Jak zaprojektować UX dla Millenialsów
Ach, millenialsi. Dojrzewają i szacuje się, że ich roczna siła nabywcza przekracza 200 miliardów dolarów do 2017 roku . Jest to bardzo istotne, zwłaszcza gdy bierzesz udział w zakupach internetowych bezpośrednio z sieci.
Nic więc dziwnego, że niektórzy ze społeczności projektantów zwracają także uwagę na to, jak zaprojektować coś dla pokolenia millenialsów. Odtąd pojawiły się pokolenia Milenium i dzięki technologiom nadano im wyjątkowy status w porównaniu ze starszymi pokoleniami, takimi jak Gen Xers i Baby Boomers. W związku z tym względy projektowe powinny być unikalne dla tego pokolenia, po prostu dlatego, że podobnie jak inne pokolenia, robią rzeczy na swój własny sposób.
Projektanci dobrze by zrobili dla swoich klientów i kariery, aby skupić się na dostarczaniu tej grupie demograficznej tego, czego oczekują od przeglądania witryny.
Oto kilka ważnych czynników, o których należy pamiętać podczas projektowania dla tysiącletnich użytkowników.
Zasada nr 1: spraw, by była mobilna
Projektanci, którzy chcą zadowolić i przyciągnąć tysiącletnich użytkowników, muszą zaprojektować podejście mobilne, aby upewnić się, że ich witryny są wyświetlane poprawnie i bezproblemowo na urządzeniach mobilnych. To dlatego, że pokaż statystyki że ponad 80% millenialsów, w wieku od 18 do 34 lat, ma smartfona. Porównaj to ze starszymi danymi demograficznymi, takimi jak 35- do 54-latków, gdzie 68% ma własne smartfony i 55 i więcej, gdzie tylko 40% ma smartfona.
Odkąd milenialsi spędzają dużo czasu na urządzeniach mobilnych, najlepszą praktyką jest, aby najpierw wprowadzić mobilny projekt, aby je narysować.
Co zatem stanowi dobre nawyki w zakresie projektowania mobilnego? Praktyki te:
- utrzymywać podstawową zawartość strony na komputery i witryny mobilnej tak samo, aby uniknąć dezorientacji użytkowników;
- zoptymalizować pod kątem urządzeń przenośnych, nawet jeśli zawartość podstawowa pozostaje taka sama, co oznacza, że użytkownik jest bardzo przyjazny i łatwy w obsłudze;
- zdefiniuj swoją siatkę i punkty przerwania odpowiednio dla mobilnego doświadczenia;
- zapewnić szybkie ładowanie stron mobilnych, aby użytkownicy nie opuszczali witryny;
- ogranicz warstwy nawigacji, aby utrzymać użytkowników w ruchu na stronie.
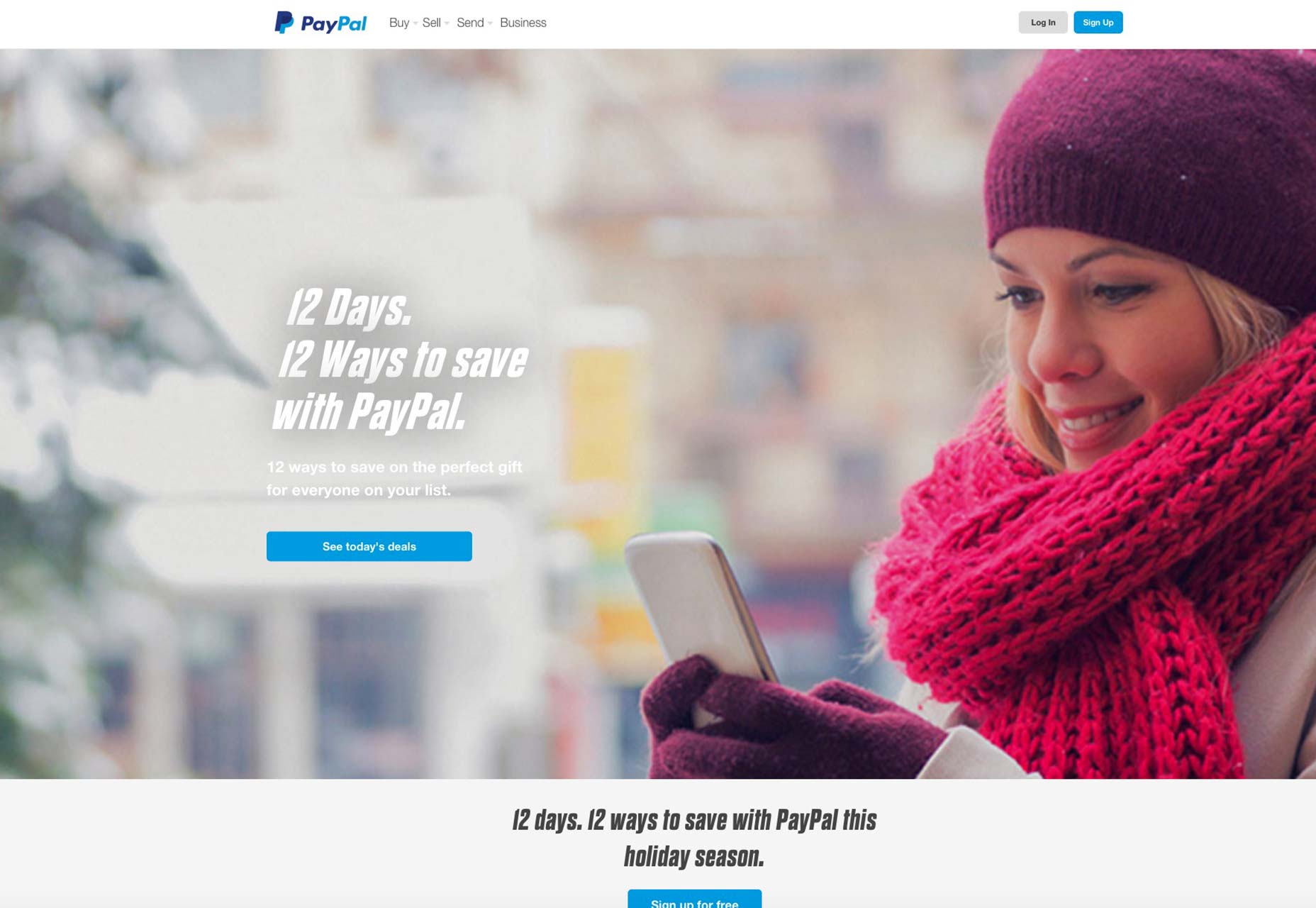
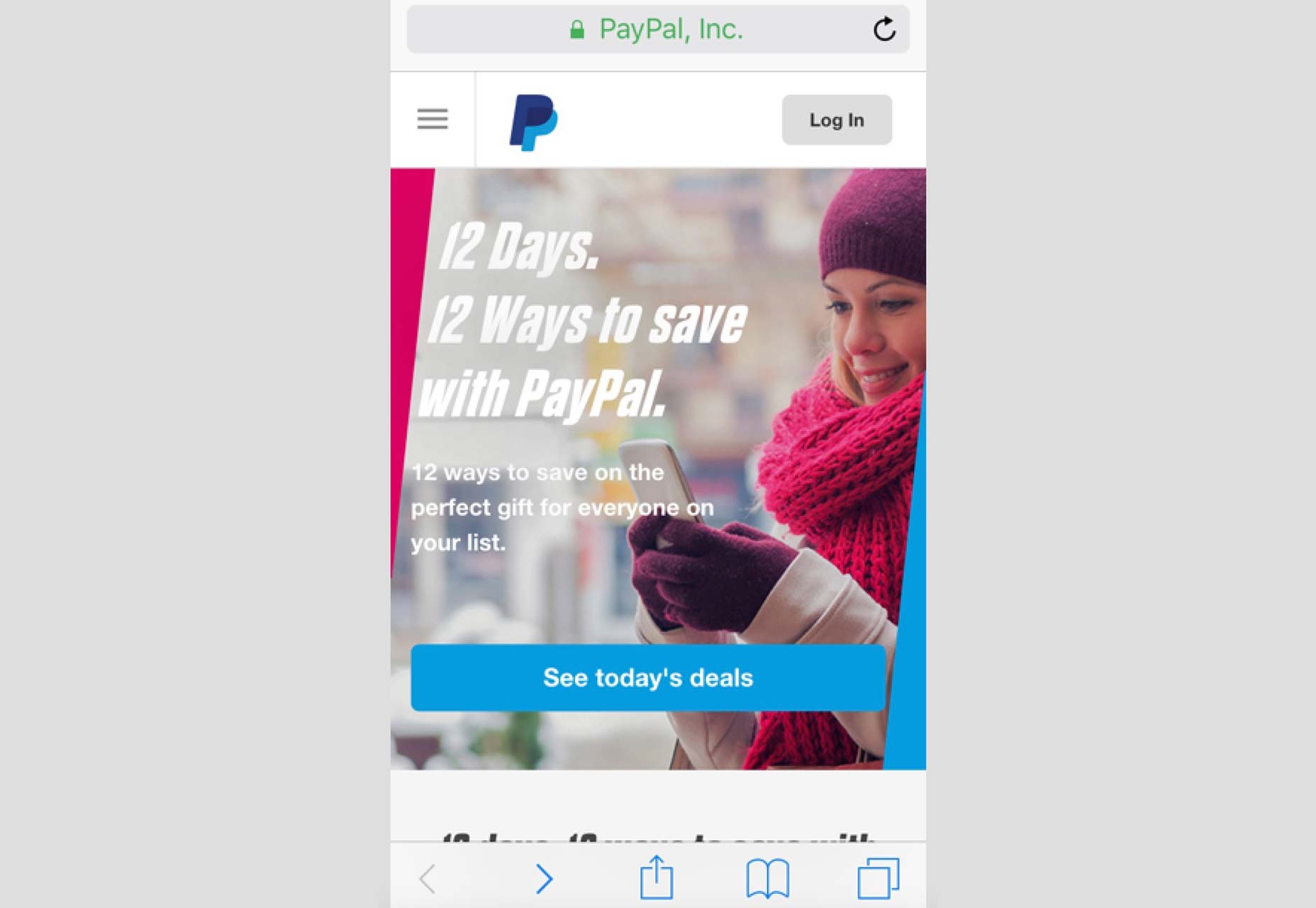
