10 poręcznych porad i rozszerzeń JQuery Mobile, aby zacząć
Podobnie jak w przypadku każdej nowej technologii, rozpoczęcie jest często najtrudniejszą częścią.
Mając na uwadze tę frustrację, przygotowaliśmy kilka moich wskazówek, trików i fragmentów kodu związanych z Biblioteka jQuery Mobile .
Ponieważ nie jest to pełnowartościowy podkład do korzystania z biblioteki, pominiemy niektóre z rzeczy, które stają się dość oczywiste, gdy zaczynasz, a zamiast tego przechodzą od razu do przedmiotów, które stają się dość frustrujące lub kłopotliwe.
Pamiętaj też, aby poinformować nas w komentarzach, które fragmenty okazały się użyteczne, a także o innych, o których wiesz, że mogą być przydatne.
1. Pełna strona podstawowa
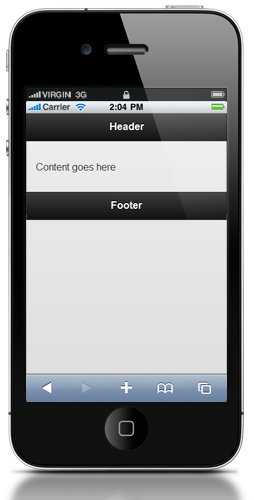
Ciągle potrzebuję pełnej marży za podstawową stronę. Jako taki, tutaj jest cały kod potrzebny do utworzenia podstawowej pojedynczej strony.
Page Title Header
Content goes here
Footer

2. Gdzie dodać tradycyjne wywołania jQuery
Kiedy zacząłem używać tego niesamowitego rozszerzenia do jQuery, od razu zauważyłem, że chcę zmodyfikować rzeczy na stronie przed wyzwoleniem wtyczki mobilnej.
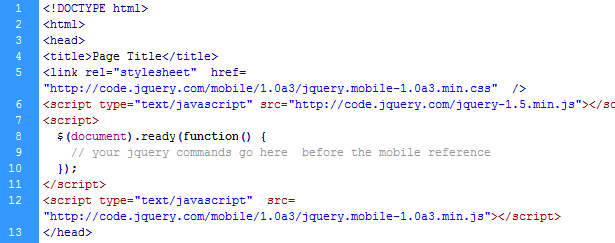
Okazuje się, że zalecanym rozwiązaniem jest po prostu umieszczenie tradycyjnych wywołań jQuery przed odwołaniem, które ładuje wtyczkę mobilną. W ten sposób komendy jQuery mają szansę uruchomić przed załadowaniem biblioteki. Oto wzór do naśladowania:

3. Wyłącz nawigację AJAX dla wszystkich linków naraz
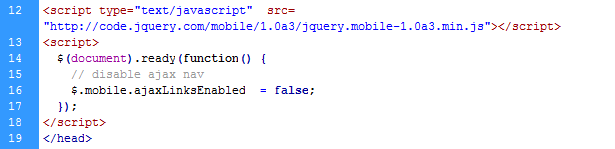
Wspaniale, jak nawigacja AJAX, są chwile, w których wolisz ją wyłączyć. Użyj tego fragmentu jQuery, aby powiedzieć bibliotece mobilnej, aby nie używała nawigacji AJAX.
Umieść go po odwołaniu do biblioteki mobilnej jQuery w nagłówku strony. Innymi słowy, biblioteka musi zostać wczytana przed przywołaniem tego kodu.

