Zastosowanie dziesięciu zasad Dietera Ram do projektowania stron internetowych
Dieter Rams, niemiecki inżynier przemysłowy, jest jednym z najbardziej wpływowych projektantów XX i XXI wieku. Jest najbardziej znany ze swojej pracy z produktami marki Braun.
Wśród nich jest radio kieszonkowe T3 - na którym oparty był projekt Apple iPod - oraz uniwersalny system półkowy 606.
Pewnego dnia, jak mówi historia, zadał sobie pytanie: "Czy mój projekt jest dobry?". Jego odpowiedź na to pytanie dała początek jego słynnym dziesięciu zasadom. Jego etos to mantra współczesnych projektantów: Less and More.
Zasady te zrodziły się w dziedzinie inżynierii przemysłowej, ale można je w równym stopniu zastosować do projektowania stron internetowych.
Dobry projekt jest innowacyjny
Istnieje innowacyjny projekt, który zapewnia długotrwałe, niezawodne rozwiązania problemów, które nieustannie ewoluują. Na przykład na początku rewolucji mobilnej normą było tworzenie osobnej strony internetowej przeznaczonej na urządzenia mobilne, dopóki nie pojawił się responsywny projekt strony. Responsywne projektowanie stron internetowych pozwala na pozornie "dostosować się" do dowolnego rozmiaru ekranu za pomocą zapytań o media CSS.
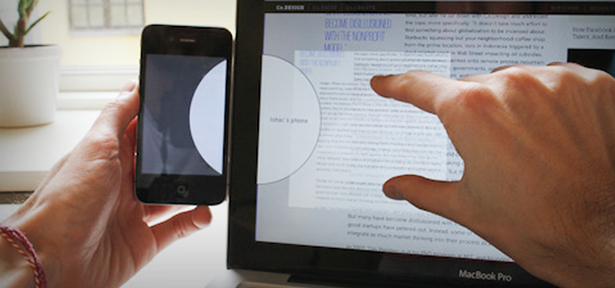
Ishac Bertran opracowuje sprytny, bardziej intuicyjny sposób synchronizacji multimediów na wielu urządzeniach. Na tym zdjęciu białe kółko pojawia się, gdy telefon jest umieszczony obok monitora. Tutaj użytkownik próbuje zapisać artykuł internetowy do późniejszego czytania, podświetlając zawartość palcami i przeciągając je do kręgu. Chmura dba o transfer danych w tle.
Innowacyjny projekt jest również wykonalny i możliwy do zastosowania. To proste i robi to, co powinno. Jednocześnie innowacyjny design jest stylowy i estetyczny.
Jak możesz produkować innowacyjny projekt? Nie daj się złapać trendom. Kradnij pomysły i popraw je. Nie kopiować; raczej inspiruj się dziełem innych. To, co tworzysz, nie musi wywoływać renesansu, ale musi się wyróżniać.
Konwencja jest twoim przyjacielem, ale nie pozwól, by przeszkodziło ci to w kreatywności. W porządku jest kierować się zasadami i wytycznymi, ale dobrze jest też je łamać dla innowacji.

Myśl nieszablonowo.
Dobry projekt czyni produkt użytecznym
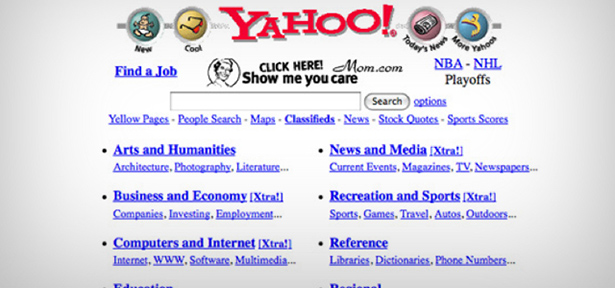
Jakie zastosowanie ma bardzo ładna strona internetowa, jeśli użytkownicy jej nie uznają za przydatną? Stara wersja Yahoo jest obrzydliwa według dzisiejszych standardów, ale mimo ograniczeń czasowych przeglądarki była bardzo użyteczna. Działa tak, jak powinien: internetowy katalog informacji.

