Jak zaprojektować skuteczny przewodnik po aplikacji sieciowej
Wszyscy w pewnym momencie weszliśmy w interakcję z prowadzeniem aplikacji. Heck, niektórzy z nas je zaprojektowali.
Ale kiedy spojrzysz na literaturę projektową tam, zauważysz, że jest bardzo niewiele, które zajmuje się głównie przewodnikami w aplikacjach. Są one tak ważnym aspektem ogólnego doświadczenia aplikacji, ponieważ w końcu są pierwszą interakcją użytkownika z aplikacją (jeśli obecny jest przewodnik).
W tym poście zebrałem dla Ciebie kilka wskazówek, obserwując bieżące aplikacje, aby zobaczyć, co robią z ich opisami aplikacji i czego możemy się od nich nauczyć.
Czy Twoja aplikacja ma przewodnik?
Chciałem rozpocząć ten post, wskazując, że są pewne aplikacje, które powinny zawierać instruktaże, ale nie, i niektóre aplikacje, które je mają, ale nie powinny.
Celem przewodnika jest zapoznanie się z tym, co może zrobić Twoja aplikacja. Jeśli Twoja aplikacja jest wystarczająco prosta lub wystarczająco zrozumiała, może nie potrzebować instrukcji, w takim przypadku zaoszczędź czas na coś ważniejszego.
Jeśli jednak Twoja aplikacja ma ukrytą funkcjonalność, przewodnik jest świetnym miejscem do jej prezentacji, aby użytkownicy nie przegapili tego.
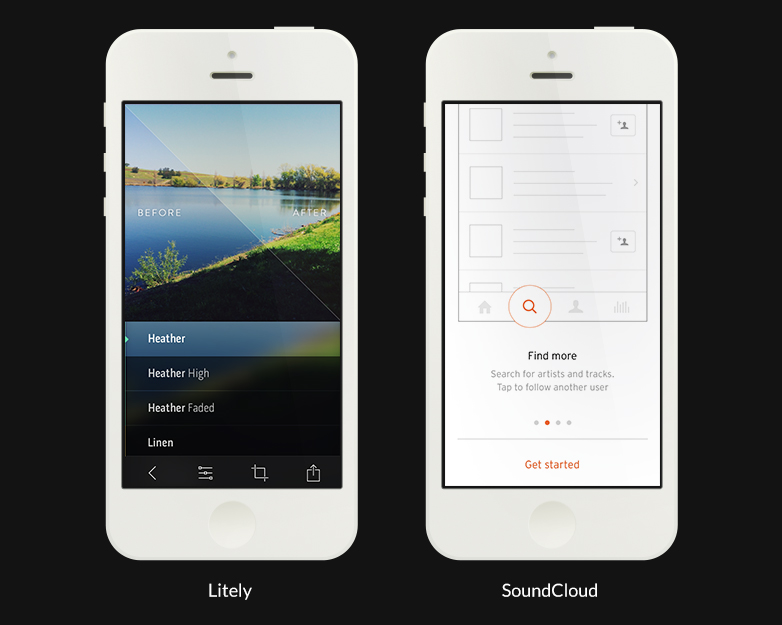
Weźmy na przykład Litość. Malely to aplikacja do edycji zdjęć, która zawiera wiele ukrytych gestów, które mogą poprawić komfort korzystania z całej aplikacji. Pozwala obejrzeć zdjęcie przed dodaniem filtrów, po prostu nagrywając zdjęcie dwoma palcami. Instagram pozwala ci to zrobić, ale używa tylko jednego palca. Nikt nie wie o tej funkcjonalności, ponieważ Litely nie mówi o tym; Jeśli odkryjesz tę funkcję w języku Litym, robisz to przez przypadek.
Z drugiej strony mamy aplikację typu SoundCloud, który ma piękny wygląd na początku korzystania z aplikacji. Jednak jeden z ekranów wyjaśnia ci coś bardzo oczywistego: jak śledzić innego użytkownika i czego oczekiwać od ikony wyszukiwania. Zostaniesz zmuszony do znalezienia użytkownika aplikacji, który nie rozumie ikony lupy, więc jeśli chodzi o ten konkretny ekran z SoundCloud, niewiele może zyskać na marnowaniu czasu użytkownika. Przegląd bez tego byłby równie udany.

Zwróć uwagę na projekt
Jeśli nie stworzyłeś aplikacji, trudno jest ją utworzyć, dlatego często są one tworzone jako ostatnie. Często prowadzi to do wielu niespójności.
