Projektowanie złożonych produktów
Znasz to niepokojące uczucie, gdy jesteś w połowie projektu i prezentujesz koncepcje projektowe? Brak poważnych opinii, uśmiechy przy stole, głowy kiwają tak. Biegnij w domu, prawda? Nie, to uczucie przeraża mnie, ponieważ wiesz, że kryje się pod nim złożoność i wynurza się , zanim skończysz rozwiązywać problem. Jeśli go nie pokonasz, może zmiażdżyć twoją wydajność, a nawet zabić produkt, zanim ujrzy światło dzienne.
Złożoność w projektowaniu produktu ma tendencję do wychylania się na dwa sposoby: 1) złożoność zarządzania ludźmi i opiniami; 2) złożoność projektowania samego produktu . Nie zawsze intuicyjne jest utrzymywanie głowy nad wodą w morzu funkcji, użytkowników i interesariuszy. Z pewnością padłem na twarz w przeszłości, więc chciałbym podzielić się spostrzeżeniami, które zebrałem na temat wielkich projektów.
Zmień rozmowę
Zacznę od tego, ponieważ jest to zbyt obszerny temat do zarządzania każdym projektem. Jako projektanci zbyt często dziedziczymy projekty lub wymagania i akceptujemy je tak, jak jest. Staramy się wykonać dobrą robotę z niewielkimi informacjami, które mamy następnie sfrustrowani, kiedy naciskamy, aby zmienić projekt, aby rozwiązać zmieniające się ograniczenia.
Częścią tego, dlaczego projektowanie produktów jest trudne, jest to, że reprezentują środowiska o wysokich stawkach i istnieje wiele opinii w mieszance. Niestety, głos projektanta nie zawsze jest częścią tego miksu. Naturalne jest obwinianie biznesu, ale winien być winien samemu.
Naszym obowiązkiem jako projektanta jest zmiana rozmowy
Naszym obowiązkiem jako projektanta jest zmiana rozmowy. Musimy uświadomić naszym klientom, szefom i zespołom, jak odnieść sukces w procesie projektowania. To jest trudne: czasami mam wrażenie, że nasze kazanie projektowe spada na głuche uszy. Nie ma srebrnej kuli, ale oto kilka technik, które pomagają.
Pokaż im, dokąd zmierzają, zanim je tam zabierzecie
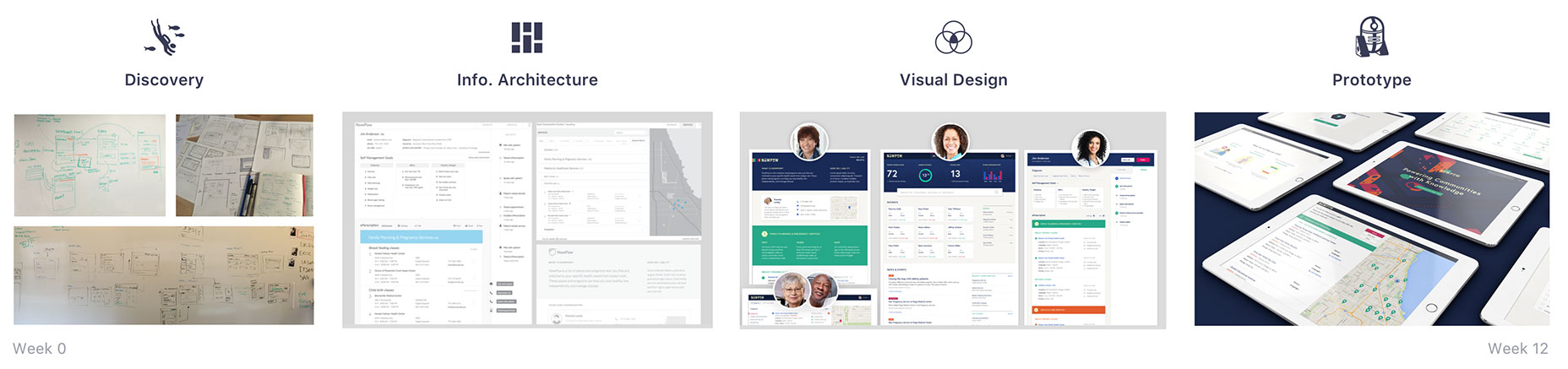
Na początku projektu przedstawiam zainteresowanym stronom spojrzenie na nasz proces projektowania. Wszystkich przechodzę przez każdy ważny etap i pokazuję przykładowe rezultaty tego, czego się spodziewać. Następnie, w różnych momentach projektu, przypominam wszystkim, gdzie jesteśmy i dokąd zmierzamy.

