Projektowanie wzorców: jak dotąd największy trend w sieci w 2015 roku
W 2015 roku odziedziczyliśmy wiele trendów z poprzednich lat, na przykład stała ewolucja pomysłów - Płaska konstrukcja w projektowaniu materiałów - ale nic tak rewolucyjnego jak Reagujący projekt.
Jednak zaczynamy dostrzegać trendy, które wydają się świeże, albo poprzez nowe metody leczenia, albo dlatego, że są to naprawdę nowe sposoby podejścia do starych problemów. Najbardziej rozpowszechnionym z dotychczasowych jest wykorzystanie wzorców w projektowaniu stron internetowych.
Wzorce służą różnym celom, od komunikowania wartości marki, poprzez dodawanie ruchu do interfejsu, do ożywienia prostych bloków kolorów, które sprzyja płaskiemu projektowi. Wykorzystanie wzorców, choć nie jest naukowo kategoryzowalne, należy do jednej z pięciu szerokich i powiązanych ze sobą kategorii ...
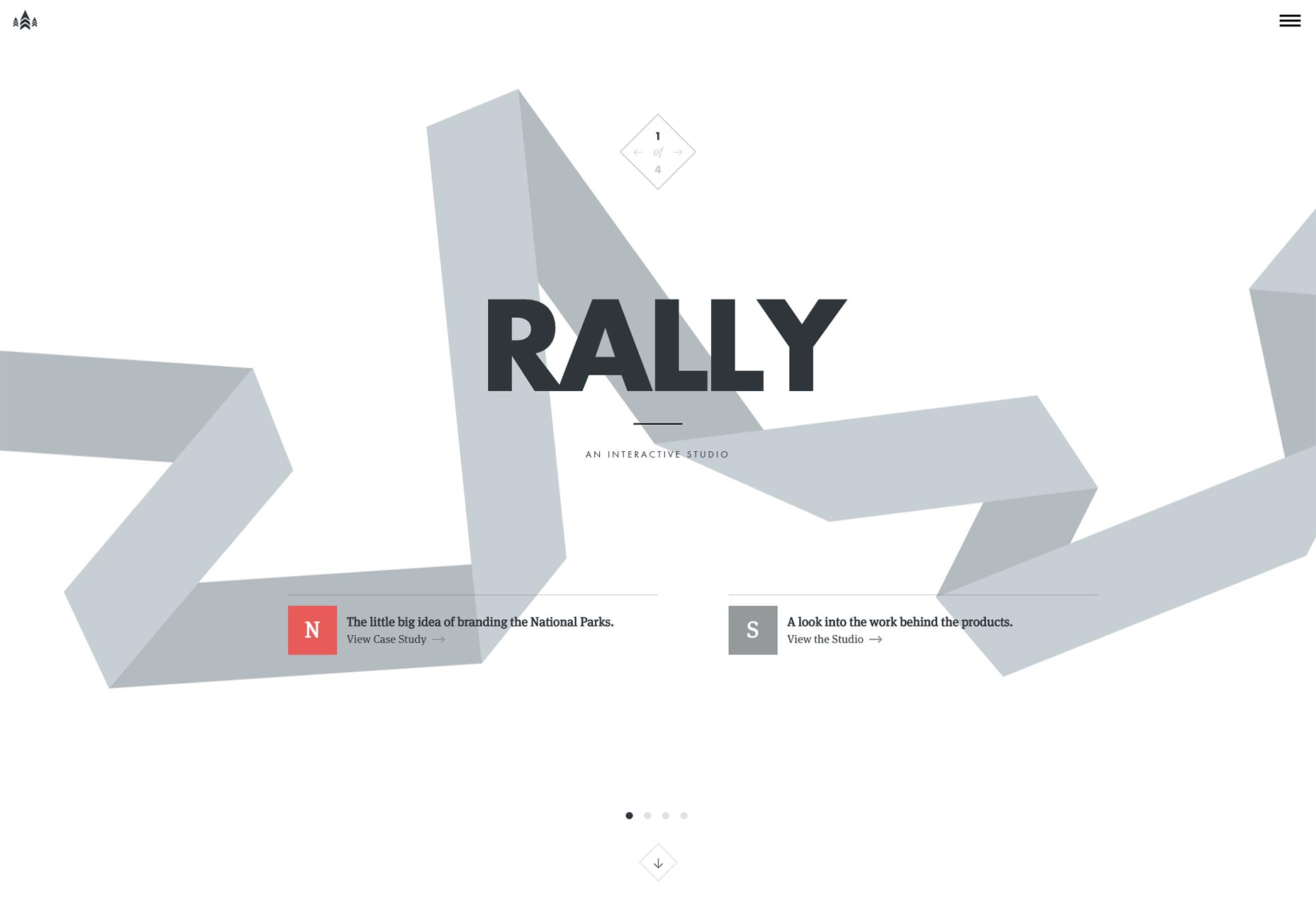
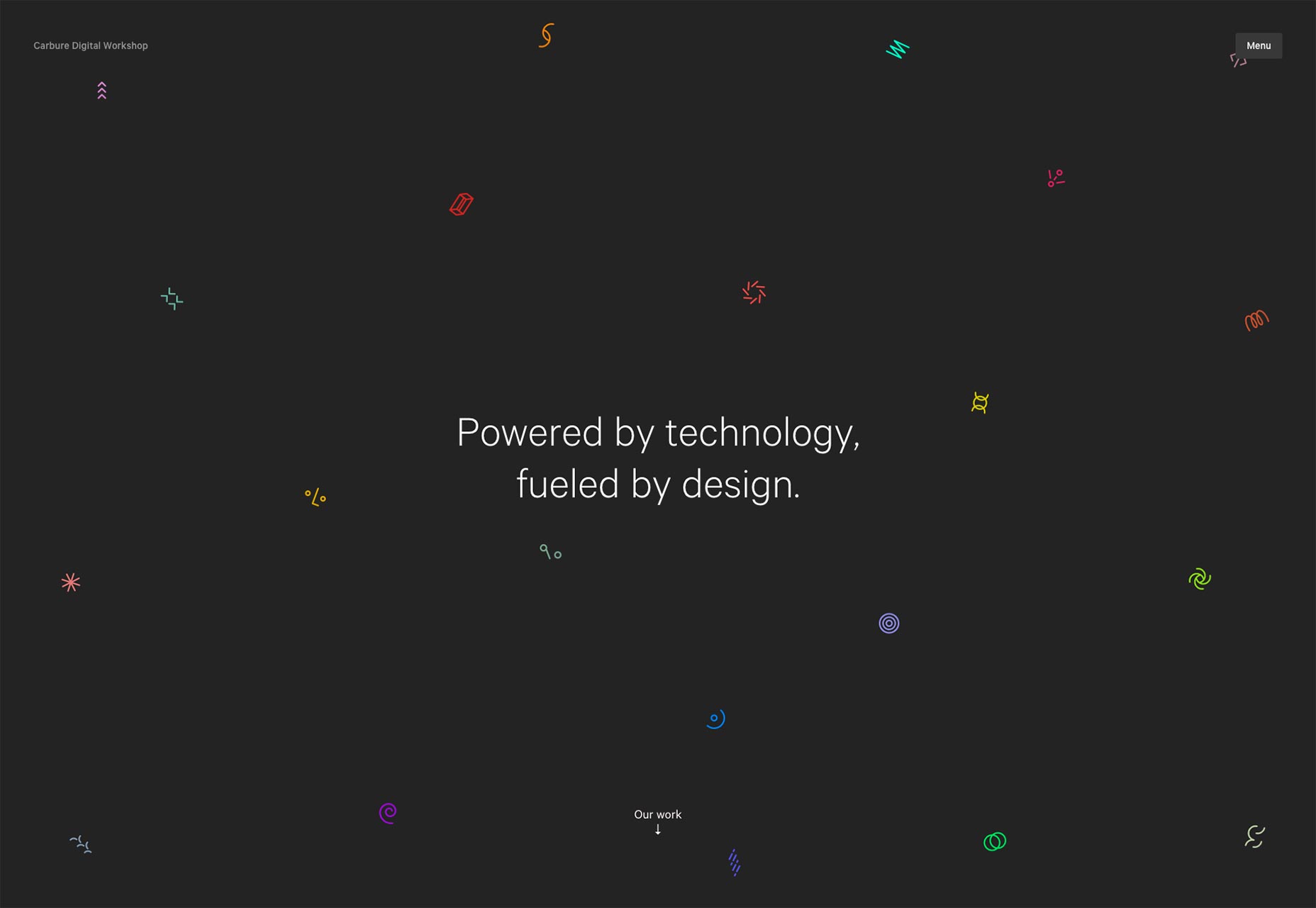
Wzorce generatywne
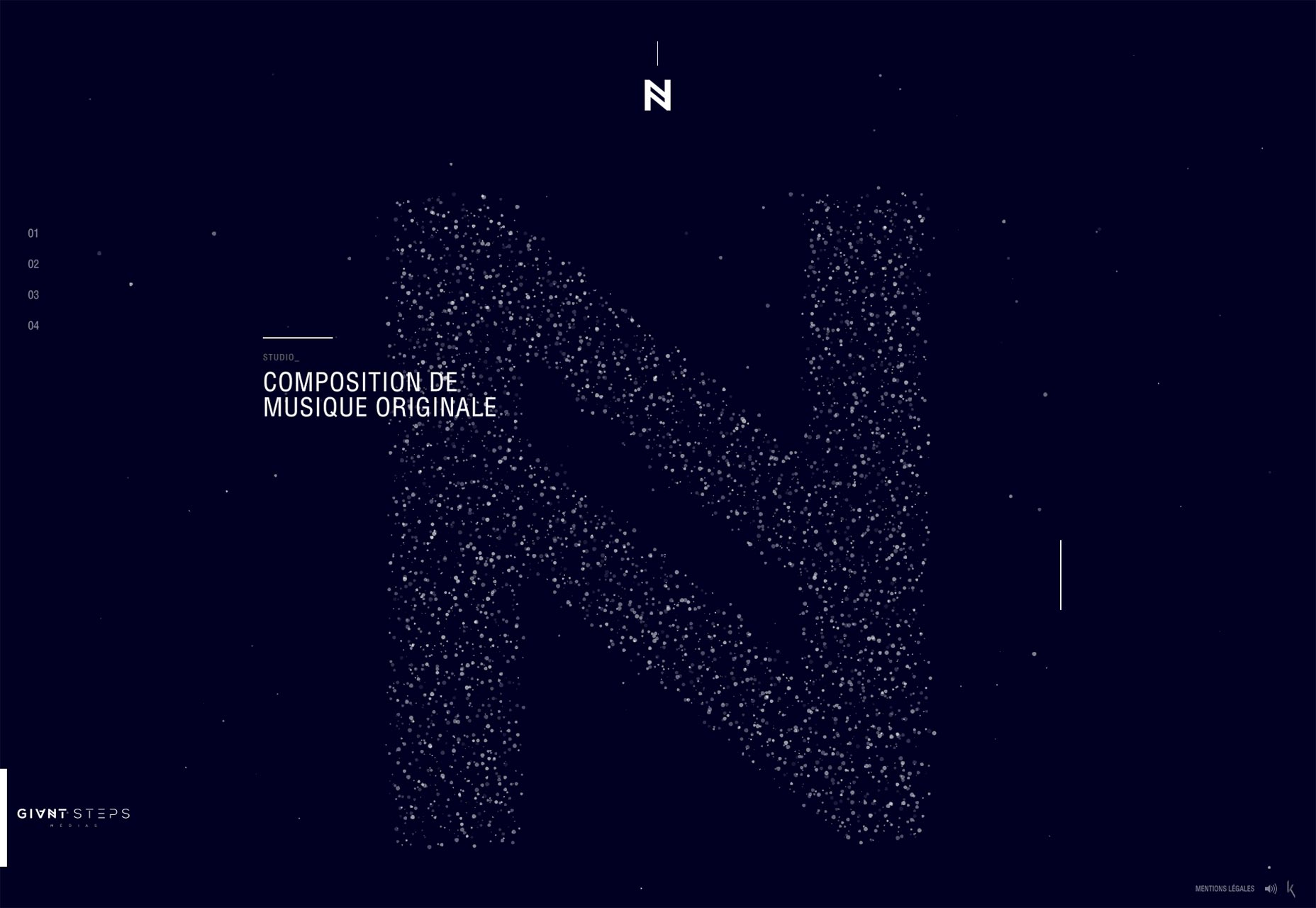
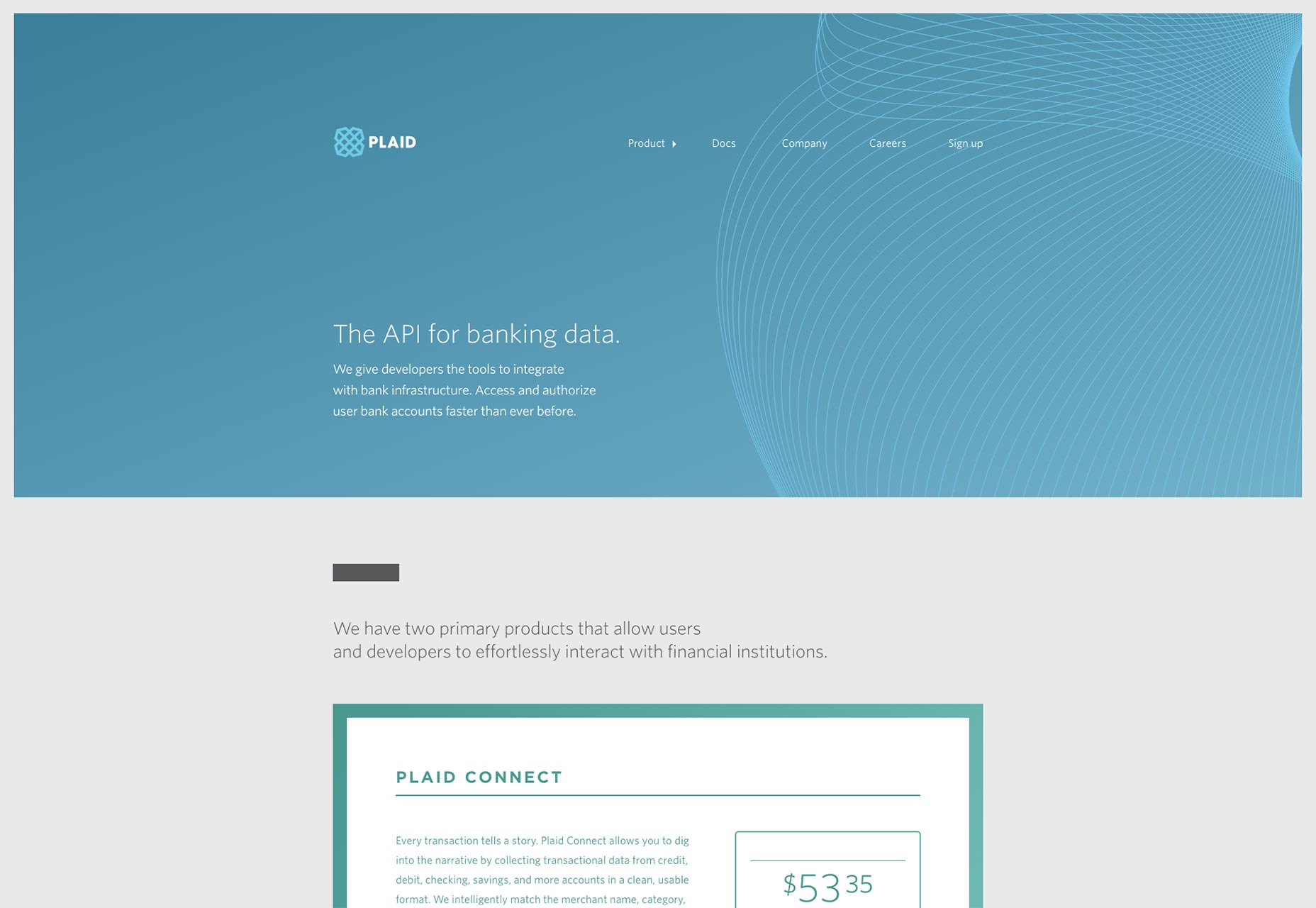
Połączenie wzornictwa i kodu tworzącego sieć oznacza, że zawsze będzie ono płodnym środowiskiem dla sztuki generatywnej, a projektanci pracują z matematyką. Od najwcześniejszych dni projektanci stron internetowych eksperymentowali z systemami cząsteczek, ale w ostatnich miesiącach zaobserwowaliśmy rosnący nacisk na cząstki występujące w bardziej formalnym schemacie. Te geometryczne wzory są naturalną ewolucją formy, dzięki temu, że tak mocno opiera się na jednostkach projektowych i pętlach kodowych.
Co nowego, w 2015 r. Coraz częściej widzimy, że firmy przyjmują tego rodzaju wzór jako integralny element swojej marki.
