4 sposoby Vibrant Colors Wzmacniają interfejs użytkownika
Kolor jest jednym z najpotężniejszych narzędzi w zestawie narzędzi projektanta. Może przyciągnąć uwagę, ustawić nastrój, wpłynąć na emocje, percepcje i działania użytkowników. Dzięki ciągłej obecności Płaskiego i Materialnego Wzornictwa, kolor ma jeszcze większą wagę w projektowaniu interfejsu użytkownika. Jasne kolory są równie dobrze dostosowane do zabawnych kreskówkowych projektów, które koncentrują się na rozrywce i eleganckich minimalistycznych stylach skupionych na rozwiązaniach biznesowych. Ta wszechstronność sprawia, że żywe kolory są jednym z największych trendów w zakresie projektowania UI w 2017 roku.
Atrakcyjność tego żywego trendu kolorystycznego polega na tym, że można go zastosować na wiele różnych sposobów i stylów do projektowania. W tym artykule zajmiemy się czterema schematami kolorystycznymi i omówimy kilka inspirujących przykładów, które wdrażają je bardzo skutecznie.
1. Monotonia
Jednym z najpopularniejszych sposobów wykorzystania żywych kolorów w projekcie jest technika o nazwie monotone. Palety monotoniczne obejmują jeden kolor z mieszanką odcieni i odcieni. Monotonia jest dość łatwa do stworzenia: Pomyśl o kolorze, który najlepiej pasuje do Twojej wiadomości i rozważ wariancje, które chcesz uzyskać pomiędzy dźwiękami.
Popraw czytelność
