Do i Don'Ts do projektowania biuletynów e-mail
Jeśli prowadzisz działalność online, przyciąganie klientów do Twojej witryny ma kluczowe znaczenie dla Twojego sukcesu.
Podczas gdy wiele wysiłku poświęca się na SEO i pozyskiwanie nowych gości, zapewnienie, że powrócą, to już inna kwestia. Biuletyny z wiadomościami e-mail to doskonała okazja, aby poinformować swoich dotychczasowych gości o powodach powrotu.
Nawet jeśli nie korzystasz z biuletynów e-mail dla własnej firmy, najprawdopodobniej natkniesz się na klienta, który prędzej czy później zechce go użyć.
Poczta e-mail jest jedną z najstarszych form komunikacji online i nie rozwinęła się zbytnio od momentu jej powstania ze względu na jej użycie na wielu urządzeniach i brak jednolitych standardów formatowania.
Dlatego można bezpiecznie założyć, że co najmniej jeden z Twoich subskrybentów obejrzy Twój e-mail na 20-letnim komputerze z przestarzałym systemem operacyjnym i powinieneś wziąć to pod uwagę.
Używaj tabel
Przed czasami CSS tabele były sposobem na umieszczanie elementów sieci tam, gdzie ich chciałeś. Większość klientów poczty e-mail dobrze współpracuje z tabelami i pozwala na umieszczanie elementów projektu w atrakcyjny sposób, nie martwiąc się o to, że został uszkodzony przez niewłaściwy kod na końcu odbiorcy.
Większość czytników e-mail wyświetla wiadomości e-mail w "okienku podglądu" lub innym wąskim, wysokim formacie. Tabele umożliwiają ograniczenie szerokości projektu do limitu i nadal mogą formatować informacje w kolumnach i wierszach, które można ustawić na określonej wysokości i szerokości z różnymi kolorami tła, aby układ nie ulegał podziałowi, jeśli obrazy nie są poprawnie załadowane.
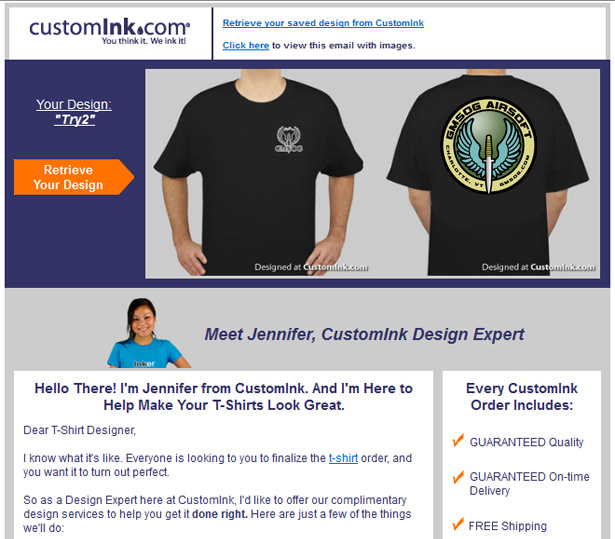
Przykład
Ta kolejna wiadomość od Customink.com przypomina klientowi, że nie zakończył on zakupu i że wciąż czeka na nich. Tabele umożliwiają uzyskanie atrakcyjnego układu z prawidłowo wyrównanymi obrazami i tekstem.
Nie polegaj na obrazach w tle
Domyślnie większość programów pocztowych nie pozwala na ładowanie obrazów na początku. Chroni to przed spamerami śledzącymi wyświetlenia za pomocą osadzonych obrazów w wiadomościach e-mail. Ma również tendencję do nieczytania wiadomości e-mail, jeśli nie jest poprawnie sformatowana.
Używanie kolorowego tekstu na kolorowym tle jest idealną praktyką podczas projektowania strony internetowej. W wiadomości e-mail należy jednak założyć, że obraz tła nie zostanie załadowany. Jeśli tak się stanie, różowy tekst na brązowym tle zmieni się w nieczytelny różowy tekst na białym lub szarym. Nie trzeba dodawać, że nieczytelny e-mail jest bezwartościowy.
