UI Vs UX: Jaka jest różnica?
UI to siodło, strzemiona i panowania.
UX to uczucie, że możesz jeździć konno i linować swoje bydło.
Tak przynajmniej mówili w dawnych czasach. Raczej tego właśnie chciałem powiedzieć. Pomimo tego, jak łatwo mogło to brzmieć, istnieje wiele komplikacji i nieporozumień, jeśli chodzi o różnice między interfejsem użytkownika a układem UX, i powodują, że społeczność projektantów wpada w zamieszanie, gdy tylko się wychowują.
Interesującą informacją jest to, że znalazłem ludzi, którzy pracują na stanowiskach z takimi tytułami, jak projektant interakcji, aby otrzymać wynagrodzenie w prostszy sposób, ponieważ znają i działają na różnicach między tymi dwoma polami (zwykle wykorzystują trochę obu). I faktycznie, myślę, że są bardziej różnice w ludziach stojących za tymi rolami niż pomysły stojące za projektowaniem UI i UX.
Przejdźmy do znormalizowanej definicji, którą spróbujemy w metaforyczny sposób rozwinąć. Zdefiniowany po prostu projekt interfejsu użytkownika jest częścią produktu, która jest skierowana do użytkownika, gdy patrzy na witrynę, a doświadczenie użytkownika to, jak się czują, gdy patrzą na witrynę, podobnie jak szeroki zakres.
Co ważniejsze, dobre wrażenia użytkownika to sztuka wiertła przebijającego się przez drewno, lub deska surfingowa szybująca bez wysiłku po wodzie. Uczucia, które ci dają, są niezrównane, ponieważ działają po prostu tak prosto. Jednak w przeciwieństwie do kształtu tej planszy, która pomaga w wykonywaniu zakrętów na falach, jest dobry interfejs użytkownika, a surfwax na górze, więc nie zsuwasz się, to także dobry interfejs użytkownika. W skrócie, pakiet ENTIRE czyni go dobrym UX, podczas gdy dobry interfejs jest zawsze bardzo ważnym elementem wewnętrznym tego.
Zanim przejdę dalej, chciałbym po prostu powiedzieć, że ten artykuł opiera się wyłącznie na mojej opinii iw żaden sposób nie próbuje wydać wielkich, majestatycznych stwierdzeń na temat tego, co powinno być. Będę starał się edukować czytelników o różnych elementach każdej dziedziny, bazując na moich przeszłych doświadczeniach, ale w żaden sposób nie próbuję utrudnić twoich osobistych poglądów, jeśli różnią się one od tych zawartych w tym artykule. Wszystkie te metafory są rzeczami, które myślę, że odnoszą się do ciebie, i jeśli uważasz, że nie chcą dać mi znać w komentarzach, ale pamiętaj, aby dać również swoje. Zawsze pomaga czytelnikowi, jeśli ma wiele źródeł dających dane wejściowe na dany temat.
Złam to
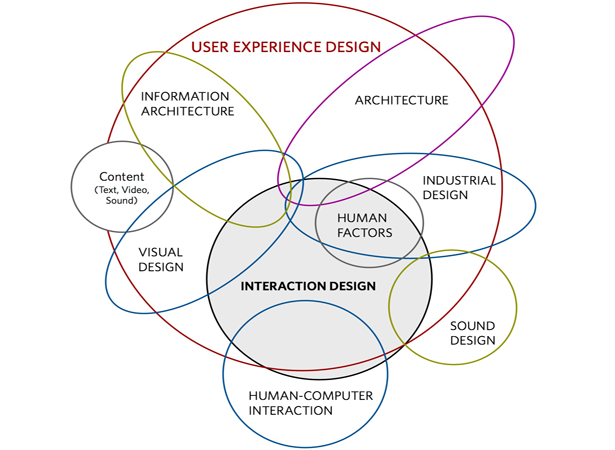
Dan Saffer był na tyle miły, że pozwolił nam wykorzystać jego obraz. Dzięki, Dan!
