Dlaczego menu hamburgera powinno znikać na dobre
Menu hamburgerów zostało początkowo wprowadzone jako sposób na ukrycie drugorzędnych elementów nawigacyjnych, aby zachować czystszy i bardziej skoncentrowany projekt strony lub aplikacji.
Android był jednym z pierwszych użytkowników tego komponentu, sięgając nawet do popularnych Wytyczne dotyczące projektowania materiałów . Od tego czasu znalazł się w większości aplikacji na Androida, a także w wielu aplikacjach na iOS. Stało się nawet podstawą wielu aplikacji i stron internetowych.
Te wystąpienia zostały zaprojektowane z różnym powodzeniem. Niektóre oferują legalne rozwiązania problemów z nawigacją, podczas gdy inne wybierają menu hamburgerów ze względów estetycznych kosztem doświadczenia użytkownika. Stało się powszechnym i akceptowanym elementem nowoczesnego produktu i projektowania stron internetowych.
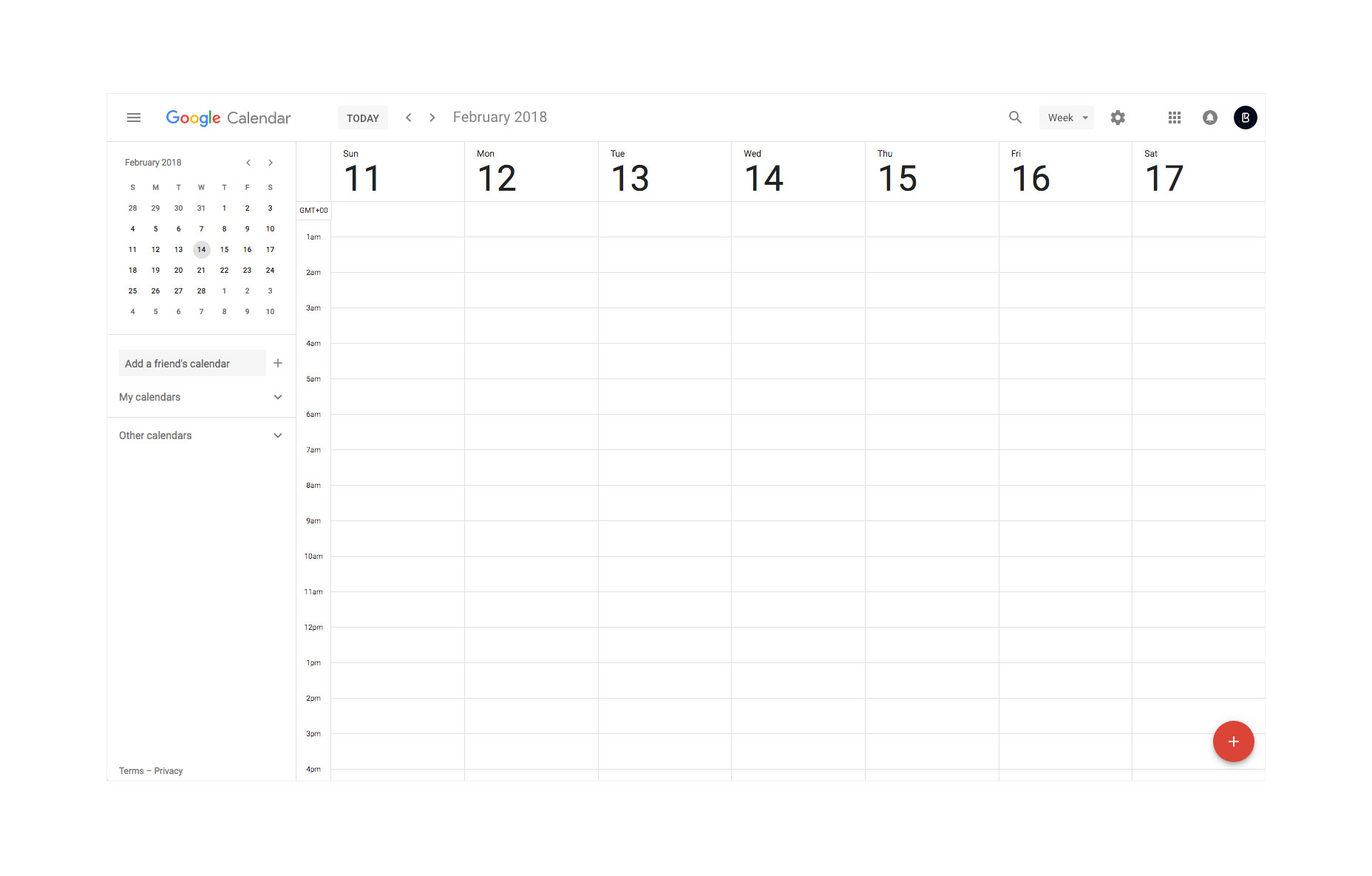
Jeśli chodzi o aplikacje komputerowe, hamburger nie powinien mieć miejsca. Rzadko zdarza się taki projekt, w którym brakuje miejsca na ekranie, które wymaga przepełnienia nawigacji. Google jest jednym z głównych winowajców, najwyraźniej włączając ten komponent po to, aby zapewnić spójność między swoimi produktami oraz między komputerami i urządzeniami mobilnymi. W rzeczywistości jest to bezużyteczna i niewygodna praktyka dla użytkowników, zwłaszcza gdy zawiera również podstawowe elementy nawigacyjne.
Podobnie, ta sama logika dotyczy tradycyjnych stron internetowych, takich jak portfele, strony docelowe i witryny korporacyjne. Na komputerze stacjonarnym nie ma wymówki, aby całkowicie zasłonić podstawowe lub dodatkowe elementy nawigacyjne.
