10 Porady dotyczące projektowania e-commerce zwiększające konwersje
Czasami sklepy internetowe stają się zbyt artystyczne ze swoimi projektami. Niektórzy używają animacji flash, które spowalniają przeglądarkę kupującego, podczas gdy inne używają schematów kolorów, które wysyłają błędne sygnały do kupujących.
Istnieje wiele przypadków, w których doświadczeni projektanci stron internetowych mogliby przeoczyć problemy z użytecznością, chociaż elementy kreatywne mogą wyglądać bardzo atrakcyjnie z punktu widzenia projektu, mogą być koszmarem dla kupujących online, którzy próbują kliknąć drogę do kasy. Testy A / B pomagają w perspektywie osiągnąć najlepsze wyniki.
Dzięki ponad dziesięcioletniemu doświadczeniu w branży e-commerce i projektowaniu witryn sklepowych, mamy 3Dcart mieć listę "nakazów i zakazów" podczas projektowania sklepów internetowych, które zwiększyły zyski naszych handlowców.
Oto dziesięć wskazówek, jak zmienić użytkowników w klientów i poprawić współczynniki konwersji, stosując proste techniki projektowania.
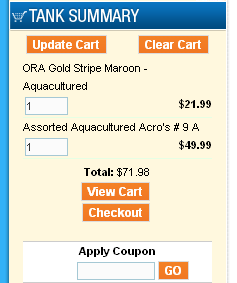
1. Upewnij się, że Twój koszyk jest widoczny

Jeśli klient doda przedmiot do koszyka, chce mieć pewność, że przedmiot został faktycznie zarejestrowany.
Dlatego też, gdzieś na stronie przez cały czas trwania procesu zakupów, Twój sklep powinien zawierać obszar zawierający liczbę przedmiotów w koszyku klienta i inne istotne informacje dotyczące wyjazdu.
Dostępność widocznych i łatwo dostępnych danych transakcji ułatwia również przejście z zakupów do kasy. Bez względu na to, gdzie klient kończy zakupy, ważne jest, aby mieć szybki link do strony zamówienia.
Nie wystarczy jednak po prostu mieć informacji o koszyku na stronie. Spraw, aby był pop, więc łatwiej go znaleźć. Kontrastujące kolory ze schematu kolorów w dalszej części strony to dobry sposób na wyróżnienie się koszyka.
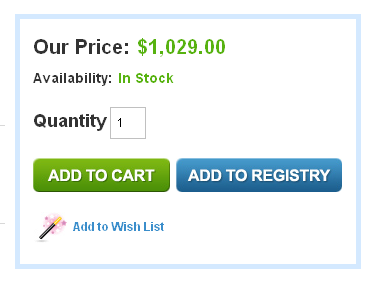
2. Zoptymalizuj swoje przyciski "dodaj do koszyka"
Odwiedzający witrynę i klienci reagują inaczej na przyciski akcji i ich treść. Jeśli na przykład przycisk "dodaj do koszyka" mówi "więcej szczegółów" lub "dowiedz się więcej", nasze doświadczenie pokazuje, że klienci nie reagują tak dobrze na pośrednie wezwania do działania.
Natomiast przycisk "dodaj do koszyka" lub przycisk "kup teraz" to konkretne i bezpośrednie wezwanie do działania, które wywołuje pozytywną reakcję kupujących.
Kolorowanie jest również ważnym elementem projektu. W zależności od określonego rodzaju działalności niektóre kolory mogą wywoływać różne zachowania odwiedzających.
Na przykład kolory niebieski i zielony są łagodniejszymi kolorami, które zazwyczaj powodują, że ludzie obserwują, podczas gdy pomarańczowy i czerwony pokazały, że szkodzą wydajności przycisku "dodaj do koszyka". Używanie kolorów związanych ze schematem kolorów witryny pomaga w dokładniejszym określeniu wezwania do działania.

