11 stron internetowych, które Perfect UX skupia się na szczegółach
Charles Eames powiedział: "Szczegóły nie są szczegółami. Tworzą projekt. "Strona internetowa to połączenie szczegółów - a jej treść jest przez nie przekazywana. Niezależnie od tego, czy jest zaprojektowany do dostarczania informacji, czy służy jako aplikacja, dobrze wykonana strona to taka, która odegrała krytyczną kontrolę nad wszystkim, od kopii do obrazów po layout.
Detale mają znaczenie w projektowaniu stron internetowych, ponieważ pozytywne wrażenia, wywołane ogólną prezentacją i przydatnością strony, mają znaczenie. Żeby powtórzyć Eames, tworzą projekt, a nieuwaga detali może mieć dokładnie odwrotny efekt.
Oto kilka szczegółów - niektóre związane z interfejsem, inne do interakcji - do rozważenia podczas następnego projektu internetowego.
Szybkość weryfikacji hasła Basecamp
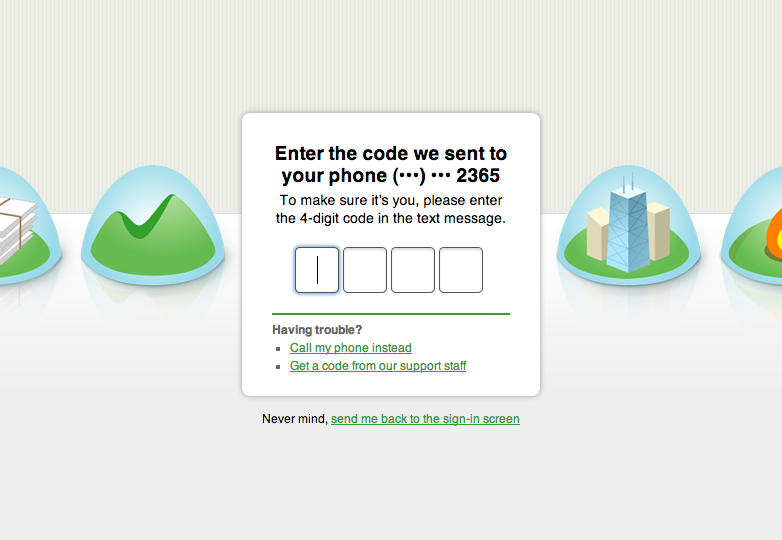
Basecamp to internetowe narzędzie do zarządzania projektami. Od momentu wprowadzenia szybkość i wydajność były najważniejsze.
Dla jego interfejsu weryfikacyjnego, co jest oszczędnie oszczędzone, należy nacisnąć przycisk "OK" po wpisaniu swojego kodu. Jeśli kod zostanie wprowadzony poprawnie, automatycznie pojawi się ekran domyślny. Drobne pomiary, takie jak te, zapewniają już szybką wydajność Basecamp.