Menu hamburgerów jest po prostu kwestią estetyczną i często leniwym rozwiązaniem
Na etapie projektowania jest tak dużo miejsca na ekranie, nawet jeśli chodzi o małe laptopy i tablety. Nawet najbardziej złożone i rozbudowane menu nawigacyjne mogą być wyświetlane wprost, biorąc pod uwagę pewne staranności. Nie ma ustalonych wytycznych, takich jak aplikacje mobilne, pozwalając projektantom na kreatywność dzięki pozycjonowaniu, rozmiarom i przyjaznym dla użytkownika rozwiązaniom, takim jak rozwijanie wskaźnikiem myszy i struktur warstwowych.
Menu hamburgerów jest po prostu kwestią estetyczną, a często leniwym rozwiązaniem nieprzystosowanym do okoliczności i urządzeń. Utrudnia to przełączanie się między stronami i jest wręcz mylące nawet dla najbardziej wykształconych osób.
Ponieważ rozmiary ekranu zmniejszają się do rozdzielczości tabletu i urządzeń przenośnych, menu hamburgerów zaczyna rozwiązywać problem ograniczeń przestrzeni. Zapewnia szybkie i łatwe rozwiązanie problemu braku ekranu nieruchomości i spójne w mobilnych witrynach internetowych i aplikacjach na Androida. iOS zasadniczo oferuje to samo rozwiązanie, ale ma postać ikony zakładki przepełnienia, zwykle zatytułowanej "Więcej". Jest bardziej dostępny, biorąc pod uwagę jego położenie u podnóża ekranu, w zasięgu ręki.
Ale w miejscu, w którym projektanci i twórcy opracowują i rozważają nowe alternatywy dla najbardziej kluczowych elementów projektu, czy menu hamburgerów jest naprawdę optymalnym rozwiązaniem?
