5 Reguł psychologii Każdy projektant UX musi wiedzieć
Projekt oparty na doświadczeniu ... Jeśli tak definiujesz swoją pracę jako projektant, może to być dobry moment, aby dokonać ponownej oceny swojego podejścia.
Teraz nie ma nic złego w byciu doświadczonym projektantem; twoje doświadczenie może być atutem! Jednak ważne jest, aby zdać sobie sprawę, że istnieje wiele ruchomych części w roboczym projekcie. Na przykład, czy wiesz, że nie powinieneś drastycznie przeprojektować strony internetowej? Lub, że kolor, który działa na tej samej stronie internetowej (z tym samym i w tej samej niszy) będzie różnił się, jeśli publiczność będzie w przeważającej mierze męską w porównaniu z sytuacją, w której publiczność jest głównie płci żeńskiej?
Psychologiczne podejście do projektowania stron internetowych opiera się na dziesięcioleciach badań i eksperymentów psychologicznych. Poniżej znajduje się pięć porad UX wspieranych przez psychologów, które można wykorzystać do następnego przeprojektowania:
1) Prawo Webera tylko zauważalnej różnicy
Każdy, kto używa Facebooka w ciągu ostatnich 5 lat, wie, że niewiele się zmieniło w tym czasie. Facebook to mega korporacja o wartości ponad 350 miliardów dolarów , więc możesz się spodziewać, że wiele się zmieniło w ciągu trzech lat. Dlaczego Facebook zachowuje każdy kluczowy element swojego projektu? Odpowiedź na to samo pytanie wyjaśnia, dlaczego każda duża strona internetowa - w tym Google, Twitter i Amazon - pomimo dużych budżetów - nie wprowadza drastycznych zmian.
Wyjaśnia to prawo Webera dotyczące zauważalnej różnicy , która stwierdza, że najmniejsza zmiana rzeczy nie spowoduje zauważalnej różnicy; jeśli na przykład patrzysz na żarówkę, a światło przyćmiewa lub rozjaśnia trochę, nie zauważysz zmiany - jeśli jednak znacznie się rozjaśni, zauważysz zmianę. W ten sam sposób, jeśli nosisz wagę 100 kg, usunięcie 1 kg z niej nie będzie miało większego wpływu na wagę, prawdopodobnie nie zauważysz tego. Jeśli jednak chcesz usunąć 10 kg z wagi 100 kg, różnica w wadze stanie się natychmiast widoczna.
Badania pokazują że nie podoba nam się ogromna zmiana w istniejących strukturach i systemach, nawet jeśli te zmiany przyniosą nam korzyści i są wystarczające dowody które pokazują protesty, gdy duże strony internetowe dokonują masowych zmian i przeprojektowania.
Mówiąc najprościej, prawo Webera w połączeniu z naszą naturalną niechęcią do zmian pokazuje, że najlepszym sposobem podejścia do przeprojektowania jest subtelne; przeprojektuj powoli i subtelnie, zmieniając trochę tu i tam stopniowo - w taki sposób, aby większość ludzi nawet nie wiedziała, że robisz przeprojektowanie - dopóki całkowicie nie zmienisz przeprojektowania. Nie tylko zapewni to, że Twój projekt jest dobrze akceptowany przez większość, ale znaczna część odbiorców przyzwyczaiła się do przeprojektowania, zanim zostanie ukończona i niewielu będzie narzekać.
2) Rozumiem, że inaczej reagujemy na kolor
Podczas gdy często głęboko ufamy naszemu instynktowi i doświadczeniu, jest to dla nich kolejna rzecz, która stoi przed testem naukowym. Na przykład, czy wiesz, że ten sam projekt, który działa na potrzeby grupy czytelników płci męskiej, często nie działa dla publiczności czytelniczek - nawet jeśli dotyczy to tej samej strony internetowej, która sprzedaje te same produkty?
Jednym z najważniejszych czynników, które powinieneś rozważyć podczas przeprojektowywania witryny, są odbiorcy. Czy publiczność to przede wszystkim mężczyźni lub kobiety? To ma znaczenie!