Należy zachować ostrożność, aby upewnić się, że tabela, w której znajduje się obraz tła, ma określony kolor tła, który sprawia, że tekst jest czytelny, jeśli obrazy nie są ładowane.
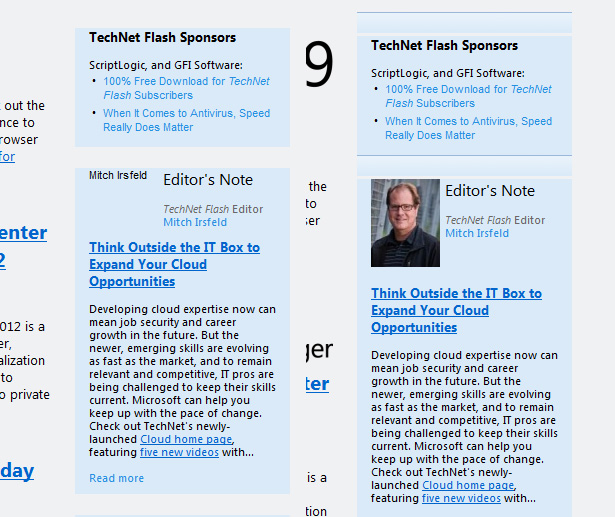
Przykład
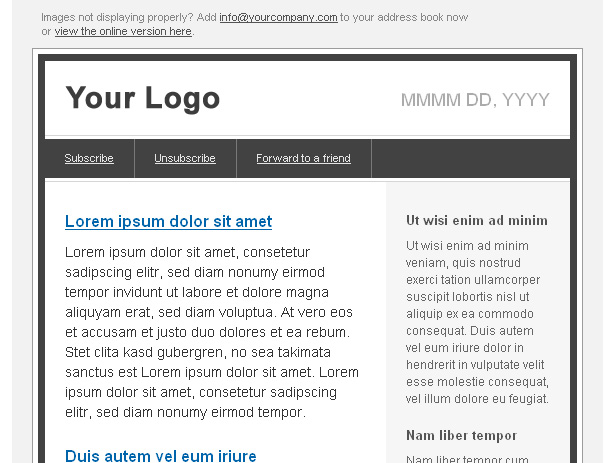
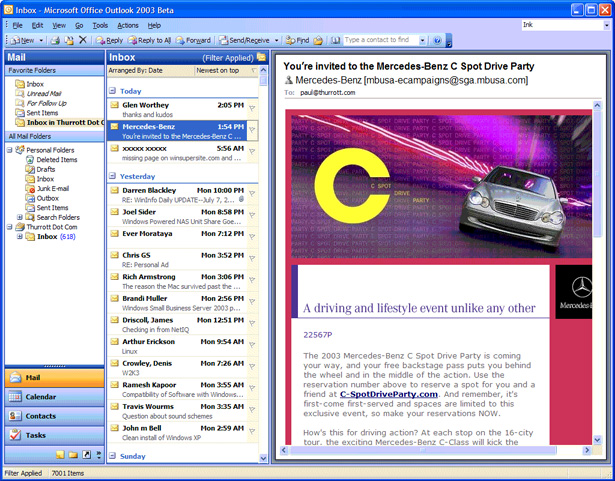
W tym przykładzie widać, że niebieskie tabele po prawej stronie tego biuletynu e-mail zwykle zawierają obraz w tle. Jednak widać, że tabela za tekstem jest niebieska, więc nawet bez obrazu gradientowego tekst jest czytelny.
