Nowości dla projektantów, marzec 2018
Wiosna jest w powietrzu z wieloma nowymi narzędziami, konkretnymi kolorami i opcjami CSS. Mamy nadzieję, że zmiana pory roku zainspirowała Cię do stworzenia i że te nowe narzędzia do projektowania mogą nieco ułatwić życie Twojej pracy.
Jeśli przegapiliśmy coś, co według Ciebie powinno znaleźć się na liście, daj nam znać w komentarzach. A jeśli znasz nową aplikację lub zasób, które powinny pojawić się w przyszłym miesiącu, dodaj do tego tweeta @carriecousins do wzięcia pod uwagę!
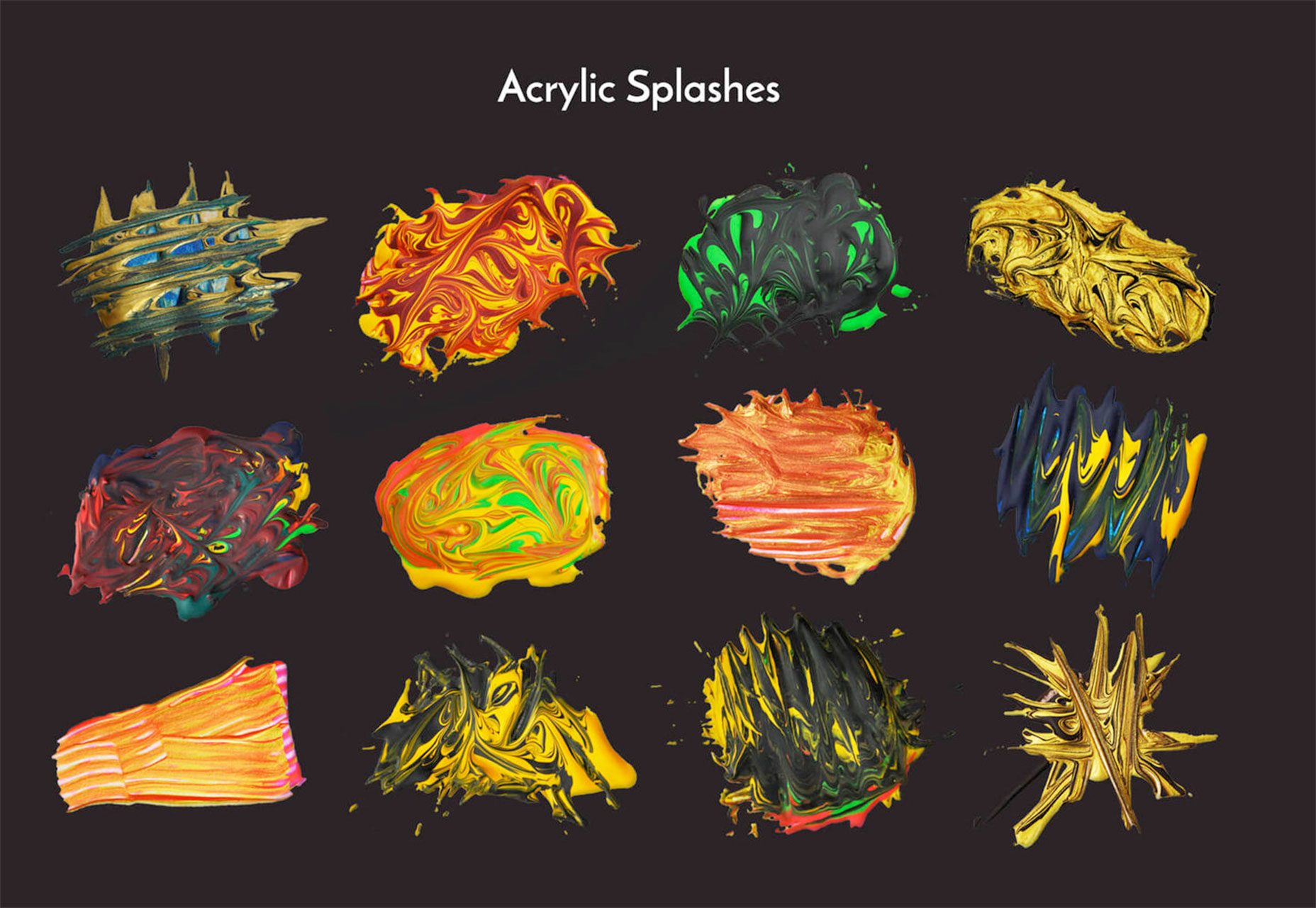
Streszczenie akrylowy pakiet graficzny
The Streszczenie akrylowe opakowanie graficzne jest, ahem, wypełniona teksturami i plamami w kolorowych formatach wektorowych. Wszystkie elementy w tle są zaprojektowane w formacie wysokiej rozdzielczości w formatach JPG, PNG i AI. Pakiet zawiera 12 akrylowych odprysków, osiem tekstur i 90 kształtów wektorowych do wykorzystania jako nakładki. (Pobieranie wymaga adresu e-mail i możesz dodać opcjonalną darowiznę, aby wesprzeć twórcę, jeśli chcesz.)
Monity
Monity to lekki i estetyczny zestaw interaktywnych podpowiedzi. Został wykonany przy użyciu prostej koncepcji kodu, która nie ma dużych zależności ani dziesiątek małych modułów. Możesz zaprojektować monit, aby poprosić o jedną odpowiedź, łańcuch odpowiedzi lub nawet dynamiczne podpowiedzi.
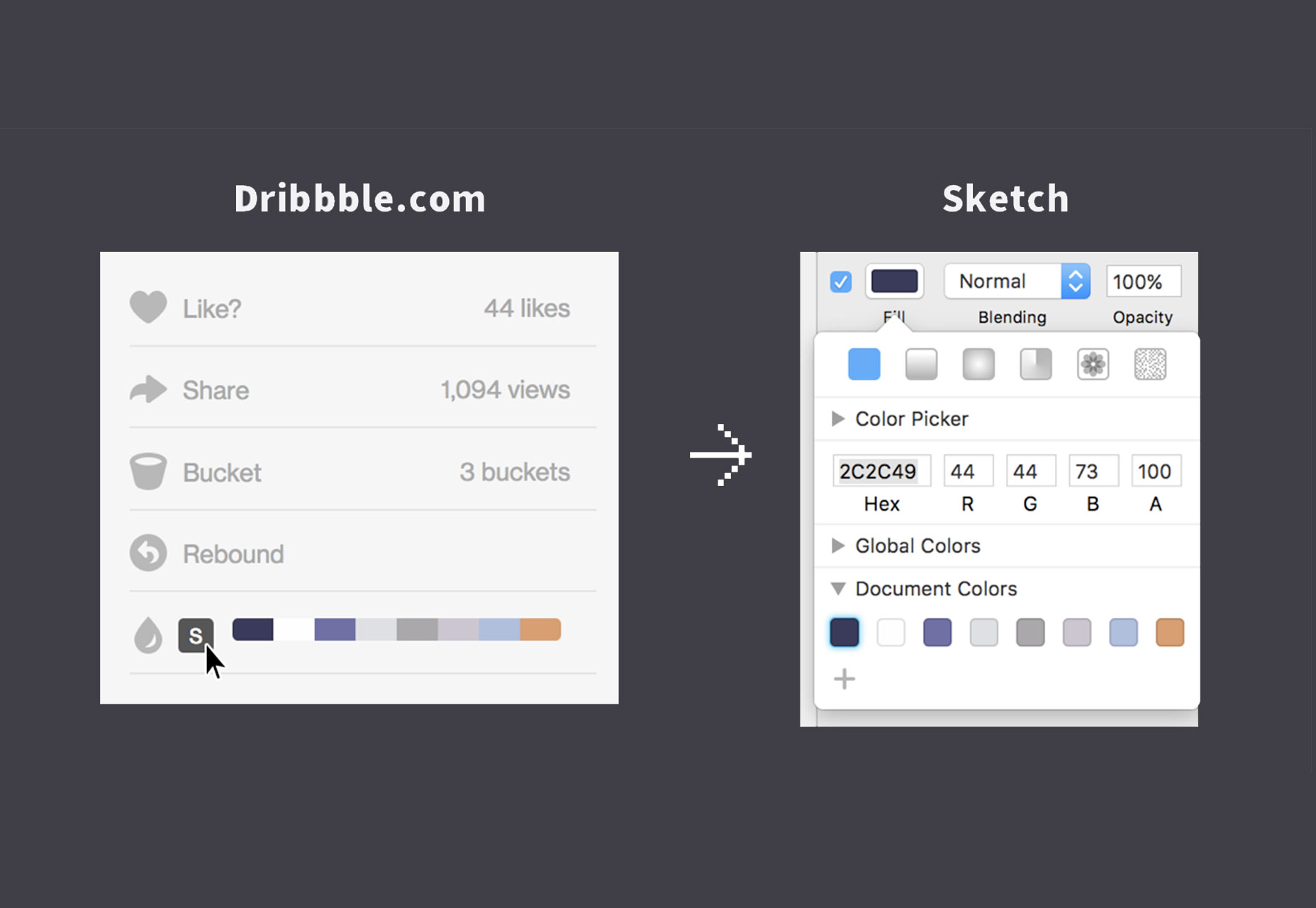
Dribbble Color Palette Generator
Zamień dowolną paletę kolorów ze strzałka Dribbble na Wtyczka Sketch-Palette . Po prostu zapisz swoje ulubione kolory i pobierz je bezpośrednio do wtyczki Sketch-Palette do wykorzystania w projektach. Narzędzie zawiera rozszerzenia Firefox i Chrome.
