3 inteligentne sposoby na angażowanie użytkowników w animację
Animacja była kiedyś uważana za dekorację. Wraz z rozwojem technologii i przyspieszaniem połączeń internetowych, projektanci wykorzystują praktyczne korzyści. W tym artykule skupimy się na jednej szczególnej korzyści z animacji animacji marketingowej lub animacji, które sprzedają . Pomimo tego, że taka animacja nie ma na celu zwiększenia użyteczności, może zaimponować użytkownikowi i dać mu pewien kontekst dla tematu.
Projektanci mogą korzystać z tego rodzaju animacji w następujący sposób:
1. Zademonstruj dzieło sztuki
Ludzie dostrzegają szczegóły. Uwaga na animację może sprawić, że poczujesz się dobrze. Gdy aplikacje / strony tworzą wizualnie stymulujące doświadczenie, zapewnia to użytkownikowi ekscytację.
Wczytaj animację ekranu
Ładowanie animacji jest jednym z najstarszych zastosowań animacji, która ma odwrócić uwagę użytkownika od czasu ładowania. Ale nawet ten rodzaj animacji może wykazać, że twój produkt jest świetny. Na przykład, gdy użytkownik uruchamia aplikację Uber, natychmiast zauważa animowaną kroplę, która zamienia się w pinezkę na mapie. Ta animacja nie jest czysto zachwycająca, ma też wpływ na wzrok i kontrolę użytkownika, na którym użytkownicy powinni się skupić. Ten moment szybkiego otwarcia robi czyste pierwsze wrażenie i zachęca użytkownika do dalszej interakcji.

Animacja podpisu
Niektóre firmy idą jeszcze dalej i wykorzystują animację jako cechę wyróżniającą markę. MailChimp jest jedną z firm, które używają animacji w taki sposób. Firma wypełnia dość niszę techniczną, tworząc i wysyłając kampanię e-mailową, ale za pomocą animacji przekształca to suche zadanie w atrakcyjne doświadczenie. Usługa dodaje małe i zachwycające niespodzianki podczas całej podróży użytkownika i sprawia, że wysyłanie e-maili jest o wiele przyjemniejsze.

2. Lepsze dostarczanie kluczowych wiadomości
