Szanse i wyzwania w zakresie elastycznego projektowania
W sierpniu 2011 r. 7,12% wszystkich odwiedzanych witryn na całym świecie pochodziło z przenośnego urządzenia mobilnego. Do sierpnia 2012 r. Liczba ta wzrosła do 11,78%.
Możemy dosłownie oglądać, jak tablety i smartfony stają się naszym domyślnym wyborem do łączenia się z Internetem. Ludzie od dawna przyzwyczaili się do sieci jako istotna część ich życia, nie chcąc żyć w innym dniu, nawet w innym momencie bez stałego połączenia.
To przesunięcie z pulpitu na urządzenie mobilne wymaga od projektantów sieci ponownego skupienia się. Niekoniecznie od projektowania komputerów stacjonarnych, ale z pewnością w kierunku projektowania mobilnego. Istnieje kilka sposobów podejścia do obecności w internecie mobilnym, takich jak oddzielna witryna mobilna lub aplikacja mobilna. Najnowszym i coraz bardziej popularnym podejściem jest responsywne projektowanie stron internetowych.
Responsywne projektowanie rozwiązuje tak duży problem dla projektantów stron internetowych, że łatwo stracić z oczu fakt, że sam rzuca własne problemy.
W tym artykule chciałbym omówić zarówno możliwości, jak i wyzwania związane z elastycznym projektem. Rzucę trochę światła na ten nowy sposób myślenia i pomogę ci dokonać świadomego wyboru dla twojego kolejnego projektu.
Możliwości przedstawione przez responsywny projekt strony
Responsywne projektowanie stron internetowych polega na utrzymaniu prostoty. Chodzi o to, aby stworzyć jedną stronę internetową, dopasowaną dosłownie do wszystkich rozmiarów ekranu, np. Ekranu stacjonarnego lub laptopa, tabletu lub smartfona w trybie poziomym lub pionowym. Responsywne strony internetowe są zaprojektowane z elastyczną siatką. Korzystają z zapytań o media, aby określić rozmiar ekranu dla każdej wizyty w witrynie i odpowiednio przeskalować zawartość.
Rzućmy okiem na korzyści wynikające z elastycznego podejścia do projektowania.
1. Niskie koszty utrzymania
Dzięki responsywnemu projektowi potrzebujesz tylko jednej strony internetowej. Podczas zmiany układu zawartość pozostaje taka sama na różnych urządzeniach. Możesz jednocześnie aktualizować zawartość lub naprawiać błędy dla wszystkich urządzeń.
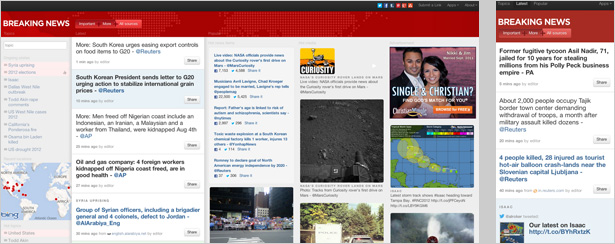
Na przykład w przypadku witryn z wiadomościami, takich jak breakingnews.com jest to wielką zaletą. Szybko zmieniające się treści i częste aktualizacje wymagają bardzo wysokich nakładów na konserwację. Reagujący projekt nie tylko oszczędza czas, ale także pieniądze.
Możesz skupić się na jednej witrynie i umieścić wszystkie swoje zasoby w optymalizacji i utrzymaniu tej witryny. Koniec z koniecznością ustalania priorytetów lub obsługiwania różnych wersji witryny osobno.
2. Zgodność marki
Dzięki jednej witrynie, która działa zarówno na ekranach komputerów stacjonarnych, jak i mobilnych, znacznie łatwiej będzie utrzymać spójną tożsamość marki. Nie ma więcej przewodników stylów, które muszą być przekazywane między wieloma stronami, na przykład różne agencje dla wersji na komputery stacjonarne i mobilne.
