5 sposobów na poprawę UX wyszukiwania w witrynie
Wyszukiwanie przypomina rozmowę między użytkownikiem a systemem: użytkownik wyraża swoją potrzebę informacji jako zapytania, a system wyraża odpowiedź jako zestaw wyników. Wyszukiwanie jest podstawową czynnością i kluczowym elementem budowy witryny o dużej zawartości.
W tym artykule chciałbym podzielić się 5 poradami, które pomogą Ci ulepszyć UX wyszukiwania.
1. Umieść pole wyszukiwania, w którym użytkownicy mogą je znaleźć
Nie jest to dobre, gdy użytkownicy muszą szukać pola wyszukiwania, ponieważ nie wyróżnia się on i nie jest łatwy do wykrycia.
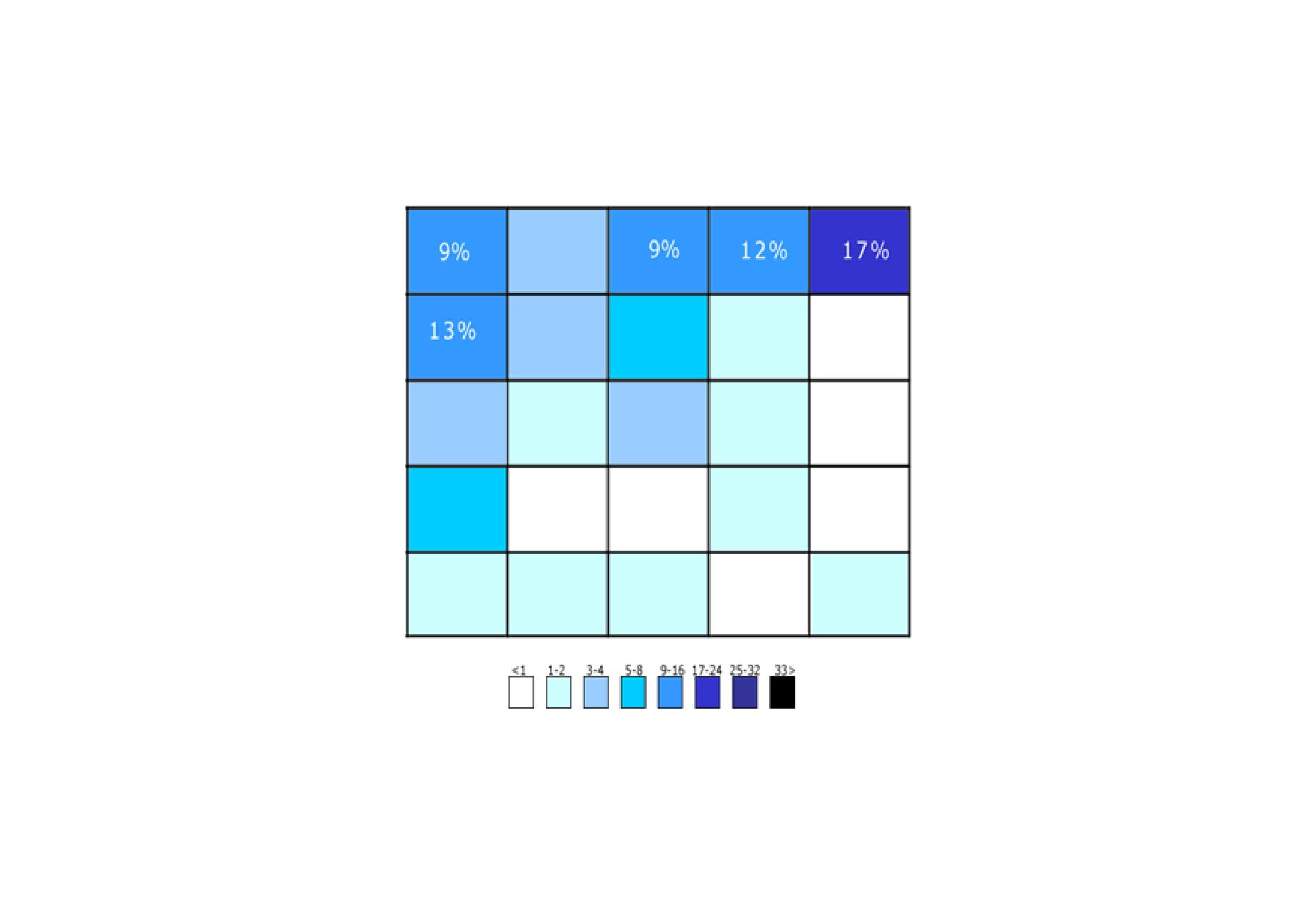
Poniższy wykres został zaczerpnięty z badania A. Dawn Shaikh i Keisi Lenza: pokazuje spodziewaną pozycję formularza wyszukiwania w badaniu ze 142 uczestnikami. Badanie wykazało, że najwygodniejszym miejscem dla większości użytkowników jest górny lewy lub górny prawy obszar strony w Twojej witrynie.
