Zalicz lub porażka: Strony główne 30 najlepszych firm technologicznych
Chociaż istnieje wiele postów, które oceniają różne blogi projektowe, nie widziałem wielu, które koncentrują się na firmowych stronach internetowych.
Dlatego pomyślałem, że fajnie byłoby przyjrzeć się stronom domowym 30 najlepszych firm technologicznych (kolejność tej listy została określona przez InfoTech 100 od Business Week) i przypisać im ocenę PASS lub FAIL w oparciu o jakość ich projektu strony głównej.
Kliknij zrzuty ekranu, aby sprawdzić każdą stronę.
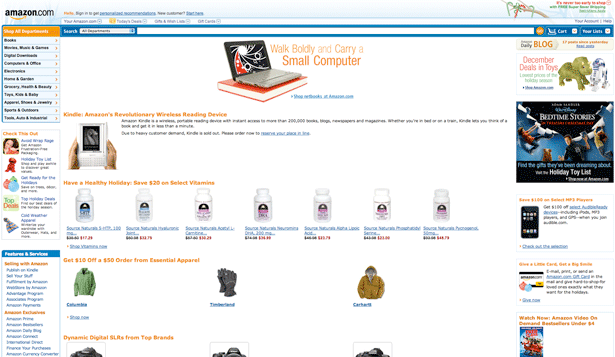
1. Amazon.com: PASS
Chociaż może to być trochę zagracone dla mojego gustu, krótkowzroczne byłoby stwierdzenie, że strona główna Amazon.com jest FAILEM. Amazon stworzył firmę, która wylądowała na szczycie InfoTech 100, a fakt, że sto procent ich sprzedaży odbywa się online pokazuje, że rozumieją, jak korzystać z ich strony internetowej w celu przyciągnięcia i utrzymania klientów.
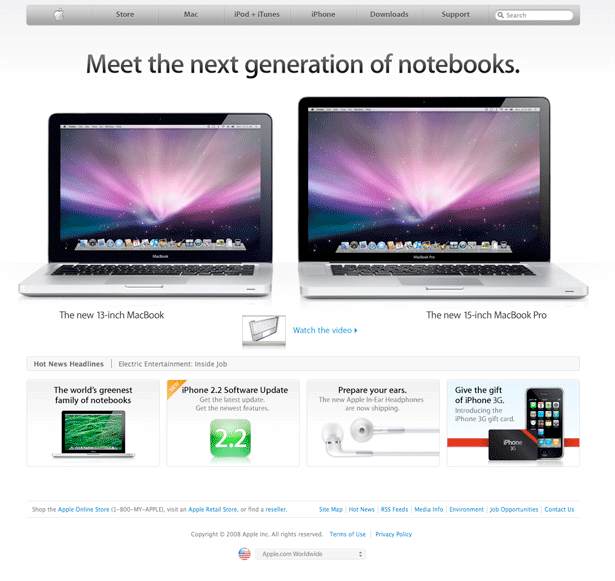
2. Apple: PASS
Jako użytkownik Apple mogę być nieco stronniczy, ale szczerze mówiąc nie sądzę, aby ktokolwiek mógł spojrzeć na stronę główną Apple i stwierdzić, że nie spełnia on wymagań projektowych. Strona główna jest uporządkowana, zapewnia łatwą nawigację i oferuje wiele produktów Apple.
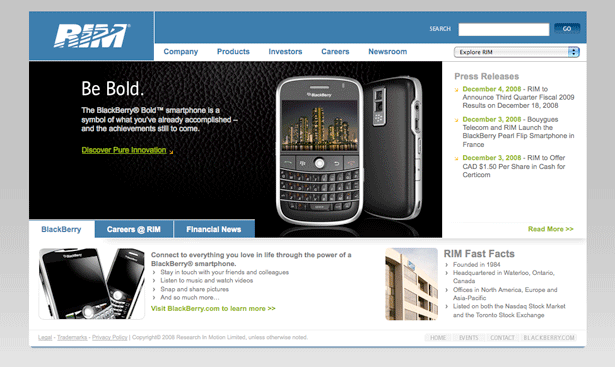
3. Research in Motion (RIM): PASS
Bądźmy szczerzy; strona domowa RIM nie zdobędzie żadnych nagród za innowacyjność. Chociaż może to być prawda, strona główna wykonuje zadanie. Zawiera nie tylko odnośniki do wszystkich istotnych tematów, ale także pokazuje ich najnowszy produkt. Gdybym był nauczycielem w szkole, strona domowa RIM prawdopodobnie dostałaby B- (podczas gdy strona główna Apple byłaby na szczycie klasy z A +).
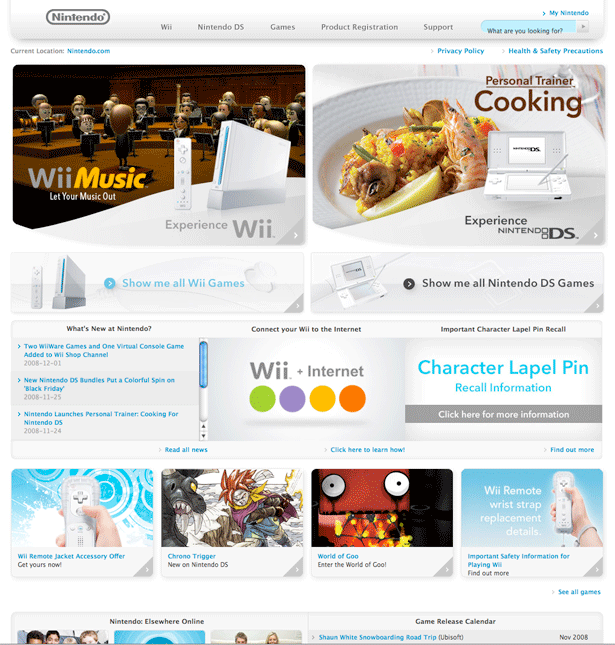
4. Nintendo: FAIL
Okay, już wiem, że to będzie kontrowersyjne, ale muszę dać stronie domowej Nintendo awarię. Chociaż podobają mi się schematy kolorów tej strony głównej, jest po prostu zbyt wiele elementów w układzie. Ponieważ wygląda na to, że próbują replikować stronę główną Apple, Nintendo musi spojrzeć jeszcze raz i zdać sobie sprawę, że mogą one przynieść korzyści, wycinając około 75% elementów strony głównej pod paskiem nawigacji.