Monotone pomaga ustanowić solidne fundamenty dla treści pierwszego planu, dbając o czytelność. W połączeniu z dramatyczną typografią, monotonne schematy kolorów są w stanie stworzyć naprawdę niezapomniane wrażenia.
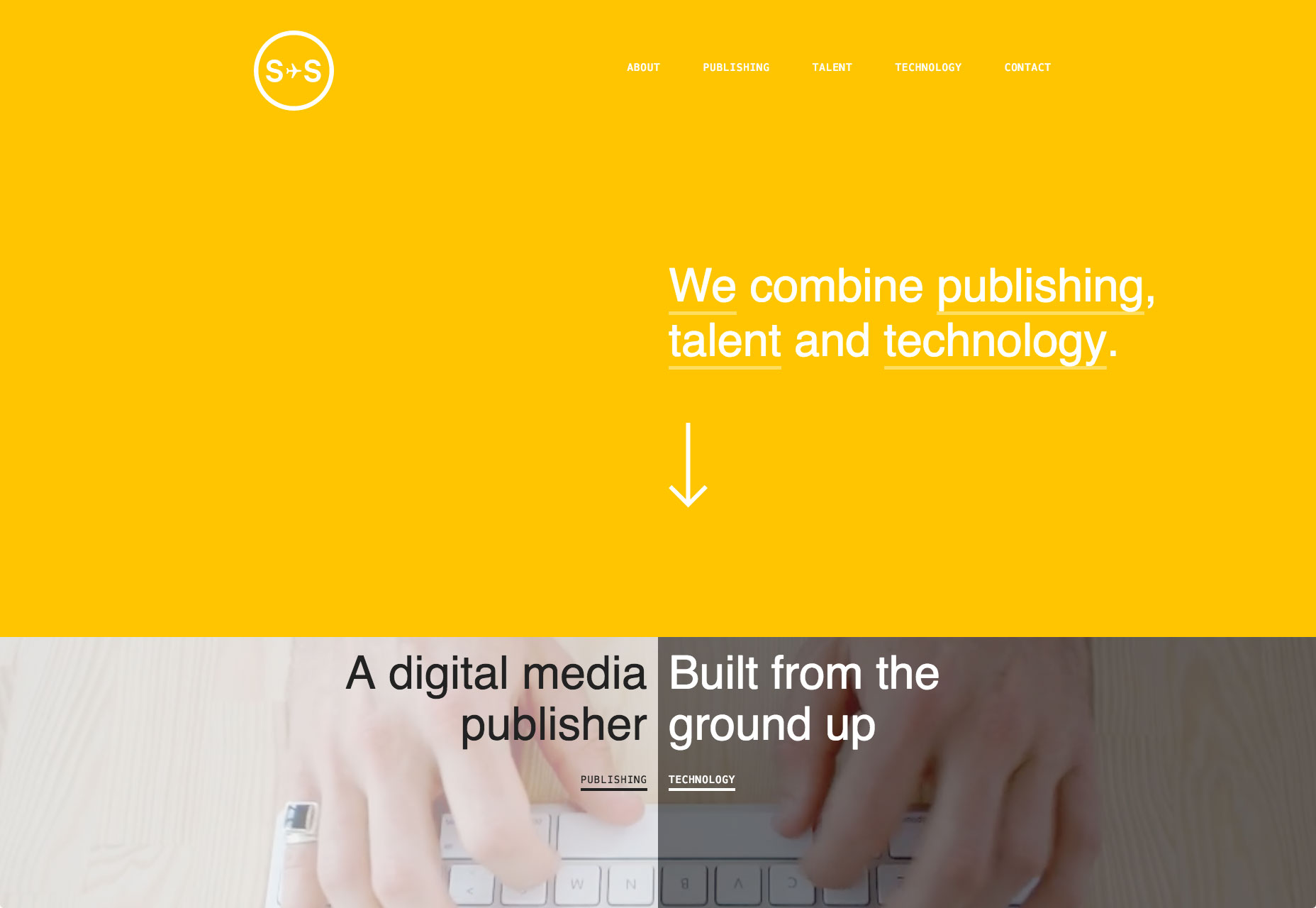
Sydneystockhom używa odważnego koloru, aby stworzyć niezapomniany wygląd w bardzo prosty sposób
2. Duotone
Jak sama nazwa wskazuje, duotone to obraz złożony z dwóch kolorów. Może to być dwa odcienie tego samego koloru lub dwa kontrastujące kolory. Technika, która kiedyś była podstawowym materiałem do drukowania, odnalazła nowe życie w Internecie. Dzięki Spotify duotone zyskuje na popularności prawie każdego dnia.
Stwórz atmosferę
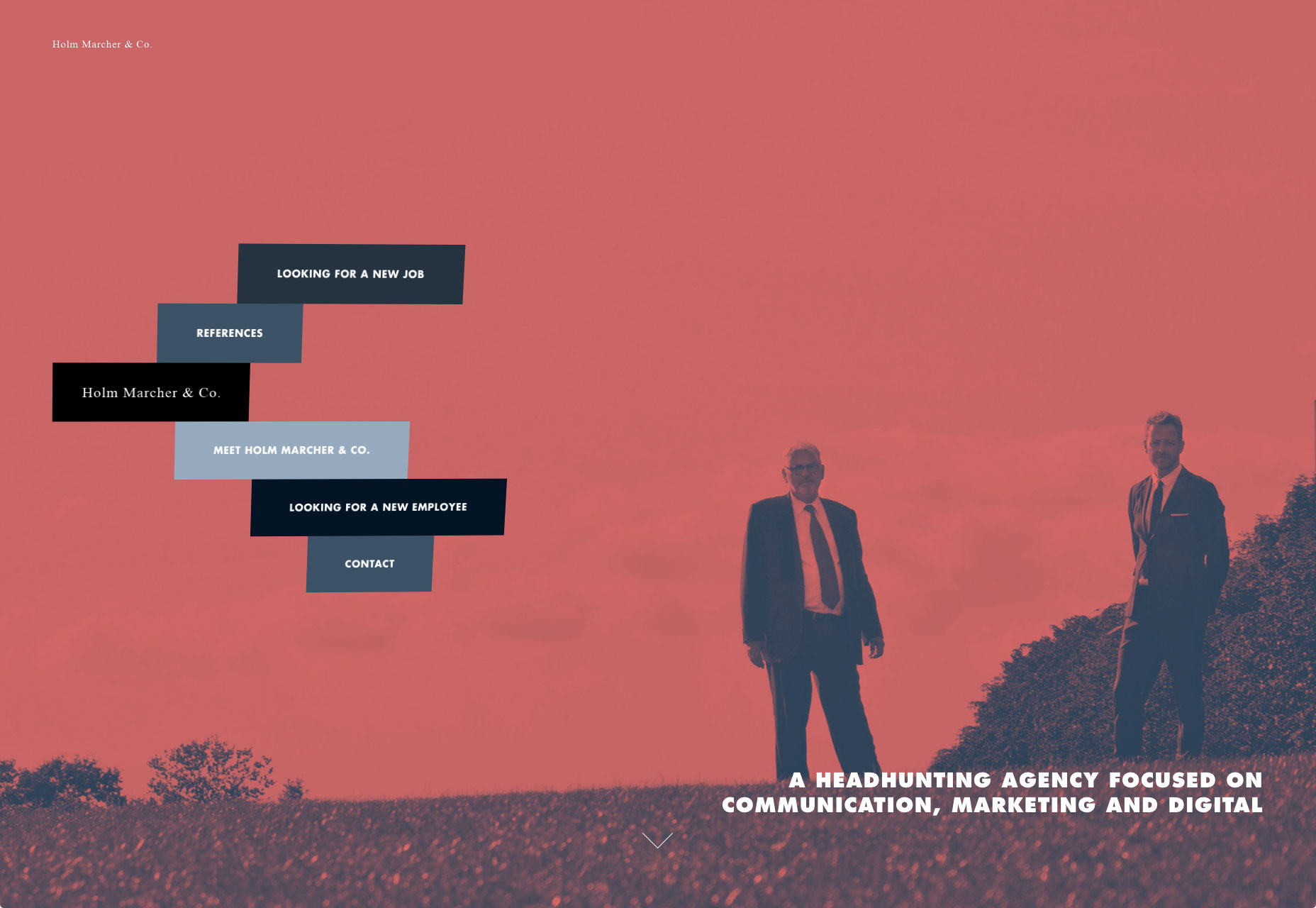
