Jak używać etykiet narzędzi jako mikropakresów
Etykietki narzędzi stanowią potencjalnie najlepsze i najbardziej efektywne podejście do wprowadzania nowych użytkowników do dowolnej aplikacji, oprogramowania, programu lub interfejsu użytkownika. Są na ogół bardzo pomocne, wyraźne w komunikacji i dyskretne, dzięki czemu użytkownicy mogą robić to, co sugerują podpowiedzi, bez żadnych przeszkód.
Patrząc w ten sposób, twoja średnia podpowiedź jest z łatwością mikro-interakcją, ponieważ pomaga użytkownikom osiągnąć jedno zadanie lub pomaga użytkownikom manipulować procesem. Mikrointerakcja to podzbiór doświadczeń użytkownika: jest to dynamiczny proces zainicjowany przez wyzwalacz, powoduje, że coś się dzieje, przekazuje użytkownikowi informację zwrotną, a następnie informuje użytkownika o kolejnym kroku.
Dobre etykiety narzędzi są tak dyskretne, że czasami przysięgasz, że nigdy ich nie było. To także wskazuje na świetną mikro interakcję: naprawdę tęsknisz za nimi, jeśli nagle nie są w stanie pomóc ci w wykonaniu zadania.
Przyjrzyjmy się uważnie, do czego powinny być używane podpowiedzi, jakie znaczenie ma projektowanie podpowiedzi i co należy uwzględnić, a czego unikać.
W przypadku etykiet narzędzi
