Analiza doświadczenia zakupowego w Amazon
Projektanci witryn e-commerce stają dziś przed szeregiem wyzwań związanych z budowaniem wrażenia użytkownika, które zwiększa prawdopodobieństwo dokonywania zakupów przez użytkowników .
Aby stoczyć zaciekłą rywalizację online i przezwyciężyć obawy sceptycznych klientów, projektanci mogą podjąć szereg kroków w celu poprawy użyteczności swoich sklepów internetowych.
Od 1995, Amazonka zyskał pozycję światowego lidera w dziedzinie e-commerce. Jego sukces nie jest fiosem, ani nie jest jedynie wynikiem bycia we właściwym miejscu we właściwym czasie.
Sukces firmy Amazon wynika bezpośrednio z dużego zadowolenia użytkowników z zakupów .
W tym artykule omówimy szereg funkcji związanych z zakupami w Amazon , które w zasadzie lub praktycznie oferują model godny naśladowania przez dzisiejszych deweloperów e-commerce.
Cel składany dwustopniowy
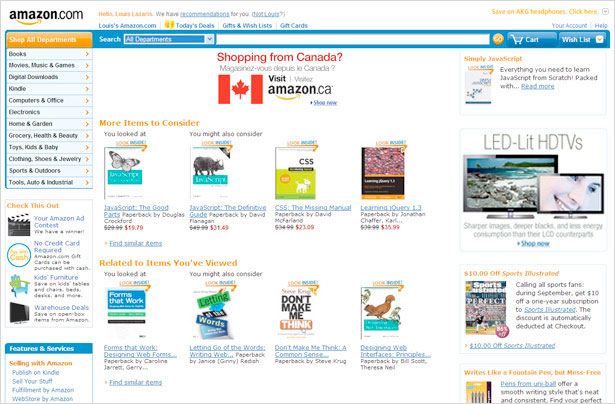
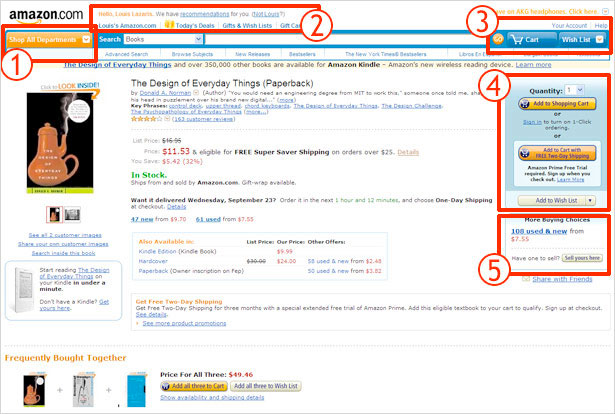
Doświadczenie zakupowe w serwisie Amazon rozpoczyna się oczywiście na stronie głównej, na której użytkownik jest wizualnie powiadamiany o dwojakim celu witryny:
Wyszukiwanie produktu i zakupy online

Kiedy skanujesz stronę główną Amazona (obrazek powyżej), co się wyróżnia? Wśród wiecznie zaśmieconego układu, kilka czystych, wyraźnych elementów od razu rzuca się w oczy: sekcja nawigacji w lewym górnym rogu i przyciski wyszukiwania / koszyk na zakupy znajdują się w górnej części.
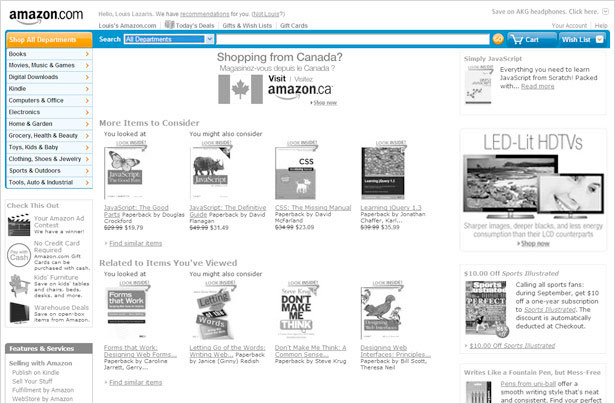
Poniżej znajduje się ten sam zrzut ekranu z elementami podkreślonymi przez wyszarzenie pozostałych:

Po podświetleniu tych elementów widzimy, jak prosty jest dwukrotny cel Amazona:
- Użytkownik jest w stanie szybko znaleźć i kupić produkty
- Sprzedawca jest w stanie szybko przetwarzać zakupy online i osiągać zyski
Ponieważ Amazon jest tak dobrze znany, tylko rzadki odwiedzający nie wie, że obie te rzeczy (np. Wyszukiwanie produktu i zakupy online) są dostępne.
Jednak zespół projektantów i architektów Amazon zadbał o to, aby te dwa elementy w strukturze witryny były widoczne i użyteczne.
Projektanci, klienci, kierownicy projektów i programiści zaangażowani w tworzenie witryn e-commerce mogą podążać tym przykładem, wyraźnie podkreślając wyszukiwanie produktu i zakupy online od samego początku doświadczenia użytkownika - zarówno dla początkujących użytkowników, jak i dla powracających klientów.
Treść dostosowana do aktualnego użytkownika
Po ustaleniu możliwości wyszukiwania produktów w witrynie i możliwości zakupów online użytkownicy najprawdopodobniej będą od razu korzystać z tych funkcji - poczynając od wyszukiwania.
Amazon używa plików cookie, aby użytkownik był zalogowany, a nawyki zakupowe tego użytkownika są śledzone i przechowywane po stronie serwera.
Jest to dobre ulepszenie, ponieważ dynamicznie dostosowuje doznania użytkownika na podstawie wcześniejszych wyszukiwań, odsłon, życzeń, dodatków, pisemnych recenzji i, ostatecznie, zakupów.
Wyświetlane są powiązane elementy
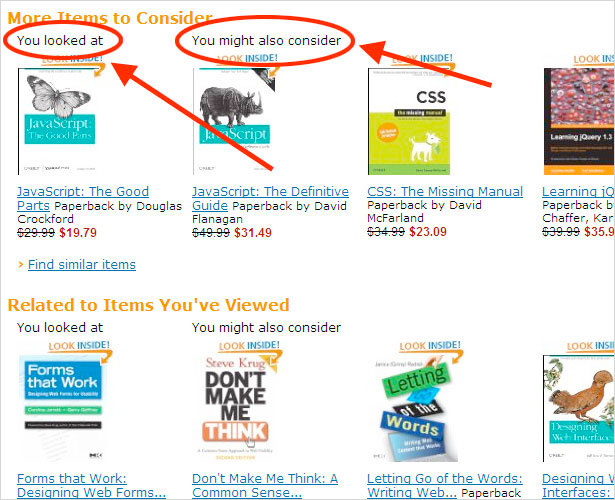
Jeden przykład dostosowanej treści jest widoczny na stronie głównej, która modyfikuje główną treść na podstawie interakcji użytkownika (niezależnie od tego, czy zalogował się on / ona) z funkcją wyszukiwania produktu:

Zalecane elementy na podstawie wcześniejszej aktywności
Ten sam rodzaj dostosowanej treści pojawia się podczas kolejnych wizyt, o ile pliki cookie przeglądarki są przechowywane w nienaruszonym stanie:

Podobnie jak w przypadku Amazon, dobra witryna e-commerce będzie śledzić zachowanie po stronie klienta (po stronie serwera), aby kolejne wizyty każdego użytkownika były coraz lepiej dostosowane do ich gustów i nawyków.
Zwiększa to prawdopodobieństwo, że użytkownik dokona zakupu, aw niektórych przypadkach przyspieszy proces zakupu.
Co ważniejsze, eksponuje użytkownika na szerszą gamę produktów i usług, które wiążą się z ich obszarami zainteresowania.
Różne przypomnienia "Dlaczego kupuj z nami"
Doświadczenia zakupowe w Amazon są zaśmiecone przypomnieniami, dlaczego użytkownik powinien kupić produkt z Amazon, a nie z innego źródła (online lub w inny sposób).
Kilka przykładów pokazano i omówiono poniżej.
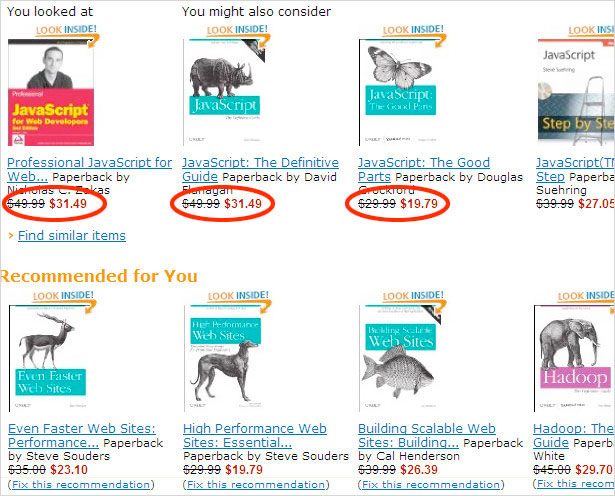
Ceny w porównaniu do sugerowanego handlu detalicznego