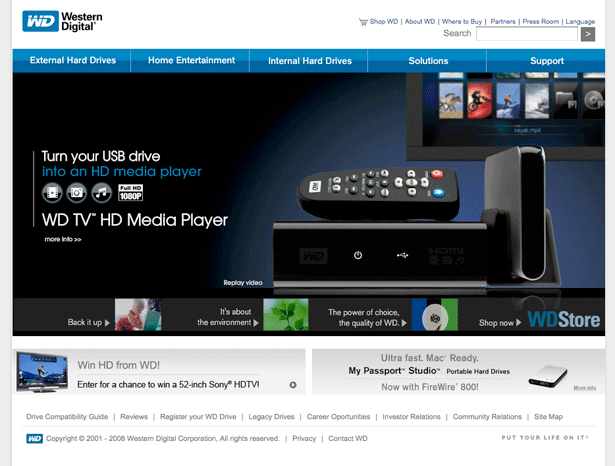
5. Western Digital: PASS
Ta strona główna należy do tej samej kategorii, co strona główna RIM. To zdecydowanie nie przesuwa żadnych kopert, ale jednocześnie nie ma w tym nic złego. To jest strona firmowa, o której mówimy, a nie tylko menu ułatwia poruszanie się po stronie, ale podoba mi się fakt, że używają głównego obszaru swojej strony głównej do promowania jednego produktu (zamiast robić błąd Nintendo i próbować wepchnąć jak najwięcej produktów na jedną stronę, jak to możliwe).
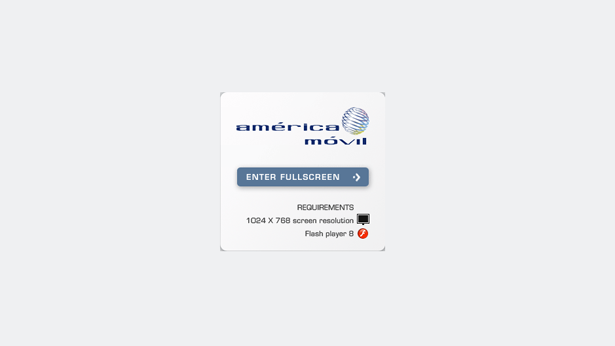
6. America Movil: FAIL
Chociaż nie jest to z technicznego punktu widzenia ich strona domowa (jest to pierwsza strona ich strony internetowej, ale trzeba kliknąć "Wejdź do trybu pełnoekranowego", aby odwiedzić rzeczywistą stronę główną), nie doceniam strony internetowej, która zmusza mnie do przejścia w tryb pełnoekranowy. O ile nie oglądam filmu, nie chcę, aby okno było w trybie pełnoekranowym. Nie tylko przeszkadza mi to w przeglądaniu stron, ale także spowoduje problemy u osób, które nie mają rozdzielczości 1024 × 768.
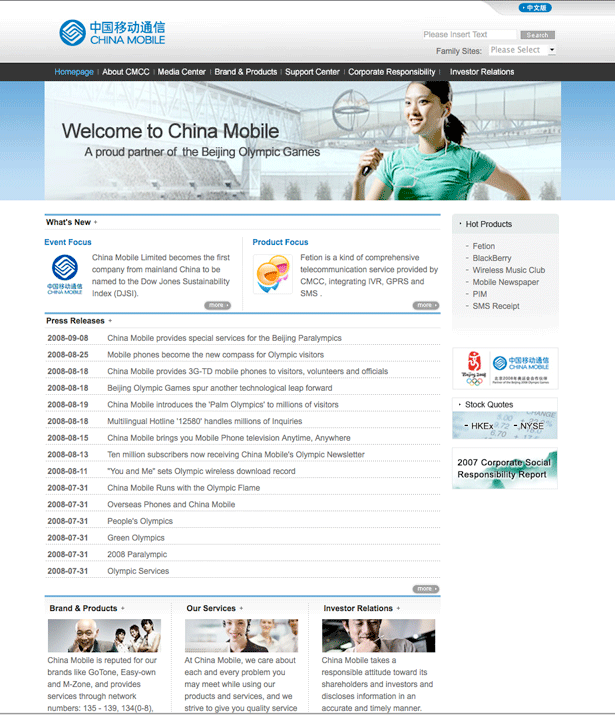
7. China Mobile: PASS
Przede wszystkim, kudos do China Mobile za posiadanie swojej strony w wielu językach. Chociaż wydaje mi się, że mogliby zmniejszyć rozmiar swoich obszarów prasowych o połowę (i lepiej radzić sobie z podkreślaniem "gorących produktów" po prawej stronie), strona główna China Mobile z powodzeniem realizuje podstawowe cele korporacyjnej strony głównej .