Obszary, w których uczestnicy oczekiwali wyszukiwania. Górny prawy róg jest nadal pierwszym miejscem, w którym użytkownicy oczekują wyszukiwania.
Dlatego umieść pole wyszukiwania w prawym górnym lub środkowym środkowym obszarze twojego układu, aby mieć pewność, że Twoi użytkownicy znajdą go tam, gdzie tego oczekują.
Idealnie, pole wyszukiwania powinno pasować do ogólnego projektu strony internetowej, a jednocześnie może się nieznacznie wyróżniać, gdy użytkownicy tego potrzebują.
Im więcej masz treści, tym wyraźniej chcesz wyświetlić swoją funkcję wyszukiwania. Jeśli wyszukiwanie jest niezbędne dla Twojej witryny (np. Twoja strona internetowa jest sklepem e-commerce), użyj dużego kontrastu, aby pole i ikona wyróżniały się z tła i otaczających elementów.
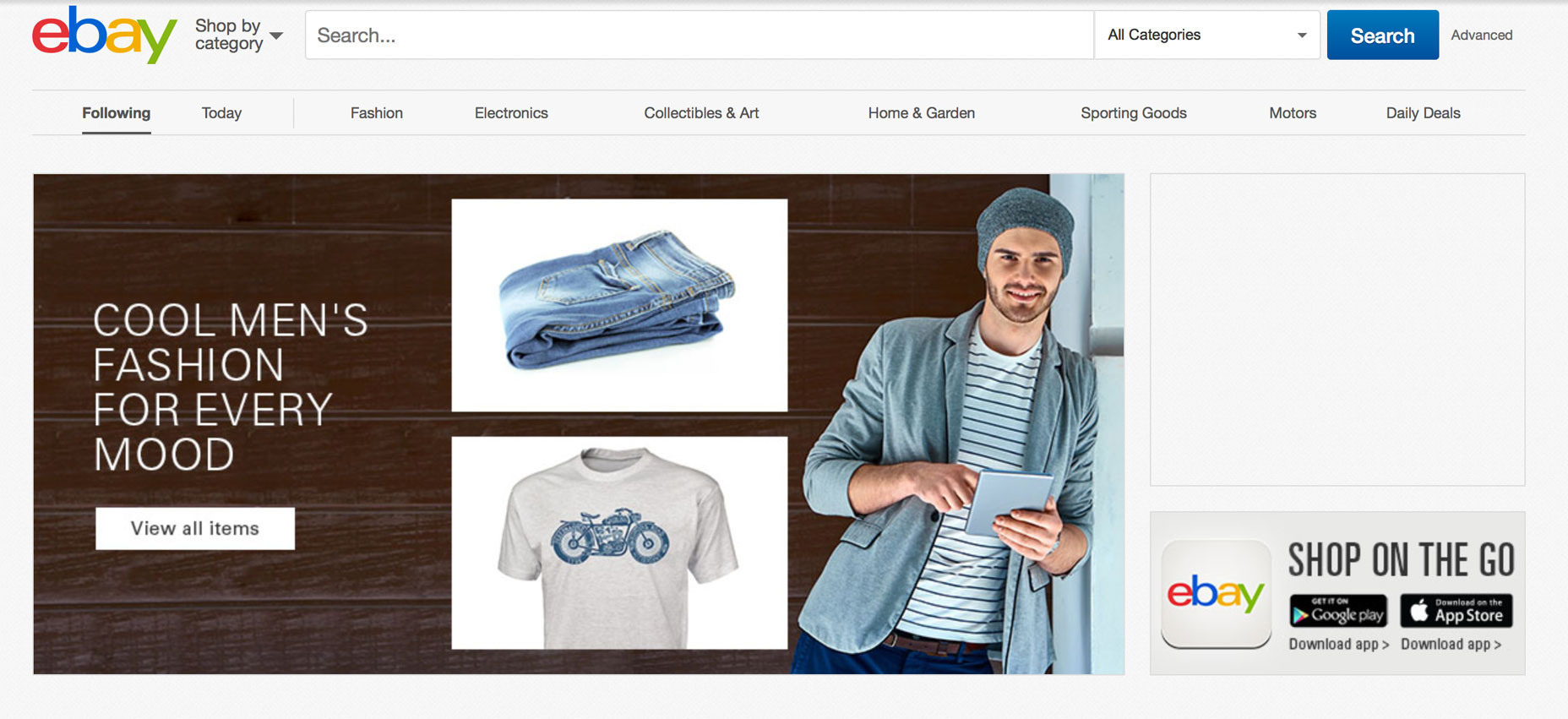
Wyszukiwanie jest jedną z najważniejszych funkcji serwisu eBay. Zwróć uwagę na kontrastujący kolor przycisku "Szukaj" na stronie głównej serwisu eBay
2. Użyj właściwego rozmiaru pola dla pola wejściowego wyszukiwania
Zbyt krótkie wprowadzenie pola wprowadzania jest częstym błędem wśród projektantów stron internetowych. Gdy użytkownicy wpisują długie zapytania, tylko część tekstu jest widoczna na raz, co oznacza złą użyteczność, ponieważ użytkownicy nie mogą łatwo przeglądać i edytować swoich zapytań. W rzeczywistości, gdy pole wyszukiwania ma ograniczoną liczbę widocznych znaków, użytkownicy zmuszeni są używać krótkich, niekompletnych zapytań, ponieważ dłuższe zapytania byłyby trudne do odczytania.