Ogólne
Po prostu spójrz na ten obraz; to jest taka chwalebna ilustracja tego, ile dokładnie zostało uwzględnione w projekcie User Experience. Teraz możesz powiedzieć, dlaczego ludzie w tych rolach muszą umieć myśleć krytycznie i kreatywnie w niemal stały sposób. Chociaż nie należy się wyrzucać, jeśli do tej pory jesteście trochę zdezorientowani, ponieważ faktycznie głównie projektujemy UX i UI z takimi fizycznymi produktami jak deska surfingowa, czy zwierzęta takie jak koń.
Powodem tego jest to, oczywiście, trochę zagmatwany temat, i to głównie w ten sposób, ponieważ jest mocno spękane. Oznacza to, że małe kawałki jednego tworzą większy widok drugiego, co może być dla wielu ludzi kłopotliwe lub wymagające. Ale nawet projektanci mają z tym problemy, więc nie czuj się zawiedziony.
Wyobraźmy sobie, że przekształcamy te pomysły, o których już mówiliśmy, w przestrzenie internetowe lub mobilne. Interfejs użytkownika będzie serią przycisków i ich wyglądem, a UX powie, że przycisk powinien fizycznie naciskać po kliknięciu. Reaktywność kliknięcia, a następnie naciśnięcie przycisku na stronie 2D jest w końcu tak satysfakcjonujące, jak projektant tego nie zrobił? Cóż, zdarza się to cały czas i myślę, że popsują nas ci, którzy to robią.
Na przykład, byłem w tonach witryn, które mają ładne, piękne, piękne przyciski z cieniami pod nimi, tak jak są po prostu swędzi, aby je kliknąć, a potem, kiedy to robisz, nie wpadają na stronę. Brak responsywnej animacji i wszystko, co wiem, sprawia, że czuję się zawiedziony projektem lub projektantem tego produktu.
Teraz nie sądzę, że to dlatego, że jestem jakimś dziwnym elitarystą, ale myślę, że to dlatego, że jest tak potężny, jak dobry użytkownik. Wierzę, że kiedy mamy kontakt z doświadczeniem użytkownika, które jest tak przesadzone i tak niesamowite (jak przyciski, które wstawiają, z jakiegoś powodu) wtedy dosłownie czujemy, że wszystko powinno być niesamowite. Oczywiście, nie oceniłbym całego produktu, ponieważ niektóre przyciski nie naciskają, ale to duża część tego, jak się czuję w danym momencie, kiedy naciskam ten przycisk.
Istnieje mnóstwo czynników zewnętrznych, które wpływają na to, jak czujemy się na stronie internetowej w danym momencie, i musimy zrobić wszystko, aby upewnić się, że strona prezentuje się w taki sposób, że ograniczamy wszystkie zewnętrzne wpływy, aby nie być tak widocznym jako wewnętrzne wpływy naszego UX. Generalnie, zawsze myśl o UX jako o parasolu, w którym mieszczą się wszystkie punkty, które składają się na doświadczenie twojego produktu, w teraźniejszości, w przyszłości (choć jest to jakaś strategia), a także w przeszłości.
Od czasu do czasu toczy się spór, oparty na wszystkich rozmowach dotyczących UX i interakcji, czy w ogóle ktoś czuje się na stronie 2D w ogóle ważny? Cóż, jeśli próbujesz uzyskać konwersję, to jest; jeśli próbujesz sprawić, by ludzie byli zafascynowani twoim produktem lub blogiem; jeśli próbujesz przekonać ludzi, że cię rozumieją, to jest; jeśli próbujesz nakłonić ludzi, aby cię słuchali, to jest; jeśli próbujesz zmusić ludzi do rozpowszechniania twojej wiadomości, to jest; jeśli próbujesz zmusić ludzi do zrobienia prawie wszystkiego, to tak, to jest bardzo ważne.