Każdy pokazany powyżej produkt ma nie tylko obniżoną cenę oferowaną przez Amazon, ale także MRSP (sugerowaną przez producenta cenę detaliczną lub "cenę z listy" ).
Ta prosta funkcja, która jest natychmiast zrozumiana przez użytkownika ze względu na tekst przekreślony, jest widoczna w praktycznie każdym produkcie na Amazon.
Mówi do użytkownika (nie w tak wielu słowach), "Oto dlaczego powinieneś kupić ten przedmiot od nas" . Jest to prosta, ale silna zachęta sprzedażowa, która bez wątpienia wpłynęła na zwiększenie przychodów Amazon.
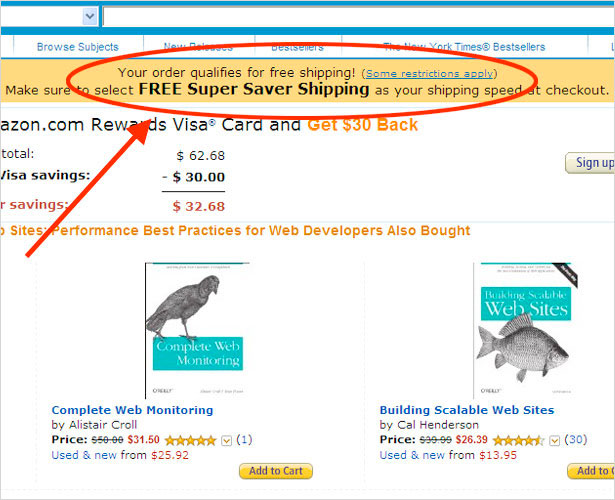
Użytkownik powiadomił o "bezpłatnej wysyłce" na początku

Kolejny dobry przykład przypomnienia "Dlaczego warto robić zakupy u nas" pokazano na powyższym obrazku. Po dodaniu niektórych elementów do koszyka na zakupy u góry ekranu pojawi się duży, wyraźny żółty baner, informujący użytkownika, że kwalifikuje się teraz do bezpłatnej wysyłki.
Baner również zawiera link do wszelkich ograniczeń, które mogą mieć zastosowanie.
Logicznie rzecz biorąc, ogłoszenie o "bezpłatnej wysyłce" powinno być krokiem w "opcjach wysyłki", ale proces ten następuje po wykazaniu przez użytkownika zobowiązania do towarów w koszyku.
Dlatego wyświetlanie tego żółtego banera, gdy tylko koszyk użytkownika kwalifikuje się do bezpłatnej wysyłki, zwiększa prawdopodobieństwo, że zostaną zrealizowane przy jego zakupie . Ponownie, żółty transparent w efekcie stwierdza: "Oto kolejny dobry powód, aby kupić od nas" .
Podgląd książek w stylu życia
Jednym z powodów, dla których klient może pominąć możliwość zakupu online, jest to, że nie mogą ocenić jakości produktu.
Jednak bliska podgląd produktu - który jest porównywalny z faktycznym trzymaniem przedmiotu w rękach - może pomóc w usunięciu niektórych, jeśli nie wszystkich, tych wahań.
Funkcja "Look Inside"
Książki są jednym z najczęściej kupowanych przedmiotów w Amazon, więc nic dziwnego, że zespół deweloperski Amazon zbudował funkcję, którą nazywa "Look Inside" .
Funkcja "Szukaj w środku" umożliwia kupującym przeglądanie określonych sekcji książek: zazwyczaj okładki przedniej, spisu treści, pierwszych stron, indeksu i tylnej okładki.
Może to być bardzo pomocne, ponieważ kupujący będą zazwyczaj mogli od razu zorientować się w spisie treści lub wprowadzeniu, czy książka im odpowiada.