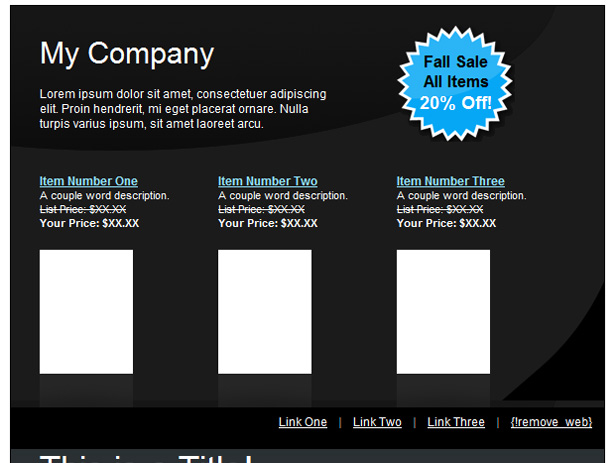
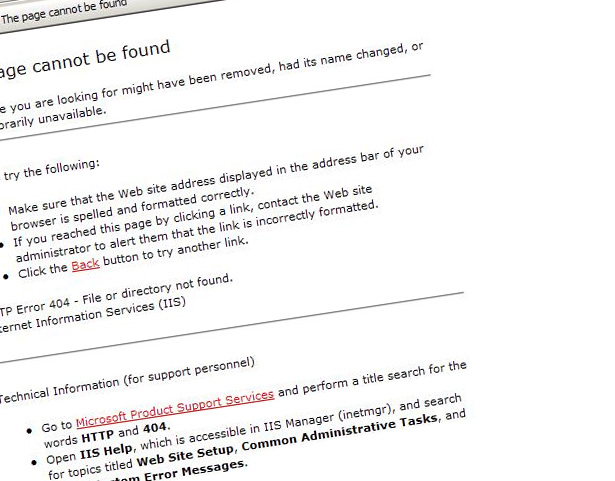
W tym przykładzie widać, że bez załadowanych obrazów tekst jest niewidoczny i nie ma komunikatu.
Nie polegaj na ładowaniu zdjęć
Wielu projektantów próbuje ominąć ograniczenia układów e-mailowych, projektując promocyjny e-mail przy użyciu tylko obrazów. Chociaż pozwala to na tworzenie bardzo kreatywnych układów, powoduje również, że twoja wiadomość e-mail jest bezwartościowa, jeśli twoje obrazy nie ładują się.
Twoi widzowie otrzymają e-mail z kilkoma uszkodzonymi linkami do zdjęć. Wielu odbiorców będzie przeglądało wiadomości e-mail z telefonu komórkowego lub zapory firmowej lub innego systemu filtrowania treści, który może również blokować twoje obrazy. Miej to na uwadze.
Warto również wspomnieć, że poleganie na obrazie, który zajmuje miejsce tekstu, powinno być wykonywane ostrożnie. Na wszystkich obrazach należy stosować tekst alternatywny. W ten sposób Twój duży promocyjny wizerunek "20% OFF" nie zostanie utracony w tłumaczeniu. Ponadto umieszczenie wygodnego linku "Masz problem z wyświetlaniem tego e-maila", który przenosi przeglądarkę na rzeczywistą stronę z zawartością e-maili, również nie jest złym pomysłem.
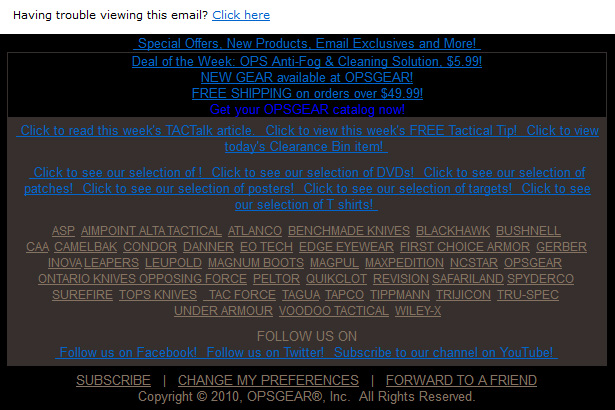
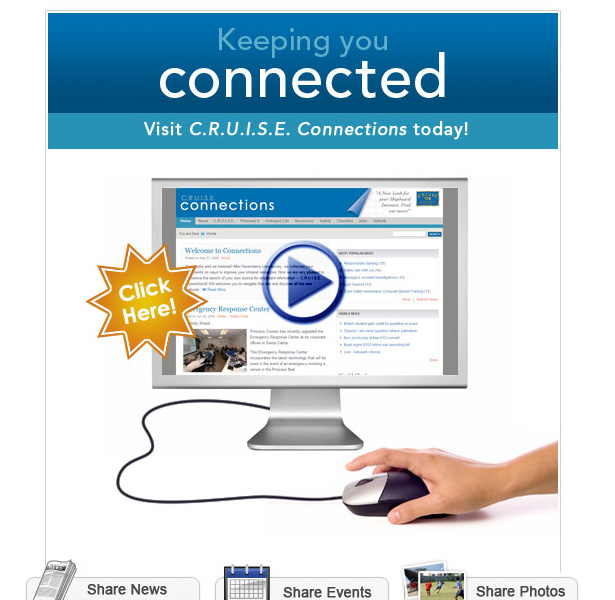
Przykład
Ten e-mail jest skonstruowany z serii ułożonych w stos zdjęć, jednak każdy z nich ma bardzo bogaty w informacje tekst alternatywny, więc ogólna wiadomość e-mail jest nadal czytelna, nawet bez tych wszystkich wymyślnych zdjęć.