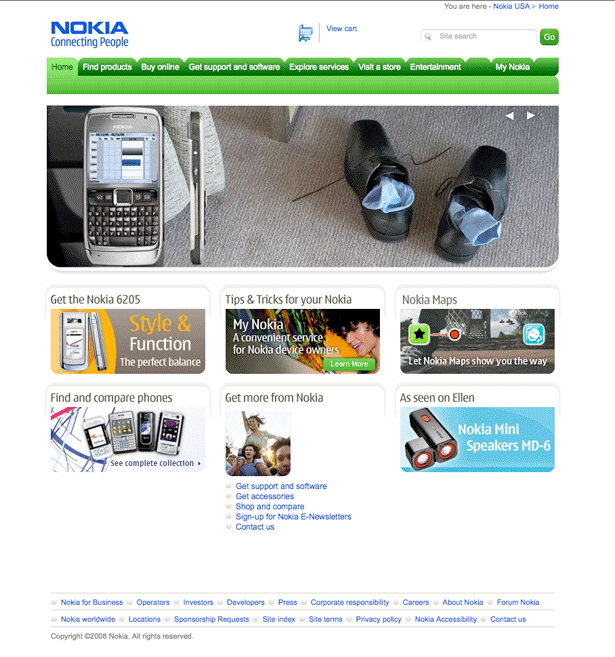
8. Nokia: PASS
Bardzo podoba mi się fakt, że Nokia umieszcza wszystkie niezbędne elementy nawigacyjne (linki i pole wyszukiwania) u góry strony, a następnie wykorzystuje główne nieruchomości swojej hali, aby zaprezentować swoje najnowsze produkty (duże pudełko przewija się przez kilka różne produkty). Dodatkowo kończą one kilka innych pól, które prowadzą do potencjalnych miejsc docelowych (takich jak wykorzystanie nowego trendu "Twilight").
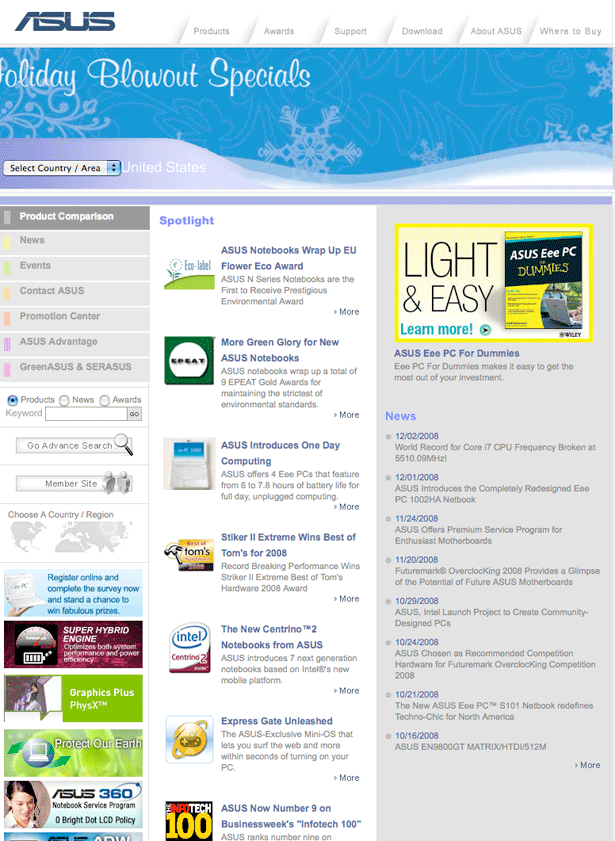
9. ASUSTeK Computer: FAIL
Chociaż nie widać tego na zrzucie ekranu, na tej stronie głównej znajduje się po prostu za dużo elementów ruchomych (w tym lewa i środkowa kolumna). W przeciwieństwie do głównego obszaru strony domowej firmy Nokia (przewijającego się przez kilka różnych elementów) główny obszar tej strony głównej jest animowany, ale po prostu wciąga tę samą ofertę w kółko. Dodatkowo na stronie głównej jest zbyt dużo bałaganu, aby użytkownik mógł zorientować się, co naprawdę chce zrobić.
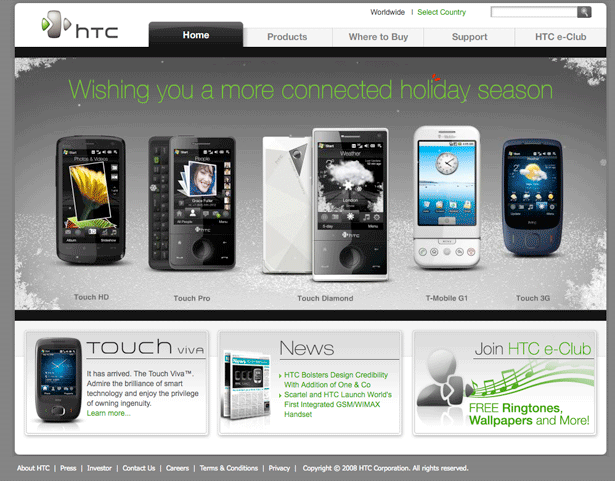
10. Komputer High Tech (HTC): PASS
Gdybym miał wybrać dwie ulubione strony z pierwszej dziesiątki firm z tej listy, Apple byłby numerem jeden, a HTC byłby numerem 2. Strona główna jest względnie niezakłócona i (oprócz nawigacji) po prostu wyświetla cztery główne elementy (z których trzy są popularnymi produktami / ofertami).
