15+ innowacyjne strony o płaskim wzornictwie
Po raz pierwszy zauważyłem płaską kolorystykę stron internetowych, gdy Google zaczął zmieniać wygląd swoich witryn. Było to w czasie, gdy gradienty i cienie padały w szał. Używając tego, co było wtedy Dokumentami Google i moim Kalendarzem Google, zawsze zdawałem sobie sprawę, że w tych witrynach jest coś lepszego i bardziej przyjaznego dla użytkownika, ale nigdy nie mogłem powiedzieć, co to było. Po prostu nadal cieszę się i korzystam z usług w razie potrzeby.
Ostatecznie, wydaje mi się, że po prostu kręciłem się przy aplikacjach, kiedy w końcu zauważyłem, że przyciski nie mają gradientów, a ikony też nie. Nie było cieni ani naprawdę nic poza płaskimi kolorami i liniami w celu oddzielenia treści. Uwielbiam to i wziąłem na Twittera, aby podzielić się swoimi odkryciami.
Szybko spotkałem się z kilkoma osobami, które po prostu nie lubiły tego. Nie rozumieli tego, powiedzieli, że jest całkowicie nudny i powiedział, że nigdy się nie złapie. Dzięki Bogu, byli w błędzie.
Oczywiście Google nie jest pierwszą marką, która używa płaskich kolorów w swoich projektach. Ale najważniejsze jest to, jak go wykorzystali, a nie tylko dlaczego go użyli. Stworzył nowy interfejs użytkownika. Było niewiele do rozproszenia, a estetyka wciąż tam była. Kiedy to się stało, czułem się zdrowo, ale wcześniej uwielbialiśmy nasze guziki i schematy kolorów z gradientami, cieniami i teksturami i wieloma innymi rzeczami.
Ten płaski, kolorowy design stron internetowych to obecnie trend nie tylko dlatego, że wygląda dobrze, ale dlatego, że ma sens. Promuje przejrzysty interfejs użytkownika, łatwy w obsłudze i zrozumieniu. Dzisiaj przyjrzymy się kilku stronom internetowym, które wykorzystują tę zasadę płaskich kolorów. Wskoczmy prosto.
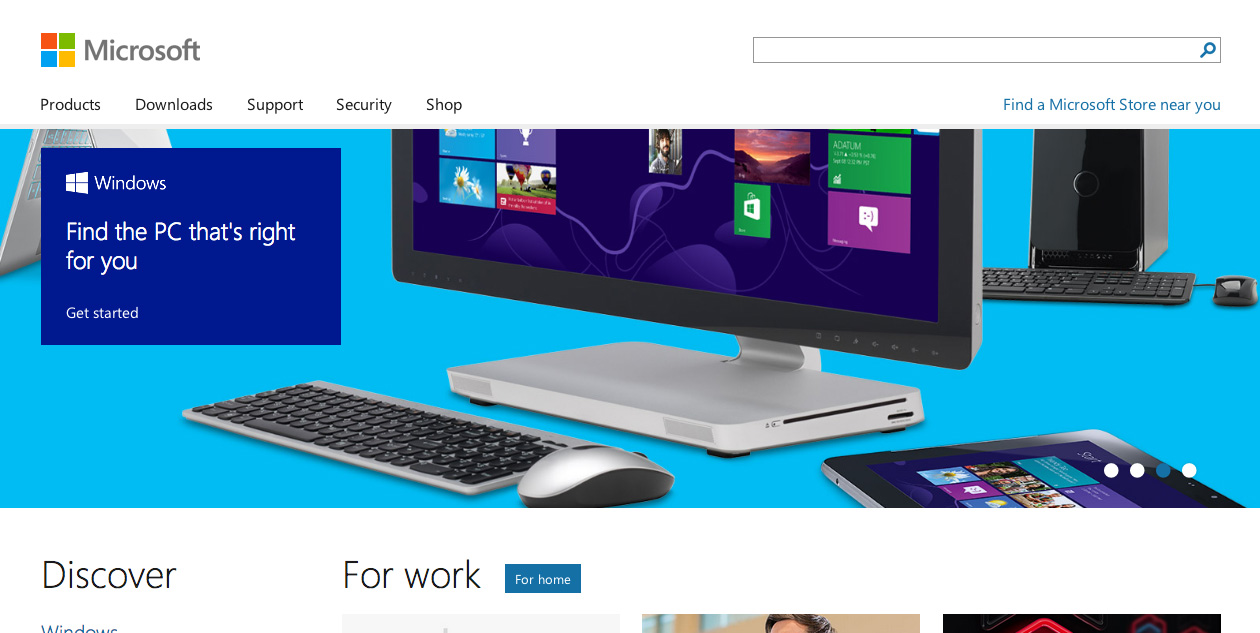
Microsoft Windows
Microsoft zawsze miał problemy z byciem trochę za późno, szczególnie z takim konkurentem jak Apple. Windows 8 to rozwój, któremu wielu ludzi przypisuje sukces płaskiej konstrukcji. Wygląda na to, że Microsoft wpadł w szał na to, co ludzie naprawdę chcieli i jak naprawdę działali, i wpadł na pomysł projektowania interfejsu użytkownika, który obecnie mają. Jeśli nie otrzymali nic innego, Microsoft zdecydowanie poprawił swój projekt.
