Zasady projektowania czasopism stosowane w projektowaniu stron internetowych
Mój profesjonalny start rozpocząłem w świecie projektowania w wydawcy czasopism specjalistycznych. Wygląd i układ czasopisma są zatem bardzo bliskie mojemu sercu.
Wiele zasad projektowania i rozmieszczenia czasopism łatwo przenosi się do świata projektowania stron internetowych. Niektóre z nich są dość oczywiste, a być może przeoczyłeś innych. Ale tak na prawdę, wszystko zależy od dobrego, transcendującego medium.
Poniżej przedstawiłem niektóre z moich ulubionych lekcji z projektowania czasopism i ich zastosowania w projektowaniu stron internetowych. Ale najważniejszą rzeczą, którą mam nadzieję, że możesz zabrać z tego artykułu, jest to, że możesz przyjmować pomysły i konwencje projektowe z jednej formy mediów i stosować ją do innych.
Więc jeśli twoje tło jest w czymś takim jak projektowanie wnętrz lub grafika, a nawet coś w rodzaju wzornictwa przemysłowego, możesz wziąć te zasady, które już znasz i zastosować je do projektów twoich stron internetowych.
Proste tło = lepsza czytelność
Jeśli otworzysz 90% czasopism, głównym kolorem tła kopii ciała będzie biały. Tradycja jest głównym powodem tego, że tradycja zaczęła się z dobrego powodu (poza technologią druku). Nawet w przypadkach, gdy białe tło nie jest używane, proste, jednolite lub subtelnie wzorzyste tło. Dzięki temu kopia ciała jest bardzo czytelna i pomaga zapobiegać zmęczeniu oczu.
W niektórych przypadkach na zdjęciu znajduje się kopia ciała, ale w takich przypadkach często można zauważyć, że rozmiar czcionki został zwiększony, a szczególną uwagę zwraca się na zapewnienie wystarczającego kontrastu między tekstem i obrazem. I rzadko zdarza się znaleźć cały artykuł na zdjęciach. To samo powinno dotyczyć dowolnego projektu strony internetowej.

Utrzymuj spójność w całym tekście
Przeglądaj dowolny magazyn, a zauważysz, że istnieje duża spójność między stronami. Czcionki są takie same. Nagłówki są takie same. Podstawowe układy stron są takie same. Oczywiście, artykuły mogą mieć pewne odchylenia w sposobie ich układania, ale takie rzeczy jak numery stron zostaną znalezione w przybliżeniu w tym samym miejscu, a obrazy będą prawdopodobnie wyświetlane w tym samym stylu i wśród innych konsystencji.

Ta spójność uspokaja czytelnika. Przechodzą z jednej strony na drugą i wiedzą, czego się spodziewać. To samo dotyczy jednego numeru czasopisma.
Ten rodzaj spójności można łatwo przenieść do świata projektowania stron internetowych. Upewnij się, że rzeczy takie jak nagłówek, nawigacja i inne kluczowe elementy twojego układu są takie same w całej witrynie. W ten sam sposób upewnij się, że czcionki są spójne w całym serwisie, a nie tylko czcionka, ale także rozmiar i styl.
Każde odchylenie zwraca uwagę
Ponieważ układy czasopism są tak spójne, każde odchylenie od standardowego układu zwraca uwagę. To wyróżnia się spośród innych stron. Dlatego tak często odkrywamy, że główny artykuł w magazynie ma co najmniej inaczej sformatowaną stronę tytułową.
Ta sama zasada może być zastosowana do Twojej witryny. Jeśli masz konkretną stronę, którą chcesz wyróżnić, wprowadź zmiany ze standardowego układu. Często odbywa się to za pomocą dwóch konkretnych typów stron: stron docelowych i blogów artystycznych. W obu przypadkach chodzi o to, aby strona była wyjątkowa w oczach odwiedzających.
