5 sposobów, w jakie zmienny przycisk akcji zwiększa UX
Pływający przycisk akcji (FAB) jest zakreśloną ikoną unoszącą się nad interfejsem użytkownika. Jego kształt, położenie i kolor sprawiają, że wyróżnia się on od reszty interfejsu użytkownika. FAB został spopularyzowany przez wydanie zasad Google Material Design w 2014 roku. Od tego wydania element interfejsu użytkownika FAB został szeroko przyjęty w projektowaniu stron internetowych i mobilnych.
Chociaż FAB może być postrzegany jako mały, nieistotny składnik UI, jego efekty mogą być ważne. Biorąc pod uwagę, że wzór jest używany poprawnie, ma być natychmiast rozpoznawalny i dostępny.

Pływający przycisk akcji w aplikacji na Androida
1. Przedstaw działanie cechujące
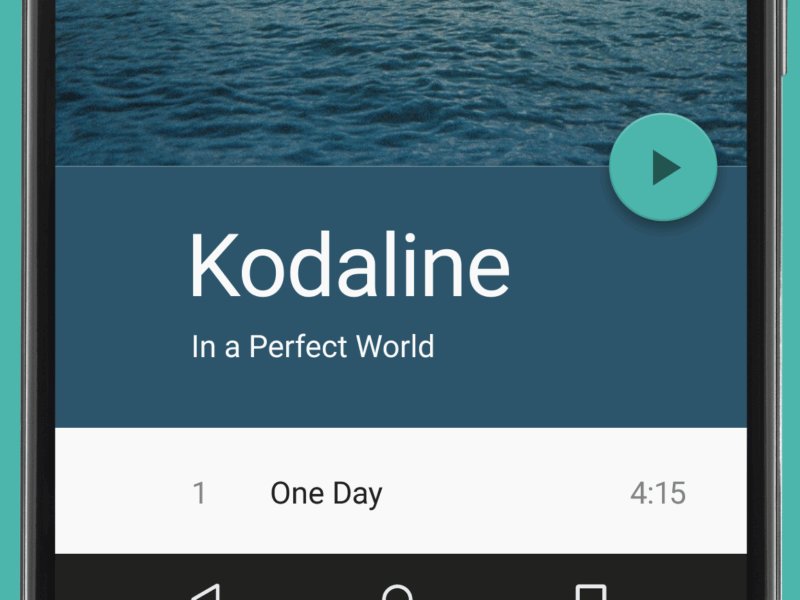
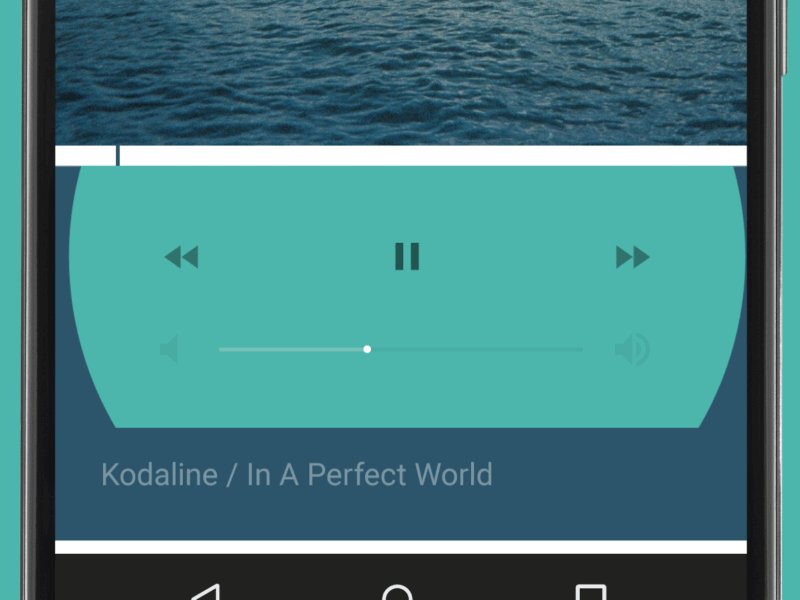
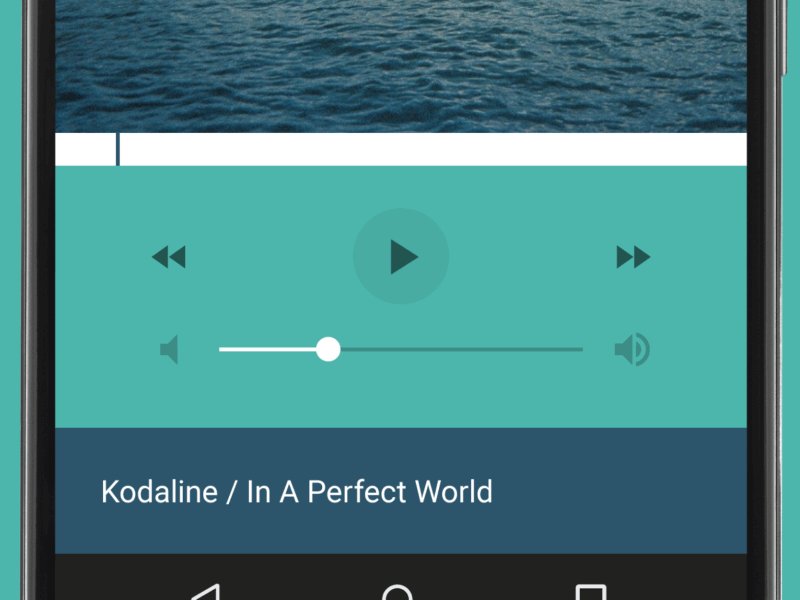
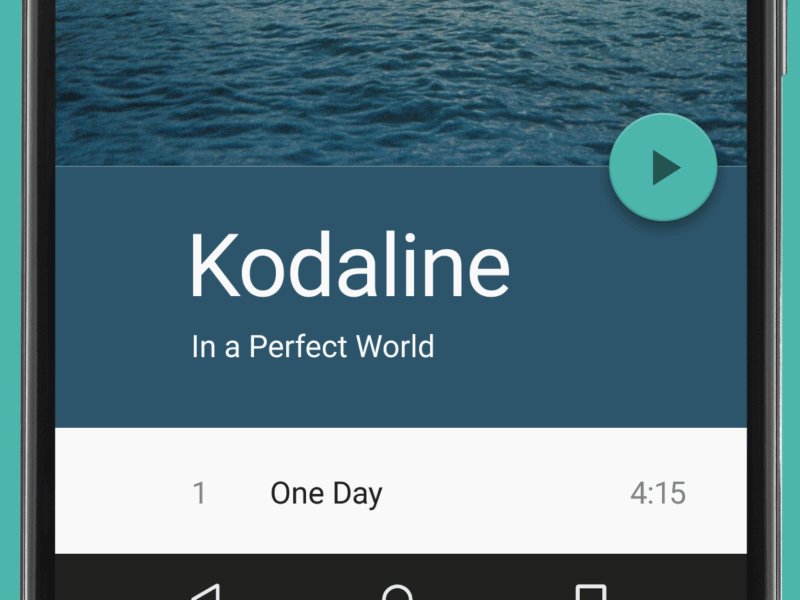
Najlepiej byłoby, gdyby FAB wskazywał najbardziej odpowiednie lub często używane działania, powinien być stosowany w przypadku działań, które są podstawową cechą Twojej aplikacji. Jeśli zamierzasz używać FAB w swojej aplikacji, projekt aplikacji musi być starannie przemyślany, a możliwe działania użytkownika muszą zostać sprowadzone do jednej ważnej funkcji. Na przykład aplikacja muzyczna