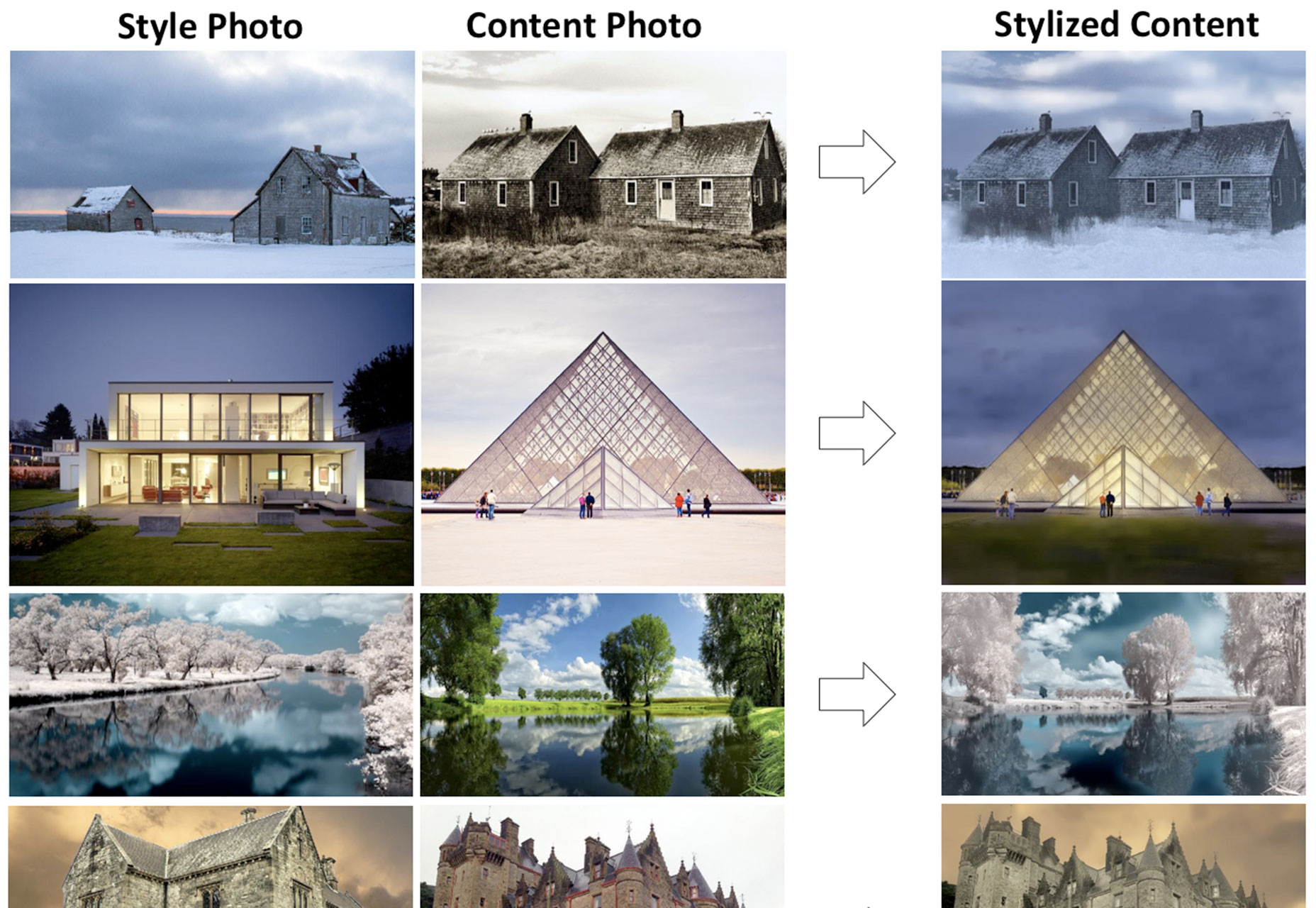
FastPhotoStyle
FastPhotoStyle to repozytorium kodu od firmy NVIDIA - tak, twórcy kart wideo - który zawiera algorytm szybkiego przesyłania stylu zdjęć. Narzędzie pozwala użytkownikom przenieść styl wizualny jednego obrazu do drugiego. Kod jest objęty licencją Creative Commons Non-Commercial Share Alike, więc sprawdź zasady przed użyciem jej w projektach.
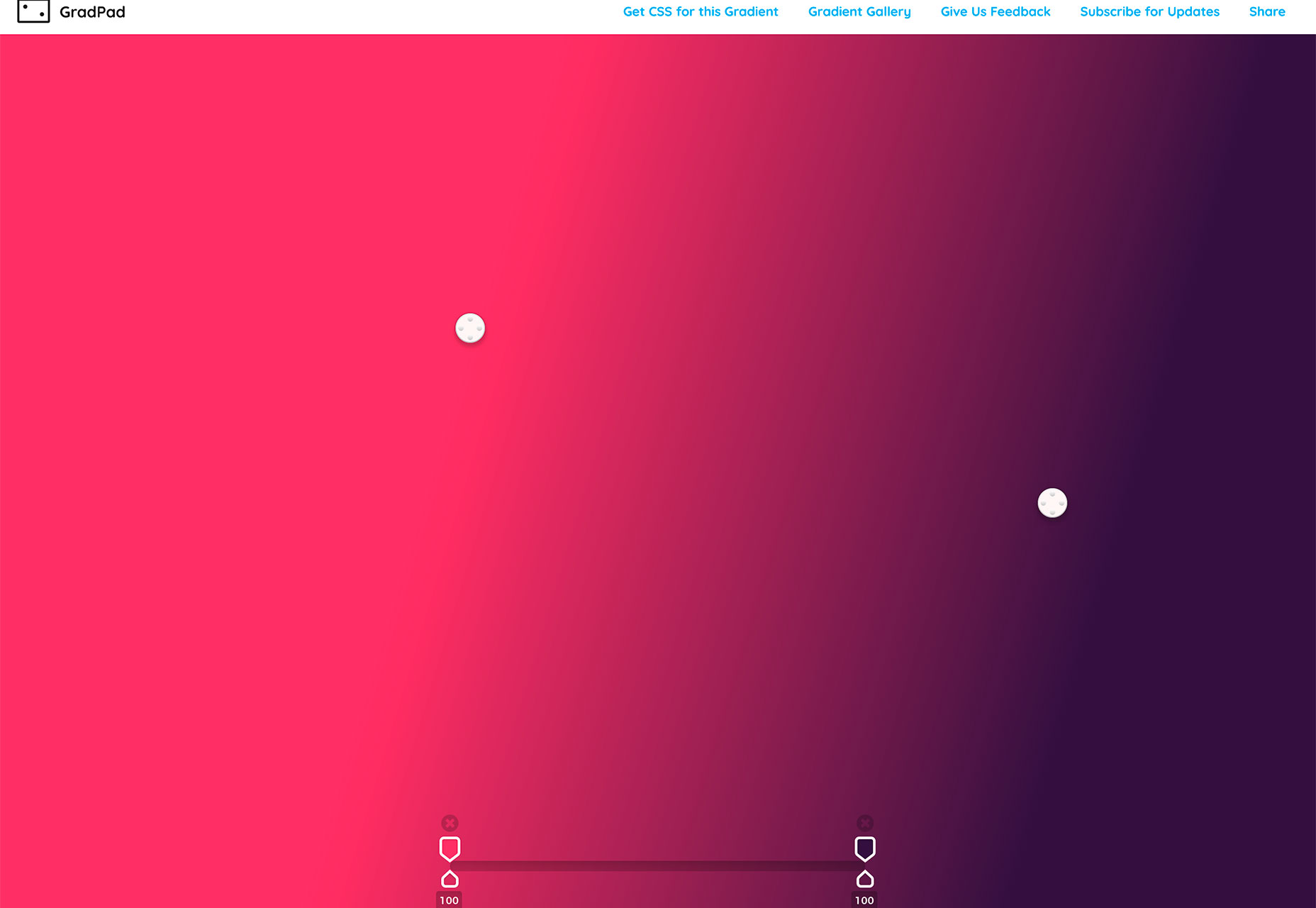
Gradienty kolorów CSS
Stwórz bardziej intuicyjny gradient kolorów za pomocą Gradienty kolorów CSS . Wybierz kolor początkowy i końcowy, a narzędzie dostosuj gradient, aby uzyskać najlepsze i najbardziej przyjemne wizualnie blaknięcie kolorów, aby nie kończyły się trudnymi uruchomieniami i zatrzymaniami. Następnie możesz pobrać CSS do gradientu kolorów i dodać go do projektów.