Jeśli pola wejściowe mają rozmiar zgodny z oczekiwanym wprowadzeniem, są łatwiejsze do odczytania i zinterpretowania dla użytkowników. Regułą jest wprowadzenie 27-znakowego tekstu (ten rozmiar uwzględnia 90% zapytań).
3. Uczyń to, co użytkownicy mogą wyszukiwać
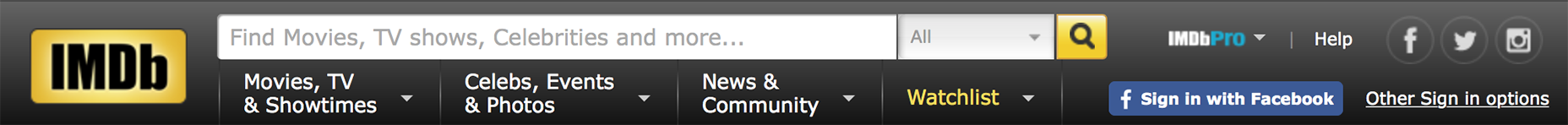
Dobrym pomysłem jest umieszczenie przykładowego zapytania w polu wejściowym, aby zasugerować użytkownikom, co jest możliwe do wyszukania. HTML5 ułatwia dołączanie tekstu jako symbolu zastępczego w polu wejściowym. Jeśli użytkownik może wyszukiwać wiele kryteriów, użyj wzorca wejściowych wskazówek do wyjaśnienia (patrz przykład IMDb poniżej). Ale pamiętaj, aby ograniczyć wskazówkę do zaledwie kilku słów, w przeciwnym razie zwiększysz obciążenie kognitywne.
4. Nie kasuj zapytań użytkowników po tym, jak uderzyli przycisk "Szukaj"
Zachowaj oryginalne zapytanie wyszukiwania. Przeformułowanie zapytania jest ważnym krokiem w wielu podróżach informacyjnych. Jeśli użytkownicy nie znajdą tego, czego szukają, za pierwszym razem mogą chcieć ponownie wyszukać, używając nieco innego zapytania. Aby im ułatwić, pozostaw początkowe wyszukiwane hasło w polu wyszukiwania, aby ponownie nie wpisywać całego zapytania.
5. Użyj mechanizmu automatycznej oceny
Badania przeprowadzone przez Nielsen Norman Group wykazały, że typowi użytkownicy są bardzo słabi w tworzeniu zapytań: jeśli nie osiągają dobrych wyników przy pierwszej próbie, późniejsze próby wyszukiwania rzadko kończą się pomyślnie. W rzeczywistości użytkownicy często rezygnują zaraz po pierwszej negatywnej próbie. Można jednak poprawić tę sytuację, korzystając z mechanizmu automatycznej sugestii. Mechanizmy automatycznej sugestii pomagają użytkownikom znaleźć właściwe zapytanie, próbując przewidzieć je na podstawie wprowadzonych znaków. Kiedy ten mechanizm działa dobrze, pomaga użytkownikom w artykułowaniu lepszych zapytań. Oto kilka rzeczy do zapamiętania, gdy zawierają mechanizm automatycznej sugestii w Twojej witrynie:
- Upewnij się, że automatyczne sugestie są przydatne. Źle zaprojektowane autopoprawy mogą wprowadzać w błąd i rozpraszać użytkowników. Użyj więc automatycznej korekty pisowni, rozpoznawania słów roota i tekstu predykcyjnego, aby ulepszyć narzędzie.
- Podaj automatyczne sugestie tak szybko, jak to możliwe, na przykład po wprowadzeniu trzeciego znaku. Zapewni to natychmiastową wartość i zmniejszy wysiłek użytkownika w zakresie wprowadzania danych.
- Pokaż mniej niż 10 sugerowanych elementów (i bez paska przewijania), aby informacje nie stały się przytłaczające. Zezwalaj użytkownikom na nawigowanie między elementami wykorzystującymi klawiaturę.
