Samouczek: Utwórz 5 subtelnych wzorów tła
W cudownym świecie projektowania stron internetowych normalną praktyką stało się tworzenie projektów wykorzystujących wzorce tła, które nie przyciągają mnóstwa uwagi, ale mają w sobie pewną zmienność. Nawet jeśli nie tworzysz projektów stron internetowych, dobrą praktyką powinno być tworzenie wzorów subtelnych, a jednocześnie pięknych i łatwych w użyciu na każdą okazję.
Oczywiście łatwo jest znaleźć tego typu wzory online, więc wystarczy zapisać je i używać, ale nie chciałbyś wiedzieć, jak je tworzyć od zera - aby dodać trochę osobowości do sieci projekt? Dzisiaj przygotowaliśmy 5 krótkich samouczków, które pomogą ci stworzyć pięć różnych rodzajów subtelnych środowisk.
Są to tutoriale programu Photoshop, które są najlepsze dla początkujących i średnio zaawansowanych użytkowników. Wyjaśnię wiele z tych kroków tak szybko, jakbyś miał już trochę wiedzy na temat skrótów i krótkich kodów programu Photoshop. Tak czy siak, mam nadzieję, że jesteś w stanie podążać za tobą, dowiedzieć się czegoś, czego wcześniej nie wiedziałeś i nauczyć się tworzyć pięć subtelnych i płynnych wzorów tła.
Pierwszy wzór
Dla tego pierwszego wzoru chciałem naśladować coś, co było trochę grungy z odrobiną faktury.
Krok 1.
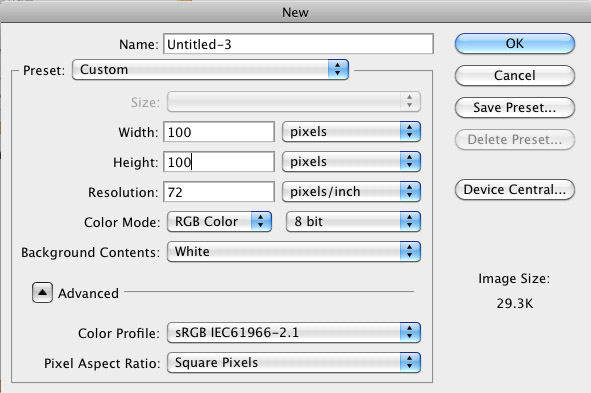