PayPal to strona, która dobrze to rozumie. Porównując witrynę mobilną z wersją na komputery, od razu zauważysz, że podstawowa treść jest taka sama, witryna mobilna ładuje się szybko, a w witrynie mobilnej są tylko dwie warstwy nawigacji.
Zasada # 2: podkreśl wygodę użytkownika
Naturalnie, wrażenia użytkownika witryny mobilnej muszą być na najwyższym poziomie, jeśli przyciągają i zatrzymują milenialsi. W końcu, z tak wieloma innymi stronami, milenialsi - którzy nie są najbardziej cierpliwą grupą - przejdą na inną stronę, jeśli twoja strona jest wolna, ma usterki lub po prostu utrudnia nawigację.
Ponieważ milenialsi spędzają tak dużo czasu na swoich telefonach komórkowych, musisz dać im niezrównane wrażenia użytkownika. Niewykonanie tej czynności oznacza, że konwersje i dolary trafią z kieszeni klienta do właściciela innej witryny, której projektant zbudował stronę z lepszym UX.
Pierwszą rzeczą, o którą troszczą się milenium użytkowników, jest szybkie i łatwe znalezienie tego, czego chcą, więc uprość nawigację po witrynie! Oznacza to wycinanie niepotrzebnych elementów nawigacyjnych z wersji na komputery i korzystanie z menu hamburgera w celu zaoszczędzenia miejsca.