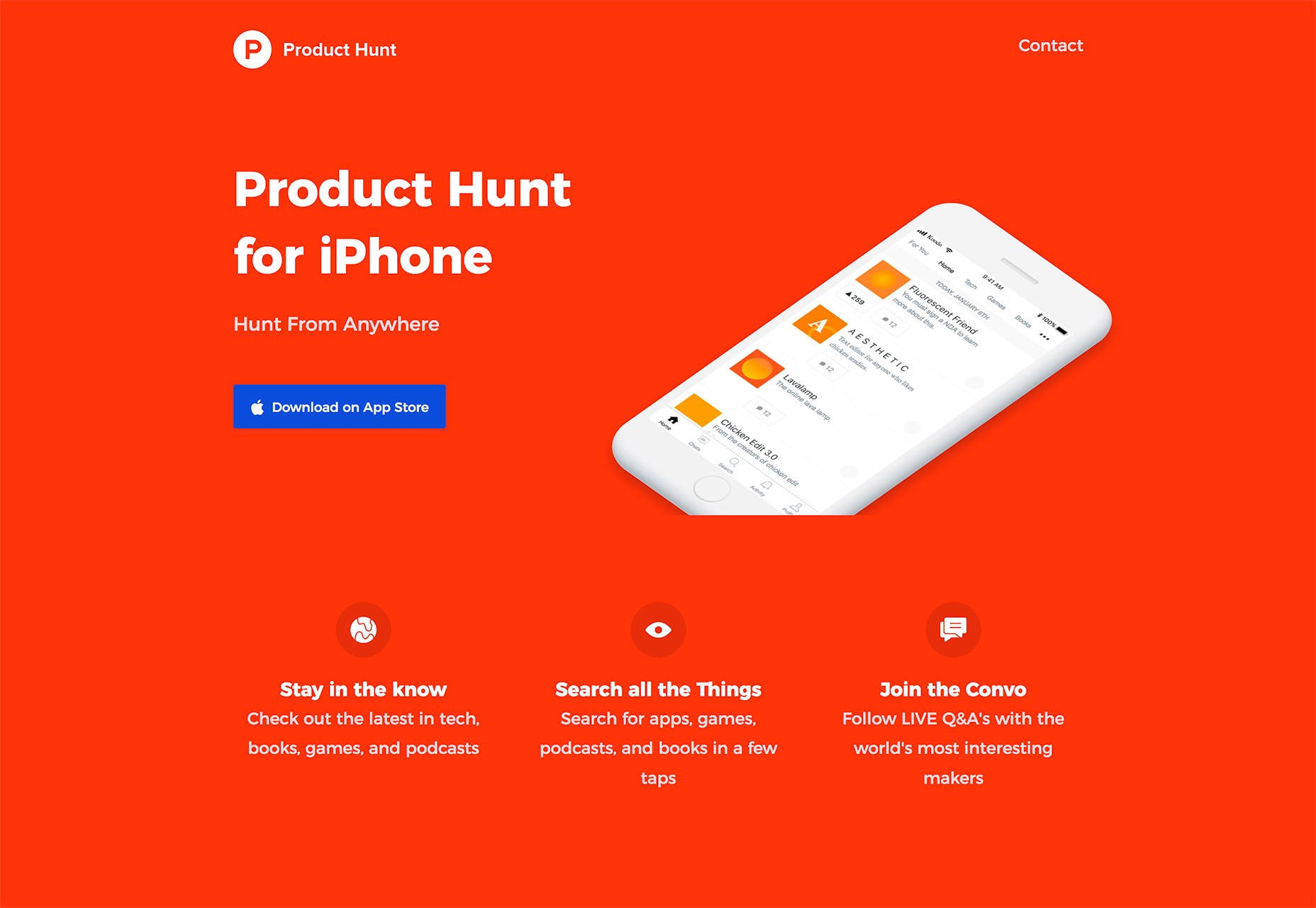
Launchaco
Launchaco to prosty program do tworzenia witryn dla małych witryn startowych. Możesz tworzyć responsywne projekty, aplikacje i wszystkie narzędzia witryny, integrując je z typowymi elementami, takimi jak Google Analytics do śledzenia, HTTPS i niestandardowe domeny. Użytkownicy mogą utworzyć darmowe konto, aby zbudować stronę internetową lub wybrać płatną wersję roczną (49,99 $ beta), aby uzyskać bardziej niezawodne i nieograniczone możliwości.
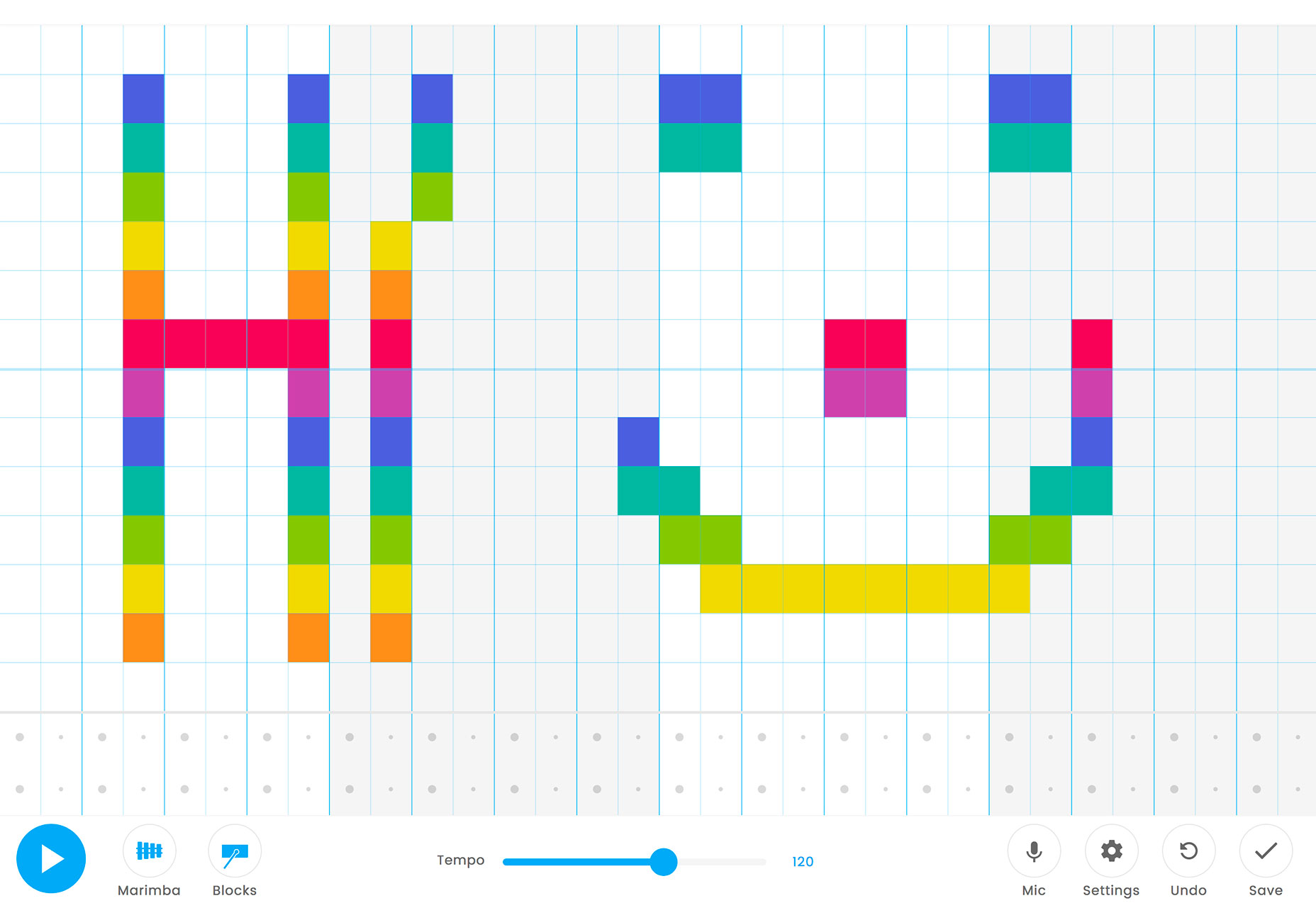
Chrome Music Lab: Song Maker
Zrób sobie przerwę od próbek kolorów i kodu za pomocą Song Maker z Chrome Music Lab. Kolor w blokach za pomocą myszy, wybierz styl muzyczny i zobacz, jak brzmi twoja wizualna kreacja. To zabawna i kreatywna rozrywka!