Jestem pewien, że możecie o tym powiedzieć, ale powodem, dla którego często prowadzimy tę pozornie niepotrzebną debatę, jest to, że projektanci, którzy są w jednej dziedzinie, naprawdę nie wiedzą, jak się zdefiniować. I nie bez powodu. Projektanci często wykonują wiele różnych zadań w sferze projektowej, dlatego tak ważne jest znalezienie kogoś, kto dokładnie wie, co robi najlepiej i jak pasuje do zespołu - o ile oczywiście nie szukasz jack wszystkich transakcji.
UX: projektowanie dla emocji
Poza designem ludzie bardzo emocjonalnie podchodzą do projektowania. Co sprawia, że nie zastanawiasz się nad tym, jak ważna jest praca projektanta. Robią więcej niż tylko ładną ładną atmosferę. Mogą dosłownie stworzyć całą emocję wokół produktu i powinny .
Projektant jest jedną z najważniejszych osób w twoim zespole i powinien być traktowany jako taki. W związku z tym Mark Zuckerburg utrzymuje biurka projektantów Facebooka z dala od biurka, gdy jest w pracy. Inżynierowie są ważni, ale są tym, czego użytkownicy nie widzą. Ich efekty są niejawne, takie jak szybkość strony i architektura bazy danych, ale projektant bardzo dużo wyraża się w całym produkcie - i jest coś do powiedzenia na ten temat.
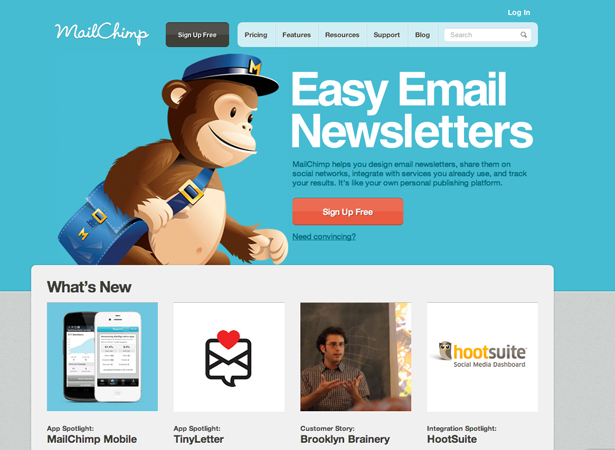
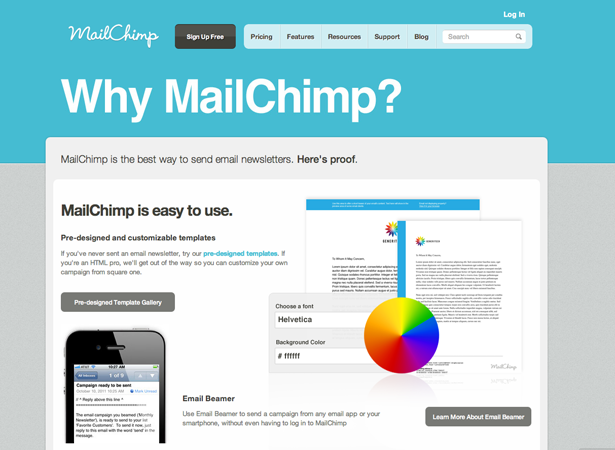
Jedną z osób, na którą spogląda wielu projektantów, jest Aaron Walters, który prowadzi różne rozmowy i książki, ale równie ważna jest jego praca jako głównego projektanta UX w MailChimp . Teraz porozmawiaj o niesamowitym produkcie. Nie wiedząc nic o nim ani o tym, o czym mówi lub nie pisze, po prostu przejdź na stronę lub spójrz na powyższy obrazek i powiedz mi, czy nie wywoła to u Ciebie reakcji emocjonalnej. Wiem, że tak, możemy po prostu przejść do pościgu.