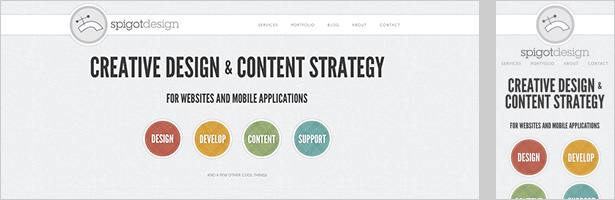
Wygląd i wrażliwość responsywnej witryny będzie spójna dla wszystkich rozmiarów ekranu. spigotdesign.com utrzymuje wyjątkowe wrażenia brandingowe na wszystkich urządzeniach. Ułatwia to ludziom rozpoznanie witryny bez względu na to, gdzie i jak ją odwiedzają.
3. Użyteczność
Responsywne projektowanie stron internetowych jest bardzo przyjazne dla użytkownika. Odwiedzający mogą nie tylko lepiej odnosić się do Twojej marki, jeśli rozpoznają Twoją witrynę na urządzeniach mobilnych, ale również wiedzą, jak z niej korzystać. Konsekwentny styl i spójna treść są ważne, ponieważ użytkownicy nie oczekują, że będzie inaczej, tylko dlatego, że używają innego urządzenia.
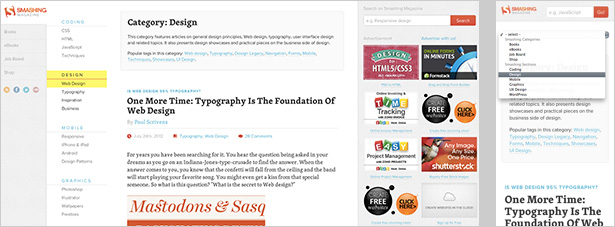
Ważnym aspektem dobrej użyteczności jest spełnienie oczekiwań użytkownika. Jeśli uda Ci się to zrobić, będą mieli mniej problemów z nawigacją po twojej stronie. smashingmagazine.com ułatwia ich czytelnikom poruszanie się po witrynie na wszystkich urządzeniach, zachowując pozytywny odbiór. Dobre doświadczenie zwiększa szansę na ponowną wizytę.
4. Brak przekierowań
Fakt, że masz tylko jedną witrynę dla wszystkich urządzeń, oznacza również, że masz te same adresy URL strony, które dostarczają treści wszystkim użytkownikom. Nie musisz się martwić przekierowaniami lub niezgodnościami między różnymi urządzeniami.
Promując link, możesz mieć pewność, że użytkownicy mogą uzyskać do niego bezpośredni dostęp, bez względu na to, gdzie się znajdują i jak odwiedzają Twoją witrynę.
Na przykład przy wysyłaniu biuletynów istnieje duże prawdopodobieństwo, że czytelnicy otworzą Twój e-mail na urządzeniu mobilnym. Nie chcesz, aby musieli przełączać się na komputer stacjonarny lub przenośny, zanim będą mogli otworzyć twoje linki.
Wszelkie promowane treści również powinny być dostępne, czy to na urządzeniach mobilnych, czy nie.
5. Czas ładowania
Tych użytkowników, którzy uzyskują dostęp do witryny za pomocą stabilnego połączenia Wi-Fi lub kablowego, nie będą mieli problemu z pobieraniem stosunkowo dużych porcji danych, takich jak specjalne animacje lub duże obrazy. Z kolei użytkownicy mobilni, którzy korzystają z połączeń 3G lub 4G, będą wdzięczni za możliwie jak najmniej danych.