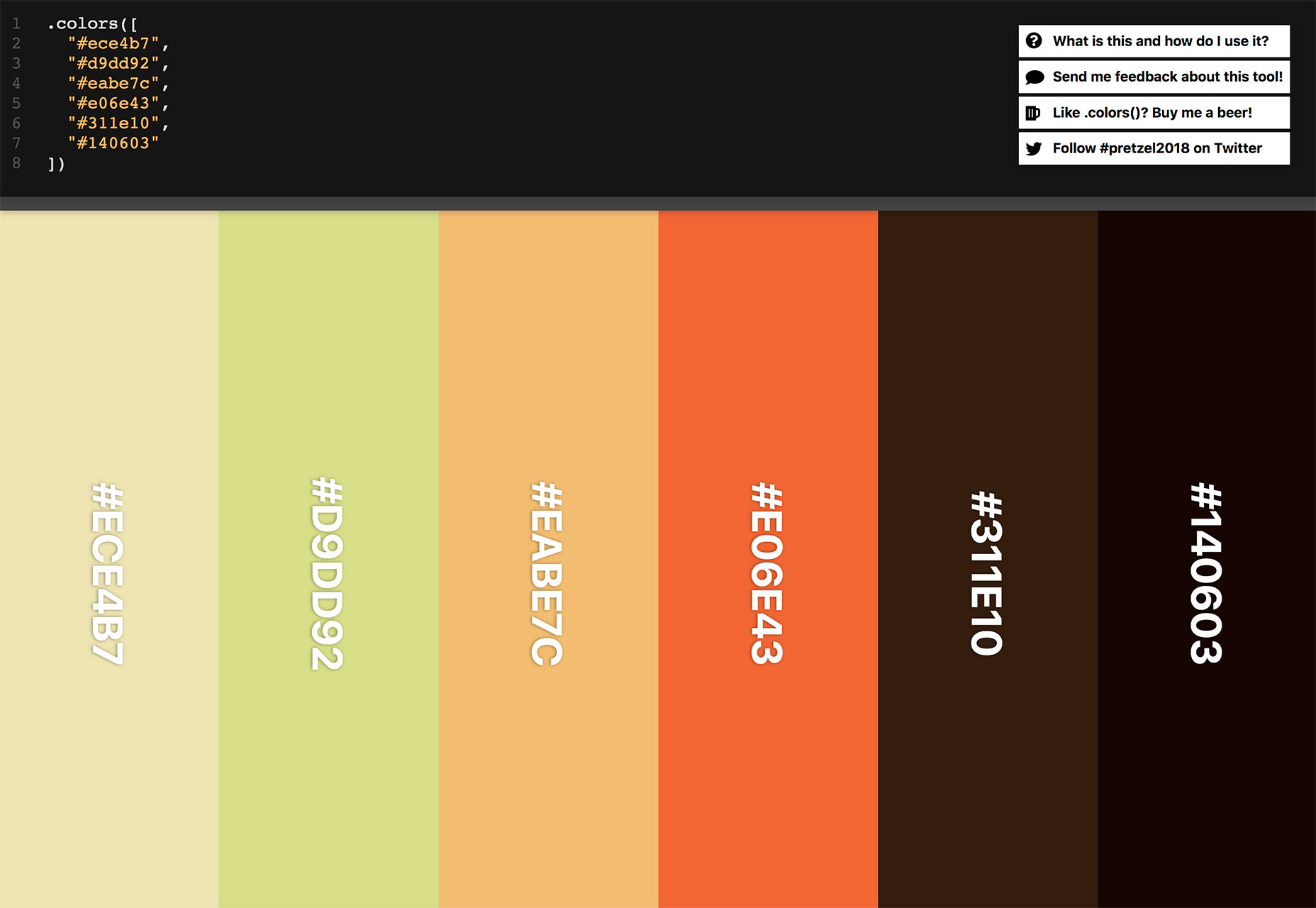
.zabarwienie
The .zabarwienie Narzędzie rozwiązuje codzienny dylemat projektowania stron internetowych: Masz w swoim kodzie wiele kolorów, ale nie zawsze wiesz, jak one wyglądają. To narzędzie pozwala wprowadzić tablicę kodów i generuje paletę kolorów z każdym kolorem oznaczonym kodem. Wystarczy wkleić dowolny fragment kodu do narzędzia zawierającego kolory - hex, HSL lub RGB - .colors zajmie się resztą.
Dzisiejsza data SVG
Terence Eden chciał SVG, który zawsze wyświetlał aktualną datę na swoim blogu - więc go zrobił. Dzisiejsza data SVG to ogólna ikona daty, która dokładnie wyświetla datę i dzień. Po prostu dodaj kilka linijek kodu i JavaScript i jesteś gotowy do pracy.
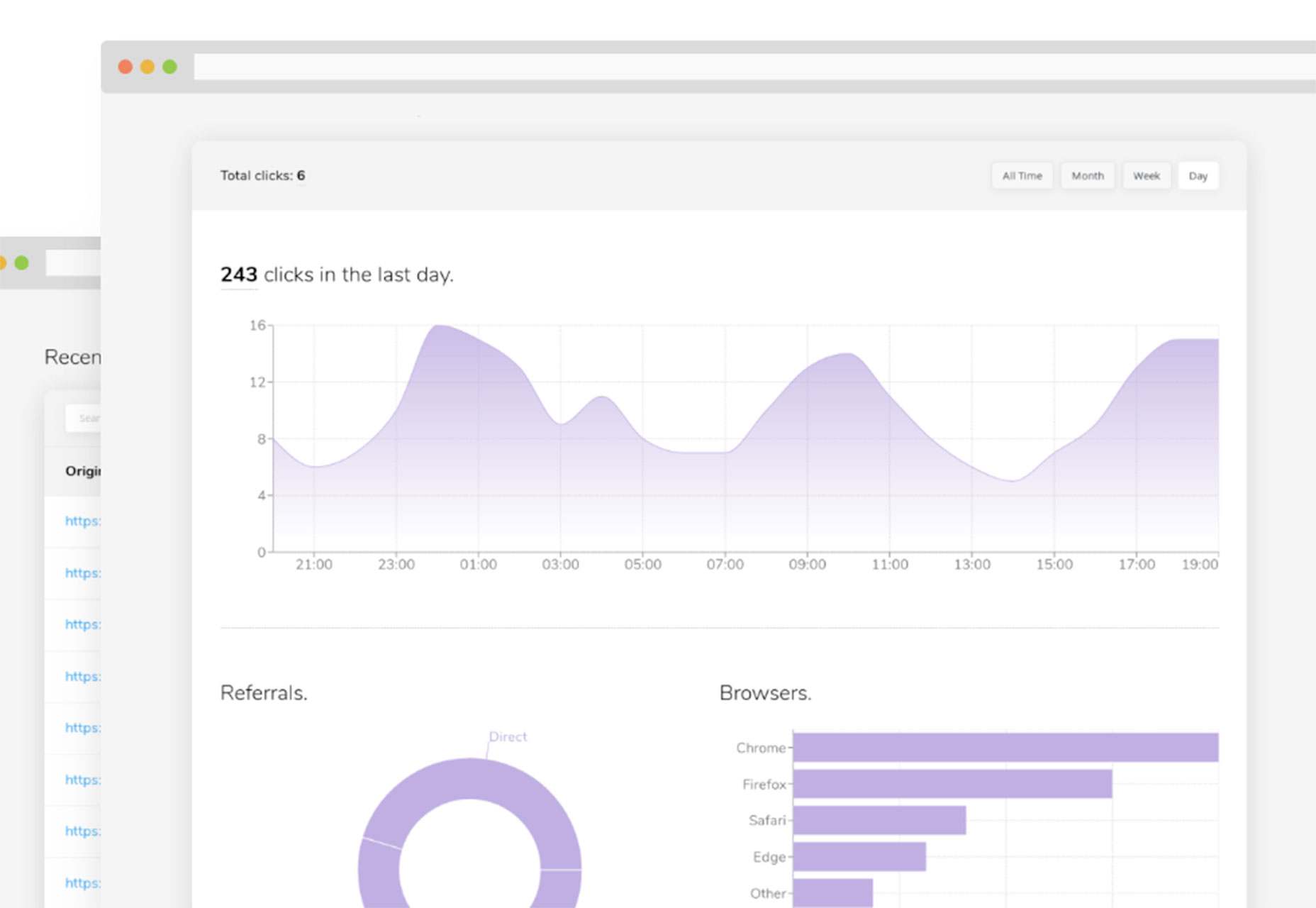
Kutt.it
Kutt to nowy skracający link z rozbudowanymi funkcjami, dzięki któremu Twoje linki są oznaczone marką i możliwe do śledzenia. Kutt pozwala tworzyć, chronić i usuwać linki; śledzić analitykę; użyj niestandardowej domeny i integruj się z interfejsem API. Dodatkowo, narzędzie jest otwarte i darmowe (możesz nawet hostować go na swoim serwerze).
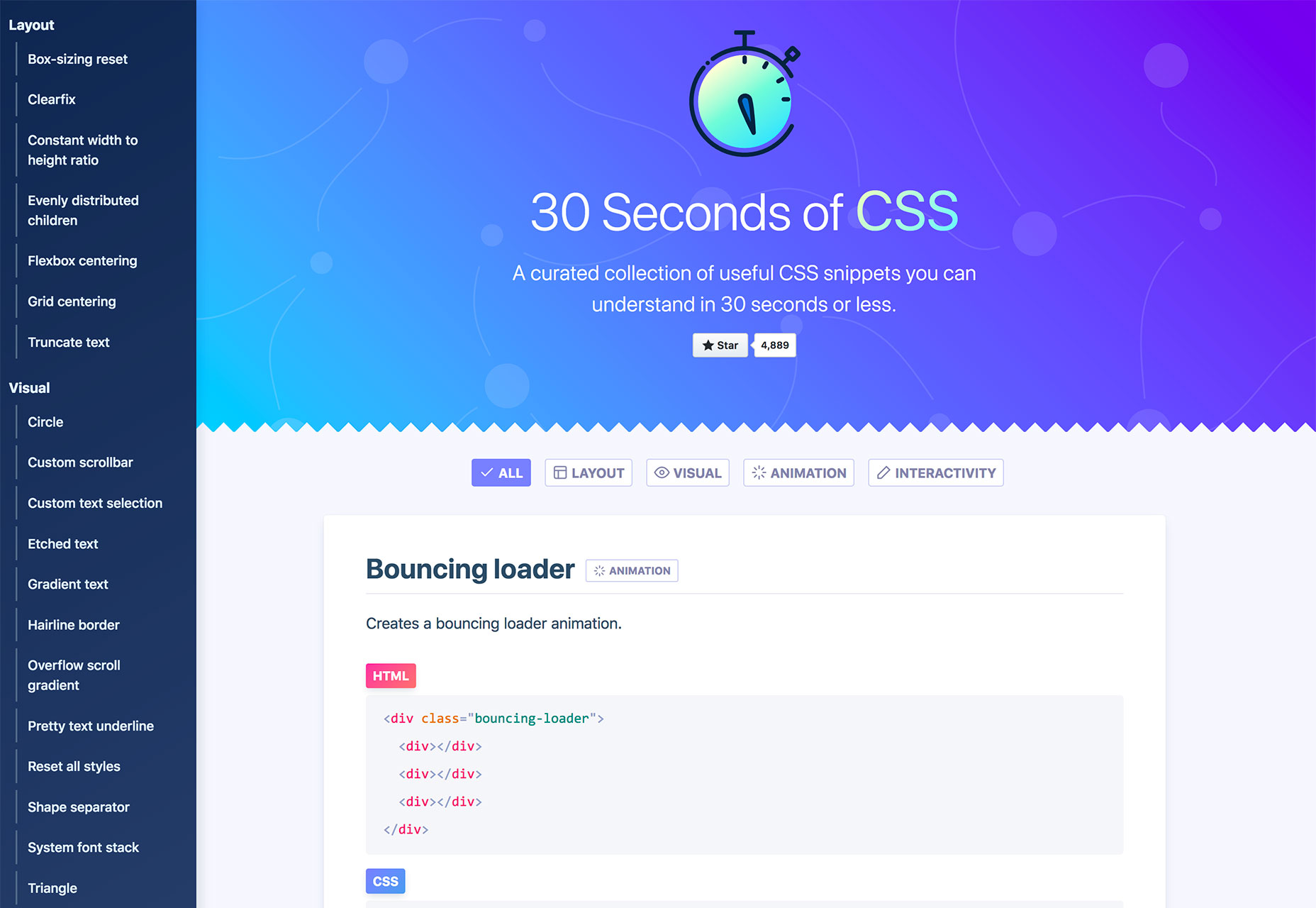
30 sekund CSS
30 sekund CSS to wyselekcjonowany zbiór fragmentów kodu, które niemal każdy może zrozumieć w mniej niż minutę i wdrożyć w projektach stron internetowych. Fragmenty są umieszczane w kategoriach, więc możesz znaleźć to, czego potrzebujesz, aby kod mógł się spełnić (i wyjaśnienie dla lepszego zrozumienia).