Przykładowa oś czasu procesu i dostawy
Oprócz wyjaśnienia procesu, myślę, że ważne jest, aby wyjaśnić, jakiego rodzaju informacje zwrotne oczekuję i kiedy tego oczekuję. Czasami nawet wyjaśniam, jak i dlaczego opinie są niezbędne. W ten sposób jest oczywiste, że obie strony mają obowiązek udanego projektu.
Porozmawiaj z szefem
Kiedy rozpoczynamy nowy projekt, proszę o spotkanie z "szefem". Zwykle jest to dyrektor generalny lub najstarsza osoba, do której mogę uzyskać dostęp. Lubię słuchać wizji i oczekiwanych wyników prosto ze źródła.
Biorę obfite notatki i próbuję uchwycić sentyment i "głos" tego, co się mówi. Potem ponownie używam tego samego języka później, gdy opowiadam się za decyzjami projektowymi. To mi dobrze służyło, bo nikt nie chce dyskutować z szefem?
Kiedy rzeczy stają się zagmatwane i często się zdarzają, staram się ponownie dostosować do tego, co usłyszałem na tym oryginalnym spotkaniu. Jako projektanci naszym zadaniem jest przełożenie wizji firmy na eleganckie rozwiązania. Nie ma nic lepszego niż głos przywódcy, który pomoże ci przypomnieć o szerszym obrazie.
Empatyzuj!
W ramach fazy odkrywania zazwyczaj gromadzimy dyrektorów i kluczowych interesariuszy w pokoju, aby poinformować nas o swoich klientach. Chodzi o to, aby zainteresowane strony wypuściły swoich strażników, cofnęły się o krok i zaczęły myśleć o produkcie z empatycznej perspektywy .
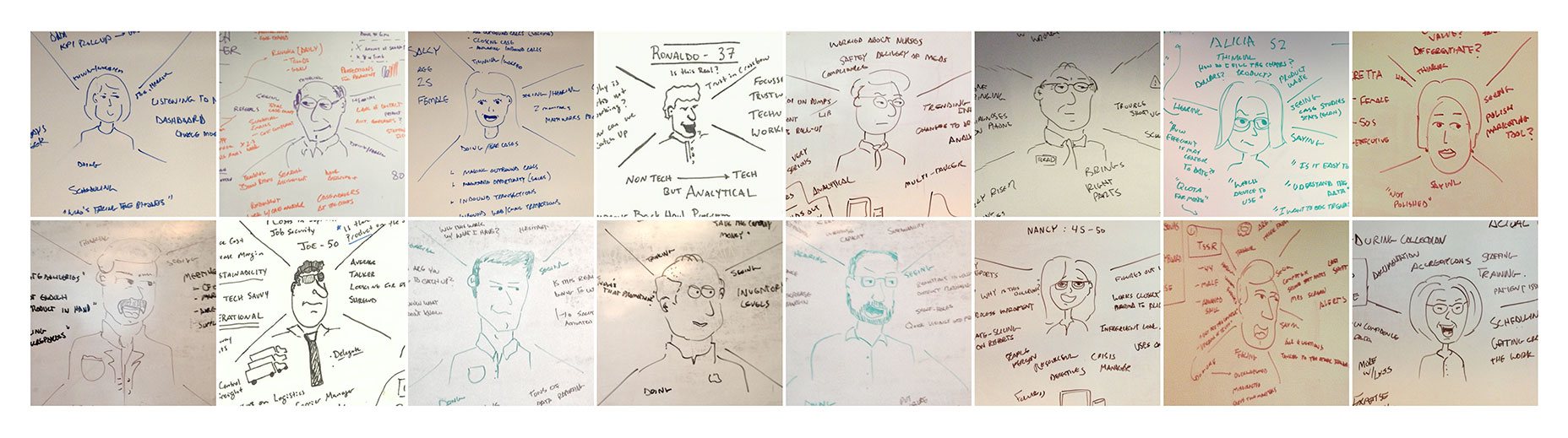
Używamy taktyki zwanej an mapa empatii ułatwić dyskusję. Założenie jest proste, poproś swoich interesariuszy o to, co ich klienci myślą, robią, mówią, słyszą i czują, a następnie zamapuj to na osobę. Zwykle robimy to dla 2-3 kluczowych osób, których zakres obejmuje określony czas lub interakcję w produkcie.