Istnieją podpowiedzi, które zwiększają UX Twojej witryny lub aplikacji. To prawie wszystko. Te mikro interakcje muszą ułatwić życie użytkownikom w jakiś sposób, kształcie lub formie. Mimo że ich cel jest prosty, poprawnie i konsekwentnie wdrażanie ich na platformie może być inną historią, ponieważ może to być trudne, aby wykonać prawidłowe połączenie.
Nieznane ikony lub przyciski
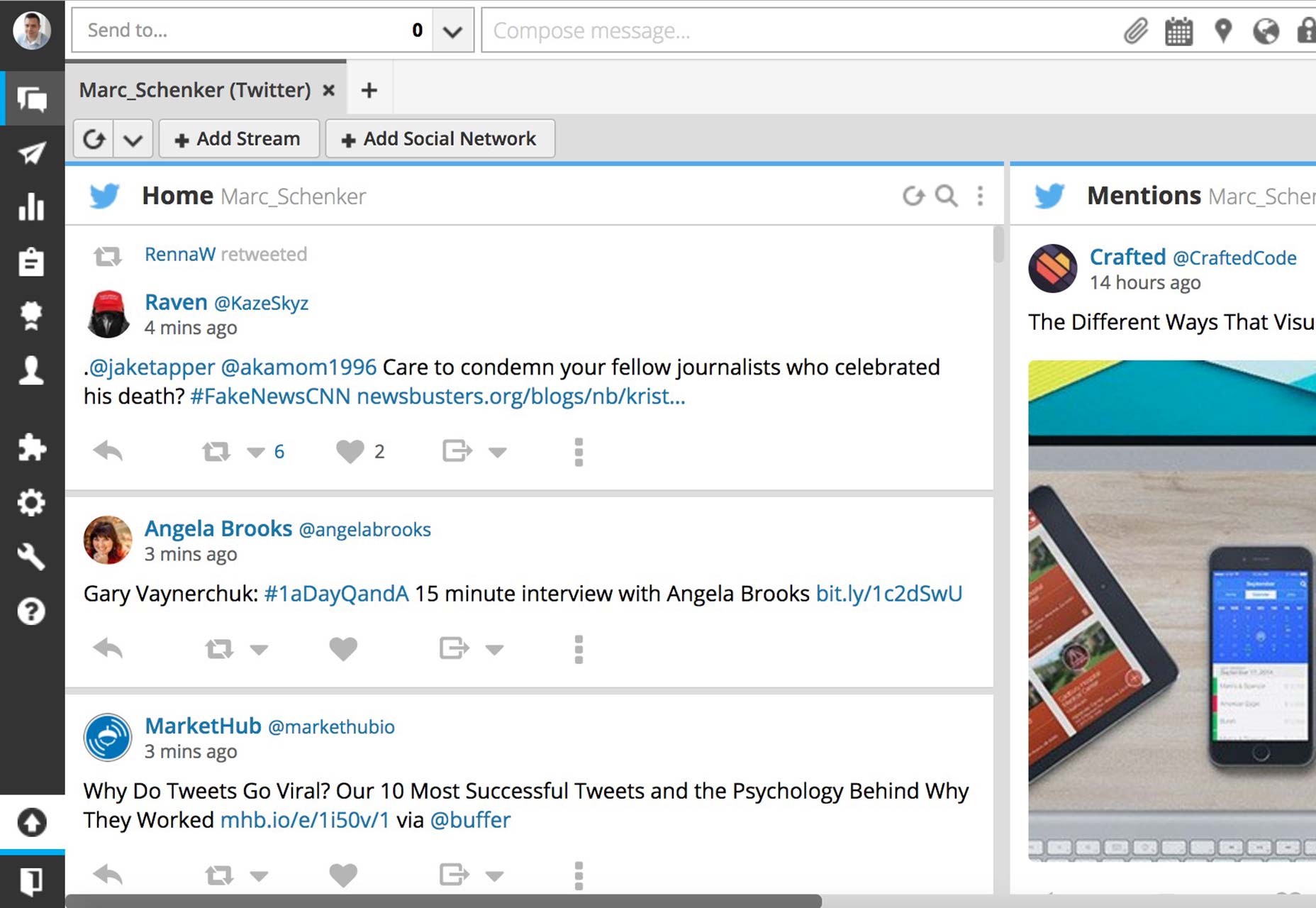
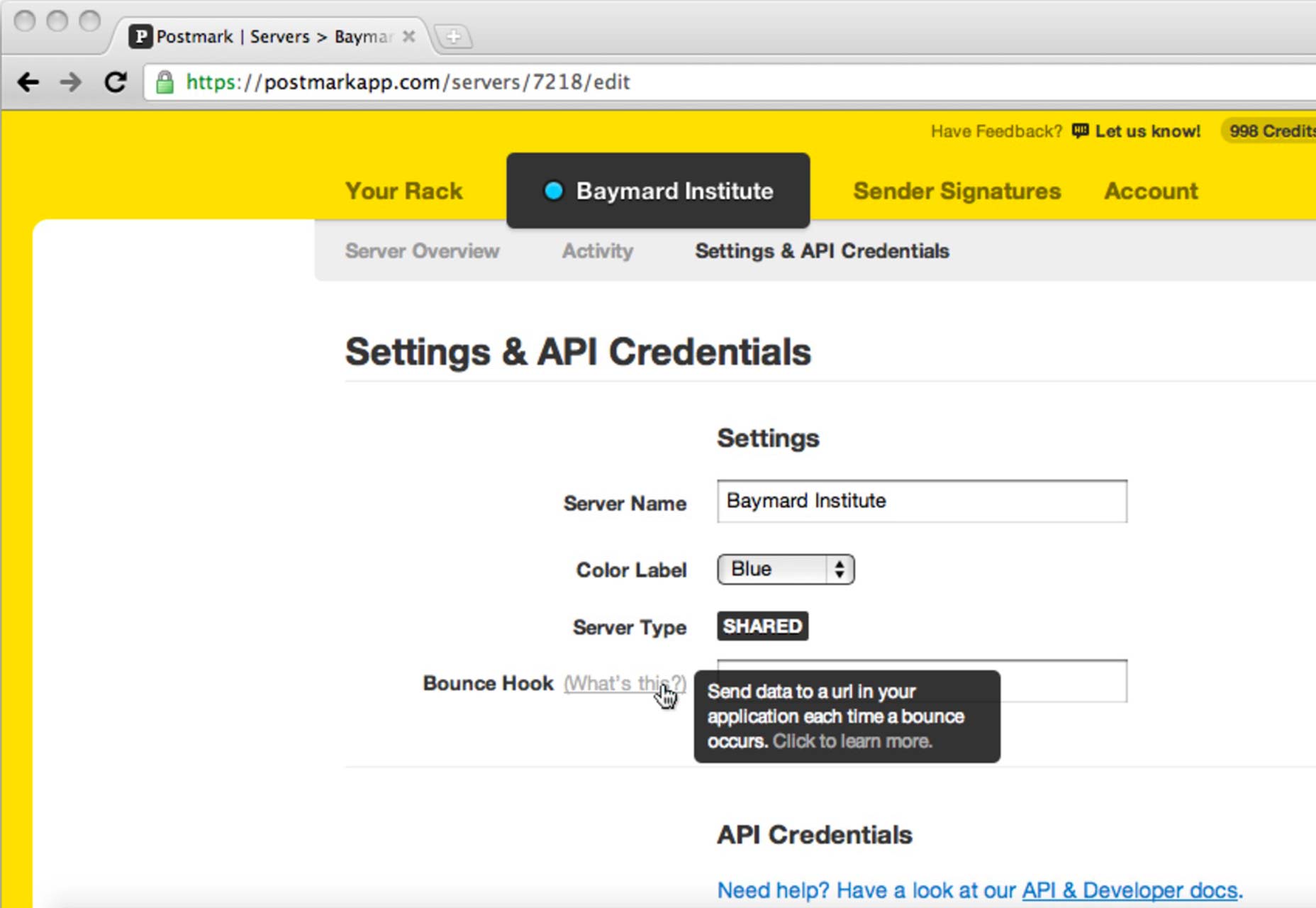
Gdy użytkownicy napotykają ikony lub przyciski, które nie są im znane lub nie są w inny sposób oznakowane, dobrym pomysłem jest zaprojektowanie podpowiedzi w interfejsie. Nawet jeśli ikona lub przycisk wyglądają znajomo, ale nadal potrzebują krótkich wyjaśnień dla użytkowników na pokładzie - powiedzmy, w przypadku koła zębatego na desce rozdzielczej - wtedy podpowiedź ma sens w świecie.

Dodatkowe (inne niż istotne) informacje
Oto klucz: nie jest niezbędny. Etykietka narzędzi może dostarczyć użytkownikom dodatkowych informacji, dzięki czemu ekran nie będzie zbytnio wypełniony niepotrzebnym tekstem.