11. Google: PASS
Jeśli potrzebujesz dowodu, że minimalistyczne projekty są bardziej skuteczne niż bałagany, po prostu porównaj ceny akcji Google i Yahoo. Google to firma zajmująca się wyszukiwaniem, a od drugiej strony, którą odwiedzasz na swojej stronie głównej, wiesz dokładnie, co masz robić ze swoją witryną.
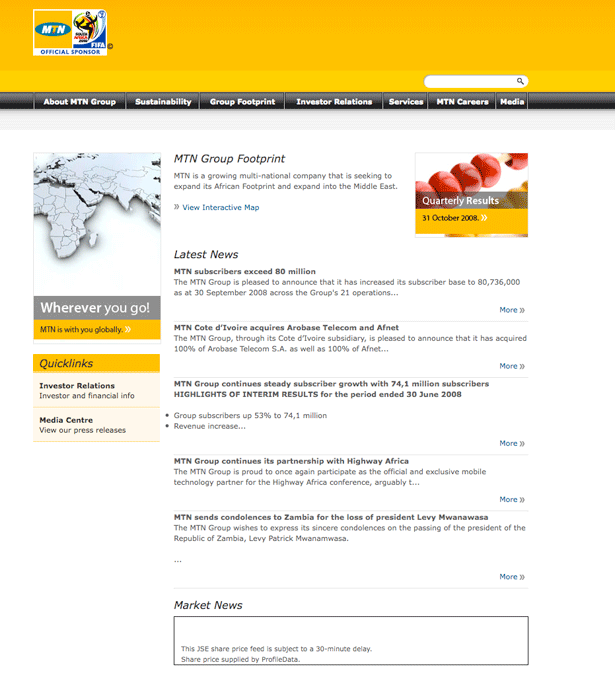
12. Grupa MTN: PASS
Z pewnością nie jest to moja ulubiona strona główna na tej liście, ale robi to. Oprócz zapewnienia odwiedzającym łatwych do znalezienia linków nawigacyjnych, MTN Group promuje wszystkie najnowsze wiadomości związane z ich firmą.
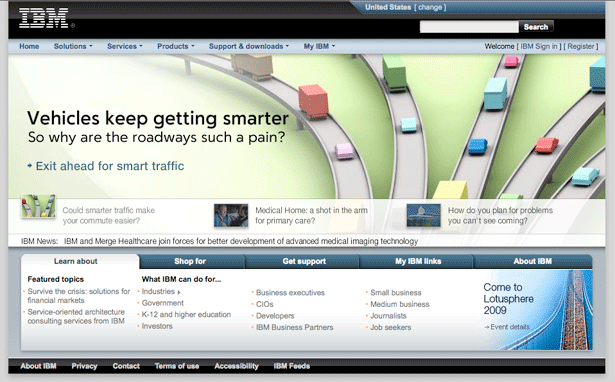
13. IBM: PASS
Muszę przyznać, że byłem bardzo zaskoczony stroną główną IBM. Biorąc pod uwagę reputację firmy, spodziewałem się wyjątkowo nijakiej strony głównej, ale w rzeczywistości mają trochę talentu. Podoba mi się także to, że każdy z głównych linków nawigacyjnych jest w rzeczywistości rozwijanym menu, co ułatwia użytkownikom znalezienie dokładnie tego, czego chcą.
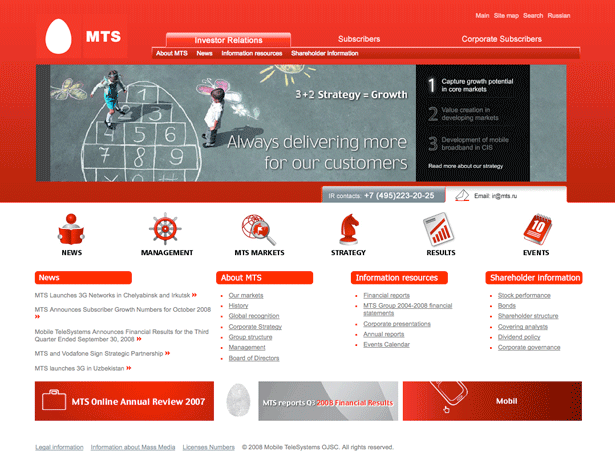
14. Telesystemy mobilne: FAIL
Chcę polubić tę stronę główną. Jednak w projekcie jest po prostu zbyt dużo czerwieni, co powoduje przytłaczające wrażenie podczas ładowania strony. Co więcej, Mobile Telesystems naprawdę musi zwiększyć rozmiar swoich czcionek dla ich linków nawigacyjnych.
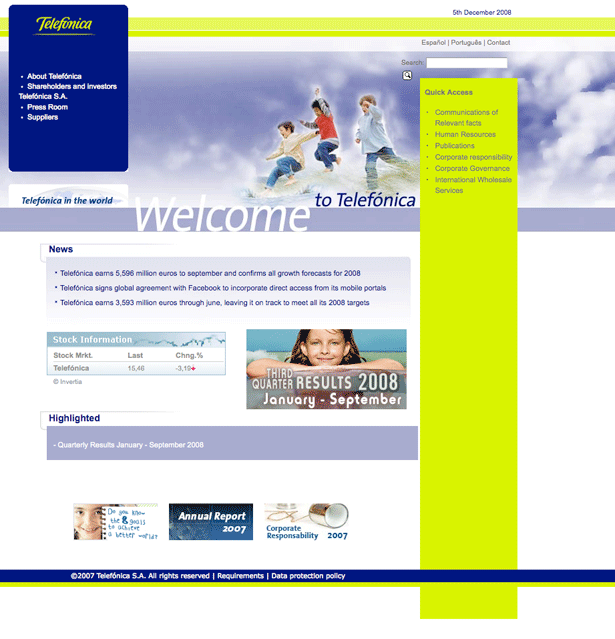
15. Telefonica: FAIL
Nie sądzę, abym musiał szczegółowo opisać, dlaczego ten projekt jest porażką. Sądzę, że to przyzwoita próba projektu, ale po prostu nie łączy się dobrze. Telefonica musi odrzucić ten projekt i zacząć od zera (nie zaszkodzi im to, aby uzyskać trochę inspiracji z niektórych najlepszych stron na tej liście).
