Inspiracja do projektowania stron internetowych od historii sztuki współczesnej
W moim poprzednim artykule przedstawiłem krótką historię sztuki i jak zasady z niej mogą odnosić się do współczesnego handlu projektowaniem stron internetowych.
Tutaj będę kontynuować temat, ale koncentrując się na nowoczesnych ruchach projektowych (głównie XX wieku), które mają lekcje, które nas uczą i inspirują do zaoferowania.
Wyzwanie związane z nowoczesnym wzornictwem polega na tym, że istnieją dziesiątki ruchów, które nakładają się na siebie w splątanym bałaganie.
Rzeczy nie są już tak proste jak stulecie okresu renesansu czy baroku. Aby było to możliwe do opanowania, wybrałem kilka ruchów do przejrzenia tutaj.
Ruch Arts and Crafts
Zaczniemy naszą podróż od Ruch Arts and Crafts , która rozpoczęła się około 1860 roku i rozkwitła aż do około 1910 roku. Ruch podkreślał kunszt i prostotę i był wrażliwy na rzeczywiste materiały użyte do stworzenia dzieła.
Zasadniczo ruch ten był bezpośrednią reakcją na współczesny wiek maszyny, i zakwestionował go w swoim stylu i dekoracji. Koncentrując się na prostocie, funkcjonalności i kunszcie, ruch Arts and Crafts oferuje wiele rzeczy, z których może korzystać współczesny projektant.
To oczywiste, że rysowanie zasad ruchu, który był zasadniczo przeciwny współczesnym maszynom i stosowaniu ich do tworzenia stron internetowych, stanowi oczywisty problem. Ale zobaczmy, co wymyślimy.
Zaabsorbowani celowością i technologiczną prostotą, projektanci tego okresu polegali w dużej mierze na dekoracjach i wzorach, a jednocześnie dbali o ogólną jakość i styl. Elementy te były tak fundamentalne, że poświęcono im książkę z tego okresu, Gramatyka ornamentu .
Ornament, wzory i wyrafinowanie

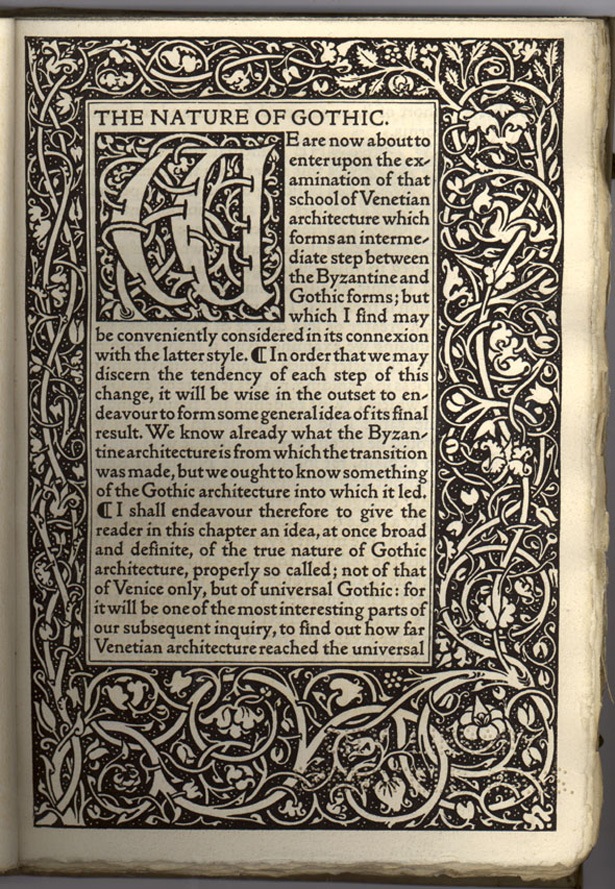
Ta strona z The Nature of Gothic , wydrukowana przez Kelmscott Press, pokazuje żmudne rzemiosło i estetykę, która jest zasadniczo przeciwna masowej produkcji. Jak możemy zastosować to do projektowania stron internetowych? Skok jest dość trudny, ale myślę, że mamy tu zwycięzcę:
Pomimo faktu, że strona internetowa, na najbardziej podstawowym poziomie, stanowi objęcie technologii, ta strona jest fantastycznym pomostem między stylem Arts and Crafts a internetem.
