Projektowanie dla skrzyń krawędziowych
Kiedy projektujemy nasze produkty, często projektujemy scenariusz szczęśliwej ścieżki, idealny przepływ użytkownika bez żadnych przeszkód. Ale w prawdziwym życiu są sytuacje, które nie idą do planu. Takie warunki są nazywane "przypadkami skrajnymi".
Przypadki na krawędziach mogą występować dość rzadko, ale mają znaczny wpływ na wygodę użytkownika. Użytkownicy rzadko pamiętają pozytywne interakcje, ale często pamiętają negatywne doświadczenia; jeśli nie przygotujesz się na takie sytuacje, może to być całe doświadczenie szybko upaść .
W tym artykule podzielę się niektórymi scenariuszami przypadku, z którymi możesz mieć do czynienia i jak możesz je zaplanować w swoich projektach. Istnieją dwa podstawowe podejścia do obsługi przypadków skrajnych:
- Zapobiegaj powstaniu krańcowych przypadków
- Obsługuj scenariusze przypadków krawędzi
Mając wybór, zawsze lepiej zapobiegać powstawaniu krawędzi. W niektórych przypadkach można tego dokonać przez zmniejszenie złożoności systemu (np. Ograniczenie liczby funkcji lub działań, które użytkownicy mogą wykonywać podczas interakcji z systemem); mniejsza złożoność w pierwszej kolejności zmniejsza możliwość wystąpienia przypadków skrajnych. Istnieją jednak sytuacje, w których niemożliwe jest uniknięcie sytuacji na krawędziach, więc często okazuje się, że najlepsze przypadki obsługi są najlepszą opcją dla użytkowników:
1. Opóźnione ładowanie walki
Ponieważ technologia umożliwia szybsze doświadczenia, zmniejszyła się gotowość użytkowników do oczekiwania. Zgodnie z najnowszą ankietą Google 2/3 użytkowników internetu mobilnego twierdzi, że szybkość wczytywania strony ma największy wpływ na ich ogólne wrażenia. Aby spełnić oczekiwania użytkowników, należy zrobić wszystko, aby jak najszybciej załadować aplikację / stronę. Ale bez względu na to, jak bardzo się starasz, pojawią się sytuacje, w których nie będziesz w stanie przestrzegać wytycznych dotyczących prędkości. Długi czas ładowania może być spowodowany ograniczeniem połączenia internetowego. Jeśli możesz poprawić rzeczywistą wydajność, przynajmniej spróbuj stworzyć wrażenie prędkości - jak szybko coś czuje się jest ważniejsze niż to, jak szybko jest w rzeczywistości.
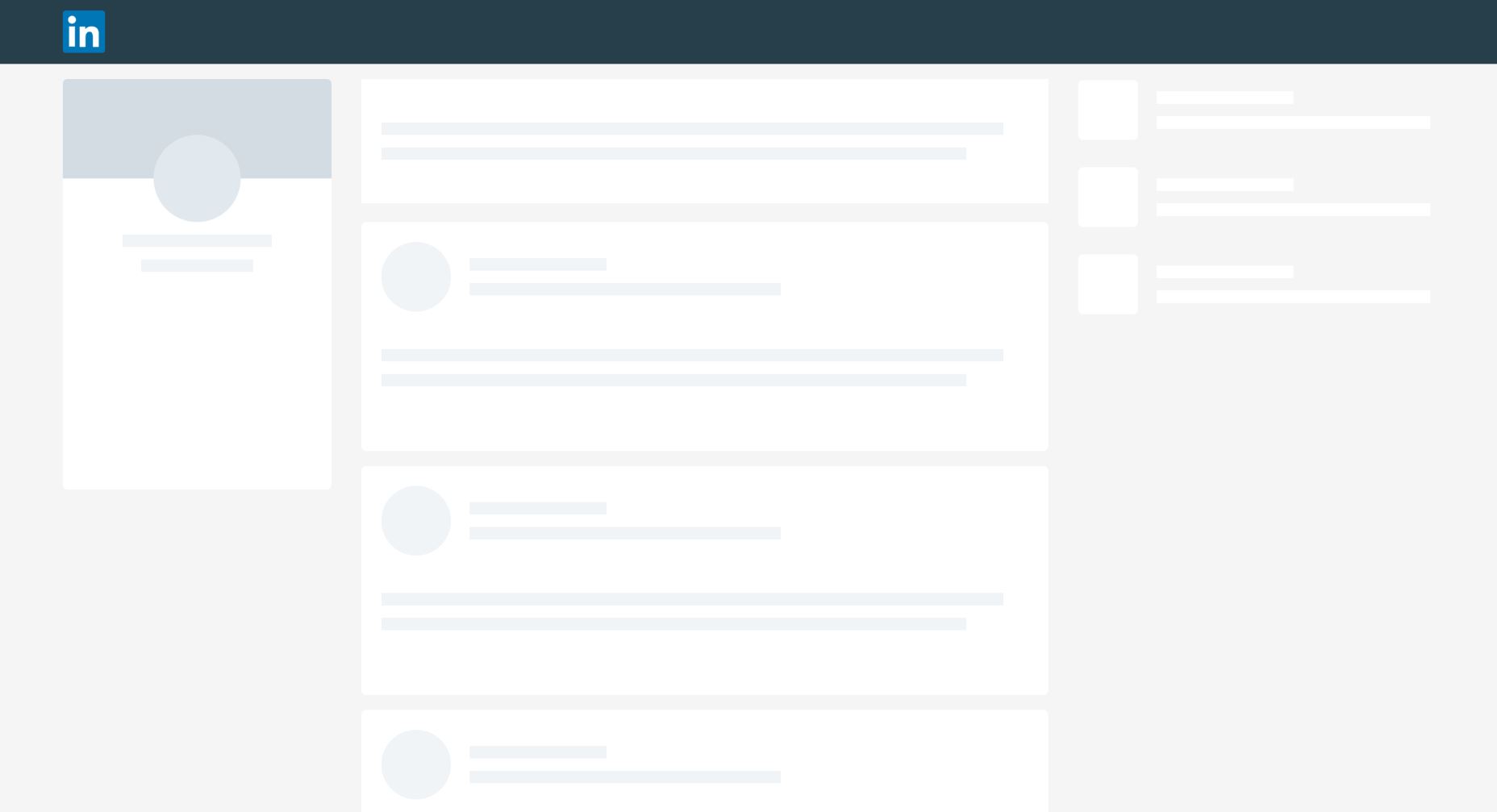
Jedna technika, która może ci w tym pomóc, nazywa się ekranami szkieletowymi . Układ szkieletu to wersja strony wyświetlana podczas ładowania zawartości. Szkieletowe ekrany dają użytkownikom wrażenie prędkości (większość użytkowników uwierzy, że ładowanie odbywa się szybciej niż w rzeczywistości).
LinkedIn użyj ekranów szkieletowych, aby sprawić wrażenie prędkości.
Sprawdź to Przykład Codepen efektu szkieletu w czystym CSS. Efekt pulsacji daje użytkownikowi wrażenie, że strona internetowa jest żywa i ładuje się zawartość.