Jeśli zamierzasz skorzystać z przewodnika, upewnij się, że jego wygląd jest tak samo solidny jak reszta aplikacji. Dobrze wyglądający przewodnik jest ważny, ponieważ jest to pierwsza rzecz, którą zobaczą użytkownicy. Bardzo ważne jest, aby instrukcje zostały zaimplementowane w stylu Twojej marki, aby nie dezorientować użytkowników.
Skorzystaj z grafiki i animacji
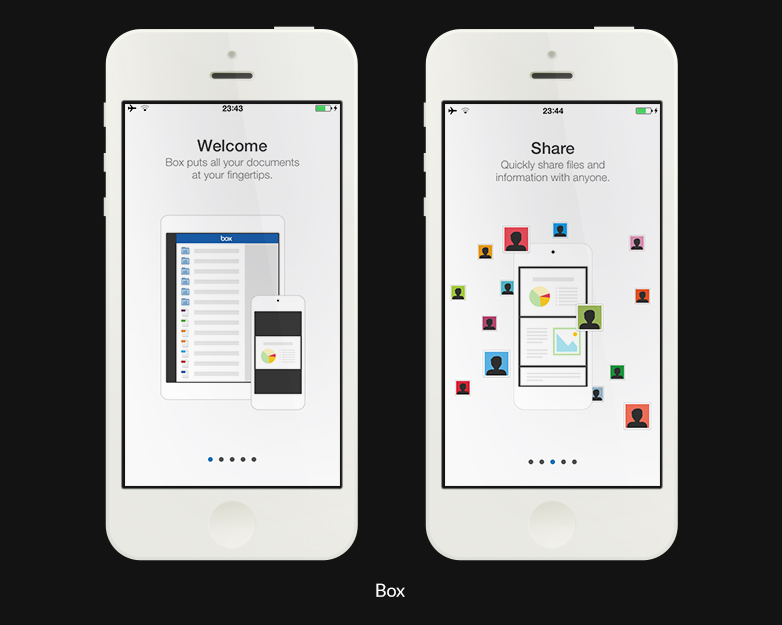
Misje są o wiele bardziej wciągające, gdy używają wspaniałych zdjęć lub obrazów. Co więcej, instrukcje wykorzystujące animacje doskonale przyciągają uwagę użytkowników. Najlepszym tego przykładem jest Pudełko. Box to aplikacja do przechowywania plików w chmurze; kiedy po raz pierwszy używasz ich aplikacji, mają szybki instruktaż, gdzie pokazują, jak aplikacja jest wszechstronna i obsługuje wiele różnych formatów plików na różnych urządzeniach.

Co więcej, w samouczku używa się pojedynczego pliku i animuje go, gdy plik przeskakuje z jednego slajdu do drugiego. Doświadczenie jest tak przyjemne, ponieważ jest sprytne i wygląda naprawdę dobrze przemyślane. Wizualny projekt instrukcji jest również dobry, ponieważ slajdy / strony mają czysty design.
Uczyń to interaktywnym
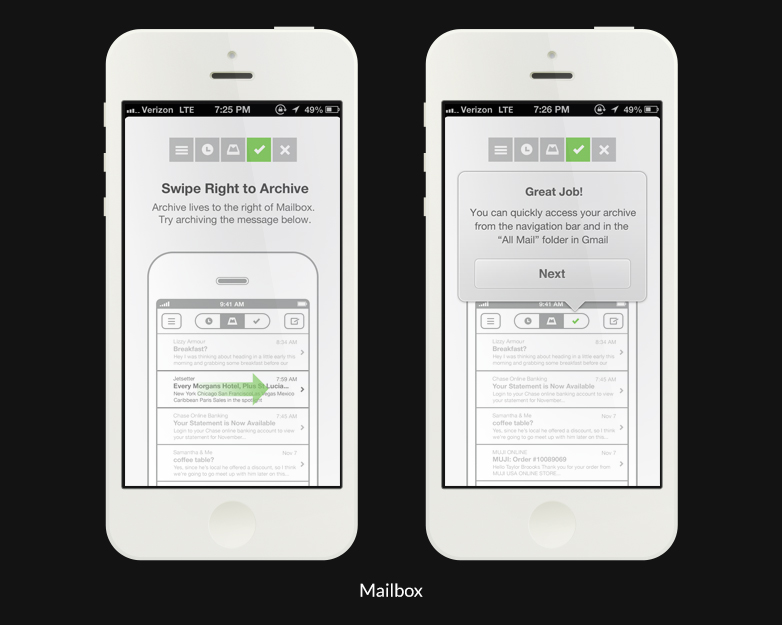
Ponieważ przewodnik ma na celu poinformowanie użytkownika o działaniu aplikacji, możesz rozważyć jej interaktywność. Najlepszym sposobem na sprawienie, by użytkownicy zobaczyli ciekawą funkcjonalność Twojej aplikacji, jest jej wykorzystanie. Aktualna wersja Skrzynka pocztowa, aplikacja kliencka poczty e-mail, ma ładny przegląd, który mówi o ukrytej funkcji sortowania wiadomości e-mail, przesuwając ją w lewo lub w prawo. Mówi, że jeśli przesuniesz w prawo, e-mail zostanie zarchiwizowany; następnie sprawia, że to robisz. Może to być niebezpieczna decyzja, aby użytkownicy wchodzili w interakcję z twoim przejściem, ale w przypadku Mailbox prośba jest prosta, wszyscy użytkownicy muszą to zrobić machnięcia! To świetny pomysł, aby pokazać użytkownikowi dokładnie to, czego mogą oczekiwać od aplikacji.