Animowane efekty pomagają wyraźniej przekazać wiadomość. Za pomocą animacji możesz wykonywać złożone pomysły lub procesy i uczynić je lekkostrawnymi w zabawny i graficzny sposób.
Interaktywna animacja
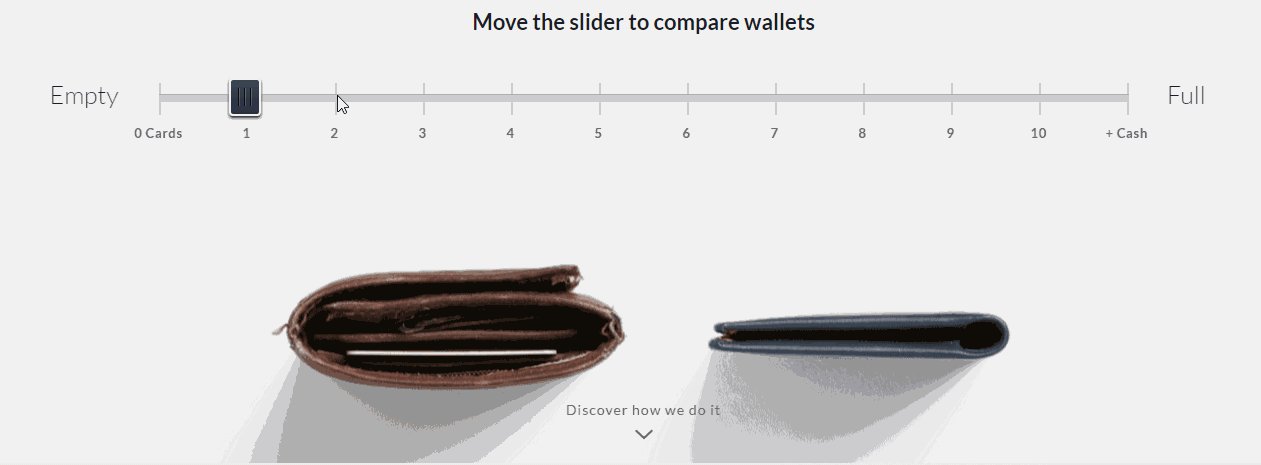
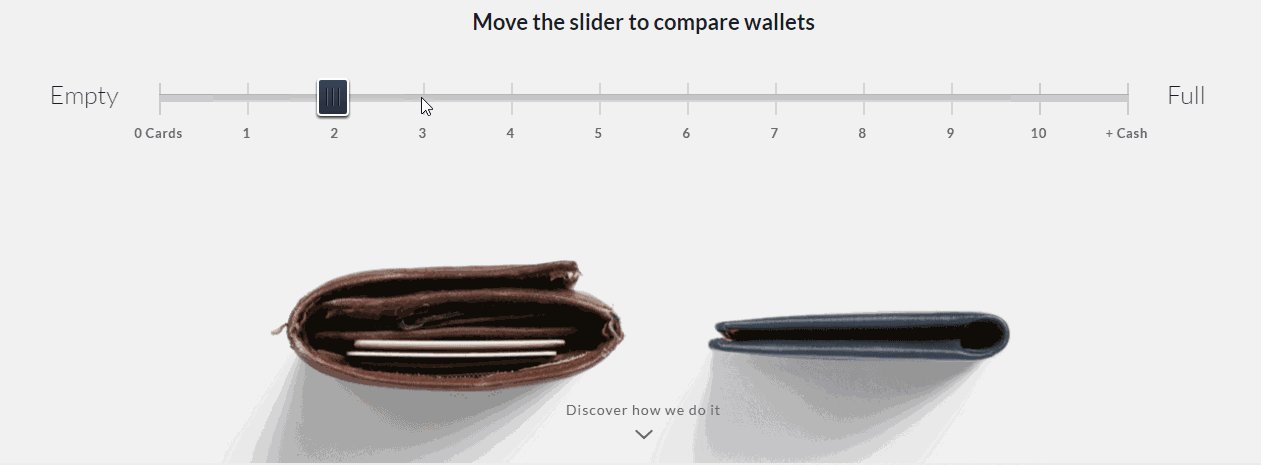
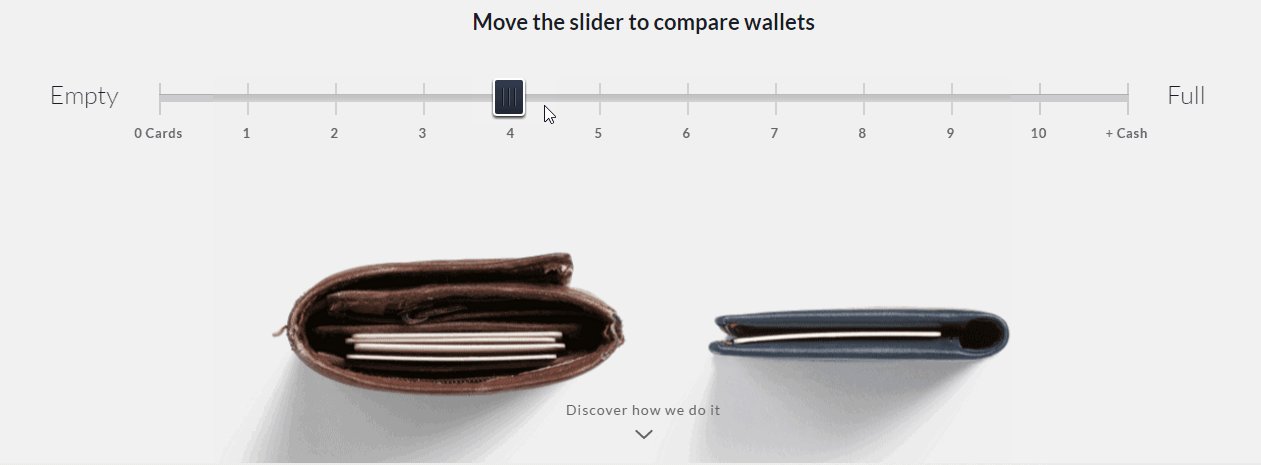
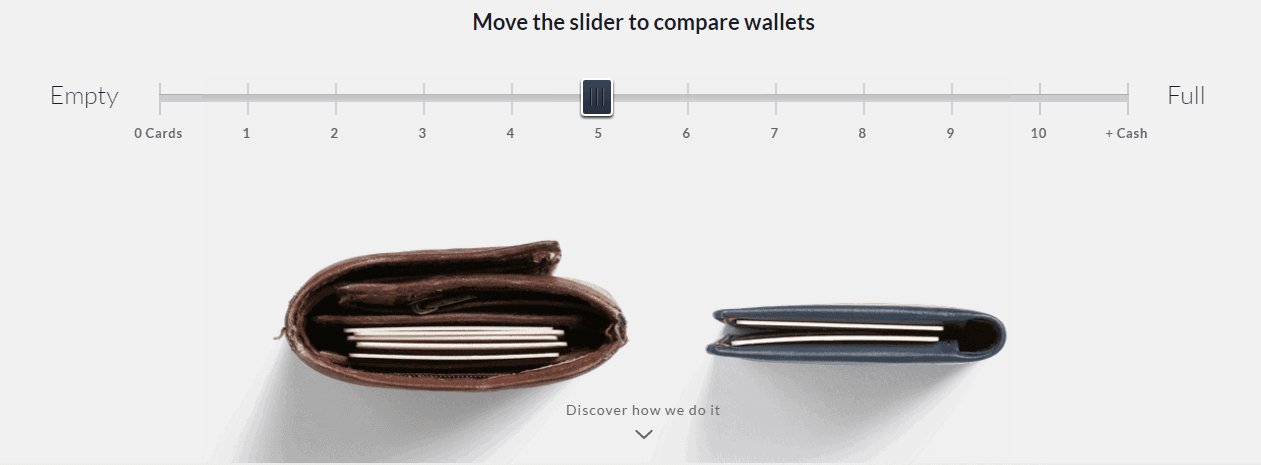
Animacja jest w stanie podkreślić mocne strony produktu. Bellroy to firma sprzedająca portfele. Mówią, że starają się stworzyć smukłą konstrukcję, aby zmniejszyć masę kieszeni. W poniższym przykładzie widać, jak animacja zastosowana w Bellroy wyraźnie wskazuje na zachowanie produktu i pokazuje jego zalety.

Animuj animację
Animacje najedź są bardzo praktyczne w dostarczaniu dodatkowych informacji o twoich produktach. Ten rodzaj animacji sprawia, że objawienie jest mniej wstrząsające i zapewnia możliwość dodania uroczej postaci do Twojej witryny.