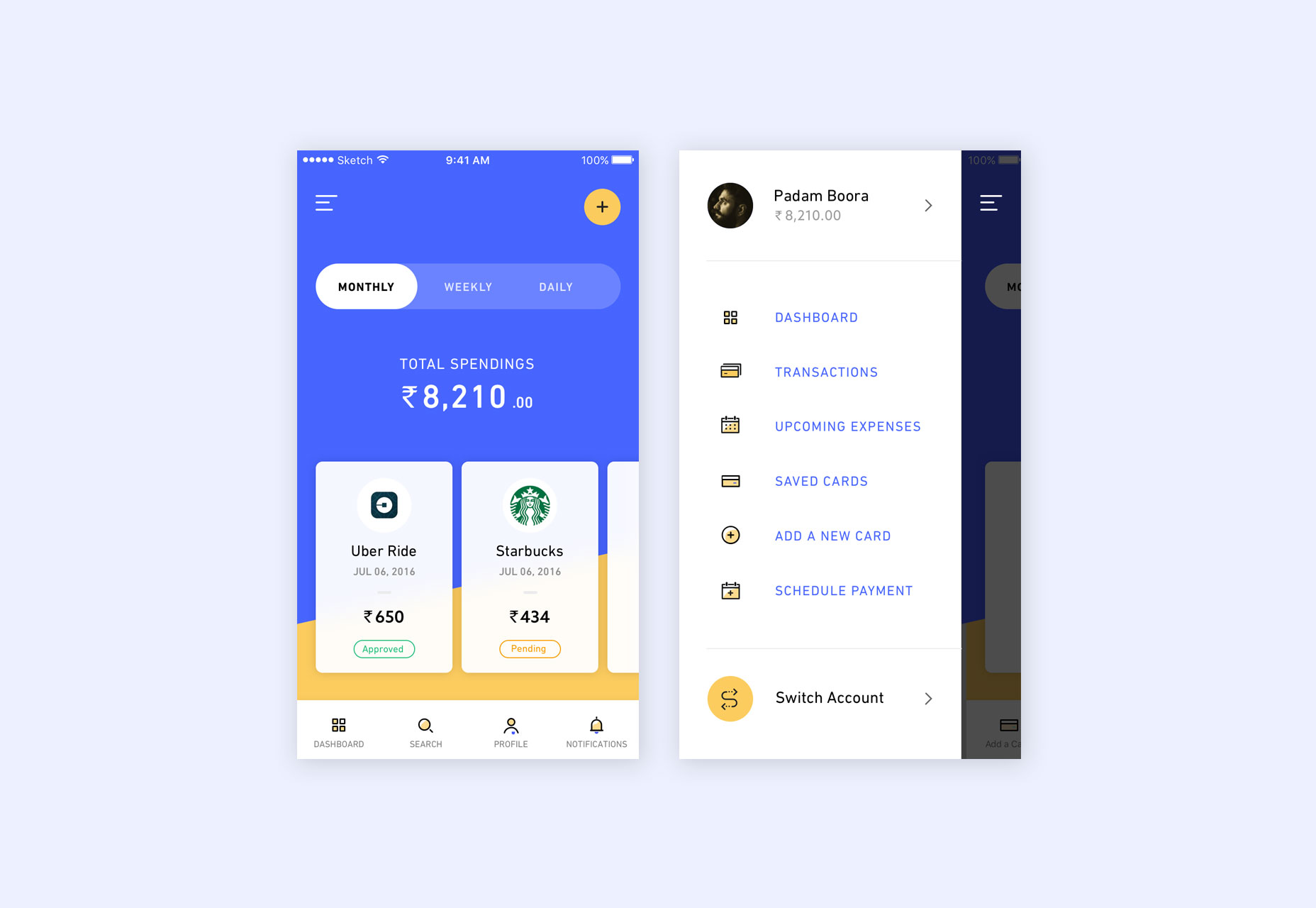
To, czego brakuje menu hamburgerów pod względem doświadczenia użytkownika, to jego wymaganie, aby być otwieranym za każdym razem, gdy potrzebny jest dostęp do danego elementu. Tam, gdzie znajdują się szuflady nawigacyjne, rozciąga się do dwóch dotknięć, za każdym razem, gdy użytkownik chce przejść do innego ekranu. Niektóre z tych przedmiotów można sklasyfikować jako drugorzędne, mniej ważne przedmioty, które są dostępne znacznie rzadziej. Inne, nawet w aplikacjach Google, to z pewnością działania podstawowe.
