Jak stworzyć styl życia przewodnik
Korzystanie z przewodnika po żywych stylach (LSG) w celu stymulowania rozwoju jest praktyką, która zyskuje dużą popularność, ponieważ ma wiele zalet, w tym wydajność kodu i spójność interfejsu użytkownika. Ale jak możesz go stworzyć? Co powinieneś dołączyć? I gdzie się zaczynasz? W tym samouczku zagłębię się w drobiazgowe szczegóły dotyczące tworzenia stylu życia za pomocą DocumentCSS .
Uroda Przewodników stylu życia
Podobnie jak w przypadku standardowego przewodnika po stylu, przewodnik po żywym stylu dostarcza zestaw standardów do używania i tworzenia stylów dla aplikacji. W przypadku standardowego przewodnika stylu celem jest zachowanie spójności marki i zapobieganie niewłaściwemu użyciu elementów graficznych i projektowych. W ten sam sposób LSG są używane w celu zachowania spójności w aplikacji i kierowania ich wdrażaniem. Ale to, co sprawia, że LSG jest inny i potężniejszy, to duża część informacji pochodzi z kodu źródłowego, co ułatwia i efektywnie odzwierciedla ewoluujący stan aplikacji.

Nawet dzisiaj niewiarygodne jest nauczenie się, że możesz użyć kodu źródłowego swojej aplikacji do budowania swojego przewodnika po stylu.
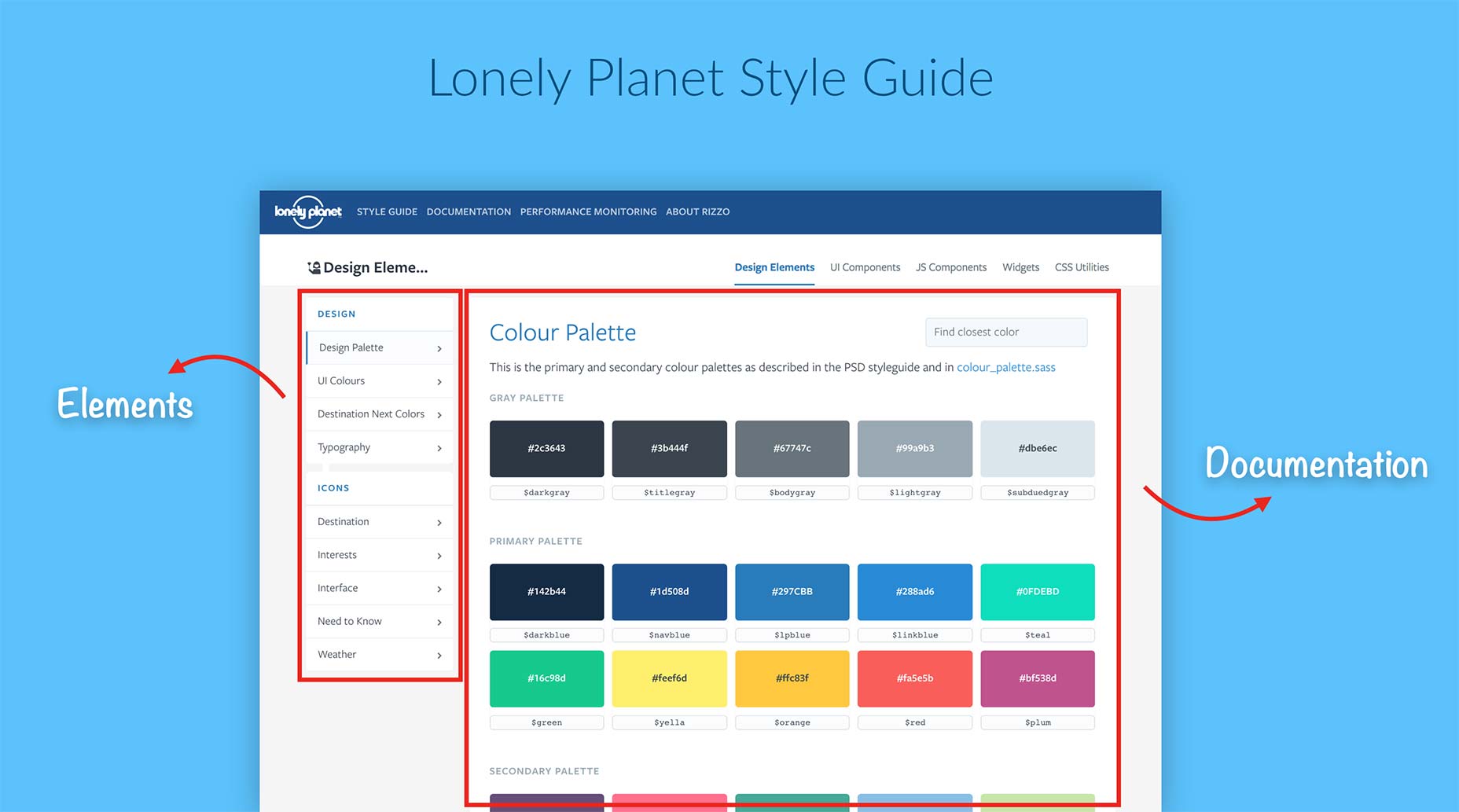
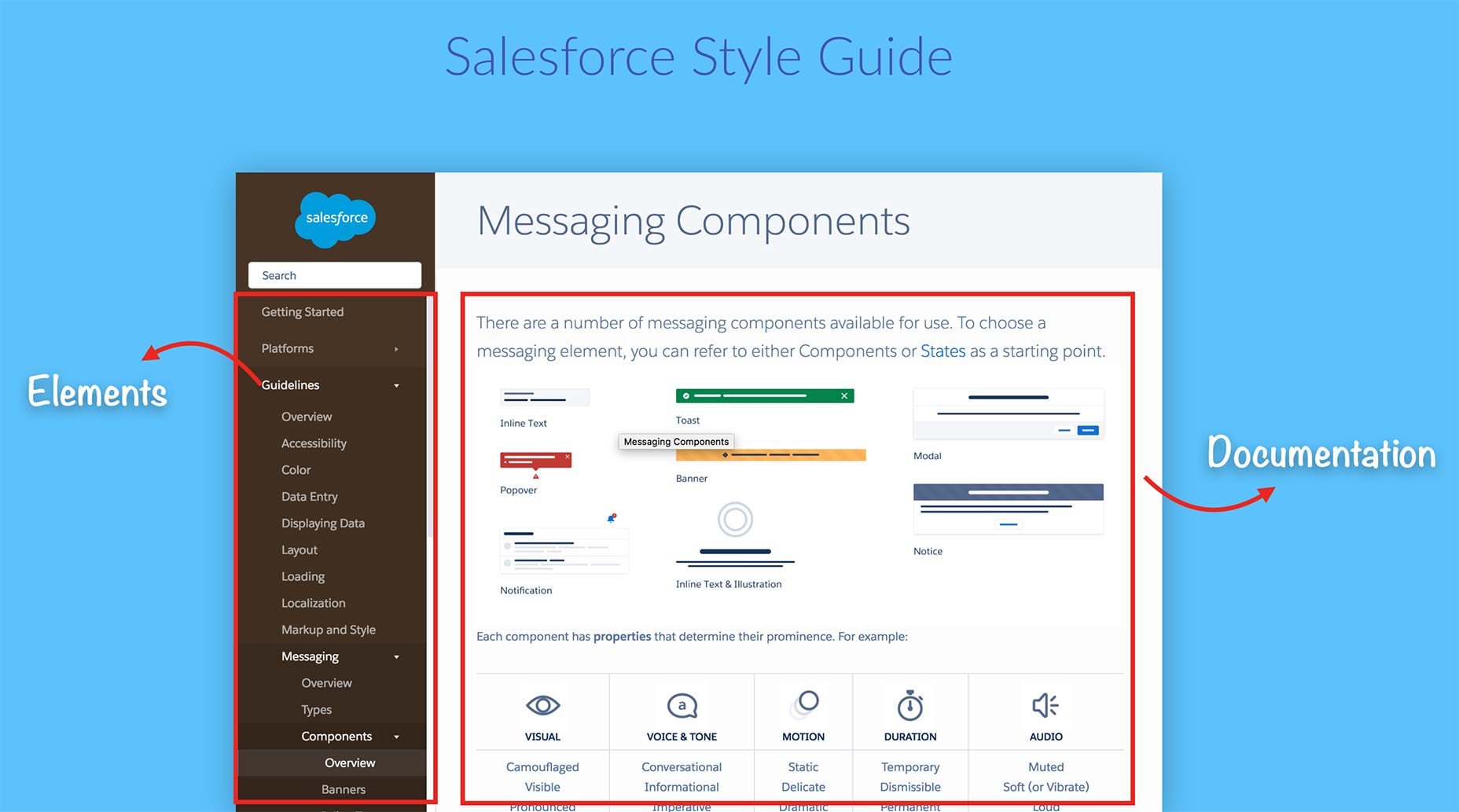
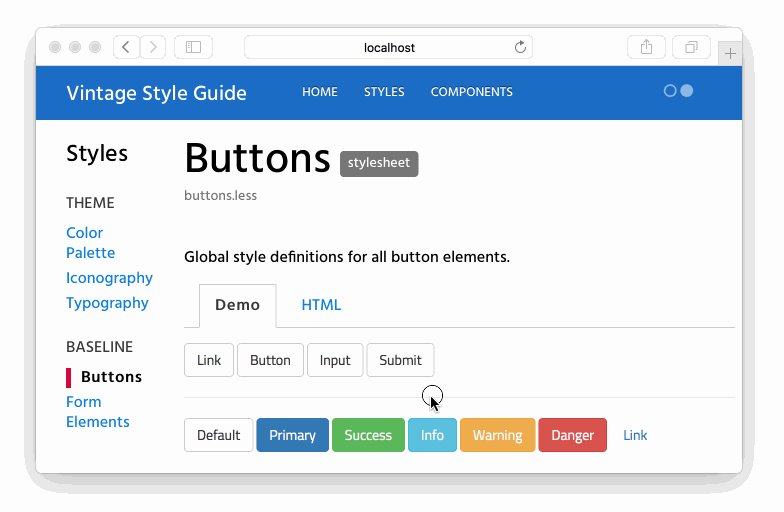
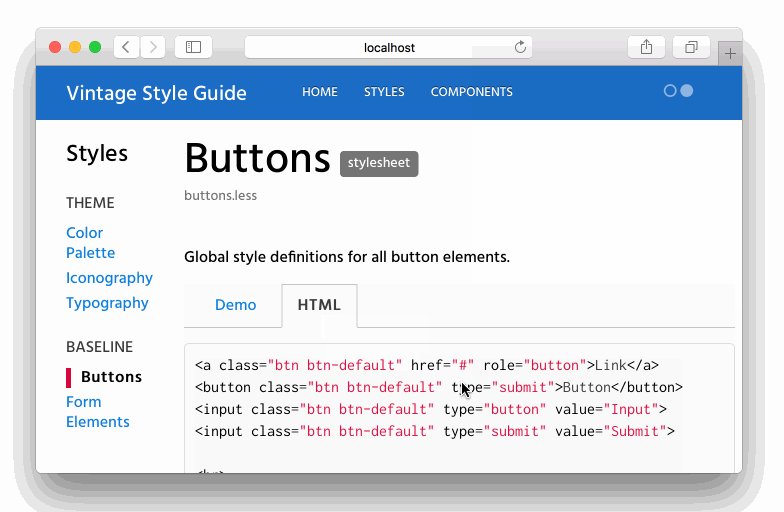
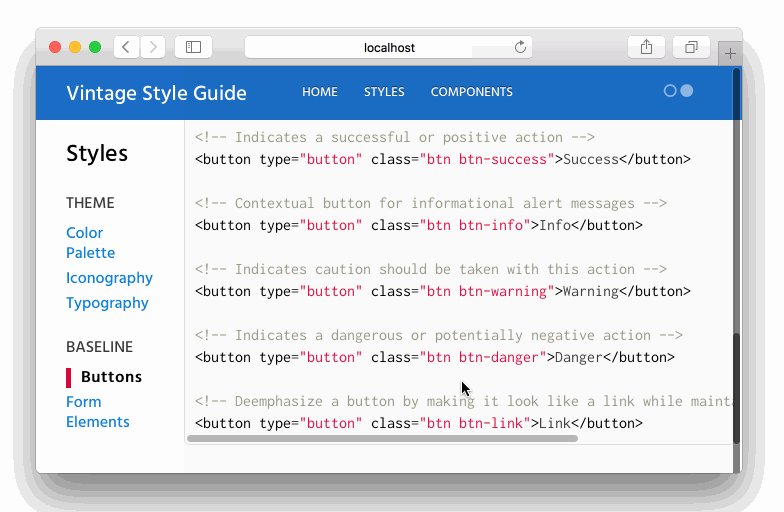
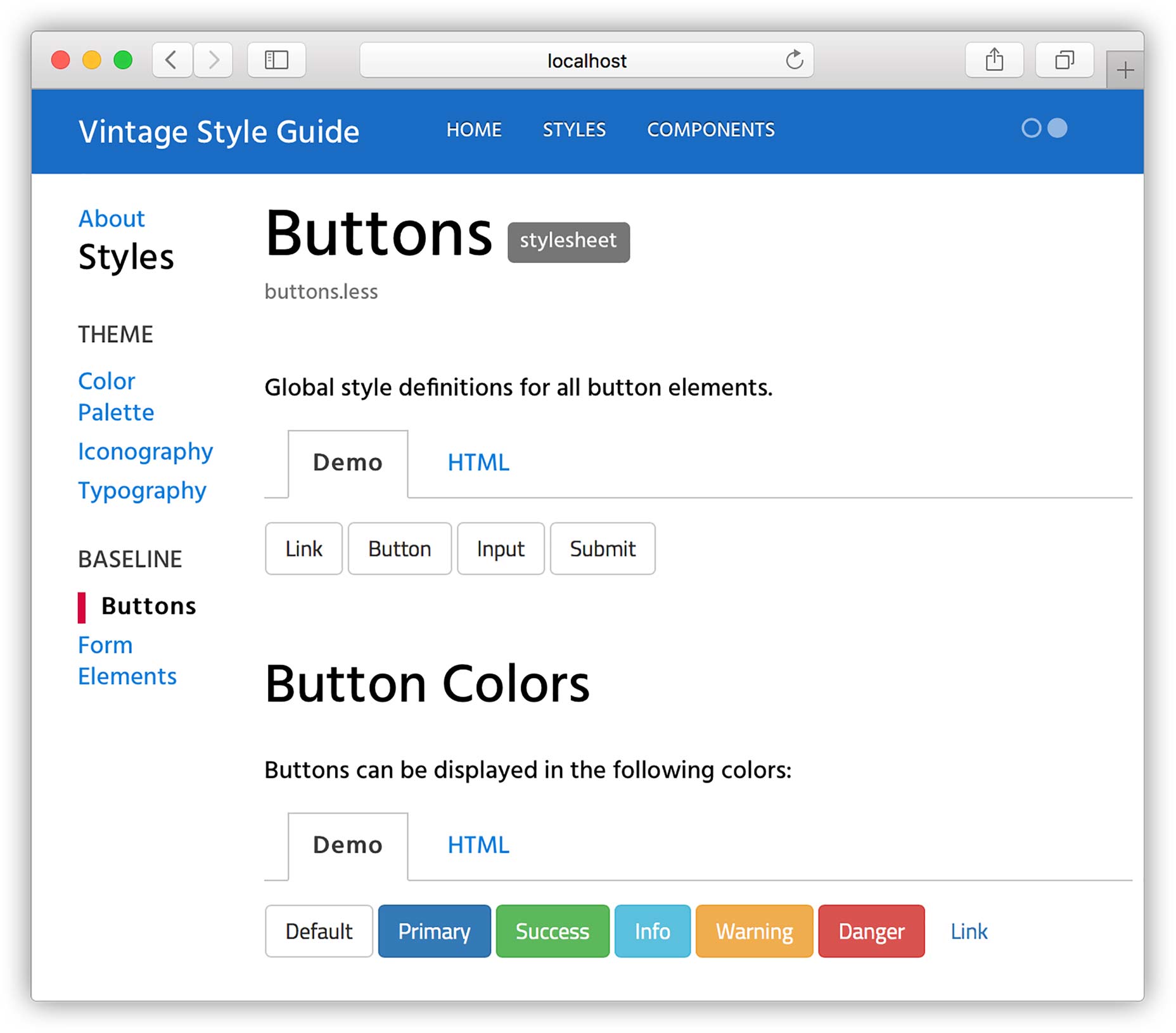
Jeśli spojrzysz na poniższe przykłady, zobaczysz wspólny mianownik LSG:
- Lista elementów, które są udokumentowane
- Zwięzła dokumentacja z fragmentami kodu i interaktywnymi demonstracjami UI