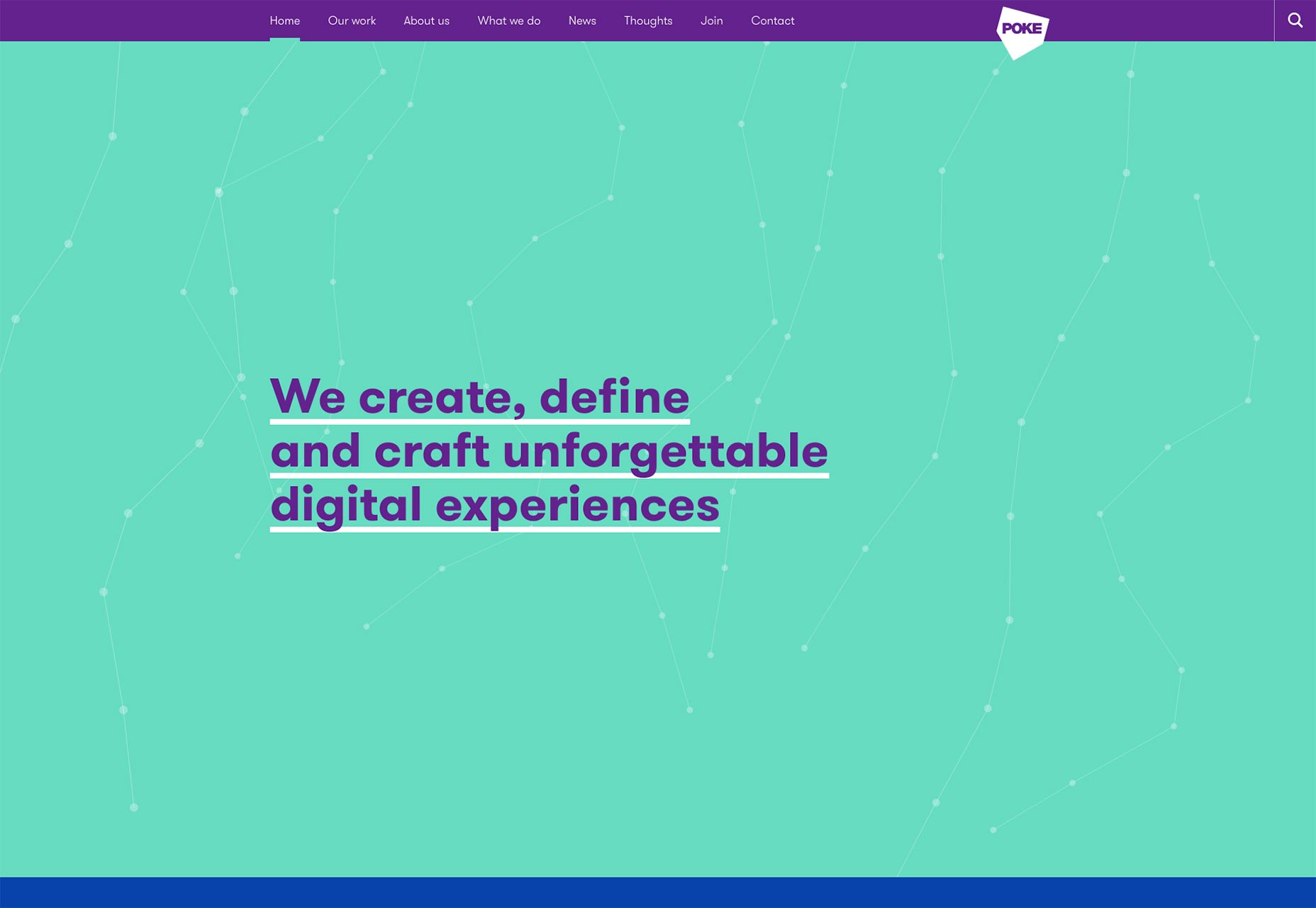
Wzorce danych
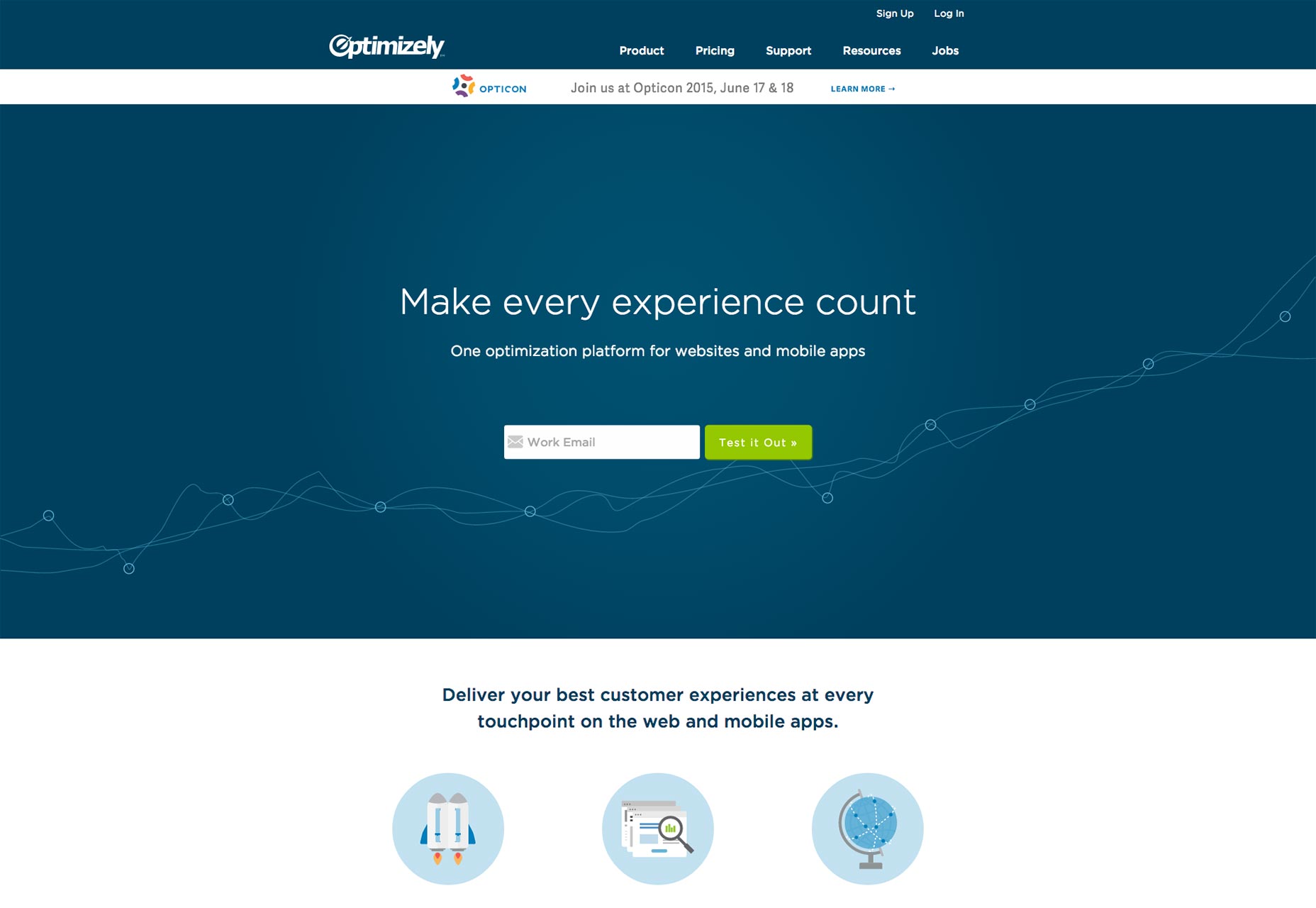
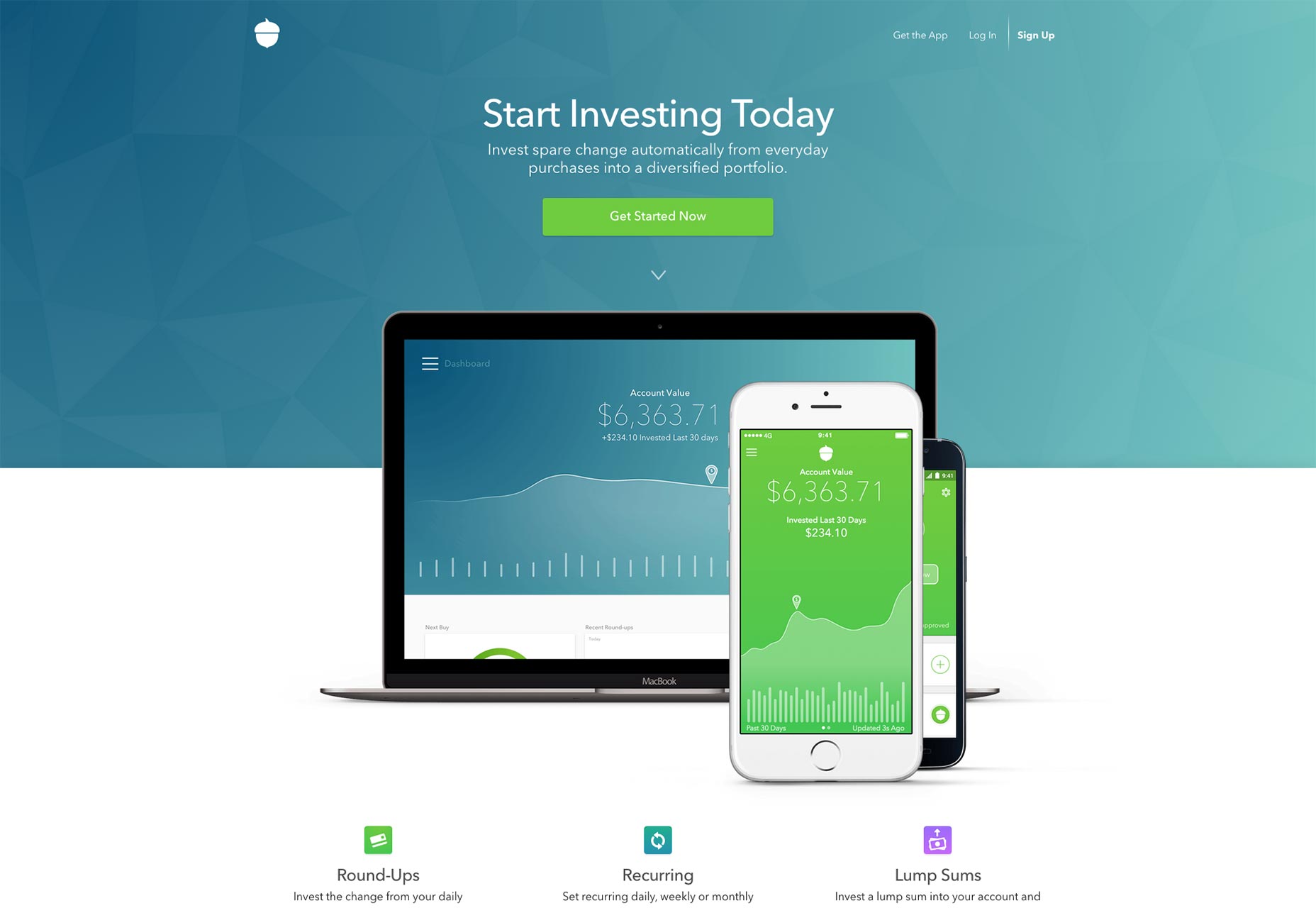
Biznesowe "ciągłe zaabsorbowanie koncepcją dużych zbiorów danych jest coraz częściej wizualizowane jako wzorce, pomimo faktu, że bardzo duże prawdopodobieństwo, że duże zbiory danych będą wyglądały jak powłoki, jest bardzo mało prawdopodobne. Ta idea prostych form matematycznych znajdujących się wśród złożonych danych jest nierozerwalnie związana z ideą wiedzy, władzy i