Na początek ma niesamowicie ręczne wyczucie. Tło najprawdopodobniej zostało wykonane ręcznie przed przekształceniem w format wektorowy. Strona wyraźnie odzwierciedla przedmiot (np. Prasę drukarską), która sama w sobie ma bezpośredni związek z kunsztem. Przede wszystkim brak grafiki lub dekoracji, oprócz jej wyrafinowania, naprawdę sprawia, że pasuje to do stylu.
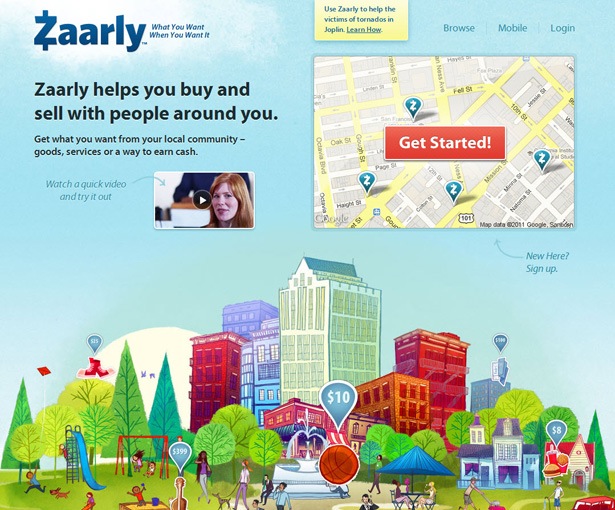
Innym ciekawym, choć bardzo odmiennym przykładem jest Zaarly , który ma wyraźny wizualny cios. Witryna łączy nowoczesną funkcjonalność ze stylem zorientowanym na rzemiosło. Ręcznie wykonana ilustracja i naturalna paleta kolorów łączą ten wzór z namacalnymi rękodziełami. Pod wieloma względami projektant dystansuje ten projekt od zimnych, sterylnych technologii wykorzystywanych do jego stworzenia, a zamiast tego ma charakter osobisty i naturalny.
Strona internetowa z pewnością nie powstrzymuje się jednak od nowoczesnych narzędzi dzięki integracji Facebook, Twitter i Google Maps. W rzeczywistości piękny projekt byłby bezużyteczny bez nowoczesnego zastosowania i znaczenia.
Rozważmy wpływ tego stylu. Można przypuszczać, że zostało to wybrane losowo. Zaproponowałbym, żeby został starannie wyliczony. Przedstawia radykalnie odmienne podejście niż Craigslist , konkurenta Zaarly'ego. Dzięki temu, że strona internetowa jest osobista, a mniej "cyfrowa", projektanci próbowali zaapelować do ludzi na zupełnie innym poziomie. Konstrukcja spełnia bardzo wyraźny cel z produktem, który jest całkowicie zgodny z ideałami ruchu Arts and Crafts.
Art Nouveau
Ruch w stylu Art Nouveau był popularny w okolicach 1900 roku i jest najczęściej uznawany za jego wpływ na architekturę tamtych czasów. Styl uchwycił elementy roślinne i roślinne, ze stylizowanymi, płynnymi liniami. Ta kombinacja elementów sprawia, że sztuka z tego okresu jest stosunkowo łatwa do zidentyfikowania.

Piękny plakat Maude Adams jako Joan of Arc przez Alfons Mucha Uosabia wszystkie podstawowe zasady secesji. Wyraźnie widoczne są kwiatowe wzory i płynne linie. Styl obrazu jest podkreślony techniką użytą do jego stworzenia, bez odwracania uwagi od absolutnie pięknego wyniku. To jak połączenie realistycznych i dekoracyjnych elementów innych, bardziej stylizowanych ruchów ( Impresjonizm , na przykład).
Nie mogłem natknąć się na lepszy przykład elementów secesyjnych w nowoczesnym designie niż Projektuję Na stronie internetowej. Płynne elementy na górze są najbardziej oczywistym odniesieniem do tego okresu. Rzuć w siebie inne elementy, w tym koguta, rower i rękę, i masz bardzo wyraźny hołd na początku XX wieku.
Podczas gdy połączenie z Art Nouveau jest jasne, nowoczesne elementy sprawiają, że strona jest naprawdę wyjątkowa. Przede wszystkim są proste animacje na górze strony. Małe elementy, takie jak te, stanowią długą drogę do ożywienia strony.
