Jak być agnostykiem sieciowym (i dlaczego powinieneś)
Nie możesz zaprojektować bez zawartości. Jest to mantra powtarzana przez projektantów na całym świecie, jest to prośba w niezliczonych e-mailach do klientów, to kamień węgielny odpowiedzialnego projektu.
Jedna z najbardziej szanowanych nazw w sieci, Jeffrey Zeldman , podsumowuje to starannie w przypiętym tweecie:
Treść poprzedza projekt. Projektowanie w przypadku braku treści nie jest projektem, jest dekoracją.
- Jeffrey Zeldman (@zeldman) 5 maja 2008 r
Dzieje się tak dlatego, że projektowanie polega na rozwiązywaniu problemów. Gdyby zawartość była pigułką, projekt byłby powłoką cukrową.
Jednak projektowanie z zawartością jest sprzeczne z kierunkiem, w którym porusza się Internet, a nawet może być szkodliwe dla klientów ...
Mit projektowania treści
Prawda jest taka, że nie projektujesz z aktualną zawartością.
Pomińmy pomysł, że klienci nie dostarczają treści na czas - dużo robią, a ci, którzy nie potrzebują po prostu zarządzania projektem - w celu dyskusji, załóżmy, że zaczynasz proces projektowania od ładnego, błyszczącego e-maila od Twój klient z załączoną obszerną treścią.
Nadal nie projektujesz rzeczywistej treści, ponieważ natura treści w sieci jest przejściowa.
zmiany w treści nie powinny wymagać przeprojektowania
Kiedy ostatnio pracowałeś nad witryną, która nie działała w CMS? Czy uważasz, że firma po prostu chciała, aby ich numery telefonów były aktualne? Firmy nie zmieniają swoich numerów telefonów. To, co robią, to pozwolić wicepremierze ds. Marketingu przeprowadzić zamieszki z loginem WordPressa w pierwszy weekend, gdy odwrócisz się.
Treści w sieci są zawsze tymczasowe. Naturalne zmiany w treści nie powinny wymagać przeprojektowania.
Sprzedaliśmy sobie mit projektowania treści, ponieważ ładnie się z nim synchronizuje, a nasz pogląd na to, że dobry projekt jest niewidoczny. Jednak dzięki takiemu podejściu naprawdę projektujemy pojedynczą iterację treści, której cykl życiowy jest nieokreślony. Projektowanie treści jest szkodliwe dla klientów, jeśli pozwolimy się uwieść idei, że pracujemy z treścią stałą.
Pomyśl o byciu treścią agnostyczną jako responsywnym projektem, z drugiej strony: przy jednoczesnym poszanowaniu treści akceptujemy, że jest to zasadniczo niepoznawalne i dlatego nasze projekty muszą być dostosowane do każdej treści.
Projektowanie manekinów
O ile nie piszesz eseju akademickiego napisanego w całości po łacinie, to lorem ipsum nie będzie reprezentować twoich treści, a większość projektantów stron internetowych będzie tego unikać. Jednak błędem jest twierdzenie, że obojętne treści nie mają żadnego sensu. Treści obojętne mogą być cenne, jeśli są prototypowe z treści witryny. Idealnie będzie mieć trzy cechy:
- będzie to ten sam język, co treść;
- będzie to przybliżona długość i rytm jako treść;
- będzie dotyczył podobnej treści co twoja treść.
Te trzy cechy sprawią, że natkniesz się na te same problemy w procesie projektowania, ponieważ rzeczywiste treści pojawią się na żywo.
Weźmy na przykład biografię pracowników. Jeśli wiesz, że jest napisane po angielsku, jest to życiorys starszego kierownika z wykształceniem technicznym i będzie to pojedynczy akapit składający się z maksymalnie 100 słów, możesz zaprojektować ten element. Biogramy pracowników są często aktualizowane, a rotacja personelu jest często wysoka. Każde podane rozwiązanie musi być wystarczająco mocne, aby dostosować się do tego rodzaju zmian lub nie nadaje się do określonego celu.
Nasza praca nie jest teoretyczna, ale to nie znaczy, że potrzebujemy rzeczywistej zawartości do zaprojektowania. Potrzebujemy modeli treściowych: dokładnych prototypów, które pozwolą nam zbadać problemy projektowe, bez ograniczeń "ostatecznej" kopii.