wglądu. Firmy, które chcą mieć wyjątkowe pojęcie abstrakcyjnego pojęcia, mogą używać metafory.
To, w połączeniu ze wzrostem SaaS (Software as a Service), gdy firmy sprzedają nie produkt, ale abstrakcyjną koncepcję, doprowadziło do wysypki witryn zawierających rodzaj wzorca, że dziecko z Spirograf byłby z tego dumny.
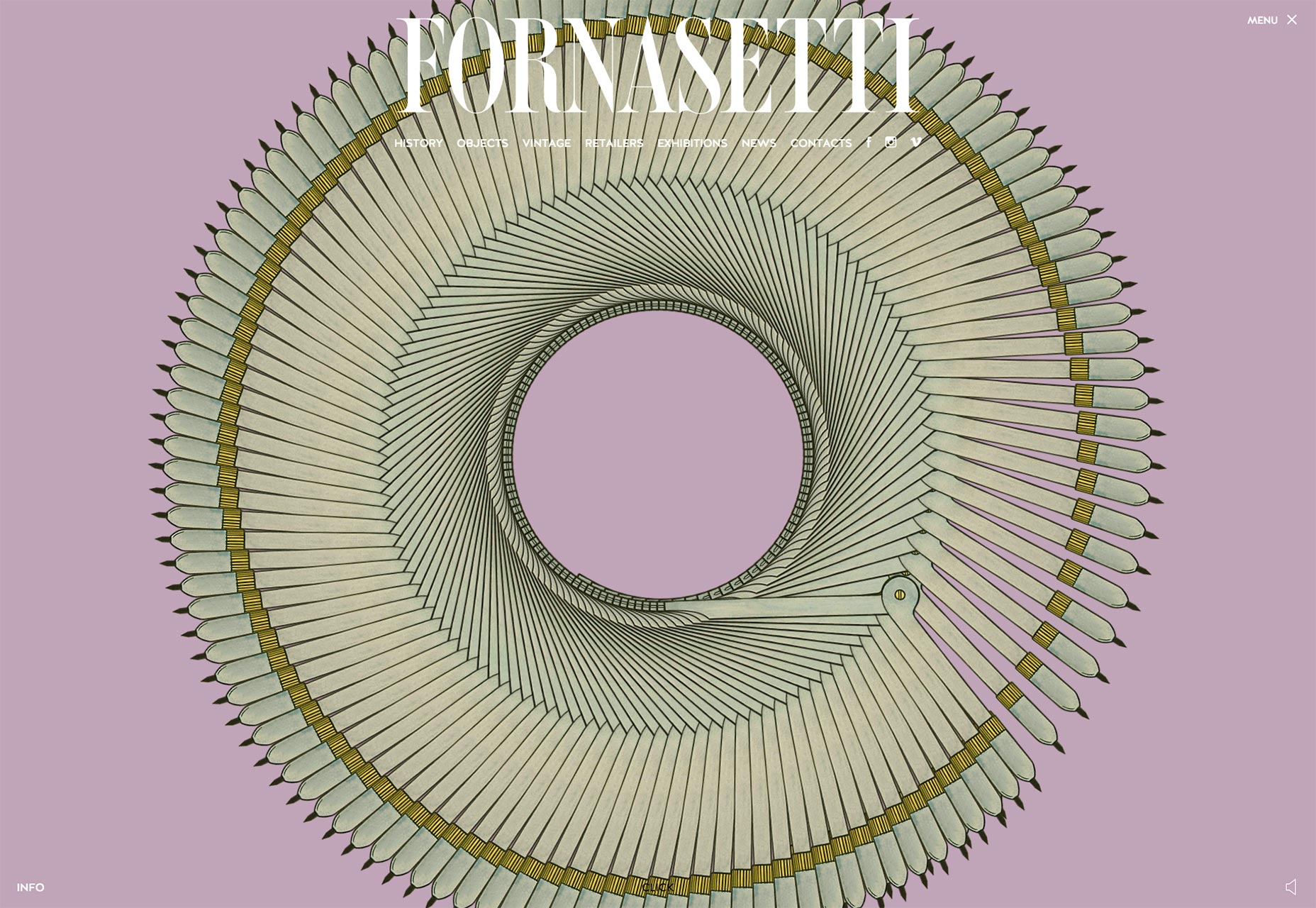
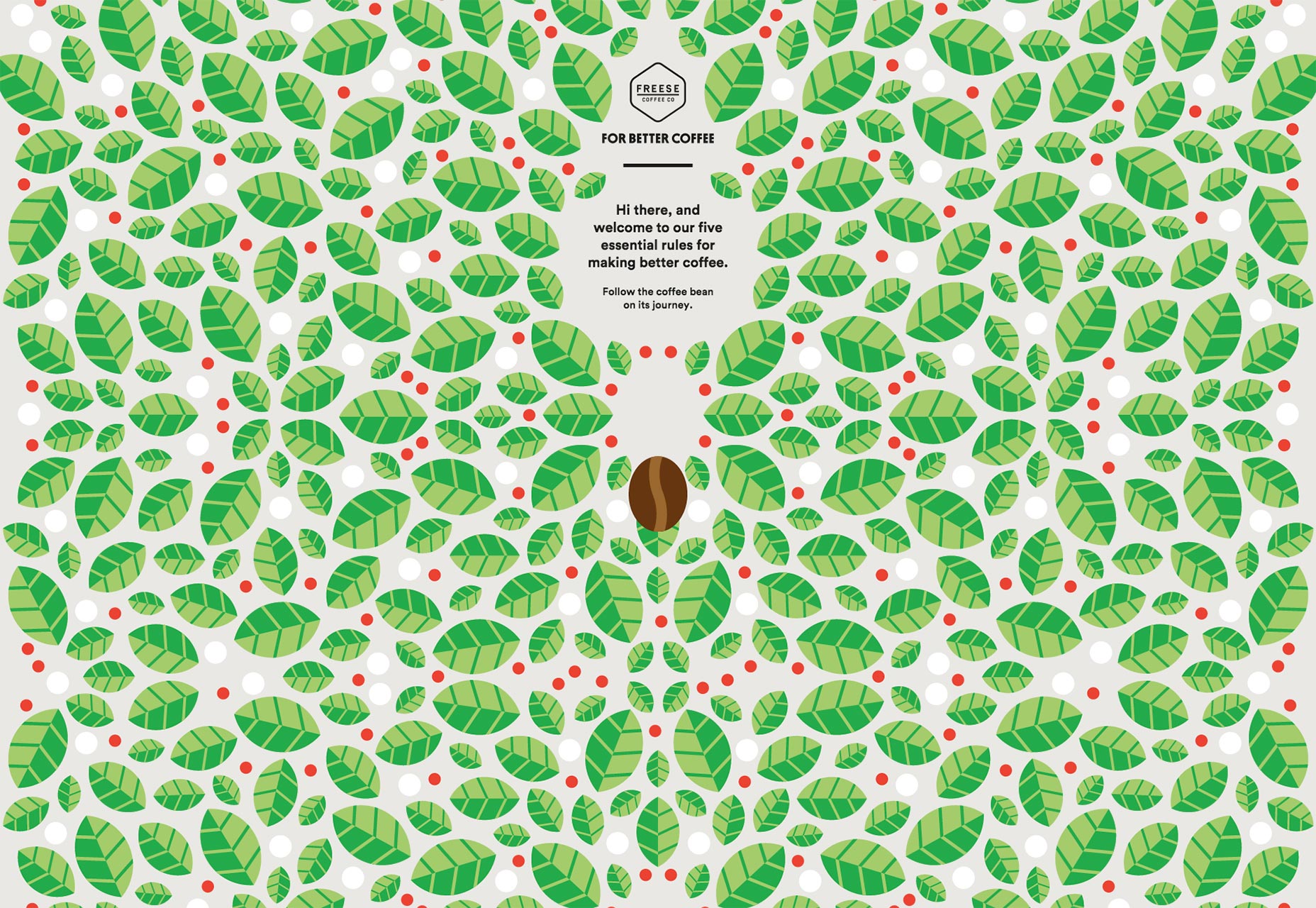
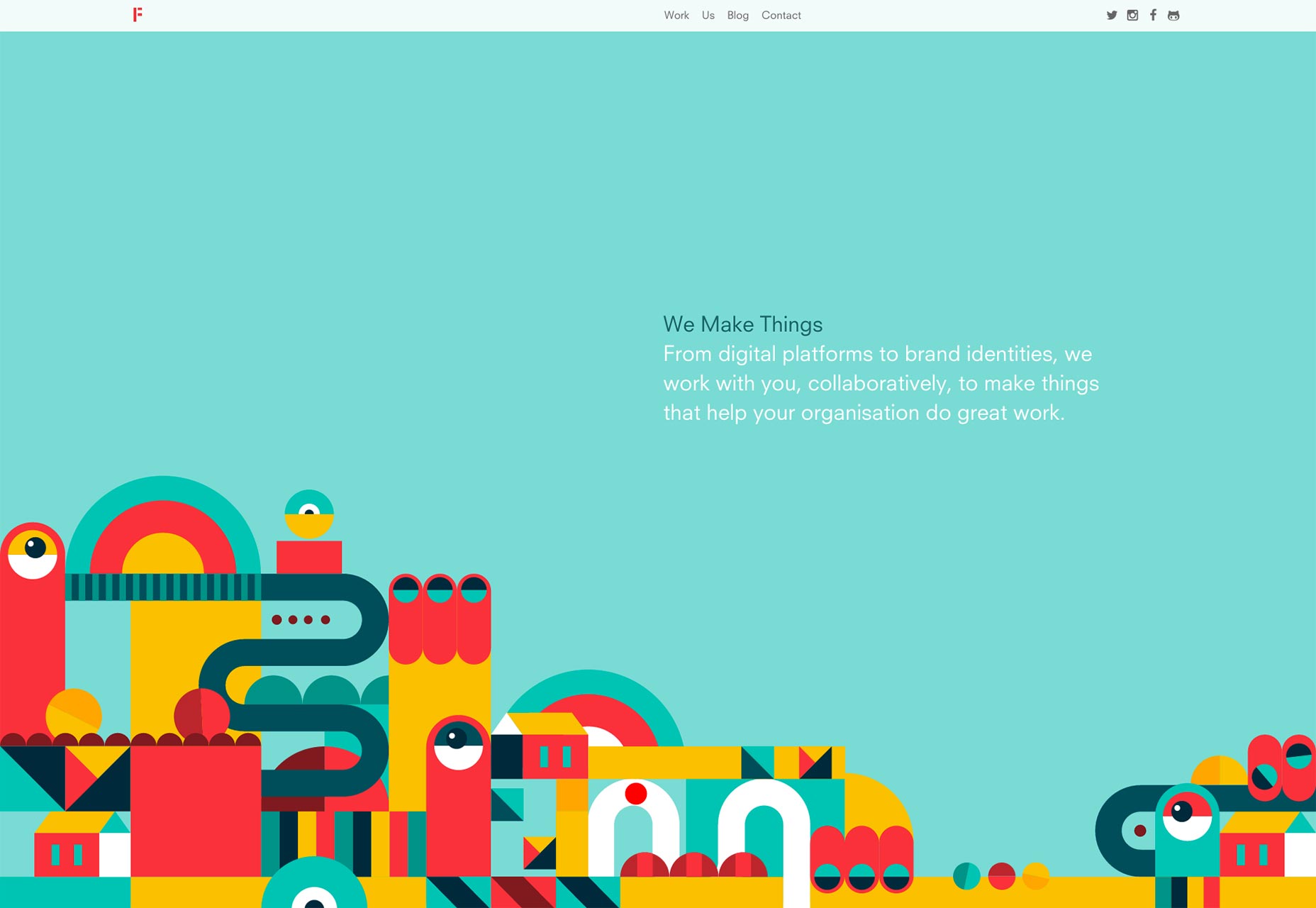
Wzory rzemiosła