Duotony umożliwiają wstrzyknięcie dowolnego obrazu emocjonalnymi atrybutami dowolnego koloru. Pamiętaj, że różne kolory wywołują różne emocje. Miękka i skromna kombinacja kolorów jest w stanie stworzyć poważną atmosferę. Na przykład w Holm Marcher & Co przykład każdy szczegół próbuje przyczynić się do biznesowej atmosfery, a obrazy tła nie są wyjątkiem.
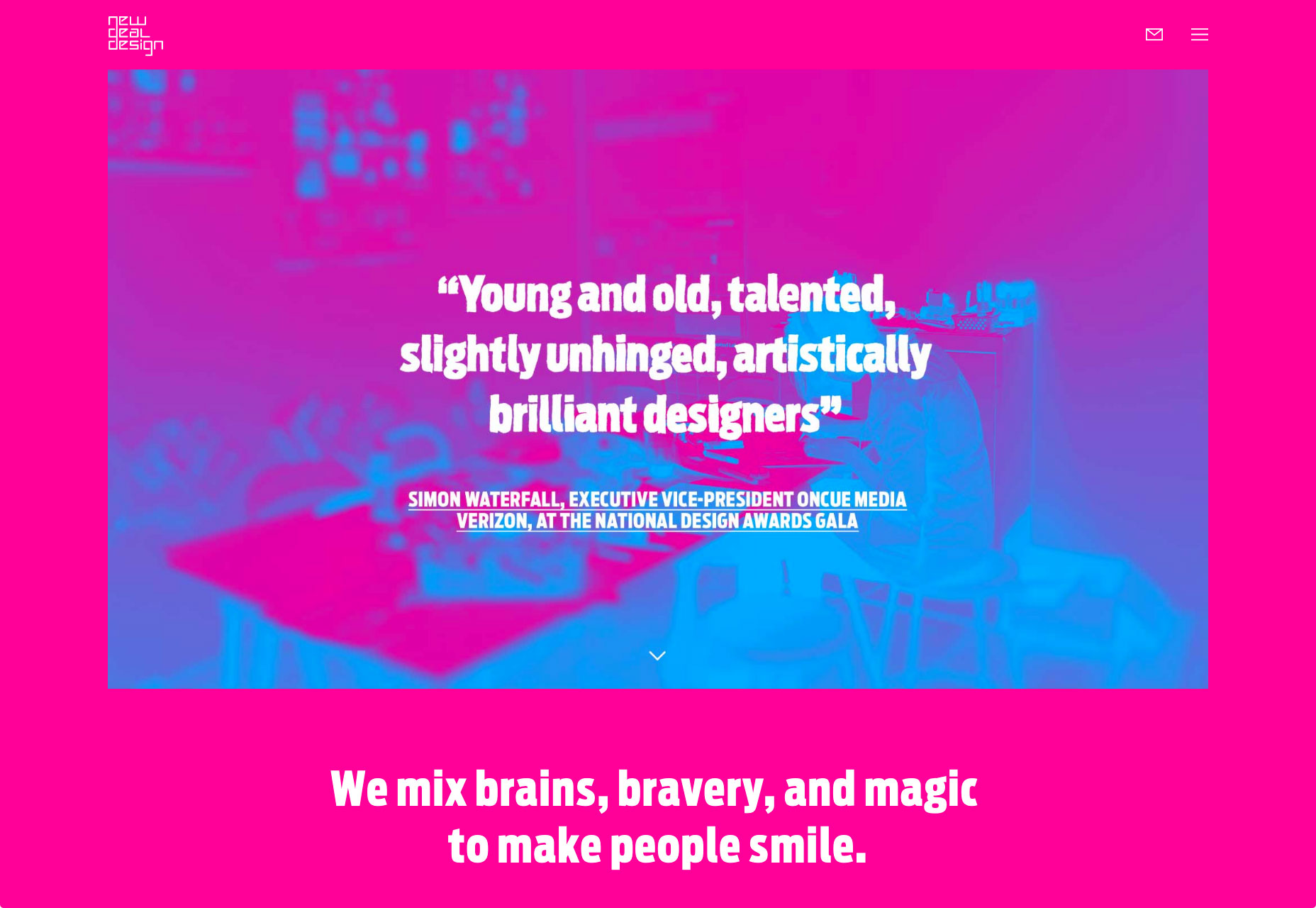
Podczas gdy połączenie jasnych kolorów jest w stanie stworzyć poczucie szczęścia. Głównym wizualne dla New Deal Design jest uderzający dzięki odważnemu doborowi kolorów. Stwarzają przyjazną atmosferę i pozytywny nastrój.
Zwiększ czytelność
Duotone jest w stanie nadać tekstowi duży kontrast. Dostosowuje wariacje kolorów w obrazie, dzięki czemu tekst można umieścić za pomocą jednego koloru prawie w dowolnym miejscu na obrazie.