Projekt poprzedza treść
Kiedy oczekujemy zmiany treści, musimy zaprojektować nie treść, ale elementy zastępcze dla treści.
Spójrz na gazetę. Jest praktycznie niemożliwością, aby całą zawartość projektować każdej nocy. Tysiące linii i setki kolumn są podzielone na wstępnie zaprojektowaną strukturę. Gdy struktura nie pasuje do treści, jest to kopia, która jest dopełniana lub skracana; nie projekt. Rozmiar Pt na insertach może być modyfikowany, obrazy mogą być skalowane, ale ogólnie rzecz biorąc, projekt gazety dyktuje jego treść.
Na szczęście nie mamy tego samego problemu w sieci; mamy przewijanie. Jednak podobne problemy w Internecie rozwiązuje się za pomocą podobnych rozwiązań.
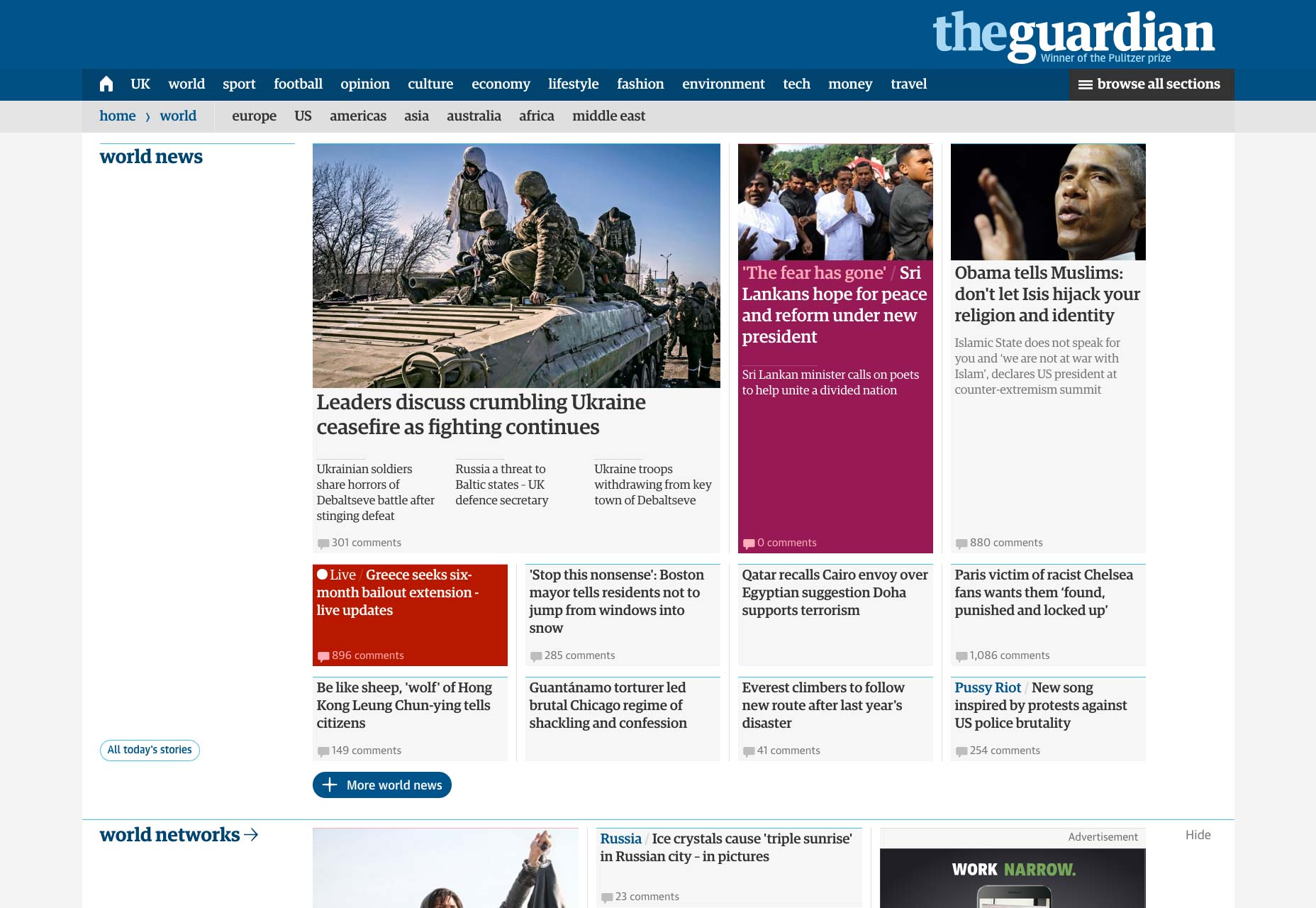
Gazeta "Guardian" właśnie wprowadziła doskonały, responsywny przebudowę swojej strony internetowej. Projektując nagłówki, pracowali nad tym, by nagłówek z pięcioma słowami znajdował się wygodnie obok nagłówka z czternastoma słowami. Podejście jest udane, ponieważ zespół The Guardian zaprojektował witrynę, nie dla treści, ale dla wielu potencjalnych treści. Istnieją ograniczenia - nie można wstawić nagłówka pięćdziesięciu słów - ale rozwiązanie jest wystarczająco elastyczne, aby poradzić sobie z rozwojem treści.