Colophon praktykowany przez Neoteric Design
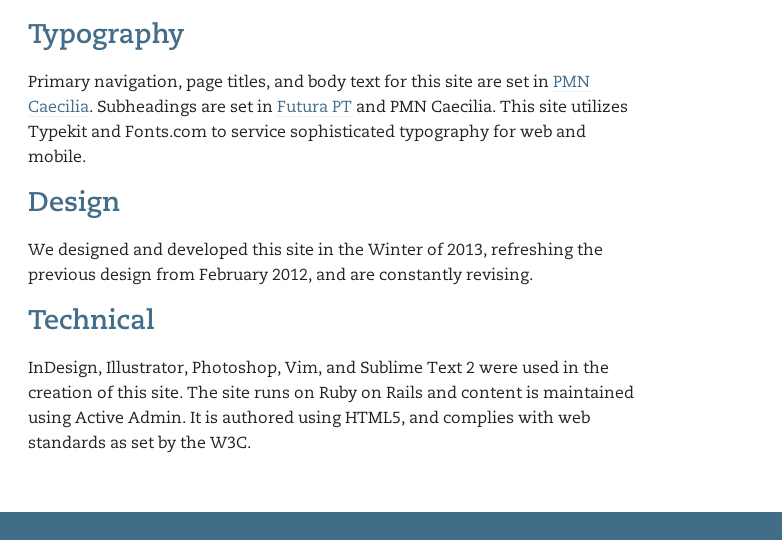
Choć od XV w. Używane są w książkach, ich przeznaczenie ma zastosowanie do sieci. Neoteryczny projekt dzieli się uwagami na temat produkcji na swojej stronie internetowej - z czego korzystano, od czcionek przez oprogramowanie, języki programowania do systemu zarządzania treścią. Jeśli użytkownik zastanawia się, w jaki sposób tworzona jest strona internetowa, kolofon jest uporządkowanym sposobem na zaspokojenie tej ciekawości dotyczącej pewnych szczegółów kompilacji strony. Świadczy to również o tym, jakie aspekty komunikacji drukowanej mogą być istotne dla komunikacji internetowej.
Wszechstronna siatka typograficzna firmy Berger & Föhr
Pionierski projektant Massimo Vignelli, który zmarł w maju 2014 r., Bronił siatki typograficznej, którą określił jako "bieliznę książki" (od postu Brain Pickings "Massimo Vignelli o tajemnicy wielkiego projektowania książek"). Wiązanie leżącej pod spodem siatki jest wytrawnym środkiem do utrzymania porządku w miejscu.
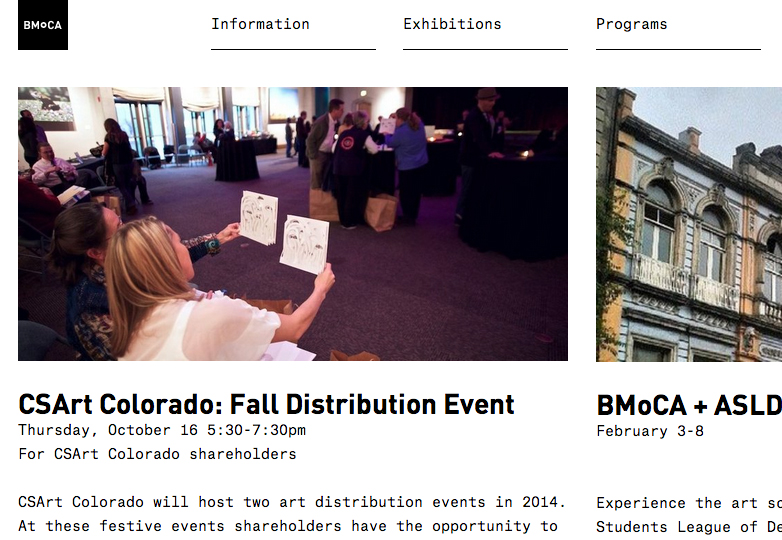
Struktura sieciowa jest widoczna w przeprojektowaniu witryny przez Berger & Föhr Boulder Museum of Contemporary Art . Wyraźnym rozróżnieniem jest stopień, w jakim siatka typograficzna jest dokładnie zastosowana do treści witryny: jest ona wyraźnie zgodna z formularza wyszukiwania, z rozwijanymi menu nawigacyjnymi, widokami kalendarza, tekstem stopki i łączami. Co więcej, użyteczność siatki pozostaje spójna w stanach reakcji witryny.
Kiedy rygorystycznie używa się do organizowania treści, niezależnie od rodzaju i skali, siatka typograficzna ostatecznie nasyca nadrzędne poczucie koherencji.