Badania wykazały, że ludzie będą formułować opinie na temat rzeczy w ciągu 90 sekund kolor wpływa do 90 procent opinii tworzą ludzie. Kolor użyty do samego projektu może spowodować niepowodzenie lub sukces.
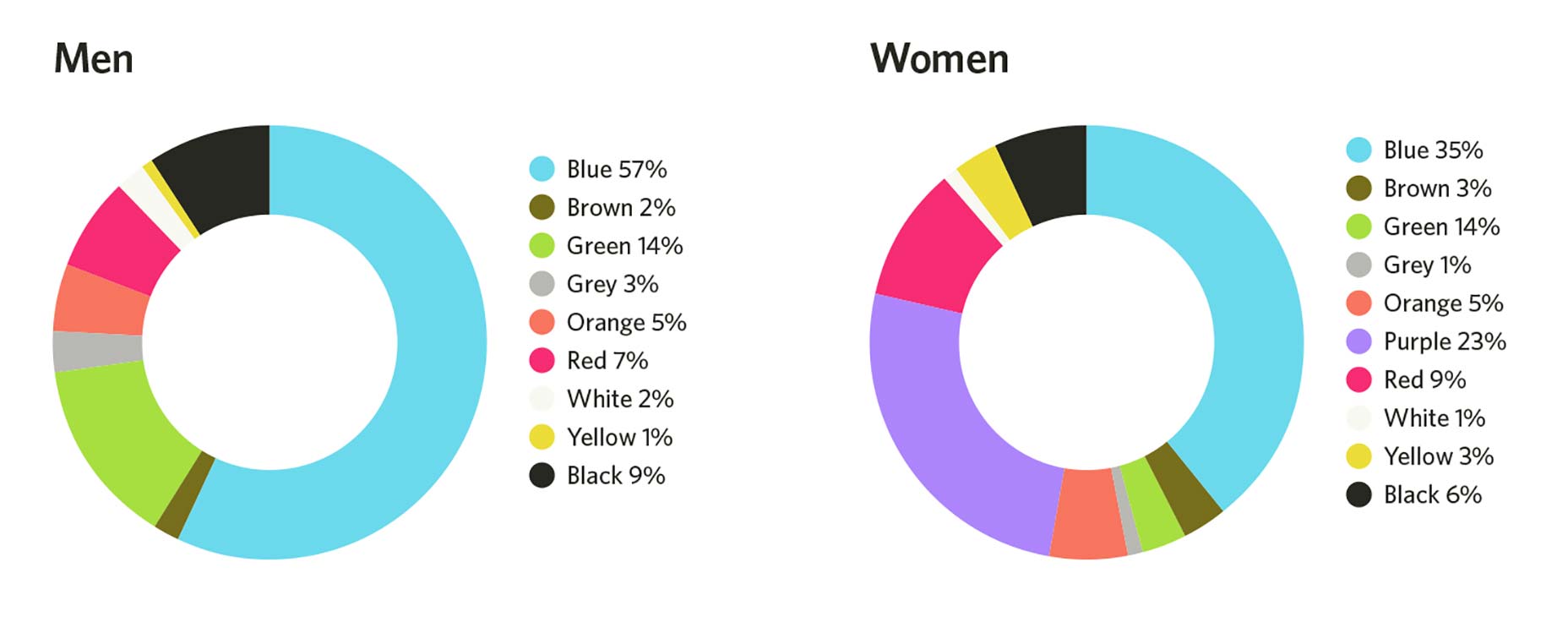
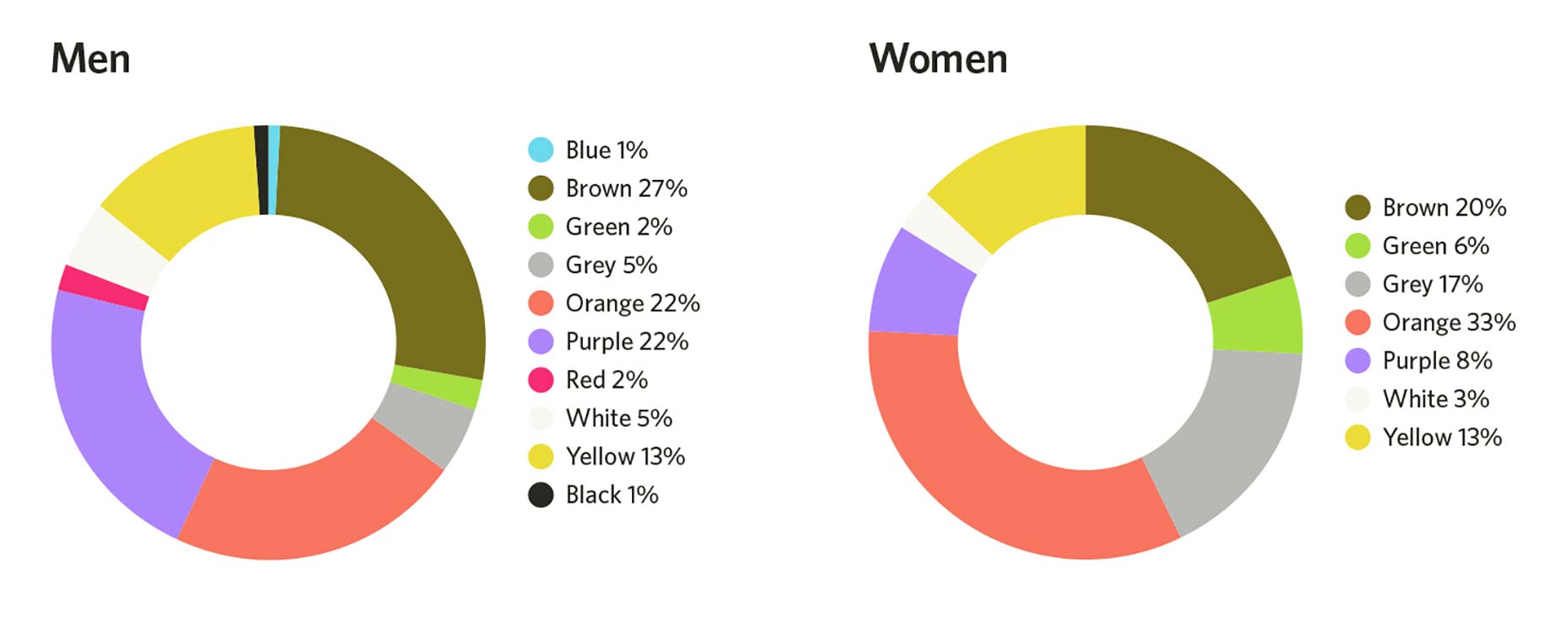
To powiedziawszy, ważne jest, aby uświadomić sobie, że mężczyźni i kobiety inaczej widzą kolory. Poniższa grafika przedstawia kolory zarówno mężczyzn, jak i kobiet, a także kolory, których nie lubią najbardziej:
Kolory, które lubią
Kolory, których nie lubią
Dokonując kolejnego przeprojektowania, należy wziąć pod uwagę odbiorców witryny, która będzie korzystała z projektu. Czy są to głównie mężczyźni lub kobiety? Niech ich płeć wpływa na kolor, którego używasz.
3) Zjawisko adaptacji sensorycznej
Czy zastanawiałeś się kiedyś, dlaczego nie czujesz swoich ubrań lub butów? Czy zastanawiałeś się kiedyś, dlaczego, chociaż początkowo byłeś zirytowany, nie zauważyłeś już ciągłego szczekania psa sąsiada?
Wyjaśnia to zjawisko psychologiczne zwane " adaptacja sensoryczna "Stwierdza, że mamy tendencję do stłumienia bodźca, jeśli będziemy go wielokrotnie narażać - początkowo uważamy to za denerwujące, ale później po prostu tego nie zauważamy.