Mnożenie map empatii z parków biurowych w całym kraju
Po zastosowaniu tej techniki w kilku projektach zauważyliśmy spójną (i zaskakującą) informację zwrotną: "Po raz pierwszy rozmawialiśmy o naszych klientach z wszystkimi dyrektorami w pokoju. To było bardzo wnikliwe. "Więc zaczęliśmy używać tej techniki przez cały czas, jak widać na powyższym obrazku.
Może wydawać się hokey, ale jest to potężny sposób na powiązanie zadań i wglądów z rzeczywistymi użytkownikami w systemie. W wielu przypadkach interesariusze, z którymi pracowałem, wcześniej nie brali udziału w rygorystycznym procesie projektowania, więc rozpoczęcie tutaj było odpowiednie i pomogło ustanowić organ projektowy w sposób łagodny.
Zrozumieć częstotliwość
Jeśli pracujesz nad przeglądem istniejącego produktu, często zdarza się, że skatalogowałeś szaloną liczbę funkcji, które muszą być obecne w przeprojektowaniu. Jednym z często spotykanych wątków w dużych programach jest to, że są one uniwersalne i pasują do wszystkich rozwiązań. Innymi słowy, są to monolityczne produkty, które robią wszystko dla każdego. Jeśli istnieje jeden hashtag dla tych produktów, będzie to #complex. Realizacja takiego projektu może być zniechęcająca, a aby odnieść sukces, należy rozumieć częstotliwość korzystania .
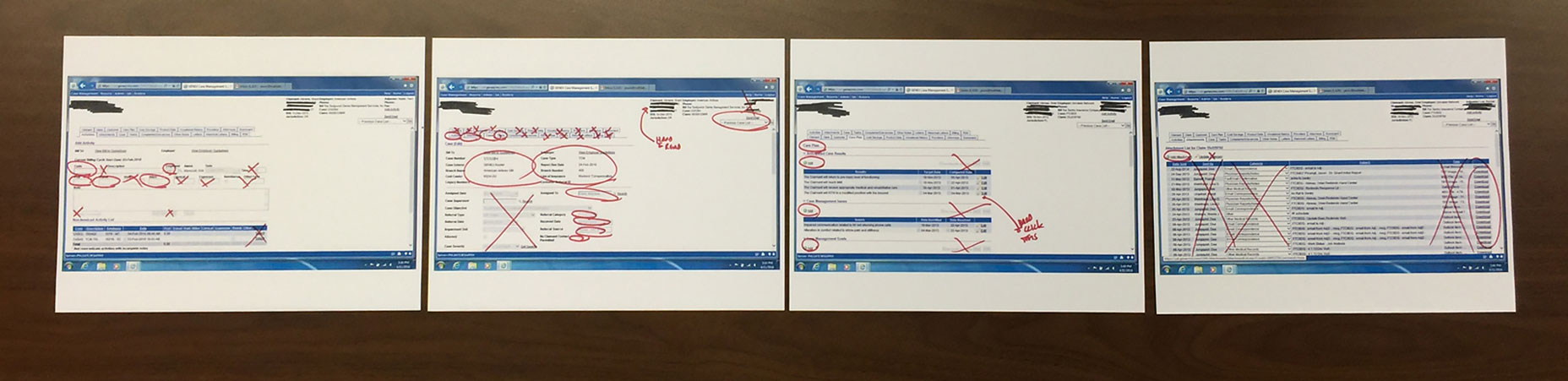
Zrozumienie, jak często funkcja, ekran, karta lub nawet okienko wprowadzania danych jest używane, daje poczucie priorytetu . Uważam za niezwykle pomocne dla klientów, aby przeczesać istniejące ekrany i elementy kołowe, z których korzystają codziennie, i przekreślać wszystko, czego nigdy nie używają lub rzadko. Czasami opisujemy to jako aktywność 80/20 (zakreśl to, czego używasz w 80% przypadków i przekreśl wszystko).