Poza tym oznacza to również projektowanie dla nieuniknionych zakłóceń, czy to ze względu na prawdziwe życie, czy z innych podpowiedzi na smartfonie tysiąclecia. Millenialsi mogą przeglądać witryny lub aplikacje mobilne, stojąc w linii koncertu lub rozpraszać się czymś innym podczas korzystania z witryny komórkowej, np. Gdy dzwoni telefon.
Aby zapewnić im możliwość powrotu do witryny i efektywnego korzystania z niej, zachowaj minimalistyczny i podstawowy wygląd, dając im to, czego potrzebują do wykonywania zadań, czy to kupowania czegoś, czy przeglądania artykułów. W ten sposób redukujesz także ich ładowność poznawczą, co sprawia, że mogą zakończyć to, co robili, i zrealizować docelową stronę na komórki.
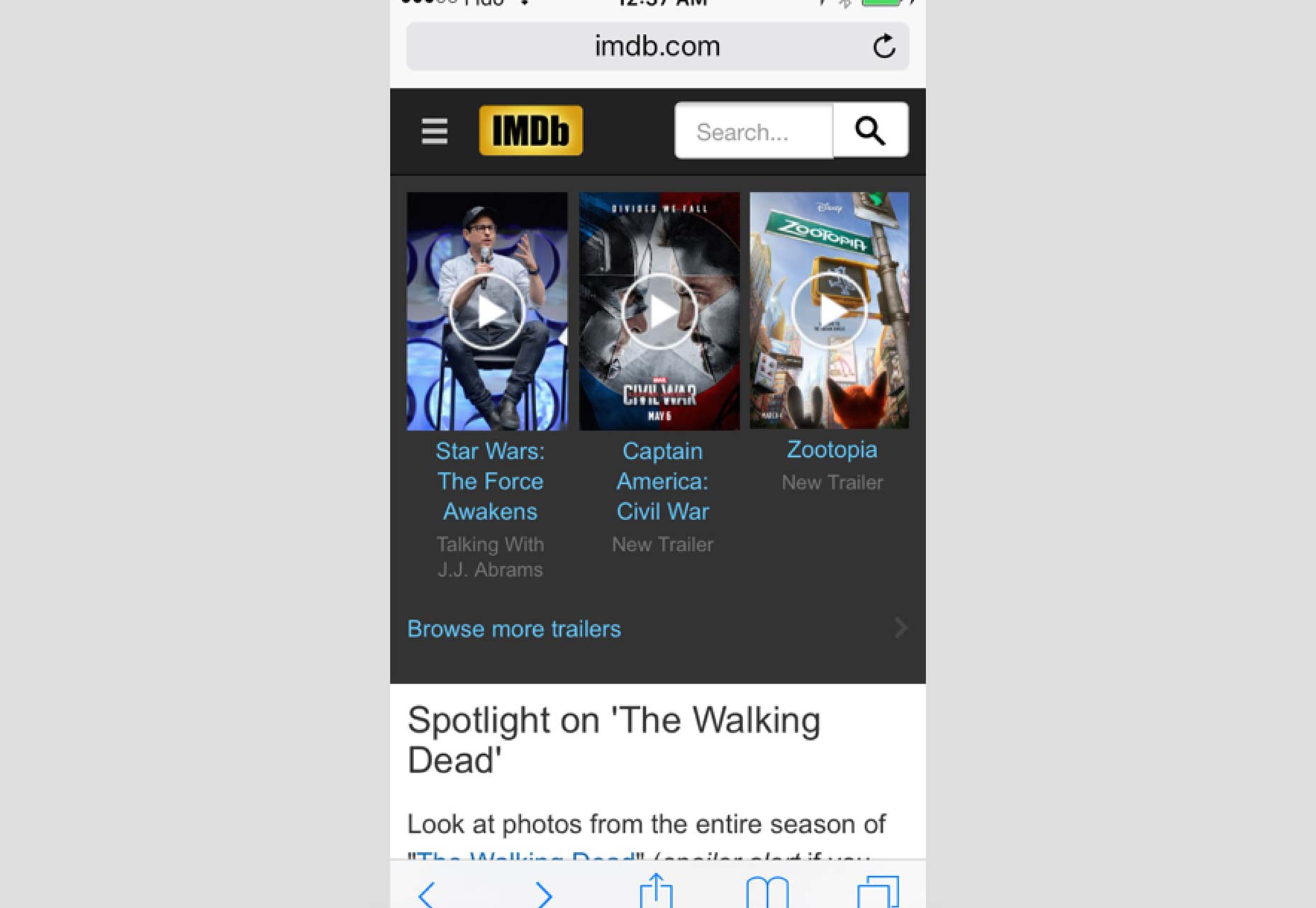
Witryna mobilna IMDB stanowi przykład tego zainteresowania UX. Poruszanie się po witrynie w telefonie komórkowym jest bardzo intuicyjne, a linki do filmów, aktorów i telewizorów są łatwe do znalezienia, kliknij i wróć do miejsca, w którym odciągnie Cię od witryny. Jego układy stron są również bardzo użyteczne, co sprawia, że milenialsi będą mogli znaleźć to, czego szukają bez żadnych problemów, bez względu na to, gdzie się znajdują.