Jeśli zrobisz to dobrze, interaktywny przewodnik może być świetnym sposobem, by zachęcić ludzi do korzystania z Twojego produktu.

Zapewnij łatwy sposób na pominięcie
Przykro mi to mówić, że niektórzy użytkownicy nie będą troszczyć się o twój przewodnik, bez względu na to, jak świetnie wyglądasz, jak dobrze przemyślasz lub jak bardzo może to być pouczające.
To dobry pomysł, aby nie blokować użytkownikom możliwości korzystania z aplikacji, a nie chcesz, aby użytkownicy, którzy nie są zainteresowani instrukcją, zostali zmuszeni do jej ukończenia. Prostym rozwiązaniem jest posiadanie prostego przycisku pomijania, bez względu na to, czy mówi dosłownie "Pomiń to", czy jest to duże "X" w prawym górnym rogu ekranu. Jeśli pójdziesz z przyciskiem, masz trochę miejsca do zabawy kopią; możesz powiedzieć coś w rodzaju "Mam to!" lub trochę odważniejszego, jak "Mam to, pozwól mi go użyć." Baw się dobrze i może przekonasz swojego użytkownika, żeby go wysunął.
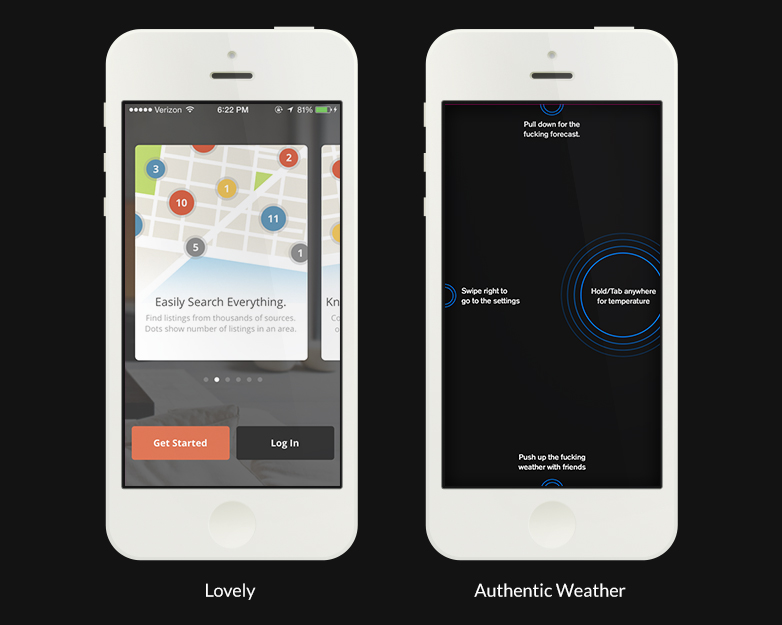
Śliczny to aplikacja, która robi to dobrze. Po pierwszym uruchomieniu aplikacji można skorzystać z instrukcji, ale zawsze można ją pominąć, naciskając duży pomarańczowy przycisk z napisem "Rozpocznij". Jest zawsze tam, od początku, a nie tylko pod koniec.