Pierwszą rzeczą, którą chcesz zrobić, to oczywiście utworzyć nowy dokument. Tym razem zaczniemy od rozmiaru dokumentu 100 pikseli na 100 pikseli.
Krok 2.
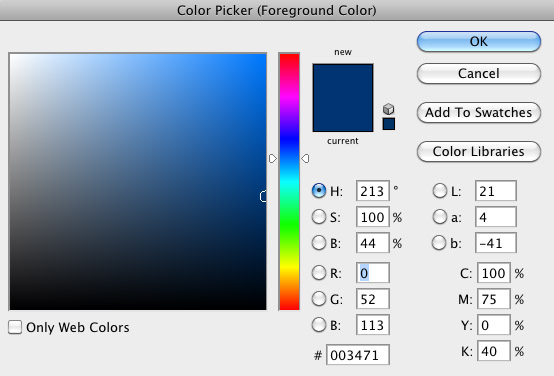
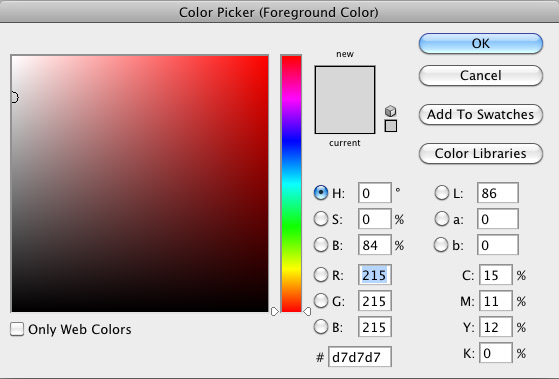
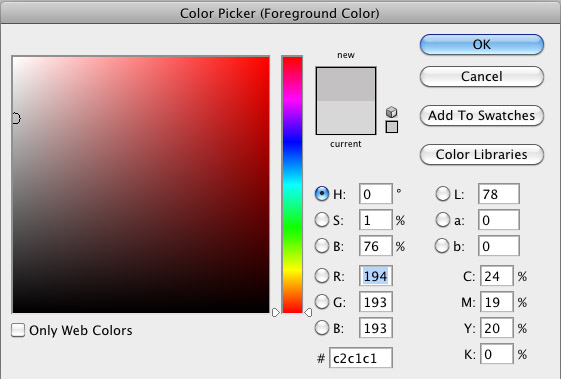
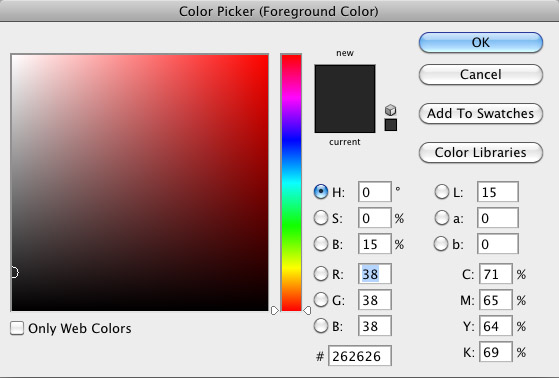
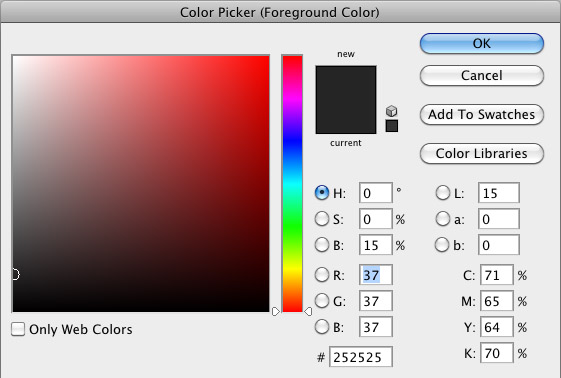
Po utworzeniu dokumentu wybierasz kolor tła. Możesz wybrać próbki lub otworzyć okno dialogowe Próbnik kolorów. Tym razem chciałem iść z ładnym ciemnoniebieskim kolorem.
Krok 3.
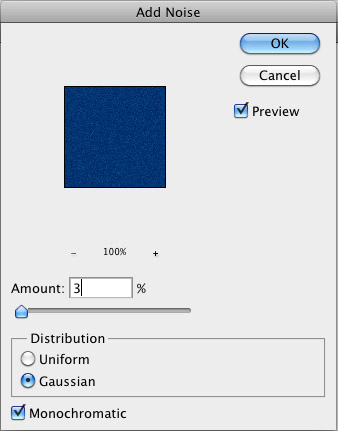
Pierwszą rzeczą, którą zamierzamy zrobić, aby stworzyć nasze tło, jest dodanie szumu. Przejdź do opcji Filtr> Hałas> Dodaj szum, aby otworzyć to okno dialogowe. Zmień swoją Ilość (hałasu) na 3%, z dystrybucją Guassian i upewnij się, że zaznaczono pole monochromatyczne.
Krok 4.
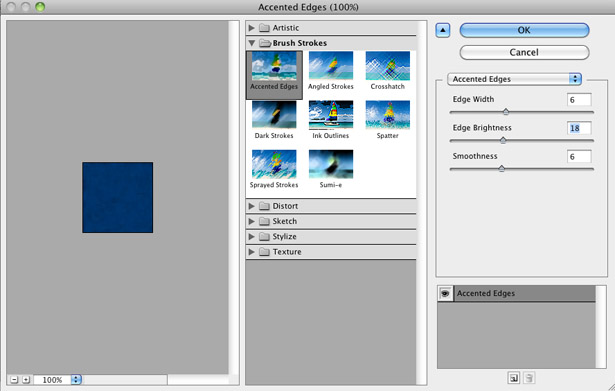
Następnie zastosujemy filtr niezbędny do stworzenia reszty wyglądu grunge. Przejdź do opcji Filtry> Pociągnięcia pędzlem> Akcentowane krawędzie. Okno dialogowe Galeria filtrów wyświetli się i będzie wyglądać w ten sposób. Chcesz bawić się z ustawieniami, dopóki nie znajdziesz czegoś, co Ci się podoba. Ustawienia, których używałem: Edge Width of 6, Edge Brightness 18 i Smoothness of 6.