- Zaznacz różnice między wprowadzonymi informacjami a sugerowanymi informacjami (np. Tekst wejściowy ma standardową wagę, podczas gdy sugerowane terminy mają pogrubioną wagę).
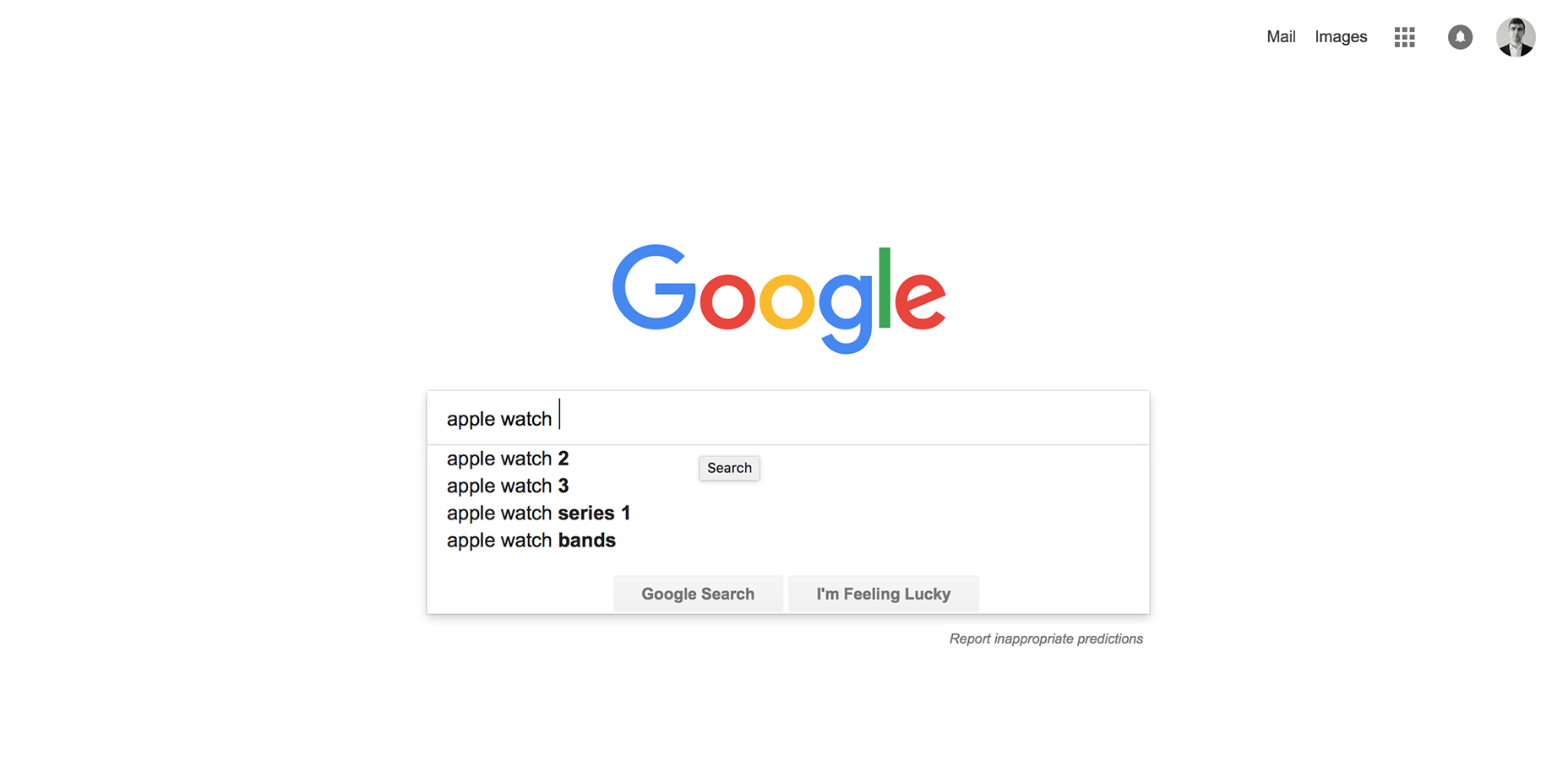
Wyszukiwania Google opanowały ten wzorzec, po wdrożeniu go od 2008 roku.
Wniosek
Wyszukiwanie jest kluczowym elementem budowy dochodowej witryny. Użytkownicy oczekują płynnych wrażeń podczas znajdowania i poznawania rzeczy. Zazwyczaj dokonują bardzo szybkich ocen wartości witryny na podstawie jakości jednego lub dwóch zestawów wyników wyszukiwania. Doskonała funkcja wyszukiwania powinna pomóc użytkownikom znaleźć to, czego chcą szybko i łatwo.