Jak to się odnosi do projektowania stron internetowych? To proste: projektujesz stronę internetową i korzystasz z tego samego schematu kolorów i koloru przycisku dla ważnych części, które użytkownik ma podjąć. Ze względu na fakt, że te istotne elementy wpisują się w schemat kolorów, a ludzie widzą ten sam kolor w całym projekcie, ludzie są naturalnie połączeni, aby je wyłączyć - nie widzą kluczowych elementów na twojej stronie i tracisz konwersje.
Projektując lub zmieniając projekt strony internetowej, należy koniecznie wyróżnić swoje wezwania do działania; jeśli cały schemat kolorów jest niebieski, nie wolno używać koloru niebieskiego do wezwania do działania ani do podświetlenia najważniejszego działania na stronie. Większość ludzi wierzy kolor czerwony lub pomarańczowy jest najbardziej skuteczny w zwiększaniu liczby konwersji; nie jest. Kolor czerwony przycisk użyty na stronie z czerwonymi schematami kolorów bardzo się skonwertuje, ale kolor zielony przycisk na tej samej stronie będzie konwertować znacznie lepiej.
Użyj czegoś, co wyróżnia się z istotnych elementów; w ten sposób nie aktywuje on zmysłowej adaptacji ludzi, a wasze nawrócenie nie ucierpi.
4) Typ: większy jest lepszy!
Jeśli chodzi o tekst, projektanci często mają obsesję na punkcie wyglądu i atrakcyjności: "Wow, czy powinienem używać szeryfów?" "Ta nowa czcionka wygląda na dopa! Pozwól, że postrzelę! "Poza tym, że psychologia pokazuje, że jeśli chodzi o design, większość rzeczy, które tworzymy dla projektantów, nie jest tym, na czym naprawdę zależy użytkownikom końcowym. Dlaczego dbamy o estetykę i jak atrakcyjny jest najnowszy krój sprawia, że nasz projekt się pojawia, przeciętny użytkownik dba o podstawowe rzeczy, takie jak użyteczność.