Ponieważ treść może ulec zmianie, projekt będzie nieuchronnie poprzedzał treść. Rozwiązaniem tego problemu jest przyjęcie podejścia agnostycznego dotyczącego treści za pomocą technik takich jak Samantha Warren Style płytek zaprojektować modele treści, które są wystarczająco wytrzymałe, aby przetrwać na wolności.
Design jest treścią
Z badań śledzących okiem wiemy, że jedyną chwilą, w której treść jest czytana, jest Googlebot. Większość ludzi nigdy nie czyta stron internetowych, ledwie patrzą na strony internetowe. Ty i ja możemy, ale jesteśmy wyjątkiem. Większość ludzi szybko skanuje stronę, klika coś, co wygląda interesująco i powtarzają proces, dopóki nie wylądują w przybliżeniu tego, czego szukają.
Tak więc podstawowa wiadomość klienta nie jest przekazywana przez treść, ale jest przekazywana przez markę. Kolory, rodzaj, zdjęcia i kilka ujęć treści tu i tam są podstawą decyzji podejmowanych przez większość użytkowników.
Jest to główny powód, dla którego mikro-kopia okazuje się być tak istotną częścią projektowania stron internetowych: nie dokonasz sprzedaży z początkowym akapitem strony "O nas", ale możesz z oświadczeniem o prywatności nad swoim formularzem kontaktowym .
to, co tak naprawdę projektujemy ... to ramy, w których można tworzyć treść, a nie samą treść
Wraz z rozwojem SaaS, projektanci coraz częściej zauważają, że ich prace projektowe, wizualne, UX i strategiczne, przejmują rolę treści. Ponieważ Internet nadal odchodzi od pasywnego dostarczania treści, do aktywnego tworzenia treści, projekt staje się coraz ważniejszy jako podstawowy środek komunikacji.
Projektant produktu nie musi wiedzieć, jakie słowa napisze piórem, aby go zaprojektować. Musi znać ogólne zastosowanie - czy to będzie pióra, pióro wieczne, czy kulka - ale słowa, które napisze, nie mają związku z procesem projektowania.
Internet staje się coraz częściej miejscem tworzenia treści. Możemy podać parametry - najwyżej 140 znaków jest oczywistym przykładem - ale to, co naprawdę projektujemy, czy robimy to dla klientów czy ich klientów, jest ramą do tworzenia treści, a nie samej treści.
Wniosek
Mit, na którym projektujemy treść, jest zakorzeniony w projektowaniu druku, kiedy treść była ostateczna natychmiast po jej wysłaniu do drukarek. Projektowanie treści internetowych wymaga uwzględnienia nieodłącznego, przejściowego charakteru naszych treści lub ryzyka ograniczającego potencjał treści poprzez nałożenie na nią sztywnego wzoru.
Ponieważ definicja tego, co stanowi stronę internetową, nadal się rozwija, projekt będzie nadal funkcjonował jako treść, a treść będzie nadal funkcjonować jako rozwiązanie projektowe. To, co projektujemy, nie jest treścią witryny - która jest przejściowa - ale raczej jej celami, wartościami, aspiracjami; to, co projektujemy, to (z braku lepszego słowa) jego dusza.
Projekt agnostyczny, daleka od bycia dekoracją, zmusza nas do stworzenia solidnego rozwiązania projektowego, które nie narzuca przyszłej zawartości.
Projekt poprzedza treść. Treść w przypadku braku projektu nie jest treścią, jest krótka.