Dlaczego powinieneś używać bibliotek wzorców
Czy słyszałeś o bibliotekach wzorców, przewodnikach stylów, bibliotekach komponentów, wzorcach projektowych lub zestawach narzędzi interfejsu użytkownika? Nie martw się, jeśli jesteś zdezorientowany lub nie znasz różnic. Oto tajemnica - większość ludzi w branży projektowej również jest nieco zdezorientowana.
Z tymi wszystkimi terminami latającymi wokół może szybko stać się przytłaczająca. Zapewniamy jednak, że jest to znacznie mniej skomplikowane, niż mogłoby się wydawać.
Wszystkie te różne terminy można podzielić na dwie różne kategorie:
1) Przewodniki stylu
Są to wskazówki dotyczące marki witryny. Zawierają logo, kolory i typografię. Przewodnik po stylu zawiera wszystkie istotne elementy wytycznych marki i umieszcza je razem.
2) Biblioteki wzorów / biblioteki komponentów / biblioteki narzędziowe interfejsu użytkownika
Wszystkie te terminy odnoszą się do tej samej rzeczy.
Są zbiorem komponentów wielokrotnego użytku, które tworzą stronę internetową. Biblioteki wzorcowe (jak będę je teraz nazywał) są sposobem na reprezentowanie wszystkiego, co składa się na stronę internetową. Obejmuje to układ, strukturę i wszystko, co zawiera się w nich.
Na stronie eCommerce zawierałoby to produkt, recenzję, ocenę gwiazdkową, ilość, nawigację, tabele i przyciski, aby wymienić tylko kilka. Każdy z nich nazywany jest komponentem.
Biblioteka wzorów to zbiór komponentów, które tworzą witrynę.
Biblioteki wzorów a przewodniki stylów
Strony internetowe wymagają zarówno przewodnika stylu, jak i biblioteki wzorów. Często mieszkają razem, co może być przyczyną wielu nieporozumień.
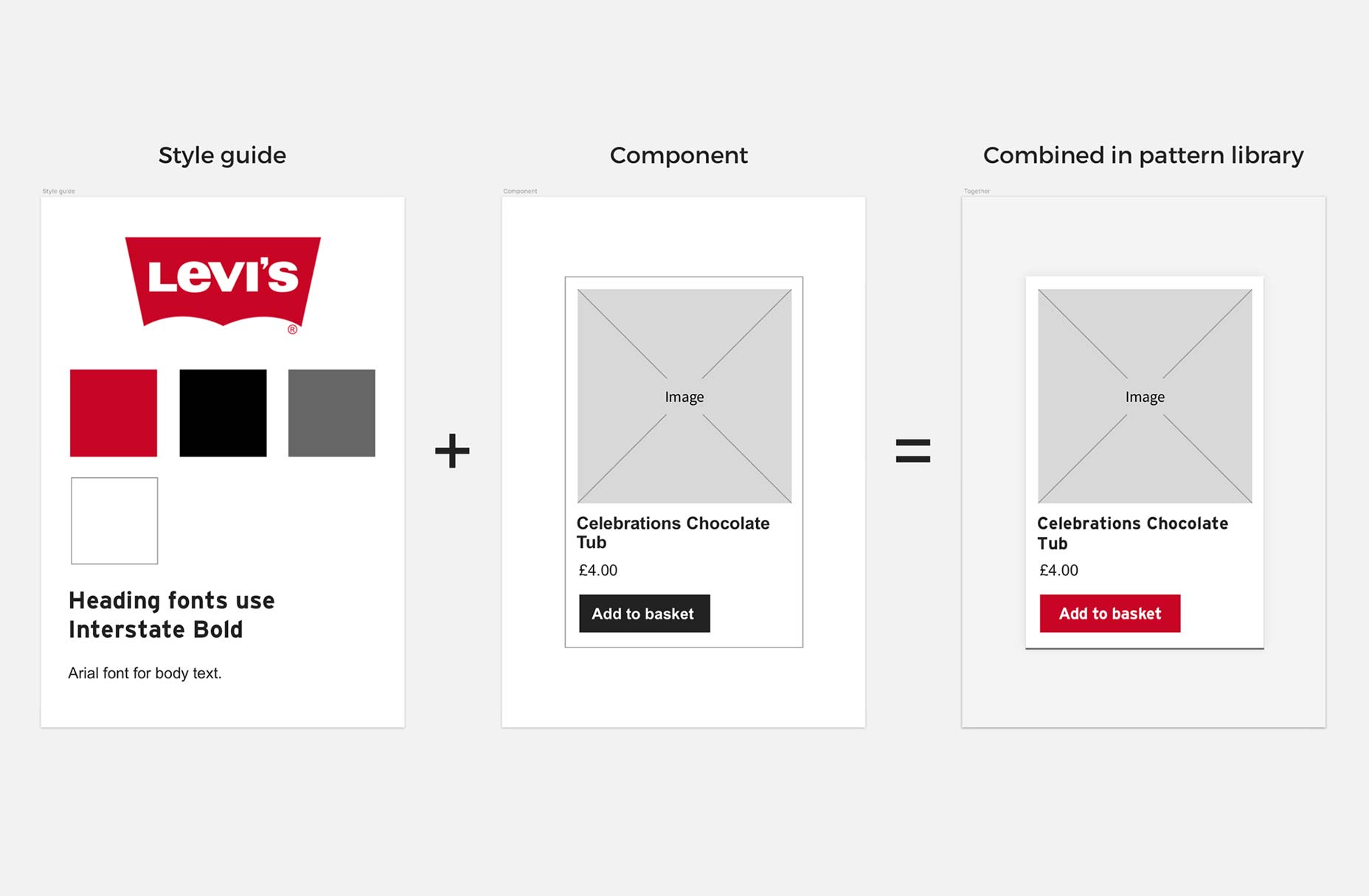
Przewodniki stylu stosują branding, a biblioteki wzorów stosują układ i strukturę. Na przykład przewodnik po stylach dla Levis będzie dyktował, że witryna powinna używać czerwieni z ciężką czcionką, ale biblioteka wzorów dyktowała, że pozycja produktu powinna zawierać obraz, tytuł i cenę.