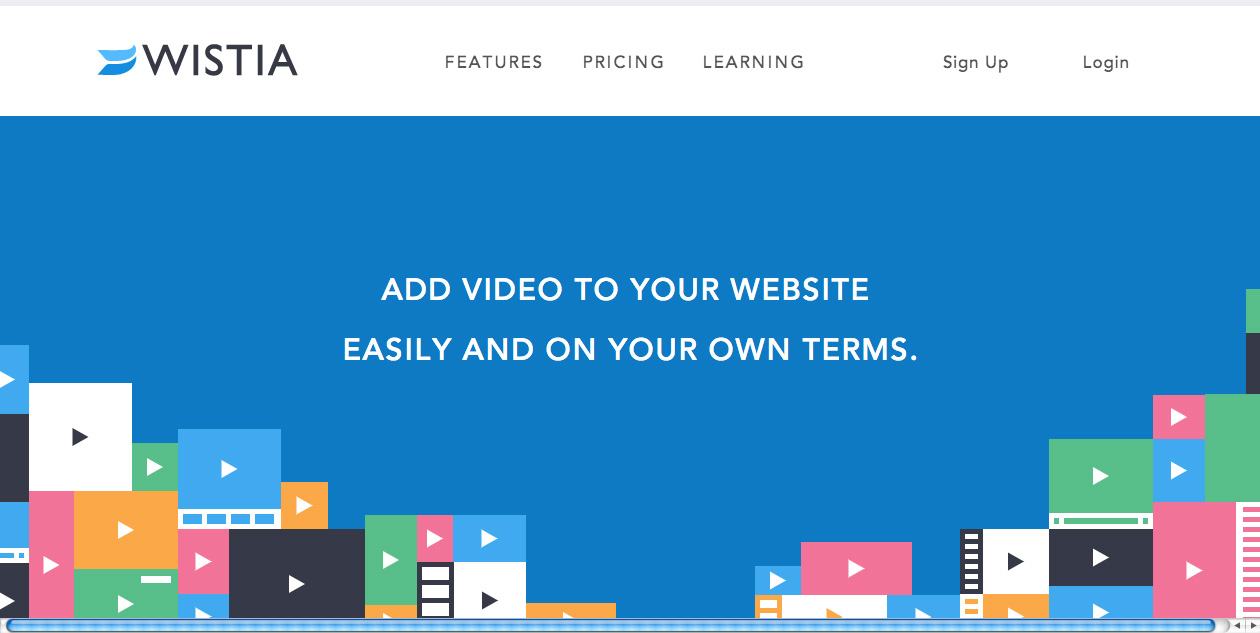
Wistia
Wistia jest profesjonalnym hostingiem wideo, który specjalizuje się w hostingu dla firm. To jest dobre dla tych z nas, którzy chcą mieć inny wygląd niż odtwarzacz z YouTube, a także chcą używać Flasha i / lub HTML5 do oglądania filmów. Wznieśli płaską konstrukcję na nowe wyżyny, wykorzystując ją w całości w swoich projektach internetowych wraz z kilkoma naprawdę dobrymi ilustracjami.
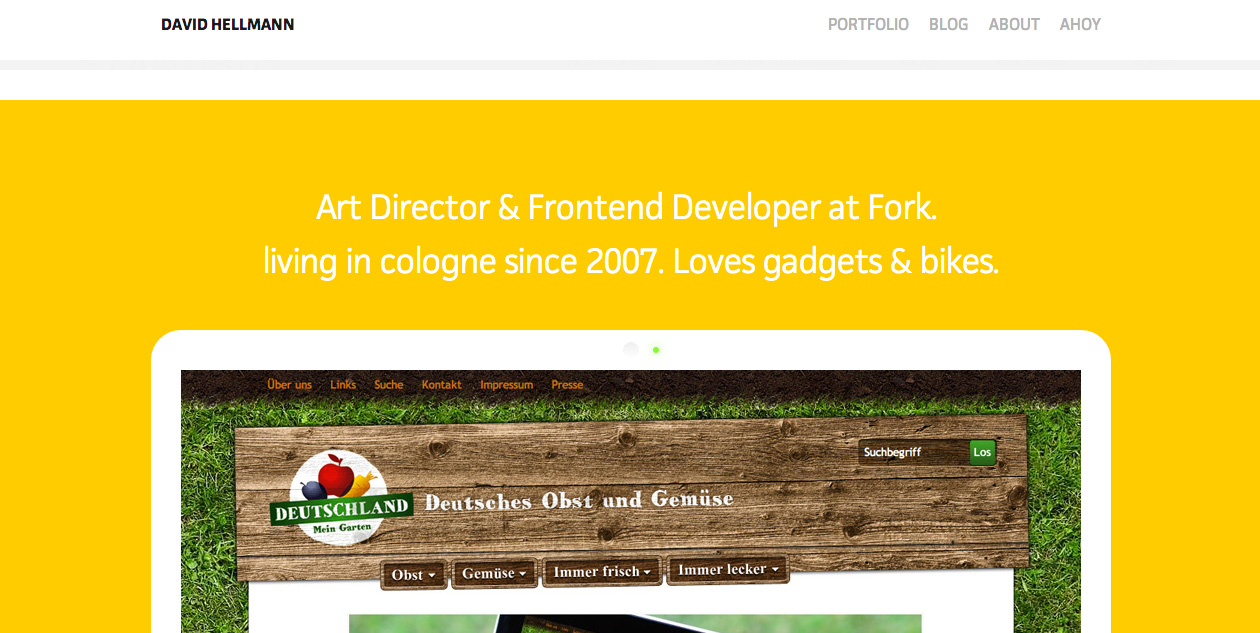
David Hellman
David jest dyrektorem artystycznym i twórcą stron internetowych, który ma całkiem spore portfolio. Wiele razy widzimy białe tło, które przedstawia te płaskie elementy w różnych schematach kolorystycznych. Hellmann zmienił trochę, oferując płaski kolor w swoim tle, a nie tylko inne elementy graficzne.