Krok 5.
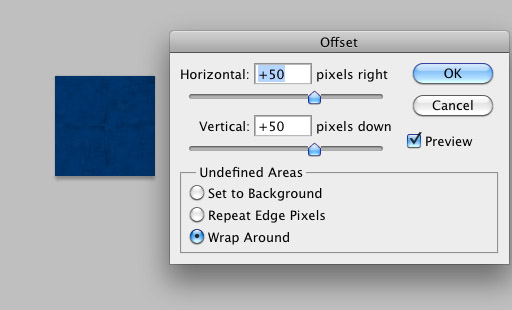
Aby sprawić, by ten wzór był spójny, będziemy musieli owijać piksele wokół krawędzi. Przechodząc do opcji Filtr> Inne> Odsunięcie, wyświetlamy okno dialogowe, które jest gotowe, aby pomóc nam poruszać pikselami. To, co chcesz zrobić, to użyć kwoty o połowę mniejszej od długości i / lub szerokości. Nasza długość i szerokość to 100 pikseli, więc chcemy ją zawinąć w około 50 pikseli.
Krok 6.
Jak widać w Kroku 5, po wybraniu Przesunięcia pikseli, możesz zobaczyć, gdzie zaczynają się i kończą piksele. Aby to wyczyścić, chcesz chwycić swoją szczoteczkę do makijażu (J) na palecie, Alt + lewy Kliknij punkt na swoim tle i pomaluj go. Po wygładzeniu go za pomocą pędzla uzdrawiającego, powinien wyglądać podobnie do powyższego obrazu.
Krok 7.
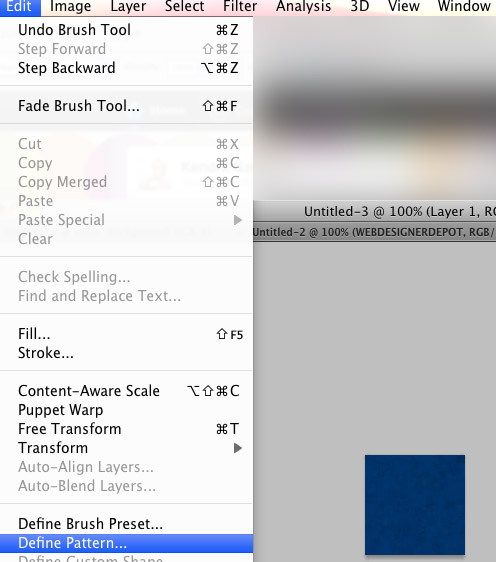
Ostatnim krokiem w tworzeniu wzoru jest zdefiniowanie swojego wzorca. Przejdź do Edycja> Zdefiniuj Wzór i pojawi się okno dialogowe z prośbą o nadanie nazwy twojemu wzorowi. Nazwij to, co chcesz. Aby pobrać swój wzór, chwyć łyżkę do malowania (G) i upewnij się, że jest w trybie wzoru. Twój najnowszy wzór najprawdopodobniej będzie ostatnim wzorem. Wybierz i wypełnij płótno wzorkiem.
Ostateczne zdjęcie
Drugi wzór
Ten drugi wzór pozwala nam używać niektórych geometrii z subtelnym grunge'owym smakiem.
Krok 1.
Ponownie, oczywiście zamierzamy stworzyć nasz nowy dokument, wykonując czynności opisane w poprzednim krótkim samouczku. Używamy również tego samego rozmiaru płótna o wielkości 100 na 100 pikseli. Tym razem wybierzemy dwa różne odcienie szarości. W przypadku pierwszego koloru wybieramy jasnoszary (# d7d7d7). Wypełnij swoje płótno jaśniejszym kolorem.
Dla drugiego koloru wybieramy ciemniejszy szary (# c2c1c1). Później użyjemy tego koloru do linii.
Krok 2.
Wybierz narzędzie Linia (U), upewnij się, że jesteś w trybie kształtu i zmień grubość linii na około 2px.
Krok 3.
Utwórz nową warstwę (Ctrl / Cmd + Shift + N). Kliknij lewym przyciskiem myszy i przeciągnij narzędzie linii po przekątnej od rogu do rogu (przytrzymaj klawisz Shift, aby uzyskać dokładne światło).
Krok 4.