Oba dążą do wspólnego celu - aby strona była spójna, przyjazna dla użytkownika i przyjazna dla użytkownika.
Dlaczego są przydatne?
Główną zaletą przewodników stylu i bibliotek wzorców jest spójność. Projektanci uwielbiają konsekwencje, programiści lubią konsekwencje, właściciele witryn uwielbiają konsekwencje, a co najważniejsze, Twoi klienci uwielbiają spójność.
Dlatego:
Korzyści dla Twoich klientów
- Lepsza wydajność i szybsze strony internetowe, ponieważ używanie spójnych komponentów i stylów oznacza szczuplejszy i czystszy kod.
- Spójny interfejs użytkownika w całej witrynie umożliwiający łatwiejszą nawigację - jeśli produkt jest wyświetlany wszędzie tak samo, łatwiej jest go zrozumieć.
- Lepsza obsługa przeglądarek, ponieważ biblioteki wzorców pozwalają nam izolować i rygorystycznie testować komponenty.
Korzyści dla właścicieli witryn
- Jedno miejsce, które zawiera wszystko na swojej stronie internetowej.
- Szybko twórz nowe strony i sekcje, korzystając z istniejących komponentów.
- Strona internetowa pozostanie szybka i szczupła, ponieważ nowe sekcje mogą dziedziczyć wcześniej zbudowane komponenty.
- Każda strona marki. Bez wyjątków. Prowadnice stylów wymuszają spójność marki bez zbędnych czcionek i kolorów.
- Wyższy współczynnik konwersji, ponieważ witryna jest bardziej spójna, co sprawia, że witryna jest szybsza i zapewnia spójne wrażenia użytkownika w całym tekście.
- Poprawiona optymalizacja pod kątem wyszukiwarek dzięki spójnym i dobrze zorganizowanym komponentom.
- Chude i czysty kod oznacza, że przyszła praca zajmuje mniej czasu.
- Wydłuża okres eksploatacji witryny, ponieważ łatwiej jest wprowadzać ciągłe ulepszenia.
Korzyści dla programistów
- Napisz mniej i lepszy kod. To sprawia, że kodowanie jest znacznie łatwiejsze w obsłudze i zarządzaniu.