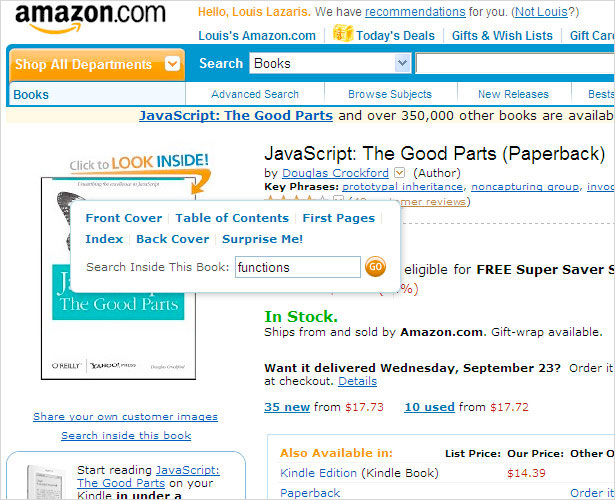
Jak widać na powyższym zrzucie ekranu i niektórych obrazach wyżej, funkcja "Szukaj w środku" (dostępna dla niezliczonych książek) jest dostępna na każdej stronie zawierającej miniatury okładek książek i ze stron poszczególnych książek.
Po najechaniu na miniaturę na stronie produktu otworzy się menu sekcji książki.
Funkcja "Szukaj w środku"
Menu podglądu funkcji "Szukaj w środku" ma również małe okienko z napisem "Szukaj w tej książce" , które pozwala użytkownikowi przeszukać całą książkę, a nie tylko sekcje dostępne do podglądu.
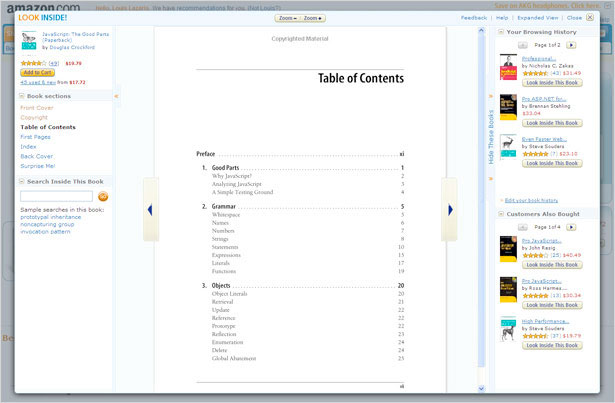
Gdy użytkownik wybierze opcję z menu "Szukaj w środku" , pojawi się lightbox, dając użytkownikowi podgląd produktu, który jest prawie tak dobry, jak trzymanie książki w dłoniach.

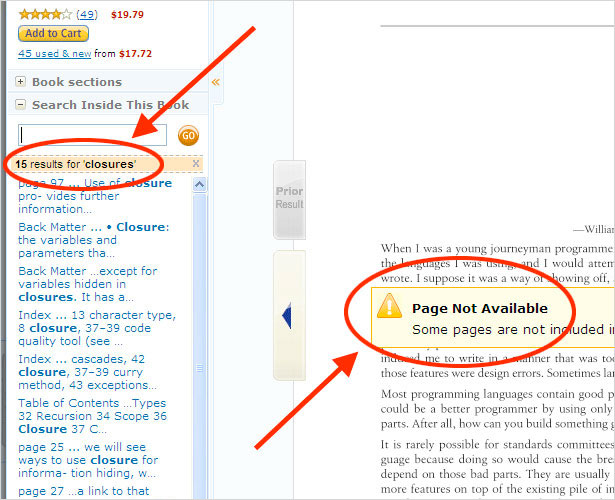
Jak pokazano powyżej, funkcja "Szukaj w środku" jest również zawarta w lightboxie i oferuje jeszcze więcej funkcji. Poniższy obrazek pokazuje przykład tego, co dzieje się, gdy użytkownik przeprowadza wyszukiwanie.

Funkcja "Szukaj w środku" zwraca wyniki z dowolnej strony w książce, ale powiadamia użytkownika, jeśli strona nie jest dostępna do podglądu.
Wyszukiwarka jest na tyle intuicyjna, że zawiera wiele form pojedynczych słów, co jest najlepszą praktyką. Chociaż uważam, że ta funkcja jest trochę błędna, nadal jest dobrą opcją, jeśli chodzi o badanie książki.
Deweloperzy e-commerce mogą nie dysponować już budżetem lub zasobami technicznymi, aby uwzględnić taką funkcję na swoich stronach internetowych, ale podczas etapu koncepcyjnego możesz zapewnić, że produkty mają jak największą ekspozycję .
Konfigurowalna historia i rekomendacje
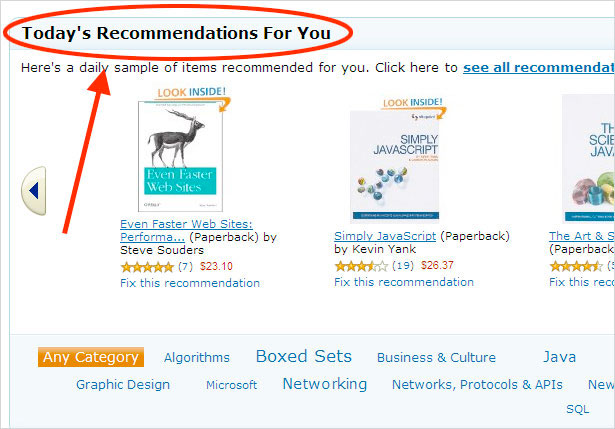
Wcześniej omawialiśmy, w jaki sposób "Polecane przedmioty" pojawiają się w niektórych sekcjach witryny Amazon. Niektóre z tych sekcji, jak również cała historia oglądania produktów przez klienta, mogą być modyfikowane. Spójrz na obrazek poniżej.