Duma w miejscu celebrowana przez Maker's Row
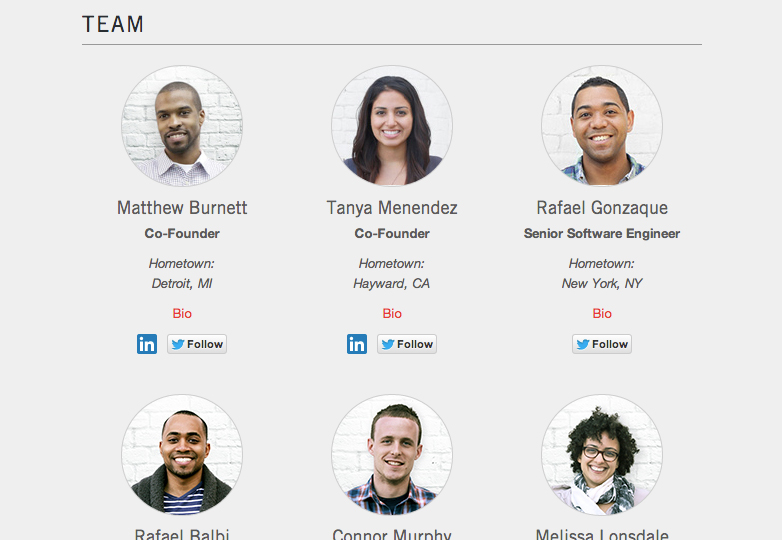
Pojawia się nowa praktyka w projektowaniu stron internetowych z dumą wyświetlająca miejsce, z którego pochodzi strona internetowa. Jest to powszechnie spotykane w stopce oznaczonej "Dumnie wykonane w ..." Wiersz Maker'a kładzie nacisk na korzenie swojego zespołu, ujawniając swoje rodzinne miasto w ramach swojej strony zespołu. Bardziej niż działanie w charakterze informacji "na podstawie lokalizacji", dzielenie się tym, skąd każdy członek zespołu pochodzi, wyraża cenne poczucie miejsca.
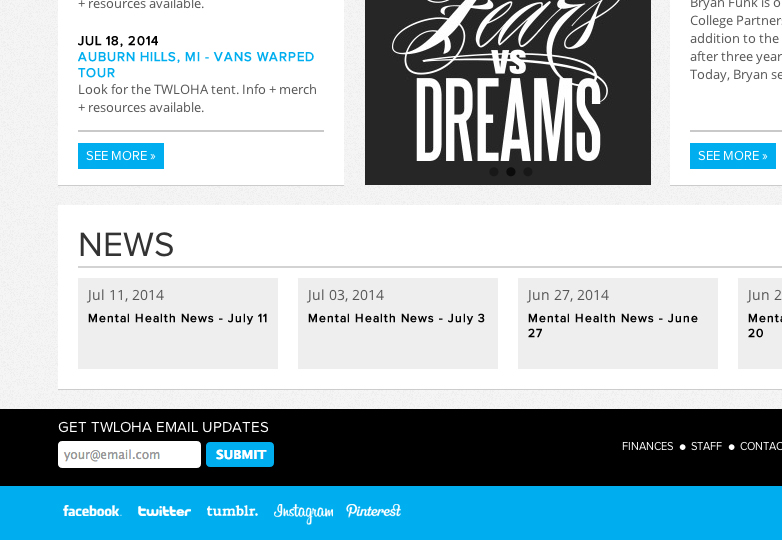
Bezpośredni dostęp TWLOHA do mediów społecznościowych
Podczas gdy typowe jest wyświetlanie szeregu ikon prowadzących do miejsc docelowych w mediach społecznościowych, TWLOHA zamiast tego używa całej nazwy witryny. Rozumienie jest natychmiastowe. Jedna oczywista korzyść: nie myląc ikon pomiędzy "t" Twittera i "t" Tumblra.
