Najlepsze nowe witryny portfolio, grudzień 2016 r
Jest to pora roku, kiedy ludzie na całym świecie zbierają się w swoich domach, ze swoimi bliskimi. Śpiewają piosenki, spożywają napoje zarówno ciepłe, jak i zimne i opowiadają historie o największych portali portfolio, jakie kiedykolwiek widzieli. Następnie Jeffrey Zeldman schodzi z komina, wioząc torbę pełną książek na temat użyteczności.
Jak wielkie by to było, gdyby to była prawda?
W tym miesiącu tematem jest, jeśli w ogóle, francuski. Cóż, w każdym razie kilka stron tego miesiąca jest francuskich. Poza tym obserwuję wzrost liczby stron, które dzielą projekt w pionowych połówkach, przynajmniej na stronie głównej. Cieszyć się!
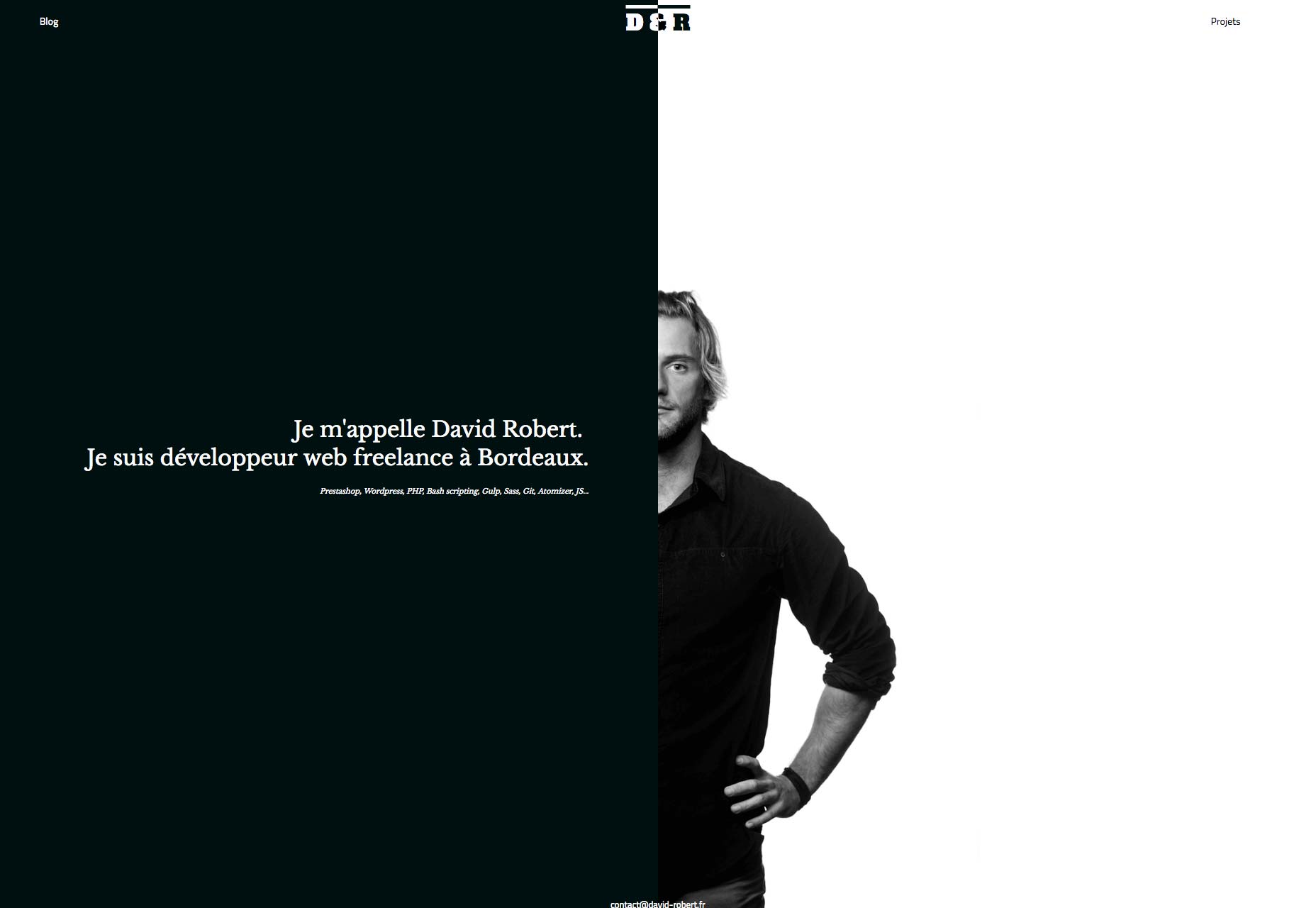
David Robert
Nie żartowałem z Francuzów. Nasz pierwszy wpis pochodzi z David Robert , francuski projektant o zamiłowaniu do monochromatycznych wzorów w połączeniu z minimalizmem. Okay, ostatnio widzieliśmy to dużo, ale tutaj jest dobrze, a układ jest nietypowy.
Dodatkowo, uwielbiam ten mały efekt "rozmycia filmu" zastosowany do tekstu po najechaniu kursorem myszy. Jest to rodzaj klasyki i grunge w tym samym czasie. Och, popatrz, to działa.