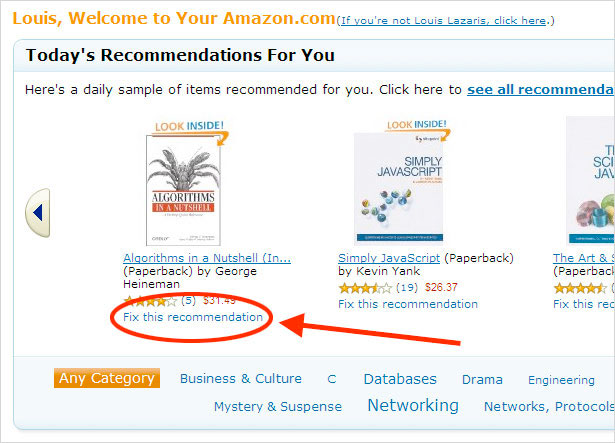
Każdy produkt wymieniony na osobistej stronie Amazon kupującego w dziale "Dzisiejsze rekomendacje dla Ciebie" można edytować.
Kliknięcie linku "Napraw tę rekomendację" powoduje wyświetlenie okna wyjaśniającego, dlaczego ten produkt był zalecany i który daje kupującym opcję zmiany.
Zazwyczaj produkt jest zalecany na podstawie wcześniejszego zakupu lub śledzonych nawyków zakupowych. Kupujący może powiedzieć Amazonowi, że nie będzie rekomendował żadnych pozycji opartych na tym czynniku.
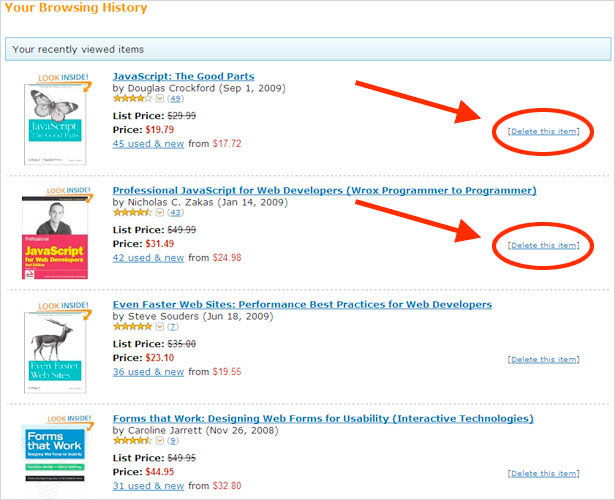
Kolejną konfigurowalną funkcją jest historia wszystkich produktów oglądanych przez kupującego. Ta opcja nie zawsze jest łatwa do znalezienia, ale pojawia się u góry strony osobistej użytkownika. Przykład historii przeglądania użytkownika pokazano poniżej.

Pozycje są wyświetlane w kolejności od kiedy zostały odwiedzone, zaczynając od najnowszego. Każdy element ma opcję "Usuń ten przedmiot" , podobnie jak w przypadku strony koszyka.
Po usunięciu elementu strona zostaje ponownie załadowana, a lista jest aktualizowana. Ta funkcja byłaby bardziej efektywna, gdyby została wykonana z AJAX, ale nadal jest użytecznym ulepszeniem.
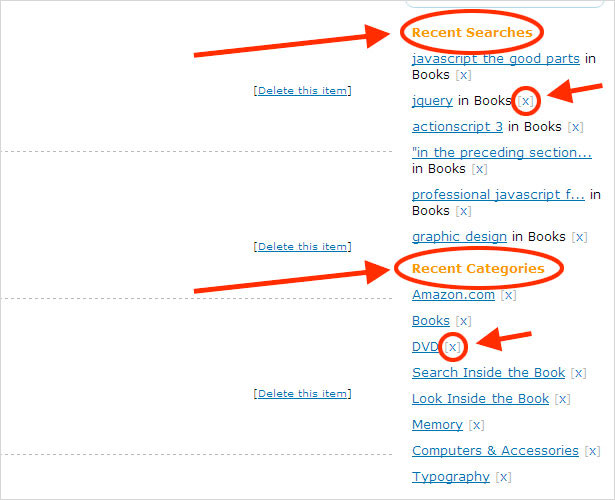
Na prawym pasku bocznym na tej samej stronie znajduje się lista ostatnio wyszukiwanych terminów i kategorii:

Klikając na "x" obok każdej pozycji, użytkownik może usunąć dowolny element w swojej historii wyszukiwania lub kategorii. Jest to funkcja po stronie klienta, więc wyniki są natychmiastowe: użytkownik nie musi czekać na ponowne załadowanie całej strony po usunięciu elementu.
Te konfigurowalne (lub edytowalne) funkcje zapewniają, że zakupy nie są uciążliwe dla użytkownika. Jeśli otrzymają rekomendacje, z których nie są zadowoleni, użytkownik może je zmodyfikować, co poprawi przyszłe odwiedziny.
Programiści handlu elektronicznego mogą postępować zgodnie z tym przykładem, umożliwiając dostosowanie dowolnej dynamicznej zawartości dostosowanej do potrzeb użytkownika . Gwarantuje to, że użytkownicy nie czują się tak, jakby narzucano im treści poprzez zachęty reklamowe lub promocyjne.
Dobrze rozmieszczone elementy nawigacyjne
Krytyczny dla sukcesu każdego sklepu internetowego jest łatwość, z jaką użytkownicy mogą poruszać się po sekcjach. Podstawowe kategorie sklepów, strony użytkowników, strony na zakupy, strony zakupu itp. Powinny być łatwo dostępne w niemal każdym momencie zakupów.
Amazon robi to dobrze, o czym świadczą ponumerowane sekcje na zrzucie ekranu poniżej.

Najechanie wskaźnikiem myszy nad przyciskiem "Sklep Wszystkie departamenty" (nr 1) powoduje wyświetlenie rozwijanego menu, które wyświetla wszystkie podstawowe kategorie sklepów, dając kupującym łatwy dostęp do innych produktów. Ten element nawigacyjny znajduje się dokładnie tam, gdzie użytkownik tego oczekuje: w lewym górnym rogu ekranu, poniżej logo.
Obok logo (nr 2) znajduje się kilka mniej ważnych linków, takich jak wylogowanie, spersonalizowane rekomendacje i osobista strona Amazon. Ta sekcja nie jest szczególnie widoczna, ale pojawia się również tam, gdzie powinna być: u góry, powyżej lub na wysokości oczu z logo.
Następny element (# 3) to sekcja zawierająca "Koszyk" i "Listę życzeń" . Funkcjonalność koszyka zakupów prawie zawsze znajduje się w prawym górnym rogu strony internetowej e-commerce.
A ilekroć użytkownik przegląda stronę produktu, jest proszony o dodanie produktu do koszyka lub listy życzeń (# 4) . Użytkownicy w naturalny sposób poszukują tej funkcji dokładnie tam, gdzie ją umieścił Amazon: po prawej stronie szczegółów produktu i produktu.
Wreszcie, Amazon zaprasza użytkowników do przeglądania "używanych i nowych" wersji tego samego produktu na Amazon Marketplace (# 5) . Sprzedaż produktów na swoim rynku oczywiście nie zwiększa dochodów Amazona w krótkim czasie, ale prawdopodobnie przynosi długofalowe korzyści, ponieważ po prostu wiedząc, że ta opcja jest dostępna, wielu kupujących wybiera Amazon jako swoje główne miejsce przeznaczenia - nawet dla towarów używanych.
Amazon robi to, ponieważ wie wystarczająco dużo, aby najpierw zainteresować użytkownika i rozpoznaje długoterminowe korzyści.
Zauważysz również, że elementy, które wyróżniają się najbardziej spośród pięciu, które podkreśliliśmy, to te, które mają ostre kolory, gradienty i subtelne efekty trójwymiarowe.
To z pewnością nie jest zbieg okoliczności: Amazon chce przyciągnąć uwagę użytkownika tam, gdzie się liczy.
Umieszczenie elementów nawigacji ma kluczowe znaczenie dla powodzenia każdej witryny . Amazon jest bardzo dobrym przykładem pod tym względem, robiąc to, czego oczekują użytkownicy i zapewniając, że najważniejsze elementy są dostępne przez cały czas lub w razie potrzeby.
Kupujący powinien zawsze czuć się komfortowo
Jest to ważne dla każdej witryny e-commerce i działa dobrze na Amazon.
Aby zwiększyć prawdopodobieństwo, że użytkownik dokona zakupu, musisz upewnić się, że są wygodne na każdym etapie zakupów. Amazon osiąga to doskonale, zapewniając klientowi pełną kontrolę przez cały czas.
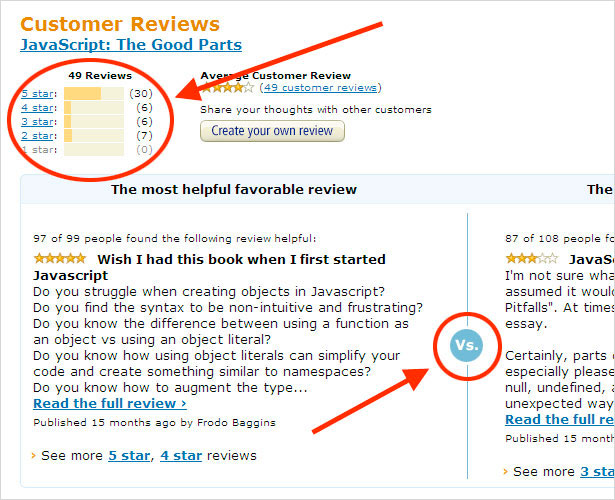
Łatwy do filtrowania i porównywania opinii klientów