Bauhaus
Bauhaus była niemiecką szkołą, która działała od około 1919 do 1933 roku. Miała ogromny wpływ na współczesny design i niemal wszystkie formy sztuki, które nastąpiły później, zwłaszcza na sztuki komercyjne.
Jak większość ruchów, styl Bauhaus kontrastował ze swoimi poprzednikami. Nieobecne są ozdoby i zdobienia stylu Arts and Crafts i Art Nouveau. W jego miejsce jest połączenie designu i funkcji, co było pod wieloma względami narodzinami prawdziwego minimalizmu. Próba zharmonizowania funkcji i projektu jest niezwykle podobna do wysiłków społeczności twórców stron internetowych.

The Katedra w Barcelonie powyżej został zaprojektowany przez Mies van der Rohe , jeden z dyrektorów Bauhausu. Proste krzesło doskonale oddaje estetykę. Jest opływowy i niesamowicie stylowy, a jednocześnie całkowicie zaprojektowany do wykonywania swoich funkcji, z których jest nadal używany, od 80 lat.
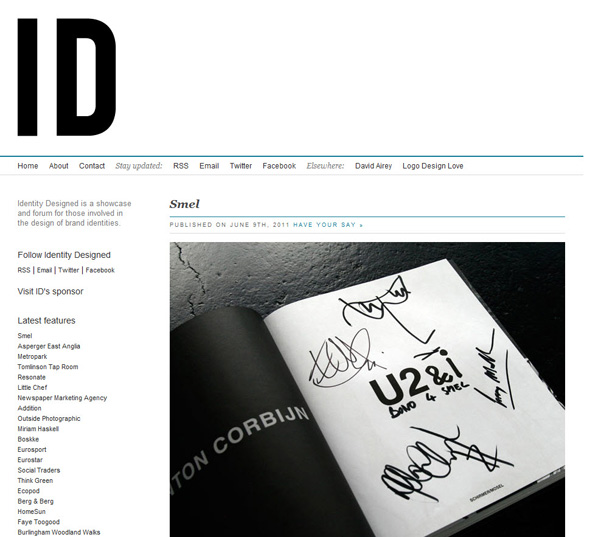
Znalezienie minimalistycznych stron internetowych jest niezwykle łatwe , ale znalezienie tych, które również przyjmują styl Bauhaus jest odrobinę trudniejsze. Zaprojektowana tożsamość robi to skutecznie. Strona wyraźnie obejmuje minimalizm, ale idzie głębiej.
Funkcja i projekt
Zgodnie ze stylem Bauhaus, Identity Designed ma minimalistyczną stronę internetową i zapewnia jej bardzo dobre funkcjonowanie. Nagłówek strony pokazuje prosty branding "ID". Stamtąd mamy prosty, czytelny pasek menu; użytkownik natychmiast wie, jak poruszać się po stronie internetowej. Podąża za konwencjami, podczas gdy pięknie funkcjonuje.
Kolejną cechą Bauhausu jest użycie krojów bezszeryfowych. W końcu krój pisma może doskonale spełniać swoją funkcję bez tych dodatkowych szeryfów , uszy i ramiona ! Nie wspominając, że czcionki sans-serif mogą być niezwykle piękne same w sobie.
Na koniec zauważ, jak starannie kolor jest używany. W stylu Bauhausu surowe kombinacje kolorów prawie nie istnieją. Identity Design używa koloru do rozróżniania linków, ale poza tym kolor jest używany tylko dla najsubtelniejszych dekoracji.
Międzynarodowy styl typograficzny
Znany również jako szwajcarski styl, międzynarodowy styl typograficzny powstał w Szwajcarii w latach 50. XX wieku. Na powierzchni uosabia funkcjonalny i minimalny styl Bauhausu. W miarę jak będziesz zagłębiał się w głębię, skoncentrujesz się na typografii, geometrii i systemach siatki.
Niektóre z największych nazwisk w projektowaniu graficznym wyłoniły się z tego ruchu: Paul Rand , Max Miedinger . Miedinger i Eduard Hoffmann stworzyli Helvetica czcionkę, o której niektórzy z was słyszeli.