Nie przejmuj się multimediami
Jest prawie pewne, że Twój e-mail z osadzonymi multimediami zostanie zablokowany jako spam. W przeciwnym razie nie jest prawdopodobne, że czytelnik poświęci czas na obejrzenie animacji lub wideo podczas przeglądania ich wiadomości e-mail.
Jeśli masz animację wideo lub flashową, którą naprawdę chcesz pokazać, hostować ją w swojej witrynie i dołączyć link w e-mailu jako coś ekstra, po prostu upewnij się, że e-mail to nie tylko link do bogatych treści. Jest mało prawdopodobne, że ktoś obejrzy film, który nie ma kontekstu.
Należy pamiętać, że multimedia nie zawsze są obsługiwane przez każdego klienta poczty e-mail i mogą być domyślnie blokowane, podobnie jak obrazy. Ponadto multimedia zwiększają rozmiar Twojego e-maila. Wiele urządzeń mobilnych jest skonfigurowanych tak, aby nie pobierać wiadomości e-mail o rozmiarze większym niż określony, aby zminimalizować wykorzystanie danych. Jeśli Twój e-mail jest zbyt duży, może nie zostać wyświetlony.
Przykład
Link wideo nie zastępuje dobrej treści tekstowej. Zachęcaj widzów do odwiedzania Twojej witryny za pomocą słów, a następnie olśnij je za pomocą multimediów.
Zachowaj to wąskie
Wiele osób faktycznie nie otwiera wiadomości e-mail, ale wyświetla ją w okienku podglądu obok skrzynek odbiorczych. Daje to bardzo wąską przestrzeń do pracy, jeśli nie chcesz, aby ktoś przewinął, aby zobaczyć cały układ.
Utrzymanie projektu na poziomie 600 pikseli lub mniej jest dobrą zasadą, ale nawet wtedy niektórzy klienci poczty e-mail będą wyświetlać tylko wąską część wiadomości e-mail. Upewnij się, że Twój ważny tekst znajduje się po lewej stronie wiadomości e-mail u góry. Ta część wiadomości e-mail z pewnością będzie widoczna i zachęci widza do przewinięcia lub otwarcia wiadomości w pełnym oknie.
Przykład
Domyślnie wielu klientów poczty e-mail wypełnia ekran informacjami, pozostawiając mały okienko podglądu.

Czyń to proste
Miej jasne i proste wezwanie do działania. Nie musisz umieszczać całego nowego katalogu w jednym e-mailu. Nęcący przedmiot sprzedaży lub szybki przegląd aktualizacji wystarczą, aby uzyskać kliknięcie. Chcesz zwrócić ich uwagę, zanim będą mogli przejść do przycisku usuwania.
Chcesz skupić się na scannability. Jeśli ktoś obejrzy wiadomość przez 10 sekund, powinien odpowiedzieć na twoją wiadomość. Dobrym sposobem na zapewnienie, że klikną, jest oferta "tylko e-mail". Poinformuj ich, że ten link jest wyjątkowy.