3. Gradienty
Gradienty powróciły do GUI, tym razem używając kontrastowych kolorów o wysokim kontraście. Współczesne gradienty mogą zawierać wiele kolorów, promieniować od środka, wychodzić z rogu lub spaść w poziomie.
Stwórz nowoczesny wygląd
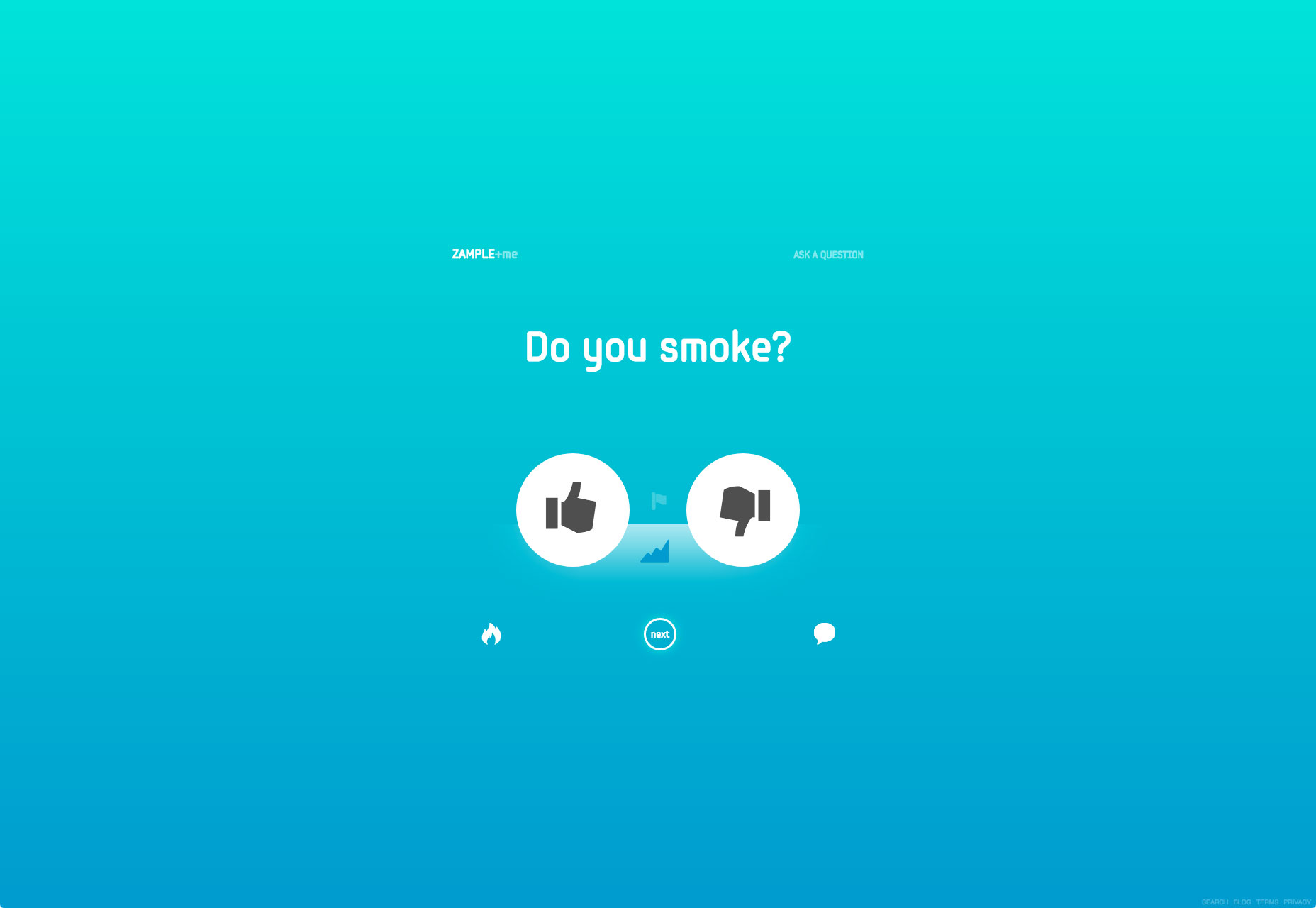
Gradienty powróciły i tchną nowe życie w trend jasnego koloru. W połączeniu z płaską paletą kolorów mogą wywoływać uczucie modernizmu. Tylko jeden kolor, Zample wykorzystuje efekt gradientu na swoim tle bez popadania w tępe tony.
Używając jednego z jasnych, nasyconych kolorów związanych z Material Design, możesz wywołać uczucie modernizmu.
Ułóż układ Prosty w oczach
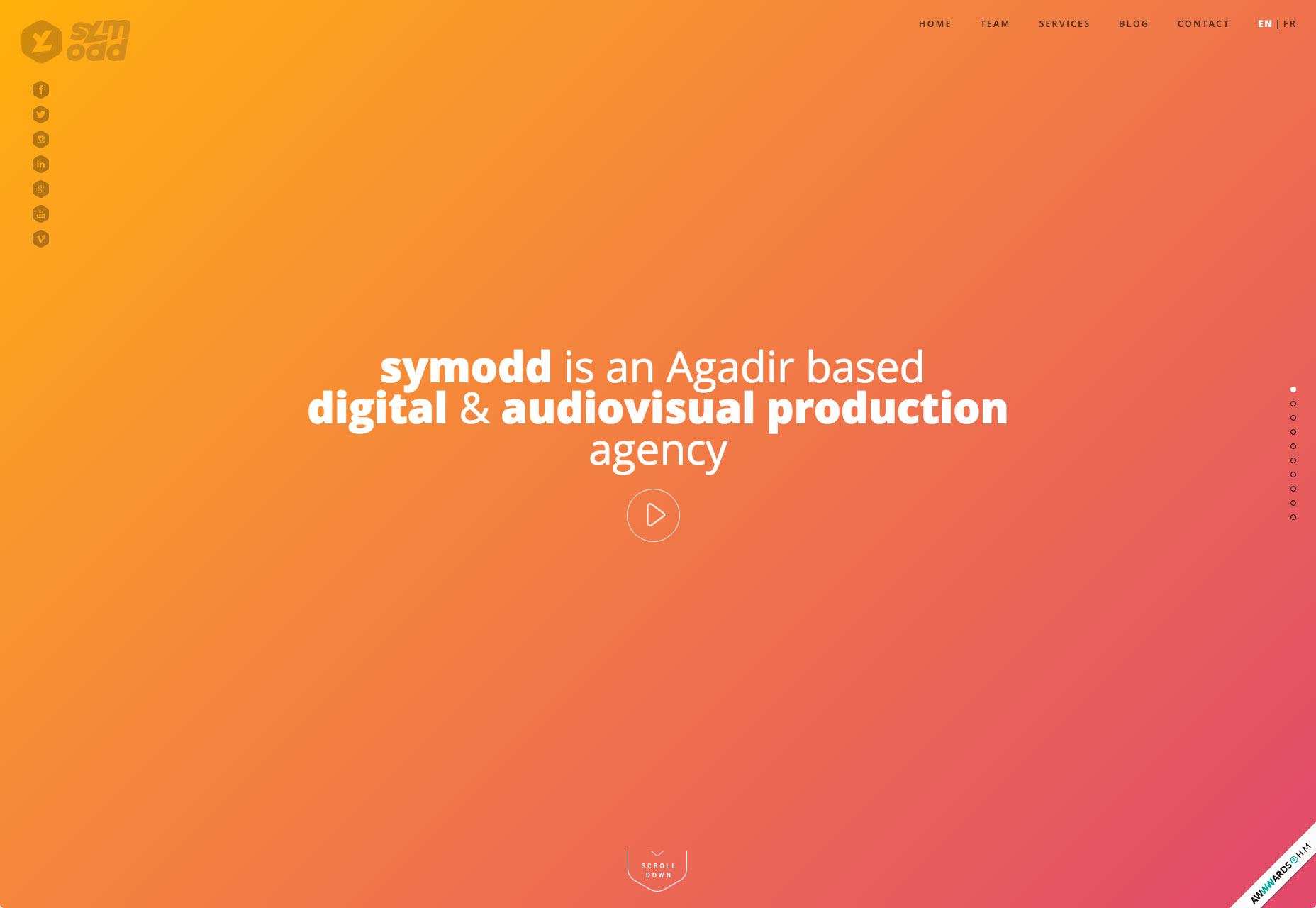