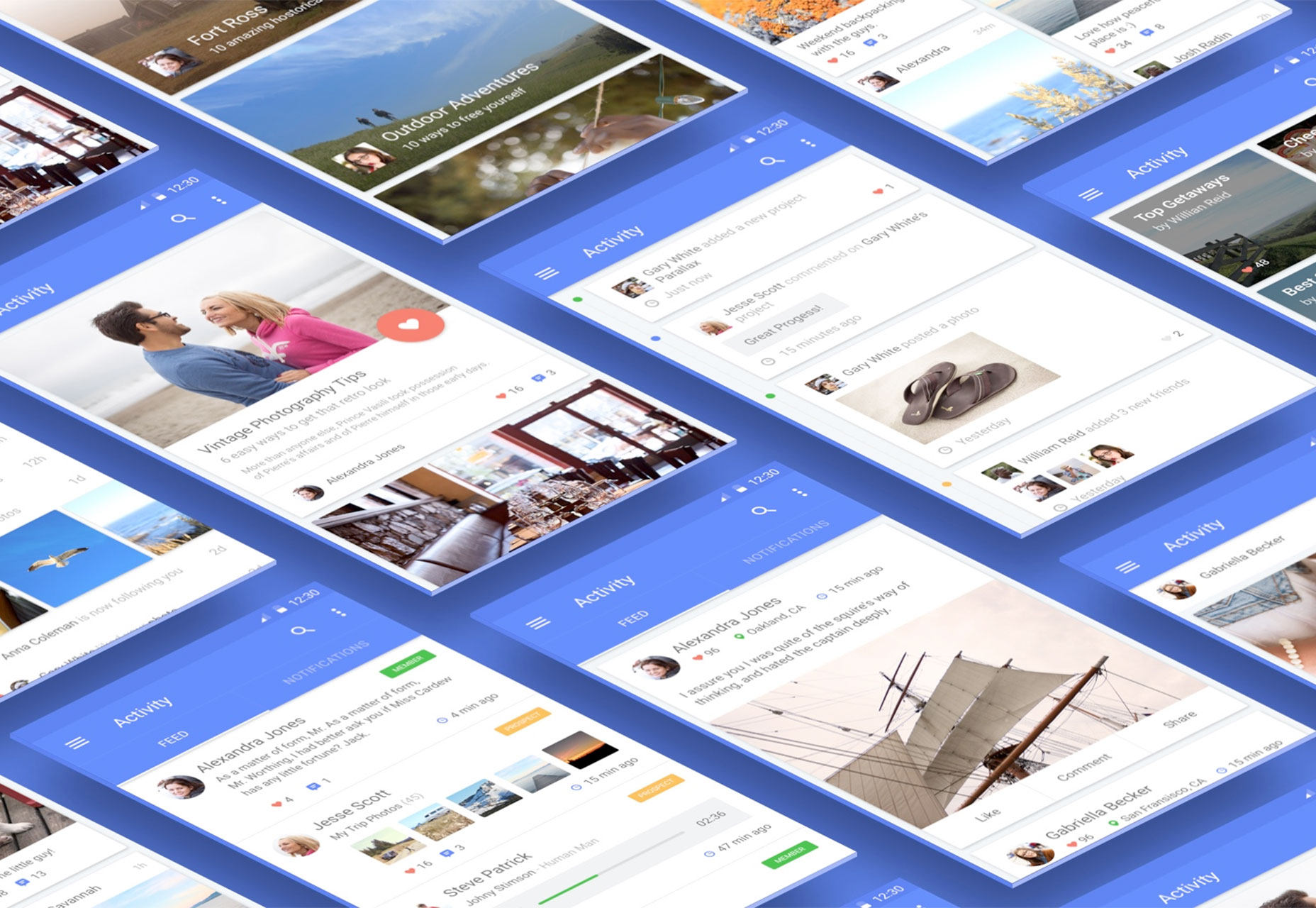
Szkic izometryczny
The Sketch Isometric plugin umożliwia użytkownikom generowanie widoków izometrycznych z obszarów roboczych i prostokątów w aplikacji Szkic. Widok izometryczny, który reprezentuje obiekty trójwymiarowe w dwóch wymiarach, jest popularnym wyborem do wyświetlania makiet aplikacji z wieloma ekranami w jednym wyświetlaczu. Wtyczka umożliwia obracanie i przekręcanie, skalowanie oraz zmianę koloru i głębokości renderowania.
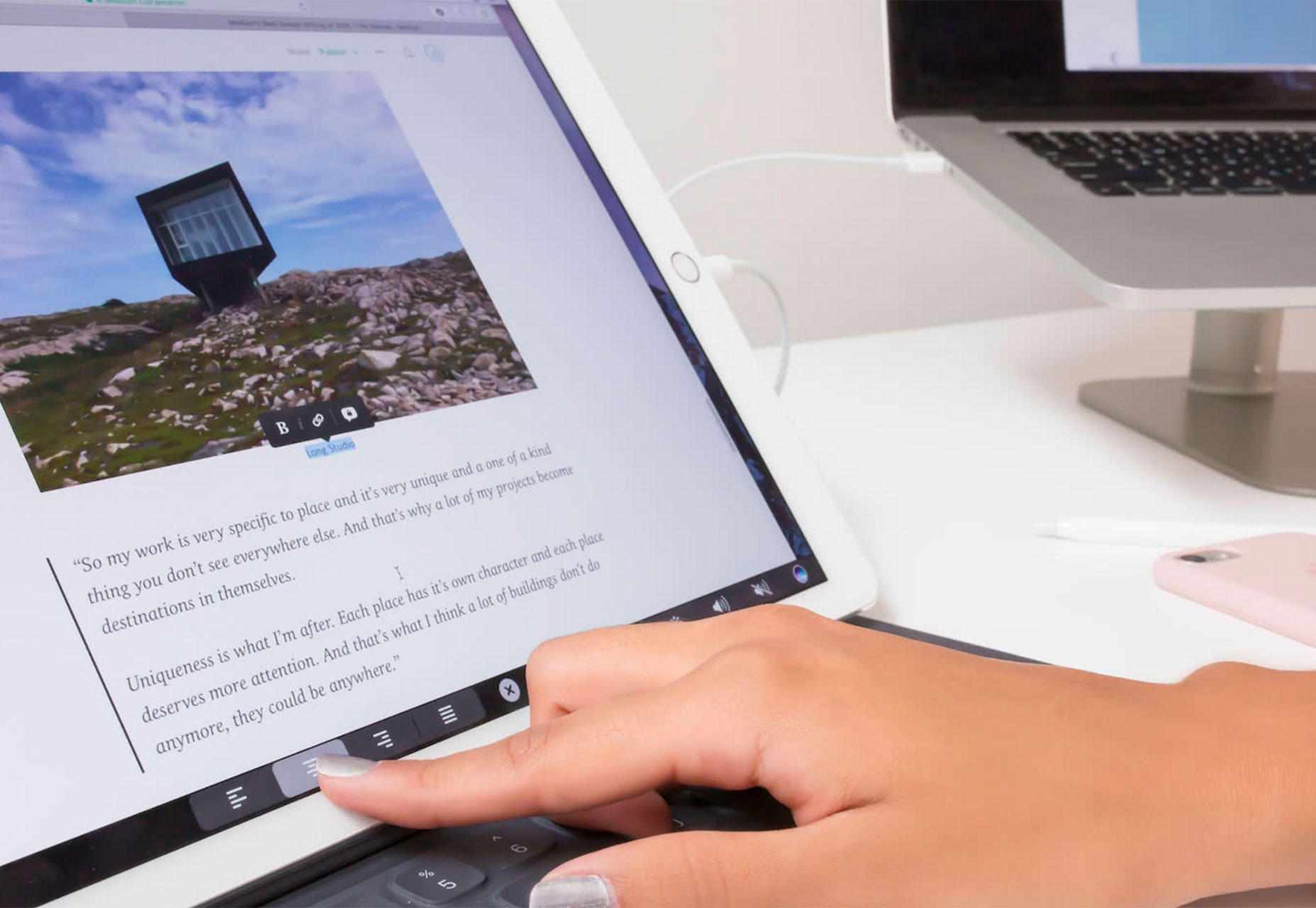
Duet Display
Potrzebujesz więcej miejsca na monitor? Duet Display pozwala zamienić iPada w dodatkowy monitor na komputer Mac lub PC. Narzędzie, które zostało zbudowane przez byłych inżynierów Apple, może pomóc w zwiększeniu produktywności i interakcji z komputerem poprzez dotykanie iPada. Wystarczy podłączyć oprogramowanie i kabel Lightning lub 30-pinowy.