Chodzi o to, co nazywa się Designing for Emotion , i często mówi o tym. Chcesz, aby Twój projekt skupiał się wokół uczuć i emocji użytkownika, gdy dotrze on do Twojej witryny. Nie tylko to, co czuje na zewnątrz (więcej o tym później), ale jakie emocje chcesz, aby Twoja strona przekazała mu i / lub sprawiła, że poczuje.
Jest to bardzo widoczne, gdy korzystasz z usługi MailChimp lub kiedy po prostu poruszasz się po stronach swoich produktów. Od razu zauważysz, że jest to jedna z najlepiej zaprojektowanych stron internetowych, a prostota tworzenia dość złożonej formy jest zdumiewająca. Przebiegają wszystko przez przewodników, w kolorowy i krok po kroku, a nigdy nie zostajesz sam w ciemności. Całkowicie uzupełniają produkt, przesyłając przykłady i wskazówki, jak ulepszyć formularze lub zachowania formularzy lub jak uchwycić inne obszary produktu, aby uzyskać najlepsze wykorzystanie po jego użyciu. I nie robią tego po prostu dając ogromne okna modalne, które blokują wyjście z witryny po zalogowaniu, ale zamiast tego dają piękne przypomnienia w całym tekście.
Bo pamiętaj, to wszystko jest ważne. Cały produkt to UX, indywidualna sekcja to interfejs użytkownika. Radość z rzucania piłki baseballowej to doświadczenie użytkownika, szwy i sferyczny kształt to interfejs użytkownika.
UX i UI: w zespole
Moim zdaniem podczas pracy nad projektem internetowym lub mobilnym projektant UX jest faktycznie dyrektorem kreatywnym. Choć często w bardziej formalnej strukturze zespołu, dyrektorem kreatywnym jest ktoś, kto ściśle współpracuje z zespołem założycielskim, aby zidentyfikować twórczą wizję, którą posiada, a następnie przeciska się przez jego twórczy kierunek i przekazuje go projektantowi UX, który następnie robi które zdarzają się w witrynie przy pomocy i podczas prowadzenia zespołu interfejsu użytkownika.
Myślę jednak, że w środowisku programistycznym scrum dyrektor kreatywny może zostać zastąpiony przez lidera UX, jeśli jest w porządku z tego rodzaju odpowiedzialnością. Po prostu dlatego, że robią wiele z tego samego i mają bardzo podobne doświadczenie z mojego POV. Chociaż, znowu, to tylko moja opinia.
W rzeczywistości, powinieneś je dopasować wszędzie tam, gdzie uważasz, że powinny pasować do projektu, ale najlepiej, by nie były wspólną osobą z UI / UX, chyba że były wyjątkowo utalentowane. Chciałbym wiedzieć, co komentatorzy myślą w tym szczególnie. Wielu czytelników to prawdopodobnie projektanci lub początkujący projektanci, czy wystawiasz rachunek zarówno jako projektant UX, jak i UI? Czy myślisz, że powinna istnieć separacja między tymi dwoma?
Jeśli chodzi o rzeczywisty projekt, projektant UX powinien tam być od momentu powstania do ukończenia. Ma kluczowe znaczenie w cyklu życia projektu. Projekty bez nich często okazują się jak Google Video bez emocji.
Alternatywnie, projekty, które mają osobę / zespół UX na żądanie w całości, wyglądają jak ZenDesk , po prostu absolutnie piękna i ostatecznie jest przyjemnością w użyciu. Uwaga: przejdź do strony ZenDesk i kliknij przycisk "Wypróbuj bezpłatnie" w prawym górnym rogu. Tak powinien wchodzić w interakcje przycisk. Również jako drugi komentarz, mam obsesję na punkcie przycisków.
Inną rzeczą, o której należy pamiętać, jest to, że interfejs użytkownika jest narzędziem, z którego będziesz korzystać, a osoby pracujące na nim są tak potężne, jak wiertarka lub młotek do prac budowlanych. Zawsze pamiętaj, aby wybrać odpowiednich projektantów do pracy, nawet jeśli uważasz, że UX jest ważniejszy. Należy pamiętać, że jest to przedsięwzięcie fraktalne i że podatność jednej gałęzi wpływa na wszystkie pozostałe.