Przykład
Dołącz link do przeglądania wiadomości e-mail w przeglądarce
Możesz być tak ostrożny, jak to tylko możliwe w projekcie, wiadomości, planowaniu i wykonaniu, ale możesz mieć pewność, że z jakiegoś powodu grupa subskrybentów nie będzie mogła zobaczyć wiadomości e-mail poprawnie.
Pierwszą rzeczą w e-mailu powinien być link do zewnętrznie hostowanej wersji html e-maila. Gwarantuje to, że niezależnie od tego, w jaki sposób przeglądana jest poczta e-mail lub jakie elementy nie działają, istnieje sposób, aby subskrybent zobaczył Twoją zawartość.
Przykład
Ten układ e-mail używa obrazów zamiast tekstu w wielu miejscach, co może stanowić problem w niektórych przeglądarkach. Na szczęście link znajdujący się u góry pozwala subskrybentowi kliknąć, aby wyświetlić zewnętrznie.
Wykonaj obszerne testy
Aby przetestować, upewnij się, że skonfigurowałeś konta we wszystkich głównych internetowych usługach pocztowych, takich jak Gmail , Hotmail , i poczta Yahoo jak również zwykłych klientów poczty e-mail, takich jak Outlook, Apple Mail i Thunderbird, a także mobilne aplikacje pocztowe na Androida i iPhone'a.
Sprawdź literówki. Ostatnią rzeczą, jaką chcesz, jest wysłanie 100 000 e-maili, które kierują subskrybentów do uszkodzonego linku lub błędnej ceny.
Możesz także skorzystać z usługi takiej jak Lakmus zarządzać swoją kampanią. To sprawdzi twoje wiadomości e-mail na różnych urządzeniach i klientach, aby upewnić się, że działają poprawnie.

Nie bój się używać podstawowego szablonu
Pamiętaj, że celem kampanii e-mailowej jest szybka aktualizacja subskrybentów do informacji, których mogą nie widzieć, jeśli nie odwiedzają Twojej witryny regularnie. Nie trzeba poświęcać dużo czasu na zawiłości swojego projektu e-mail. Jasne przesłanie pójdzie daleko w kierunku osiągnięcia celu.
Najprostszy szablon będzie działał bez komplikacji, będzie można go użyć ponownie z prostymi zmianami tekstu i zaoszczędzić czas, usuwając potrzebę testowania projektu za każdym razem, gdy tworzysz kampanię.
Przykład
Istnieje wiele gotowych szablonów wiadomości e-mail, które zostały przetestowane i sprawdzone. Znajdź taki, który ma schemat kolorów podobny do twojej witryny, wrzuć logo i gotowe.
Więcej przykładów świetnych newsletterów i szablonów
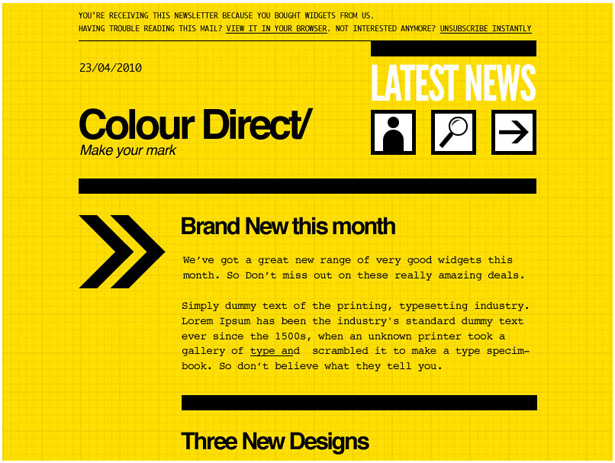
Kolor bezpośredni według szablonów Monitor kampanii
Dobrze zaprojektowany, czytelny szablon z dużym kontrastem i odważnym tekstem. Tytuł jest jasny, a strzałka kieruje cię do ważnego akapitu.