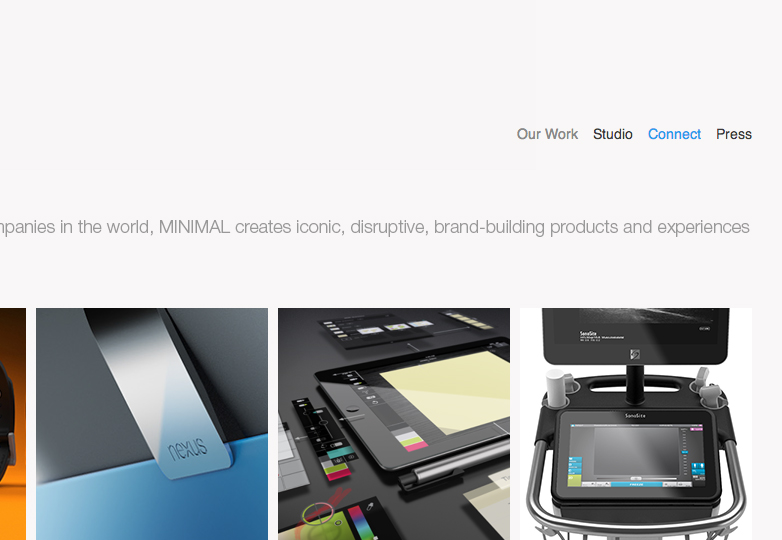
Pożądanie przez MINIMAL, aby się połączyć
Często strony internetowe zawierają stronę oznaczoną Kontakt. Studio projektowe MINIMALNY chce się połączyć. Inne słowo wywołuje inny ton (może to pomóc zmienić zaproszenie na okazję).
"Połącz" brzmi bardziej zachęcająco niż "Kontakt". Bardziej ludzki, mniej zdawkowy.
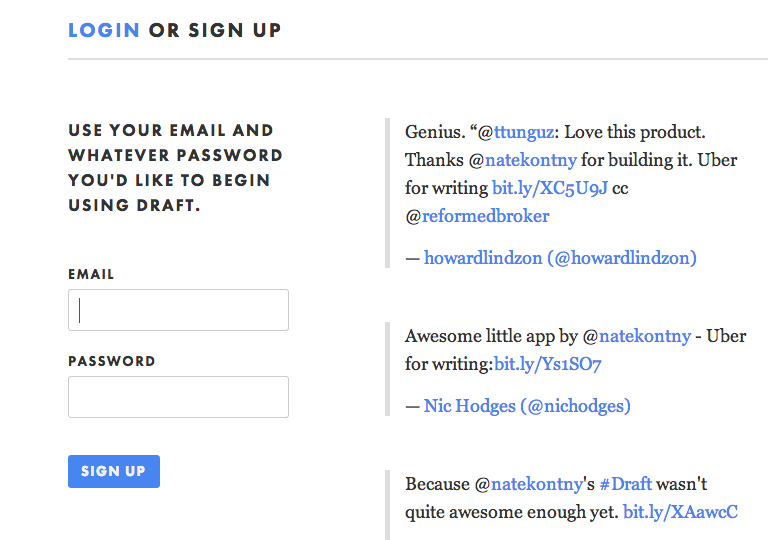
Posuwki, aby uzyskać dostęp do wersji roboczej
Ponieważ jest to bardzo oszczędna forma, logowanie / rejestracja wykorzystuje duże marginesy. Nathan Kontny, który napisał aplikację Wersja robocza , wstawił rekomendacje użytkowników wraz z formularzem. Mogą nakierować potencjalnego użytkownika, aby spróbował, a nawet przyjął narzędzie.
Z punktu widzenia biznesu lekcja: nie wstydź się wyświetlać pozytywnych wrażeń przez rzeczywistych użytkowników Twojej aplikacji lub usługi internetowej.