może mieć FAB reprezentujący "Play / Stop". Aplikacja podobna do Instagrama może mieć FAB, który reprezentuje "Zrób zdjęcie".

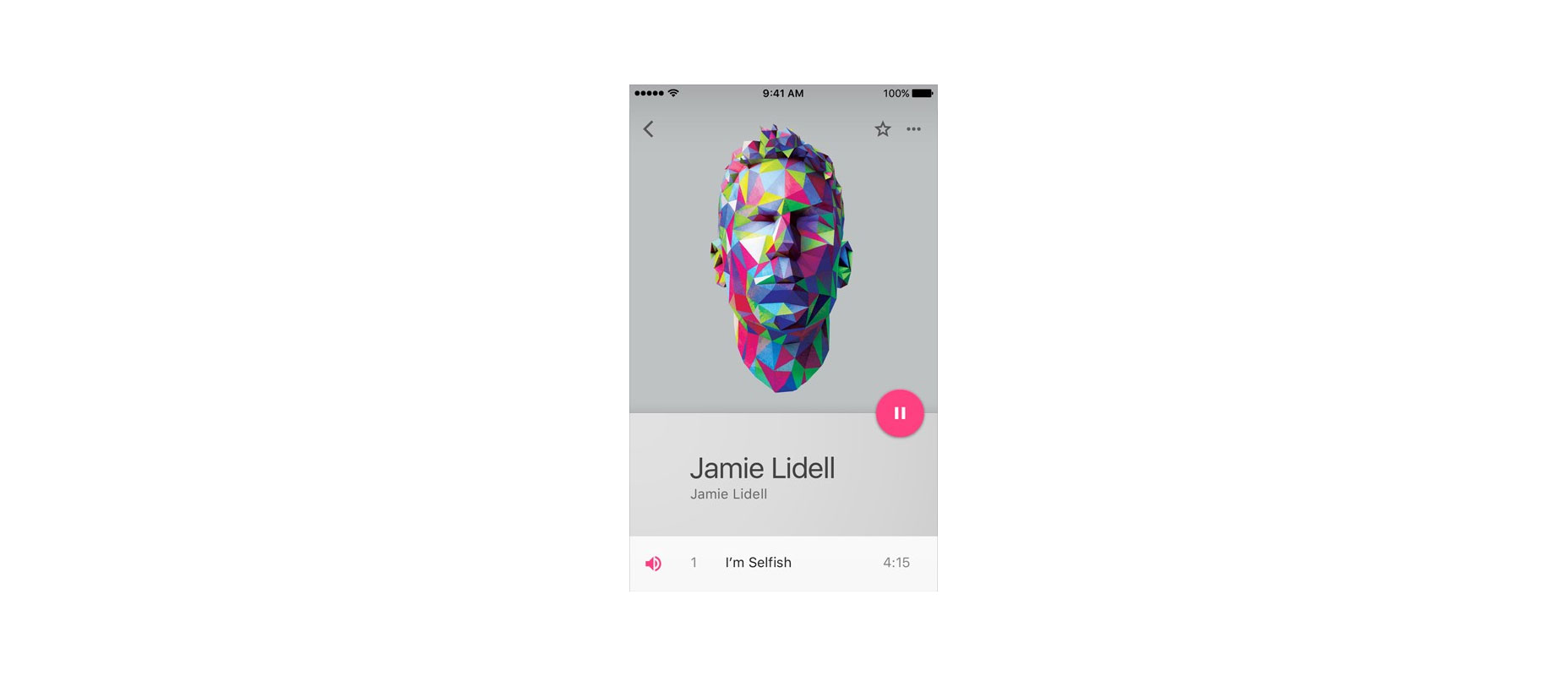
Pływający przycisk akcji reprezentuje podstawowe działanie w aplikacji. Wstrzymanie lub wznowienie odtwarzania na tym ekranie informuje użytkowników, że jest to aplikacja muzyczna.
Według badań przeprowadzonych przez Steve Jones , FAB wykazuje niewielki negatywny wpływ na użyteczność, gdy użytkownicy po raz pierwszy używają przycisku. Jednak po pomyślnym wykonaniu zadania przez użytkownika za pomocą FAB, są oni w stanie używać go bardziej efektywnie niż tradycyjny przycisk akcji.