Reklama jest wyraźnie oznaczona i nie inwazyjna
Reklama w czasopismach jest zawsze wyraźnie opisana w treści czasopisma. Jest to wizualnie odrębne od treści redakcyjnej lub jest oznaczone jako reklama.
Ma to związek z zaufaniem. Jeśli czytelnicy nie mają pewności, co to jest artykuł redakcyjny i jakie są reklamy, są mniej skłonni ufać treściom. Dotyczy to w szczególności takich postów, jak sponsorowane posty na blogu. Jeśli nie jest jasne, że jest sponsorowany, czytelnicy mogą czuć się oszukani, jeśli początkowo sądzą, że jest to redakcja, aby dowiedzieć się inaczej później.
Duże obrazy są lepszymi obrazami
Czasopisma zwykle używają większych obrazów. W rzeczywistości zobaczysz wiele obrazów obejmujących całą stronę, a nawet dwustronicową rozkładówkę.

To samo można zdecydowanie przyjąć na stronach internetowych. Użyj obrazów, które zajmują cały ekran Twojego użytkownika. Przyciągną uwagę odwiedzających, a jednocześnie będą bardziej atrakcyjne wizualnie. Umieszczanie dużych obrazów w projekcie jest odważnym posunięciem i może naprawdę oddzielić projekt witryny.
Porzuć duże bloki tekstu
Na początku nie wydaje się to tak oczywiste. W końcu większość czasopism ma ogromne bloki tekstu. Całe strony w rzeczywistości.
Ale te wielkie bloki tekstu są generalnie podzielone przez takie rzeczy, jak cytaty z pullów lub obrazy. Rzadko masz stronę po stronie po stronie tekstu w magazynach konsumenckich (publikacje handlowe lub naukowe mogą być inną historią).
Zamiast układać główny tekst witryny w duże fragmenty, należy podzielić go na elementy typograficzne, obrazy, a nawet reklamy. Nawet rzeczy tak proste, jak trzymanie krótkich akapitów i dzielenie treści na sekcje zawierające nagłówki, mogą znacznie poprawić czytelność i utrzymać zainteresowanie użytkowników.
Użyj siatki, ale nie bój się jej złamać
Czasopisma są układane dość ściśle wzdłuż siatki. Ale w tym samym czasie często widzisz układy, które celowo łamią siatkę. Elementy takie jak obrazy lub wycinane cytaty będą przechodzić przez kolumny, dodając wizualnego zainteresowania do projektu układu.

Podczas łamania poza siecią może być nieco bardziej technicznie wyzwanie dla projektanta stron internetowych niż projektant wydruku, to wciąż coś, co przekłada się dobrze z druku na cyfrowy projekt.
Potrzebujesz mocnej zapowiedzi
Okładka magazynu służy jako zwiastun. Kiedy konsument przegląda kiosk, okładka magazynu służy przyciągnięciu ich uwagi. Jest to jedyna szansa, że większość magazynów przyciąga nowego czytelnika lub zachęca obecnego czytelnika do sprawdzenia nowego problemu.

Strony internetowe naprawdę nie mają "okładek" (z pewnością nie zalecam używania animowanych intra lub stron typu splash, aby przyciągnąć odwiedzających), ale mają one teasery. Oto, co widzi odwiedzający, gdy po raz pierwszy pojawiają się w Twojej witrynie. To nagłówek, nagłówek, nawigacja, styl wizualny i łatwość użycia. Zasadniczo, początkowe doświadczenie użytkownika.
Bez świetnego zwiastuna użytkownik prawdopodobnie kliknie przycisk powrotu przeglądarki, tak jak przeoczyłoby czasopismo o nieciekawym pokryciu kiosku. Spójrz na wrażenie, które twoja strona prezentuje początkowo krytycznym okiem, i zadaj sobie pytanie, czy naprawdę trzymasz się, aby przeczytać więcej na temat strony.
