Jak pokonać "Paradoks of Choice" w projekcie interfejsu użytkownika
"Mniej znaczy więcej" to jedna z najważniejszych minimalistycznych zasad projektowania, których każdy projektant uczy się: dużo o tym czytasz, wiesz, że to naprawdę ważne, ale mimo wszystko możesz to wszystko zepsuć. Ważną rzeczą jest przyjść, uczyć się z niego i ewoluować. I tak zrobiliśmy.
Wraz z wydaniem Todoist Next w styczniu tego roku, wprowadziliśmy nowy projekt wraz z nowymi funkcjami. Od samego początku skupialiśmy się na modernizacji aplikacji i poprawie komfortu użytkowników. Odkładanie zadań było jedną z rzeczy, które szczególnie chcieliśmy poprawić. Ale nie było to tak łatwe, jak się spodziewaliśmy ...
Wyjść ze starym
Poprzednia wersja naszej aplikacji miała tylko dwie opcje, jeśli chodzi o zmianę harmonogramu zadań. Albo wybrałeś "Zrób to dzisiaj", albo "Odłóż" (może to być albo jutro, albo następne wystąpienie dla powtarzających się zadań). Kiedykolwiek potrzebowałeś trochę więcej kontroli, musisz użyć pełnego kalendarza lub wpisać nową datę. W Internecie i na komputerach bardzo łatwo jest wpisać nową datę i godzinę, ponieważ masz fizyczną klawiaturę i mysz. Ale na urządzeniach mobilnych doświadczenie było nieco zepsute. Możesz wpisać nową datę, ale nie jest to wygodne, szczególnie gdy używasz trybu "jedna gałka oczna i jeden kciuk".
Z nowym
Ponieważ stary system był tak ograniczony, chcieliśmy dać naszym użytkownikom więcej opcji i uczynić go bardziej wizualnym, aby był bardziej elastyczny i łatwiejszy w użyciu na urządzeniach mobilnych, ale także świetnie na innych platformach. W tym konkretnym momencie wybór był większy.
Ponieważ chcieliśmy stworzyć doskonałe środowisko mobilne, zastosowaliśmy podejście "mobilne pierwsze" w rozwoju: jeśli działa na urządzeniach mobilnych, łatwiej jest go uruchomić na komputerze, na którym jest więcej miejsca na ekranie i bardziej precyzyjnych metod wprowadzania.
Mając to wszystko na uwadze, zaczęliśmy odkrywać, jak to może działać, a który kierunek najbardziej pomoże naszym użytkownikom. Zbadaliśmy inne rozwiązania, które próbowały rozwiązać podobne problemy, ale uważaliśmy, że większość z nich jest ograniczona i że możemy poprawić je, chociaż niektóre z nich są naprawdę dobrymi rozwiązaniami.
"Inteligentny" harmonogram był naszym wielkim pomysłem. Inteligentny system, który zajmie się twoimi zadaniami i zaproponuje magicznie najlepsze daty. Na przykład, gdy przeorganizujesz zadanie na następny tydzień, system sprawdzi bieżące zadania i wybierze dzień w następnym tygodniu bez żadnych zadań. I byłoby wspaniale! Dla użytkownika byłoby to nie myślenia, z naprawdę fajny interfejs zasilany przez silny algorytm, aby pobrać najlepsze daty. Dla zespołu byłoby to wspaniałe osiągnięcie, łączące niesamowity interfejs z solidnym kodowaniem w solidny produkt.