Przewodnik Lonely Planet Style

Przewodnik dotyczący stylu sprzedaży
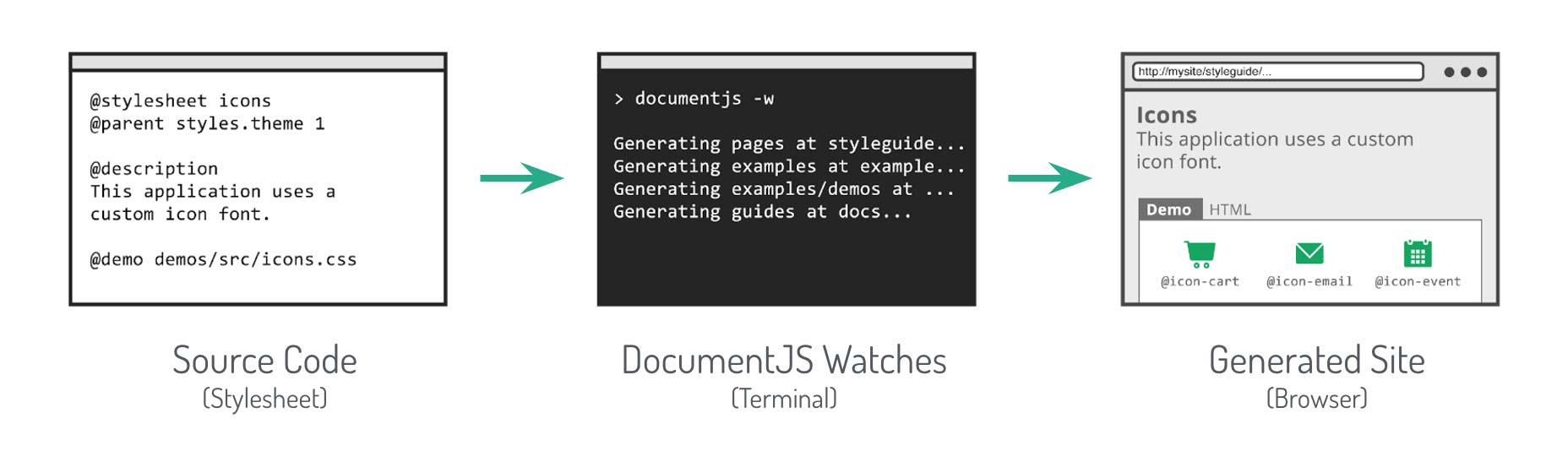
Kolejnym kluczowym elementem LSG jest to, że możesz użyć generatora prowadzącego styl, aby zautomatyzować proces. Generator przewodników stylów użyje kodu źródłowego aplikacji, aby nakarmić większość dokumentacji LSG i obserwować wszelkie zmiany wprowadzone w kodzie, dbając o aktualizację dokumentacji przewodnika po zmianie aplikacji.
Style Guide Generators
Istnieje wiele smaków do wyboru, w zależności od języka kodu, który chcesz udokumentować lub konfiguracji projektu. Oto kilka miejsc, w których można znaleźć opcje:
- Obszerny przegląd narzędzi przewodnika Living Style , Robert Haritonov, Smashing Magazine
- Omówienie generatorów bibliotek wzorów , David Hund, GitHub
- Przewodnik po generatorze przewodników stylów , Susan Robertson, A List Apart
- Narzędzia Przewodnika stylu , Zasoby przewodnika po stronie internetowej
W tym samouczku pokażę, w jaki sposób można użyć DocumentCSS do utworzenia LSG. To narzędzie stworzone przez Bitovi jest open source i może być używane w dowolnym projekcie do dokumentowania CSS (obsługiwane są również preprocesory takie jak Less i SASS). Jeśli jesteś zainteresowany dokumentowaniem Javascript i innych języków, możesz to łatwo zrobić z DocumentCSS, ponieważ to narzędzie jest podzbiorem DocumentJS. Nie będę omawiał tej części w tym samouczku, ale warto o tym pamiętać.
Planowanie swojego przewodnika po stylu
Przed przystąpieniem do tworzenia LSG pierwszym krokiem jest zaplanowanie, co będzie w nim. Jak każda dobra witryna, kluczem jest dobrze zorganizowana architektura informacji (IE).
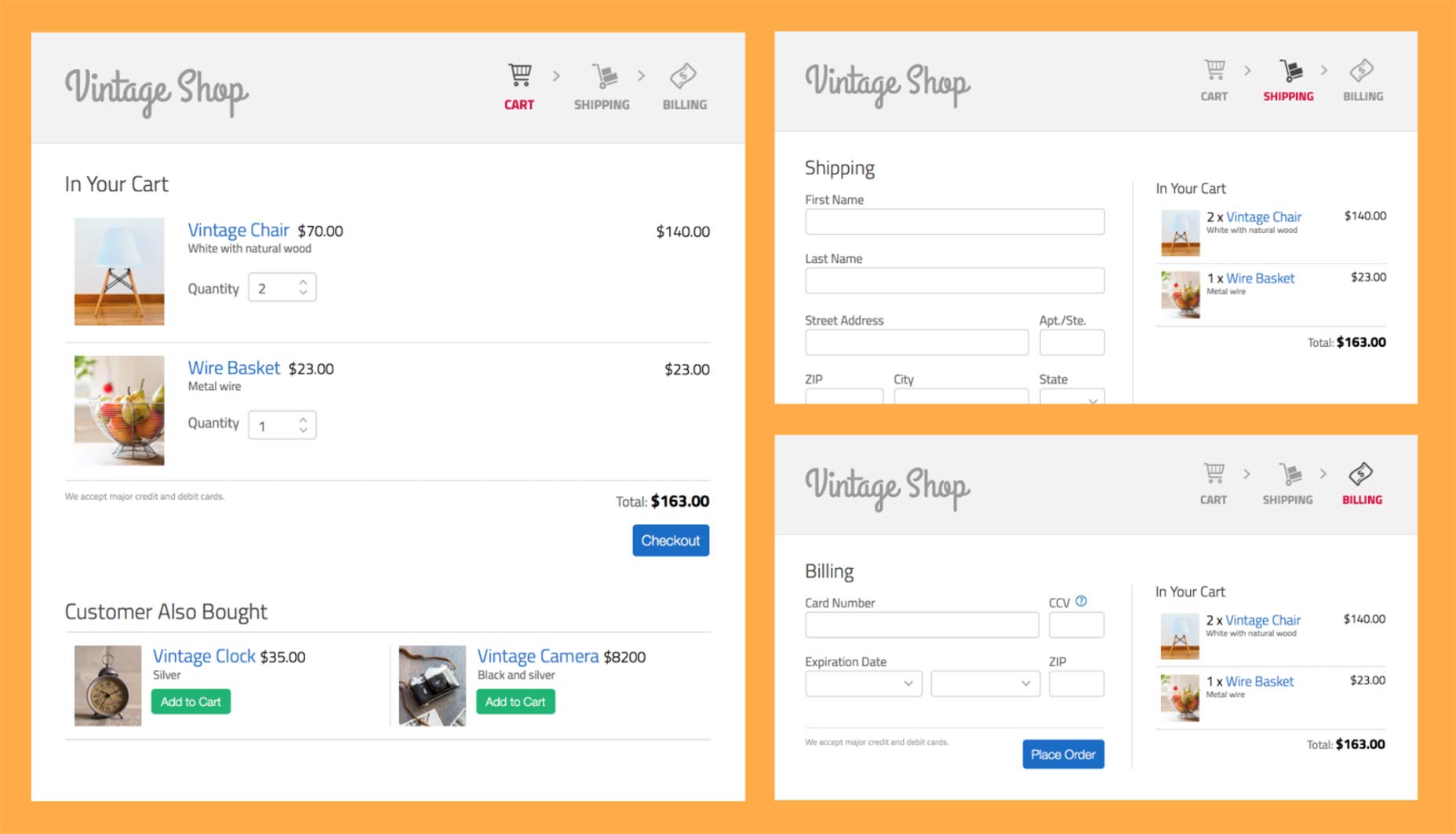
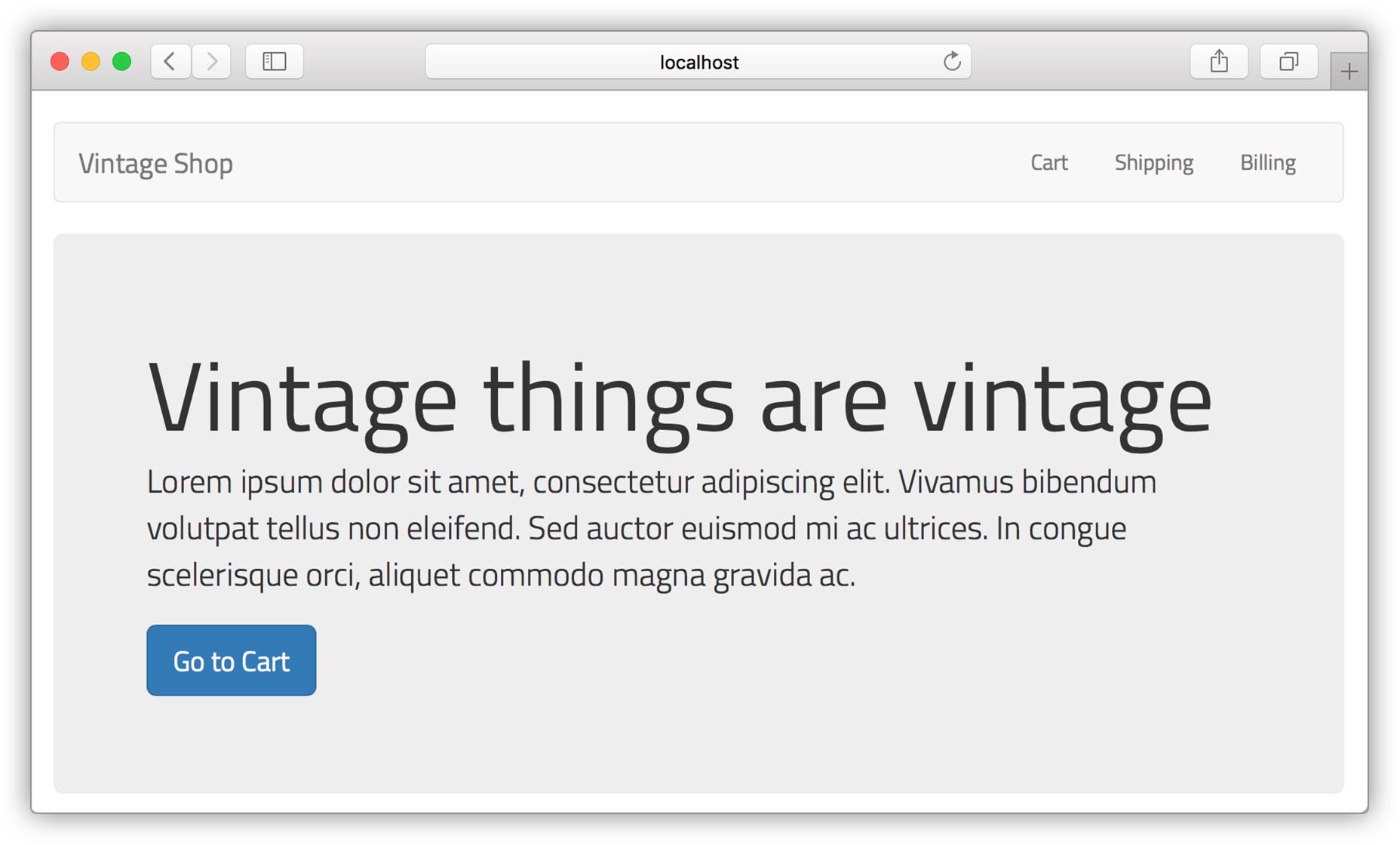
Zacznijmy od użycia następującego zestawu projektów naszej przykładowej aplikacji o nazwie "Sklep w stylu vintage" i obserwowania trwałych elementów w interfejsie:

Archiwalne makiety sklepów
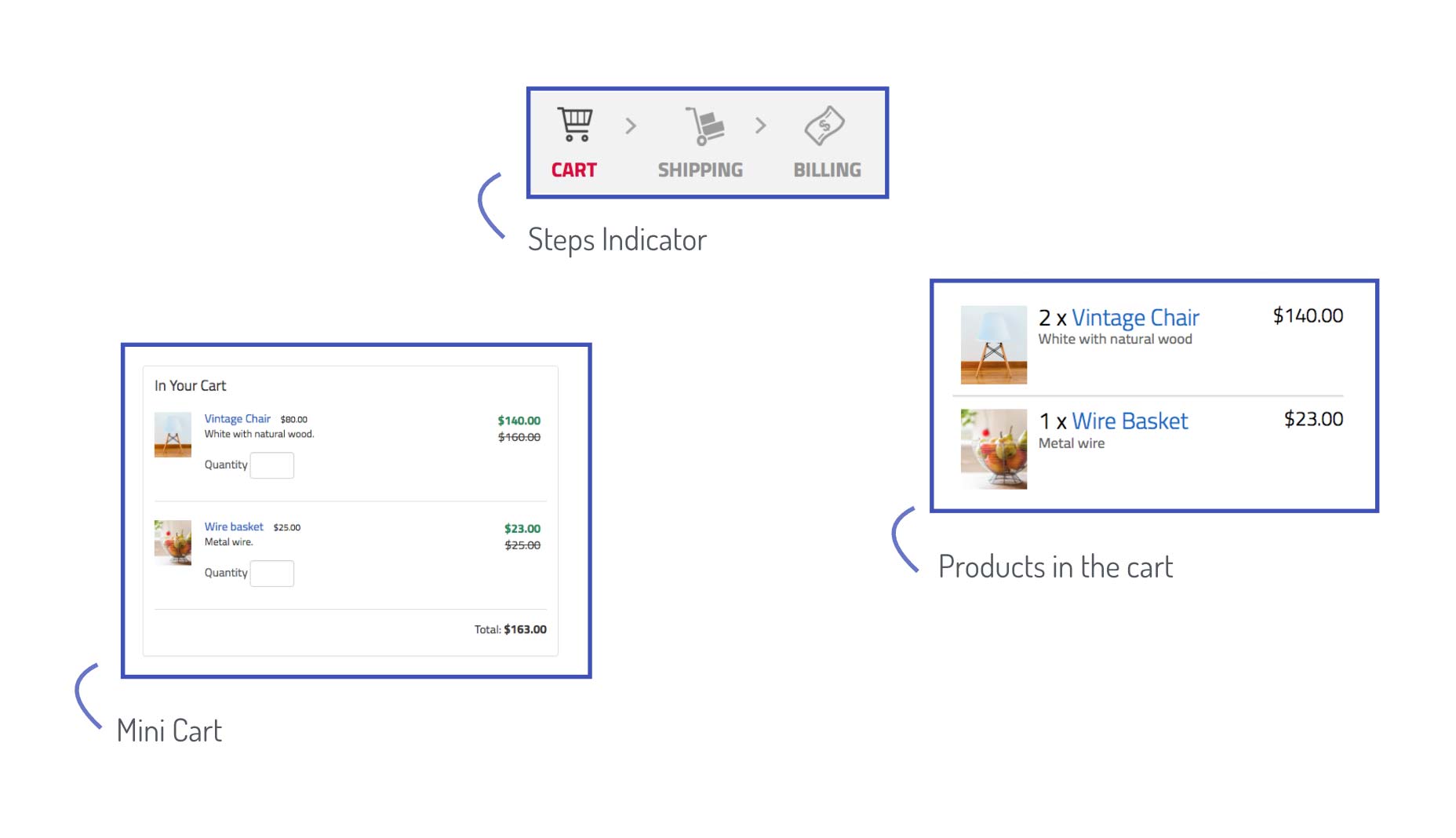
W tym momencie polecam zacząć od większych grup elementów, takich jak nawigacja, wózek czy formularze. Na przykład podzielimy nasz projekt na te trzy grupy: wskaźnik kroków, mini wózek i produkty w koszyku:

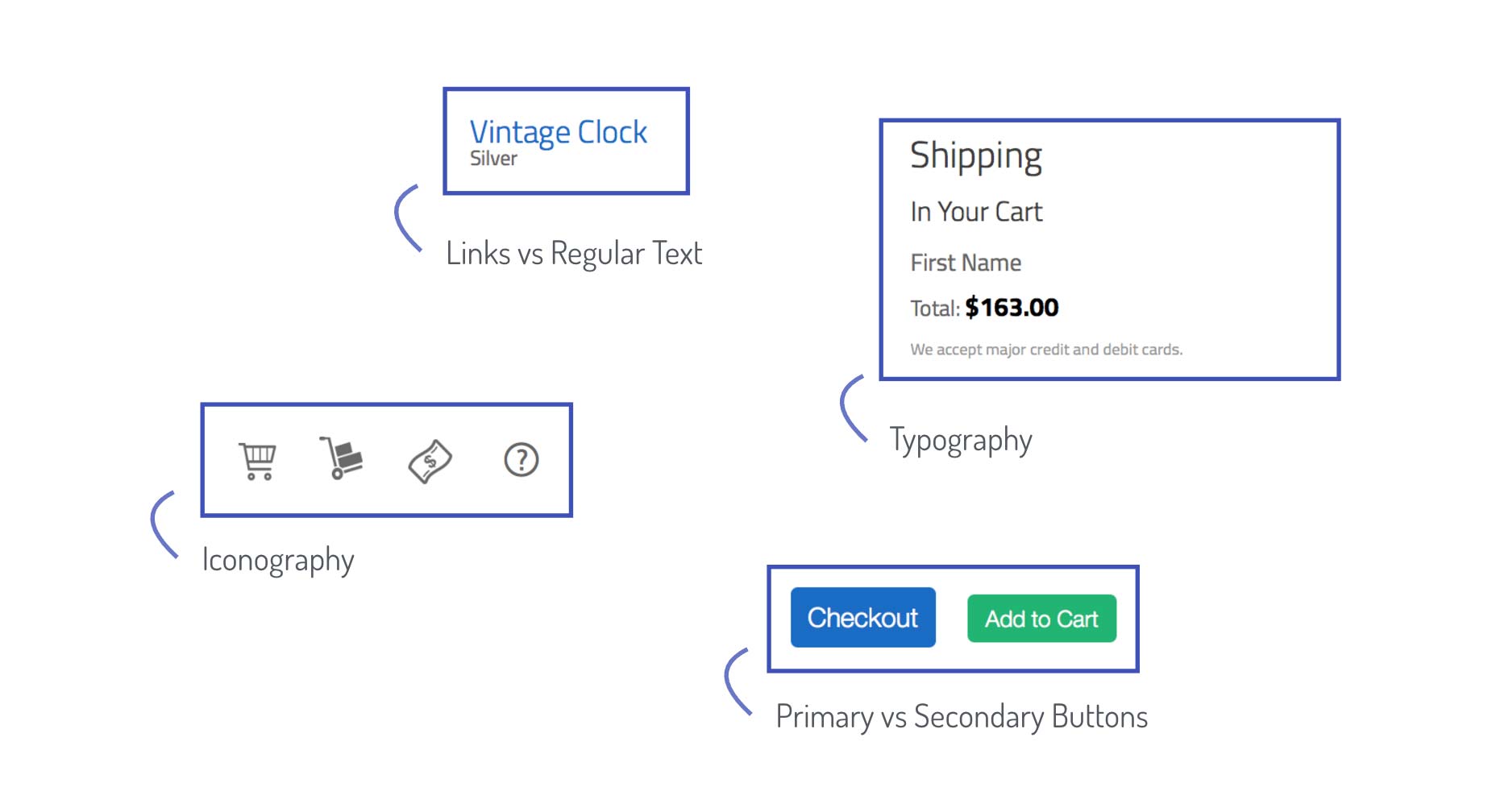
Z tymi większymi grupami elementów możesz zacząć wchodzić w szczegóły i identyfikować "style", które się utrzymują. Na przykład, istnieje ogólna konwencja dotycząca typografii, a dokładniej dla nagłówków, podtytułów i linków w stosunku do zwykłego tekstu. Kolor przycisków jest również wyświetlany na różnych stronach.

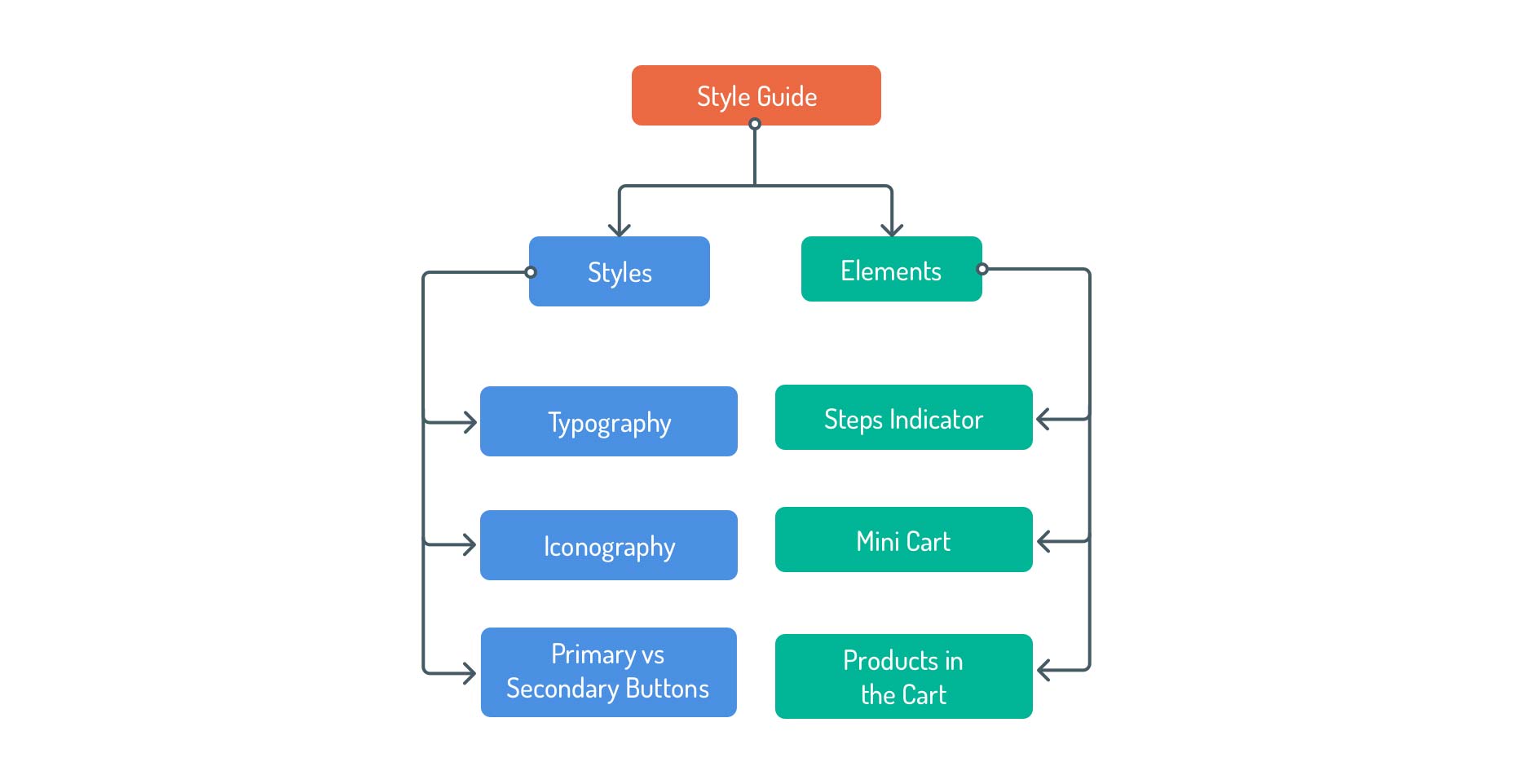
Łącząc to wszystko, spiszmy te grupy za pomocą diagramu:

Przyjrzyj się bliżej tym grupom, możesz je dostroić i przekształcić w kategorie, które możesz wykorzystać w swoim przewodniku po rozwoju. Na przykład:
- "Elementy" to bardzo niejasny termin, który może odnosić się do dowolnego elementu HTML, więc lepszą nazwą dla tej grupy mogą być "Komponenty" lub "Moduły". Są to nadal ogólne terminy, ale są bardziej specyficzne ze względu na rodzaj elementów, które mogłyby obejmować.
- Przyciski "Podstawowy vs Wtórny" mogą być częścią "Elementów podstawowych", a ich kolorystyka może wchodzić w zakres kategorii "Paleta kolorów".
Dodatkowo możesz pomyśleć o kategorii, w której możesz podać bardziej ogólne informacje o swoim przewodniku stylu. Dobrym tego przykładem może być sekcja "Przewodniki", w której można opisać, jak wnieść swój wkład do przewodnika po stylach lub w sekcji "Marki", w której można uwzględnić wytyczne dotyczące marki, o których należy pamiętać przy projektowaniu i wdrażaniu aplikacji.
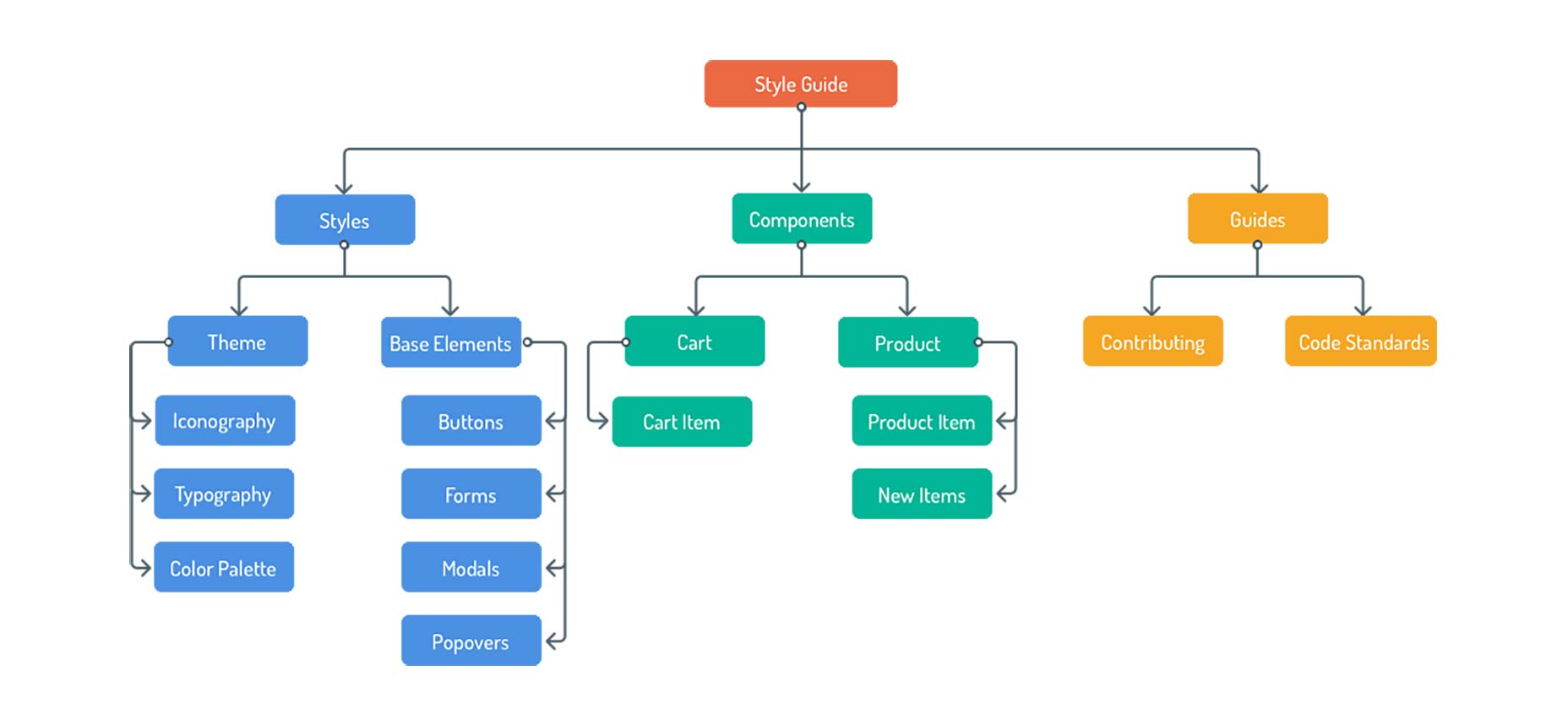
Mając to na uwadze, oto, jak powinien wyglądać diagram:

Możesz zobaczyć, w jaki sposób ten diagram ma kształt mapy witryny, która jest zasadniczo tym, co chcesz wykorzystać jako plan podczas tworzenia przewodnika stylu życia.
Teraz zanurz się w projektach i utwórz własną mapę witryny, w tym tyle kategorii, ile według Ciebie byłoby użytecznych w przyszłości. Możesz zdobyć pomysły z innych przewodników stylu ( styleguides.io/examples to świetny zasób). Gdy skończysz, sprawdź tę bardziej kompleksową wersję i porównaj.
Możesz prawie myśleć o przewodniku stylu życia jako "regułach gry" swojej aplikacji. Wewnątrz "zasad" znajdują się wszystkie informacje potrzebne do "gry" w grę: Bloki konstrukcyjne i zasady tworzenia i tworzenia nowych bloków. W tym, w jaki sposób inni członkowie twojego zespołu mogą wnieść swój wkład i utrzymać go jako żywy dokument.

Proces instalacji składa się z 3 kroków:
1. Instalowanie węzła
Najpierw upewnij się, że masz Węzeł zainstalowany. Będziesz potrzebował przynajmniej wersji 6.
2. Instalowanie aplikacji
Następnie pobierz ten plik zip: sgdd-tutorial.zip na pulpit i rozpakuj go . Jest to ważne, ponieważ inna lokalizacja złamie polecenia instalacji.
Następnie otwórz terminal i wprowadź następujące polecenie:
cd ~/Desktop/vintage-shop-sgdd-tutorial && npm install
Instalacja aplikacji i jej zależności zajmie kilka sekund.
3. Uruchomienie aplikacji
Po zakończeniu instalacji wprowadź następujące polecenia:
npm run develop- W nowej karcie wpisz:
npm run document
A teraz zróbmy to:
npm run develop


npm run document -- -w
npm run document -- -w

Jak działa DocumentCSS?
- Odczytuje pliki określone w jego konfiguracji (w tym samouczku będzie to wyglądać)
.lessi.mdakta) - Szuka komentarzy, które używają specjalnych "tagów" (np
@page,@stylesheetlub@styles. - Generuje pliki html i łączy je w celu zbudowania strony.