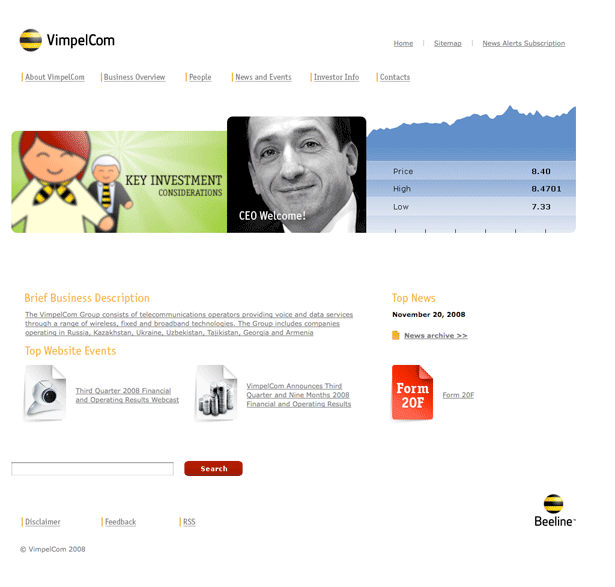
16. VimpelCom: PASS
Podobnie jak kilka innych witryn na tej liście, VimpelCom może skorzystać na zwiększeniu rozmiaru czcionki. Ponadto nie jestem pewien, dlaczego akapit pod "Krótkim opisem działalności" jest jednym długim linkiem. Są to jednak drobne szczegóły, a poza tym lubię projekt tej strony. Myślę, że ich użycie dużej ilości białej przestrzeni pomaga zwrócić uwagę na ich główną treść.
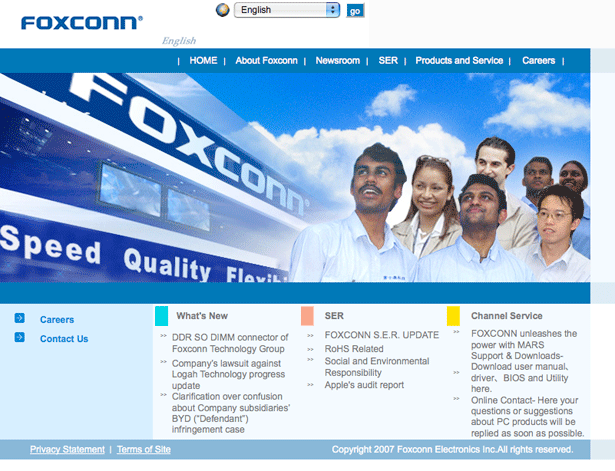
17. Foxconn (Hon Hai Precision Ind.): NIEPOWODZENIE
Chociaż przyznam im, że ułatwiają zmianę strony między angielskim a tradycyjnym chińskim, ta strona główna nie robi tego za mnie. Myślę, że to, co mnie naprawdę kręci, to źle zrobiony nagłówek. Jeśli uda im się stworzyć atrakcyjniejszy nagłówek i poprawić strukturę linków poniżej nagłówka, Foxconn może być w stanie przejść do kategorii PASS.
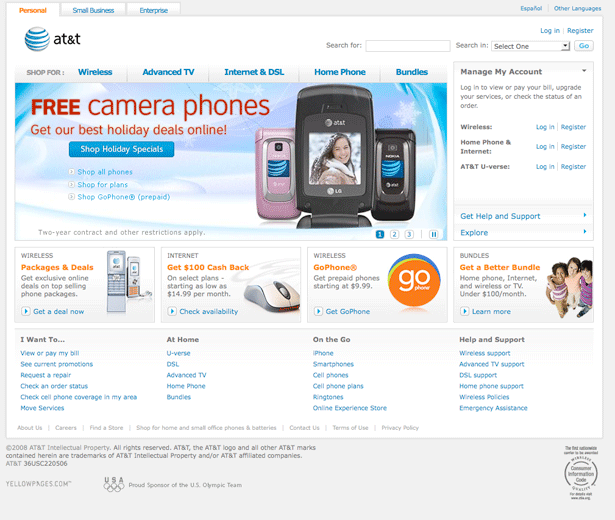
18. AT & T: PASS
Mimo że mają dużo na swojej stronie głównej, AT & T to firma oferująca wiele różnych produktów i usług, więc nie sądzę, aby ich strona główna była przytłaczająca lub zbyt zagracona. Dodatkowo, podoba mi się również, że ich główny obszar treści podkreśla kilka z ich najlepszych ofert.