Zasadniczo przeciętny użytkownik dba o wiele więcej o rozmiar czcionki niż o typ czcionki. W rzeczywistości, badania pokazał że ludzie chcą, aby typ był większy i prostszy, a większy typ wywołuje silne emocjonalne połączenie z czytelnikami.
W istocie ludzie chcą prostego, dużego typu. Na podstawie danych z dostępne badania , eksperci radzą nie używać rozmiaru czcionki mniejszego niż 16 pikseli.
5) Zestaw percepcyjny
Czy to potwór, czy drzewo?

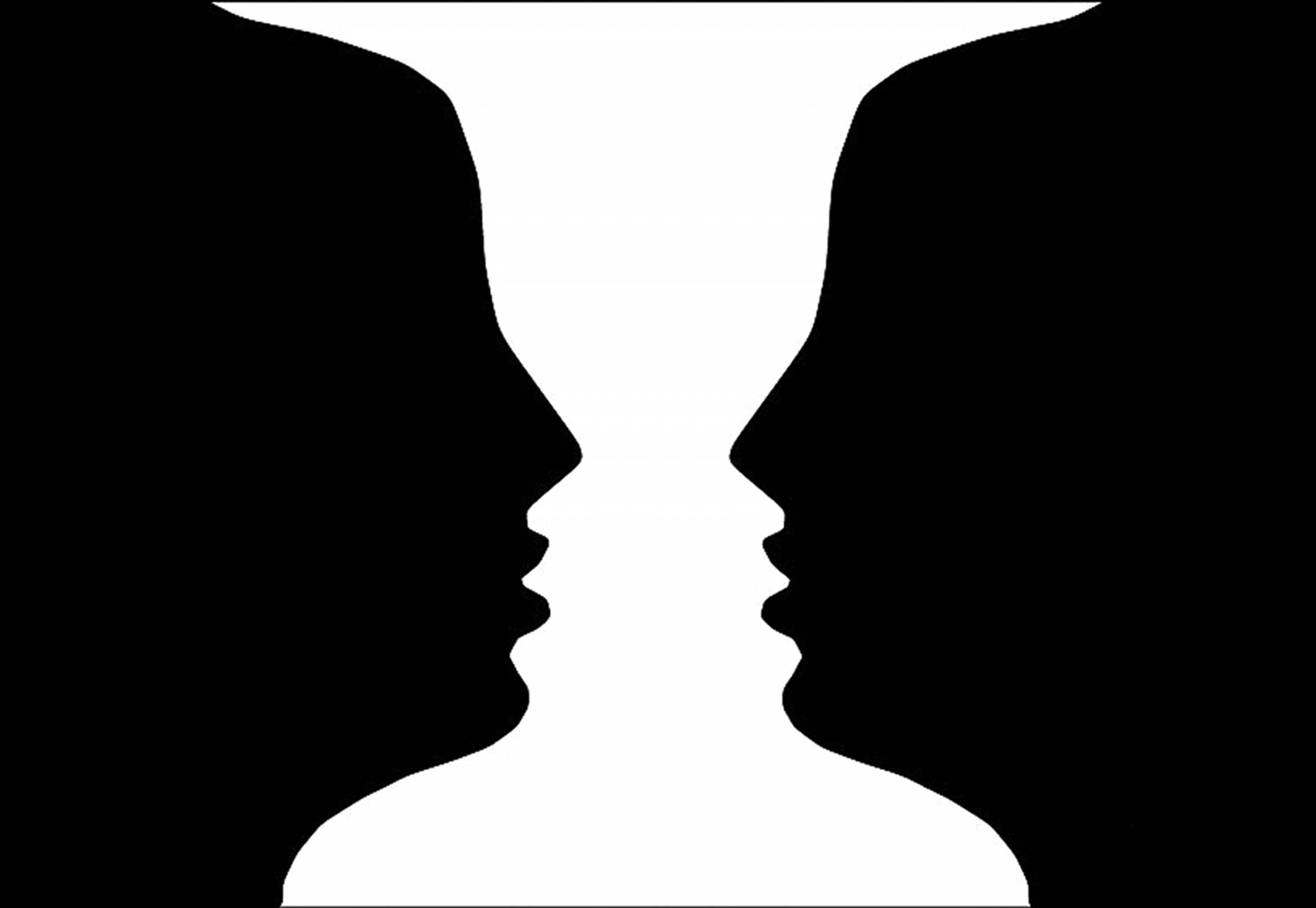
Okay, a może to wazon czy dwie twarze?

To, co widzisz, będzie się różnić w zależności od twoich doświadczeń; tak jak w przypadku "wazonu lub dwóch twarzy", jeśli jesteś artystą, zwłaszcza jeśli właśnie skończyłeś pracę nad wazonem, prawdopodobnie zobaczysz wazon na obrazie. Jeśli opuściłeś zgromadzenie wielu ludzi i jeśli nie widziałeś wazonu od miesięcy, prawdopodobnie zobaczysz dwie twarze.
Zjawisko to tłumaczy się "teorią zbiorów percepcyjnych", która wyjaśnia naszą tendencję do postrzegania informacji w oparciu o nasze oczekiwania, istniejące informacje i doświadczenia. W istocie ludzie z różnych kultur prawdopodobnie będą postrzegać to samo w różny sposób.
Implikacją dla projektantów stron internetowych jest to, że ludzie mają pewne oczekiwania dotyczące projektowania stron internetowych - niektóre ogólne, a inne oparte na niektórych branżach. Na przykład większość osób ma określone oczekiwania dotyczące tego, gdzie znajduje się pasek nawigacyjny witryny (w nagłówku), umieszczenie go w innym miejscu (np. W stopce) spowoduje dezorientację wielu użytkowników i pogorszy wygodę użytkownika. To samo dotyczy każdego elementu projektu witryny.
Dobrze być innowacyjnym. Jednak, gdy masz zamiar być innowacyjny, upewnij się, że zawierasz wskazówki, które pomogą ci poznać nowe elementy. Co najważniejsze, przetestuj reakcję ludzi na nowe elementy i szybko zmień wszystko, na co ludzie nie reagują.