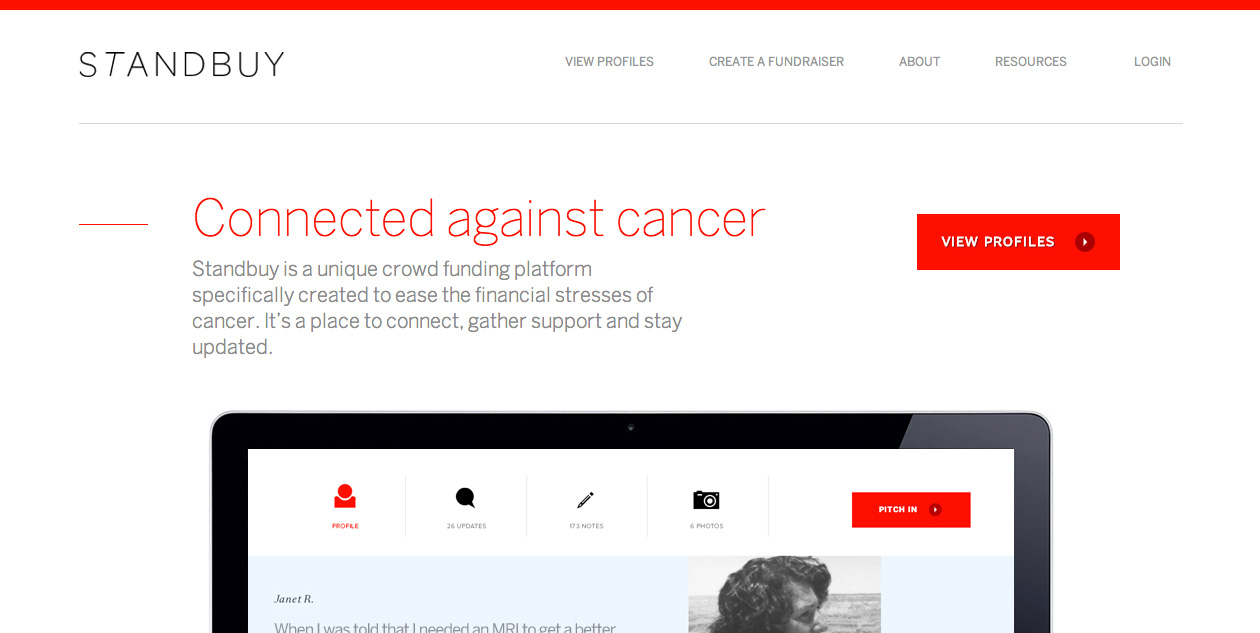
Standbuy
Zawsze odświeża się oglądanie wspaniałych projektów internetowych na stronach i markach, które stanowią świetny cel. Standbuy koncentruje się na łagodzeniu obciążeń finansowych związanych z rakiem na tej stronie. Używają płaskiego wzoru w stosunkowo regularny sposób, ale łączą go ze świetną typografią i obrazami, aby naprawdę sprawić, że ich strona pop.
Minimalna małpa
Nazwa tej strony, Minimal Monkey, jest oczywiście na miejscu dla projektu tutaj. Gołym okiem jest to kolejna zwykła strona internetowa wykorzystująca minimalistyczne teorie do stworzenia witryny i pożądanego wyglądu. Wspaniałą rzeczą jest to, jak możesz wchodzić w interakcję z witryną i jak się ona zmienia. To niesamowicie gładka iteracja płaskiego projektu strony internetowej.
Neue Yorke
Większość naszych ulubionych kolorowych witryn posiada te ekstrawaganckie palety kolorów, które mają co najmniej 4 lub 5 różnych kolorów. Neue York zastosował inne podejście, tworząc bardzo prostą paletę kolorów. Podobnie jak w witrynie Minimal Monkey, interakcja z tą witryną ma być wyróżniona obok cudownego płaskiego koloru.