Utwórz kolejną nową warstwę. Zrób to samo z narzędziem liniowym na drugą stronę. Kiedy już ukończyłem linie i ustawiłem je poprawnie, odkryłem, że najłatwiej scalić te dwie warstwy. Jeśli jesteś w trybie Shape, powinno być tak proste, jak podświetlanie ostatniej (górnej) warstwy i kliknięcie Ctrl / Cmd + E, aby połączyć ją z warstwą znajdującą się pod nią.
Krok 5.
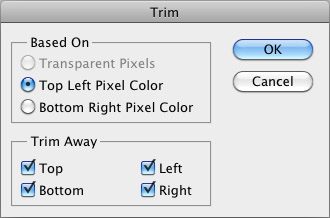
Aby było to łatwiejsze, chciałbym użyć opcji Trim, aby usunąć wszystkie nadmiarowe rzeczy, których nie możesz zobaczyć. Aby to zrobić, przejdź do Image> Trim, i zwykle powinieneś być w stanie nacisnąć OK, a wszystko, czego nie widzisz, zostanie usunięte.
Krok 6.
Po połączeniu linii chcesz je przeskalować, aby między "X" i krawędziami było trochę miejsca. Aby to zrobić, należy nacisnąć Control / Cmd + T i przytrzymać klawisze Shift i Alt, aby zachować proporcje i skalować je ze środka. Skaluj go, jak chcesz.
Krok 7.
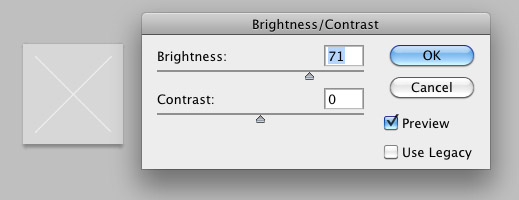
Chciałem, aby mój wygląd "X" był nieco wytłoczony, więc skopiowałem warstwę (Control + J) i postanowiłem ją rozjaśnić, przechodząc do Image> Image Adjustments> Brightness / Contrast. Odwróciłem swoją jasność aż do momentu, gdy był ładny, jasnoszary / biały kolor. Po zatwierdzeniu koloru naciśnij przycisk OK.
Krok 8.
Następnie dostosuj swoją lżejszą warstwę w dowolny sposób. Chwyć narzędzie ze strzałkami (V) i podsuń warstwy, klikając przyciski strzałek. Przesunąłem również moje warstwy, aby zmienić wygląd. Baw się z nim, aż znajdziesz coś, co lubisz. (Skończyło się na tym, że podkładałem swoją lżejszą warstwę "X" pod drugą i raz ją popychałem).
Krok 9.
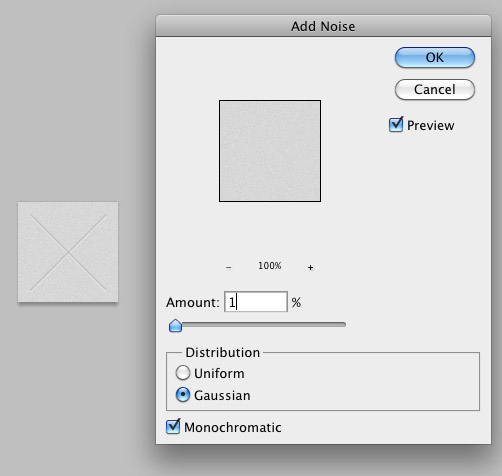
Po zakończeniu obliczania, jak chcesz ustawić jaśniejsze i ciemniejsze "X", dodaj trochę szumu na szarym tle. To też jest bardzo subtelne, więc przejdź do Filtr> Hałas> Dodaj szum i dodaj tylko 1% szumu. Zachowaj rozkład Gaussa i upewnij się, że zaznaczono pole monochromatyczne.
Krok 10.
Gdy to zrobisz, będziesz chciał zmienić rozmiar obrazu. Przejdź do opcji Dopasowania> Rozmiar obrazu i zmniejsz ją tak, jak chcesz. Ustawiłem moje na 75px o 75px. I znowu, będziesz chciał zdefiniować swój wzorzec, przechodząc do Edycja> Zdefiniuj wzór, nazwij swój wzór i naciskając OK. Poniżej znajduje się ostateczny obraz.