2. Bądź narzędziem znajdującym drogę
FAB jest naturalnym sygnałem informującym użytkowników, co mają dalej robić. Badania Google pokazują, że w obliczu nieznanych ekranów wielu użytkowników korzysta z FAB do nawigacji. Dlatego funkcja FAB jest bardzo przydatna jako drogowskaz dla dalszych działań.

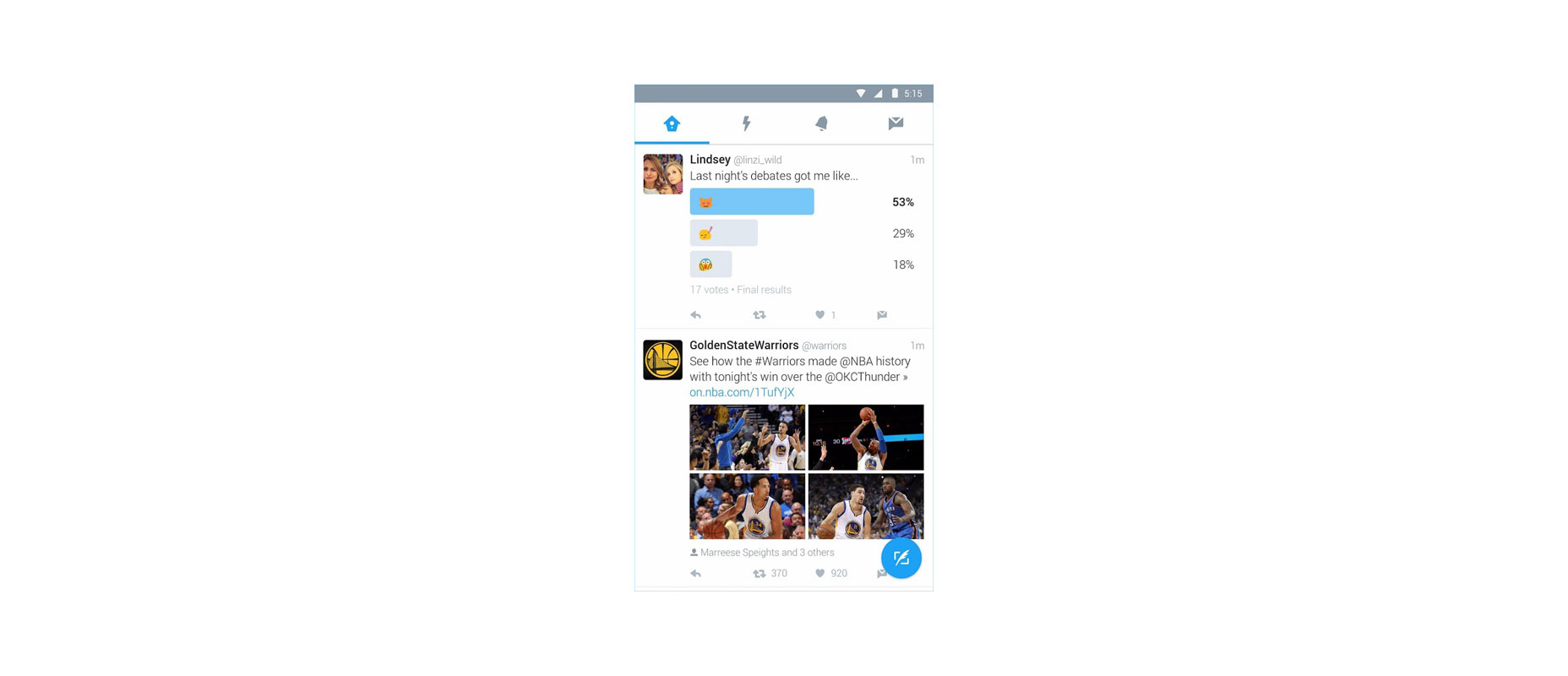
Korzystanie z pływającego przycisku akcji w serwisie Twitter zachęca do publikowania treści
3. Zapewnij zestaw działań
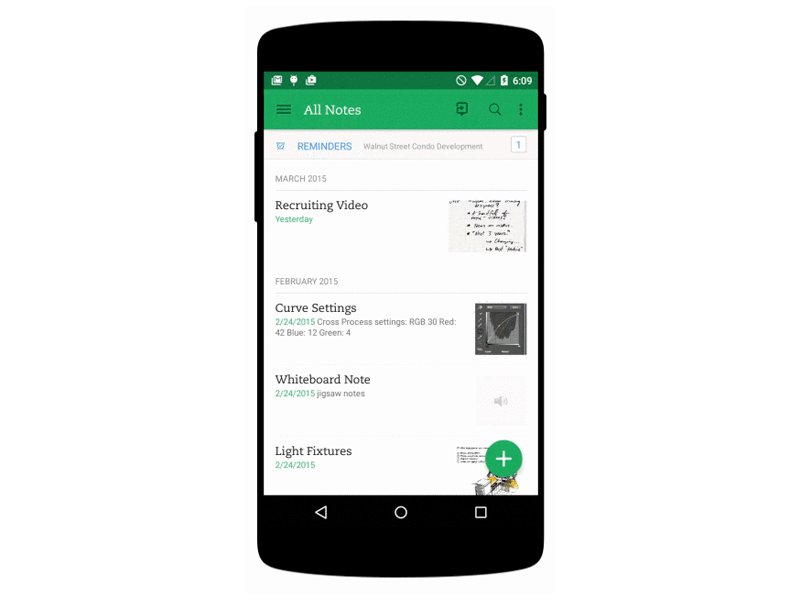
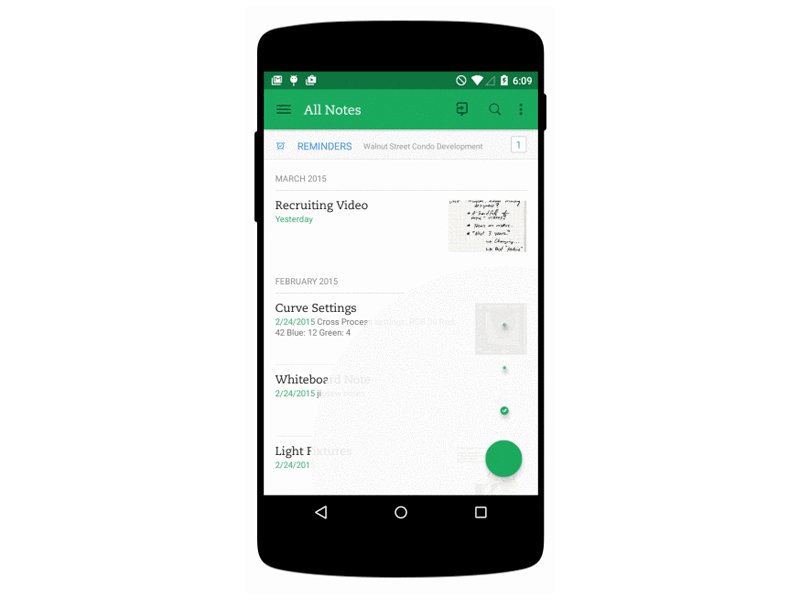
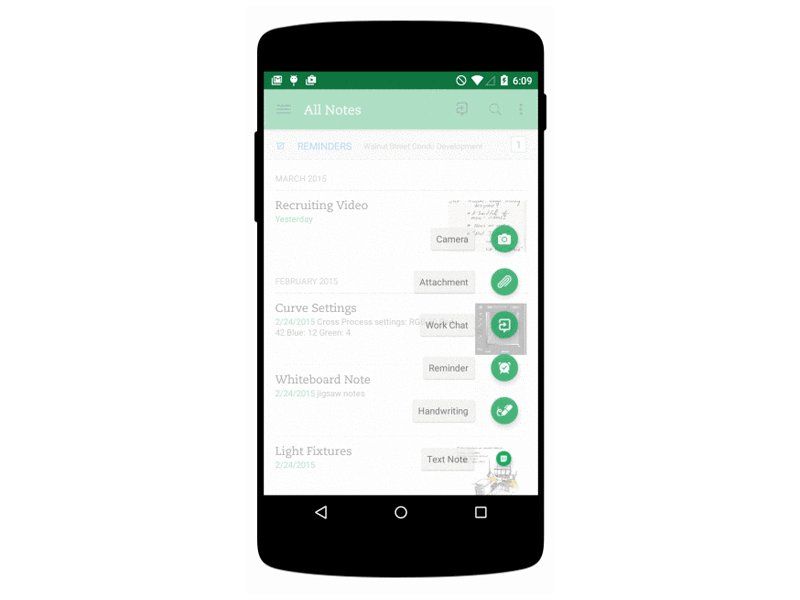
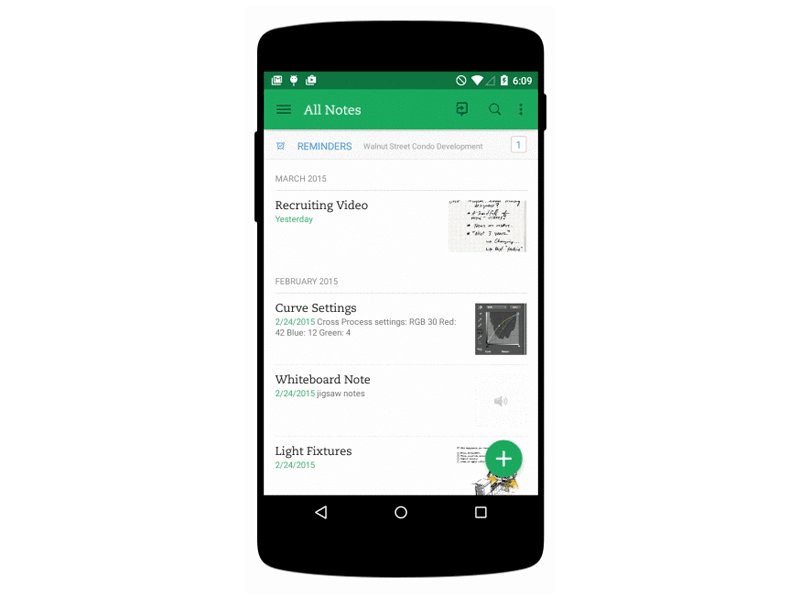
W niektórych przypadkach przycisk może się rozwinąć i wyświetlić kilka innych opcji, co można zobaczyć w poniższym przykładzie Evernote. FAB może zastąpić się sekwencją bardziej konkretnych działań i można zaprojektować je tak, aby były kontekstowe dla użytkowników. Jako regułę należy podać co najmniej trzy opcje po naciśnięciu, ale nie więcej niż sześć (w tym oryginalny docelowy przycisk akcji pływającej).

Należy również pamiętać, że te działania muszą być powiązane z podstawowym działaniem, które FAB wyraża i być powiązane ze sobą: nie traktuj tych ujawnionych działań jako niezależnych, ponieważ mogą one być umieszczone na pasku narzędzi.