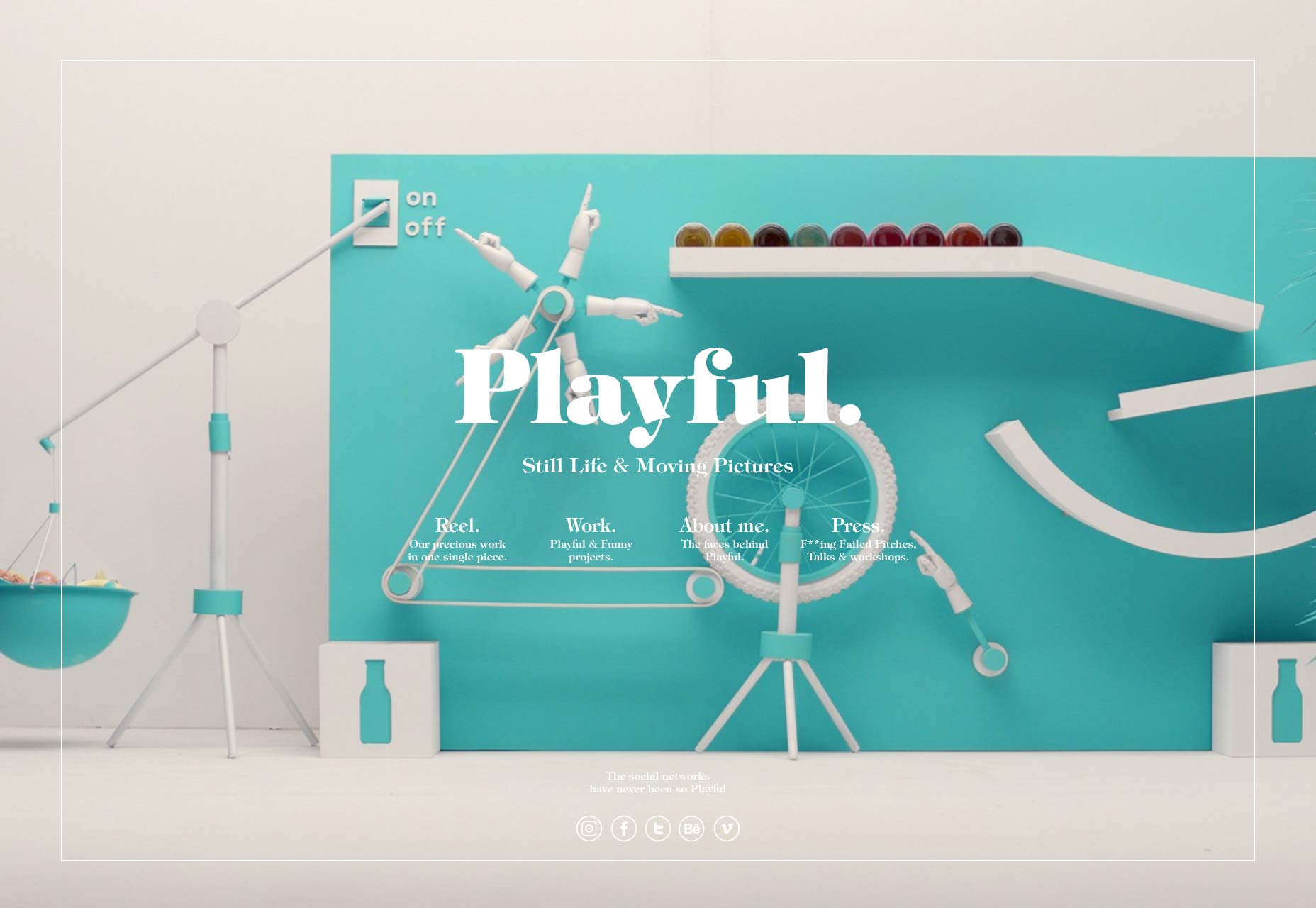
Figlarny
Figlarny ma jeszcze inną witrynę, która ma więcej prezentacji niż strona. Żywią się jednak swoim imieniem, z dużą ilością żywych kolorów i subtelnej animacji.
Jedną rzeczą, którą krytykuję, jest sposób umieszczania tekstu nad obrazami. Dzięki temu tekst jest mniej czytelny. Możesz jednak wykraść dobre pomysły z reszty strony.
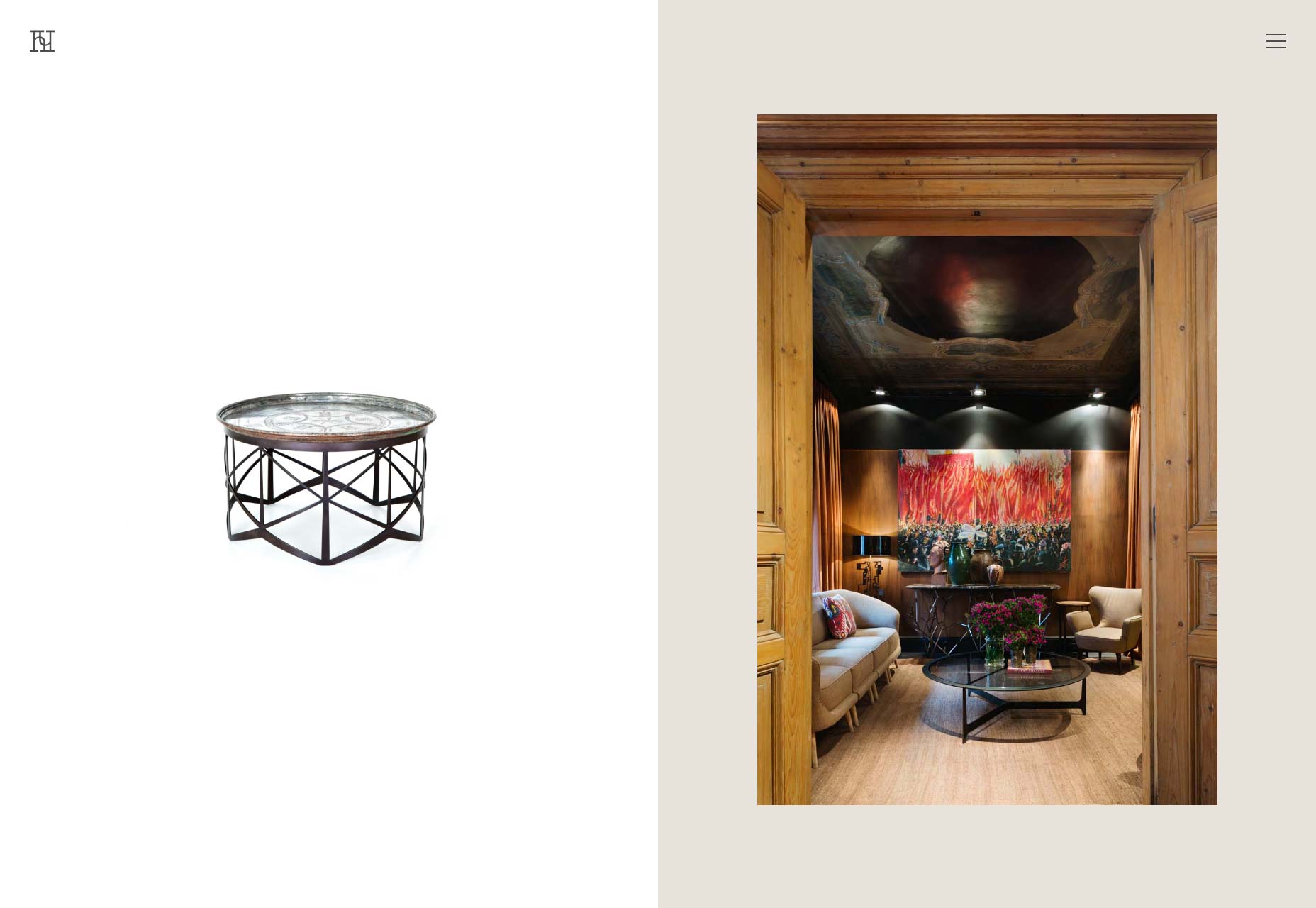
Christopher Hall
Christopher Hall jest projektantem wnętrz i mebli. Jego strona przynosi nam nieco więcej tego "podzielonego na środek" projektu. W tym przypadku jest to forma kategoryzacji. Jego meble znajdują się po lewej stronie, a jego wnętrza po prawej.