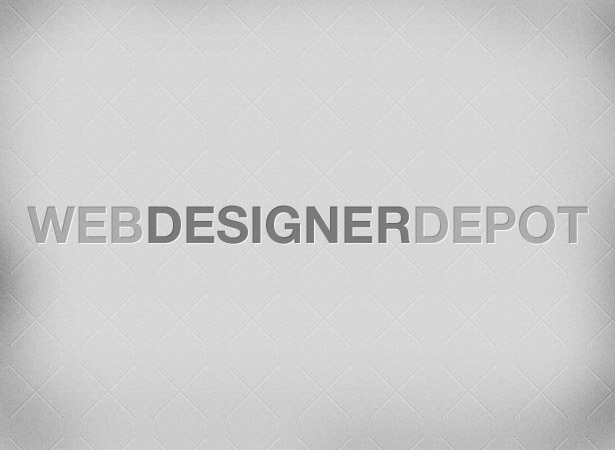
Ostateczne zdjęcie
Trzeci wzór
Ten wzór jest nadal nieco geometryczny z mniej zauważalną zmiennością.
Krok 1.
W przypadku tego wzorca zacząłem od większego płótna o wymiarach 150 na 150 pikseli, ponieważ tutaj będziemy nieco bardziej precyzyjni. Zacznij od wyboru naprawdę ciemnoszarego, aby wypełnić swoje płótno.
Krok 2.
Podobnie jak w poprzednim wzorcu, zamierzamy użyć narzędzia liniowego (U). Wybierz jaśniejszy szary kolor, aby utworzyć linie. To nie musi być idealne. Coś jak wyżej będzie dobrze.
Krok 3.
Następnie chcesz uzyskać narzędzie Pędzel (B) i miękką szczotkę, aby pomalować miękką, szczotkowaną większą linię nad drugą jasnoszarą linią. Użyłem tutaj ciemniejszego koloru (czarnego) dla mojej linii. Możesz eksperymentować z różnymi typami kolorów.
Krok 4.
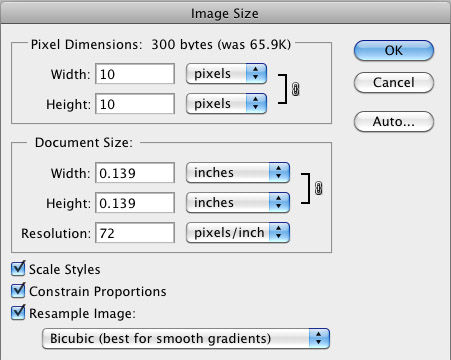
Teraz zmniejszamy rozmiar tego wzoru, przechodząc do Image> Image Size; Zmieniłem go na 10px o 10px. Po zmianie rozmiaru, przejdź do Edycja> Zdefiniuj wzór> nadaj nazwę wzorowi, a następnie kliknij OK.
Krok 5.
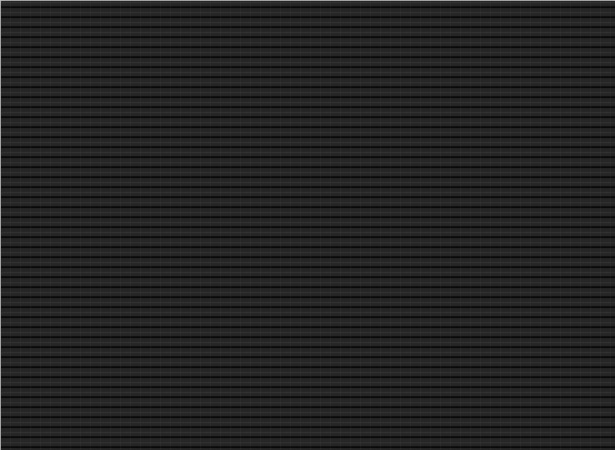
Utwórz nowy dokument - tym razem wybrałem rozmiar 615 na 450 pikseli, ale twój nie musi być tak duży. Wszystko powyżej 200 pikseli po każdej stronie powinno działać. Chwyć wiadro z farbą (G), upewnij się, że jest w trybie wzoru (pojawi się rozwijane menu z opcjami "Pierwszy plan" i "Wzór") i pobierz wzór, który właśnie wykonałeś. Wypełnij swoje płótno tym wzorem, jak na powyższym obrazku.
Krok 6.