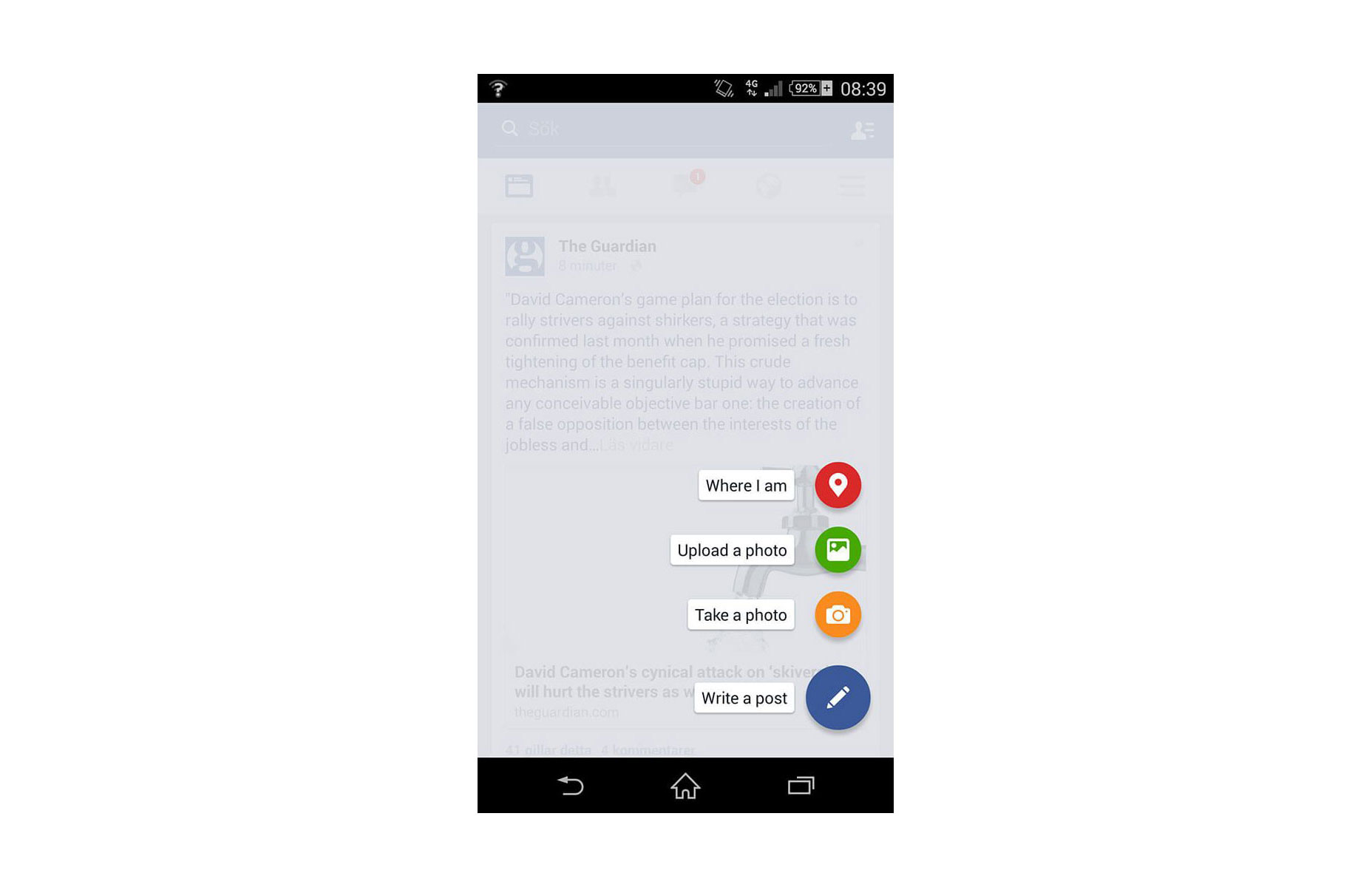
Nie: akcja "Gdzie jestem" nie jest odpowiednia do tworzenia działań związanych z treścią.