Powiadomienia
Komponenty włączające ma dobry artykuł na temat powiadomień i tego, jak włączyć elementy powiadomień w coś więcej niż tylko "aplikacje internetowe". Powiadomienia mogą być częścią dynamicznego internetu, kiedy trzeba zwrócić uwagę na coś za pomocą krótkiej wiadomości. Od zrozumienia obszarów na żywo do aplikacji czatu do wiadomości flash, ten artykuł wszystko to zepsuje.
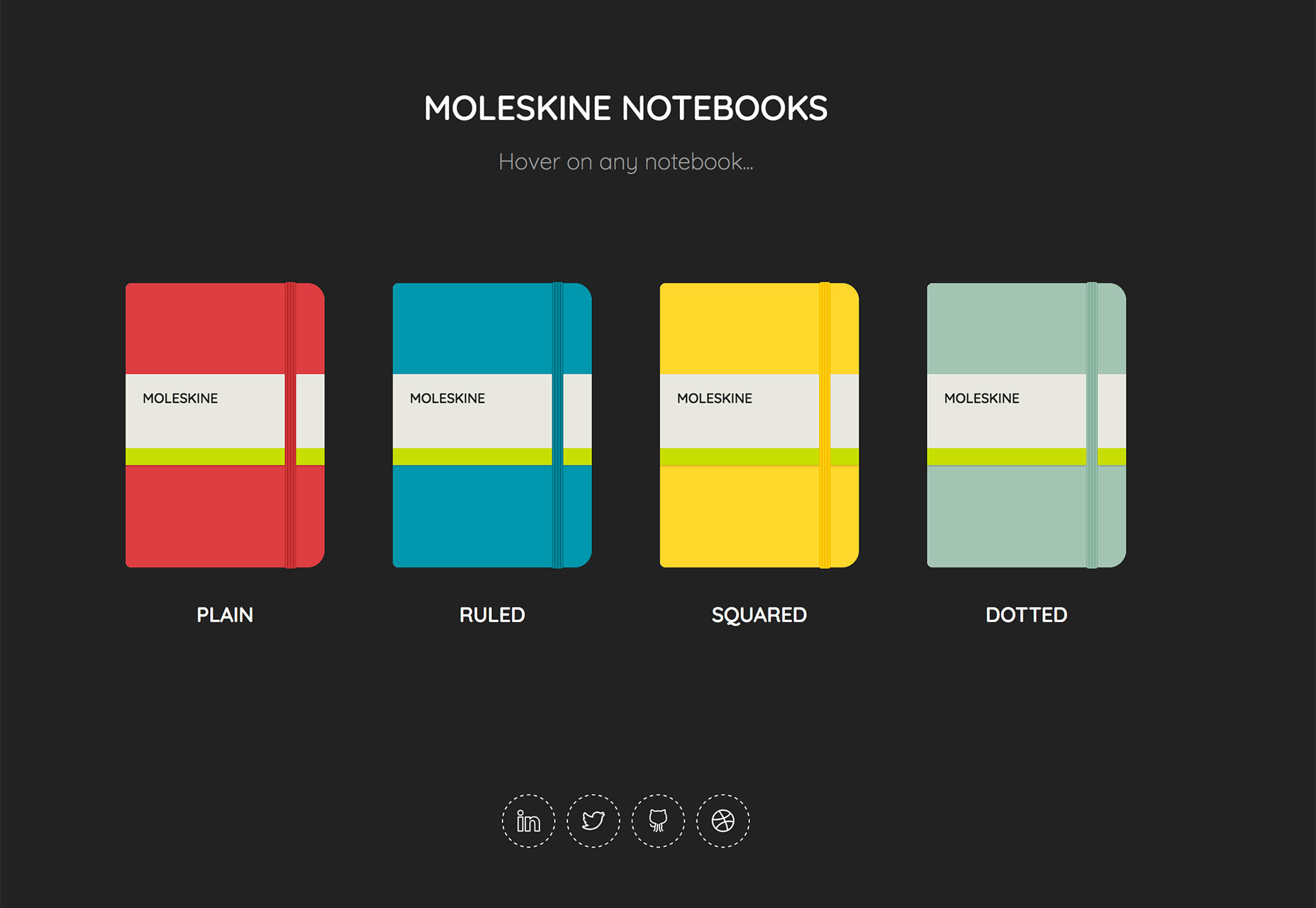
Czyste notebooki moleskine CSS
Fani notebooka o tej samej nazwie pokochają ten długopis Animowane Moleski CSS . Pióro zawiera cztery notesy, które są zamknięte i otwarte, aby wyświetlać strony wewnątrz na zawisie ze zwykłym, liniowanym, siatkowym i przerywanym "papierem".
Ikony Mario Pixel
Przywróć wspomnienia z dzieciństwa z witryną podzieloną na piksele, ikony stylu gry wideo . Zestaw zawiera wszystkie obrazy, które spodziewałbyś się zobaczyć we wczesnej grze wideo w formacie wektorowym. Używaj ich online, a nawet na koszulce. Zestaw zawiera 100 ikon w formatach AI, PNG i SVG.
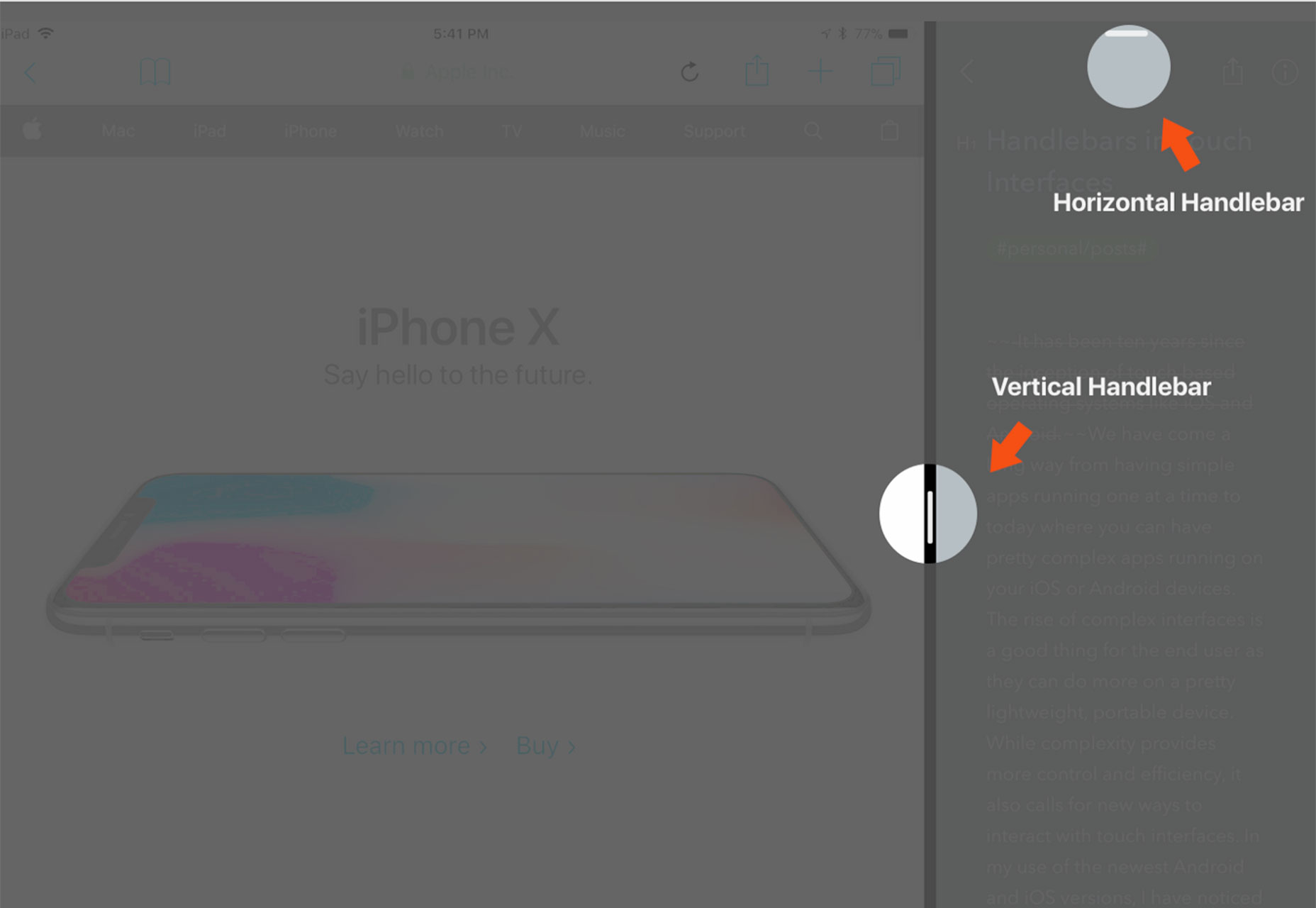
Kierownice w projekcie interfejsu użytkownika
Shankar Balasubramanian, projektant z Angie's List, bierze dobre spojrzenie na kierownicę , nowy element interfejsu użytkownika, który zyskuje na popularności. Oto, jak opisuje to w informacyjnym poście: "Kierownice to element interfejsu, który pomaga użytkownikowi zmieniać rozmiar i zmieniać różne sekcje w tym obszarze roboczym (lub interfejsie w nowoczesnym interfejsie użytkownika). Jeśli korzystasz z wielozadaniowego widoku podzielonego na iOS na iPada, małe pionowe i poziome uchwyty w jednej z dwóch aplikacji w widoku podzielonym to tak zwane "Kierownice".