4. Zatrzymaj niektóre kluczowe elementy przed obcięciem
Jedną z funkcji biblioteki (lub luki, w zależności od potrzeb) jest inteligentne obcinanie długich elementów w celu dopasowania ich do elementów interfejsu użytkownika.
Znalazłem dwie sytuacje, w których może to być denerwujące. Najpierw w elementach listy, gdzie wolę widzieć pełny tekst. A po drugie, w tekście stopki. Wydaje się, że gdy masz więcej niż kilka znaków, zaczyna się obcinać "...". Użyj tego prostego CSS, aby zastąpić oba te ustawienia domyślne.
W przypadku elementów listy:
body .ui-li .ui-li-desc {white-space: normal;}
Treść stopki:
body .ui-footer .ui-title {white-space: normal;}
5. Używaj zapytań o media do kierowania na urządzenia
Jednym z pierwszych pytań, jakie miałem z tą biblioteką, było kierowanie na urządzenia w CSS (na podstawie rozmiaru ekranu). Na przykład chciałem układ dwukolumnowy dla iPada i jedną kolumnę dla smartfonów. Najlepszym sposobem na osiągnięcie tego celu są zapytania o media.
Dzięki prostym zapytaniom o media możesz szybko ustawić rozmiary ekranu docelowego CSS. Dzięki temu typowi targetowania możemy szybko skonfigurować różne układy w oparciu o dostępną przestrzeń ekranu, opierając się na konwencjonalnych technikach CSS.
Dwa fantastyczne zasoby do tego są:
- " Zapytania o media CSS i korzystanie z dostępnej przestrzeni , "CSS-Tricks;
- Hardboiled CSS3 Media Queries ," Absurd.
6. Docelowe platformy z jQuery
Chociaż możemy chcieć wykonać pewne CSS dla niektórych urządzeń, możemy również chcieć uruchomić jQuery tylko na określonych urządzeniach. Oto adaptacja jakiś kod z Snipplr co pozwala mi z łatwością segmentować porcje jQuery do działania w zależności od urządzenia użytkownika.
var deviceAgent = navigator.userAgent.toLowerCase();var agentID = deviceAgent.match(/(iphone|ipod|ipad|android)/);if(agentID.indexOf("iphone")>=0){alert("iphone");}if(agentID.indexOf("ipod")>=0){alert("ipod");}if(agentID.indexOf("ipad")>=0){alert("ipad");}if(agentID.indexOf("android")>=0){alert("android");}
7. Użyj pełnych ścieżek dla celów atrybutów akcji
Wydaje się, że jedną z dziwactw biblioteki jest trudność ze znalezieniem stron docelowych do publikowania formularzy ... to jest, chyba że używasz pełnej ścieżki z katalogu głównego witryny.
Na przykład odkryłem, że ten tag formularza nigdy nie znajduje swojego celu:
Pełna ścieżka podobna do tej działa zgodnie z oczekiwaniami:
Należy również upewnić się, że wyniki procedury obsługi formularza generują pełną, prawidłową stronę mobilną jQuery, jak pokazano w punkcie 1.
8. Utwórz wyskakujące okna dialogowe
Jedną z poręcznych funkcji biblioteki jest wbudowana funkcja pop-up lub okna dialogowego. Konfigurowanie tej przydatnej funkcji jest proste. Zasadniczo dodaj atrybut do łącza do, jak następuje: data-rel="dialog" .
Zwróć uwagę na dwie rzeczy. Po pierwsze, strona docelowa musi być pełnowymiarową stroną mobilną jQuery, zgodnie z opisem w punkcie 1. Po drugie, będzie to działać tylko na stronach zewnętrznych; Aby działała poprawnie, musi to być pełna osobna strona.
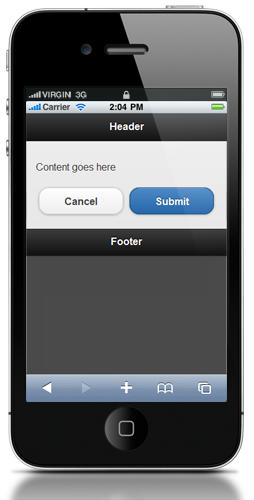
9. Kombinacja przycisku "Anuluj" + "Zapisz"
Ten fragment kodu spełnia dwie podstawowe potrzeby. Pierwszym z nich jest umieszczenie dwóch przycisków obok siebie. Na szczęście biblioteka ma wbudowaną strukturę kolumn, którą można łatwo uruchomić przy użyciu tagu fieldset i odpowiednich klas, jak widać poniżej. Drugim jest posiadanie dwóch przycisków o różnych motywach. Ten kod jest bezpośrednio z dokumentacji i trzymam go przydać do częstego użytku.

10. Utwórz własną kolumnę
W moim dążeniu do optymalnej struktury pojedynczej strony dla wielu urządzeń, znalazłem się łącząc powyższe triki dotyczące multimediów z techniką "kolumn w dowolnej kolejności".
Na szczęście twórcy stron internetowych już dawno zorientowali się, jak przenosić kolumny. Łącząc tę technikę z zapytaniami o media, możemy bardzo łatwo skonfigurować różne struktury w zależności od rozmiaru ekranu, z którym pracujemy.
Pozycja to wszystko przedstawia jeden z najprostszych systemów do pracy.
Wniosek
Biblioteka mobilna jQuery jest świetna do pracy. Daje fantastyczne rezultaty przy niewielkim wysiłku. A biorąc pod uwagę, że jest nadal w alfa, to jest na dobry początek. Mamy nadzieję, że te szybkie wskazówki pozwolą Ci posuwać się naprzód, gdy będziesz przeglądać tę nową bibliotekę.
Napisany wyłącznie dla WDD przez Patricka McNeila. Jest niezależnym pisarzem, programistą i projektantem. W szczególności uwielbia pisać o projektowaniu stron internetowych, szkolić ludzi w zakresie tworzenia stron internetowych i budowania stron internetowych. Najnowszy projekt Patricka to Podręcznik projektanta WWW ; poznaj jego inne książki TheWebDesignersIdeaBook.com . Śledź Patricka na Twitterze @designmeltdown .
Co sądzisz o strukturze jQuery Mobile? Jakie użyteczne fragmenty kodu okazały się przydatne?