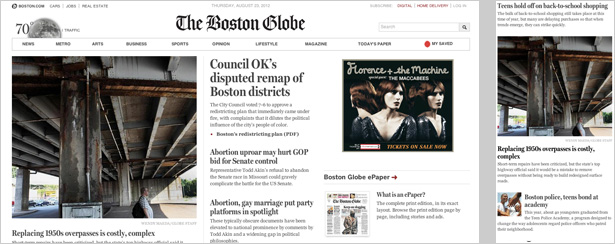
Znów witryny z wiadomościami, takie jak bostonglobe.com są często używane w podróży, na przykład podczas codziennych dojazdów do pracy. Responsywny projekt pozwala im wybrać bardzo specyficzne treści dla każdego urządzenia lub wstępnie kompresować obrazy.
Wyzwania prezentowane przez responsywny projekt strony
Responsive web design to stosunkowo nowe podejście do projektowania stron mobilnych. Niektórzy twierdzą, że to tylko trend, inni mówią, że to nowy sposób myślenia. Osobiście uważam, że w ramach szybko zmieniającej się sieci wszystko można w pewnym sensie uznać za trend. Nie wdawajmy się tutaj zbyt głęboko. Zamiast tego rzućmy okiem na wyzwania, które musimy pokonać, aby zbudować skuteczne strony responsywne.
1. Czas rozwoju
Prawdopodobnie najbardziej oczywistym punktem ujemnym w budowaniu responsywnej strony internetowej jest to, że zajmuje to więcej czasu. Oczywiście w przypadku zwykłej strony na komputery potrzebujesz mniej czasu na przygotowanie, mniej zasobów do jej zbudowania, a także testowanie wymaga mniej wysiłku.
Zwykle potrzeba więcej czasu, aby przekształcić istniejącą stronę w responsywną niż zbudować ją od zera. Jeśli zastanawiasz się nad mobilnością, a robiąc to, dostosowując swoją stronę internetową, nie lekceważaj pracy, którą będziesz musiał umieścić w swojej istniejącej wersji komputerowej.
2. Różne urządzenia pozostają różne
Idea, że możesz po prostu zbudować jedną stronę, która działa równie dobrze na każdym urządzeniu, jest mitem. Oczywiście, istnieje tylko jeden zestaw kodu, a witryna pozostaje taka sama pod względem zawartości i struktury, ale różne urządzenia wymagają innego sposobu myślenia.
Ludzie będą przeglądać Twoją witrynę zgodnie z ich specyficznymi potrzebami i celami, nie wspominając o ich wyjątkowym kontekście użytkowania.
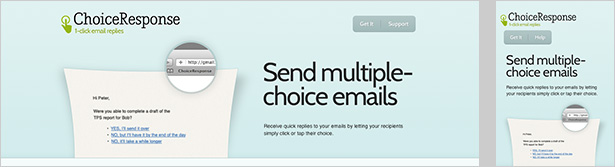
Projektanci z choiceresponse.com jasno określiły swoje treści do użytku mobilnego. Podczas gdy wersja na komputery może wyświetlać wiele treści jednocześnie, w przypadku mniejszych ekranów musisz dokładnie wiedzieć, co jest ważne.
Wyobraź sobie, że jesteś odpowiedzialny za stronę transportu publicznego. Jeden użytkownik może odwiedzić wersję na komputer, przeglądając cierpliwie, mając nadzieję, że znajdzie specjalną ofertę na swoją weekendową wycieczkę. W tym samym czasie ktoś inny może sprawdzać wersję mobilną, mając nadzieję, że dowie się, na jaką platformę powinien pobiec, zanim jego pociąg odjedzie za niecałą minutę.
Jedna strona internetowa, dwie sytuacje i dwa zupełnie różne scenariusze użytkownika. Aby zapewnić wygodę wszystkim użytkownikom, musisz wziąć pod uwagę, że ludzie będą używać różnych urządzeń w różnych okolicznościach i z różnymi celami.
3. Różne urządzenia oferują różne interakcje
Twoja wersja na komputery stacjonarne różni się nie tylko od wersji mobilnej hipotetyczną, ale także bardzo praktyczną. Interakcja, która działa dobrze na jednym urządzeniu, może być nieistotna dla innego urządzenia. Dzieje się tak głównie dlatego, że sposób, w jaki wchodzimy w interakcje z komputerami i urządzeniami mobilnymi, jest różny.