Poproś klientów, aby krążyli po często używanym i przekreślali rzadko dotykane przedmioty
Powyższy rysunek jest artefaktem z projektu, w którym musieliśmy wyodrębnić kluczowe elementy dla jednej konkretnej osoby. Celem jest zrozumienie, co ludzie faktycznie używają, a następnie nadanie priorytetu tym funkcjom w przeprojektowanym przepływie pracy.
Znajdź początek i koniec
W większości przypadków produkt jest środkiem do celu. Potrzeba produktu zwykle pochodzi z innego miejsca, a wynik idzie gdzie indziej.
Łatwo jest zająć się procesem tworzenia doskonałych pikseli i przeoczyć początek i koniec. Jest mało prawdopodobne, że użytkownicy patrzą na twój produkt na wyraźnym ekranie siatkówki, w idealnie dopasowanym oknie bez żadnych innych zakłóceń. Powinieneś zadać pytania: "Skąd pochodzą te informacje?" I "Gdzie są następne?".
Odpowiedzi na te pytania mają kluczowe znaczenie dla zrozumienia kontekstu Twojej aplikacji. Złożoność ekosystemu, w którym żyje twój produkt, może mieć duży wpływ na Twoje projekty. Możesz dowiedzieć się, że Twój produkt działa na komputerze z 30 otwartymi oknami. Lub, że jest używany przede wszystkim na tablecie lub w zupełnie niezamierzony sposób.

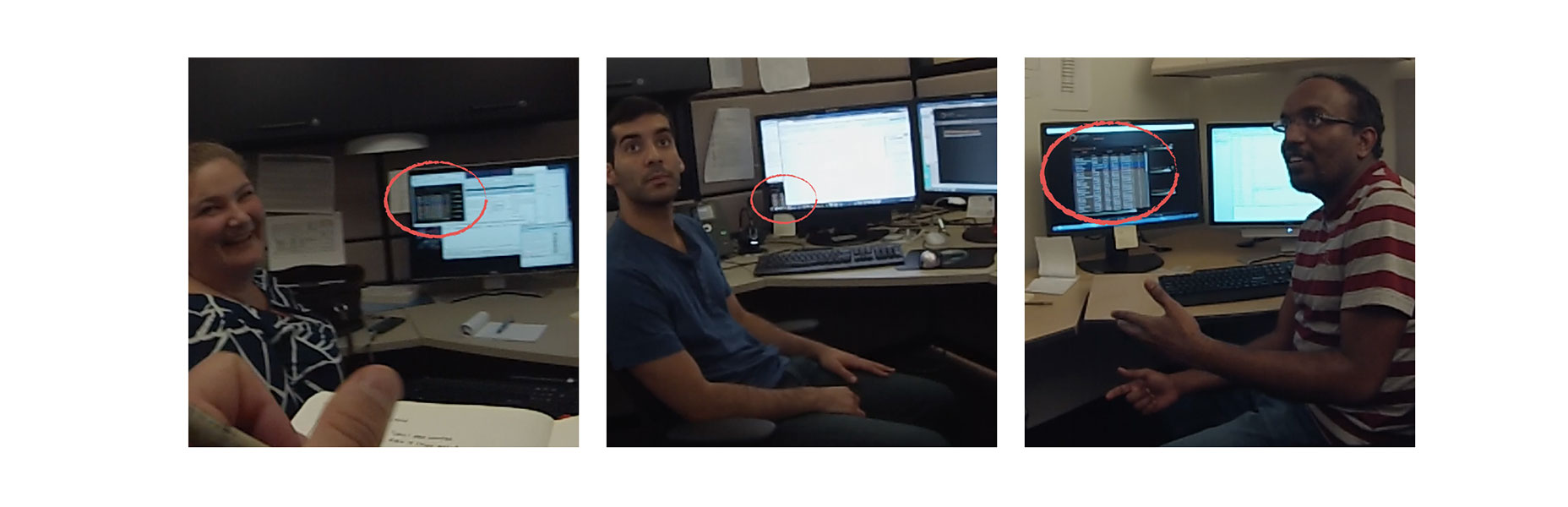
Wywiady ujawniły, że ludzie używają produktu w bardzo różny sposób
Powyższy rysunek podkreśla tę koncepcję w działaniu. Podczas wywiadu na miejscu porównaliśmy, w jaki sposób ludzie faktycznie używają produktu z informacjami od interesariuszy. Ku naszemu zaskoczeniu każdy z uczestników użył produktu w zupełnie inny sposób.