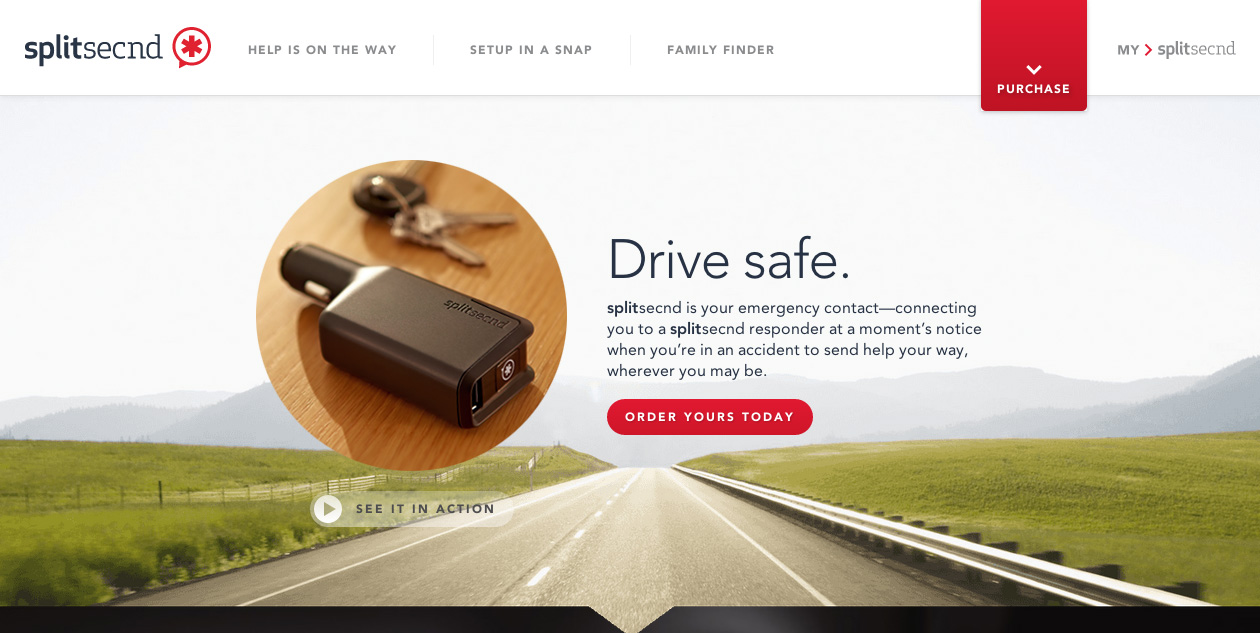
Split Secnd
Pewnie zastanawiasz się, dlaczego ta strona znajduje się na tej liście. Jak widać, kilka pierwszych przycisków ma bardzo subtelne gradienty. Ale gdy się schodzisz, okaże się, że używasz dużo płaskiego koloru. Jest to wspaniały przykład na to, jak można uzyskać zarówno płaski kolor, jak i inne techniki wspólnego życia.
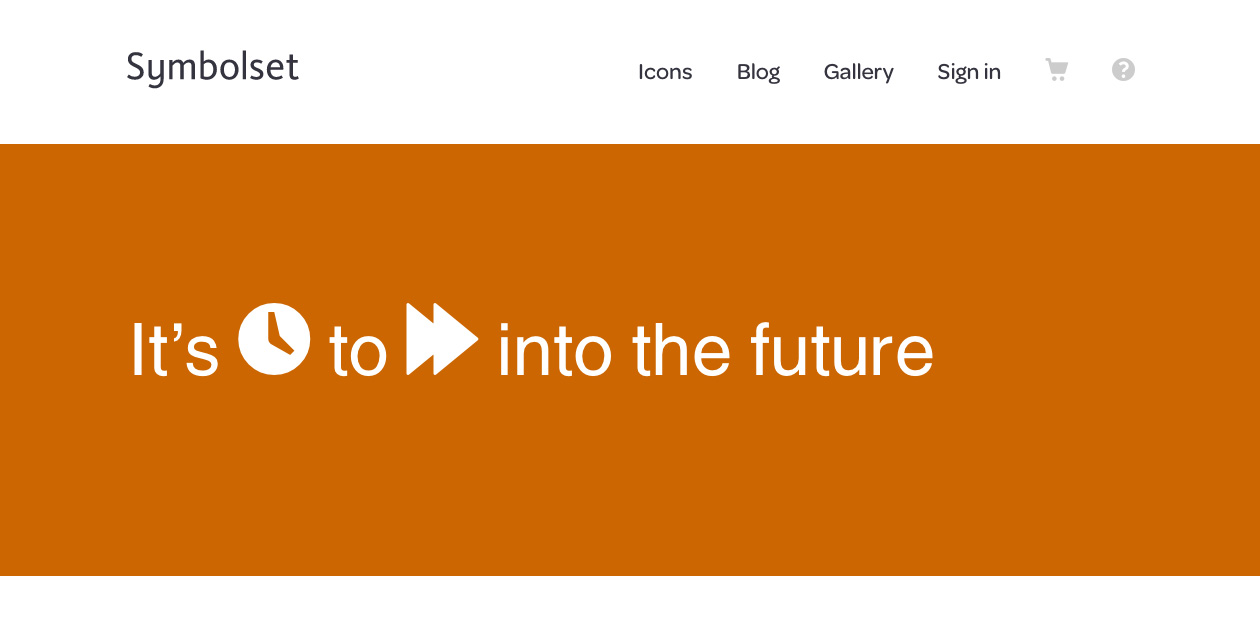
Zestaw symboli
Płaskie projektowanie stron internetowych w połączeniu z dużą typografią to jeden z największych trendów, jakie dziś mamy. Symbolset wykorzystuje te dwie techniki, aby pokazać swój zestaw ikon, które mogą być użyte w projektowaniu stron internetowych lub jakimkolwiek innym projekcie. Bardzo podoba mi się ta strona, ponieważ nagłówek ma płaski kolor, który przenosi spektrum kolorów. To naprawdę miłe!