Zasada nr 3: włączanie rozwiązań samoobsługowych w Twojej witrynie
Millenialsi mają natychmiastowe zadowolenie, ponieważ zostali wychowani technicznie, tak, że oczekują, że obsługa klienta będzie tak łatwa, jak wysłanie tweeta lub kliknięcie przycisku wezwania do działania. Pokaz ankiet że zgodnie z tym byciem kontrolowanym, millenialsi chcą, aby rozwiązania w zakresie obsługi klienta w coraz większym stopniu były podejściem samoobsługowym.
Oznacza to brak dzwonienia przez długie menu telefonu, aby w końcu porozmawiać z osobą na żywo, ani nie oznacza to czatu na żywo lub wysłania e-maila do obsługi klienta! Oznacza to wzmocnienie pozycji milenialistów, aby samodzielnie rozwiązywać problemy obsługi klienta na stronie, eliminując kłopoty z kontaktem z drugą osobą.
Jak więc możesz zaprojektować ten aspekt samoobsługi na stronach swoich klientów?
Dołącz obfite zasoby, takie jak wysoko aktywne i regularnie monitorowane społeczności i fora dyskusyjne, a także stronę poświęconą wyłącznie najczęściej zadawanym pytaniom, samouczkom i poradom na temat rozwiązywania problemów. Tysiącletni użytkownicy z pewnością docenią możliwość samodzielnego rozwiązywania problemów bez konieczności czekania na przedstawiciela obsługi klienta, aby im pomóc.
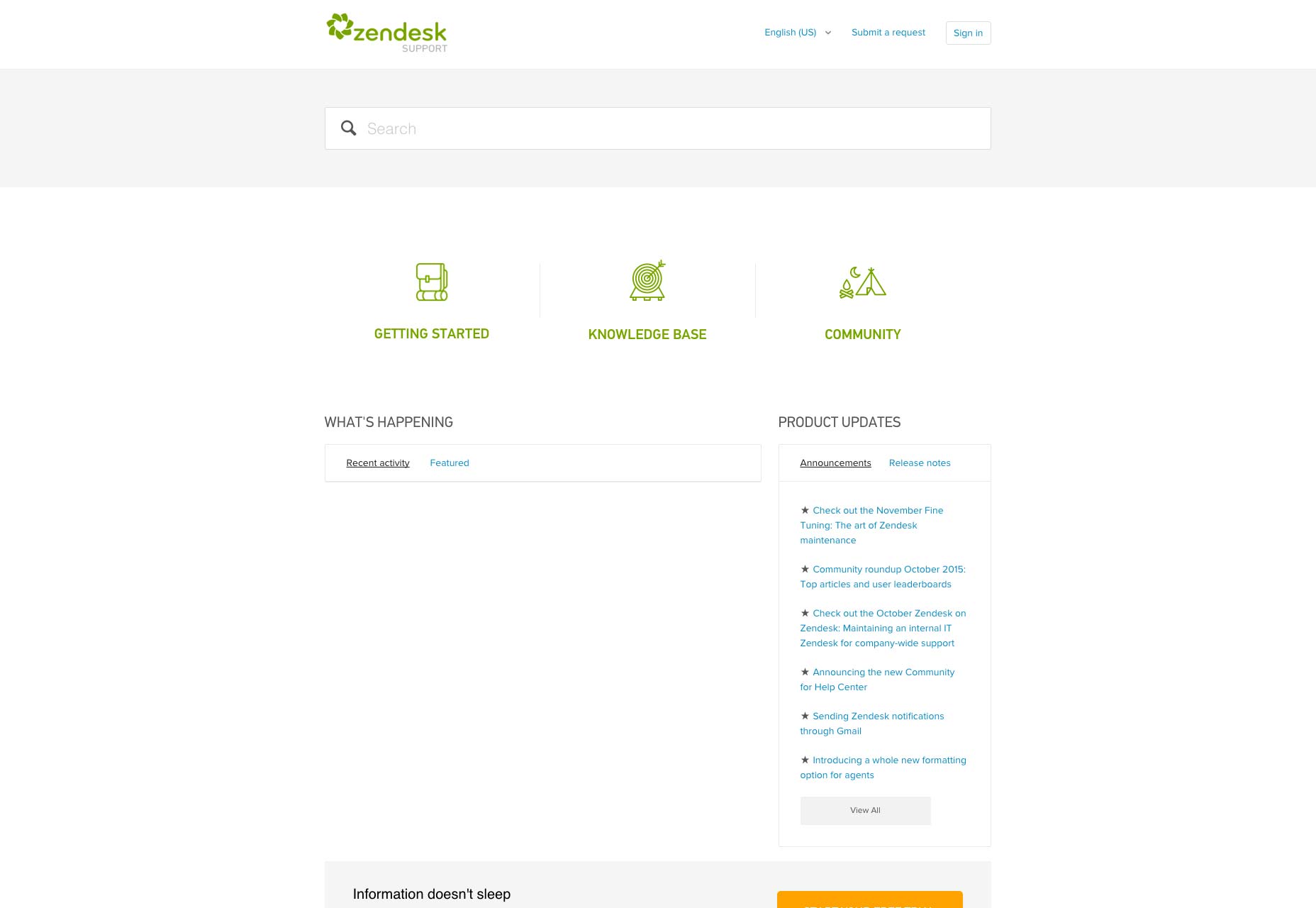