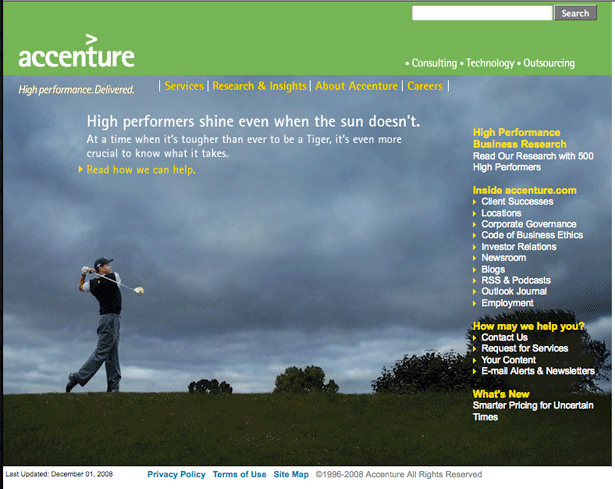
19. Accenture: PASS
Nie jest to najbardziej ekscytująca strona domowa (chociaż podobają mi się zdjęcia Tygrysa), ale jak kilka innych stron domowych na liście, robi to zadanie. Prawdopodobnie nie jest to zaskoczeniem, ale moją jedyną sugestią byłoby zwiększenie rozmiaru czcionki linków po prawej stronie (myślę, że wielu projektantów nie docenia znaczenia posiadania wystarczająco dużego tekstu dla ludzi w każdym wieku i wielkości monitorów do odczytu).
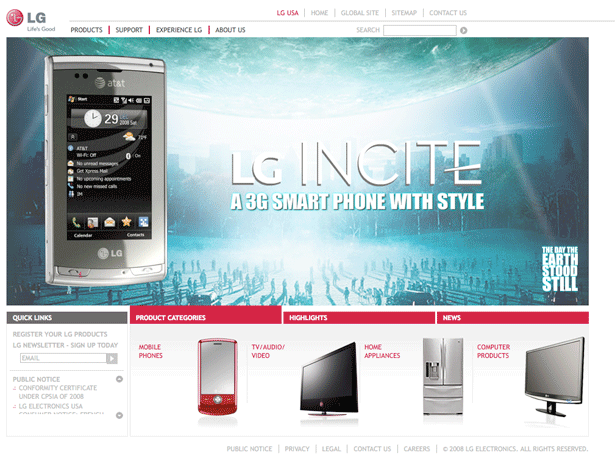
20. LG Electronics: FAIL
Podoba mi się ta strona główna. Jednak muszę dać mu porażkę, ponieważ mimo tego, że mam szybkie połączenie z Internetem, ładowanie tej strony trwa wiecznie. Nie tylko musisz poczekać na załadowanie strony "Wybierz swój region", ale jest jeszcze jedno opóźnienie, zanim załaduje się aktualna strona główna!
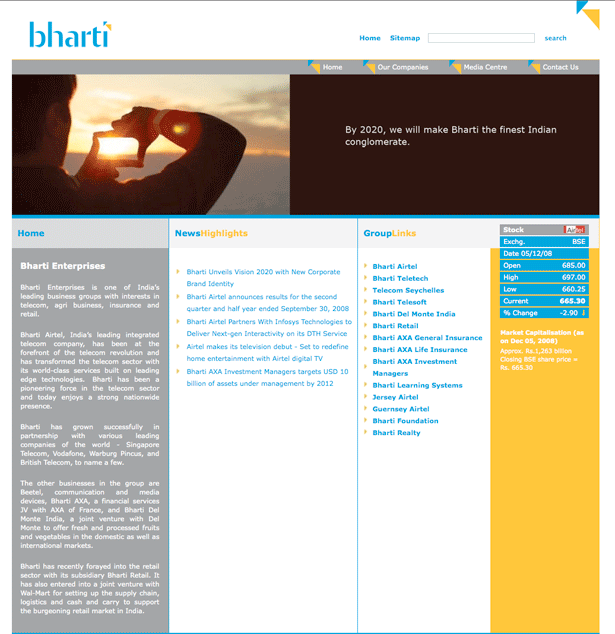
21. Bharti: PASS
Myślę, że zdjęcie na tej stronie jest całkiem fajne. Podoba mi się też ich jedno zdanie z misji o roku 2020. Polecam sformatowanie opisu ich firmy w inny sposób, ale poza tym, to całkiem dobra korporacyjna strona domowa.
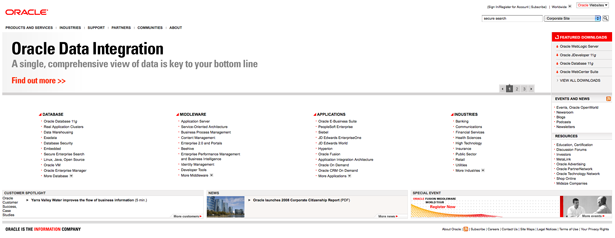
22. Oracle: PASS
Podoba mi się użycie białej przestrzeni i w przeciwieństwie do strony głównej Mobile Telesystems, Oracle z powodzeniem używa czerwieni w swoim schemacie kolorów bez wychodzenia za burtę. Moja jedyna sugestia to przesunięcie dolnej linii nawigacji (Reflektor klienta, wiadomości i zdarzenie specjalne) powyżej listy linków oraz potencjalnie przycięcie całkowitej liczby linków w tych czterech kolumnach.
