4 Inteligentne sposoby użycia ilustracji w interfejsie użytkownika
Jak to się mówi, obraz wart jest tysiąca słów. Istoty ludzkie są wysoce wizualnymi stworzeniami zdolnymi przetwarzać informacje wizualne niemal natychmiast- 90 procent wszystkich informacji, które postrzegamy i które przekazywane są naszemu mózgowi, jest wizualne. Pojedynczy obraz może przekazać więcej obserwatorowi niż złożony blok tekstu. Co więcej, w wielu przypadkach dość złożony pomysł można łatwo przekazać za pomocą tylko jednego obrazu nieruchomego. Dzieje się tak, ponieważ ludzki mózg jest w stanie szybciej rozpoznać i zrozumieć obraz niż tekst.
Zdjęcia od dawna pozostają towarzyszami dobrych interfejsów, ale ostatnio można zauważyć wzrost zainteresowania wykorzystaniem ilustracji. Dzieje się tak dlatego: ilustracje dają projektantom większą swobodę w zakresie kreatywnych efektów i większej kontroli nad wyborem obrazu, zarówno pod względem zawartości, jak i szczegółów technicznych.
W tym artykule określimy, co oznacza "ilustracja" pod względem projektowania interfejsu użytkownika i jak można go wykorzystać w celu poprawy komfortu użytkowania.
Esencja cyfrowej ilustracji
Historycznie rzecz biorąc, czasownik "ilustrować" miał na myśli "wyjaśnienie". W nowoczesnej szacie graficznej ilustracja staje się funkcjonalnym elementem funkcjonalnym . Ilustracje stały się narzędziem komunikacji. Celem