Rok 2015 był już znany jako rok, w którym analogiczne rzemiosło powraca do portfolio projektów, a wzorce odgrywają w tym dużą rolę.
Niezależnie od tego, czy są geometryczne, czy bardziej organiczne, wzory, które łamią cyfrową formę, podkreślają umiejętności rzemieślnicze i przemawiają do autentyczności projektu. Kluczem tego typu wzoru jest odmiana powtórzeń, która dodaje ciepły, ludzki element do projektu.
Wzorce animacji
Wzory nie powtarzają się wizualnie. Przez lata projektanci pętli animowane GIF-y, aby z czasem stworzyć powtarzający się wzór. Technika ta jest coraz częściej stosowana w połączeniu z SVG do tworzenia epickich, angażujących animacji, które są nadal praktyczne w połączeniu mobilnym.
Powtarzanie tego rodzaju wzoru zmienia się, od pętli tła po serię animacji biegnących razem w różnym tempie, aby stworzyć nieskończenie zmieniający się wzór ruchu. W 2015 roku, wraz z rozwojem urządzeń przenośnych, zapętlanie SVG stanowi praktyczny sposób na ożywienie animacji bez ograniczania prędkości.
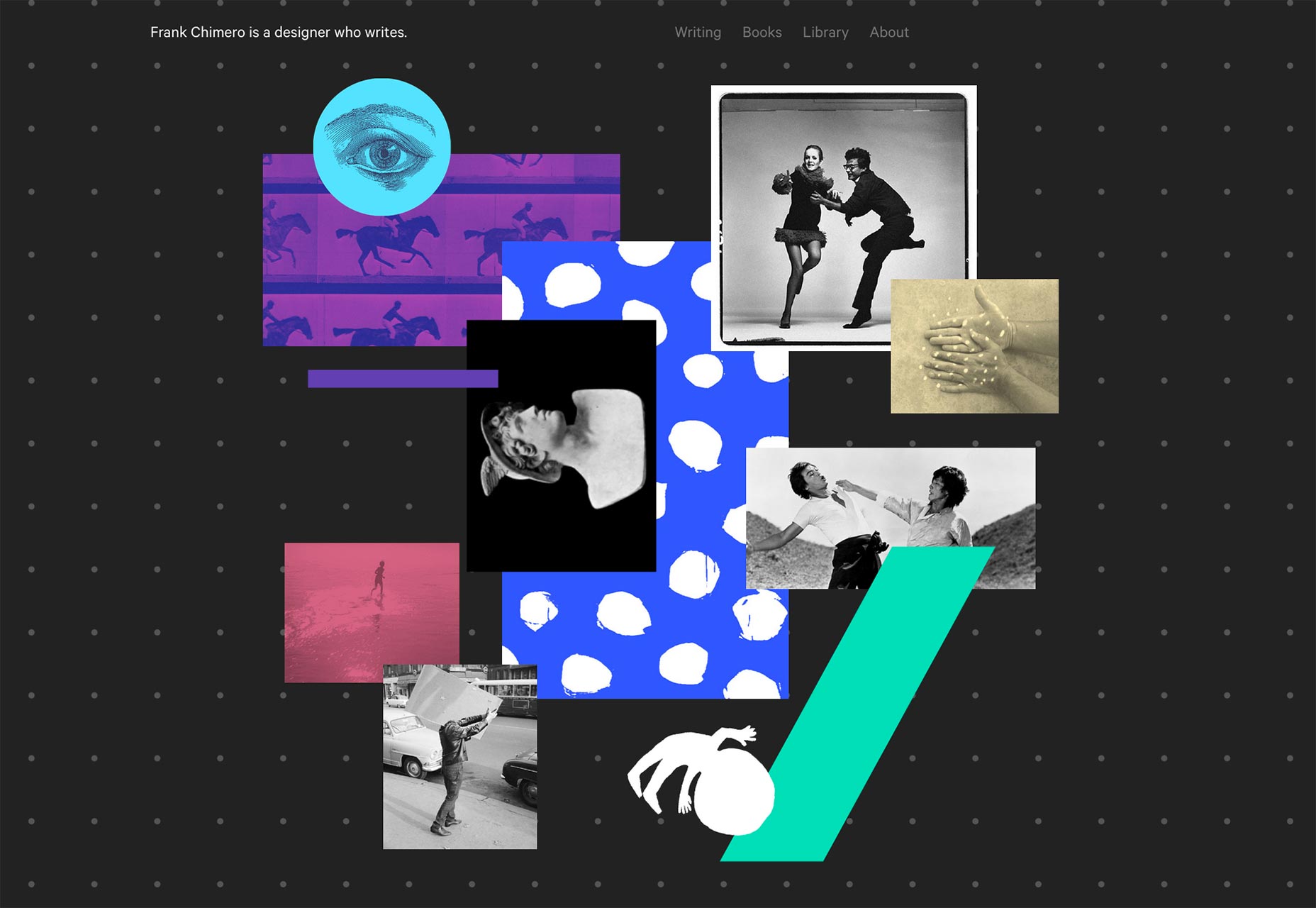