Tworzenie strony

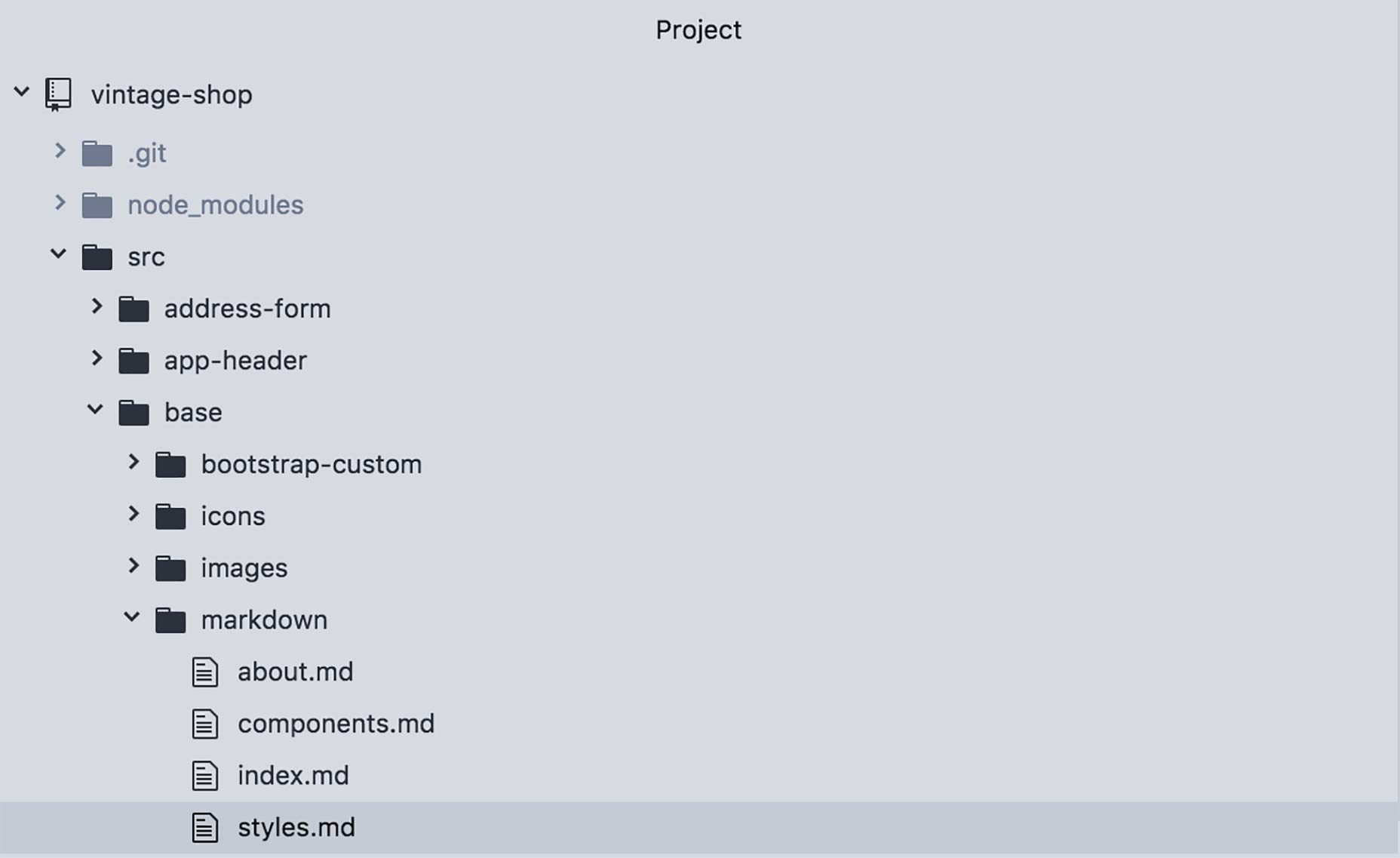
base/markdown .md

@page
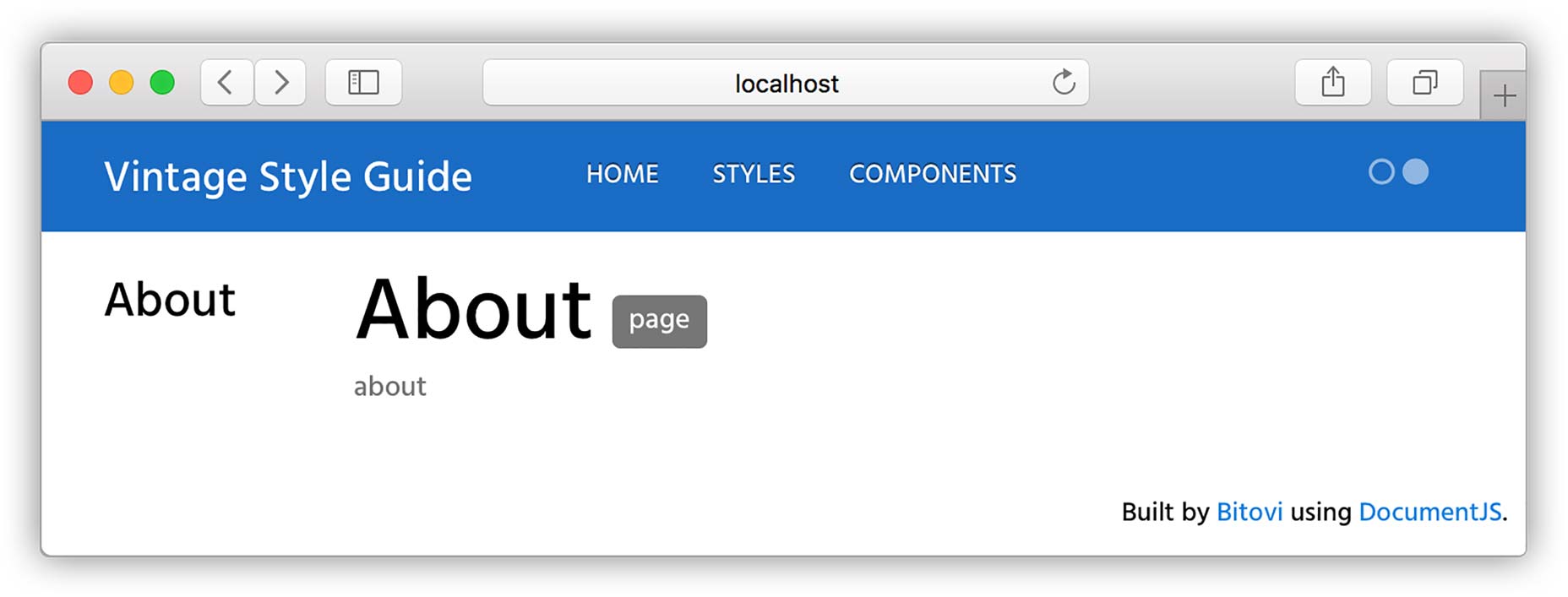
@page about about
@page @page
about
About