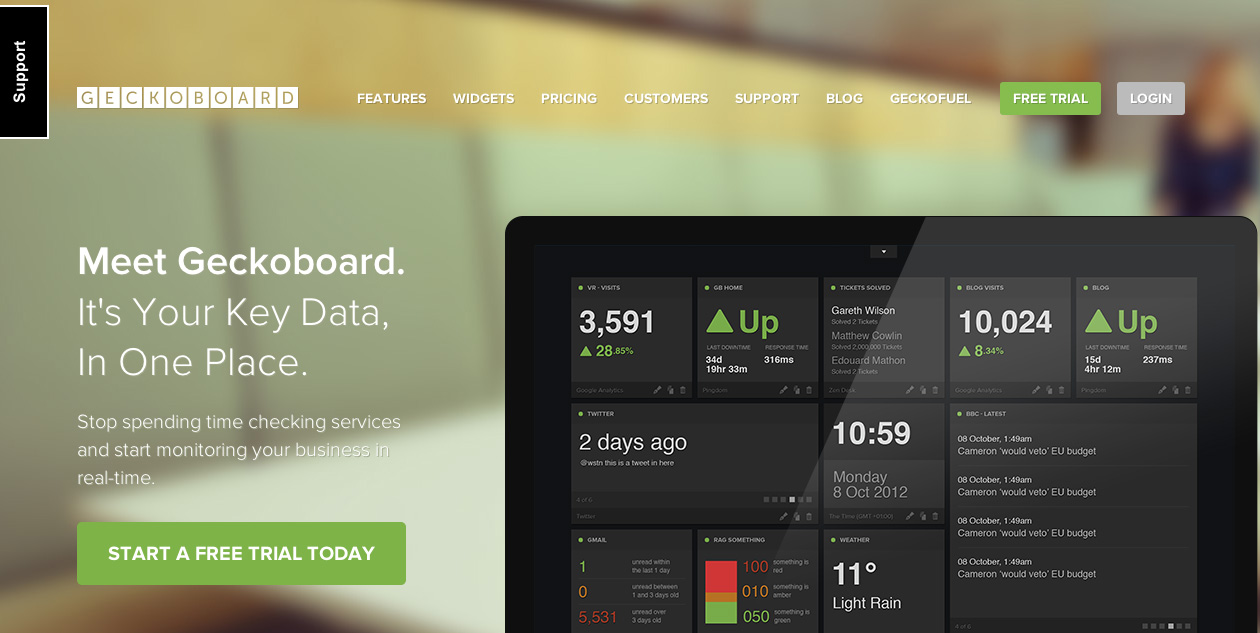
Geckoboard
Ta usługa oferuje właścicielom firm i przedsiębiorcom możliwość sprawdzenia wszystkich swoich statystyk w czasie rzeczywistym, w jednym miejscu. Postanowili subtelnie używać płaskich kolorów w swoich przyciskach i innych elementach. Ciekawe, w jaki sposób projektanci dodali nieco gustownego projektu również do płaskich elementów kolorystycznych.
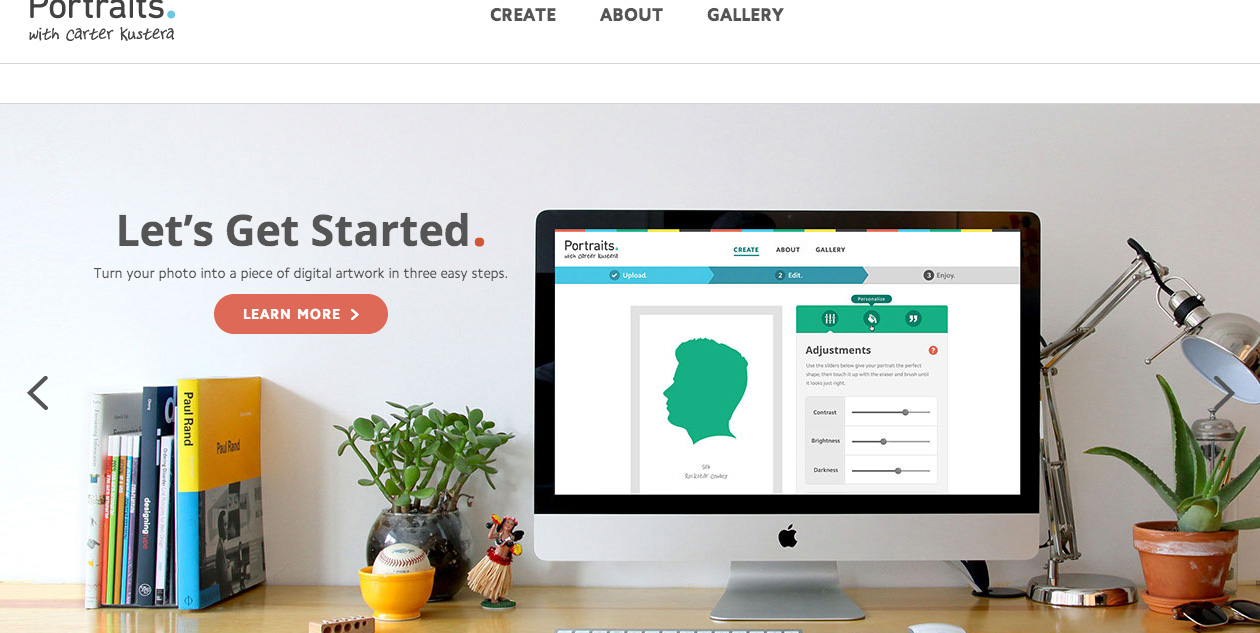
Portrety
Portrety to urocza mała oferta od AOL. Używają płaskiego, kolorowego projektowania stron internetowych jako sposobu na wypełnienie ich białej przestrzeni i utworzenie różnych sekcji treści. To, co podoba mi się w tej witrynie, to interakcja z zawartością oraz jej wygląd i przejścia.