Yahoo! Strona główna około 1997
Najpierw badanie; zaprojektuj później. Zapoznaj się z celami, potrzebami i zachowaniem docelowych użytkowników. Postaw się w ich butach.
Spraw, aby projekty były proste, ale nie puste. Nie dodawaj więcej funkcji w celu dodania funkcji. Użyj elementów dekoracyjnych, aby pokazać kluczowe aspekty strony internetowej, a nie wyświetlać talenty Photoshopa.
Spraw, by treść była czytelna. Poznaj zasady dobrej typografii. Używaj maksymalnie 2-4 krojów. Zaprojektuj swoją stronę wzdłuż siatki bazowej.
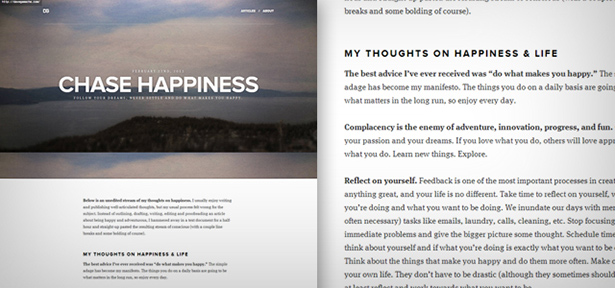
Blog Dave'a Gamache'a wykorzystuje efektywną typografię, aby pomóc użytkownikom skupić się na tym, co ma do powiedzenia.
Dobry projekt jest estetyczny
Estetyka to wizualna harmonia. Nie oznacza to jedynie, że jest "ładny". Każdy element strony internetowej powinien być z jakiegoś powodu ułożony, zwymiarowany lub pokolorowany. Jeśli nie będzie to miało żadnego celu, spowoduje tylko zaśmiecenie strony, nie dodając jej wartości estetycznej.
Jak tworzysz estetyczny wygląd? Aby rozpocząć, użyj znaczących kolorów. Zdecyduj dokładnie o swoich schematach kolorystycznych; nie bój się próbować innych palet. Kolory wybrane dla witryny określają część dostarczanych przez nią doświadczeń. Przestudiuj teorię kolorów i psychologię barw.
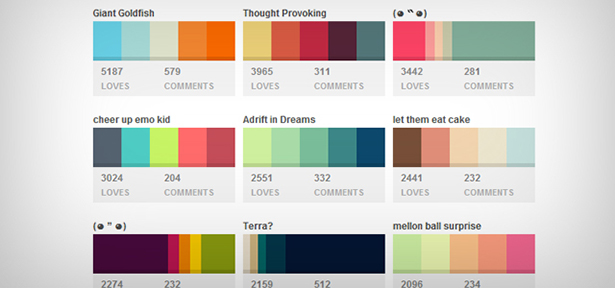
Kolorowi to świetne miejsce, aby uzyskać inspirację kolorystyczną. Twórz własne palety i zachowaj je na później.
Natura ma również niezwykły talent do tworzenia schematów kolorystycznych - zachodów słońca, roślin, zwierząt i krajobrazów. Te obiekty w naturze (w tym cechy ludzkie), które podążają za złotym współczynnikiem, są rzeczami, które uważamy za piękne.

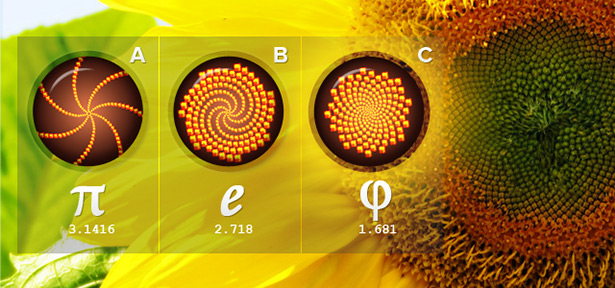
Wzór nasion w tym pięknym słoneczniku jest kontrolowany przez złoty stosunek. Wzory A i B po lewej stronie wyglądają jak spirale nasion, gdyby Natura użyła innej liczby irracjonalnej. Wzór C pokazuje złoty współczynnik w pracy.
Dobry projekt sprawia, że produkt jest zrozumiały
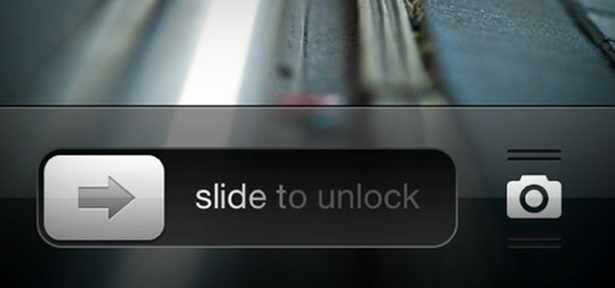
Jeśli chcesz wiedzieć, jak zrobić coś zrozumiałego, spójrz na ekran blokady iPhone'a. Czy zauważyłeś subtelny blask wzdłuż suwaka, który porusza się w kierunku, w którym powinieneś się ślizgać? Subtelne, ale pomocne.