Doskonałym przykładem jest to, gdy masz otwarte karty w przeglądarce: po najechaniu kursorem nad kartą szybko pojawi się podpowiedź z informacją o dokładnym tytule strony, w której się znajdujesz. Te dodatkowe informacje nie są niezbędne, ale dobrze jest mieć to, kiedy chcesz zanotować dokładnie, którą stronę odwiedzasz.
Jeśli informacja jest niezbędna, wskazówka nie jest dobra. Informacje powinny być zawarte na stałe w interfejsie dla wygody użytkownika i szybkiego odniesienia.
Etykietki narzędzi nie są idealne do wszystkiego
Z tego samego względu, etykiety narzędzi szybko mogą stać się szkodliwe dla świetnego UX na urządzeniu, gdy są niewłaściwie używane. Przekraczanie ich użycia jest pewnym sposobem na zmartwienie i zmęczenie użytkowników, co jest bardzo pomocnym sposobem poprowadzenia użytkowników przez interfejs, który właśnie zaprojektowaliście.
Niezrozumiały design
Nieintuicyjny projekt polega na tym, że twój projekt zmusza użytkowników do korzystania z podpowiedzi, aby przejść przez interfejs. W takim scenariuszu najlepsza podpowiedź nie pomoże, ponieważ, rażąco, coś jest nie tak w projekcie, co zmusza użytkowników do ciągłego sprawdzania podpowiedzi. Etykieta narzędziowa powinna być używana tylko do wprowadzania użytkowników do określonego procesu, ale po tym wstępnym samouczku użytkownicy powinni mieć możliwość samodzielnego wykonywania czynności.
