10 wskazówek, jak utworzyć bardziej użyteczną sieć
Niezależnie od tego, czy jest to Twoje portfolio, blog, strona internetowa poświęcona marketingowi, czy też zbiór gier, wszyscy chcemy przyciągnąć odwiedzających naszą stronę i zapewnić im przyjemne wrażenia.
Użyteczność mierzy poziom doświadczenia użytkownika i może być scharakteryzowana przez łatwość wykonania danego zadania; czy jest to zrobione z wcześniejszą wiedzą, czy też dzięki temu, że użytkownik nauczy się nowego sposobu interakcji. Myślę, że Jakob Nielson wyjaśnił to najlepiej, gdy powiedział:
"Użyteczność to cecha jakościowa, która ocenia, jak proste są interfejsy użytkownika. Słowo "użyteczność" odnosi się również do metod poprawy łatwości użycia podczas procesu projektowania. "
W tym artykule mam nadzieję dać ci jakąś formę listy kontrolnej użyteczności , obejmującej tematy od projektu formularza do prostych wskazówek nawigacyjnych, które możesz zastosować do dowolnego projektu internetowego.
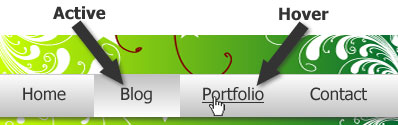
1. Tworzenie aktywnej nawigacji
Informowanie użytkownika o tym, w jakiej sekcji witryny lub kategorii, przez którą przeglądają, może znacznie zwiększyć użyteczność każdej witryny. Aktywna nawigacja jest jedną z tych koncepcji użyteczności, które są prawie automatyczne w tym momencie. I wszyscy mamy swój własny sposób tworzenia tego.
Idealną sytuacją do tworzenia aktywnej nawigacji jest robienie tego po stronie serwera, ponieważ znacznie ogranicza ilość potrzebnego HTML i CSS. Jeśli generowanie stanu aktywnego po stronie serwera nie jest opcją, manipulując swoim elementem ciała styl każdego elementu nawigacyjnego bezpośrednio jest również dobrym wyborem.
Jako trzecią opcję możesz łatwo utwórz aktywną nawigację za pomocą JavaScript .
Twój aktywny stan nawigacji powinien zawsze być inny niż twój stan najechania.

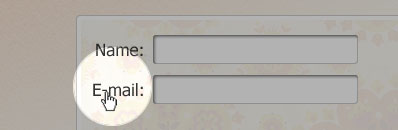
2. Klikalne etykiety i przyciski
Kiedy poświęcasz czas na prawidłowe oznaczenie formularza, użytkownik może kliknąć label aby aktywować powiązany element formularza i istnieje naprawdę łatwy sposób na jego wyświetlenie. Jest to świetny element funkcjonalności wbudowany w HTML. Niestety, bardzo niewielu użytkowników wie o tym naturalnym klejnocie interfejsu użytkownika.
Powiadomienie użytkownika, że etykieta jest klikalna, zajmuje tylko wiersz lub dwa arkusze CSS (w zależności od tego, jak je piszesz), aby zmienić kursor z domyślnego tekstu do bardziej klikalnego i przyjaznego wskaźnika.

Wszyscy dobrze wiedzą, że przyciski przesyłania są klikalne. Zawsze uważałem, że to dziwne, że ten - oczywiście klikalny - element nie używa tego samego kursora co link. Więc chciałbym zastosować ten kawałek CSS również do przycisków:
label, button, input[type="submit"]{cursor:pointer;}3. Łączenie twojego logo
Brak łączenia logo ze stroną główną witryny jest jedną z najbardziej frustrujących rzeczy, z jakimi spotkałem się w sieci. Nie mogę zrozumieć, dlaczego ktoś by tego nie zrobił. To takie proste, a teraz można śmiało powiedzieć, że użytkownicy tego oczekują.
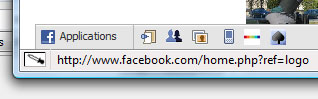
Łączenie logo jest tak powszechne w dzisiejszych czasach, że wiele witryn odkrywa, że posiadanie linku oznaczonego "Dom" nie jest już przydatne, ponieważ użytkownicy klikają logo, aby przejść do strony głównej.
Witryny takie jak Facebook, śledź kliknięcia użytkowników, dodając parametr "ref" do każdego elementu nawigacyjnego. Poniżej znajduje się przykład tego, jak Facebook łączy swoje logo:

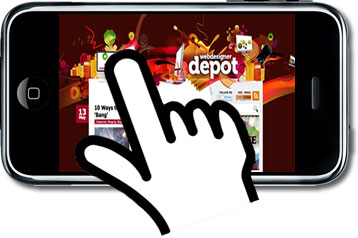
4. Zwiększenie obszaru trafień na łączu
Około rok temu Ryan Singer z 37Signals napisał artykuł o tym, jak oni wyściełane ogniwa pośrednie dla lepszego budowania w Basecamp. Jest to kolejna niewielka sztuczka, której możesz użyć, dodając kilka obramowań wokół linków, aby powiększyć obszar klikalny.
Jest to świetny dodatek do każdej witryny i może pomóc w zapobieganiu błędnemu klikaniu linku, co często może być frustrujące. Bardzo pomaga również w projektowaniu mobilnego Internetu, w którym użytkownicy klikają palcami i naprawdę potrzebują tego dodatkowego dużego obszaru na łączu.

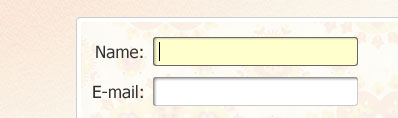
5. Dodawanie ostrości do pól formularza
Zastosowanie fokusu w polu formularza to rosnący trend w projektowaniu interfejsu użytkownika. Pozwala użytkownikowi wiedzieć, że to, co właśnie zrobili, spowodowało, że coś się stało (czy to miało sens?). Jest to szybki i łatwy sposób przekazania użytecznych, nie rzucających się w oczy informacji na użytkownika. Mówiąc coś w stylu: "Hej! Właśnie kliknąłeś tutaj. "Może być bardzo przydatny.

6. Udostępnienie użytecznej strony 404
Sprawienie, aby użytkownik czuł się komfortowo, jest bardzo ważne, a wyświetlenie dużego komunikatu o błędzie Apache na ekranie nie jest najlepszym sposobem osiągnięcia tego. Użyteczna strona 404 może przejść długą drogę i nie musi zawierać liczb "4" lub "0", ponieważ nie są one bardzo pomocne dla nikogo poza twórcą. Poza tym nikt tak naprawdę nie musi znać kodu błędu dla wszystkiego, co dzieje się za kulisami. Użytkownicy chcą tylko, aby strona działała w sposób, w jaki jej oczekują.
Przy braku szansy, że użytkownik znajdzie się na stronie "Nie znaleziono strony", znacznie lepiej jest poprowadzić ich gdzieś, gdzie mogą znaleźć informacje, których szukają, poprzez podanie przepraszającego tekstu, pola wyszukiwania, lub sugerować niektóre możliwe miejsca docelowe. Ale staraj się nie obwiniać użytkownika za wylądowanie na niewłaściwym adresie URL.
Blogussion napisał świetny artykuł na temat tworzenie informacyjnej strony 404 zawiera listę bardzo dobrych wskazówek, a nawet trochę kodu dla tych użytkowników WordPressa wśród nas.

7. Używanie języka do tworzenia swobodnego środowiska
Pisanie w Internecie jest teraz ważnym tematem. To tak, jakbyśmy mieli zamiar zejść z gigantycznej listy kontrolnej zajmującej się problemami: HTML, CSS, progresywnym ulepszeniem, dostępnością, pisaniem dla sieci i wszystkimi obejmującymi "standardy internetowe".
Dużo słyszymy o pisaniu w sieci i wydaje się, że ciągle się zmienia. Od czasów Steve Krug mówiąc nam, abyśmy zredukowali naszą zawartość o połowę do korzystania z list wypunktowanych tam, gdzie to możliwe.
Teraz wszyscy powinniśmy pisać tak, jak rozmawiamy z przyjacielem, i wszystko wraca do tego, by użytkownik czuł się jak w komfortowym otoczeniu. Kiedy przechowujesz kopię w swojej witrynie, sprawiasz, że użytkownik czuje się mniej zestresowany, więc nawet gdy napotkają coś mylącego, wciąż mogą odczuwać relaks i nieformalność, gdy szukają odpowiedzi.