Strzałka i animowany blask informują, że musisz przesunąć przycisk w prawo, aby odblokować telefon.
Nawigacja to pierwsza rzecz, jakiej użytkownik będzie szukał podczas odwiedzania strony internetowej. Użytkownicy online mają krótkie okresy koncentracji i delikatne temperamenty; jeśli nie rozumieją, jak strona główna działa w ciągu kilku sekund, odlatują. Kiedy tak się dzieje, ostatnia emocja, którą skojarzą z Twoją marką, to frustracja, która (oczywiście) jest szkodliwa dla biznesu.
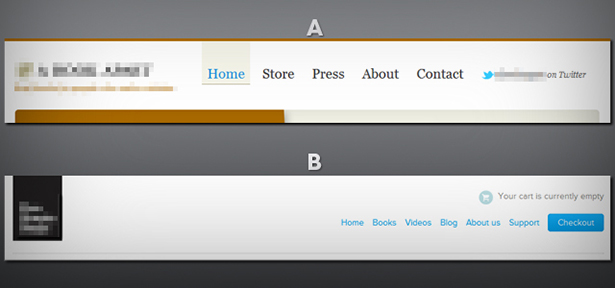
Spraw, by menu było zauważalne i używaj zwięzłych etykiet. Dobrym pomysłem jest także zilustrowanie procesów lub kroków, zamiast narzucać je. Najpierw jednak zmień poziom doświadczenia użytkowników docelowych. Zabierzcie rzeczy dla dzieci; być prostym w kontaktach z inteligentniejszą grupą demograficzną.

Dwie podobne strony internetowe o różnych osobowościach. Sądząc po samym menu nawigacyjnym, czy możesz powiedzieć, który z nich jest bardziej zorientowany na klienta?
Dobry design jest dyskretny
Dobry projekt strony internetowej nigdy nie przyciąga więcej uwagi niż jest to konieczne. Przeciwnie, powinien wymuszać cele użytkownika.
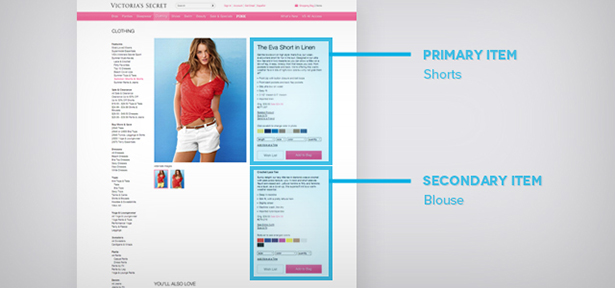
Użytkownicy muszą mieć możliwość łatwego znalezienia tego, czego potrzebują na stronie. Weźmy przykład sprawy Victoria Secret; Gniazdo Victoria's Secret zostało zaprojektowane tak, aby kasjer znajdował się z tyłu sklepu. Daje to klientowi wiele możliwości - niezamówionych - aby spojrzeć na inne produkty w sklepie i rozproszyć uwagę dzięki przedmiotom, które są w sprzedaży. Zwiększa to szanse, że dodadzą coś do swojego koszyka.
Online, jest inny. Proces realizacji transakcji jest prosty, bezpieczny i szybki. Celem jest, aby klient kupił, co chce, tak szybko, jak to możliwe. Nie wymaga się rozcieńczania.

Doświadczenie Victoria's Secret dotyczące cegieł i zapraw obniża nacisk na proces realizacji transakcji. Zdjęcie Dwighta Burdette'a.
Klienci nie muszą szukać bluzki, którą nosi model na zdjęciu. Na wielu stronach internetowych e-commerce brakuje tego. Proces poszukiwania innego produktu jest natarczywy: odstrasza klienta przed zakupem, a nawet może prowadzić do frustracji.
Jako projektant możesz albo kontrolować uwagę, albo pozwolić mu błądzić bez celu. Nie używaj kolorów, które kolidują ze stronami zawierającymi ważne informacje. Zamiast tego użyj kolorów, aby namalować ścieżkę, którą podążają oczy i poprowadzić użytkowników do tego, co ważne. Cel dla zwięzłości i prostoty. W powyższym przykładzie witryna Victoria's Secret nie zawiera żadnych reklam i ma czysty design. Nawigacja, choć obszerna, jest celowo subtelna. Dzięki temu klient koncentruje się na dwóch aspektach: produkcie i akcie zakupu.
Dobry projekt jest szczery
Niektóre witryny zawierają elementy, które podświadomie prowadzą użytkowników do ukrytych stron lub nakłaniają klientów do podejmowania niepożądanych działań. Na przykład pomyśl o skomplikowanych klauzulach opt-out w formularzach subskrypcji. Podwójne i wielokrotne negatywy muszą zostać przeanalizowane, a następnie małe pola wyboru (ukryte w akapicie, oczywiście) zlokalizowane i zaznaczone lub niezaznaczone.
Całkowicie dopuszczalne jest stosowanie zasad projektowania, aby pomóc użytkownikom w podejmowaniu decyzji i wskazywać ich w określonym kierunku, ale zawsze należy uważać, aby nie zająć ich zbyt daleko. Używanie tych zasad w celu podejmowania decyzji dla odwiedzających jest nieetyczne. Sugerowanie podwyższenia wartości sprzedaży jest pomocne; za pomocą domyślnych opcji, aby wkraść go do koszyka tuż przed dokonaniem zakupu. Uczciwy projekt powinien być jak asystent zakupów w ekskluzywnym domu towarowym - nie jak szczekliwy karnawał.