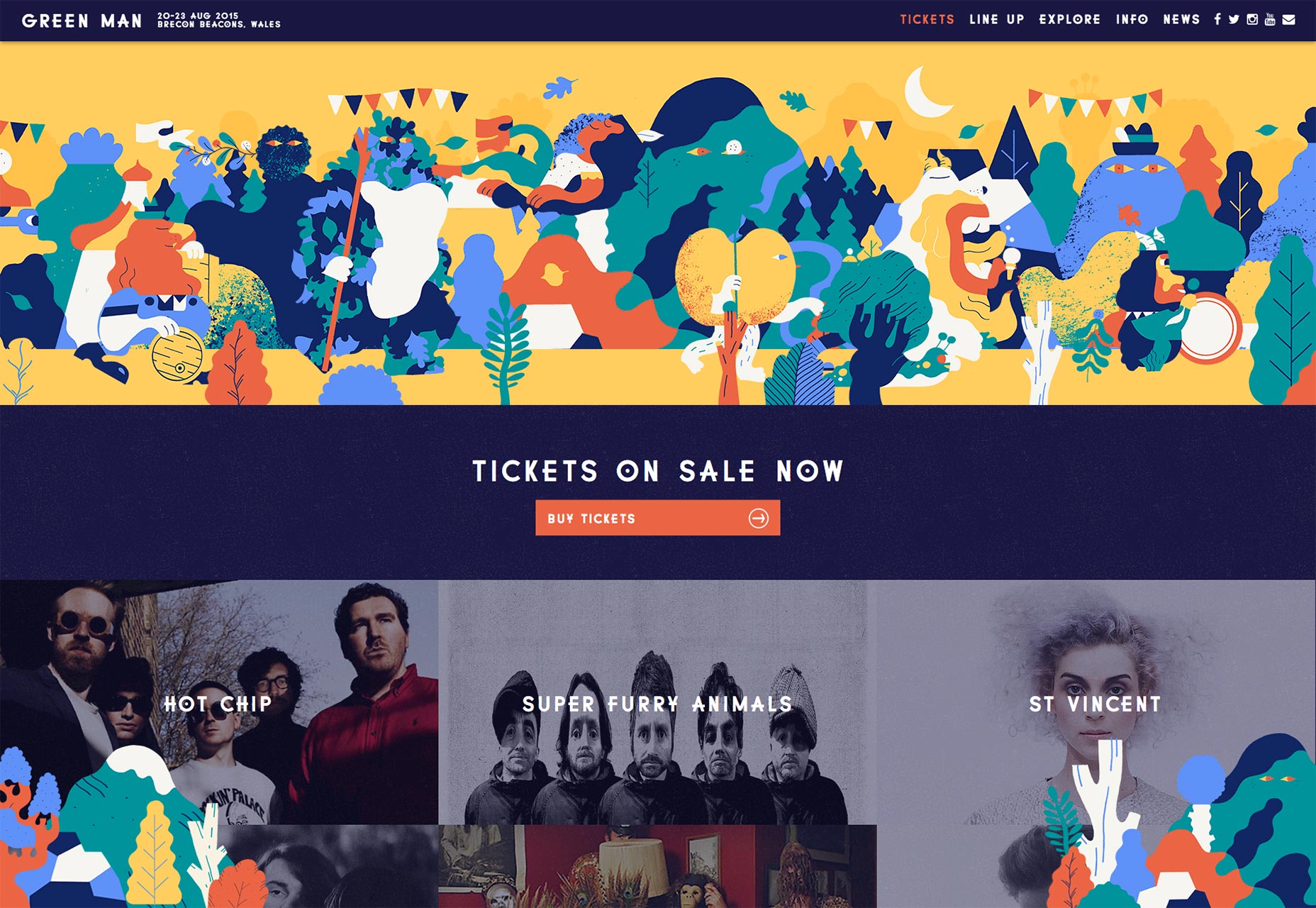
Wzorce siatki
Wzory zawsze były integralną częścią projektowania stron internetowych, o czym świadczy fakt, że możemy umieścić tło w CSS, zanim będziemy mogli umieścić element.
W zeszłym roku zaczęliśmy postrzegać projektantów grających tradycyjnymi wzorami, a zwłaszcza siatką, aby ożywić projekty. Elementy są umieszczane poza formalną siatką, ale zachowują ten sam wzór powtórzeń. lub sama siatka jest wyróżniona blokowaniem kolorów preferowanym przez miłośników Płaskiego Projektowania.