2. Zaprojektuj puste stany
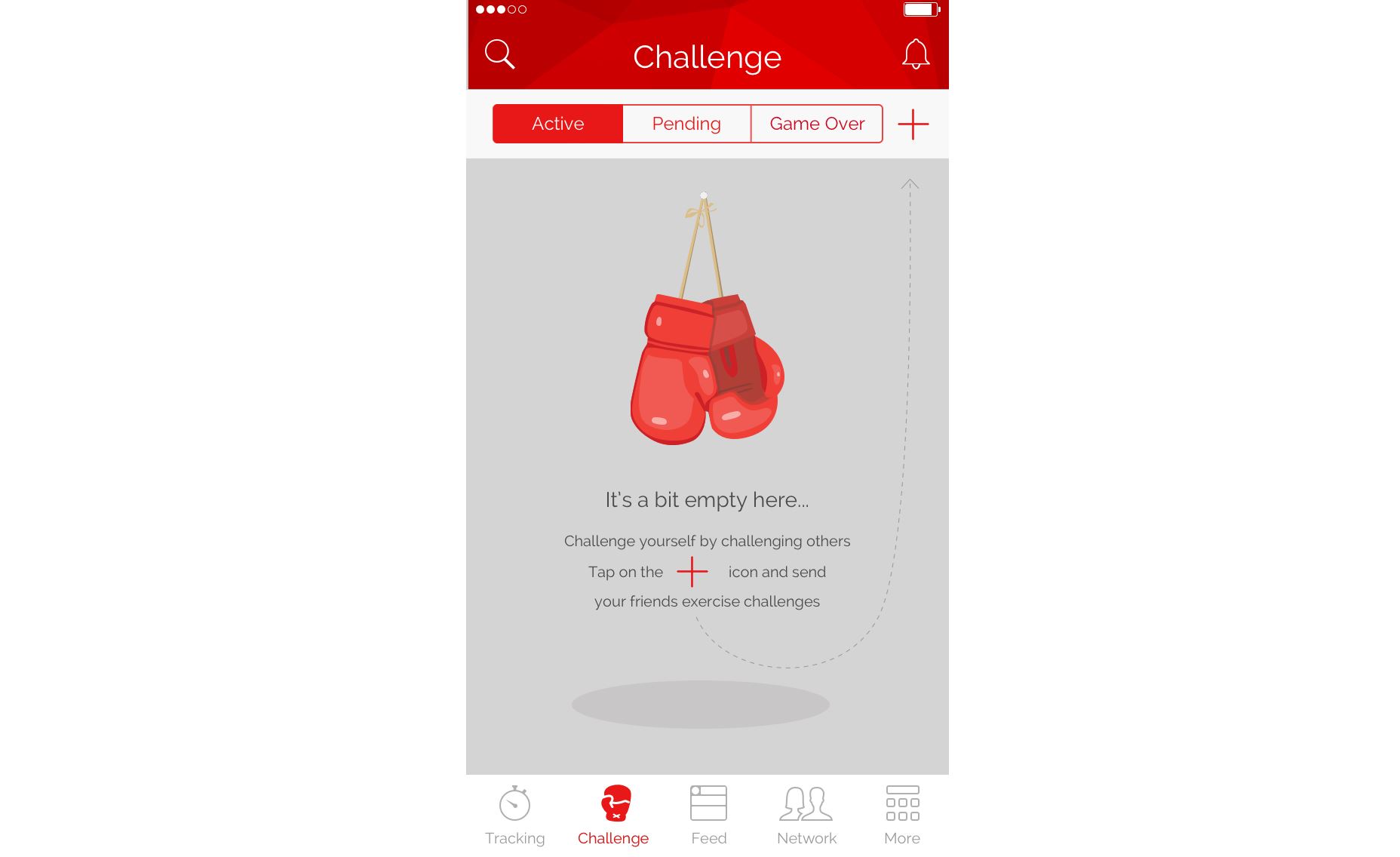
Możliwe, że poszczególne ekrany w aplikacji lub witrynie, które powinny zostać wypełnione danymi, w niektórych przypadkach nie będą wyświetlane. Na przykład ekran z wyzwaniami użytkownika w aplikacji fitness będzie pusty podczas pierwszego razu (po prostu dlatego, że użytkownicy nie będą mieli jeszcze żadnych wyzwań). Jako projektanci musimy zastanowić się, jak strona wygląda w tym przypadku. Pokazywanie pustej strony jest niewłaściwe. Zamiast tego możemy podać instrukcje dotyczące zapełniania strony danymi. Trening Khaylo na iOS jest doskonałym przykładem tego, jak można wykorzystać pustą przestrzeń do tworzenia kontekstu.