Jeśli menu hamburgerów ma zniknąć na dobre, należy przedstawić odpowiednie i ulepszone rozwiązanie
Od przypomnień w Google Keep, do obejrzenia później w YouTube, menu hamburgerów często zapewnia nakładanie się na kluczowe elementy nawigacyjne. Jako element konstrukcyjny jest kompromisem. Gdyby każda aplikacja opracowała własną strukturę nawigacji opartą na własnych, unikalnych potrzebach, użytkownikach i układzie, możliwe byłoby uzyskanie bardziej optymalnego rozwiązania. Jednak w ekosystemie takim jak iOS lub Android spójność jest kluczowa dla zapewnienia prostego rozwiązania dla programistów i zapewnienia użytkownikom możliwości zrozumienia funkcjonalności aplikacji, niezależnie od tego, przez kogo została zaprojektowana.
Jeśli menu hamburgerów ma zniknąć na dobre, należy przedstawić odpowiednie i ulepszone rozwiązanie. Musi to być jeden, który można zastosować do każdej aplikacji spójnie w ekosystemie, z możliwością różnych różnych potrzeb i złożoności.
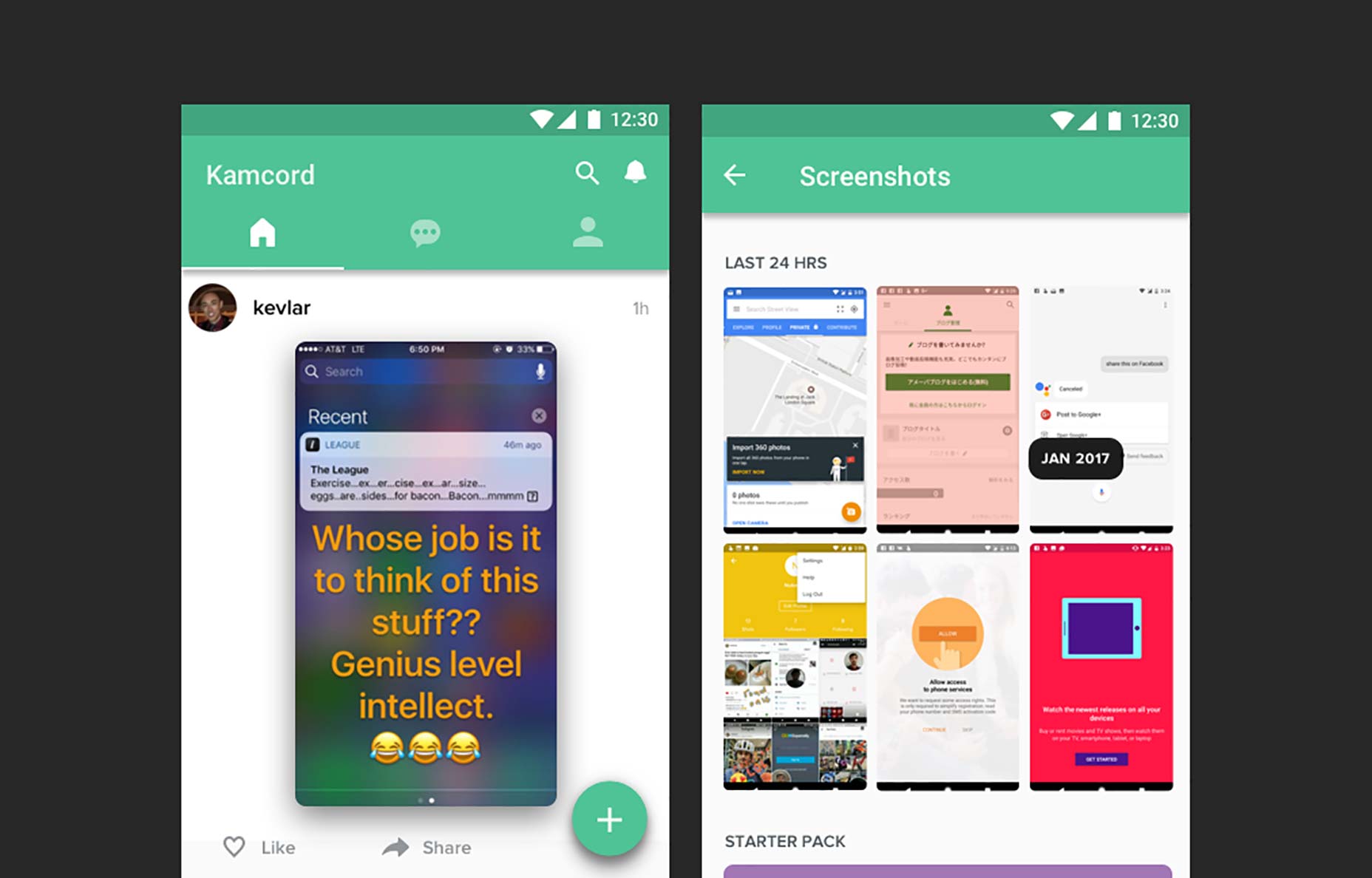
Pierwszym potencjalnym rozwiązaniem jest przesunięcie tytułu aplikacji w lewo, otwierając miejsce na cztery ikony zgrupowane w prawym górnym rogu paska tytułu. Obejmuje to większość przypadków użycia hamburgerów, które często zawierają tylko od dwóch do czterech pozycji. W przypadkach z większą ilością elementów nawigacyjnych można wprowadzić ikonę przepełnienia elipsy. Odejście od podejścia uniwersalnego, zamiast tego zapewnia szybkie rozwiązanie dla wszystkich aplikacji, a jednocześnie pomaga w bardziej złożonych przypadkach obejmujących więcej niż cztery elementy.