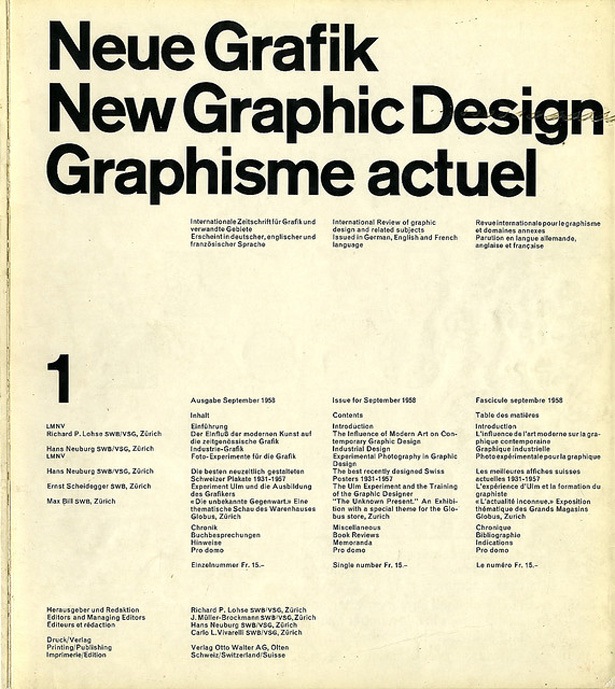
Przykład powyżej z czasopisma Neue Grafik jest przykładem międzynarodowego stylu typograficznego. Zwróć uwagę na prawie całkowite poleganie na typografii, silne przyleganie do siatki i tekst wyrównany do lewej strony.
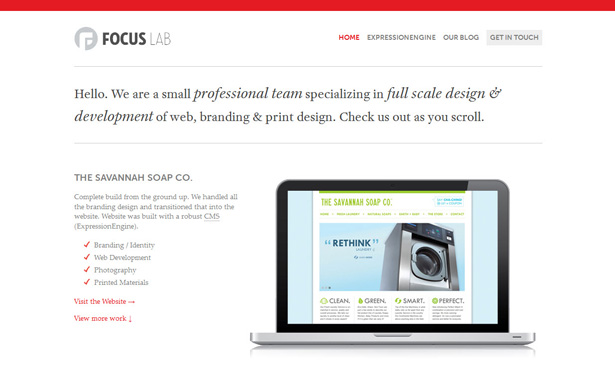
Focus Lab Strona internetowa nie jest w 100% w stylu międzynarodowym, ale w pewnym sensie sprawia, że jest to jeszcze lepszy przykład. W końcu takie porównania mają pokazać, jak te idee ze sztuki współczesnej można dostosować do aktualnych potrzeb i estetyki.
Wyraźnie widoczne na stronie internetowej Focus Lab jest udoskonalona typografia jako element stylistyczny. Typ nie tylko przekazuje informacje: jest głównym elementem projektu na stronie (nawet jeśli nie jest to całkiem Helvetica).
Ponadto siatka ma kluczowe znaczenie dla skuteczności strony. I choć może subtelniejszy szczegół, cały tekst jest wyrównany do lewej, bardzo zgodny ze stylem. Witryna internetowa jest wspaniałym przykładem nowoczesnego projektowania stron internetowych i udowadnia, że możemy wykorzystać każdy styl do naszych potrzeb.
Pop Art
Pop Art również wyszedł z 1950 roku. Pochodzi z Wielkiej Brytanii i trafił do Stanów Zjednoczonych. Andy Warhol jest prawdopodobnie jego najbardziej znanym zwolennikiem.
Po raz kolejny widzimy ruch sztuki stawiający wyzwanie tradycji. Pop Art zawiera przedmioty codziennego użytku, takie jak komiksy, zdjęcia sław, przedmioty gospodarstwa domowego, a nawet reklamy.

Jednym z najwcześniejszych przykładów Pop Art jest ten kolaż autorstwa Richard Hamilton , pod tytulem Co takiego sprawia, że dzisiejsze domy są tak różne, tak atrakcyjne? To połączenie różnych elementów życia lat 50. było uderzającą, być może szokującą demonstracją tego stylu.