Inne strony przyklejają się do układu dwukolumnowego, jeśli nie do wymiarów, wiążąc cały projekt razem. Od tego momentu wszystko to jest minimalistyczną, szyderczą dobrocią.
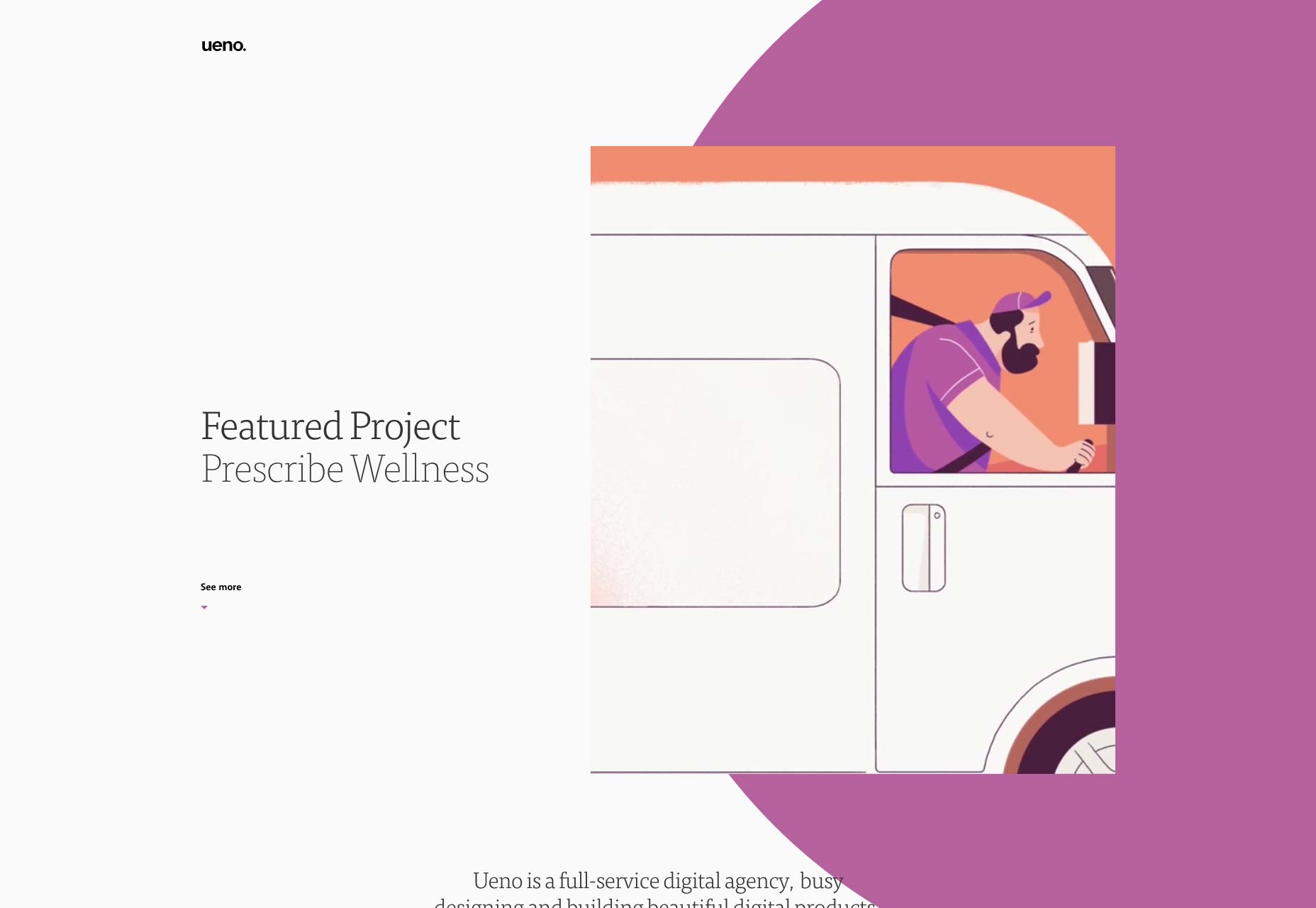
ueno
ueno łączy pięknie wykonany minimalizm z układem osi czasu dla portfela. To właśnie będziesz szukał tylko typografii.
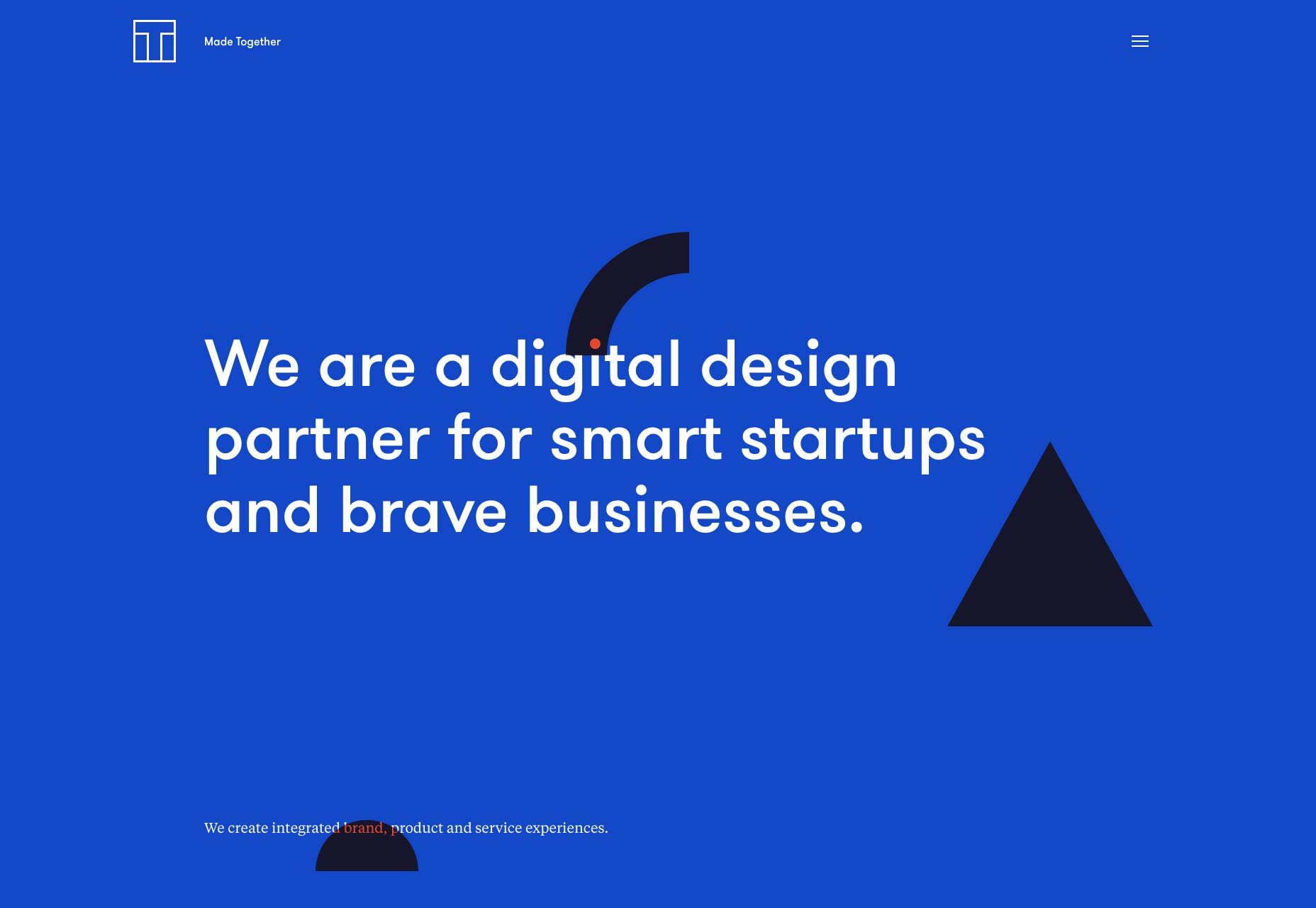
Wykonane razem
Wykonane razem zaczyna się dużą ilością niebieskiego, a niektóre geometryczne kształty. Obecnie jest to niemal sam styl projektowania.