Zrozumienie, w jaki sposób uwaga i uwaga użytkownika zostały podzielone między inne produkty i zadania, całkowicie zmieniło naszą strategię redesignu.
Priorytetem jest wykrywalność i umiejętność uczenia się
Po pobraniu nowej aplikacji na telefon ma ona bardzo krótkie okienko, na którym możesz wejść na pokład i zapewnić wartość lub jest martwa. To duży powód, aby promować wykrywalność , ponieważ jako konsument masz wybór, czy użyć tego produktu, czy 100 podobnych produktów.
To piętno odkrywczości ma tendencję do przenoszenia się również do oprogramowania klasy biznesowej. Słyszeliśmy opinie klientów, którzy twierdzą, że niepokoją się, że użytkownicy nie znajdą konkretnej funkcji, więc powinniśmy ją bardziej podkreślić lub nadać jej większy nacisk. Jeśli zdarza się to wystarczająco często, zgadłeś, rzeczy stają się kłopotliwe i skomplikowane.
W tym miejscu często wysuwamy argument za umiejętnością uczenia się. Nie każda funkcja musi Cię podmuchać w twarz, żeby była użyteczna, można się nauczyć interakcji. Dobre interakcje trzeba nauczyć się tylko raz.
Jest to natura bestii, skomplikowane systemy wymagają priorytetyzacji funkcji kosztem widoczności dla innych. Naszym zadaniem jest odkryć podstawowe przypadki użycia i uczynić je tak intuicyjnymi, jak to tylko możliwe. Użytkownicy nie powinni nigdy "odkrywać" często używanych przedmiotów, ani nie powinni być zobowiązani do zapamiętywania dokumentacji dotyczącej korzystania z produktu.
Czystość i przejrzystość
Jednym z naprawdę dużych wyzwań w każdym produkcie klasy biznesowej jest zarządzanie gęstością informacji. Zbyt wiele informacji na stronie powoduje, że użytkownicy mają mentalną prostą kurtkę, zbyt mało i zaczyna ona utrudniać osiągnięcie znaczących wglądów. Jak więc osiągnąć właściwą równowagę?