Podczas gdy używamy skrótów klawiszowych i bardzo zdefiniowanego wskaźnika myszy, aby poruszać się po stronie internetowej na jednym urządzeniu, nie mamy nic oprócz naszych palców po drugiej.
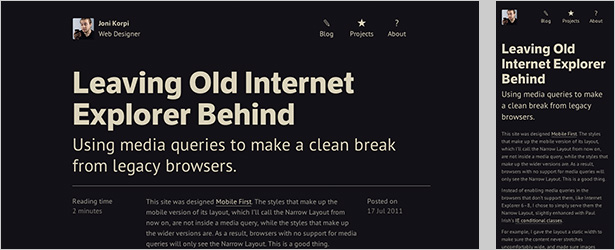
Podczas gdy wersja dla komputerów stacjonarnych forefathersgroup.com zawiera kilka linków z efektem "najechania", projektant użył tych efektów tylko dla treści, które nie dotarły do wersji mobilnej. Również w przypadku projektowania responsywnego bardzo ważna jest hierarchizacja treści.
4. Ograniczona obsługa zapytań o media
Responsywne strony internetowe współpracują z zapytaniami o media w celu określenia rozmiaru ekranu każdego odwiedzającego, a następnie wyświetlają poprawny układ.
Problem polega na tym, że stare przeglądarki, zwłaszcza Internet Explorer w wersji 8 i starszych, nie rozpoznają zapytań o media. Obecnie około 14% użytkowników internetu na całym świecie nadal korzysta z IE8. 14% to znaczna część Twoich odbiorców, a w zależności od docelowej grupy demograficznej liczba ta może być wyższa.
Nie oznacza to, że nie można wyświetlić witryny w starszych przeglądarkach. Po prostu musisz być tego świadomy podczas pracy z zapytaniami o media. Istnieje kilka sposobów na uniknięcie problemu, takich jak użycie całkowicie oddzielnego arkusza stylów dla IE lub zaprojektowanie witryny mobilnej.
Zastosowanie podejścia mobilnego oznacza, że tylko style, które powinny mieć zastosowanie do szerszych wersji układu, znajdują się w zapytaniu o media, a nie w wersji mobilnej. W ten sposób przeglądarki bez obsługi zapytań o media zobaczą tylko wersję mobilną.
5. Skalowalne obrazy tracą szczegóły
Kolejnym ograniczeniem elastycznego projektowania jest skalowanie obrazów. Skalowane obrazy szybko tracą szczegóły, a tym samym ich znaczenie. Zasadniczo prawdziwym ograniczeniem nie jest samo skalowanie, ale fakt, że skalowanie odbywa się ściśle w oparciu o rozmiar ekranu, a nie w kontekście.
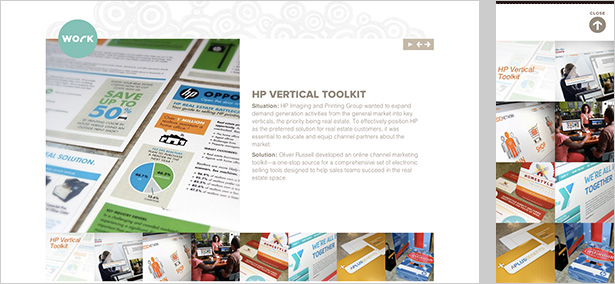
Na oliverrussell.com ten problem został rozwiązany bardzo ładnie. Obrazy są uporządkowane, aby w razie potrzeby mogły rozciągnąć się na cały ekran. Zapewnia to wystarczającą ilość miejsca, aby w ogóle zapobiec przeskalowaniu większości obrazów.
Alternatywą dla skalowania obrazów może być ich przycięcie. Nadal ich znaczenie i związane z tym doświadczenie zostaną ostatecznie zmienione.