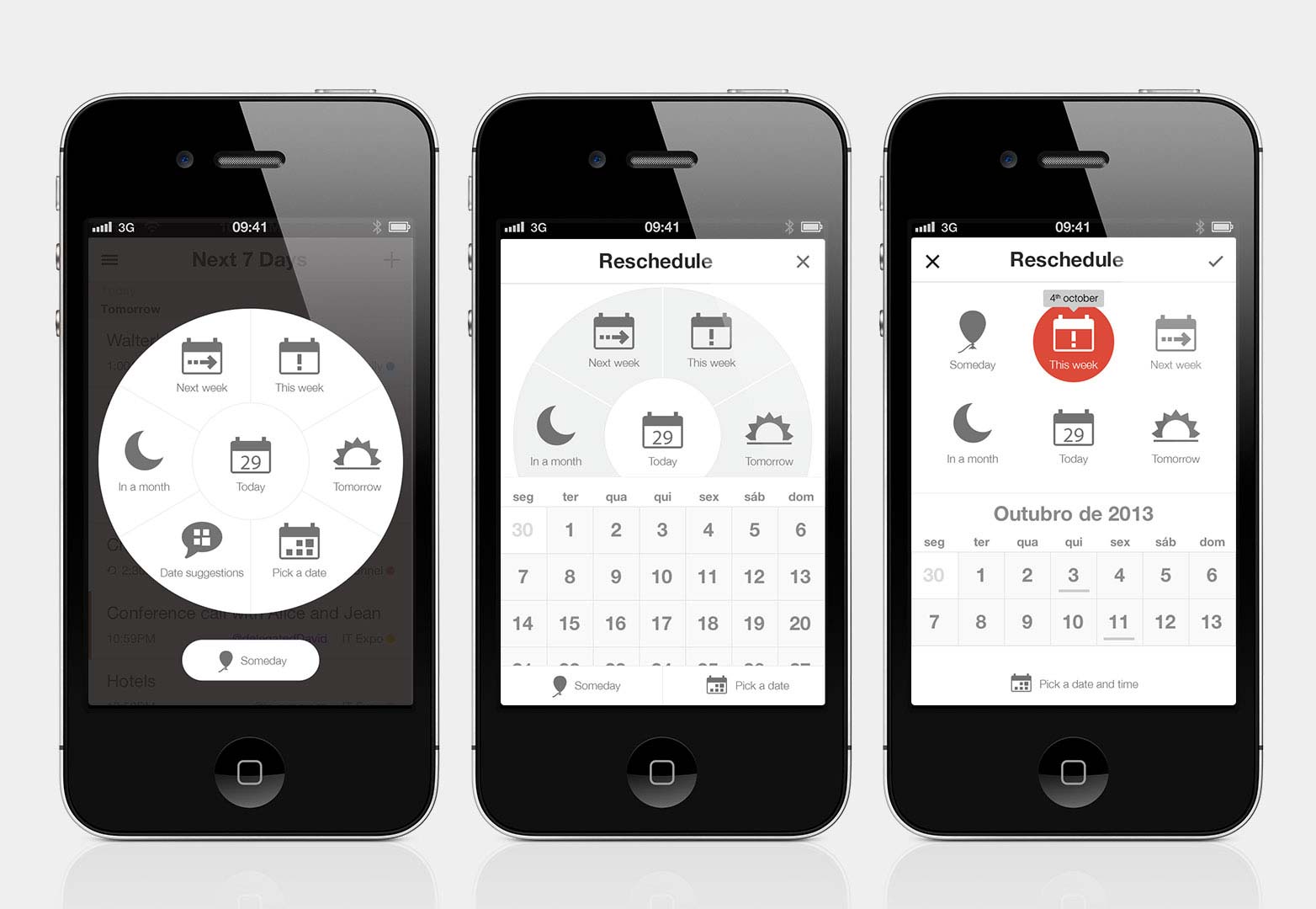
Wczesne etapy rozwoju: od okrągłych menu do naprawdę złożonych zestawów opcji z sugestiami dat zaznaczonymi w kalendarzu i dodatkowymi informacjami zwrotnymi na dotknięciu.
Wszystko zaczęło się układać wraz z początkowymi wydarzeniami, a pierwsze makiety wyglądały obiecująco. Zaczęliśmy nawet wymyślać nowe pomysły na to, jak sprawić, by był jeszcze potężniejszy. Dodaliśmy początkową grupę opcji (dziś, jutro, w przyszłym tygodniu, pewnego dnia), klasyczną opcję widoku kalendarza i "sugestie dat", które wprowadzą całą magię na ekran. Próbowaliśmy różnych układów, nawet okrągłych menu i szybko iterowaliśmy w zakresie opcji (od 6 do 9 opcji na ekranie naraz).