Drugim rozwiązaniem jest wprowadzenie przeprojektowanych pasków kart ikon. Tam, gdzie wytyczne materiałowe zachęcają projektantów do używania zakładek z etykietami tekstowymi, można je łatwo przełączyć na ikony. Zapewni to wystarczającą ilość miejsca do usunięcia dodatkowego menu nawigacyjnego dla większości aplikacji oraz zachęci projektantów i programistów do uproszczenia liczby podstawowych ekranów w aplikacji. Podobnie w przypadku rosnącej liczby nieruchomości na iOS i ponownego przemyślenia praktyk dotyczących odstępów na pasku kart, aplikacje mogą zmieścić więcej elementów, a jednocześnie zawierać dodatkowe elementy w ramach każdej z nich jako drugorzędne karty.
W obu przypadkach eliminuje niedbałość menu hamburgera. Zamiast tego projektanci i programiści musieliby skondensować liczbę elementów nawigacyjnych na bardziej uporządkowane i zrozumiałe zakładki.
Zbyt łatwo jest wepchnąć przedmioty do tego zasłoniętego menu, kosztem użytkownika końcowego. Często nie jest to konieczne, a ikona marnuje dużą część paska tytułu w aplikacjach na Androida.
Z biegiem czasu systemy takie jak Material Design prawdopodobnie opracują prostsze rozwiązania, które pozwolą przejść obok menu hamburgerów. To właśnie w tym momencie użytkownicy będą mieli dostęp do łatwiejszych w użyciu produktów mobilnych z prostszymi i bardziej dostępnymi strukturami nawigacyjnymi.