6. Menu nawigacji
Last but not least, menu nawigacyjne stanowią ważną część każdej witryny. Zwłaszcza w przypadku bardziej złożonych stron internetowych na komputery jesteśmy przyzwyczajeni do wielowarstwowych rozwijanych menu. Na mniejszych urządzeniach zawsze napotykasz ograniczony ekran, co sprawia, że projektowanie intuicyjnych menu nawigacyjnych jest wyzwaniem.
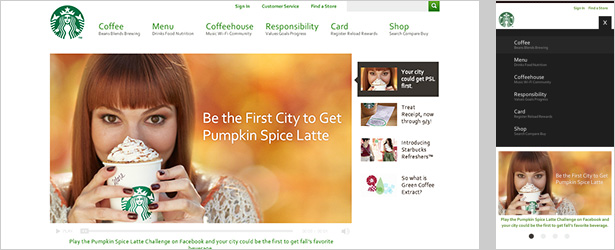
Projektanci starbucks.com postanowiliśmy domyślnie ukrywać menu nawigacyjne na rozmiarach małych ekranów. Jedynie podczas zakładania małej ikony w lewym górnym rogu różne kategorie zawartości są wyświetlane jako przyciski przyjazne dla palców.
Na każdym urządzeniu zasadą jest znalezienie równowagi między łatwym dostępem do informacji i dyskretnym wzornictwem. Nie wymyślaj ponownie koła, jeśli nie musisz.
Rzeczy do rozważenia
To, czy chcesz zareagować, zależy ostatecznie od Ciebie, ale jeśli zdecydujesz się spróbować, oto kilka rzeczy, które powinieneś rozważyć, zanim zaczniesz.
Przygotowanie jest kluczowe
Dokładny, responsywny projekt strony zaczyna się na długo przed pierwszą makietą programu Photoshop. Również na długo przed swoją pierwszą siatką. Dobre przygotowanie jest kluczem do udanego projektu. Im lepiej się przygotujesz, tym więcej czasu i pieniędzy zaoszczędzisz w końcu.
Ponieważ Twoja witryna może się różnić w zależności od urządzenia, musisz mieć jasny obraz tego, jak chcesz uporządkować zawartość każdego z tych urządzeń. Im mniejsze urządzenie, tym więcej masz do wyboru, jeśli chodzi o priorytet zawartości.
Zaczynać od początku
Jeśli masz już projekt graficzny na komputery stacjonarne i rozważasz obecność na urządzeniach mobilnych po raz pierwszy, pomyśl o tym ostrożnie.
Możesz oddać projekt do recyklingu ze starej witryny na komputery, ale modyfikowanie kodu może potrwać dłużej niż rozpoczęcie od zera.
Nie wymyślaj ponownie koła
W Internecie dostępnych jest wiele narzędzi i zasobów pomocnych w opracowaniu responsywnej witryny.
Nie próbuj wymyślać koła na nowo, tworząc nowe podejście. Uczenie się na błędach innych znacznie przyspieszy twój czas rozwoju.
Testuj, testuj i testuj ponownie
To nie jest nic nowego i nie powinno dziwić. Wczesne i powtarzalne testy użytkowników są niezbędne do udanego projektowania, reagowania lub nie.
Różne zachowania i wyzwanie związane z projektowaniem zarówno w przypadku dotykowych, jak i zwykłych ekranów w tym samym czasie będą wymagały przeprowadzenia nadmiernych testów. Rozpocznij testowanie na wszystkich posiadanych urządzeniach. Jeśli wszystko działa, wypożyczaj urządzenia od przyjaciół i rodziny i testuj je. Wreszcie, odwiedź sklep z artykułami elektrycznymi i wypróbuj swoją witrynę na swoich urządzeniach.
Czy tworzysz responsywne projekty dla swoich klientów? Czy rozwiązałeś te problemy? Daj nam znać w komentarzach.
Wyróżniony obraz / miniatura, Internet mobilny obraz za pośrednictwem Shutterstock.