Pałac
Palace zapożyczył świetną ofertę od ludzi w firmie Microsoft. Nie tylko używają one techniki płaskiego koloru, ale także umieszczają siatkę podobną do wszystkich systemów Windows 8. Nie jest to typowy schemat kolorów i sprawia, że rzeczy są również bardziej interesujące.
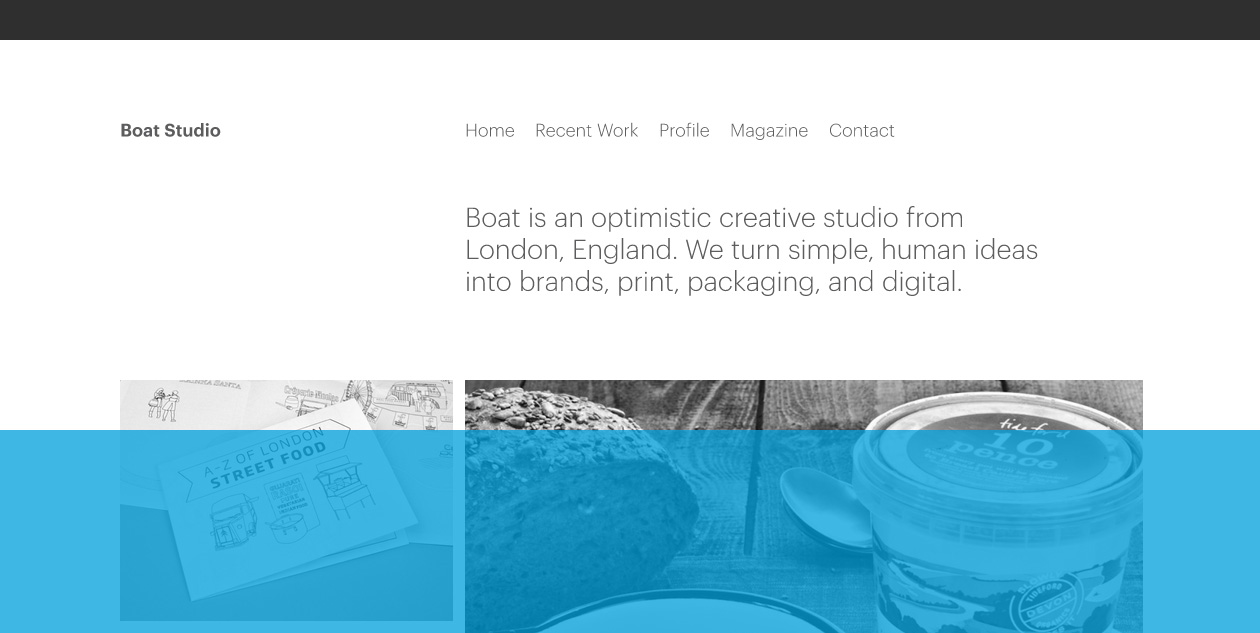
Studio łodzi
Czasami wszystko, czego potrzebujesz, to pop kolor, aby rzeczy były interesujące. Studio łodzi zbudowało stronę z obrazami wyświetlanymi głównie w skali szarości. Gdy zaczynasz i kończysz przewijanie na każdej stronie, wprowadzasz półprzezroczysty obszar zawierający pewien tekst. To wspaniała iteracja w płaskim kolorze i kreatywność dla Twojej marki.
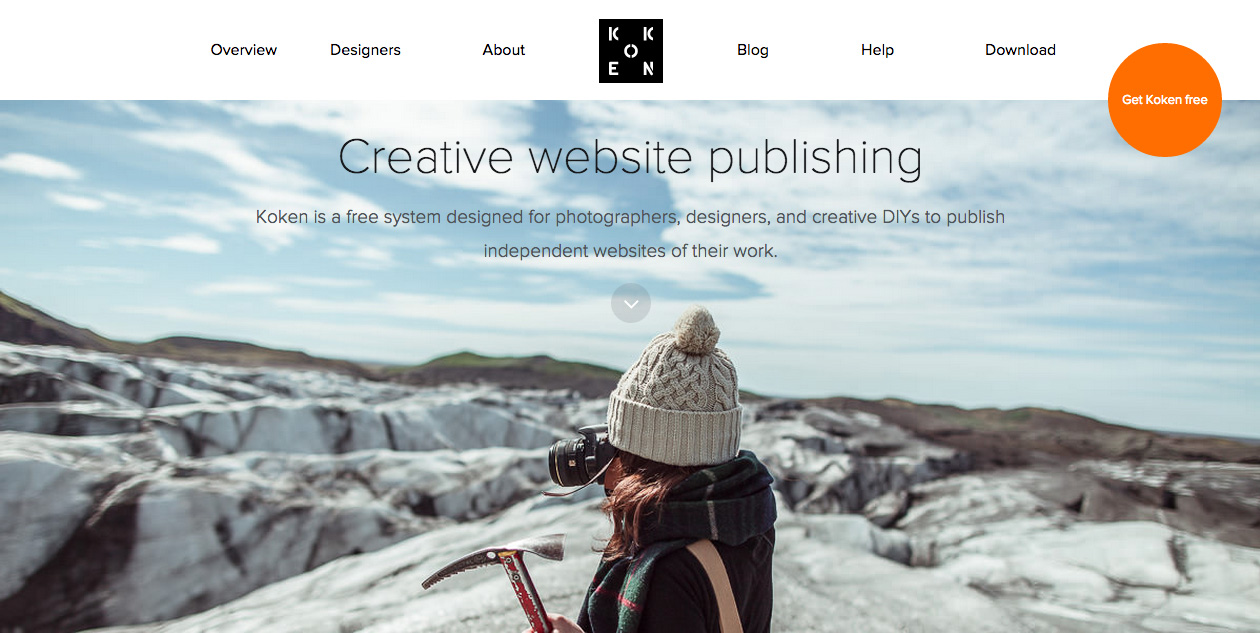
Koken
Koken wykorzystuje różnorodne odczucia, aby stworzyć wyjątkowo solidną stronę internetową. Zaczynamy od jasnego nagłówka, a następnie przejścia do ciemnego ciała strony. W końcu otrzymujemy jaskrawo płaską stopkę. To pokazuje, że cała strona nie musi być płaska, ale może użyć prostych elementów do stworzenia tej techniki.