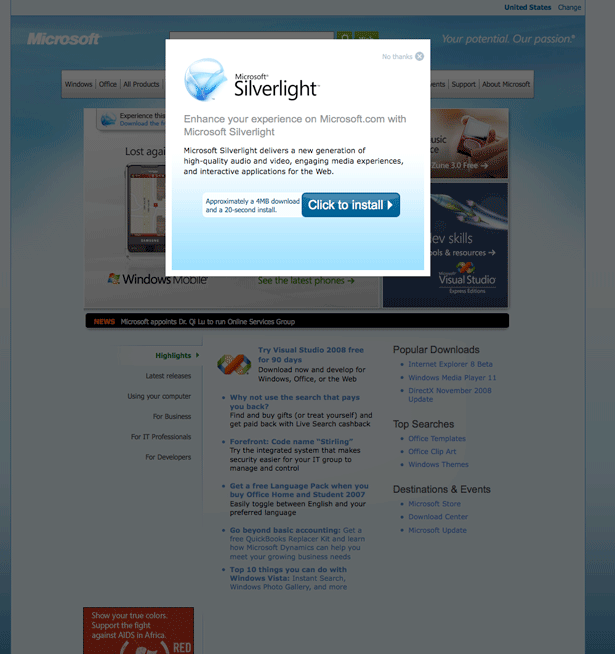
23. Microsoft: FAIL
Jako facet Apple miałam nadzieję, że doszłoby do porażki Microsoftu. Chociaż pozostałem obiektywny, cieszę się, że mogę im dać FAIL. Przyczyną jest wyskakujące okienko "Microsoft Silverlight", które pojawia się automatycznie po załadowaniu strony głównej. Podobnie jak America Movil wymuszając na pełnym ekranie, nie chcę niczego wyskakującego podczas przeglądania (szczególnie, gdy zmusza mnie do kliknięcia linku Zainstaluj lub link Brak podziękowania).
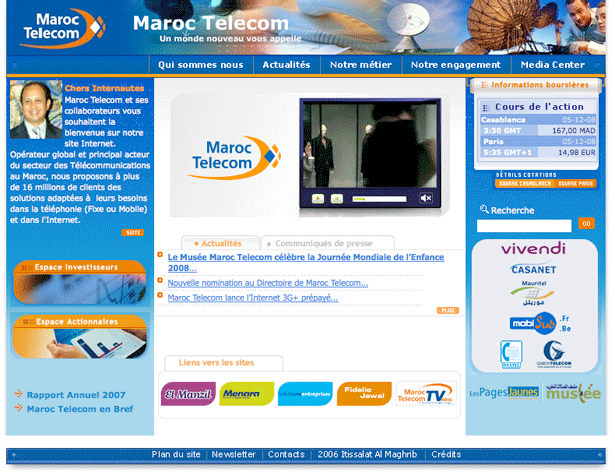
24. Maroc Telecom: FAIL
Ponieważ nie jestem jednym z ich docelowych klientów, nie mam nic przeciwko temu, że nie mogę przeczytać tego, co jest na stronie głównej. Muszę jednak NIE POWIODAĆ się tej strony, ponieważ próbują wtłoczyć się zbytnio w małą przestrzeń. Gdyby rzeczywiście skorzystali z całej strony i rozłożyli swój układ, mogliby faktycznie zarobić PASS.
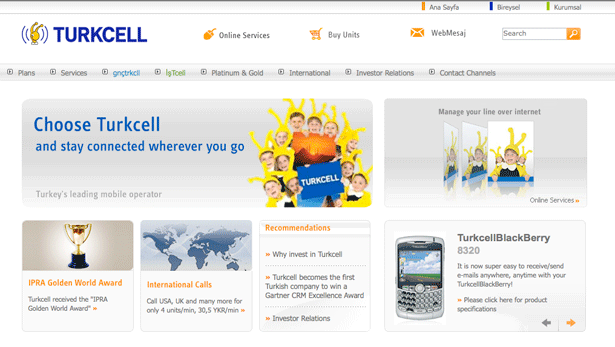
25. Turkcell: PASS
Jak zapewne zauważyliście, naprawdę uważam, że ten ogólny typ układu jest jednym z najbardziej skutecznych na stronach firmowych. Daje firmom możliwość wyróżnienia głównych elementów swojej firmy i generalnie przyciąga odwiedzających do witryny.
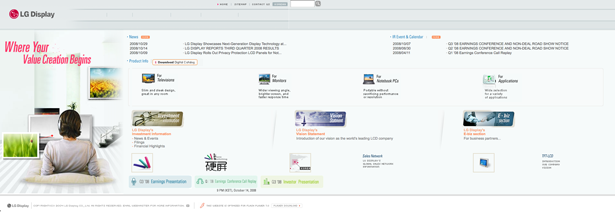
26. Wyświetlacz LG: NIEPOWODZENIE
Ta strona główna cierpi na ten sam problem, co strona domowa Maroc Telecom. Zamiast rozprzestrzeniać rzeczy, wepchnęli wszystkie elementy swojego układu w małą przestrzeń. Nie muszą koniecznie usuwać żadnych elementów ze swojej strony głównej, ale muszą rozłożyć elementy, które tam są.
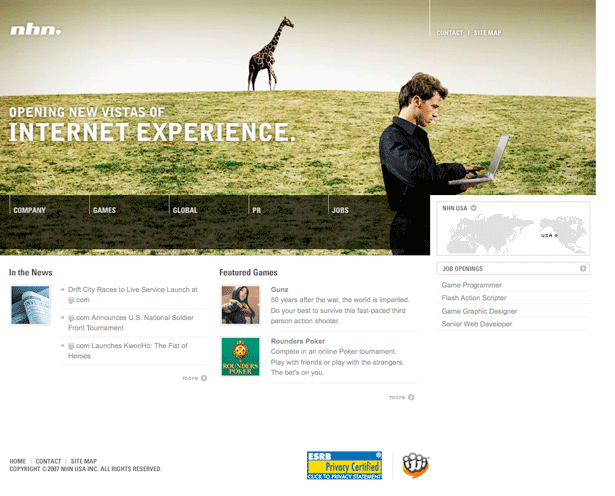
27. NHN USA: PASS
Bardzo podoba mi się pogrubiony nagłówek, który jest częścią tego układu. To naprawdę przyciąga twoją uwagę, a pięć linków, które są zintegrowane z nagłówkiem, ułatwia nawigację. Sugerowałbym potencjalną zmianę linków nawigacyjnych z szarego na czarny, ale poza tym jest to świetnie wyglądająca strona domowa.