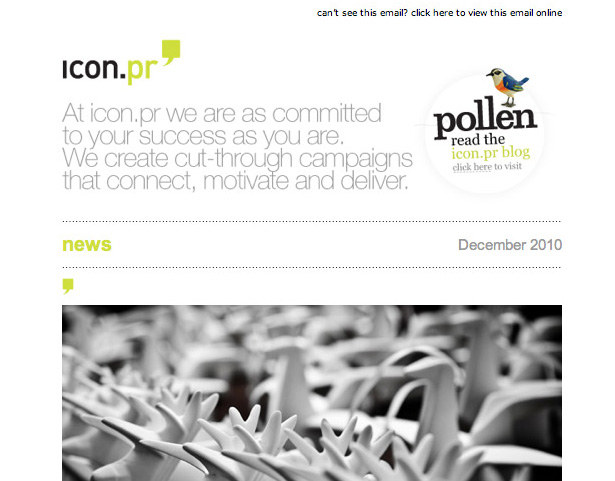
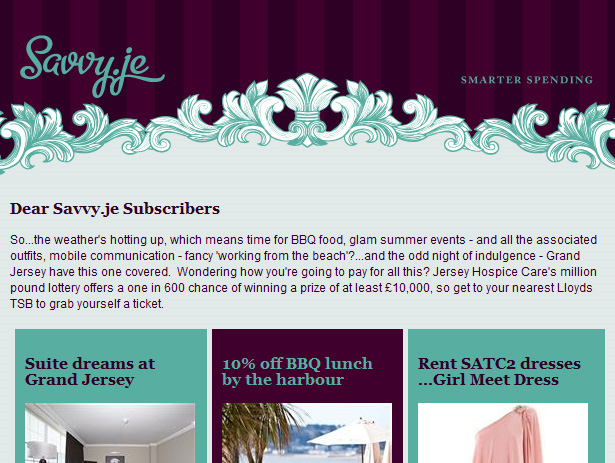
Doświadczony - piękne wiadomości e-mail
Savvy sprytnie używa obrazu nagłówka, aby ustawić piękny wzór, który można wykorzystać, umieszczając krótki akapit intro powyżej 3-kolumnowego zwiastuna nad spodem.
Szablon przez CakeMail
Prosty, oparty na tekście szablon wiadomości e-mail z dużą ilością miejsca na kopiowanie i bocznym podświetleniem funkcji. Idealny do aktualizowania subskrybentów o nowych artykułach lub artykułach w Twojej witrynie.
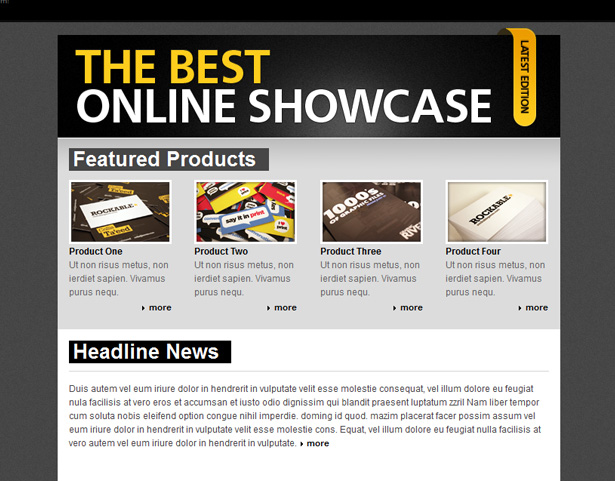
Malibu autorstwa Awebera
Jest to przyjemny szablon, z którego możesz korzystać za pomocą wyraźnego wezwania do działania i przestrzeni do wyróżniania przedmiotów sprzedaży. Idealny dla sklepu internetowego, w którym można wykorzystać przedmioty sprzedaży, aby przyciągnąć klientów.