ilustracji jest oświecenie, wyjaśnienie, dostarczenie przesłania za pomocą elementów wizualnych. Gdzie słowa mogą ci coś powiedzieć ; ilustracja może ci coś pokazać . Aby ilustracja była funkcjonalna, obraz powinien być łatwo rozpoznawalny, a informacje, które przekazuje, powinny być dekodowane podobnie przez różnych widzów.
Oto kilka przykładów, w których ilustracje mogą przynieść wartość projektowaniu i użytkownikom ...
1. Strona główna Ilustracje
Dobry wygląd stron internetowych ma znaczący wpływ na potencjalnych klientów. Ludzie oceniają firmę na podstawie jakości strony internetowej, czy to uczciwa, czy nie. Najważniejsza jest percepcja użytkownika. W rezultacie projektanci nieustannie próbują znaleźć nowe sposoby, w jaki możemy poprawić wrażenia odwiedzających. I podobnie jak w realnym świecie, pierwsze wrażenia opierają się głównie na efektach wizualnych. To tam pojawiają się ilustracje.
Ilustracje strony domowej są w stanie stworzyć bardziej artystyczny charakter całej witryny. Odwołują się do wyobraźni użytkowników, aby nawiązać silniejsze osobiste połączenie z użytkownikiem. Używanie unikatowych, wykonanych na zamówienie ilustracji pozwala odróżnić Cię od tłumu i stworzyć lepsze przywołanie marki.
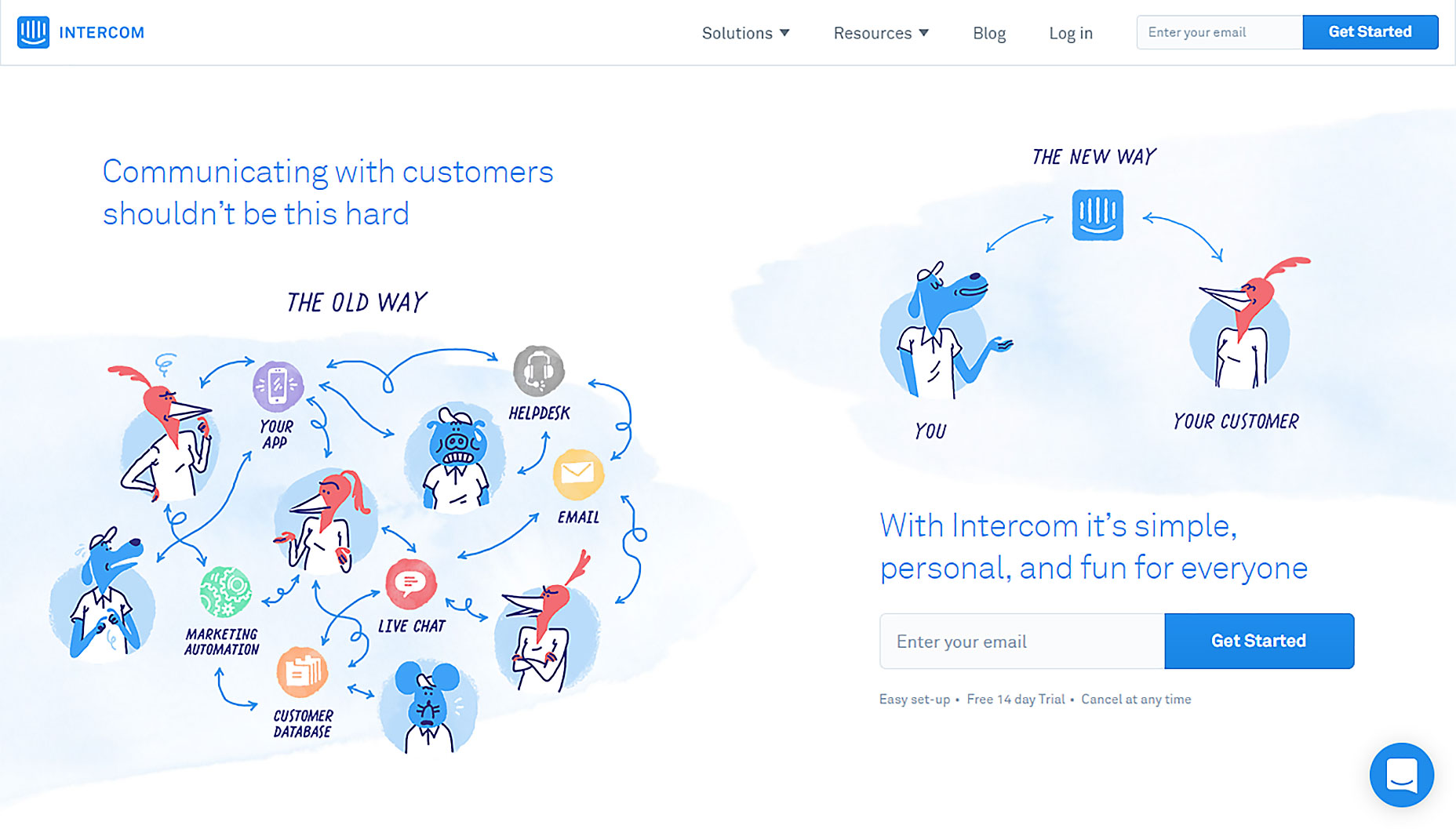
Ilustracje pomagają Intercom stworzyć bardzo osobiste połączenie z użytkownikami.
2. Maskotki