- Brak polegania na jednej osobie. Wszystkie komponenty są dostępne dla wszystkich, więc do tworzenia nowych sekcji i stron nie jest wymagana żadna wiedza.
- Ulepszono testowanie przeglądarki, więc po złożeniu nowych sekcji wiesz, że będzie działać we wszystkich obsługiwanych przeglądarkach.
- Dobra dokumentacja jest zwykle wbudowana w bibliotekę wzorów.
Korzyści dla projektantów
- Wszystko na temat marki. Jeśli znajduje się w bibliotece wzorów, istnieje na stronie internetowej. Każdy element można sprawdzić, aby upewnić się, że wygląda świetnie.
- Konsekwentne projekty i układy. Komponenty wielokrotnego użytku oznaczają, że tworzony jest lepszy system projektowy.
- Zawsze wiedz, co jest na stronie. Jeśli wymagane są przyszłe prace projektowe, biblioteka wzorów może być używana jako odniesienie do tego, co już istnieje.
Przykłady
Ponieważ przewodniki stylów i biblioteki wzorów stają się coraz popularniejsze, podobnie jak publicznie dostępne przykłady. Istnieje nawet cała strona poświęcona ich prezentacji.
Oto niektóre z naszych ulubionych przykładów.
Siły sprzedaży
To to jedna z najbardziej dopracowanych wersji, które znajdziesz w Internecie. Ich przewodnik stylów i biblioteka wzorów zawiera wszystko, co jest na ich stronie internetowej. Zauważysz również, że zawiera on wiele dokumentacji i wskazówek, jak należy prezentować komponenty.
uSwitch
Oprócz przewodnika po stylach i biblioteki wzorów, uSwitch postanowili dodać język i ton. Jest to świetny pomysł, ponieważ działa jak cały obszerny dokument na stronę; zapewniając spójność projektu, układu, a nawet tonu.
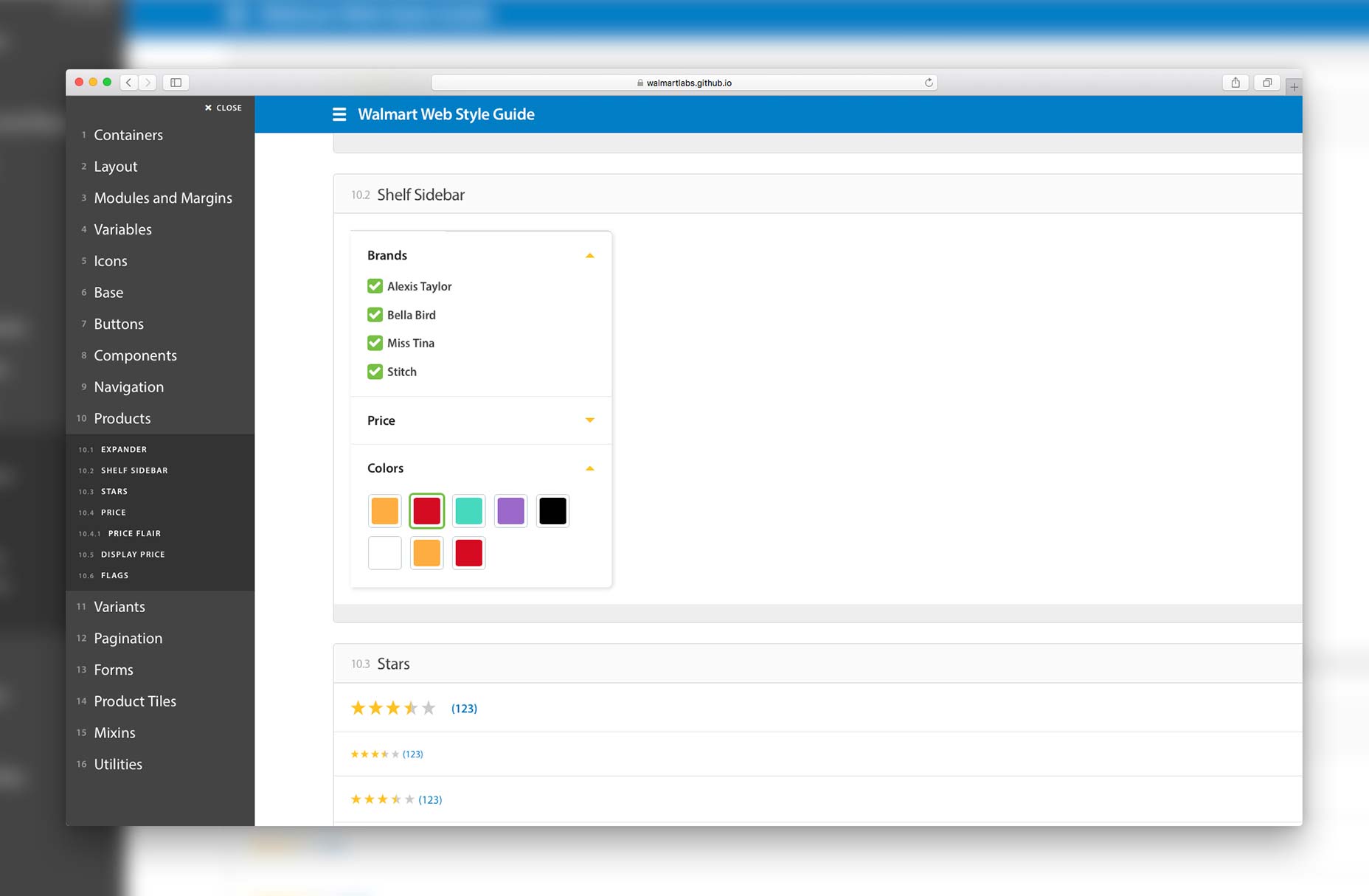
Walmart
Kto by pomyślał Walmart miałbyś jeden z najlepszych przewodników stylu i bibliotek wzorcowych? Jest to świetny przykład witryny eCommerce wykorzystującej komponenty do tworzenia stron na swojej stronie internetowej. To prawdopodobnie jedna z najbardziej wszechstronnych wersji.
Wewnątrz agencji