Wkrótce zaczęliśmy zastanawiać się, jak ograniczyć etapy interakcji, jak zwiększyć możliwości wyboru i zmniejszyć liczbę kliknięć. Jedna z opcji wyświetlałaby klasyczny kalendarz, ale wydawało się niepotrzebnym dodatkowym dotknięciem, ponieważ mogliśmy dopasować wszystko do tego samego ekranu. I tak przetestowaliśmy. I przetestowany.
Chwileczkę
Jednym z pierwszych problemów, które wykryliśmy z "magią", był brak informacji zwrotnych na temat dat. Jeśli użytkownik wybrał w przyszłym tygodniu, system dodał datę, ale użytkownik nie miał nic do powiedzenia. Nawet jeśli był to darmowy dzień, mógłbyś chcieć zaplanować zadanie na inny dzień. Potrzebowaliśmy dodatkowego kroku, aby pokazać datę, którą użytkownik może następnie potwierdzić.
Kolejny problem stał się oczywisty: nie mieliśmy wystarczających informacji o użytkownikach, aby naprawdę przedstawić najlepsze możliwe sugestie. Aby to zrobić, prawdopodobnie wymagałoby to dużego wkładu od użytkownika lub, naprawdę, szpiegowania wszystkiego, co robią. Co więcej, kodowanie takiego systemu stawało się naprawdę skomplikowane.
Poza tym interfejs był naprawdę zagracony z wieloma opcjami, a dla kilku prostych wyborów wymagane było zbyt wiele stuknięć. W tym momencie osiągnęliśmy "paradoks wyboru" - termin ukuty przez Barry Schwartz - Mieliśmy tak wiele opcji, że wybór jednego z nich był sam w sobie trudnym zadaniem.
Pierwsze rozwiązanie, od którego zaczęliśmy, było rozwiązaniem algorytmicznym, które przeprowadzałoby obliczenia dla ciebie. Pomysł jest sprytny na papierze, ale koszmar do wdrożenia, ponieważ nie mamy wystarczających informacji, aby był naprawdę sprytny. - Założyciel Todoist, Amir Salihefendic.
Przy pomocy cennej pomocy Khoi Vinh (niesamowity projektant i guru UX), zaczęliśmy zdawać sobie sprawę, że nie osiągnęliśmy naszego celu, jakim jest uproszczenie, ale sprawiliśmy, że aplikacja jest bardziej skomplikowana.
W końcu pokonamy Paradoks wyboru
Podczas tworzenia aplikacji przez większość czasu Twoja wyobraźnia jest limitem. Oznacza to, że łatwo można przejść za burtę. My sami wpadliśmy w tę pułapkę. Stamtąd musieliśmy zrobić krok do tyłu i przemyśleć cały system.
Zdecydowanie opowiadamy się za prostotą interfejsów użytkownika, więc nasz nowy harmonogram wizualny nie może być skomplikowany. Tutaj zaczęliśmy od użycia jednego z nich Sheena Iyengar zasady z "Sztuki wyboru": cięcie. Zestaw opcji został ograniczony, a sugestie dotyczące dat zostały całkowicie usunięte.