Maskotki to te małe postacie, które są w stanie uczynić twój produkt bardziej autentycznym, godnym zaufania i angażującym. Maskotki tworzą połączenie między użytkownikiem a aplikacją / witryną: ożywiają proces interakcji, zachowują uwagę użytkowników i stają się niezapomnianym elementem doświadczenia użytkownika. To świetny sposób na zaangażowanie ludzi.
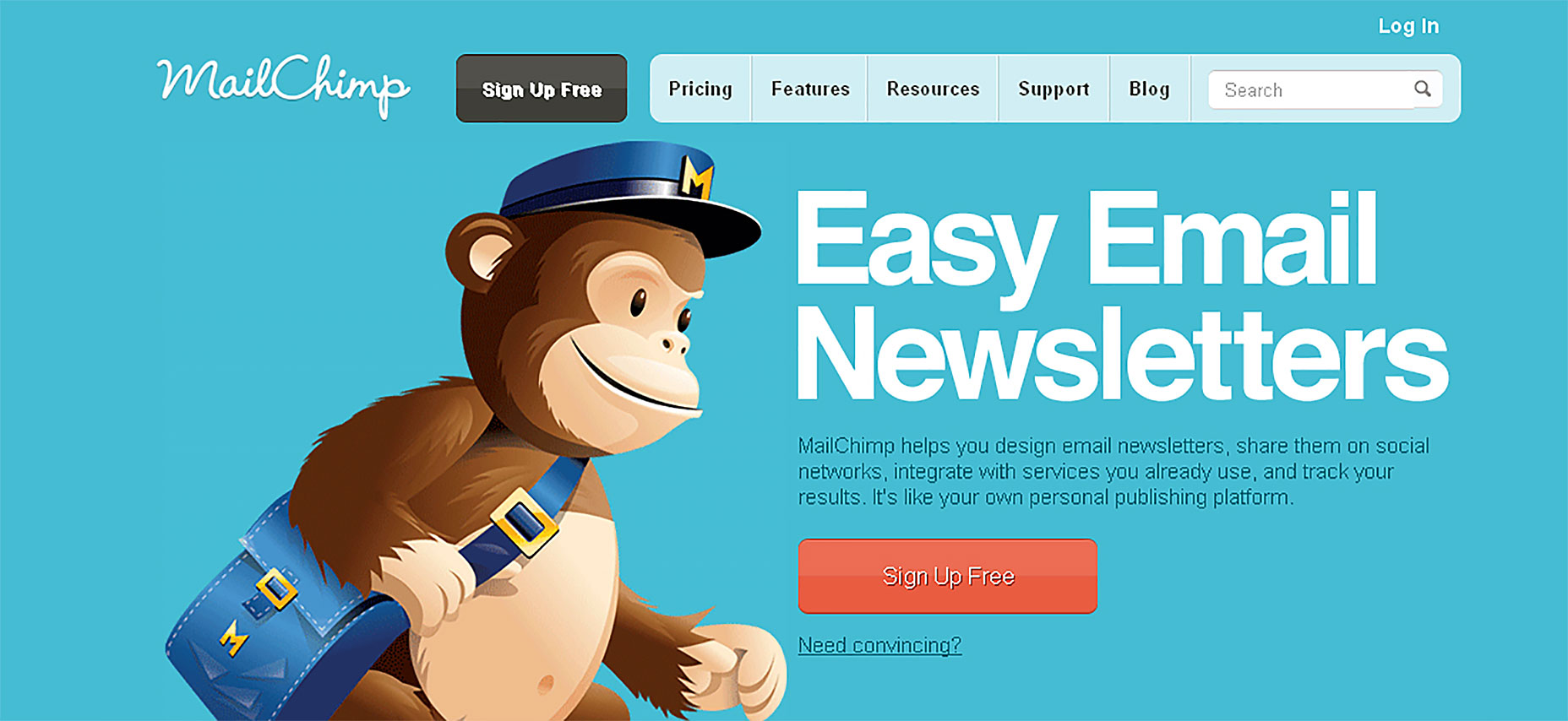
Prawdopodobnie najpopularniejszym przykładem tego, jak maskotka może pomóc w poprawie komfortu użytkowania, jest usługa mailingowa Mailchimp. Freddie, przyjazny szympans z Mailchimp, pojawia się na każdej stronie, przyjmując inną rolę, albo zwracając uwagę na jakiś element, albo łamiąc żart, aby użytkownik poczuł się lepiej.
Dobre maskotki zapewniają solidną podstawę dla pozytywnego doświadczenia użytkownika.
3. Ilustracje do wprowadzenia i samouczki
Ilustracje zapewniają pomoc wizualną. Są w stanie wyjaśnić komunikację poprzez gotowanie pojęć w łatwo zrozumiałych grafikach. Zdjęcia mówią głośniej niż słowa - i sprawiają, że wrażenia idą szybciej. Dlatego ilustracje są tak popularne, że można je wprowadzać i tworzyć samouczki.
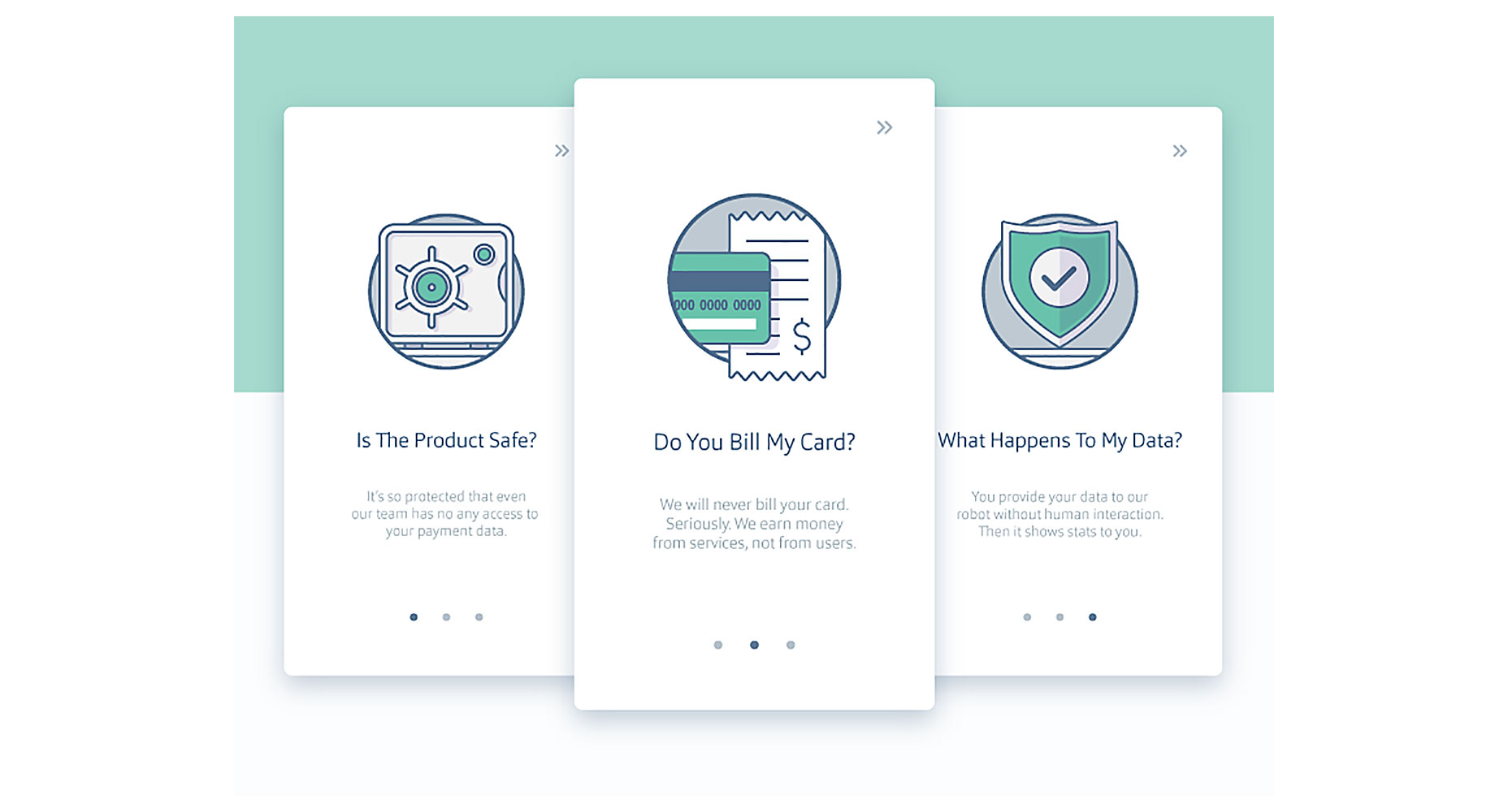
Ekrany wprowadzające wprowadzają do użytkownika kluczowe cechy lub zalety aplikacji. Ilustracja używana podczas wprowadzania tekstu zapewnia kontekst, dodaje klarowność lub prowadzi użytkownika do następnego etapu. W połączeniu z minimalnym interfejsem, ilustracje mogą naprawdę pomóc dostarczyć kluczową wiadomość bez zbyt dużej ilości kopii.