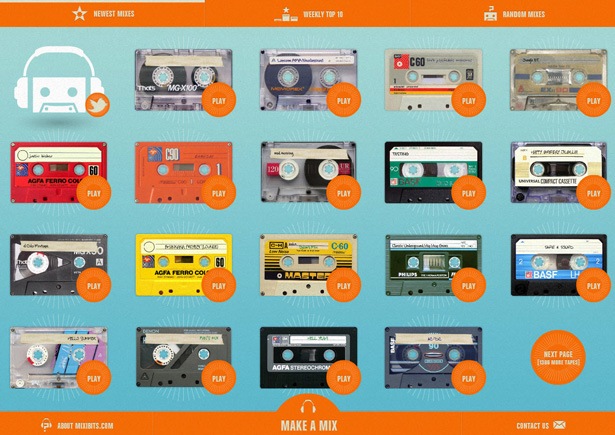
Znalezienie stron internetowych wykorzystujących styl Pop Art jest trudne, ale one istnieją. Jeden jest Mixbits.com :
Być może największą różnicą między tym a pop-artowym stylem jest to, że Mixbits.com ma być używany, a nie tylko oglądany. Jednak interfejs przenosi elementy stylu. Co Pop Art ma na celu, by nie zmienić naszego spojrzenia na to, czym jest sztuka? Interfejs Mixbits.com kwestionuje nasze oczekiwania dotyczące wyglądu aplikacji internetowej. I działa znakomicie.
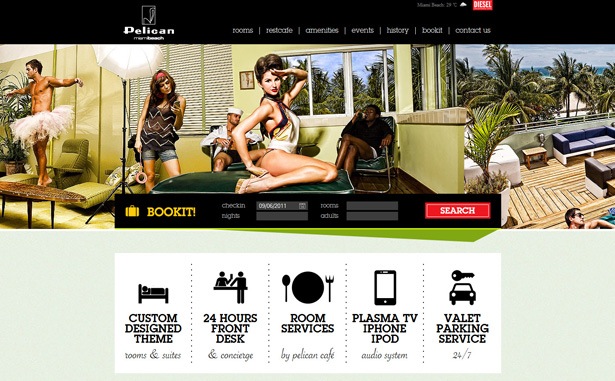
Nie znamy inspiracji stojącej za tym Hotel Pelican Na stronie internetowej, ale zdjęcia wyglądają tak, jakby przywoływały kolaż Richarda Hamiltona. Względy komercyjne sprawiają, że projektant nie wkleja razem przedmiotów codziennego użytku w sposób, w jaki robił to Hamilton, ale jest coś w stylu kolażu na temat sposobu, w jaki ta strona jest tworzona.
Punk
Nie wszyscy uważają punk rockową scenę z lat 70. za kamień milowy w sztuce współczesnej i wzornictwie. Ale jego wpływ jest daleko idący i raczej trwały. Nie wspominając o tym, że stanowi ładny kontrast z minimalizmem Bauhausu.
Niektóre z jego głównych funkcji to kolaż, ostre grafiki, szokujące treści i intensywne jasne kolory, takie jak fluorescencyjne różowe i żółte. Jednym z najbardziej zapadających w pamięć produktów jest okładka tego albumu Sex Pistols ' pojedynczy Boże chroń królową :

Ta płyta doskonale odzwierciedla erę punkrockową: szokującą grafikę, kolaż i niską wartość produkcji. Rozważmy kilka projektów stron internetowych, aby zobaczyć, jak ten styl żyje.