Gradienty mogą poprawić komunikację wizualną. Przejście z pomarańczowego na różowy w Symodd's Poniższy przykład podaje głębię i kontrast dla interfejsu i tworzy efekt wizualny. Przesunięcie od światła do ciemności następuje po naturalnych wzorcach skanowania ludzkiego oka, które przesuwają się od lewej górnej strony do prawego dolnego rogu.
Strona internetowa Symodwa zawiera pełne tło gradientowe od pomarańczowego do różowego. Jest to subtelny gradient, ponieważ dwie barwy nie różnią się zbytnio od siebie, co sprawia, że jest to łatwe dla oczu.
Użyj go jako akcentu
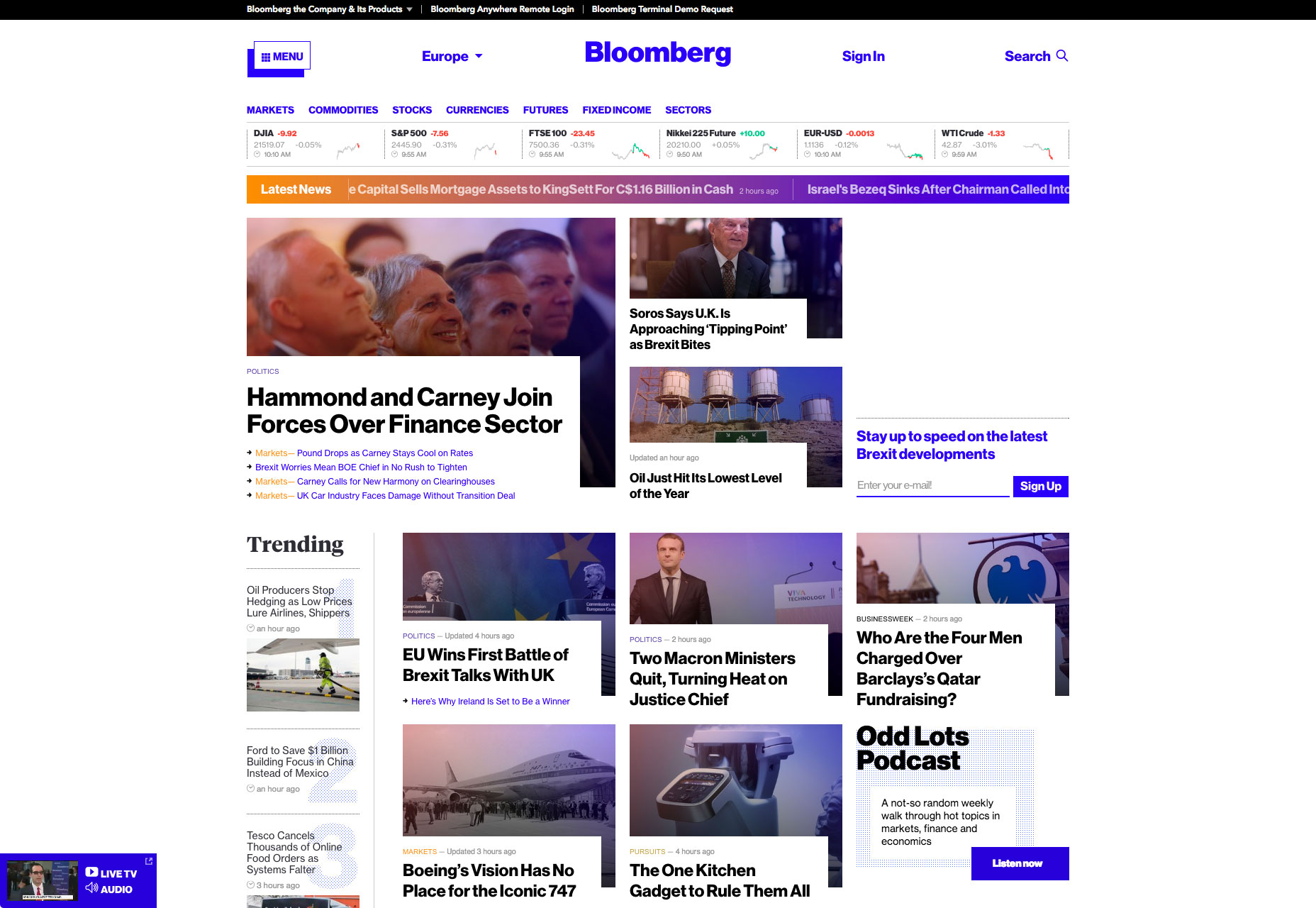
Chociaż gradient jest często używany jako tło dla stron, mogą one również działać w mniejszych miejscach. Rozważ użycie gradientów jako akcentu w nawigacji, dla obrazów wtórnych lub dla określonych typów treści. W przypadku mniejszych obszarów gradientu przyjemnością jest to, że dzięki tej technice masz więcej swobody. A gdy jest używany w mniejszych pomieszczeniach, może być interesujące wizualnie grać z wieloma parami kolorów, tak jak Bloomberg zrobił w przykładzie poniżej.
Bloomberg używa gradientu dla tickera Najnowsze wiadomości.
4. Nakładki
Overlaying filtruje obraz przez kolorowy "obiektyw". Obrazy z kolorowymi nakładkami od dawna są popularnym wyborem dla projektantów, ponieważ stworzenie tego efektu jest dość łatwe: wystarczy, że przykryjesz zdjęcie lub wideo półprzezroczystym, kolorowym pudełkiem.