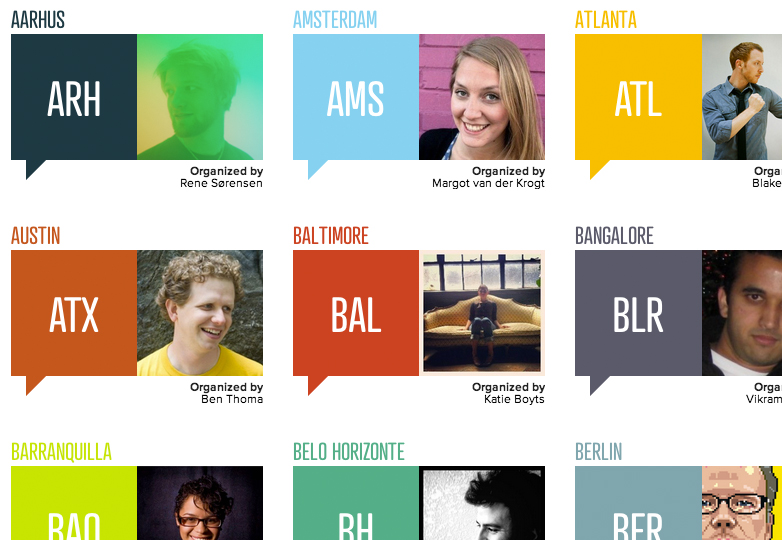
Kolory CreativeMornings
W sąsiedztwie jego lokalizacji, każdy rozdział CreativeMornings jest identyfikowany przez odrębny kolor. Ten element rozważnie utrzymuje się na stronie CreativeMornings. Pojawia się w menu rozwijanym rozdziału. Akcentuje krawędzie, kształty i inne figlarne formy. Powtarza się jako animowany pasek podczas wczytywania zawartości.
W znaczący i subtelny sposób strona CreativeMornings jest elegancko skoordynowana kolorystycznie.
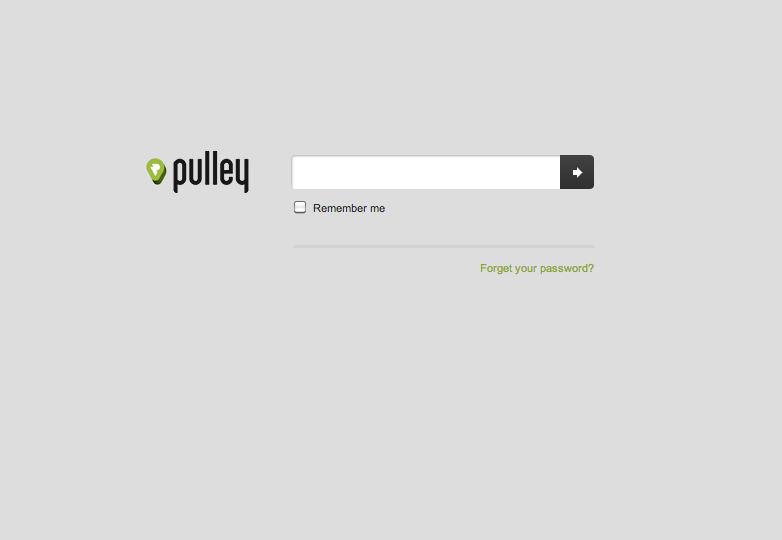
Ultra-szczupłe logowanie się do koła pasowego
Stworzone przez tę samą grupę, która tworzy kreatywny rynek, Big Cartel, dla kreatywnych praktyków do prezentacji i sprzedaży ich dzieł sztuki i produktów, Krążek linowy , to aplikacja eCommerce do sprzedaży plików do pobrania cyfrowego.
Jego logowanie wymaga tylko hasła. Jest to celowo przycięty przypadek internetowego dostępu z bardzo zmniejszonym tarciem.