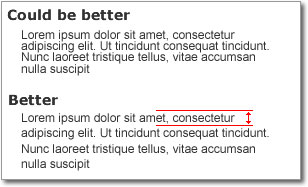
8. Zastosowanie wysokości linii dla czytelności
Wysokość linii jest jedną z rzeczy, które można bezpośrednio odziedziczyć z fizycznych nośników, takich jak książki i gazety. Źródła te istnieją od setek lat i mają dużo czasu na opanowanie czytelności i wysokości linii. Więc następnym razem, gdy utkniesz w tym, nie bój się otworzyć podręcznika i sprawdź.
Jest to aspekt projektowania stron internetowych, który można łatwo przeoczyć i łatwo nadużywać. Zwykle zaczynam od linii o wysokości około 1,4em i dostosowuję ją stamtąd, w oparciu o projekt i zawartość.

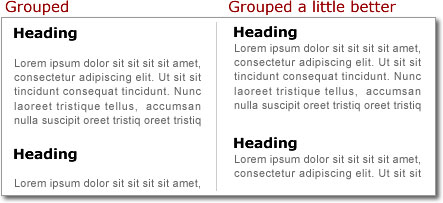
9. Wykorzystanie białej przestrzeni do grupowania elementów
Grupowanie elementów razem jest jednym z najprostszych sposobów pokazania powiązania. Możesz to zrobić za pomocą obrazów, obramowań lub zwykłej starej białej przestrzeni. Używanie białej przestrzeni do grupowania elementów tworzy naturalne powiązania między pokrewnymi elementami, które nawet po przeczytaniu na pierwszy rzut oka mogą być łatwo zebrane przez użytkownika.
Gdy oko skanuje stronę, użytkownik najpierw przeczyta nagłówki. Dzieje się tak z wieloma 10 listami (:: ahem: :). Mamy nadzieję, że treść jest wystarczająco interesująca, aby przyciągnąć uwagę i zachęcić użytkownika do bliższego przeczytania. Popychasz użytkowników we właściwym kierunku, projektując treści w taki sposób, aby rzeczy, które są powiązane, wyglądały na powiązane.

10. Być dostępnym
Będąc dostępnym, nie mam na myśli punktu 508 i zgodności z ADA. Ułatwienia dostępu w tym przypadku oznaczają, że są dostępne dla użytkowników, którzy mają problem (reakcja).
Jeśli użyteczność polega przede wszystkim na tym, aby upewnić się, że Twoi użytkownicy nie poczują się sfrustrowani i opuszczeni, reakcja jest ostatnią linią obrony przed utratą tego użytkownika na rzecz jednego z milionów konkurentów, którzy znajdują się w odległości krótkiego kliknięcia.
Ostatecznie możesz wykonać wszystkie testy, które chcesz i postępować zgodnie ze wszystkimi poradami dotyczącymi użyteczności, które możesz zdobyć, ale każdy jest inny. Użytkownicy będą zdezorientowani i zagubieni, a ostatecznie będą potrzebować pomocy. Czas pozostawiany przez użytkownika może być różnicą między kimś, kto wróci, a kimś, kto nie będzie.
Mówiąc o dostępności, wiele osób domyślnie prowadzi rozmowę na temat osób niedowidzących, ale dostępność znacznie wykracza poza to. Na przykład musisz udostępnić swoją witrynę użytkownikom z ograniczeniami przepustowości (połączenia telefoniczne, usługi komórkowe, wolne sieci) i starszymi przeglądarkami (niektóre firmy nie pozwolą pracownikom na aktualizację przeglądarek).
Jeśli dołożymy wszelkich starań, aby nasze witryny były jak najbardziej dostępne i szybko reagowały na pytania, możemy stworzyć ogólne wrażenia, które sprawią, że użytkownik będzie ciągle chciał więcej.
Obsługa klienta ma znaczenie ... nawet na blogu.
Napisany wyłącznie dla WDD przez Tim Wright , projektant / programista stron internetowych i blogger. Możesz znaleźć więcej jego pisania w CSSKarma lub śledź Tima na Twitterze .
Czy stosujesz się do tych zasad na swoich stronach internetowych? Jak możemy stworzyć lepszą i bardziej użyteczną sieć? Chcielibyśmy usłyszeć Twoje komentarze ...