Większość przykładów przewodników po dobrych wzorach i bibliotek wzorcowych dotyczy dużych witryn. Łatwo byłoby dojść do wniosku, że są one przydatne tylko w przypadku stron internetowych, na których wiele osób stale pracuje nad nimi.
Prawdopodobnie widzimy tylko przykłady dużych witryn internetowych, ponieważ ilość czasu na zbudowanie przewodnika stylu i biblioteki wzorów może być znacząca. Większość mniejszych witryn internetowych nie jest w stanie uzasadnić początkowych nakładów w porównaniu do przyszłych oszczędności.
W iWeb próbujemy to zmienić. Naszym celem jest, aby każda strona internetowa, którą budujemy, była tak szybka i chuda, jak to tylko możliwe. Około 18 miesięcy temu zaczęliśmy budować własny przewodnik po stylach i bibliotekę wzorów. Wymyśliliśmy to Siekać .
Jako agencja jesteśmy w stanie wykorzystać zalety pracy nad dziesiątkami projektów w każdym tygodniu. Ten wyjątkowy wgląd w strony internetowe pozwala nam stworzyć przewodnik po stylach i bibliotekę wzorów, które można wykorzystać na każdej stronie internetowej - bez względu na rozmiar.
Korzystając z tej samej biblioteki kodu w każdym projekcie, jesteśmy w stanie wprowadzić znacznie większą spójność we wszystkich dziedzinach. Ma to ogromną zaletę dla wszystkich naszych klientów. Ponieważ projekty stają się bardziej spójne, więcej programistów może pracować nad nimi bez wcześniejszej wiedzy. Oznacza to, że żaden programista nie jest związany z projektem, co pozwala na szybsze rozpoczynanie pracy i zajmuje mniej czasu.
Nic tylko korzyści
Widzimy, że nie ma nic poza korzyściami wynikającymi z posiadania przewodnika po stylach i biblioteki wzorów dla każdej witryny. Budowanie własnego systemu pozwoliło nam zmniejszyć początkowe koszty normalnie wymagane. Z czasem będzie się to poprawiać.
Przewodniki stylu i biblioteki wzorów przynoszą korzyści klientom, właścicielom witryn, programistom i projektantom. Tak więc przy następnym projekcie, lub nawet już istniejącym, zdecydowanie warto zapytać o możliwość skorzystania z niego.