Animacja opowiadania
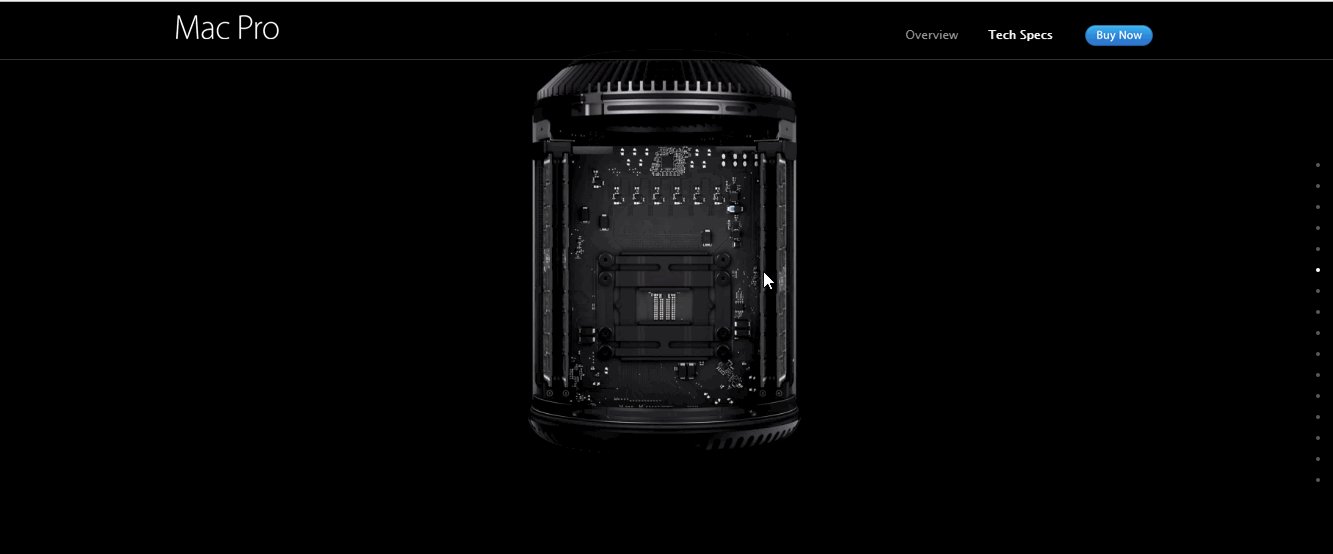
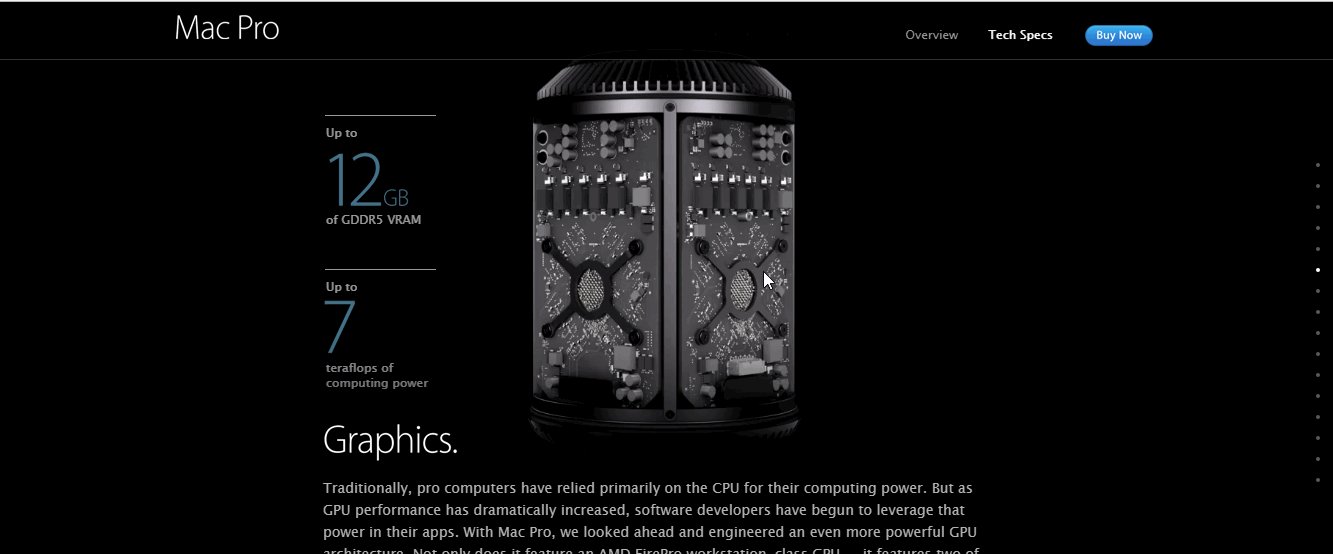
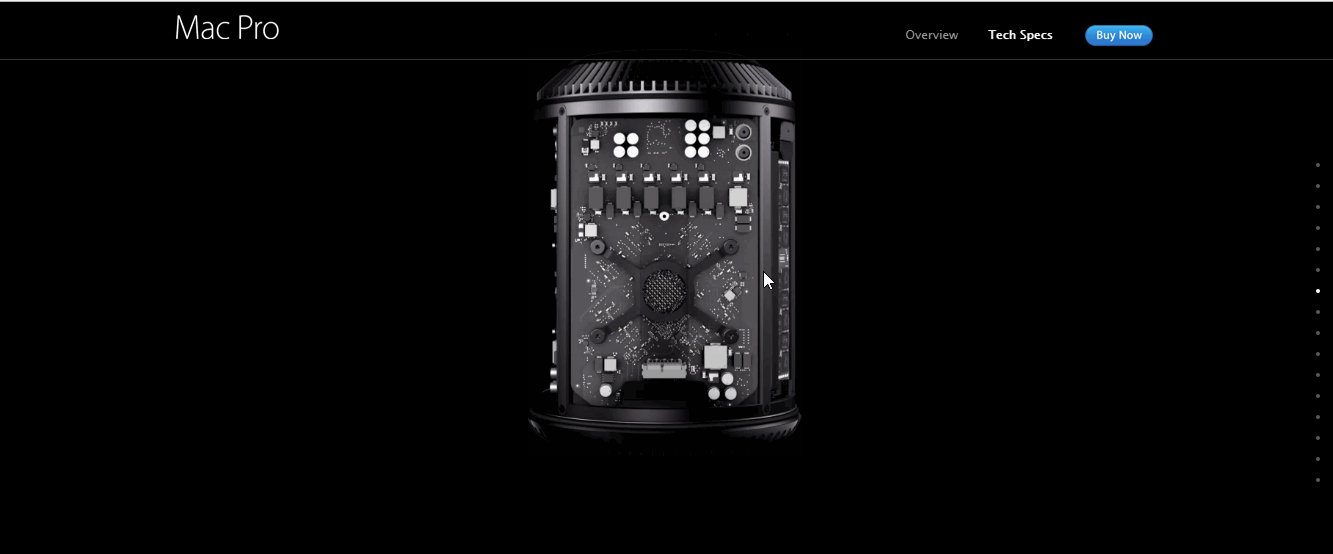
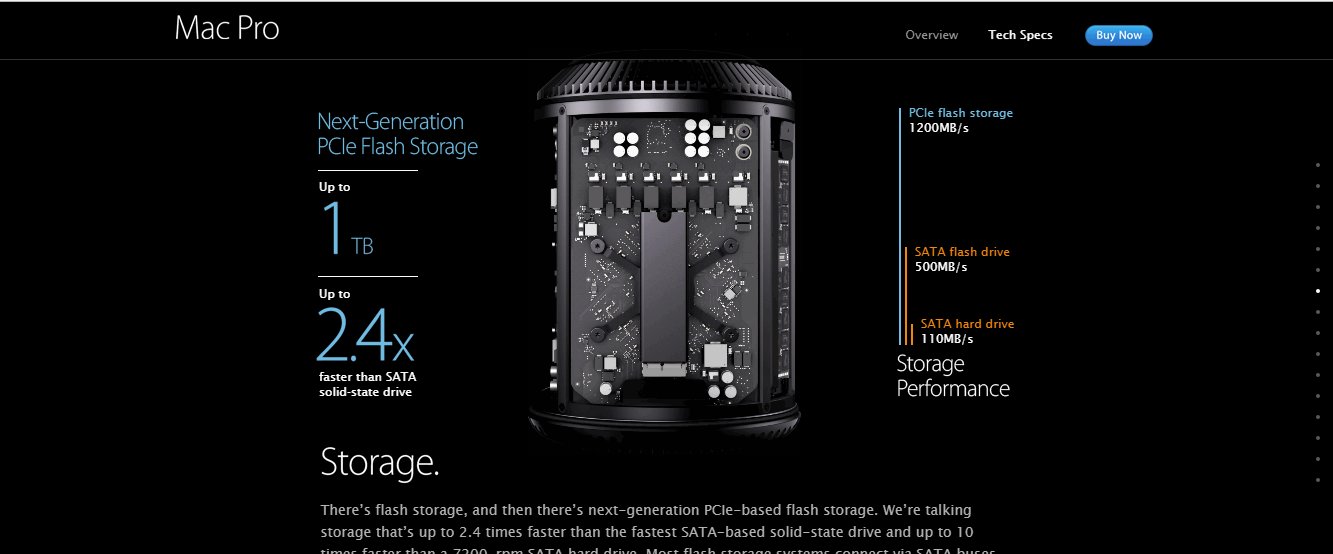
Potencjał animacji w trakcie opowiadania może dodać emocjonalnego połączenia do interfejsu, który w przeciwnym razie jest nudny. Niektóre typowe przykłady opowiadania to strony, które pokażą nowy produkt poprzez "złożenie" go na twoich oczach. Na przykład strona poświęcona komputerowi Mac Pro na stronie Apple pokazuje dokładnie to, co jest pod maską podczas przewijania w dół:

Opowiadane historie animacje mogą tchnąć życie i zabawę w długi zwój. Zamiast animacji paralaksy, która jest bardzo powszechna, wybierz coś subtelniejszego. Rozważ rozbicie witryny na przewijane "kawałki". W ramach każdej części możesz wprowadzić treść za pomocą animacji. Animacje w poniższym przykładzie ze strony Le Mugs sprawiają, że treść "ożywa" poprzez animowanie prostych ilustracji artystycznych.

3. Zachęć użytkowników do podjęcia dalszych kroków
Korzystanie z animacji będzie miało wpływ na oczy użytkowników i może kontrolować, gdzie skupiają uwagę na stronie. Ludzkie oko naturalnie przyciąga do ruchu a to sprawia, że animacja jest idealnym narzędziem do kontrolowania Twojej wizualnej hierarchii.
Bezpośrednia uwaga użytkownika
Przenoszenie elementów to potężne narzędzie, które przyciąga uwagę użytkowników. Jeśli celem jest zwrócenie uwagi użytkownika na pojedynczy element z kilku lub ostrzeżenie użytkownika o zaktualizowanych informacjach, animacja zrobi wszystko. Dopóki na ekranie nie ma wielu innych konkurencyjnych elementów, nawet najmniejszy ruch przyciągnie uwagę. Strona Seattle Space Needle korzysta z tej subtelności. Strona zwraca uwagę na instrukcje z niewielką, ale skuteczną animacją w strzałkach w górę.

Zachęcaj do działania użytkownika
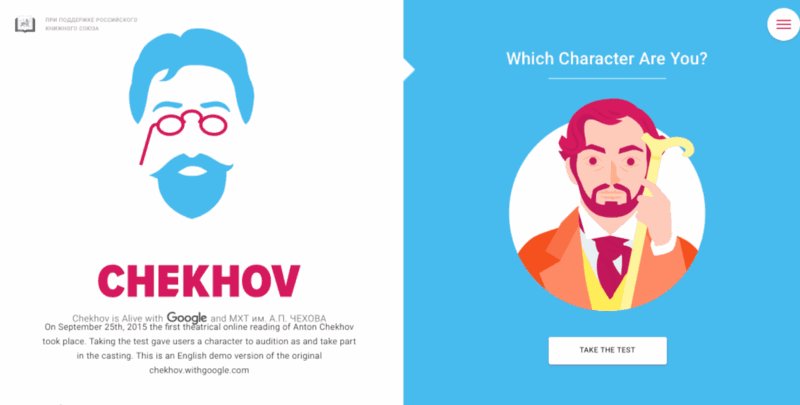
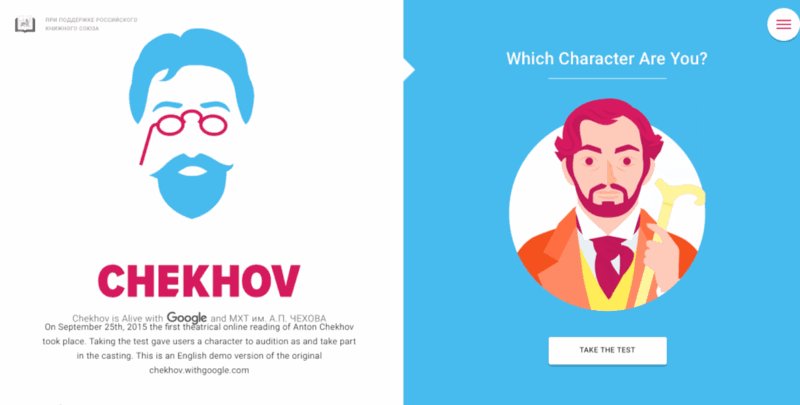
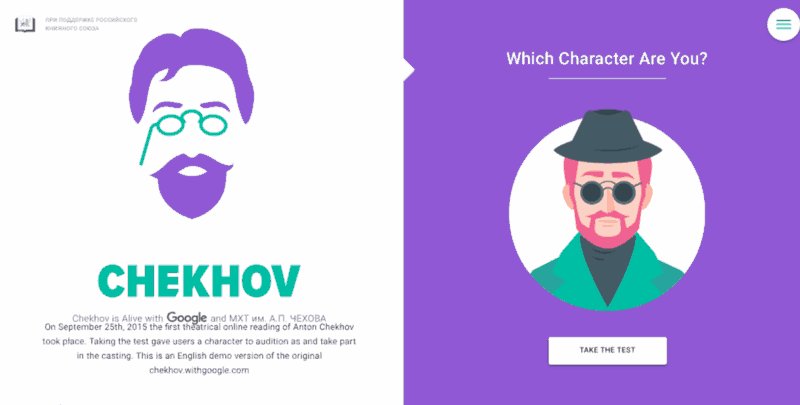
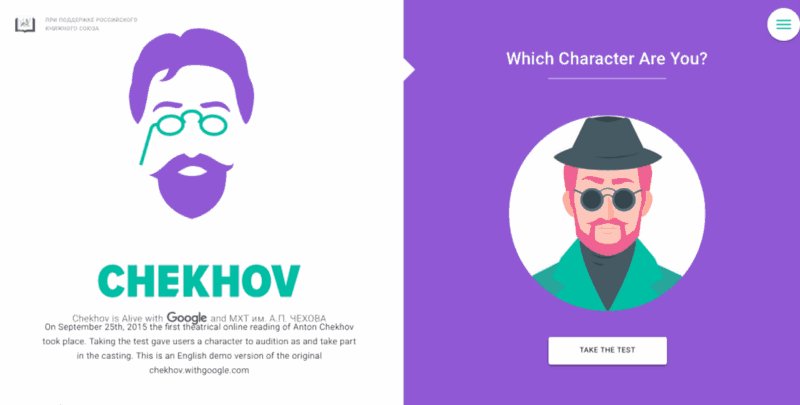
Dobra animacja i interaktywne efekty zachęcają użytkowników do kliknięcia. Spójrz na wzór używany na stronie "Chekhov is Alive" poniżej. Projekt prosi o kliknięcie, aby znaleźć swoją postać.

Rzeczy do rozważenia
Animacja to miecz obosieczny. Nieprawidłowo użyte, może zrujnować doświadczenie użytkownika.
Unikaj animacji, która odwraca uwagę użytkownika od jego zadania. W świecie sprzedaży i marketingu online rozpraszaniem może być śmierć.
Bardzo ważnym aspektem, który należy wziąć pod uwagę podczas projektowania animacji, jest częstotliwość, z jaką najprawdopodobniej wystąpi podczas sesji jednego użytkownika. Animacja może być fajna za pierwszym razem, gdy użytkownik ją zobaczy, ale po 100 próbie może stać się denerwująca, zwłaszcza gdy nie ma ona innego celu niż bycie "zabawną".
Istnieje wiele elementów interfejsu użytkownika, które można animować zarówno w zabawny, jak i praktyczny sposób. Pamiętaj jednak, że jeśli chcesz stworzyć animację marketingową, powinieneś postawić sobie za cel stworzenie animacji, która ma zarówno styl, jak i cel .