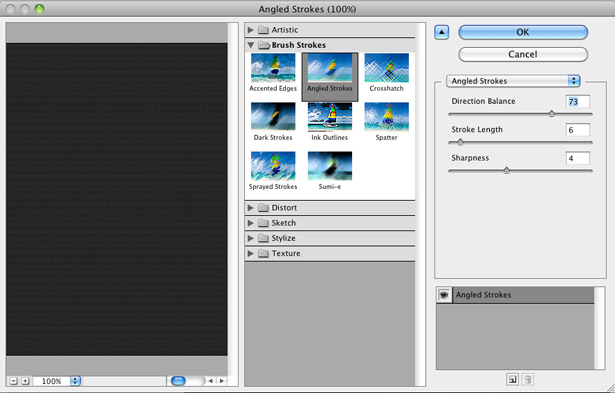
Teraz normalnie byśmy zrobili, ale chcemy wprowadzić pewne zmiany w wyglądzie linii. Przejdź do opcji Filtr> Pociągnięcia pędzlem> Kątowe pociągnięcia, aby uzyskać pożądany efekt. Ponownie zachęcam do zabawy, aż znajdziesz coś, co lubisz, ale tutaj są ustawienia, których użyłem: Kierunek Równowagi 73, Długość skoku 6 i Ostrość 4. Naciśnij OK, aby przesłać zmiany.
Krok 7.
To jest ostateczny wynik, ale aby uczynić z niego wzór, złapałem narzędzie do przycinania (C) i wybrałem kwadratowy obszar (Shift + lewy przycisk myszy), który wydawał mi się całkiem spójny. Łatwo jest zobaczyć takie rzeczy - po prostu chcesz się upewnić, że twoja lewa strona zaczyna się tam, gdzie kończy się prawa strona, a twoja góra zaczyna się tam, gdzie kończy się twój dno. Ponownie, gdy znajdziesz odpowiedni region, Edycja> Zdefiniuj wzór i wypróbuj go.
Ostateczne zdjęcie
Czwarty wzór
Więcej odrobiny brudu o powtarzalnej, choć subtelnej wartości.
Krok 1.
Dla naszego czwartego wzoru użyjemy innej linii bazowej. Znowu zaczniemy od nowego dokumentu o wielkości 100 na 100 pikseli. W przypadku koloru mam regularne białe tło i wybrałem bardzo jasnoszary kolor linii. Chcemy pobrać nasze narzędzie linii (U) i narysować poziomą linię na samej górze, a także linię pośrodku.
Krok 2.
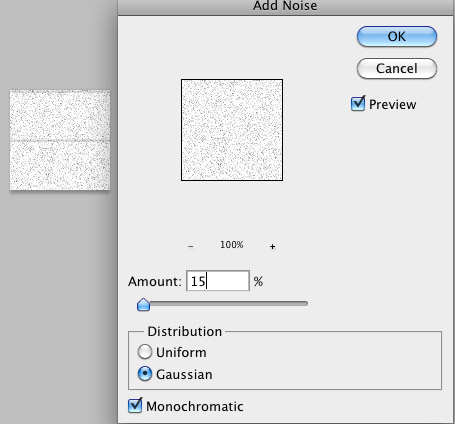
Teraz ten będzie nieco bardziej "brudny" niż reszta, więc chcemy dodać do niego sporo hałasu. Po zaznaczeniu białej warstwy tła przejdź do opcji Filtr> Hałas> Dodaj szum i zmień wartość 15%, Dystrybucja na gaussowską i zaznacz pole monochromatyczne.
Krok 3.
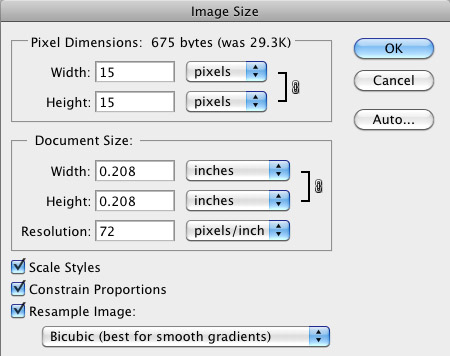
W tym przypadku ponownie zmniejszymy rozmiar, więc przejdziemy do Image> Image Size, a dla tego zmieniłem rozmiar na 15 pikseli na 15 pikseli. Kiedy już to zrobisz, utwórz swój wzorzec poprzez Edycja> Zdefiniuj Wzór> nazywanie wzoru i przesłanie zmian. Użyj, jak chcesz! Pamiętaj jednak, że jeśli chcesz, aby wzór wyglądał mniej powtarzalnie, spróbuj zwiększyć rozmiar płótna, aby zwiększyć zmienność.