Puste miejsce na stronie może służyć do jasnych instrukcji, jak zacząć.
3. Adresuj błędy użytkownika lub systemu
Każda interakcja użytkownika z systemem może być potencjalnym źródłem błędu. Stany błędu są szczególnie częste, gdy użytkownicy muszą wprowadzać dane. Już wspomniałem, że lepiej jest zapobiegać powstawaniu błędów, a ta zasada powinna być stosowana do wprowadzania danych przez użytkownika. Ale jeśli chodzi o dane wejściowe użytkownika, powinniśmy skupić się na rozwiązywaniu następujących potencjalnych problemów:
- Dane wprowadzone przez użytkownika są nieprawidłowe. Na przykład użytkownik może błędnie wpisać numer karty kredytowej podczas kasowania. W takim przypadku aplikacja powinna dostarczyć szczegółowe komunikaty o błędach, które pomogą użytkownikom wykryć źródło problemu.
- System nie może kontynuować pracy z powodu problemu technicznego. W takim przypadku komunikat o błędzie powinien informować o tym, że jest to problem systemowy, a nie użytkownik. Zapobiegnie to ponownemu przesyłaniu danych przez użytkowników.
W obu przypadkach upewnij się, że aplikacja poprawnie obsługuje błędy. Komunikaty o błędach powinny być pisane w zrozumiałym, przyjaznym dla użytkownika języku (bez żargonu), a system powinien zapewniać precyzyjne rozwiązanie (może to być instrukcja lub coś, co może pomóc).
4. Znaleziono zero wyników
Większość witryn i aplikacji e-commerce zapewnia funkcję wyszukiwania. Jednym z najczęstszych problemów z funkcją wyszukiwania jest sytuacja, gdy użytkownik zobaczy pustą stronę z "0 znalezionymi wynikami". Zrzucenie kogoś na stronie bez wyników może być frustrujące. Zwłaszcza jeśli kilkakrotnie próbowali wyszukiwać.