Stamtąd strona przechodzi do znanego układu. Typografia przyciąga wzrok i idealnie pasuje do stylu witryny.
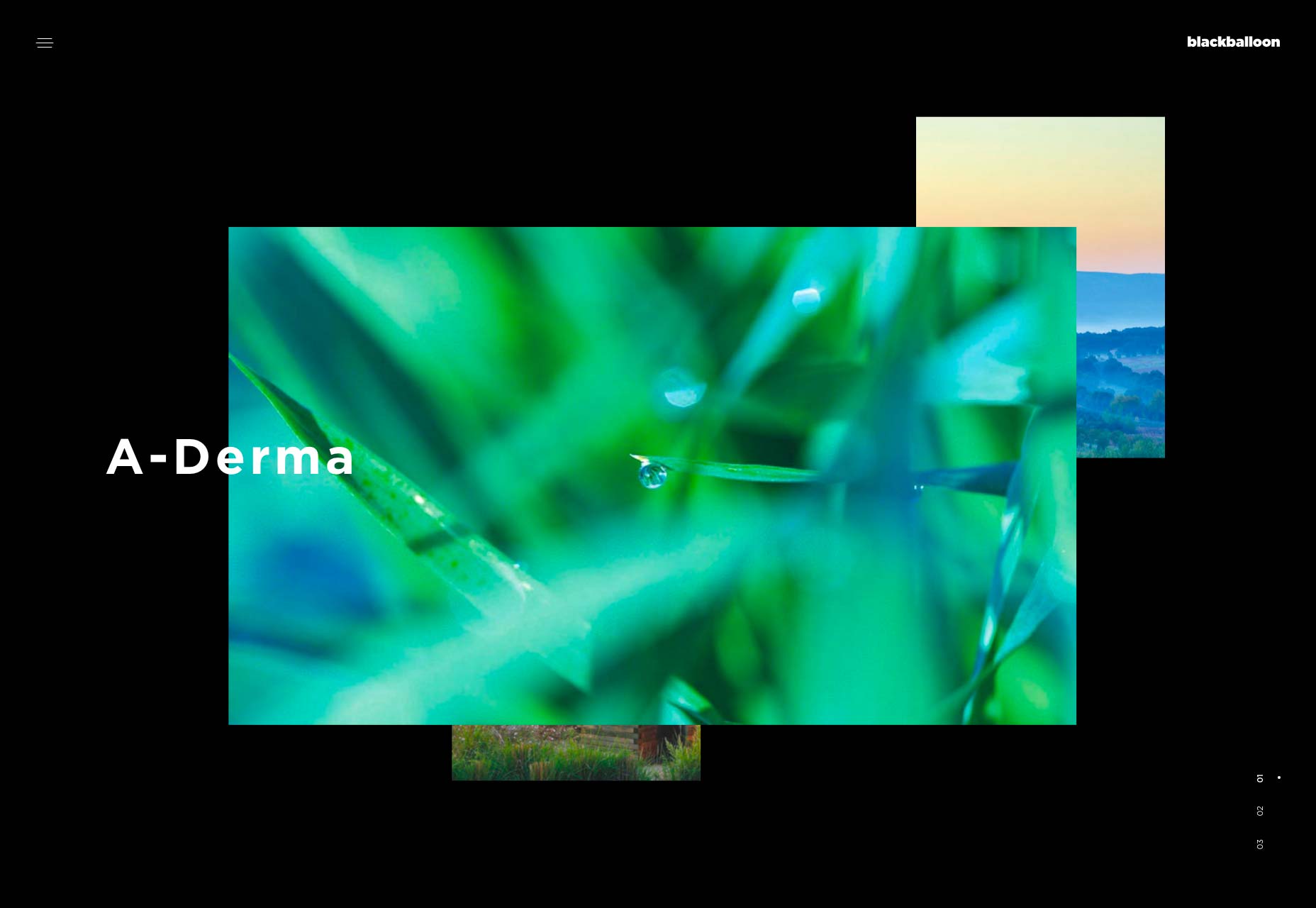
blackballoon
blackballoon daje nam odpowiedni ciemny projekt strony internetowej. Jest to jedna z tych stron, które nie sprawiają, że martwisz się o przyziemne rzeczy, takie jak "tekst" czy "czytanie". Chodzi o obraz, animację i poczucie stylu. To też działa.
Standard
Standard to studio produkcji wideo, które, jak można się spodziewać, zależy od tła wideo, aby rozpocząć prezentację. Stamtąd możesz przeglądać swoje filmy lub swoją dość masową listę reżyserów. Spójrz szczególnie na tę sekcję, jest całkiem stylowa.
Ma to teraz charakter typowy dla prezentacji, ale biorąc pod uwagę treść, działa całkiem nieźle.