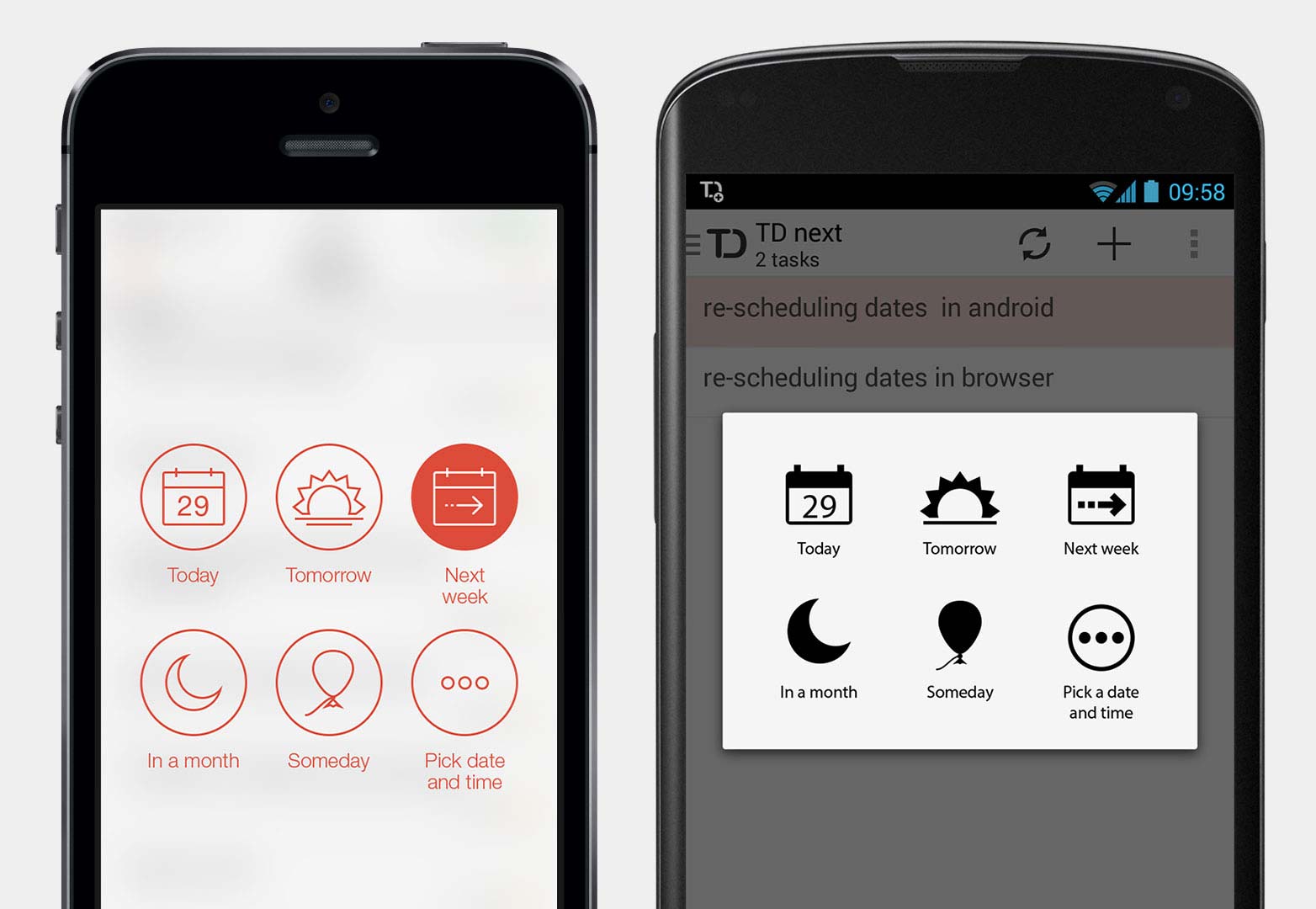
Chociaż wersje Androida i iOS działają w ten sam sposób, interfejs użytkownika został dostosowany, by lepiej pasował do każdej platformy. Mimo że jest to ostateczny układ, zestaw opcji będzie nadal dostosowywany przed wydaniem.
Układ został również uproszczony. Ostatecznym rozwiązaniem jest siatka opcji o wymiarach 3 × 2, z dostępem do pełnego kalendarza jako jedną z opcji, więc łatwo można się dowiedzieć, czego się spodziewać w dowolnym momencie. Niektóre z innych rozwiązań mogły być dobrym wyborem, ale po testowaniu okazało się, że są trudniejsze w użyciu i wymagają bardziej stromej krzywej uczenia się. Czasami lepiej jest zachować prostotę.
Włożono dużo wysiłku w rozwój systemu i ostatecznie zdecydowaliśmy się na łatwą do zrozumienia grupę wyborów. Wszystko po to, aby zaoferować użytkownikom doskonałe wrażenia, które pomagają użytkownikowi podejmować decyzje dotyczące terminów i ostatecznie załatwiać sprawy.