Ikony wymarłych zwierząt
Ludzkie istoty przyspieszyły wymieranie zwierząt w królestwie zwierząt, jak nigdy dotąd. Czy to z powodu polowań, niszczenia siedlisk, czy też rywalizacji o źródła żywności, więcej, więcej zwierząt już nigdy nie będzie widzianych. Ten zróżnicowany zestaw wymarłe ikony zwierząt stara się edukować, a także zapewniać wspaniałe zasoby.
2018 Badanie zadowolenia z kariery
Co próbujesz zdobyć w swojej karierze? Jakie części pracy Cię uszczęśliwiają? The Badanie zadowolenia z kariery próbuje znaleźć te informacje w ankiecie dla osób i liderów, którzy chcą podejmować dobre decyzje. Każdy uczestnik otrzyma wyniki za pośrednictwem poczty e-mail.
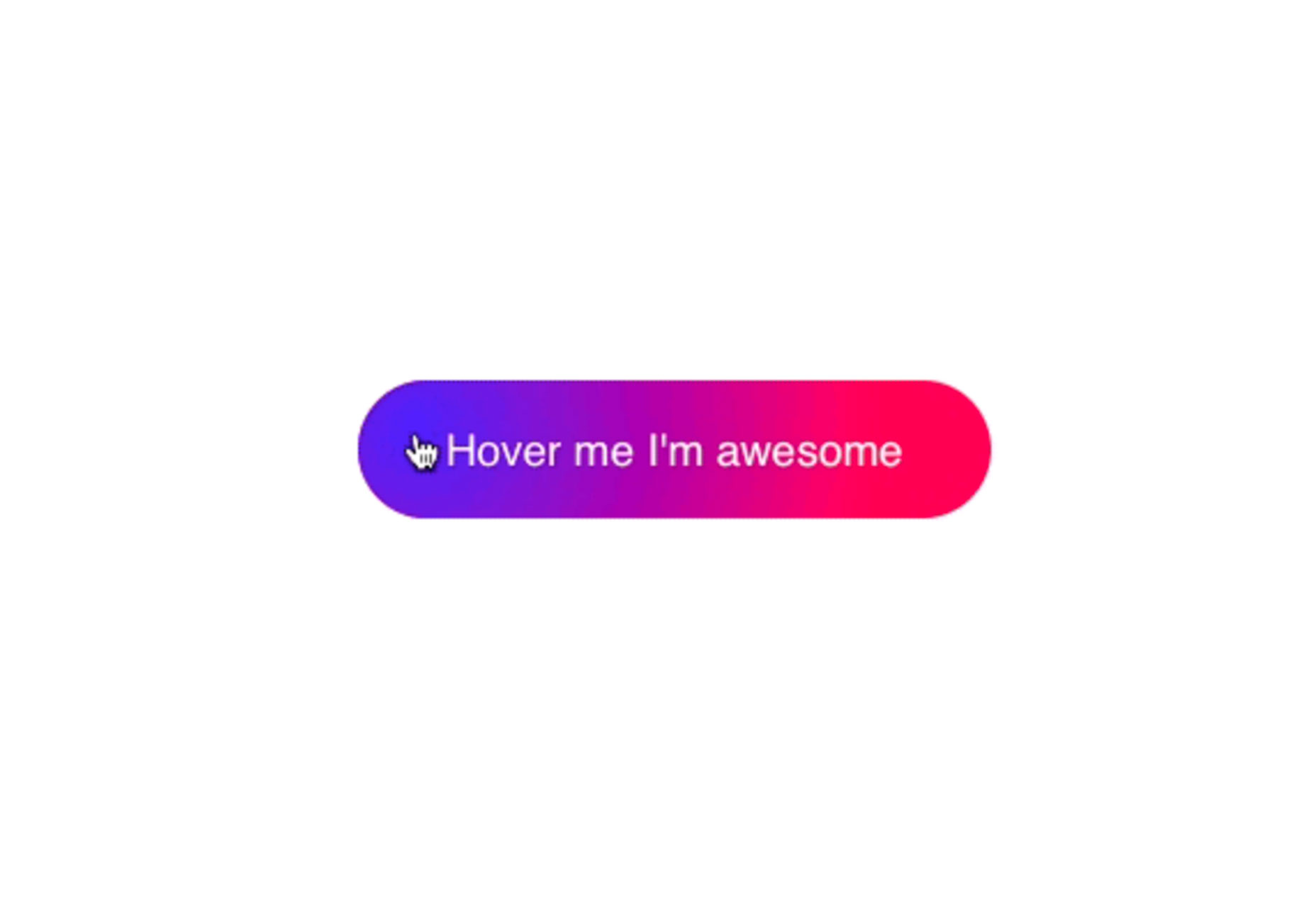
Samouczek: Oszałamiające efekty unoszące ze zmiennymi CSS
Tobias Reich ma zabawny samouczek to pomaga w tworzeniu fajnego efektu hover dla przycisku. Projekt jest prosty, ale wyróżnia się dobrym gradientem, który jest nieco inny niż wszystkie standardowe często używane wskaźniki zmiany koloru. Przeprowadzi Cię przez ten proces, abyś mógł dostosować i stworzyć efekt unoszący.
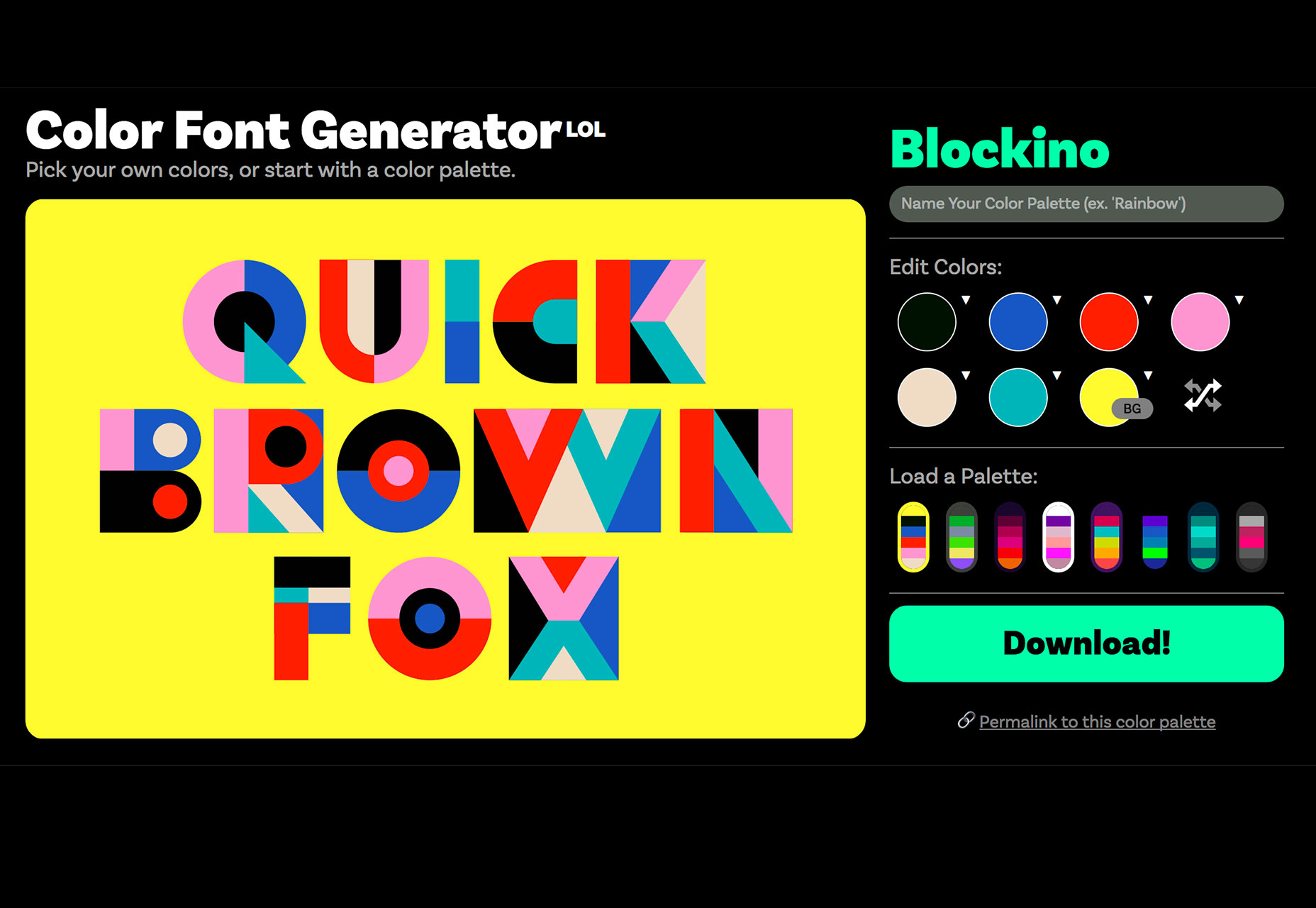
Fonts.LOL
Fonts.LOL to pierwsza odlewnia typu poświęcona kolorowym czcionkom. Styl typografii oparty jest na otwartych czcionkach SVG, które zawierają wiele kolorów, obrysów (i szerokości) oraz gradientów. Koncept kolekcji kolorowych czcionek ma przyspieszyć rozwój technologii i sprawić, że przyjmowanie czcionek kolorowych będzie łatwiejsze i bardziej powszechne. Po prostu wybierz czcionkę koloru, pobierz i zainstaluj, aby użyć. (Licencje mogą się różnić w zależności od czcionki.)