Zengularity
Zengularity nie robi niczego specjalnie po wyjęciu z pudełka, ale wszystko dzieje się całkiem dobrze. Spójrz na to, aby uzyskać pomysły na kolor, typografię i ogólny styl.
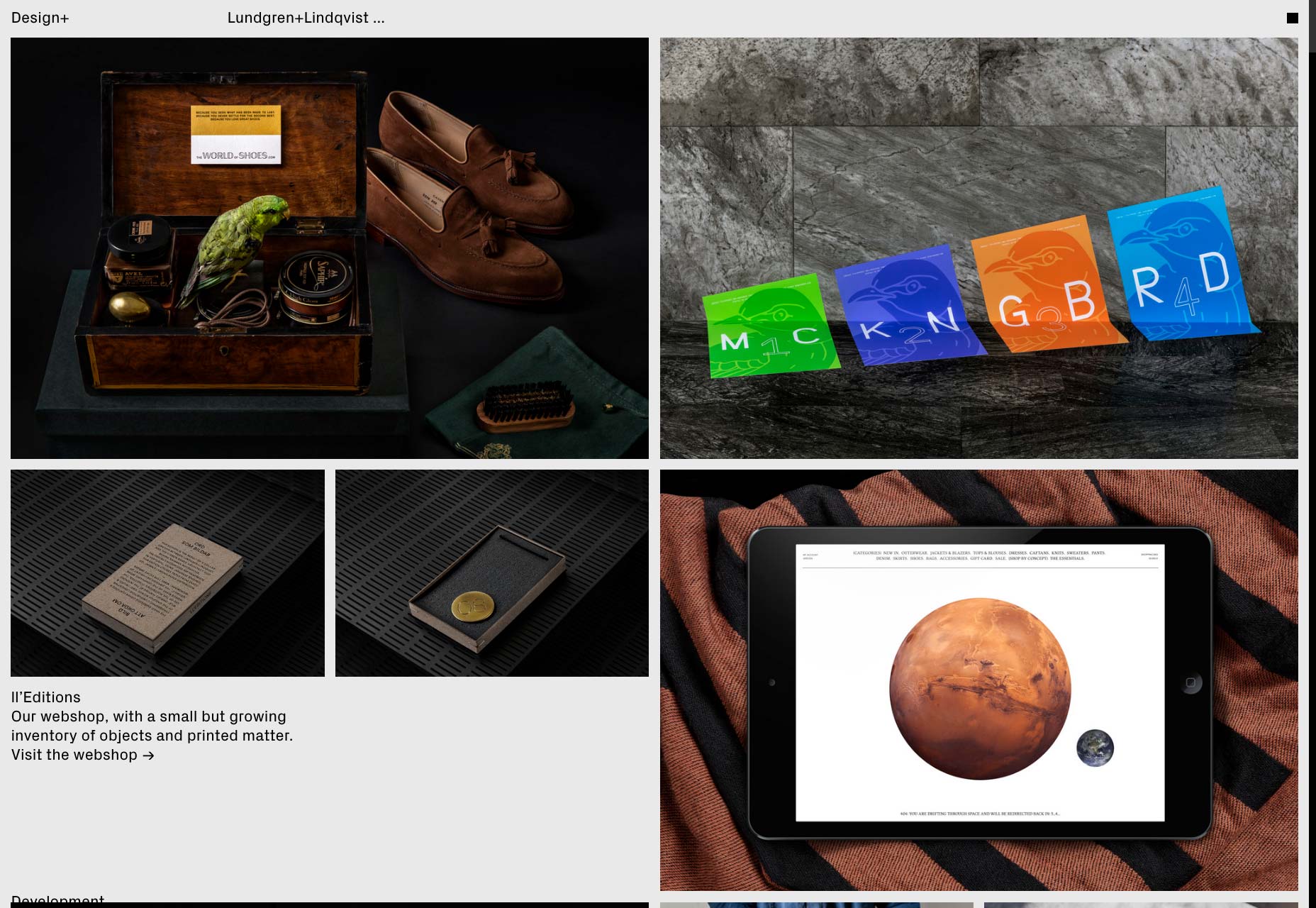
Lundgren + Lindqvist
Lundgren + Lindqvist jest jednym z tych staży, w których może się wydawać, że już to widzieliście, ale wciąż jest to zdecydowanie "ich". Przechodzi linię od minimalistycznej do brutalistycznej, z okazjonalną pikselową grafiką.
Myślę, że zacznę nazywać ten "minimalizmem low-fi". Całkiem to lubię.
Adam Widmanksi
Portfolio Adama Widmanksi zabiera nas daleko od brutalizmu, by dostarczyć trochę postmodernistycznego minimalizmu, który był wściekłością na początku tego roku. Łącząc to z charakterystyczną typografią, uderzającymi obrazami i asymetrią, jest wizualną ucztą.