Basecamp to kolejny przykład świetnego UX, a w rzeczywistości mają świetny zespół inżynierów, który również koncentruje się na UX. Zwykle inżynierowie nie bardzo wiedzą, jak zrobić wspaniały UX, * kaszel * Google * kaszel *, ale w tym przypadku zespół inżynierów 37signals wraz z ich wspaniałymi projektantami wykonują absolutnie niesamowitą robotę koordynowania pomysłów, aby stworzyć najbardziej uproszczone i niesamowite aplikacje do współpracy projektowej. Nowy Basecamp musi być jedną z najmniej odpornych aplikacji, jakie kiedykolwiek stosowałem (wstajesz i idziesz tak szybko).
UX: co to oznacza dla użytkowników i dla Ciebie
Omówiliśmy to trochę w tym artykule, ale jest wystarczająco ważne, aby poświęcić jego własny podrozdział. Prosto i prosto, jeśli nie masz emocji na swojej stronie, twoi czytelnicy staną się bez emocji i obojętni w stosunku do tego. Im więcej czytelnicy odczuwają na podstawie Twojej witryny lub produktu, tym bardziej angażują się na poziomie mózgu i tym bardziej chcą go użyć, aby powrócić, powiedzieć znajomym lub po prostu przesadnie rozkoszować się komplementami usługi / produkt / lub witryna.
Chodzi o to, że często jest to scenariusz typu catch-22. Budujemy w pikselach, gradientach, blasku i sztucznej głębi, a to często powoduje, że stajemy się zadowoleni, jeśli chodzi o odczuwanie naszych produktów. Rynek oprogramowania jako usługi naprawdę przyczynił się do poprawy tego stanu rzeczy, a wcześniej szczególnie był bardzo dobry.
Teraz jednak zaczyna się to bardziej irytować, gdy usługa nie pomaga w odczuciu czegoś. To jest haczyk-22: mimo że jest to płaski świat wypełniony pikselami, w którym pracujemy, gdzie nigdy nie dotkniemy fizycznie tego, co budujemy (kiedykolwiek), nadal powinniśmy czuć, że jest to część nas i rozszerzenie nas samych. Projektanci włożyli wiele emocji w to, co robią każdego dnia, dobrze, co robią, i to jest oczywiste. Będzie to szczególnie ważne, ponieważ sieć będzie się rozwijać i dojrzewać w ciągu najbliższych kilku lat.
W rzeczywistości widzę sieć, w której wszystkie witryny i produkty są zaprojektowane w taki zachwycający i emocjonalny sposób, że dosłownie mogą stać się czasopismami z lat minionych. Wydawało się, że Web 2.0 to blask logotypów, a interakcja społeczna online jako eksperyment - ale przyszłość sieci jest o wiele ważniejsza i ważniejsza. Za kilka lat dojrzałość sieci będzie wymagać tylko dojrzałości od wszystkich produktów i witryn, które na niej żyją, i słusznie. W ten sposób bardzo szybko usuniesz podstrony lub produkty. Wybierz firmowy intranet, listę rzeczy do zrobienia, twórcę formularzy i wszelkie inne narzędzia, których potrzebujesz, w oparciu o uczucia, które ci przekazują, a co za tym idzie także o ich funkcjonalność.
A więc, chwileczkę, czy to wszystko nie ma wpływu na funkcjonalność? Czy powinnam powiązać te dwie rzeczy? Moim zdaniem tak, powinienem, ponieważ są niesamowicie współzależne. Wraz ze wzrostem dojrzałości sieci, a tym samym zwiększa się solidna dojrzałość projektu produktu, tak aby wzrastała dojrzałość funkcjonalności produktu. Jest to organiczny i współzależny efekt parasolowy.
