Co każdy programista internetowy powinien wiedzieć o wydajności na poziomie front-end
Zbyt często jako programiści ignorujemy kluczowy ostatni krok przed uruchomieniem witryny: optymalizujemy ją pod kątem wydajności .
Większość programistów rozpoznaje teraz, że zorganizowany, poprawny kod zapewnia łatwość obsługi i zgodność.
Każdy, kto wątpi w to, musi jedynie porozmawiać z programistą, który podjął pracę na starej stronie internetowej, która jest zaśmiecona niezorganizowanym, nieskomentowanym kodem spaghetti.
Podobnie jak przygotowanie naszego kodu do odczytu przez innych programistów jest ważne, dlatego przygotowuje nasz kod do czytania przez przeglądarki. Doskonałe tworzenie stron internetowych może rozpocząć się od doskonałej organizacji, ale kończy się doskonałą optymalizacją.
W tym artykule przedstawiono sprawdzone metody działania rozwiązań typu front-end.
Historia żądania internetowego

Gdy użytkownik prosi o stronę z Twojej strony, dzieje się kilka rzeczy:
- Twój serwer sieciowy zwraca dokument HTML;
- Przeglądarka odwiedzającego szuka i żąda plików połączonych (CSS, JavaScript, obrazy);
- Twój serwer WWW zwraca te połączone pliki;
- Przeglądarka odwiedzającego wyświetla te pliki, uruchamia je lub przegląda, aby uzyskać więcej rzeczy do wyświetlenia (np. Obrazy tła CSS).
Chociaż proces ten wydaje się dość prosty, wiele komplikacji może go spowolnić:
- Każdy żądany plik ma nagłówki, które również muszą zostać wysłane. Wysyłanie wielu małych plików powoduje niepotrzebne obciążenie, którego można uniknąć za pomocą kilku dużych plików.
- Większość przeglądarek ma ograniczoną liczbę plików, które mogą pobierać z jednej domeny na raz. Jeśli masz 24 pliki do pobrania z tej samej domeny, dziewiąty nie rozpocznie pobierania aż do pierwszego.
- Wiele przeglądarek blokuje wszystkie równoległe pobrania podczas ładowania zewnętrznego JavaScript.
Chociaż wszystko to może wydawać się nieco skomplikowane, istnieją najlepsze praktyki, które należy wykonać, aby uczynić go znacznie prostszym. Zarówno Google, jak i Yahoo oferują dość wyczerpujące wytyczne dotyczące optymalizacji strony internetowej:
Wiele z ich zaleceń wymaga trochę pracy. Poniżej przedstawiamy pięć najlepszych rzeczy, które możesz dzisiaj zrobić, aby poprawić wydajność witryny przy minimalnym wysiłku.
5 szybkich zmian w celu poprawy wydajności witryny
1. Przenieś swój JavaScript do stopki
Przeniesienie plików JavaScript do stopki strony to najszybsza i najłatwiejsza rzecz, którą możesz zrobić, aby poprawić wydajność. Wiele przeglądarek blokuje pobieranie równoległe podczas ładowania zewnętrznych plików JavaScript; umieszczając pliki w stopce, przeglądarki będą najpierw ładować inne rzeczy.
Zwróć jednak uwagę na skutki uboczne dotyczące czasu i wyglądu. Jeśli używasz JavaScript, aby zmienić wygląd elementu, nie zostanie on wykonany po dłuższym czasie oczekiwania.
2. Umieść CSS na początku
Ładowanie kodu CSS jest tak samo ważne jak umieszczenie kodu JavaScript na końcu dokumentu HTML z dwóch powodów:
- CSS często zawiera obrazy tła wymagające kolejnej rundy żądań. Rozpoczęcie ich stosowania jest ważne.
- Strony wyświetlają się, gdy tylko CSS jest gotowy.
Umieszczając CSS na górze dokumentu, upewniasz się, że wszystkie obrazy tła zaczynają się natychmiastowo ładować i że Twoja strona internetowa wyświetla się tak szybko, jak to możliwe.
3. Skompiluj i zminimalizuj swoje CSS i JavaScript
Podczas pisania kodu dla łatwości obsługi, używanie wielu różnych arkuszy stylów i plików JavaScript często ma sens. Optymalizując wydajność, jest to najgorsza rzecz, jaką możesz zrobić. Przy każdym dodawanym pliku należy wysłać nagłówek, a dodatkowe żądanie musi dotrzeć do iz serwera.
Połącz wszystkie swoje CSS w jeden plik i całą swoją JavaScript w drugą, a następnie zminimalizuj obie. (Nie zapomnij umieścić CSS u góry dokumentu HTML i JavaScript w stopce).
Chociaż rekompilacja i minimalizowanie plików po każdej zmianie może brzmieć jak ból, różnica w wydajności jest naprawdę dramatyczna.
Kompilacja i minimalizacja zasobów:
- online CSS Compressor and Minifier ,
- online JavaScript Compressor ,
- WordPress WP Minify podłącz,
- Biblioteka PHP5 ,
- Google Moduł Apache .
4. Uwaga na skrypty stron trzecich
Wiele witryn internetowych zawiera dziś skrypty i widżety firm trzecich, które ładują dane z innych serwerów. Przykładami są przycisk Tweet, fanpage na Facebooku, przycisk Udostępnij, a nawet Google Analytics. Można by pomyśleć, że wszystko to byłoby dobrze zaprojektowane, ale wiele z nich nie jest. Na przykład Widżet Digg składa się z dziewięciu żądań , wynosi 52 KB i blokuje pobieranie głównej strony!