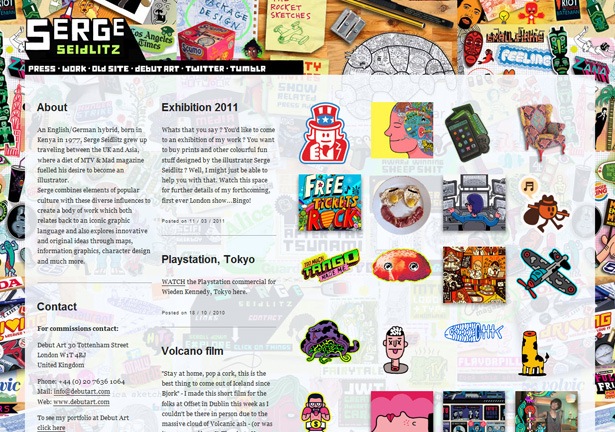
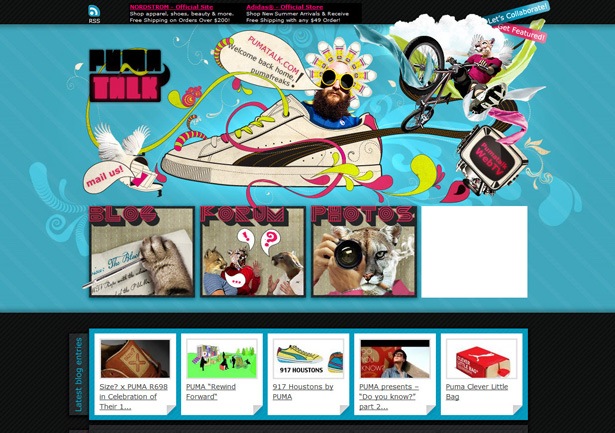
Na szczęście wielu projektantów, którzy przyjmują tę estetykę, nie rezygnuje z zasad użyteczności w tym procesie. Weź dwa przykłady pokazane powyżej, Serge Seidlitz Strona internetowa i bardziej komercyjne podejście Puma Talk . To prawda, że żadna z tych stron nie jest dosłownie "punk rockiem". Żadne z nich nie jest obraźliwe, a także nie ma w sobie nic z lo-fi. Mimo to strony internetowe są zakorzenione w stylu, nawet będąc mocno zmodernizowanym.
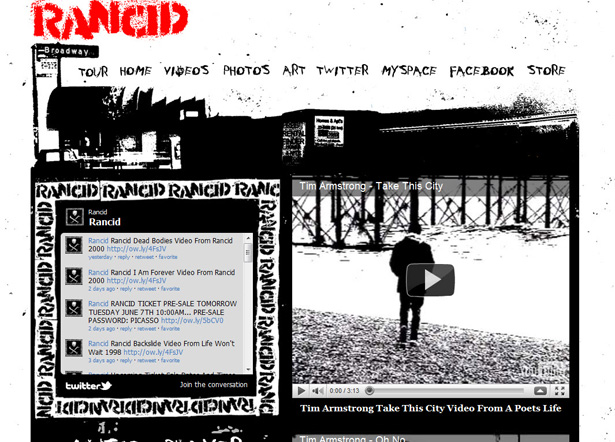
Zjełczały jest bardziej prawdziwy od punkowego rocka. Na stronie tego popularnego zespołu pół-punkowego brakuje ofensywności, ale z pewnością ma ona cechy hacked-together. I dobrze pasuje do zespołu.
Jeśli myślisz o przyjęciu tego stylu, rozważ jego wpływ na odbiorców. Na przykład Puma Talk wykorzystuje styl pseudo-punkowy, aby nawiązać kontakt z młodą publicznością, mimo że użytkownicy nie byliby na tyle dorośli, by doświadczyć ruchu punkowego z pierwszej ręki. Nie pozwól, aby styl dyktował projekt. Zamiast tego wykorzystuj nowoczesne techniki i podejścia i upewnij się, że Twoja witryna jest odpowiednia dla obecnych odbiorców.
Wniosek
Próba rozwikłania niezliczonych ruchów artystycznych, które miały miejsce w ciągu ostatnich 100 lat, byłaby zadziwiająca. Wraz z globalizacją komunikacji style przeplatają się do tego stopnia, że są przytłaczające. Ale to nie jest lekcja historii sztuki. Raczej moim celem było rzucić światło na pochodzenie niektórych stylów, które dziś stosujemy w Internecie.
Dzisiejsi projektanci stron internetowych wykorzystują pomysły, które mają wiele dziesięcioleci, jeśli nie stulecia. Prawdziwi innowatorzy z dowolnego okresu są w stanie wykorzystać idee przeszłości, dostosować się do współczesnych potrzeb i stworzyć nowe podejście, które kształtuje przyszłe pokolenia projektantów.
Mam nadzieję, że to krótkie wprowadzenie do różnych ruchów artystycznych pokazuje moc patrzenia w przeszłość. Kreatywność nigdy nie jest hamowana, biorąc pod uwagę to, co zrobili inni. Wręcz przeciwnie: zrozumienie lekcji, które inni nauczyli, pomaga nam dostosować swoje pomysły do nowych stylów.
Czy widzisz inne style XX wieku, które są widoczne na dzisiejszych stronach internetowych?