Siła podprogowa jest silna na tej stronie. Zwróć uwagę, że trzy strzałki (łącznie z kształtem zdjęcia) wskazują na pole rejestracji, podczas gdy jedna wskazuje na "Kupno nowego domu". Są to tak zwane wskazówki kierunkowe. Są podprogowe, ale nie wprowadzają w błąd.
Ta uczciwość oznacza zapewnienie otwartego podejścia do użytkownika poprzez udzielanie mu wyborów i wyjaśnianie celu elementów. Linki w nawigacji powinny zawsze prowadzić do właściwych stron. Tytuły powinny odzwierciedlać faktyczną treść. Nigdy nie używaj ciemnych wzorów; robienie tego jest nieetyczne i na dłuższą metę spłonie.

Wariant antypoślizgowy "wkradnij się do koszyka". Według tego użytkownika, po drugiej wizycie na stronie internetowej Ryanair, opłata za ten sam bilet prawie się podwoiła. Wyczyszczenie plików cookie przeglądarki powoduje przywrócenie ceny do pierwotnej wartości.
Dobry projekt jest długotrwały
Istnieje cienka granica między tym, co modne, a tym, co dobre. Wiele trendów jest uzasadnionych, ale jedno pozostaje pewne: zawsze czują się nieaktualne. Z drugiej strony dobry projekt jest wytrzymały i zimozielony.
Jak tworzysz trwałe projekty? Unikaj trendów, takich jak plaga! Utrzymaj podstawową użyteczność i strukturę. Trendy sieciowe przychodzą i odchodzą, ale zasady użyteczności i doświadczenia użytkownika pozostają takie same.
Rozwiń kilka stron internetowych, które zachowały swoją podstawową strukturę przez lata. Przypadkowo są także jednymi z najbardziej wpływowych marek na świecie.
Amazonka




jabłko


Dobry projekt jest dokładny, aż do ostatniego szczegółu
Każdy element na stronie internetowej powinien istnieć z jakiegoś powodu. Nic nie powinno być tworzone, pozycjonowane lub zmieniane na podstawie kaprysu. Dokładność daje poczucie elegancji, solidności i ponadczasowości.
Aby być dokładnym, nadaj każdemu elementowi tę samą troskę i uwagę, jaką miałaby cała strona. Każdy piksel powinien być dla Ciebie ważny jako projektant. Napraw błędy - nie ukrywaj ich. Utwórz proces projektowania, który działa dla Ciebie i postępuj zgodnie z nim na pamięć.

Użyj listy kontrolnej, jeśli musisz.
Dobry projekt jest przyjazny dla środowiska
Zoptymalizuj bez poświęcania wrażenia użytkownika. Zmniejsz przepustowość potrzebną do załadowania całej strony przy użyciu zoptymalizowanych znaczników, zoptymalizowanych pod kątem Internetu obrazów oraz zminimalizowanych skryptów JavaScript i CSS. Im mniej czasu użytkownicy spędzają na oczekiwaniu na załadowanie witryny, tym więcej czasu na nią czeka. Jednocześnie możesz pomóc zmniejszyć zużycie energii podczas serwowania i renderowania witryny, zmniejszając w ten sposób jej "ślad węglowy".
Strona internetowa powinna pozostać użyteczna i estetyczna niezależnie od urządzenia, platformy i środowiska przeglądarki, w której jest wyświetlana. Zmiany w doświadczeniach użytkowników zmieniają się, a Twój projekt powinien sobie poradzić. Zastosuj zasady responsywnego projektowania stron internetowych, wdzięcznej degradacji lub progresywnego ulepszania.