Kredyt graficzny: Ramotion
Wciągające i interaktywne wprowadzanie automatycznie wywołuje zainteresowanie użytkowników aplikacją w początkowej fazie. To sprawia, że użytkownik jest szczęśliwy i czuć się chętny do rozpoczęcia korzystania z aplikacji. Animacje i ilustracje zawsze szły ręka w rękę.
Korzystając z ilustracji, możesz przekształcić długi i nudny samouczek w ciekawe i radosne doświadczenie. Instrukcja obsługi z obrazami jest łatwiejsza i szybsza do zrozumienia niż długie wyjaśnienie. Nawet aplikacje / witryny, które nie zawierają jeszcze narysowanego stylu, mogą korzystać z kreskówek w celu uzyskania instrukcji i samouczków.
4. Ilustracje do ekranów nagród
Wszyscy znamy satysfakcjonujące doświadczenie z gier wideo: prawie każda gra wideo ma zestaw osiągnięć lub trofeów zdobytych przez wypełnienie zestawu kryteriów. Wyrażenie "Osiągnięcie odblokowane" prawie stało się synonimem postępu lub pomyślnego zakończenia. Ale dlaczego nagradzanie jest dla nas tak cenne? Odpowiedź jest prosta: sprawia, że interfejs wygląda jak człowiek po drugiej stronie, a nie komputer.
Nagradzanie jest naprawdę emocjonalną interakcją: pozytywny bodziec emocjonalny buduje poczucie zaangażowania użytkownika. Ludzie wybaczają wady aplikacji, gdy nagradzacie ich pozytywnymi emocjami.