Powyższy zrzut ekranu porównuje dwa przeciwstawne oceny klientów i recenzje (wyświetlane po obu stronach grafiki "kontra"). Użytkownik może również filtrować opinie klientów według oceny. Dlaczego sprawia im to komfort? Ponieważ użytkownik ma zamiar wydawać ciężko zarobione dolary na ten produkt i czułby się bardziej komfortowo będąc w stanie łatwo uzyskać dostęp do pozytywnych, jak i negatywnych recenzji .
Zdobycie gruntownych informacji o produkcie dzięki opiniom klientów, zarówno dobrych, jak i złych, zapewnia klientowi spokój ducha i pomaga podejmować świadome decyzje.
Użytkownik nie jest zmuszony do zakupu przedmiotu, ale raczej uważa, że decyzja o zakupie produktu jest całkowicie pod jego kontrolą.
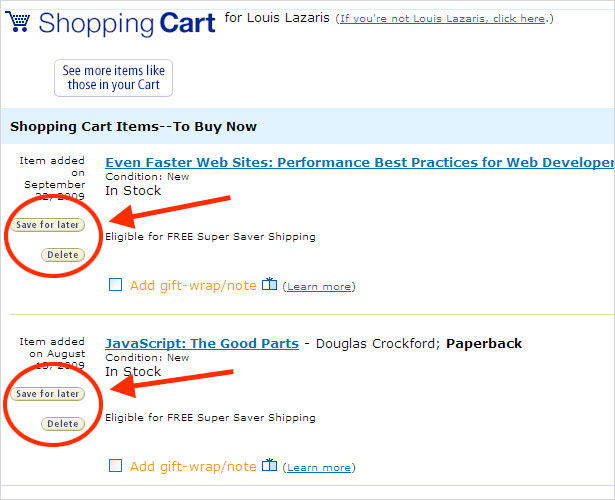
Dodatkowe opcje koszyka na zakupy

Jak pokazano powyżej, kilka opcji znajduje się na stronie koszyka, dzięki czemu użytkownik czuje się komfortowo. Po pierwsze, jeśli użytkownik zmieni zdanie na temat konkretnego zakupu, może usunąć go z koszyka.
Jednak usuwanie jest raczej aktem końcowym, więc mają alternatywę, aby zapisać go na później. Można to nazwać "miękkim usunięciem" : usuwa element z koszyka, ale zachowuje go na stronie koszyka użytkownika pod listą zapisanych pozycji, gdzie użytkownik może w każdej chwili dodać go z powrotem do koszyka.
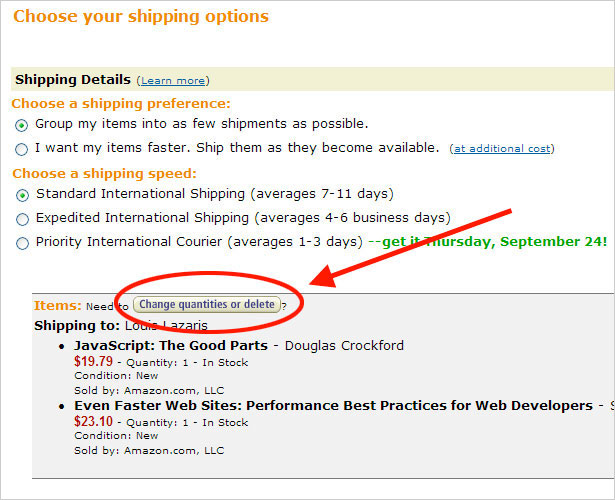
Zmień lub usuń elementy na stronie wysyłki
Kontrola użytkownika jest kontynuowana w kolejnych etapach zakupu. Spójrz na następny obraz.
Użytkownik widzi to przy wyborze opcji wysyłki, co prawdopodobnie oznacza, że są już zobowiązani - lub prawie zobowiązani - do zakupu produktu.