Doskonałym przykładem witryny, która doskonale to robi jest Zendesk. Strona wsparcia jest zapchany opcjami samoobsługi, wszystko od forum społecznościowego, które zachęca użytkowników do zadawania pytań, do gruntownej wiedzy, gdzie podstawy korzystania z Zendesk są publikowane w łatwym do odczytania formacie. Tysiąclecia z pewnością docenią taką wydajność, kontrolę i zasoby, które zawsze są dostępne na wyciągnięcie ręki, kiedy tylko będą potrzebne.
Milenium docenia te projekty
Musisz wiedzieć, jak milenialsi zachowują się w sieci, aby efektywnie je projektować. Dotyczy to zarówno wysiłków związanych z e-commerce, jak i powrotu pokoleń do tej samej witryny i ponownego postrzegania jej jako zaufanego i przyjemnego zasobu.
Zrozumienie milenijnego doświadczenia użytkownika nie jest trudne - wystarczy spojrzeć na to, z którego urządzenia korzystają najbardziej, a także na telefon komórkowy. Uzbrojony w tę wiedzę, twój projekt powinien skupić się na urządzeniach mobilnych dla pokolenia tysiąclecia. W każdym razie projektowanie za pomocą telefonu komórkowego jest obecnie najlepszą praktyką w projektowaniu stron internetowych, ponieważ coraz więcej osób kupuje, czyta i prowadzi badania na urządzeniach mobilnych!
Aby złapać klientów za kawałek tego wartego 200 miliardów dolarów tortu z tysiącletniej siły nabywczej, w twoim najlepszym interesie jako projektanta jest przyjęcie tych zasad w następnym projekcie.