4. Be Context Aware
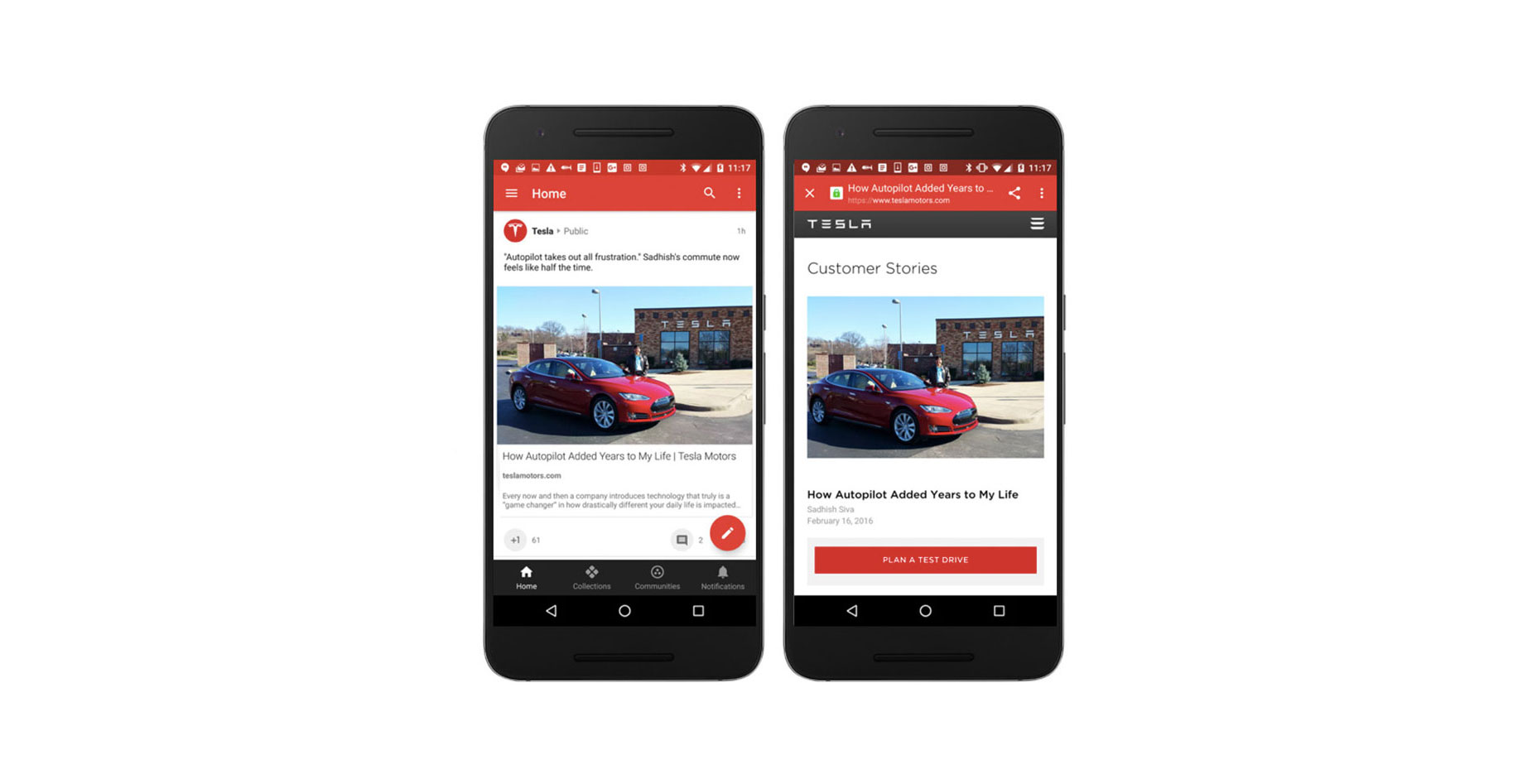
Kontekst odgrywa ważną rolę w interakcji użytkownika. Czasami użytkownicy chcą konsumować treści, czasem chcą wykonywać działania. Wszystko zależy od kontekstu. Korzystanie z niektórych kontekstowych zachowań może przynieść najlepsze z FAB do UX dowolnej aplikacji. Rozważmy przykład Google+. Google+ pokazuje przycisk, gdy użytkownik wchodzi w interakcję ze strumieniem i ukrywa go po odwróceniu tego zaangażowania. Te dwa stany opierają się na kontekście: kiedy użytkownicy angażują się w strumień społecznościowy, podstawowym działaniem jest przewijanie, dlatego nie ma potrzeby używania FAB, a gdy użytkownicy przestają przewijać, mogą chcieć opublikować coś.