Czystość
Czasami masz dużo informacji, aby wpaść na małą przestrzeń, ale nie jest ważne, aby mieć wszystko pod ręką. W tym przypadku często sugerujemy progresywną strategię ujawniania interfejsu użytkownika. Progresywne ujawnianie opiera się na zasadzie, że zainteresowanie użytkownika zapewnia wierność informacji .

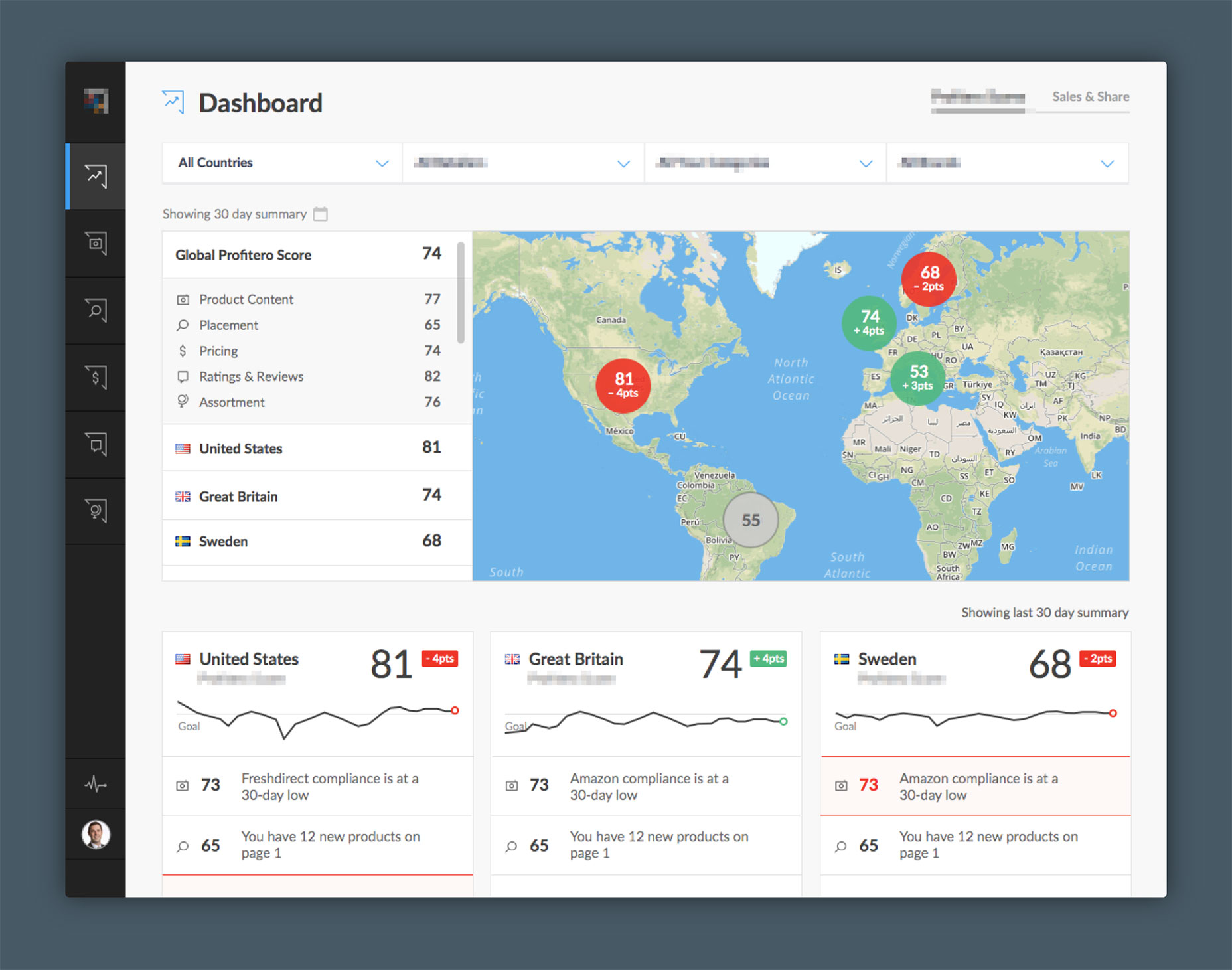
Progressive reveal - pokazujący większą głębokość informacji w oparciu o zainteresowanie
Powyższy rysunek pokazuje ten pomysł w działaniu. Informacje w interfejsie są zbudowane tak, że widoczne są tylko podstawowe elementy. Następnie wprowadzana jest większa wierność, gdy użytkownik tego chce i nie wcześniej. Wyzwaniem jest oczywiście szybkość do wglądu, ale zyskujesz na czystszym, mniej zagraconym interfejsie użytkownika.
Przejrzystość
Z drugiej strony, niektóre produkty wymagają wysokiego poziomu widoczności danych dla zadanie do wykonania . Finansowanie, opieka zdrowotna i handel elektroniczny to branże, w których wiadomo, że mają złożone produkty.
Gdy gęstość danych jest ważna, staraj się być skrupulatna i przejrzysta . Sposób, w jaki przejrzyste interfejsy użytkownika są jasne, jest niezwykle spójny i wyraźny w języku wizualnym.

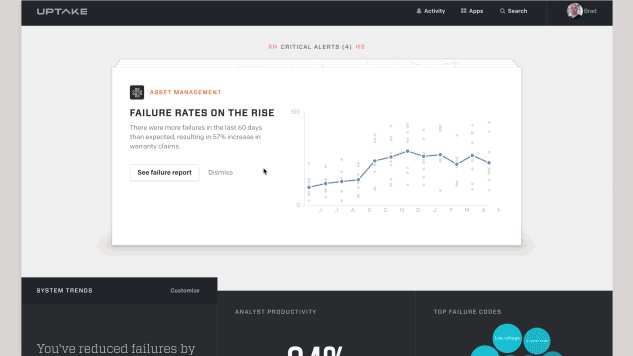
Systematyczne stosowanie kolorów, typografii i etykietowania pomaga w utrzymaniu jasności i zwięzłości tego interfejsu
Wybranie tej spójności oznacza ekstremalne ograniczenie z następującymi czynnikami:
- zmiany typu;
- style przycisków;
- proste systemy nawigacyjne.
I systematycznie:
- wybory kolorów;
- etykietowanie;
- nawet mikrokopii .