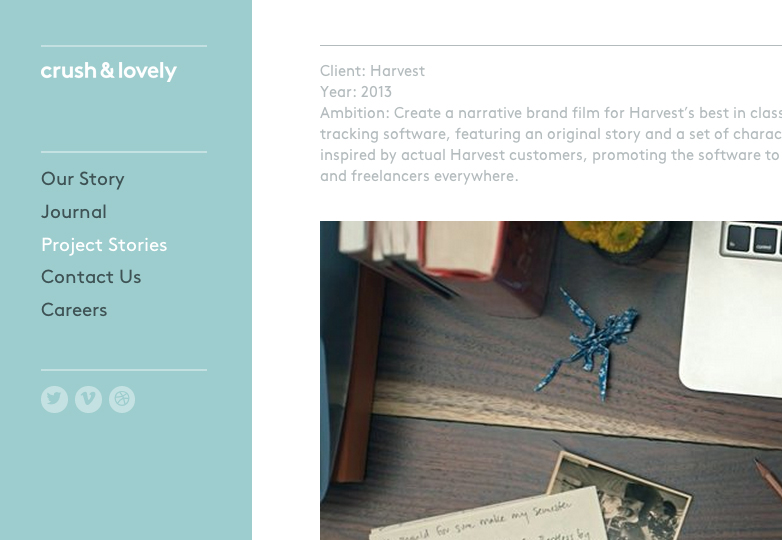
Historie projektów Crush Lovely
Aby skręcić w tradycyjnych etykietach, takich jak Case studies i Portfolio, kreatywne studio Crush Lovely przedstawia, co robią jako historie projektów. Takie podejście mówi o narracji dzieła. Projekt jest zasadniczo opowieścią, zawierającą początek (początek projektu) i koniec (dostarczanie projektu) i zakończony wątkiem narracyjnym (procesem).
Ten zarys jest rozwijany po wybraniu przykładu klienta z serii Historie projektu , aby go obejrzeć. Inne ulepszenia etykietowania są zauważane: jako część wprowadzenia na górze, zamiast "obiektywu", jest ono ponownie określane jako "ambicja"; w ramach podsumowania na dole zamiast "zobacz wideo" użytkownicy są proszeni o "spełnienie gotowego produktu".
W sumie te dostosowane etykiety nie wskazują odwiedzającego stronę internetową na suchy opis pracy firmy. Pomagają wzbudzić ciekawość i pokazują uroczą historię.
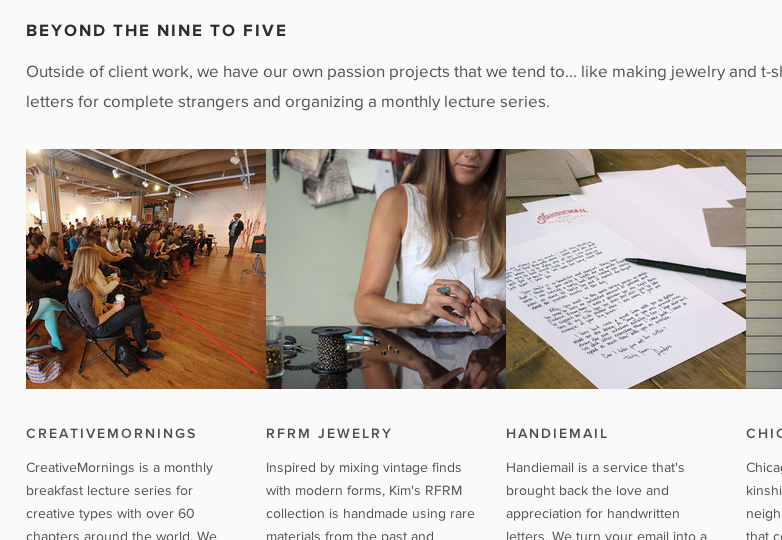
Projekty poboczne Knoed Creative
Kategoria " O nas" odnosi się do zszywek opisujących kogo i co firmy, które mogą obejmować ich misję / wizję / cel. Knoed Creative włożyłem sekcję Beyond Nine to Five, która dzieli pracę, którą wykonują na boku. Wykorzystuje zjawisko (i konieczność) projektów pobocznych. Dywersyfikuje również to, co ma się pokazać "O nas".
Oba aspekty przemawiają do proaktywnego charakteru kreatywności, wykraczającego poza zwykły dzień pracy i przestrzeń.