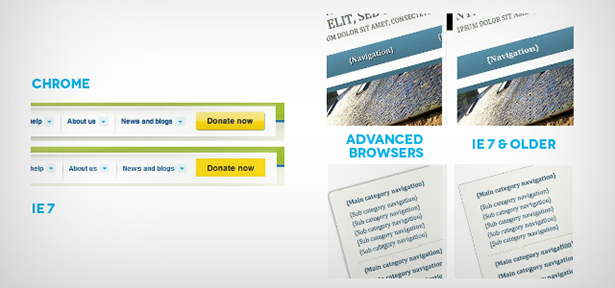
Zadowalająca degradacja jest praktyką budowania strony internetowej, tak aby zapewniała wysoki poziom komfortu użytkowania w nowoczesnych przeglądarkach, a jednocześnie przygnębiająco dla osób korzystających ze starszych przeglądarek. Projekt może nie być tak przyjemny lub ładny, ale starsze systemy będą nadal mogły cieszyć się podstawową funkcjonalnością. Chociaż możliwe jest "zmuszanie" starszych przeglądarek do adaptacji (np. Zaokrąglone rogi), można to osiągnąć jedynie kosztem.
Dobry projekt jest jak najmniejszy
Mniej znaczy więcej. Jednak dla wielu projektantów bardzo łatwo dać się ponieść dzięki dodaniu dekoracyjnych detali.
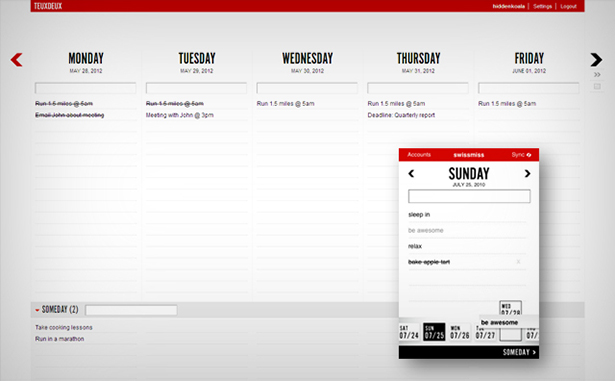
TeuxDeux to internetowa aplikacja do zarządzania zadaniami, która obsługuje bardzo czysty, minimalny, a jednocześnie wysoce intuicyjny interfejs. Oto zrzut ekranu z nim działający wraz z jego aplikacją na iPhone'a.
Minimalizacja bałaganu w projekcie wymaga dużego wysiłku - jeszcze więcej wysiłku, niż potrzeba do dodania elementów. Klucz do osiągnięcia prostoty jest zgodny z podstawami twojego projektu. Usuń wszystko, co nie przyczynia się do lepszego komfortu dla twojego użytkownika. Za mniej możesz osiągnąć więcej.
Zdefiniuj cel swojej witryny wcześniej. Twoja strona internetowa musi mieć silny punkt centralny. Dodając elementy projektu do swojej witryny, zadawaj sobie pytania dotyczące ich celu. Czy to wzmocni lub uzupełni cele mojej witryny? Jak jego nieobecność wpłynie na ogólny projekt? Czy ten element jest potrzebny, czy tylko staram się zapełnić przestrzeń?
Uprość wybory kolorów. Tworzenie minimalnego projektu nie oznacza, że utknąłeś w czarno-białej palecie. Użyj małych wyskakujących kolorów, aby namalować ścieżkę, którą będą podążać oczy Twoich użytkowników.
Znajdź miejsca problemów. Chwyć wolontariusza lub profesjonalnych testerów i przekaż im listę zadań (np. Kup książkę w swoim sklepie, skontaktuj się z nami w celu uzyskania informacji lub zapisz się do swojego bloga). Uważnie obserwuj i sprawdź, czy są one łatwe do wykonania. Nie dawaj im żadnych wskazówek ani wskazówek; po prostu obserwuj. Czy wiedzieli, gdzie kliknąć? Ile razy klikali przycisk "Wstecz"? Czy oni się zgubili? Ile czasu zajęło im wykonanie zadania?
Wniosek
Dobry projekt to synteza wszystkich tych zasad. Stosowane w projektowaniu stron internetowych mogą być potężnymi narzędziami do tworzenia wyjątkowych, zapadających w pamięć i efektywnych doświadczeń dla użytkowników. Naucz się ich na pamięć.