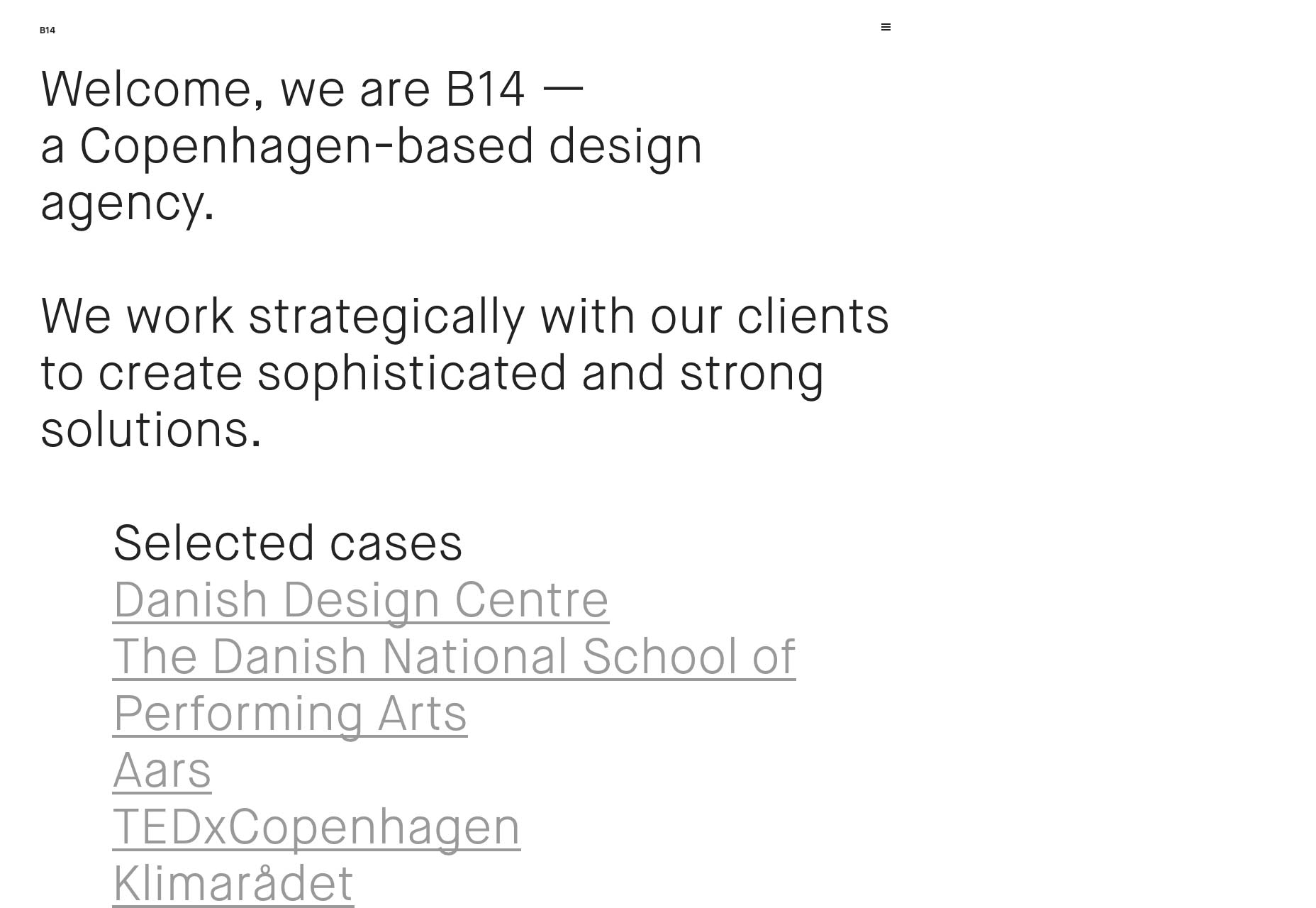
B14
B14 włożył wiele myśli, czasu i wysiłku w ten nowoczesny design. Ale jakiekolwiek wrażenie, jakie zamierzali zrobić, zostało przyćmione tym, co może być największym komplementem, jaki moja narzeczona kiedykolwiek podała stronie: "Cóż, moja babcia potrafiła czytać te listy".
Po tym nie mogę zmusić się do wprowadzenia innego opisu. Użyteczność jest tym, o co w tym wszystkim chodzi, ludzie.
Nicolas Paries
Niektóre strony internetowe wyglądają podobnie do kolażu. Strona portfolio Nicolasa Paries prawie wydaje się być prawdziwym notatnikiem. Chociaż pozwala to czasami na zmniejszenie czytelności tekstu, jest to odświeżająco chaotyczna strona. A jednak wciąż jest całkiem użyteczny.
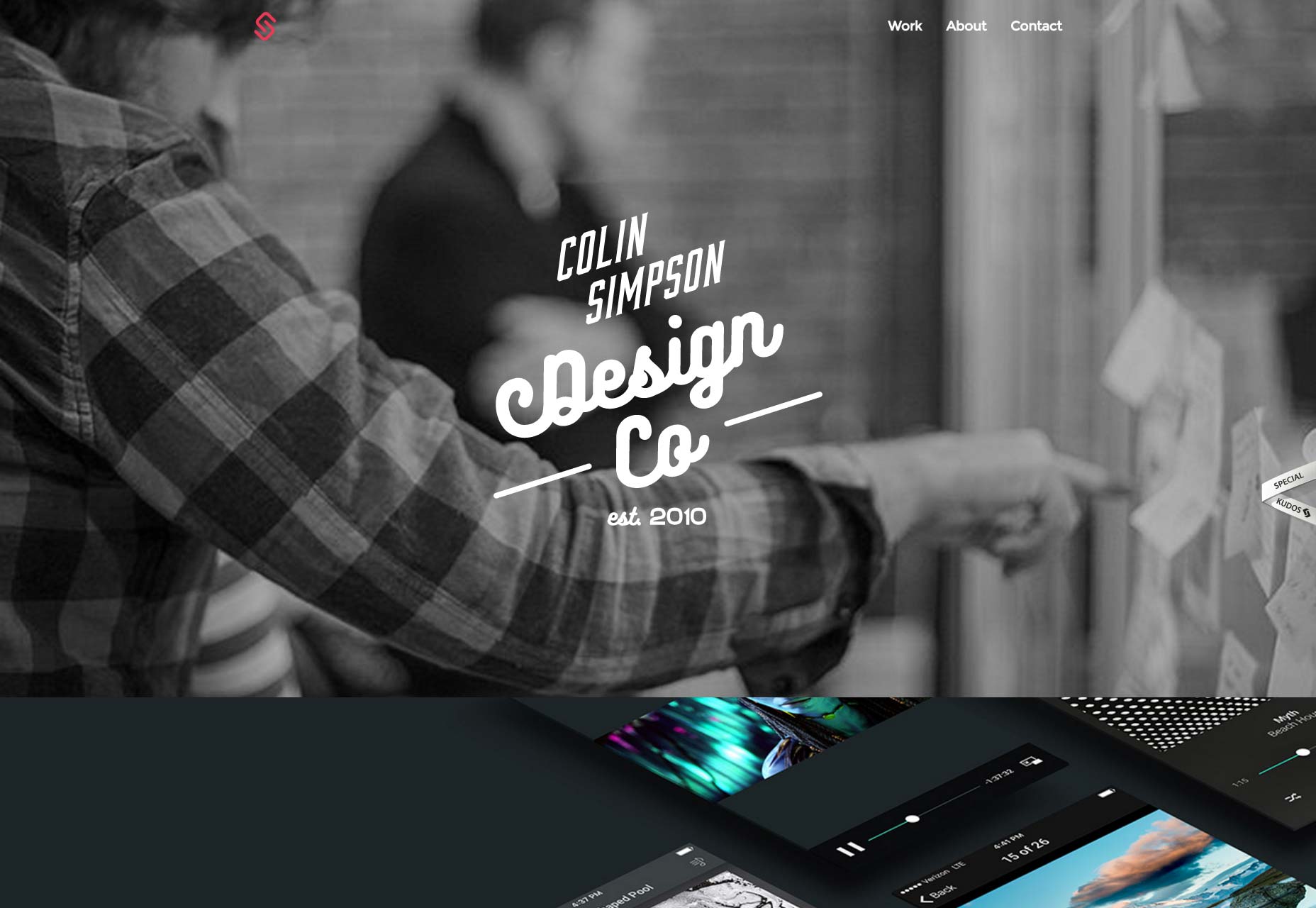
Colin Simpson
Colin Simpson wykorzystuje teraz klasyczne, jednokolumnowe portfolio o pełnej szerokości. To, co robi, aby się wyróżniać, to wielkie wykorzystanie skośnych perspektyw, aby pochwalić się jego projektowaniem. W swoich studiach przypadków określa indywidualne elementy projektu w każdym projekcie: paleta kolorów, typografia, dowolne niestandardowe elementy, a nawet makiety.