Korzystaj z tych widgetów oszczędnie, mierz ich wydajność i szukaj alternatyw asynchronicznych. Dostępne są alternatywy dla najpopularniejszych widżetów; ich instalacja jest nieco bardziej skomplikowana, ale działają znacznie lepiej. Zazwyczaj można je znaleźć przy niewielkim kopaniu.
Asynchroniczne zasoby widgetów:
- Google Analytics ,
- Przycisk Tweet ,
- WordPress Asynchroniczne widżety podłącz,
5. Zmierz swoje wyniki
Wiele świetnych narzędzi ułatwia pomiar wydajności witryny. Niektóre mogą być używane w przeglądarce; inne są online:
- Firefox Firebug
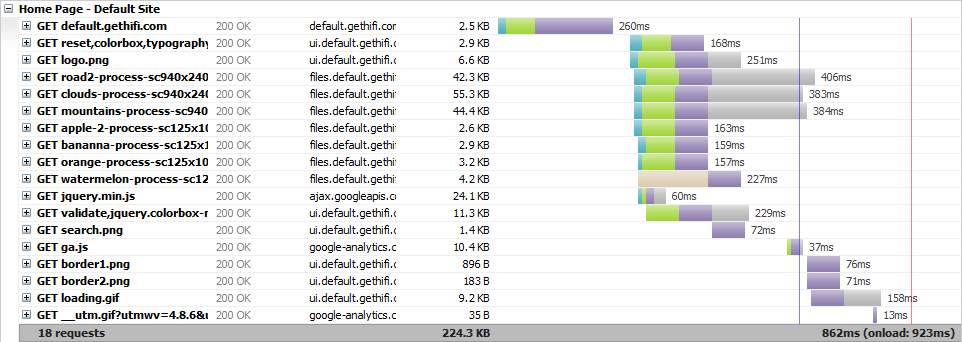
Sprawdź zakładkę Net w Firebug, aby zobaczyć wizualną oś czasu, jak długo trwa ładowanie witryny i dlaczego tak się dzieje. - YSlow for Firebug
Yahoo wydało wtyczkę do Firebug, która analizuje witrynę internetową pod kątem zaleceń YSlow i sugeruje sposoby na poprawę wydajności. - PageSpeed for Firebug
Działa to tak samo jak YSlow, ale opiera się na zaleceniach Google PageSpeed. - GTMetrix
To narzędzie pobiera adres URL i dostarcza pełny raport na temat wydajności witryny na podstawie YSlow i PageSpeed. Jest to wygodne, gdy Firebug jest niedostępny lub chcesz udostępnić wyniki za pomocą linku.
Idąc o krok dalej
Większość twórców stron internetowych może dość łatwo wdrożyć te pięć wskazówek. Mimo to warto zrobić wiele innych rzeczy, jeśli chcesz trochę głębiej i zoptymalizować konfigurację swojego serwera.
Dodaj nagłówki Expires
Uwzględnij nagłówek wygasania każdego pliku wysyłanego przez serwer. To informuje przeglądarkę, na jak długo plik jest odpowiedni. W ten sposób przeglądarka zapisuje plik do następnego odwołania, więc przeglądarka nie musi pobierać go ponownie z serwera.
Wiele stron internetowych zawiera ten sam plik CSS na każdej stronie, ale nie ma powodu, dla którego użytkownik powinien pobrać go na każdą stronę; przeglądarka powinna o tym pamiętać.
Użyj kompresji Gzip
Dzisiejsze komputery są naprawdę szybkie. Korzysta z tego kompresja Gzip, żądając od serwera skompresowania każdego pliku przed wysłaniem go do odwiedzającego.
Przeglądarka odwiedzającego następnie pobiera i rozpakowuje. W przeszłości musieliśmy brać pod uwagę zasoby serwera, decydując, czy włączyć to. Obecnie nie ma w istocie powodu do uruchomienia gzip.
Rozważ instalację mod_pagespeed
Google właśnie wydało moduł Apache o nazwie mod_pagespeed . Automatycznie implementuje prawie wszystkie techniki opisane w tym artykule.
Zrozumienie technik przed wdrożeniem tego modułu jest jednak nadal ważne; jeśli wiesz, jak działa strona, będziesz mógł skorzystać z wielu filtrów mod_pagespeed. Jeden taki filtr, Połącz CSS , wyszukuje, łączy i minimalizuje wszystkie CSS wymienione w kodzie HTML.
Moduł ma wiele filtrów i ustawień, które mogą poprawić wydajność witryny. Wszystkie są warte obejrzenia.
Wniosek
Choć nie jest to najbardziej ekscytujący temat, optymalizacja zasługuje na więcej uwagi. Naszym zadaniem jako programistów jest poznanie najlepszych praktyk w branży, aby zapewnić najwyższą jakość pracy naszym klientom i użytkownikom.
Ten post został napisany wyłącznie dla Webdesigner Depot przez Joela Sutherlanda, założyciela i web developera na Nowe kampanie medialne . Jest częścią zespołu, który właśnie wystartował HiFi , nowoczesny system zarządzania treścią stworzony dla projektantów z myślą o ich klientach. Śledź Joela na Twitterze lub skontaktuj się z nim na stronie internetowej HiFi.
Czy znasz prosty sposób na poprawę wydajności strony internetowej, o której nie wspomniano w tym artykule? Podziel się nim i swoimi doświadczeniami w komentarzach poniżej.