Wybierając metodę wysyłki, użytkownik otrzymuje opcję, z dość widocznym przyciskiem, "Zmień wielkość lub usuń". Po zapoznaniu się z metodami wysyłki, użytkownik może bardzo potrzebować tych opcji, więc posiadanie dostępnego przycisku jest teraz pomocne i uspokajające.
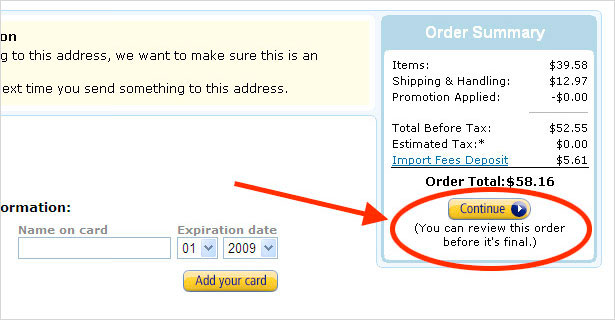
Przypomnienie, że "kontynuuj" nie oznacza "ostatecznej decyzji"

Po dodaniu produktu do koszyka i wybraniu metody wysyłki, zapoznają się z podsumowaniem zamówienia i klikną przycisk "Kontynuuj" , dokonując zakupu. Ten przycisk nie prowadzi do potwierdzenia ich zamówienia, ale raczej do ostatniej strony, na której faktycznie dokonują zakupu.
Aby upewnić się, że użytkownik wie, że nie jest to "ostateczny" krok, pomocne przypomnienie znajduje się bezpośrednio pod przyciskiem "Kontynuuj" , informując, że ostateczne zamówienie zostanie potwierdzone po ostatnim podsumowaniu.
Programiści e-commerce mogli się nauczyć na przykładzie zestawu empatycznego doświadczenia użytkownika Amazona, rozumiejąc różne obawy i obawy, jakie może mieć użytkownik na każdym etapie zakupów.
Programiści powinni dodać ulepszenia do zakupów, które sprawią, że użytkownik poczuje się komfortowo i będzie mieć nad nim kontrolę.
Wniosek
W żaden sposób nie moglibyśmy omówić wszystkich zalet doświadczenia zakupowego w Amazon w tym artykule.
Ale kilka mocnych funkcji, które omówiliśmy, powinno wystarczyć, aby pomóc ci zrozumieć, w jaki sposób architekci z Amazon ukształtowali sposób korzystania z Internetu.
Doświadczenia zdobyte podczas zakupów w Amazon
- Celem witryny e-commerce powinno być wyszukiwanie produktów i kupowanie online.
- Gdy tylko jest to możliwe, treść powinna być unikalna dla każdego użytkownika.
- Twórz zachęty sprzedażowe, przypominając o przypomnieniach "Dlaczego warto robić zakupy u nas".
- Daj produktowi jak najwięcej ekspozycji.
- Nie pozwól, aby użytkownik czuł się tak, jak niektóre produkty / usługi są na nie wymuszane.
- Spraw, aby ważne sekcje były łatwo dostępne w odpowiednim czasie.
- Spraw, aby klient czuł się komfortowo i zawsze był pod kontrolą.
Zakupy w Amazon nie są doskonałe. Ma wady, które są przedmiotem innego artykułu. Ale dobro znacznie przewyższa złe.
Oczywiście ograniczenia techniczne i budżetowe pozwolą utrzymać niektóre z wymienionych tutaj usprawnień poza zasięgiem niektórych programistów e-commerce. Ale stosując się do zasad tych najlepszych praktyk, będziesz w stanie wdrożyć różne ulepszenia użyteczności, które mieszczą się w budżecie i specyfikacjach twojego projektu.
Zastosowanie tych zasad zapewni, że twój sklep internetowy zapewni satysfakcjonujące doświadczenie dla kupującego i dobrą podstawę do sprzedającego.
Dalsze zasoby dotyczące użyteczności e-commerce
- Zaawansowany handel elektroniczny
- Biblioteka wzorów interakcji: witryny e-commerce
- Dziesięć sposobów na poprawę użyteczności Twojej witryny e-commerce
- Czy słaba użyteczność Kill E-Commerce?
Ten post został napisany wyłącznie dla Webdesigner Depot przez Louisa Lazarisa, niezależnego pisarza i programistę. Louis ucieka Imponujące sieci , gdzie publikuje artykuły i samouczki dotyczące projektowania stron internetowych.
Czy znalazłeś inne korzyści związane z użytecznością i najlepsze praktyki e-commerce w zakresie zakupów w Amazon? Podziel się swoimi komentarzami poniżej.