Focus User Attention
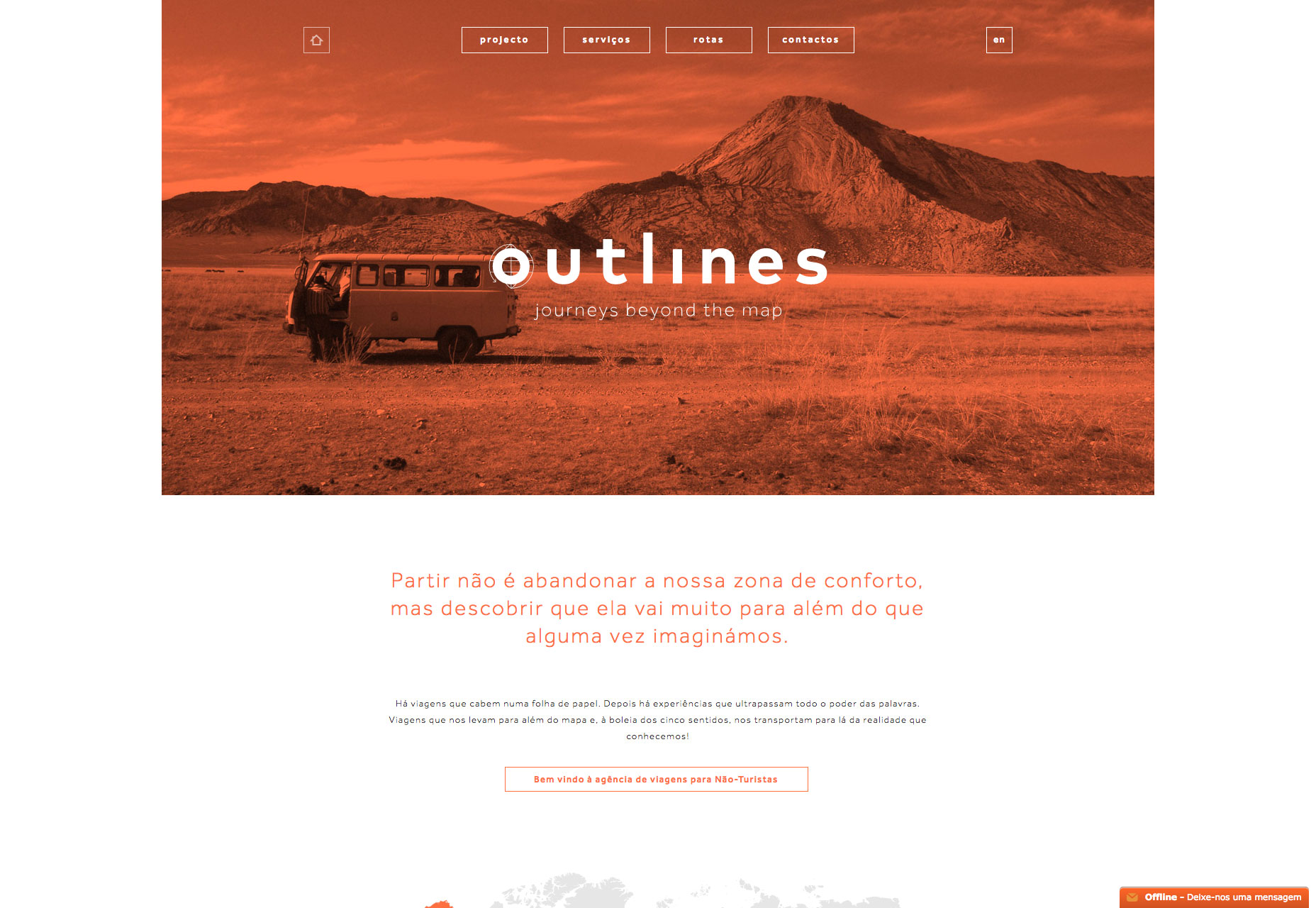
Nakładające się efekty mogą pomóc użytkownikom skoncentrować się na określonych elementach projektu. Jednak, gdy używa się pojedynczego koloru jako nakładki, pomyśl o stopniu nasycenia i przezroczystości koloru. Ciężkie kombinacje kolorów (mniejsza przezroczystość i większe nasycenie) kładą większy nacisk na sam kolor:
Kolor nakładki używany przez Wytyczne kładzie większy nacisk na obraz
Wniosek
Trudno jest znaleźć technikę projektowania, w której jest więcej zabawy niż kolor. Efekty kolorystyczne mogą być dramatyczne, imponujące i nawet pogodne. Nie bój się wyjść poza swoją strefę komfortu, jeśli chodzi o pracę z kolorami. Niezależnie od tego, czy jesteś fanem jasnych, odważnych barw, czy wolisz bardziej minimalistyczną czerń i biel, jedną rzecz musisz pamiętać: nie ma złych kolorów, najważniejsze jest to, jak z nich korzystasz.