Daje to wiele kontekstu dla każdego projektu i kilka wskazówek dotyczących jego działania.
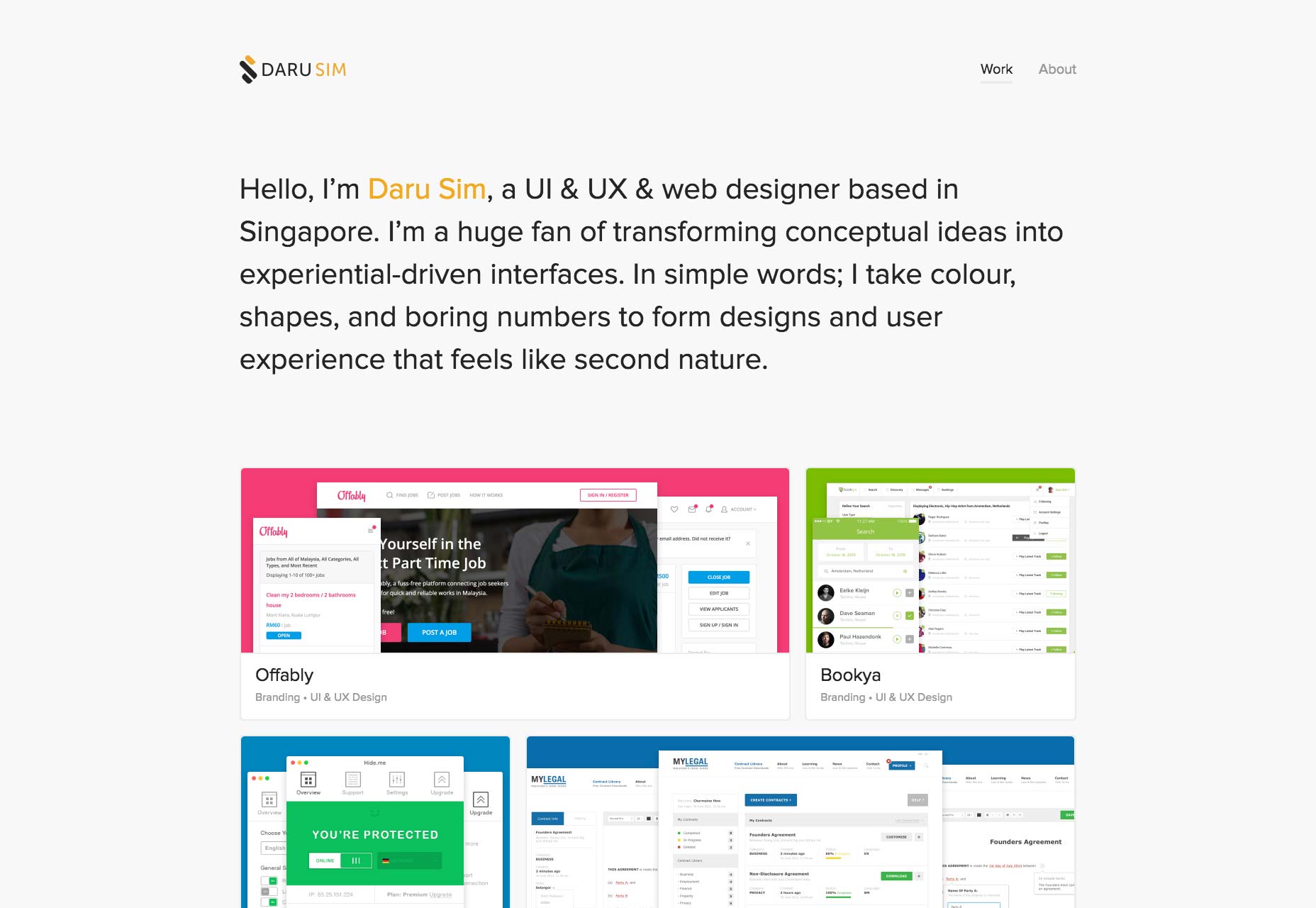
Daru Sim
Daru Sim używa interfejsu użytkownika w stylu karty, aby pokazać swoje portfolio w układzie murarskim. Kiedy weźmiesz pod uwagę, jak dobrze dopasowany jest interfejs użytkownika w stylu karty do portfela, zastanawiam się, dlaczego ludzie nie używają go bardziej.
João Amaro da Costa
João Amaro da Costa przynosi nam minimalistyczny układ, który jest responsywny, a jednocześnie udowadnia, że "perfekcyjna w pikselach" jakość, którą wszyscy reklamowali około pięć lat temu.
Może być elastyczny, ale jest również skrupulatnie wykonany i wygląda na to lepiej.