Nikt z nas nie chce uderzyć głową w dach, więc co by było, gdyby ten dach nie istniał? Co, jeśli było na wysokości 10.000 stóp? Cóż, możesz zrobić wszystko - w świecie pikseli, w których grawitacja nie istnieje. Odniesienie tego wszystkiego do projektantów UX vs UI jest naprawdę ważne, ponieważ będą oni pchaczami tej dojrzałej sieci.
Tak, oczywiście, protokoły, architektura bazy danych i inżynierowie również będą, ale ostatecznie ludzie, którzy tworzą rzeczy tak niewiarygodnie dojrzałe, no cóż, to są ludzie, którzy przyciągają klientów z całego świata.
I nie chodzi tylko o obrazy czy projektowanie i CSS, ale także o copywriting. Spójrz na kopię na powyższym obrazie MailChimp. Jest prosty, czysty, elegancki i nie ma w nim BS. Tak właśnie powinna być kopia i tak będzie, kiedy tego wymagamy. Możesz być jedną z tych osób, która pomaga nam na naszej drodze, wymagając, by tak było.
UI: linia i jej krzywe
Interfejs użytkownika to fascynująca koncepcja, która tak naprawdę zrewolucjonizowała sieć, tak jak znamy ją w sieci Web 2.0 dni. Jak mogłeś niewątpliwie powiedzieć, wiele pochwaliłem UX w trakcie tego artykułu, ale muszę powiedzieć, że bez podstawowych narzędzi UI to naprawdę nic nie znaczy. Pamiętasz, jak działają fraktale z klasy naukowej? Jak mógł powstać kryształ bez pierwszej sekcji środkowej, która została uformowana jako pierwsza?
Kiedy wszyscy zdecydowali, że prawdziwe piękno w Internecie wiele znaczy, naprawdę zajęło nam to dużo królestw (znowu konie, wiem), ale tak właśnie było. Wszyscy zauważyliśmy, wszyscy zaczęliśmy mieć obsesję na punkcie tych produktów, które zostały zaprojektowane z tymi niesamowitymi aspektami UI, które stały się już zbytnio zużyte. Efekt jQuery przyniósł efekt, reakcje na media w CSS odniosły skutek, tak samo jak rzeczywisty projekt.
Myślę, że jedną z rzeczy o nas jako ludzi jest to, że naprawdę nie traktujemy rzeczy poważnie, dopóki nie zostaną w pełni dopracowane. I tak, może to odnosić się do poprzedniego paragrafu dotyczącego dojrzałości sieci, ale dotyczy to jeszcze bardziej tego, jak UI ewoluował.
Na przykład, nigdy nie zaczęliśmy korzystać z internetu jako metody komunikacji, dopóki nie otrzymaliśmy profesjonalnych klientów poczty e-mail i komunikatorów internetowych. Nigdy nie zaczęliśmy poważnie traktować samochodów, dopóki Henry Ford nie wpadł na linię produkcyjną. Nigdy nie zaczynaliśmy poważnie traktować lodów aż do Cold Stone. Okej, może ta ostatnia była napięta - ale rozumiesz.
Rozkoszujemy się dojrzałością, a jeśli chodzi o interfejs użytkownika, nic tak naprawdę nie zwiększyło zainteresowania użytkownika (front-end) sieci do tego, czym jest obecnie , niż projekt interfejsu użytkownika. Odbieramy teraz sieć bardziej poważnie niż kiedykolwiek, a to bez wątpienia nadal będzie wzrastać. Zastanów się, ile robimy teraz online. Zarządzamy naszymi zadaniami, spotkaniami, oglądamy filmy wideo, wchodzimy w interakcję za pośrednictwem sieci, gier i dosłownie robimy wszystko, co możemy online. Nie tylko jest lepszy w przypadku zasobów naturalnych, ale jest też jednym z ciekawszych sposobów robienia rzeczy. Zadaj sobie pytanie, dlaczego jest tak zabawnie, a odpowiedź, którą zawsze otrzymasz, jest taka piękna.