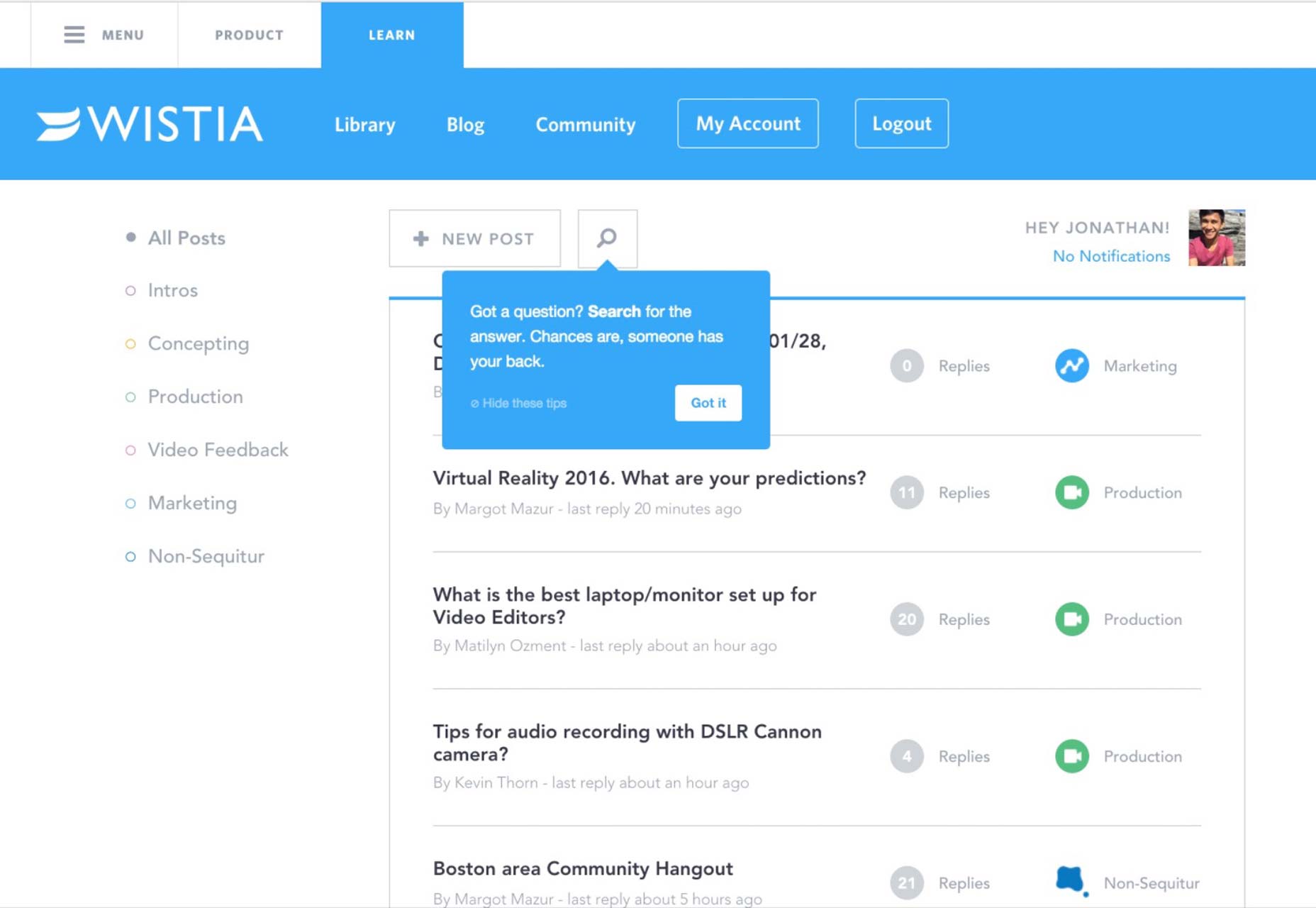
Interakcja z zawartością podpowiedzi
Czasami konieczne staje się, aby użytkownicy rzeczywiście wchodzili w interakcję z treścią zawartą w samej etykiecie. Na przykład treść podpowiedzi może zawierać przycisk wezwania do działania, a treść może monitować użytkowników o kliknięcie przycisku. Może to być wszystko, od przycisku rejestracji po link logowania.