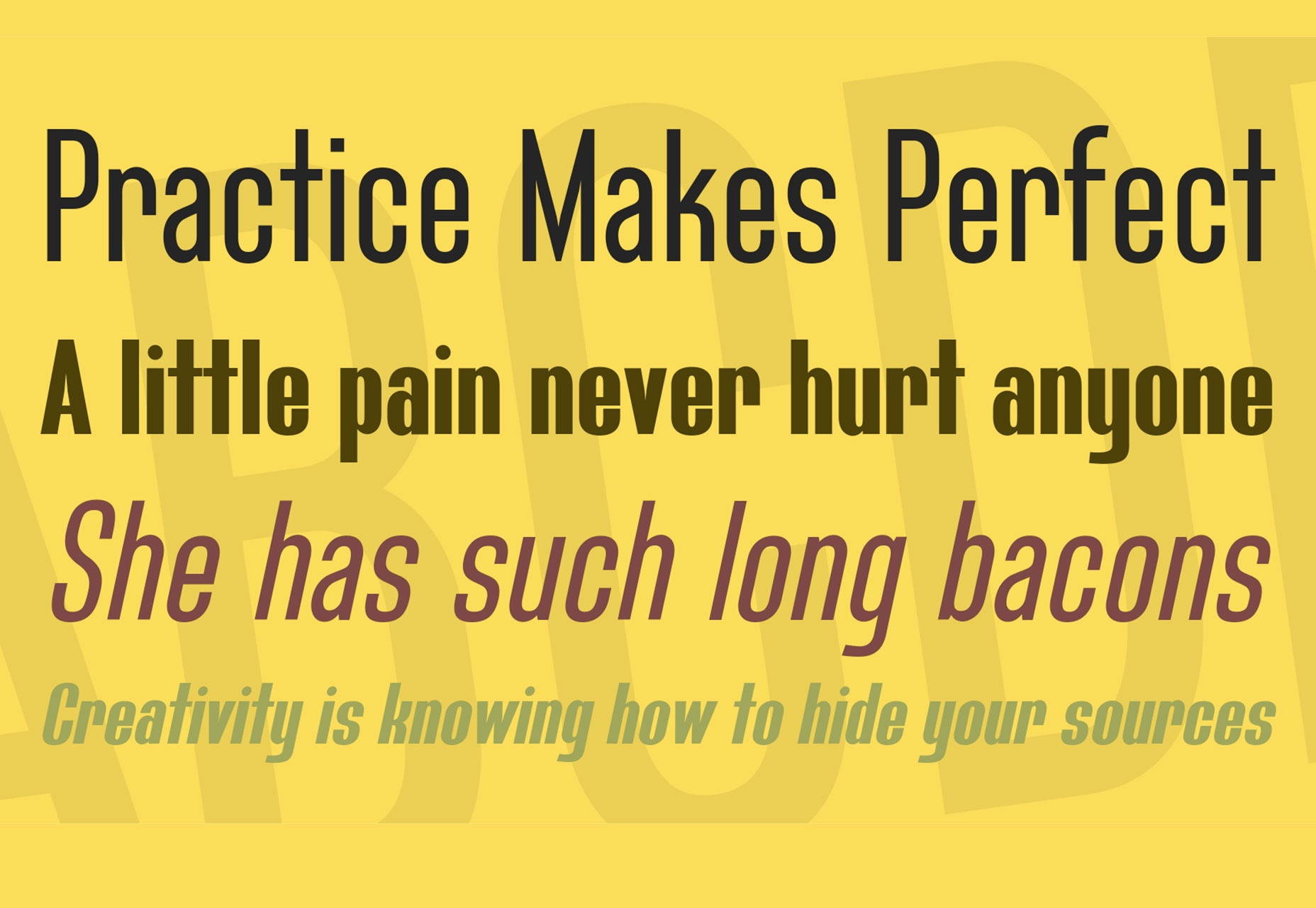
Bluefish
Bluefish jest nieco blokowym sans serif z ograniczoną liczbą stylów w wolnym zestawie demo. (Dostępna jest również pełna wersja). Może to być dobra opcja wyświetlania, a wersja demonstracyjna zawiera zwykłe, kursywa, pogrubienie i pogrubienie kursywa z 378 znakami w każdym.
Gudlak
W samą porę na dzień Świętego Patryka jest wydanie Gudlak , kadzielnica w stylu pisma ręcznego z kwiatami koniczyny. Wersja demo zawiera ograniczony zestaw 53 znaków, ale dostępna jest pełna czcionka. Ta czcionka może być zabawna w przypadku projektów sezonowych, gdy jest używana oszczędnie.
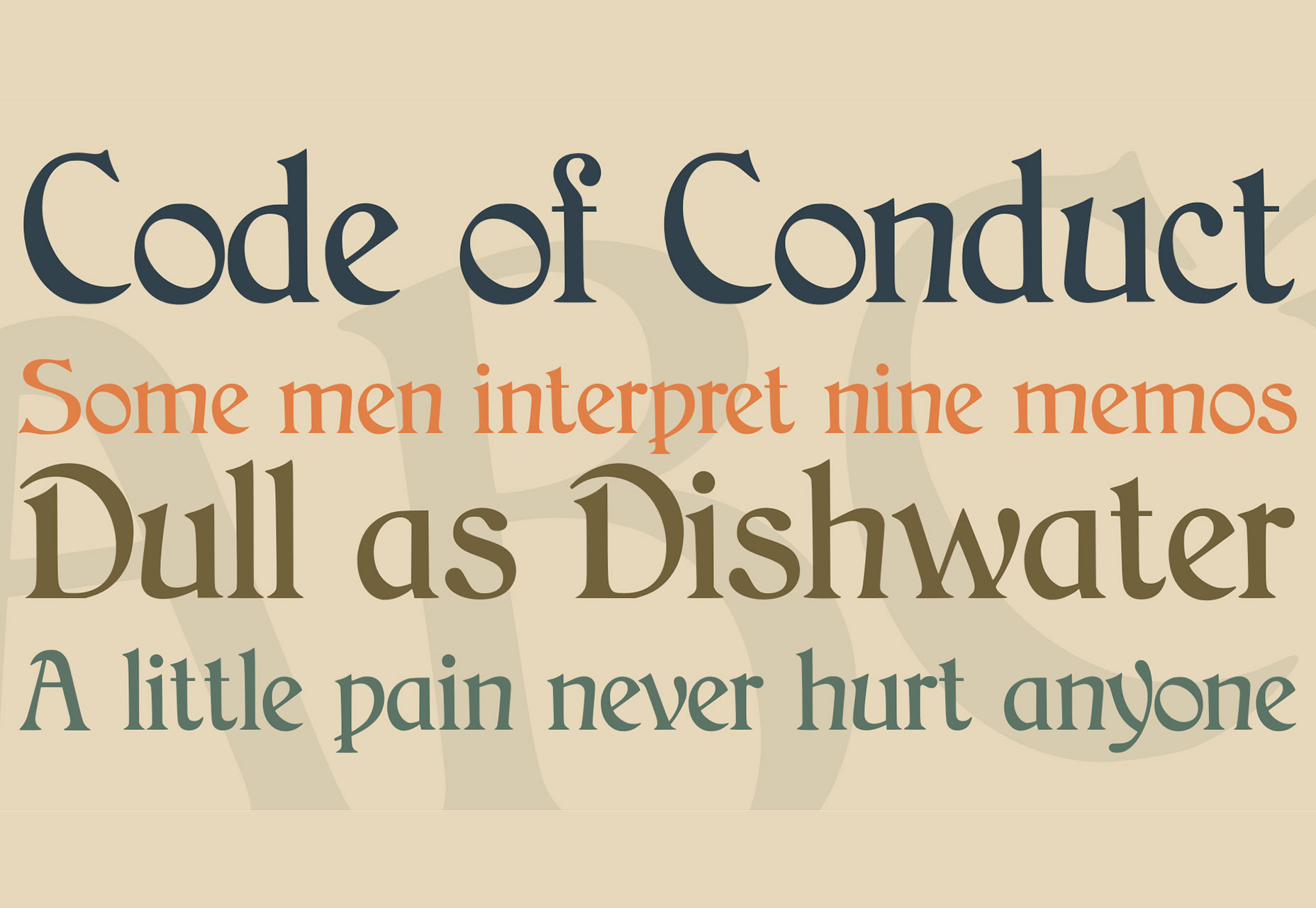
JMH Arkham
JMH Arkham to czcionka serif w stylu vintage z dużą ilością charakteru. Krój pisma zawiera pełny zestaw wielkich i małych liter z zabawnymi przechyłami i wycięciami. Niektóre litery mają również dłuższe ogony, aby dodać rozmachu do typografii.
Kabe
Kabe to jednolity krój pisma z dużą ilością znaków. Jego użycie może z łatwością rozszerzyć się na wyświetlanie tekstu do druku i projektów stron internetowych. Krój pisma obejmuje wielkie i małe litery, cyfry i znaki interpunkcyjne.
Zostań z klasą
Zostań z klasą jest prostym, liniowym krojem pisma z dużą liczbą ligatur i wysoką postawą. Lekki krój doskonale nadaje się do wyświetlania lub pisania zaproszeń; zawiera pełny zestaw znaków, cyfry i znaki interpunkcyjne oraz alternatywne.