Jesteśmy ograniczeni w codziennym życiu w trybie offline z zasobami, które mamy jak drewno, gaz, olej, papier itp. - ale w Internecie jesteśmy całkowicie wolni. Ogranicza nas tylko kreatywność projektantów i programistów. Wkraczamy w nową falę dostępu online i rzeczy, które w niej robimy, i myślę, że powinniśmy dać zbiorcze podziękowania dla projektantów interfejsu użytkownika (i inżynierów, nie opuszczam was, ale ten artykuł jest o projektantach mimo wszystko).
UI i UX: dowód jest w puddingu
Nie jestem jednym z tych, którzy lubią ciągłe przekomarzanie się o tych dwóch dziedzinach, ale w rzeczywistości warunki są zupełnie inne. Nie pozwól, aby ogłoszenie o pracy lub ktoś powiedział ci, że interfejs użytkownika jest równy UX.
Powyższy obrazek jest tym, co uważam za działanie interfejsu użytkownika, ale nie odczuwam żadnego uczucia z tego, że tam jestem, ani nie patrzę na niego. Chociaż ma ładny, wypolerowany interfejs użytkownika, nie mam wrażenia, ponieważ jest to aspekt UX, ale nie jest to UX w całości. UX to całość uczuć, które dostaję z oglądania moich kont w jednym miejscu Mennica . Interfejs użytkownika jest jednym z wykresów na stronie.
Wygląda na to, że elementy interfejsu użytkownika na stronie zostały pominięte przez większość tego artykułu, ale proszę pozwolić mi powtórzyć, że nie jest to wrażenie, które próbuję wyrazić. Uwielbiam elementy interfejsu użytkownika i znowu bardzo ważne jest, abyśmy zdali sobie sprawę, że interfejs użytkownika jest jedną z bardzo ważnych części UX. Interfejs użytkownika może sprawić, że twoja strona będzie wyglądać pięknie, pomyśl o ZenDesku, a jednak bez UX może być tak, jakby Digg był bez społeczności. Jest pozbawiony emocji. Jeśli nie ma społeczności za UI bez UX, aby ponownie wyrazić emocje, to dosłownie nie będzie żadnego. Tak, czasami dobrzy faceci z interfejsu są tak dobrzy, że nieumyślnie tworzą UX, nie wiedząc o tym, ale są nieliczne.
Wszystko razem
Tak naprawdę, rozmawianie o tych dwóch dziedzinach w odosobnieniu jest świetne dla odrobiny mentalnej przenikliwości, ale są one całkowicie powiązane, jeśli chodzi o pracę nad nimi . Są to dziedziny, które nigdy nie powinny być rozdzielone w miejscu pracy, a są to pola, na których dwie kreacje, które wykonują te zadania, nie powinny pracować z różnymi dyrektywami.
Współdziałanie z wieloma aspektami tego, co robimy w świecie projektowania, jest współzależne, ale tak naprawdę nie jest to jeden z tych czasów. Podobnie jak dyrektor kreatywny lub Scrum Master nie chce zostawić swojego zespołu, aby działał samodzielnie, strony UI i UX nie powinny nigdy działać samodzielnie bez koordynacji z drugiej strony. Mocno wierzę w to z przeszłych doświadczeń.
Podsumowując, uważam, że UI i UX są tematem wielu debat i szczerze mówiąc, prawdą jest, że formułują one debatę. Wzmacnia wiedzę obu stron w debacie na oba tematy, które są jej przedmiotem. To naprawdę niesamowity, sytuacyjny temat, który należy omówić ze swoimi projektantami, jeśli możesz i kiedy masz szansę. Wiem, że rozmawiałem na ten temat wiele razy i może się okazać, że jest się całkiem rozgrzanym po prostu dlatego, że ktoś wierzy, że metafory innych nie pokazują dokładnie, na czym polega różnica (dlatego dlaczego umieszczam to zastrzeżenie na szczycie artykuł).