Wniosek
Podczas gdy wiele zasad projektowania i projektowania czasopism można z łatwością zastosować do projektowania stron internetowych, pamiętaj, że nie chodzi o stosowanie zasad bezpośrednio z jednego medium na drugie. Zamiast tego chodzi o zbadanie innych rodzajów projektów i szczegółów konkretnego formatu, i zastanowienie się, co można przenieść z jednej dyscypliny do drugiej. Myślenie o swoich projektach w tych kategoriach prawie na pewno doprowadzi cię do wypróbowania nowych rzeczy i eksperymentowania z pomysłami z innych formatów. Niektóre mogą działać, a niektóre nie, ale dobry projekt to dobry projekt.
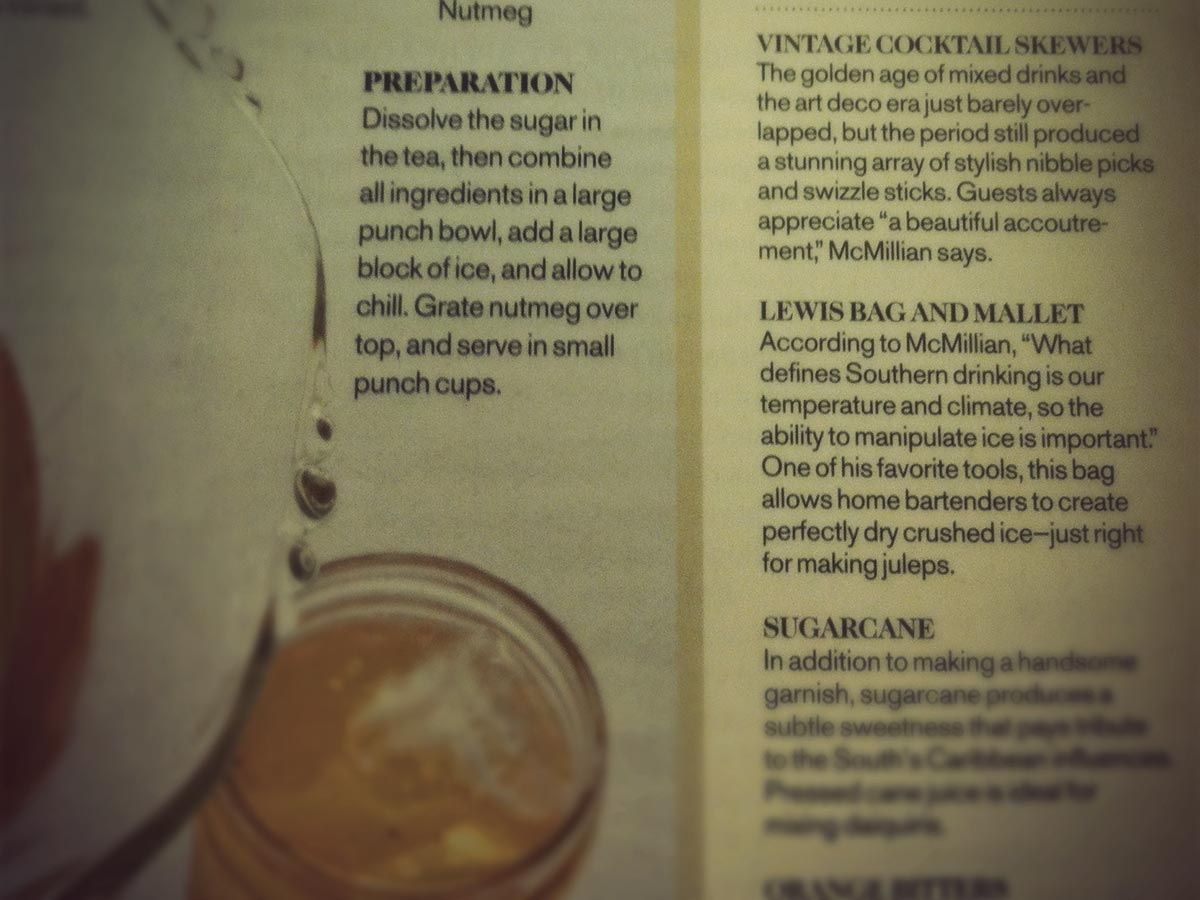
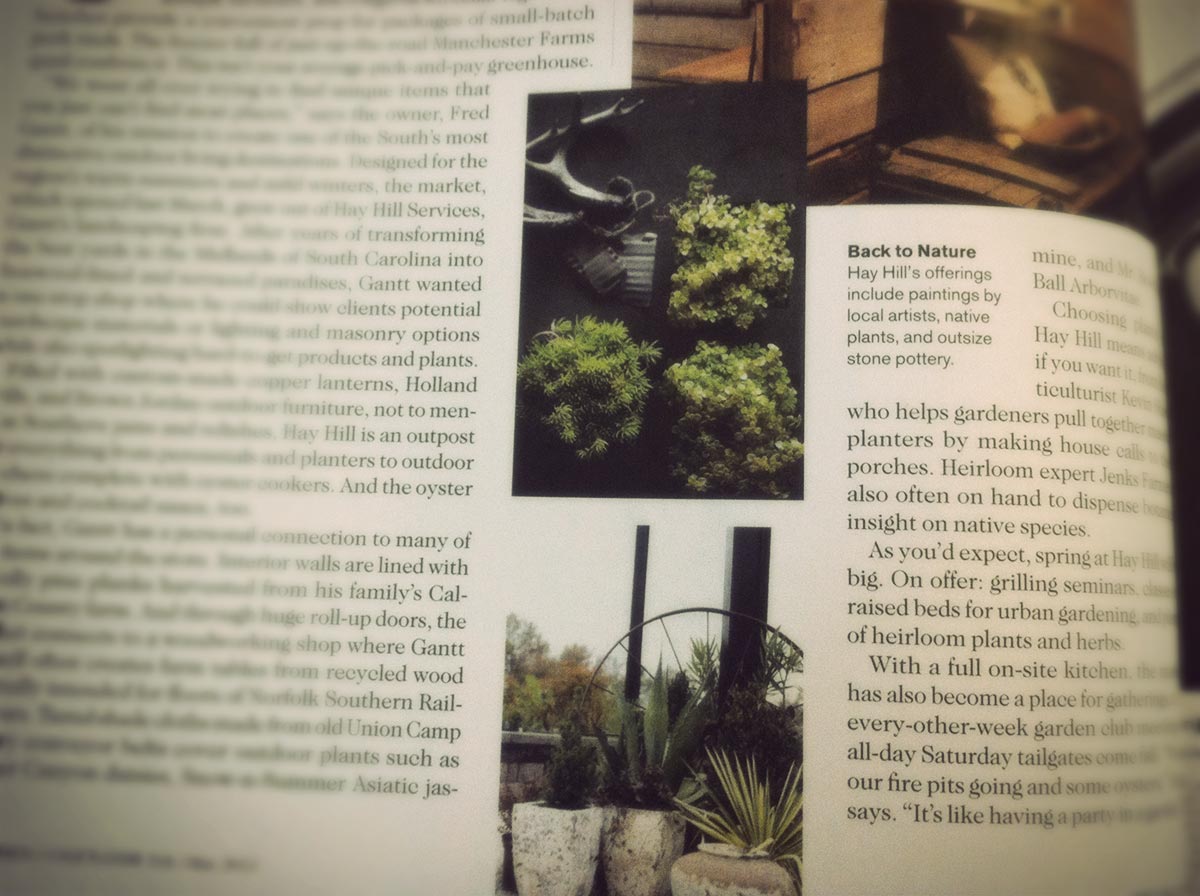
Przykłady stron pobranych z .net Magazine i Ogród i broń .