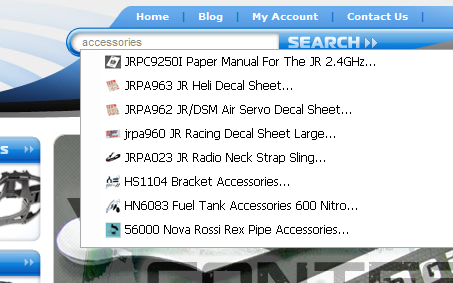
3. Uprość wyszukiwanie za pomocą funkcji automatycznego uzupełniania
W przypadku witryn e-commerce pole wyszukiwania jest niezbędną funkcją umożliwiającą odwiedzającym dostęp do produktów odpowiadających ich potrzebom. Ponad 20% użytkowników online preferuje bezpośrednie korzystanie z funkcji wyszukiwania niż następujące ścieżki kategorii do nawigacji.
W niektórych przypadkach wyszukiwania mogą zwrócić więcej wyników niż oczekiwano lub źle, jeśli odwiedzający nie użyją poprawnych słów kluczowych; użycie funkcji "autouzupełniania" w polu wyszukiwania (która może być zaimplementowana za pomocą jquery) zapewnia najściślejsze dopasowania, gdy klienci wpisują słowo kluczowe.
Sugestie wyszukiwania pozwalają odwiedzającym poprawić ich wyszukiwanie, jeśli wyniki nie pasują lub bezpośrednio prowadzą do pasujących produktów bez potrzeby ładowania strony wyników wyszukiwania.

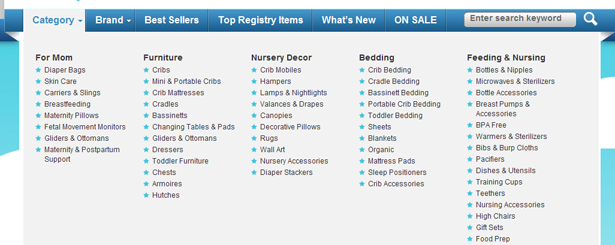
4. Wyjaśnij swoje ścieżki nawigacyjne
Jeśli masz zbyt wiele kategorii, może to być trudne zadanie. Jednak wyskakujące menu ("wylatujące" po najechaniu myszą na nie) są skutecznym sposobem na to, aby strona nie była zbyt zagracona, dając jednocześnie kupującym możliwość dostępu do dowolnej strony kategorii w dowolnym momencie.
Nie daj się złapać w zbyt artystyczne podejście do projektowania kategorii i innych elementów nawigacyjnych; kupujący zawsze będą Ci wdzięczni dzięki lepszym wskaźnikom konwersji, gdy sprawisz, że praktyczność stanie się priorytetem.
Używanie bułki tartej, aby kupujący mogli śledzić drogę z miejsca, z którego przybyli, jest kolejnym sposobem na sprawienie, by zakupy były płynne. Utwórz ścieżkę między kategoriami i podkategoriami gdzieś na stronie. Gdy kupujący coś dodadzą do koszyka, umieszczenie przycisku "Kontynuuj zakupy" sprawia, że powrót do zakupów jest tak intuicyjny, jak to tylko możliwe.

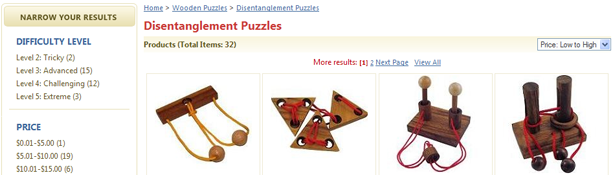
5. Pozwól odwiedzającym kontrolować swoje zakupy
Wszyscy odwiedzający są wyjątkowi, podobnie jak ich preferencje dotyczące zakupów. Zapewnienie narzędzi umożliwiających odwiedzającym dostosowanie sposobu przeglądania kategorii i produktów w sklepie poprawi ich wrażenia z zakupów i zwiększy szansę na konwersję sprzedaży.
Pamiętaj o możliwości sortowania produktów według ceny, recenzji, bestsellerów i daty wydania; zapewniają możliwość dostosowania liczby pozycji na stronie i pozwalają odwiedzającym zawęzić liczbę wyświetlanych pozycji, wybierając określone funkcje.