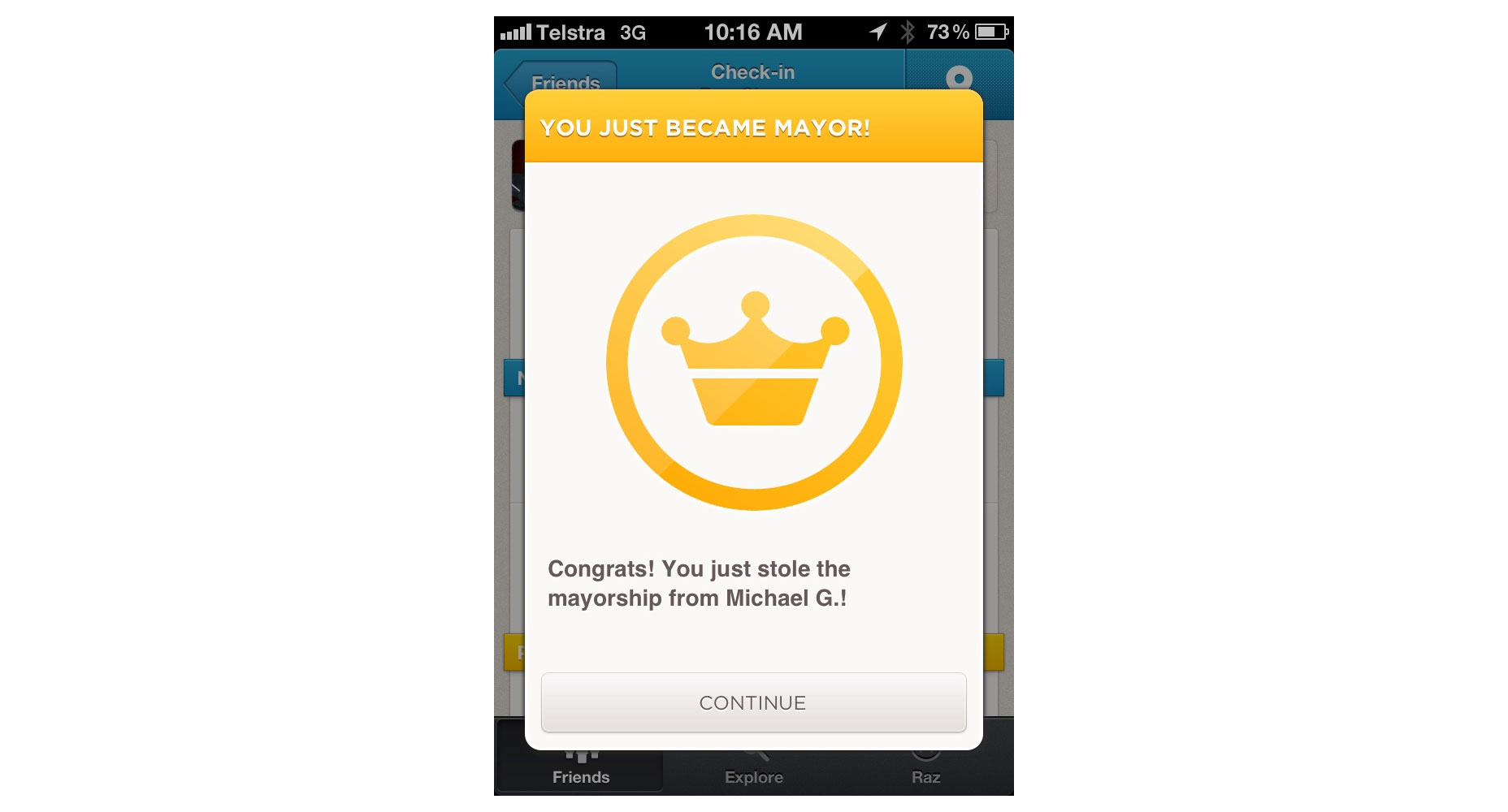
Odznaka burmistrza na Foursquare. Ten rodzaj ilustracji tworzy radość i radosne przeżycie.
Stan sukcesu to świetne miejsce do pokazania, że dbasz o swoich użytkowników. Nagradzaj użytkownika animacją, gdy osiągnie osobiste cele. Na przykład, gdy użytkownik osiąga wartość zerową, twórz głębsze zaangażowanie dzięki funkcjom aplikacji za pomocą animacji.
Wniosek
Ilustracja to potężne i ważne narzędzie zwiększające komfort użytkowania i czyniąc interfejs atrakcyjnym i wydajnym. Chociaż nie ma żadnych twardych lub szybkich zasad używania ilustracji w swoim projekcie, ważne jest, aby pamiętać o jednej rzeczy: zachować ilustracje przydatne . Ostatecznie każda ilustracja powinna zapewnić głębsze zrozumienie twojego produktu lub marki.