5. Połącz dwa państwa razem
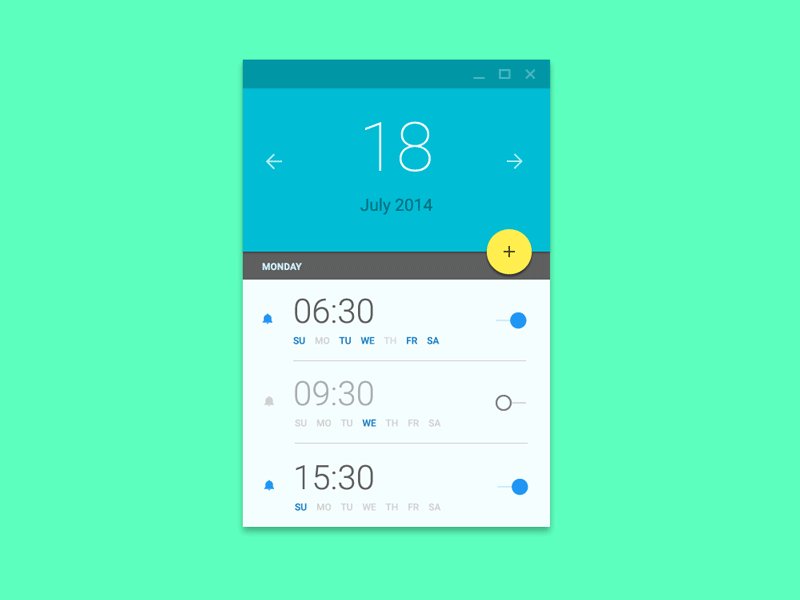
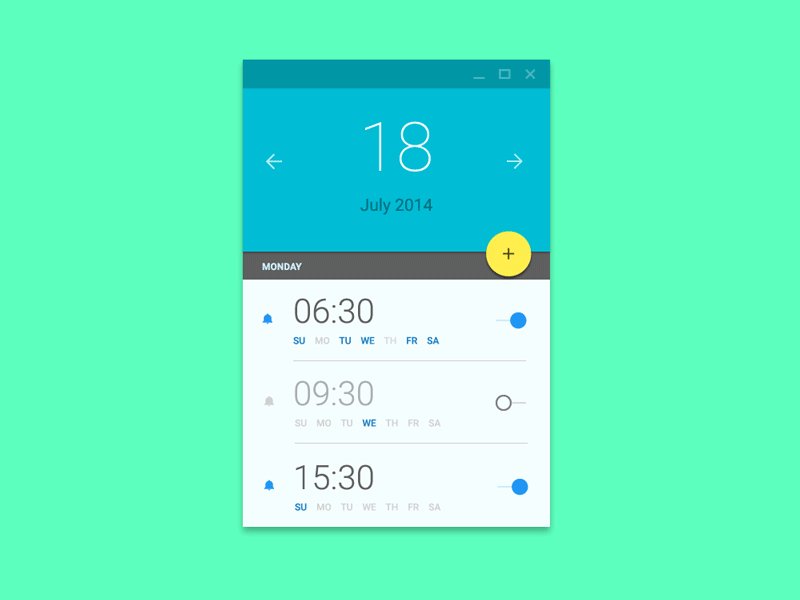
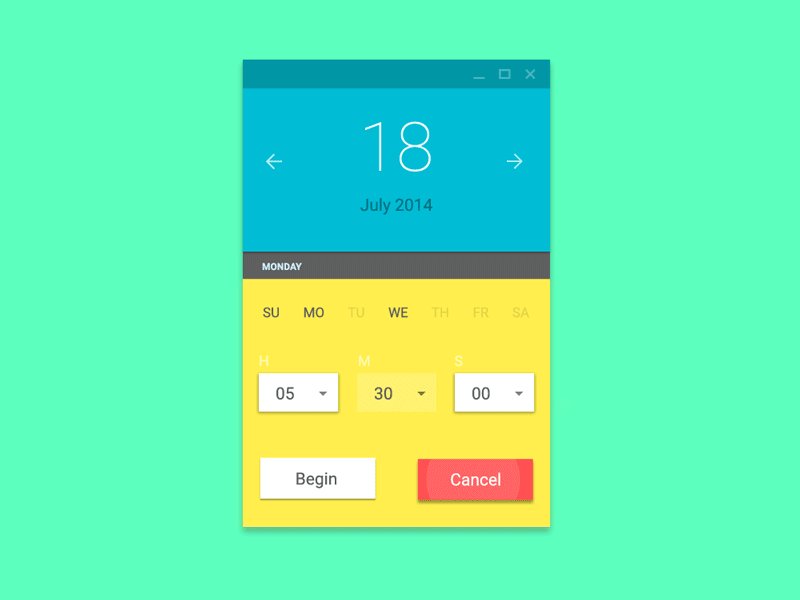
FAB nie jest tylko okrągłym przyciskiem, ma pewne właściwości transformujące, które możesz wykorzystać, aby ułatwić użytkownikom przejście z ekranu na ekran. Podczas przekształcania zmiennoprzecinkowego przycisku akcji można logicznie przechodzić między dwoma stanami. Animacja w poniższych przykładach zachowuje orientację użytkownika i pomaga użytkownikowi zrozumieć zmianę, która właśnie się wydarzyła w układzie widoku, co spowodowało zmianę i jak zainicjować zmianę ponownie później, jeśli zajdzie taka potrzeba.

Kredyt graficzny: Ehsan Rahimi

Kredyt graficzny: Dribbble
Wniosek
Niektórzy mogą powiedzieć, że FAB to zły UX. Kuszące jest to powiedzieć, ponieważ użytkownicy i projektanci nie są do tego przyzwyczajeni. Jesteśmy przyzwyczajeni do znanych pasków narzędzi, a koncepcja FAB jest dla nas całkiem nowa. Wszyscy wiemy, jak te nowe rzeczy są trudne, ale jednocześnie zachęcają do bardziej starannie zaprojektowanego doświadczenia użytkownika. Użyte poprawnie, FAB może być zdumiewająco pomocnym wzorem dla użytkownika końcowego.