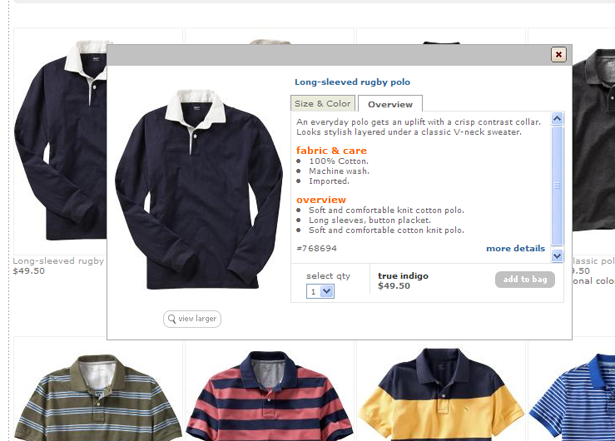
6. Zapewnij szybki podgląd produktu
Użytkownicy szukający produktów online mogą chcieć szybko przeglądać strony z kategoriami pod kątem produktów odpowiadających ich potrzebom.
Niezależnie od tego, czy jest to spowodowane brakiem czasu, niskimi prędkościami ładowania czy osobistymi preferencjami, niektórzy użytkownicy unikają klikania poszczególnych elementów w celu uzyskania dodatkowych szczegółów na oddzielnej stronie.
Dodając szybki podgląd do stron kategorii i wyszukiwania, począwszy od po prostu większej wersji obrazu, do bardziej złożonego widoku, który ładuje szczegóły za pomocą ajax, możesz zwrócić uwagę użytkownika na swoje produkty i ich szczegóły.

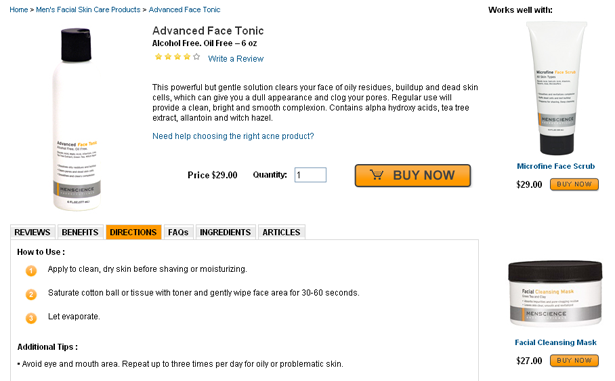
7. Oczyść swoje strony produktów
Organizacja stron produktowych witryny jest kluczowym elementem zapewnienia, że klienci są przyciągnięci informacjami najbardziej im odpowiadającymi.
Czy kiedykolwiek zastanawiałeś się, gdzie znajdują się opinie klientów na stronie produktu? Z pewnością opinie klientów są ważnym elementem zdobywania zaufania klientów, ale nie muszą być pierwszą rzeczą, którą klient widzi. Kilka elementów na każdej stronie oznacza złożony proces organizacji, który może zmylić oko kupującego.
Pierwszym elementem powinien zawsze być obraz (y) produktu. Kupujący chce dokładnie zobaczyć, co dostaje za te pieniądze. Obok przedmiotu wyświetlana jest nazwa produktu, opis i cena, aby zwrócić uwagę klienta. Zachowaj elementy, takie jak opinie klientów i linki do podobnych produktów, bliżej dolnej części strony.