Jeśli projektujesz swoją funkcję wyszukiwania, rozważ użycie następujących technik:
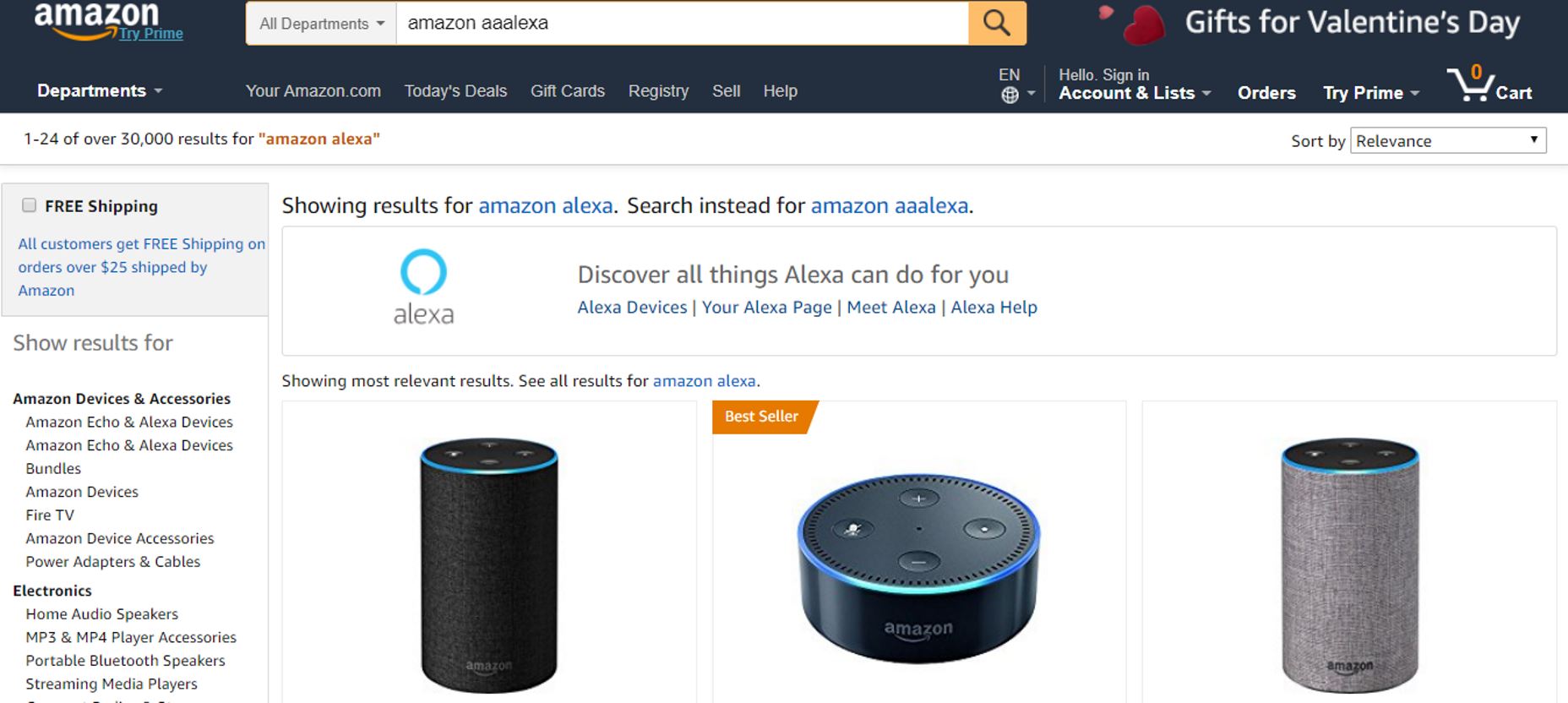
- Sprawdzanie pisowni i sugestie. Czasami użytkownicy nie uzyskują żadnych wyników tylko dlatego, że błędnie wpisali zapytanie. Jest to bardzo pomocne, gdy system wykryje błędnie wpisany element i wyświetli wyniki wyszukiwania na podstawie najbardziej prawdopodobnego zapytania. Kolejną przydatną techniką, która będzie bardzo pomocna dla użytkowników, są sugestie autouzupełniania. Zmniejsza to wysiłek użytkownika przy pisaniu i uniemożliwia im wprowadzenie nieprawidłowego zapytania w pierwszej kolejności.

Amazon rozumie, że w tym zapytaniu użytkownik oznaczał "Amazon Alexa"
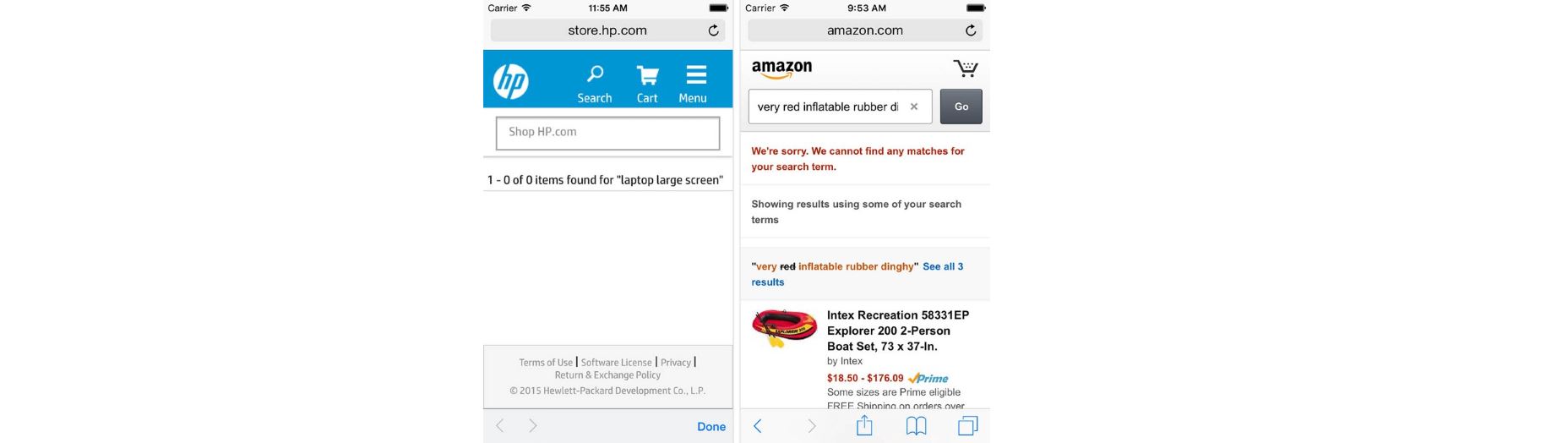
- Zapewnij cenne alternatywy. Jeśli nie ma pasujących wyników wyszukiwania, możesz podać polecane treści lub inną cenną alternatywę. Na przykład w kontekście witryny e-commerce mogą to być produkty z podobnej kategorii.
Po prostu porównaj zero stron wyników wyszukiwania od HP i Amazon. Strona zerowa wyników HP to ślepy zaułek dla użytkownika. Natomiast Amazon oferuje sugestie dotyczące dalszego wyszukiwania i promowania powiązanych produktów.
Jak znaleźć przypadki krawędziowe
Niektórzy projektanci uważają, że projektowanie dla przypadków skrajnych jest podobne do oczekiwań nieoczekiwanych. Jednak w rzeczywistości większość przypadków skrajnych można przewidzieć przed wydaniem produktu. Pomogą w tym dwie techniki:
- Przegląd projektu: Aby stworzyć świetny projekt, należy aktywnie poszukiwać przypadków skrajnych. Przegląd projektu jest bardzo przydatną techniką, która może pomóc zespołowi produktu znaleźć wiele potencjalnych przypadków skrajnych. Przeprowadź przegląd projektu na wczesnym etapie procesu projektowania produktu. Aby uzyskać lepsze wyniki, dobrze jest zaprosić programistów i innych członków zespołu do udziału w takich sesjach.
- Testowanie z prawdziwymi użytkownikami: Podczas szukania wczesnych przypadków z pomocą innych członków zespołu jest doskonałym podejściem, nie gwarantuje to, że znajdziesz wszystkie potencjalne źródła tarć. Tylko testowanie z prawdziwymi użytkownikami pomoże ci dowiedzieć się, jak ludzie faktycznie używają twojego produktu i jakie problemy napotykają. Jednocześnie warto powiedzieć, że ściśle moderowane testy użyteczności nie ujawnią wielu skrajnych przypadków, ponieważ użytkownicy są często instruowani, co robić iw jakiej kolejności. Lepiej więc dać użytkownikom możliwość eksperymentowania z systemem, dając im więcej czasu i bardziej elastycznych zadań.
Wniosek
Kiedy projektujemy produkty, często stosujemy zasadę Pareto do naszego projektu; koncentrujemy się na potrzebach większości użytkowników, stosujemy zasadę 80/20 i rozwijamy doświadczenie użytkownika w najbardziej prawdopodobnym scenariuszu interakcji. W większości przypadków pozwala to nam na stworzenie komfortu dla naszych użytkowników. Ale dbałość o szczegóły jest tym, co naprawdę oddziela doskonały design od dobrego designu. Projektowanie dla skrzyń brzegowych jest doskonałym przykładem dbałości o szczegóły.