Dostępne są inne opcje. Możesz po prostu pozwolić użytkownikom swobodnie przesuwać się po instrukcji. W przypadku Boxa wystarczy, że użytkownik wyczyści kilka razy lewy przycisk, aby przejść do końca i korzystać z aplikacji. W aplikacji nie ma żadnych sztuczek, które powstrzymują cię przed zrobieniem tego.
Autentyczna pogoda to kolejny przykład. Gdy pobierzesz aplikację, otrzymasz prosty przewodnik po ekranie, który znika, gdy naciśniesz go w dowolnym miejscu. Następnie instruktaż jest wykonywany, a użytkownik może korzystać z aplikacji. Jeśli komuś zależy na przeczytaniu tego, co powiedział ekran, świetnie! Jeśli nie, to i tak są już w aplikacji.

Instrukcje i wprowadzanie
Czasami instruktaże zawierają informacje na temat wbudowania lub nie są w ogóle instrukcjami, a użytkownik musi utworzyć konto, aby móc korzystać z aplikacji. Niezależnie od tego, czy jest to słuszne, to cała inna dyskusja. Skieruję cię do tego artykułu, który mówi o tym, dlaczego nie chcesz tego zrobić: Dwa powody, dla których warto zrezygnować z rejestracji i pozwolić ludziom korzystać z Twojego produktu w pierwszej kolejności. Jeśli chcesz, aby ludzie przestrzegali ścisłej rejestracji od samego początku, rozważ te dwa scenariusze.
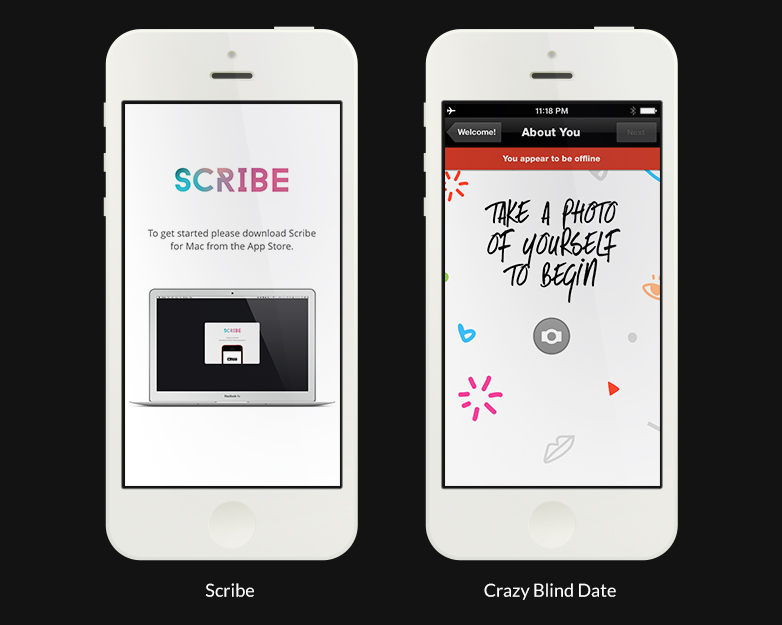
Uczony w piśmie to aplikacja umożliwiająca udostępnianie informacji między telefonem iPhone a komputerem Mac, takich jak numery telefonów lub zdjęcia. Aby korzystać z aplikacji, musisz połączyć te dwa. Gdy otwierasz aplikację po raz pierwszy, daje ona określone i jasne instrukcje, jak postępować. Mówi dokładnie, co masz robić, a jeśli coś pójdzie nie tak, zapewnia nawet rozwiązania. Aplikacja robi wszystko, aby pomóc użytkownikom w łatwym ukończeniu instalacji.
Crazy Blind Date to aplikacja randkowa od OKCupid, która odszukała użytkownikom daty w ciemno, jak sama nazwa wskazuje. Aby założyć konto, użytkownik musiał najpierw przesłać zdjęcie. Doświadczenie to może być przerażająco trudne. Kopia była rzeczywiście niepoprawna - możesz też przesłać zdjęcie - ale nie możesz przesłać zdjęcia, jeśli telefon był w trybie offline, nie możesz go odebrać, a sama ikona nie jest wystarczająco widoczna. Ta słaba użyteczność jest prawdopodobnie powodem, dla którego Crazy Blind Date nie jest już dostępna.

Wyróżniony obraz / miniatura, używa Makieta telefonu iPhone 5c Ben Lee