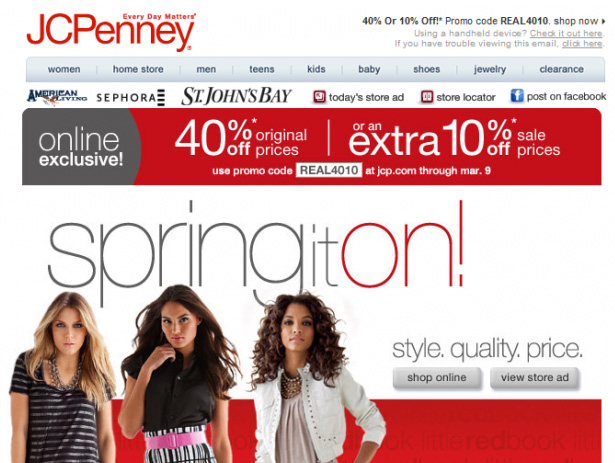
JCPenney
Ten przykład e-maila od JCPenney wykorzystuje wiele obrazów, ale ważna wiadomość z 40% rabatem i kodem promocyjnym jest wyświetlana w prostym tekście na początku.
Apple iPad Preorder
Apple nigdy nie udaje się dostarczyć z ich stylem podpisu. Minimalistyczny tekstowy projekt z dwoma wyraźnymi wezwaniami do działania skłania czytelnika do dokonania wyboru, a następnie obrazów produktu.
Centrum Sztuki i Technologii
Ten e-mail wykorzystuje obrazy do ulepszenia układu bez polegania na nich w celu przekazania większości wiadomości. Ten rodzaj układu ulegnie pogorszeniu.
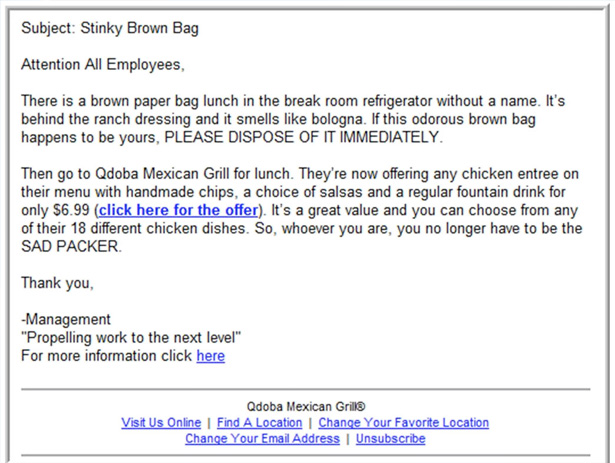
Qdoba Mexican Grill
To naprawdę świetny projekt. Zaczynając wyglądać jak mdły, wewnątrz firmy e-mail, a następnie przechodząc do wiadomości pasywno-agresywnej, po której następuje tonacja. To na pewno sprawi, że odbiorca będzie czytać.
EventKC
Ten e-mail odzwierciedla wygląd strony internetowej eventkc.com, a jednocześnie przedstawia ważne informacje w formie tekstowej, a następnie zawiera szczegółowe informacje na temat obrazów.
TwongueTwister
Zawierając zarówno zaproszenie do wzięcia udziału w konkursie, jak i podając faktycznego zwycięzcę konkursu w e-mailu, zachęca on do rywalizacji.
Gymtechnik
Jest to bardzo ważna wiadomość e-mail, jednak wyraźny link na początku kieruje użytkownika do strony internetowej, jeśli nie jest on w stanie wyświetlić treści.
Wioska akcji
Jeśli musisz użyć obrazów w wiadomości e-mail, użyj pełnowymiarowych, ułożonych obrazów z tekstem alternatywnym dla wszystkich podobnych kampanii w witrynie actionvillage.com.
Kliper
Adresowanie odbiorcy po nazwisku sprawia, że adres e-mail jest osobisty. Konstrukcja odzwierciedla projekt strony internetowej firmy i podkreśla produkt z przodu i centrum.
Przygoda Wales
Ten e-mail zamiennie używa obrazów i tekstu, aby przekazać tę samą wiadomość. Możesz szybko ocenić, czy ten e-mail jest czymś, co Cię interesuje, czy nie, niezależnie od tego, czy oglądasz zdjęcie, czy czytasz jego kopię.
Napisany wyłącznie dla WDD przez Cameron Chapman .
Czy masz własne wskazówki dotyczące tworzenia biuletynów e-mailowych? A może znasz firmę, która używa świetnych e-maili HTML? Daj nam znać w komentarzach!