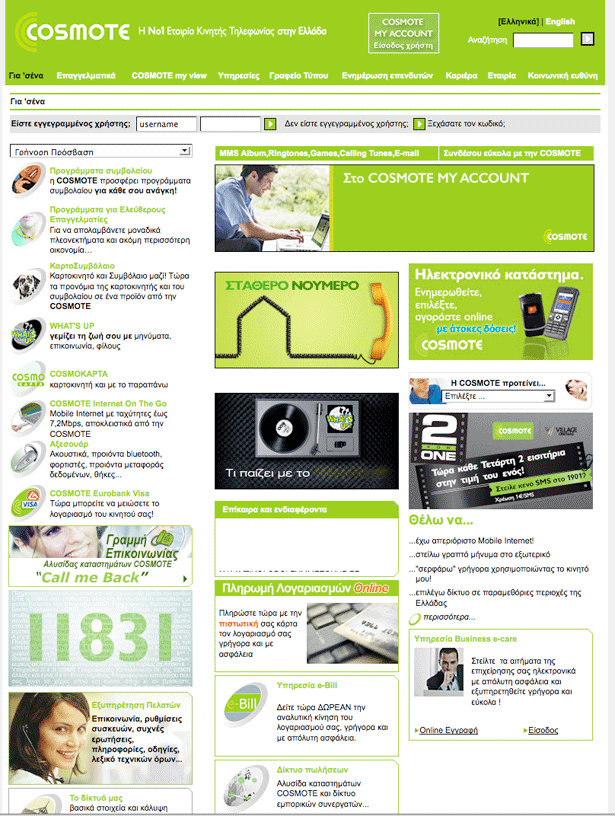
28. COSMOTE: FAIL
Podobnie jak strona główna Maroc Telecom, nie jest to NIEMOŻLIWE dla bycia w innym języku. Powodem niepowodzenia jest to, że jest zbyt zawalony. W tym układzie jest po prostu za dużo elementów. Dodatkowo, nie jestem wielkim fanem tego, jak bardzo używali jasnego zielonego w tym układzie.
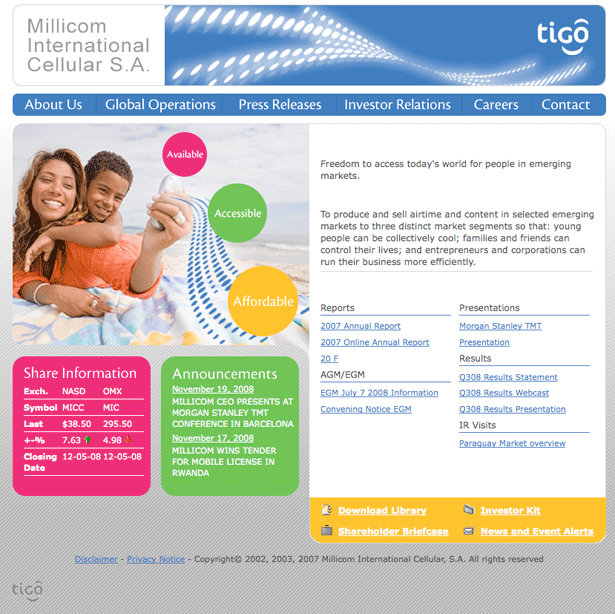
29. Millicom International Cellular: PASS
Zwłaszcza jeśli weźmiesz pod uwagę fakt, że jest to strona firmowa, projekt jest całkiem ładny i jasny. Nawigacja jest łatwa w użyciu, a główny obszar układu jest podzielony między informacje o firmie, linki do dokumentów dla inwestorów i kilka elementów z dodatkowymi informacjami.
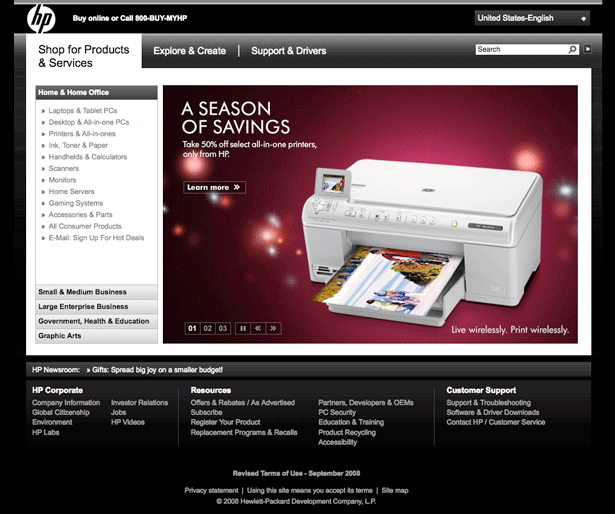
30. HP: PASS
Nie każda strona internetowa może uciec z czarnym tłem, ale strona internetowa HP skutecznie ją usuwa. Wykorzystanie dużych obrazów w środku strony wydaje się być naprawdę skutecznym sposobem na przyciągnięcie uwagi odwiedzających i przeniesienie ich na konkretne strony produktów.
Oczywiście wiem, że nie wszyscy zgodzą się z moją opinią na każdej stronie, więc możesz zostawić swoje myśli w komentarzu poniżej ...