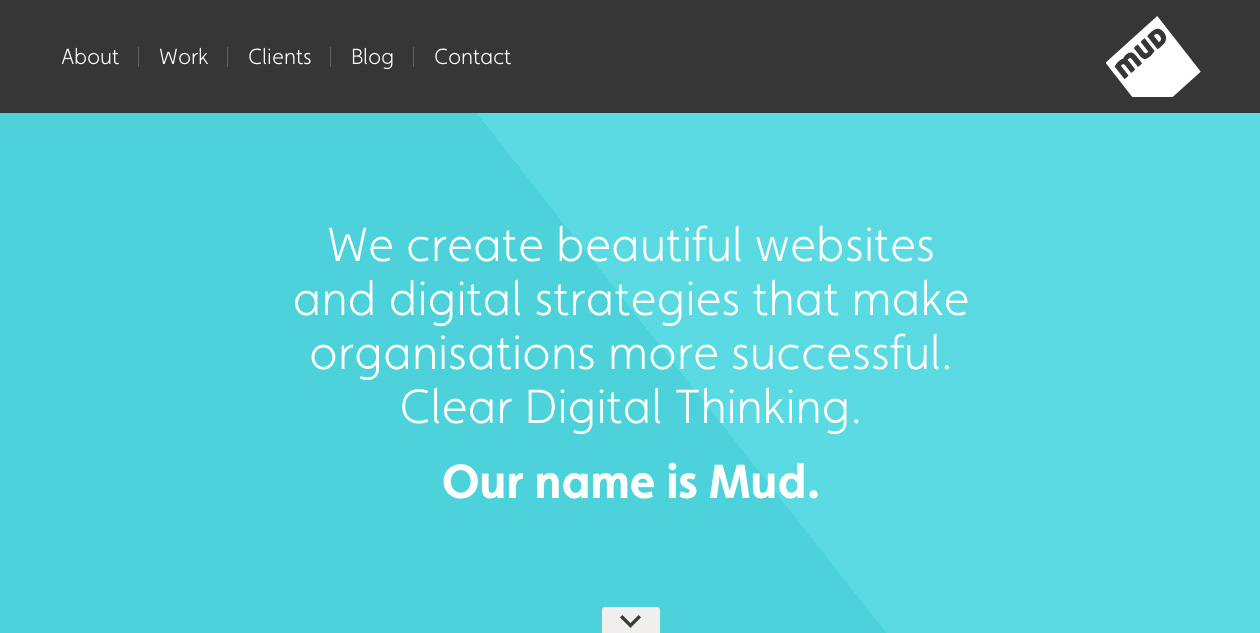
Błoto
Ta strona wykonuje dobrą robotę, wykonując technikę płaskiego koloru i czyniąc ją swoją. Nie użyli gradientu ani innych elementów do ulepszenia, ale wybrali schemat kolorów i umieścili dwa różne kolory obok siebie, aby stworzyć ładne tło. Ponadto utrzymywali oni swój system bardzo konsekwentnie na całej stronie - nie chodziło tu o wiele kolorów, ale doskonalenie tych, które mieli.
Clocksmiths
Ponownie, jest to strona, która używa bardzo prostej palety kolorów, która nie jest wyjątkowo jasna i przypadkowa, ale raczej monotonna. Działa dla nich, ponieważ mają tak wiele innych nieortodoksyjnych elementów, które dodają do ich konstrukcji. Ta strona pokazuje, w jaki sposób trend może nadal funkcjonować, jednocześnie zajmując miejsce na innych kreatywnych elementach.