Uważa się jednak, że projektowanie podrzędne obejmuje takie interaktywne elementy w etykietkach narzędzi, jeśli znikają, gdy użytkownicy przesuwają kursory do etykiety narzędzi ... aby wykonać wezwanie do działania. Wystarczy pomyśleć o tym, jak frustrujące dla użytkowników jest to, zwłaszcza gdy Twoja etykieta narzędzi mówi im, jak mogą zacząć akcję!
W takich przypadkach po prostu pozwól, aby wezwania do działania mówiły same za siebie, projektując je na tyle znacząco, aby mogły zostać zauważone na własną rękę.
Zasady niesamowitego projektowania etykiet narzędzi
W jaki sposób projektujesz podpowiedzi, aby zapewnić interakcje z innymi urządzeniami, które kierują użytkownikami i dostarczają informacji zwrotnych, ma ogromną różnicę w korzystaniu z interfejsu. Poświęcając trochę czasu na projektowanie etykiet narzędzi, możesz zapewnić użytkownikom wygodę, a nie frustrację.
Minimalizm
Podobnie jak w przypadku innych projektów internetowych, minimalizm tworzy doskonały interfejs. Istnieje mniejsze prawdopodobieństwo, że coś nie będzie tak jasne, jak powinno, dla użytkownika ... i tym samym rujnując to, co w przeciwnym razie byłoby pomocne w mikro interakcji. Minimalizm oznacza podstawowe kolory, kopiowanie i język.

Zrównoważony rozwój
Twoja podpowiedź powinna być tak samo pomocna, dyskretna i wygodna dla użytkowników po raz 100, jak to było po raz pierwszy. Oprzyj się pokusie, by pójść z wątpliwymi lub sprytnymi wskazówkami projektowymi i zamiast tego pójdź wypróbowanym, przetestowanym i prawdziwym.
Zauważalność
Etykiety narzędzi powinny być łatwe do znalezienia i zobaczenia bez konieczności odwoływania się do pracy detektywa na ekranie. Jednym ze sposobów osiągnięcia tego jest użycie bardzo oczywistych wskazówek wizualnych lub kierunkowych, takich jak strzałki przechodzące od etykiety narzędzi do elementu (przycisk, ikona itp.).
Istotne i rozsądne informacje
Po wyświetleniu etykiety narzędzia informacje w niej zawarte muszą być łatwo zrozumiałe dla użytkowników. Oznacza to krótkie zdania z bardzo przejrzystym językiem. Ponieważ obszar ekranu dla etykiety narzędziowej jest mimo wszystko ograniczony, konieczne jest bardzo zwięzłe. Niemniej jednak powinieneś również powstrzymać się od dostarczania informacji, które są zbyteczne, ponieważ informacje w etykietce narzędziowej powinny być jedynie uzupełnieniem informacji, które nie są natychmiast widoczne w interfejsie.
Nie można tego wystarczająco podkreślić: Myśląc o tym, jak projektujesz etykiety narzędzi, możesz sprawić, by działały zgodnie z ich przeznaczeniem i uniknąć najgorszego rodzaju etykiety narzędzi, która utrudnia zadanie, które użytkownicy chcą wykonać płynnie.
Etykietki narzędzi: uosobienie mikrointerakcji
Pod wieloma względami podpowiedzi to najlepsze mikrointerakcje. Pomagają one użytkownikom osiągnąć zadanie lub manipulować procesem w zaprojektowanym przez ciebie interfejsie. W zależności od tego, jak je zaprojektujesz, możesz zaoszczędzić użytkownikom wiele kłopotów lub utrudnić im życie.
Niestety projektanci mogą łatwo otrzymać błędną wskazówkę - ze szkodą dla swoich użytkowników. Aby zapewnić doskonałą jakość projektowania za każdym razem, pomaga w pełni zrozumieć prawdziwą naturę i powód używania podpowiedzi w pierwszej kolejności, wraz z tym, co działa w projektowaniu podpowiedzi, a co nie.
Tylko wtedy możesz zapewnić swoim użytkownikom odpowiednie informacje, które są im potrzebne do sprawnego zrozumienia Twojego interfejsu w wygodny i prosty sposób.