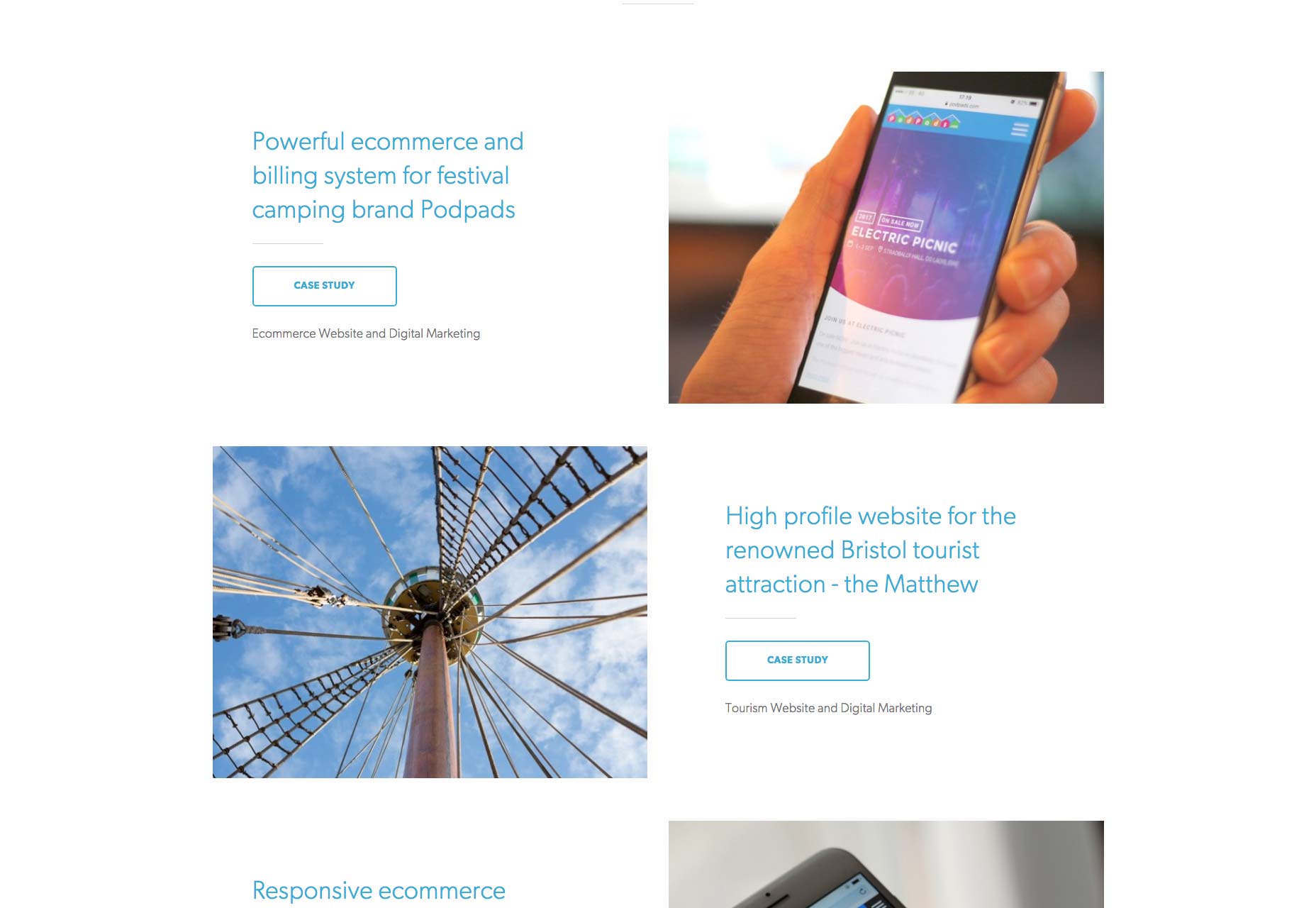
Zaprojektuj Milicję
Zaprojektuj Milicję strona jest w dużej mierze przedsiębiorstwowa, co ma sens, biorąc pod uwagę ich klientów. Prosty układ z niezawodną typografią sprawia, że ta strona jest miejscem w tym miesiącu.
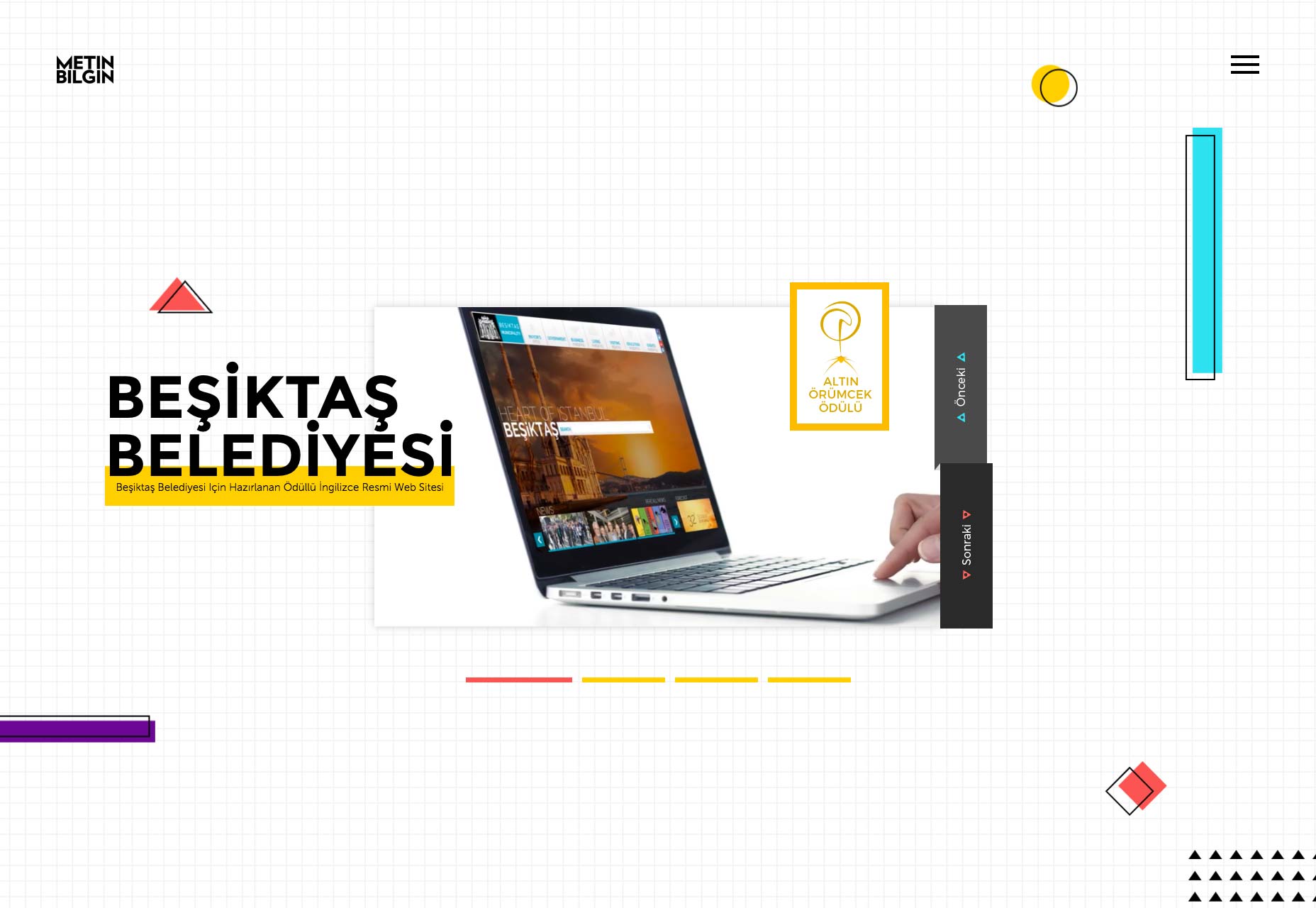
Metin Bilgin
Strona Metin Bilgin jest prawdziwym sloganem różnych stylów bez wyraźnego nadrzędnego tematu. Przynajmniej patrząc na portfolio, styl witryny wydaje się zmieniać w zależności od tego, na które projekty patrzysz.
Reszta strony jest minimalistyczna, z tekstem nakładającym się na inne elementy, które wszyscy poznaliśmy.