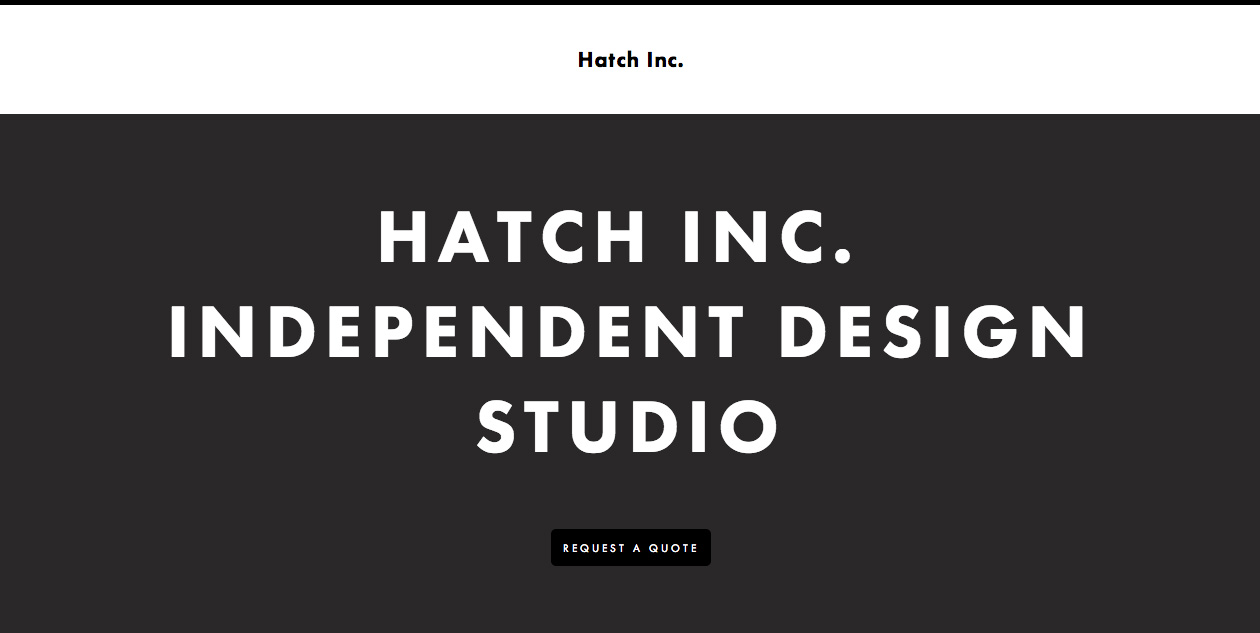
Hatch Inc.
Hatch wykorzystuje białą przestrzeń i wspaniałe ilustracje, aby pomóc w tworzeniu i wspieraniu płaskiego trendu kolorystycznego. Mają bardzo prostą stronę, którą dodali do różnych technik i elementów.
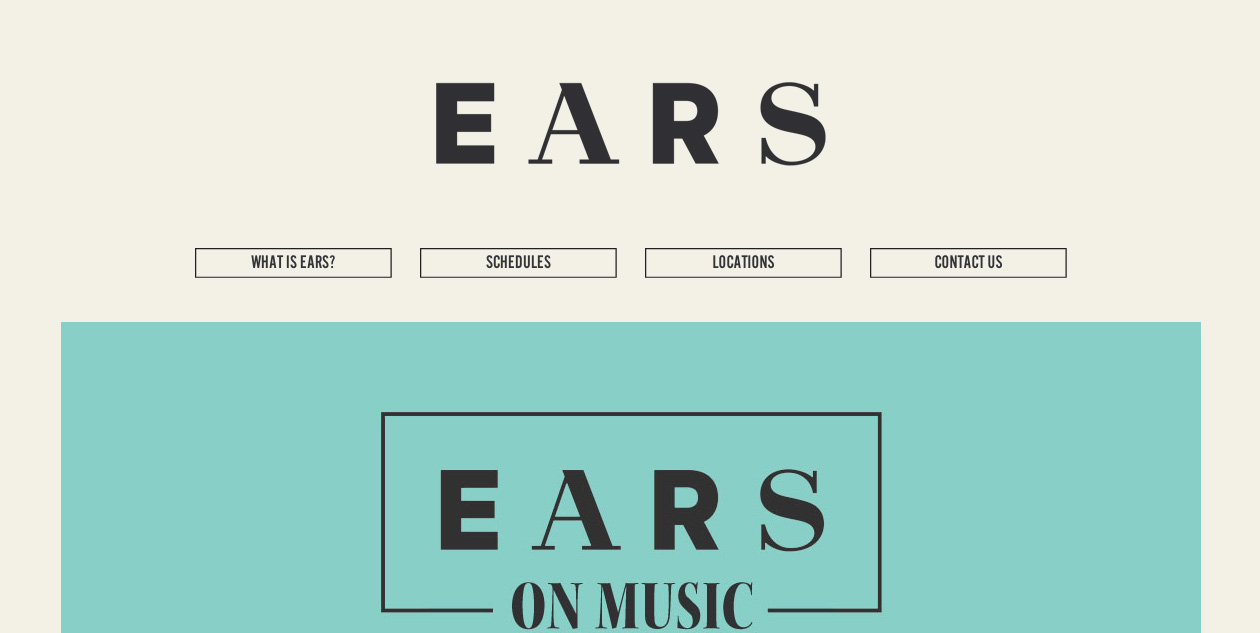
USZY
Niezwykle popularna w płaskiej kolorystyce internetowej oraz w okresie projektowania jest zastosowanie linii prostych, regularnych pudełek i kółek. Bardzo rzadko można zobaczyć różne kształty wprowadzone online. EARS zmienia tę retorykę poprzez użycie innego typu separatora linii, który jest bardzo podobny do linii EKG. I kocham to. Zwróć uwagę, w jaki sposób wykorzystali wyciszoną paletę kolorów również dla ich trendów.
Wniosek
Trudno jest nazwać modny design sieciowy trendem, ponieważ jest to po prostu zdroworozsądkowa iteracja tworzenia czystszego interfejsu użytkownika. Jednak, jak widać, istnieje wiele różnych sposobów, aby to zrobić. Ponownie, niezwykle ważne jest, aby płasko-kolorowy wzór był nie tylko przyjemnym, nowym wyglądem, ale także środkiem zapewniającym spójność i przyjazność dla użytkownika w całej witrynie.
Jakie są twoje ulubione witryny z płaskim kolorem? Czy stworzyłeś projekt wykorzystujący płaski kolor? Udostępnij nam w sekcji komentarzy.