Wszystko to składa się na eleganckie rozwiązanie. Ten temat z pewnością gwarantuje większy, bardziej przemyślany zapis, więc na tym poprzestanę.
Animuj interakcje z sygnaturami
W przeszłości spędzaliśmy niezliczone godziny na tworzeniu szkieletów i żmudnym łączeniu ich z absurdalną ilością linii, pól i strzał. Co gorsza, rezultaty te są trudne do zrozumienia przez klientów i prowadzą do złych założeń i zawiłych dyskusji.
Raz po raz widzimy twarze oświetlone, gdy przedstawiamy jakiekolwiek koncepcje ruchu. Zaczęliśmy więc tworzyć podstawowe zabiegi ruchowe, aby zademonstrować podpis (czytaj: trudno się komunikować), interakcje.

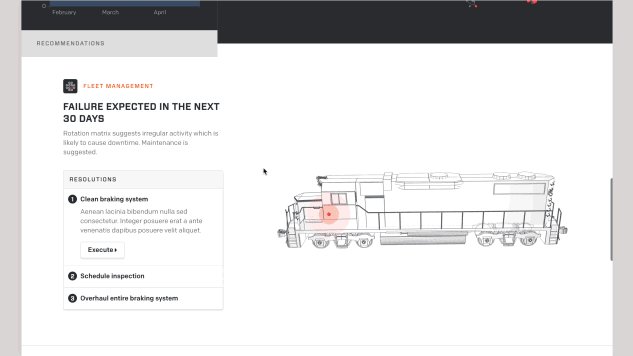
Wczesna koncepcja nawigacji, która byłaby trudna do komunikowania się w statycznych kompozycjach
Nawet z podstawowymi makietami w skali szarości te animacje eliminują niejednoznaczność z rozmowy. Nie zastępuje pełnych szkieletów, ale jest świetnym narzędziem do pokonywania złożoności szybkiego uzyskiwania ludzi na tej samej stronie.
Daj im to, o co prosili, i coś, czego nie zrobili
Najbardziej znane powiedzenie innowacyjne Henry'ego Forda najlepiej oddaje charakter: "Gdybym zapytał ludzi, czego chcą, powiedzieliby, że szybsze konie".
Klienci zazwyczaj pytają o "szybsze konie" i prawdopodobnie mają pojęcie, jak powinien wyglądać i jak działa. Wierzcie lub nie, często prowadzi to do niepotrzebnej złożoności. Wszyscy byliśmy tam i, podobnie jak większość projektantów, poproszono nas o zrobienie wielu rzeczy, które nie są zbytnio podekscytowane. Niemniej jednak ważne jest, aby zrobić to, o co Cię poprosiliśmy, ale ważne jest również, aby zrobić to, co dobre.
ważne jest, aby zrobić to, o co cię poprosiliśmy, ale ważne jest również, aby zrobić to, co dobre
Może to być trochę tabu do przedstawiania alternatywnych koncepcji, zwłaszcza gdy są niechciane. Kiedy mamy pomysły, jak poprawić lub uprościć, staramy się stworzyć polaryzujący pogląd i zachęcić interesariuszy do myślenia o problemie w nowy sposób.

Przywołanie nieoczekiwanych pomysłów do stołu może wywołać świeże myślenie
Celem jest budowanie zaufania ze swoim klientem poprzez przemyślane egzekucje poparte rozumem i danymi. Nasi klienci szanują i ogólnie akceptują fakt, że rzucamy wyzwanie założeniom i wprowadzamy przemyślane pomysły do stołu.
Końcowe przemyślenia
Zmiany w urządzeniach, aplikacjach i dostępie do danych spowodowały ewolucję projektu w dość ekscytujący sposób. Niecałe dwa lata temu myśl o projektowaniu jednocześnie laptopa, telefonu i zegarka była rzadkością, teraz jest to stawka na stole. Krajobraz interakcji stale rośnie, a wraz z nim jeszcze większa potrzeba zarządzania złożonością.
To zabawna podróż, która pomaga wielu klientom tworzyć wspaniałe produkty na przestrzeni lat. Jeśli podążacie podobną ścieżką, mam nadzieję, że te przemyślenia dostarczą wskazówek na temat waszego kolejnego dużego projektu projektowego.
[- Ten artykuł pierwotnie pojawił się na Medium , opublikowano ponownie za zgodą autora. -]