Ostateczne zdjęcie
Piąty wzór
Dla tego ostatniego wzoru chciałem spróbować czegoś mrocznego, z odrobiną faktury.
Krok 1.
Po raz kolejny utworzyłem nowy dokument o rozmiarze płótna 100 na 100 pikseli. Dla tego ostatniego wzoru wybieramy bardzo ciemny szary kolor dla naszego tła.
Krok 2.
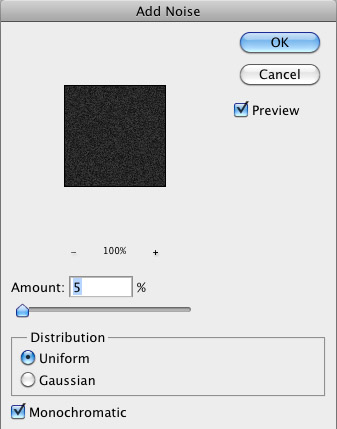
Aby przejść od razu, dodamy trochę bardzo użytecznego szumu, przechodząc do opcji Filtry> Hałas> Dodaj szum: Kwota 5%, Jednolita dystrybucja z włączoną funkcją Monochromatyka.
Krok 3.
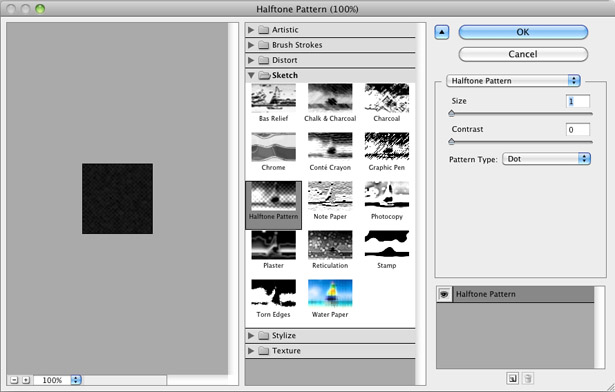
Aby stworzyć pożądany efekt, przejdziemy do Filters> Sketch> Halftone Pattern. Możesz tu grać, ale użyłem wartości: Rozmiar 1, Kontrast 0, Wzór typu Kropka.
Krok 4.
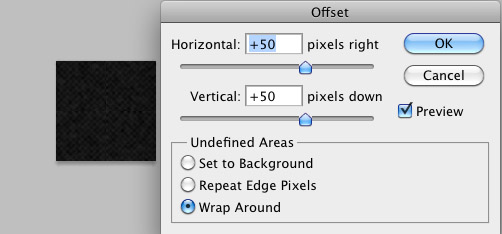
Wcześniej używaliśmy tej funkcji przesunięcia, aby pomóc nam w tworzeniu jednolitego wzoru. Znowu zrobimy to samo. Przejdź do opcji Filtr> Inne> Odsunięcie i wprowadź połowę wartości wysokości i szerokości. Upewnij się, że niezdefiniowane obszary są ustawione na Owijanie i naciśnij OK. Kiedy to nastąpi, będziesz chciał ponownie użyć Pędzla do gojenia (J), aby wygładzić obszary, które są mniej płynne. Po zdobyciu go w miejscu, które ci się podoba, przejdź do Edycja> Zdefiniuj wzór> nadaj nazwę swojemu wzorowi, naciśnij OK i użyj nowego wzoru.
Ostateczne zdjęcie
Pamiętać…
Kiedy tworzysz te wzory, możesz eksperymentować, aby znaleźć coś, co naprawdę Ci się podoba i które jest wyjątkowe. Jak widać, istnieje kilka rodzin filtrów i filtrów, które naprawdę mogą pomóc w tworzeniu unikalnych subtelnych tła do następnego projektu projektowania stron internetowych. Ponadto, jeśli chcesz uzyskać więcej zmian w swoich wzorach, użyj większych rozmiarów płótna i ponownie, nie bój się odkrywać z różnymi rzeczami.
Jakie są techniki, które lubisz używać do tworzenia własnych subtelnych środowisk?