8. Pokaż wyraźnie swoją dostępność produktu
W przypadku szybkich sklepów internetowych poziom zapasów produktów stale się zmienia. Gdy odwiedzający będą mieli czas, aby wybrać produkt, porównać go z innymi opcjami i przejrzeć go pod kątem lepszej wyceny, może to być trwała frustracja, która świadczy o tym, że produkt nie był dostępny w magazynie, czy to po dodaniu do koszyka, sprawdzeniu czy nawet po składanie zamówienia. Może to skutkować potencjalnym utraconym klientem.
Unikaj niezadowolenia klienta z posiadania inwentarza w czasie rzeczywistym i wyraźnego wyświetlania dostępności produktu i zapasów pozostawionych na stronie produktu.

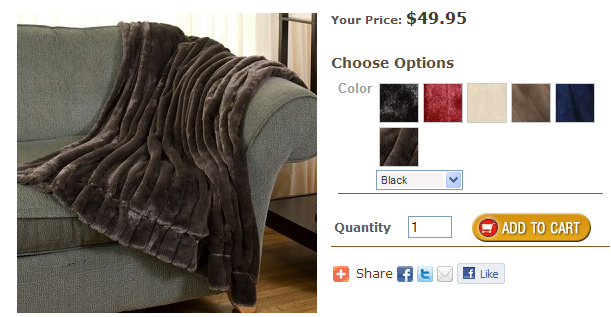
9. Wyświetl zmiany produktów w intuicyjny sposób
W wielu branżach proces zamawiania obejmuje wybór konkretnych wariantów głównego produktu. W przypadku dowolnego produktu, który może wymagać wyboru rozmiaru lub koloru, należy go jak najbardziej sprecyzować. Dołącz obrazy dla różnych kombinacji.
Użyj kolorowych próbek i intuicyjnych graficznych prezentacji, takich jak tabela rozmiarów, oprócz bardziej tradycyjnych elementów, takich jak rozwijane listy lub przyciski opcji.

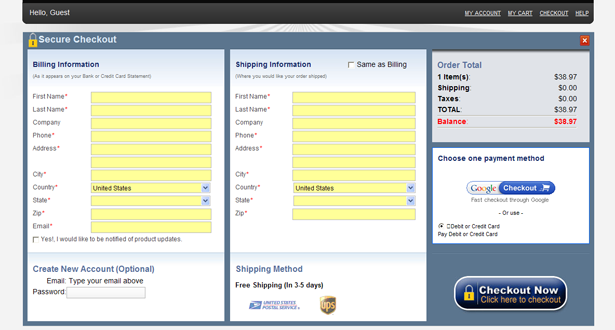
10. Wyeliminuj zakłócenia ze strony realizacji transakcji
Kiedy klient przechodzi do kasy, chcesz, aby podążali w bardzo określonym kierunku. Podczas projektowania usuwaj elementy, takie jak nawigacja po pasku bocznym, aby określić jasną ścieżkę do celu.
Zignoruj chęć kontynuowania sprzedaży w procesie realizacji transakcji. Każda sekunda między lądowaniem a finalizacją jest cenna, aby zapewnić sprzedaż.
Kasy na jednej stronie mają zazwyczaj najwyższe współczynniki konwersji. Uproszczenie procesu kasowania i ułatwienie kupującemu to świetny sposób na zapewnienie sprzedaży. Na jednej stronie klient powinien mieć możliwość wypełnienia swoich informacji o wysyłce, rozliczeniach i karcie kredytowej.
Kliknięcie jednym kliknięciem to również świetny sposób na to, aby klienci wracali. Pamiętaj, że dobre zakupy w kasie pozostaną w pamięci kupującego, co sprawia, że wracają.

Jimmy Rodriguez jest CTO i współzałożycielem 3DCart , twórca pakietu e-commerce dla firm każdej wielkości. Jako autorytet w zakresie najlepszych praktyk związanych z e-commerce, Rodriguez łączy ponad 8 lat jako programista e-commerce i programista sieciowy z SEO, marketingiem społecznym i analizą biznesową. "
Jakie inne metody wykorzystujesz do zwiększenia liczby konwersji w swoich projektach? Udostępnij je w komentarzach ...