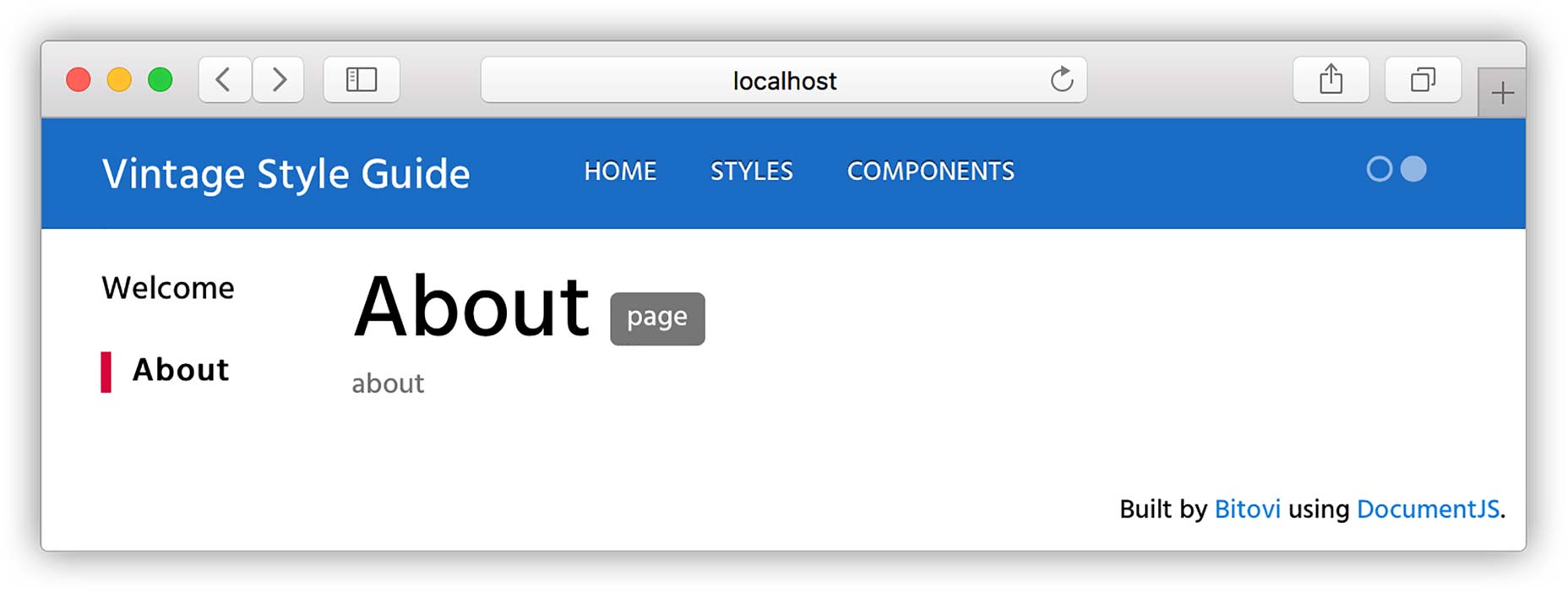
@page about About@parent index
@parent


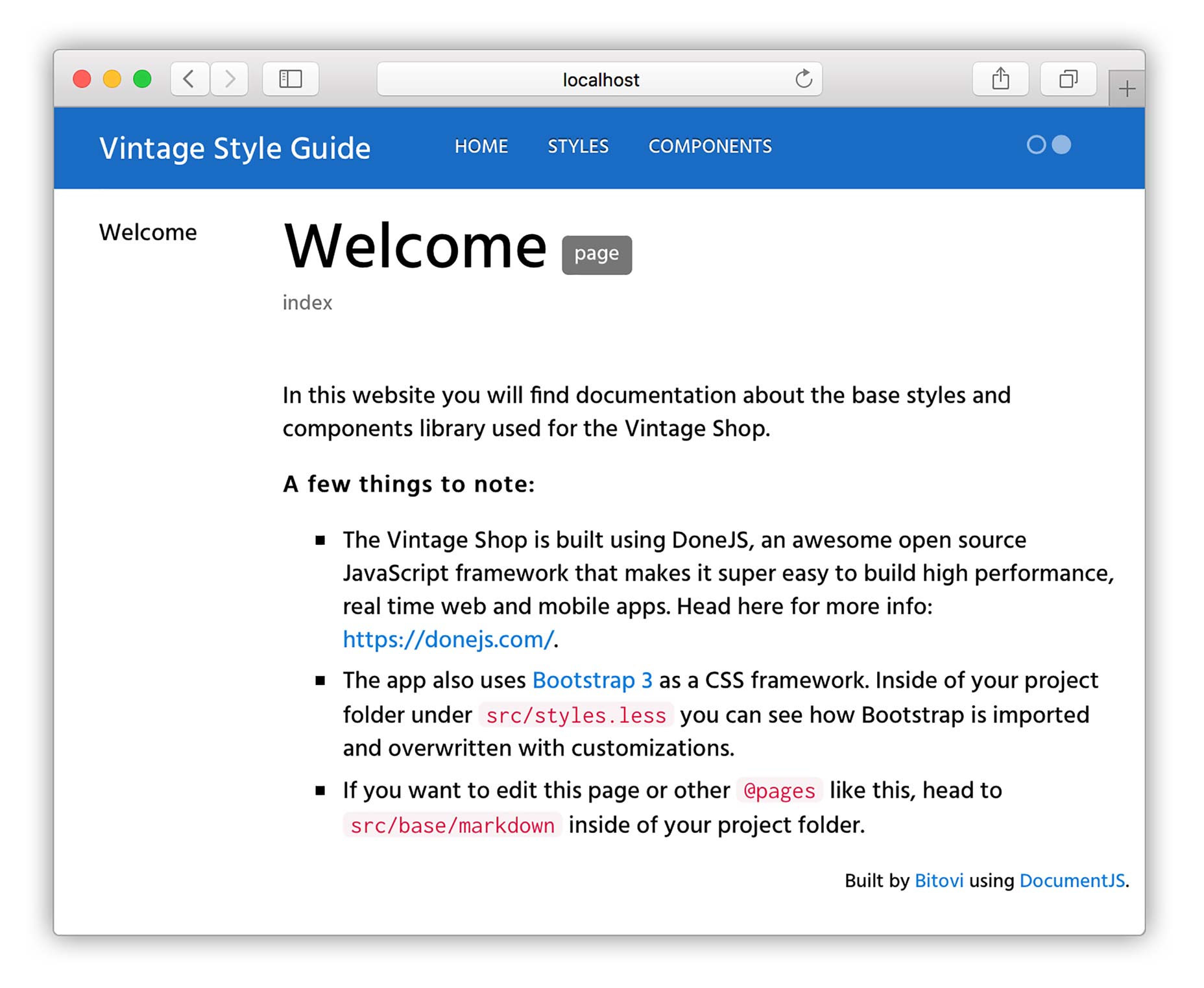
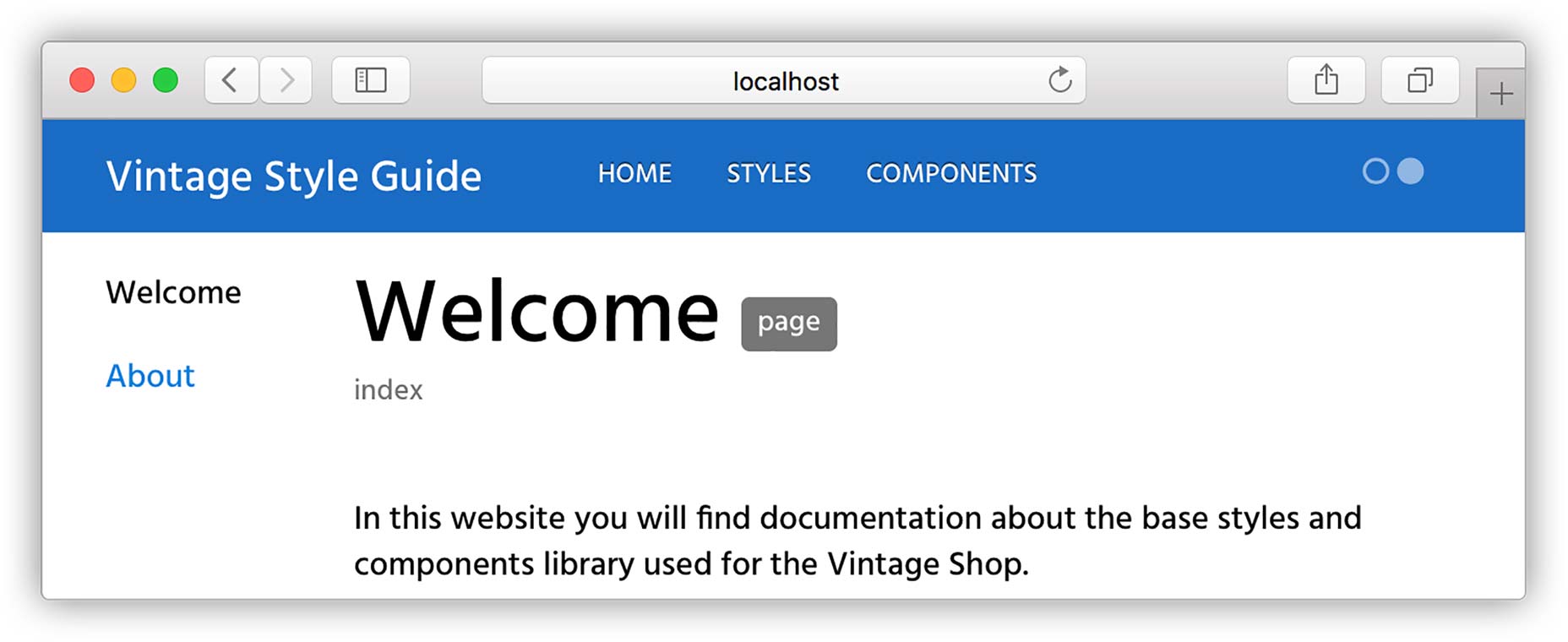
@page about About@parent index## Hello World!This is the first page of my style guide. Here I can add any type of content that shouldn’t live with the code. Like who are the main contributors of the style guide or contact info.For example here's an animated gif inside of an `iframe`:


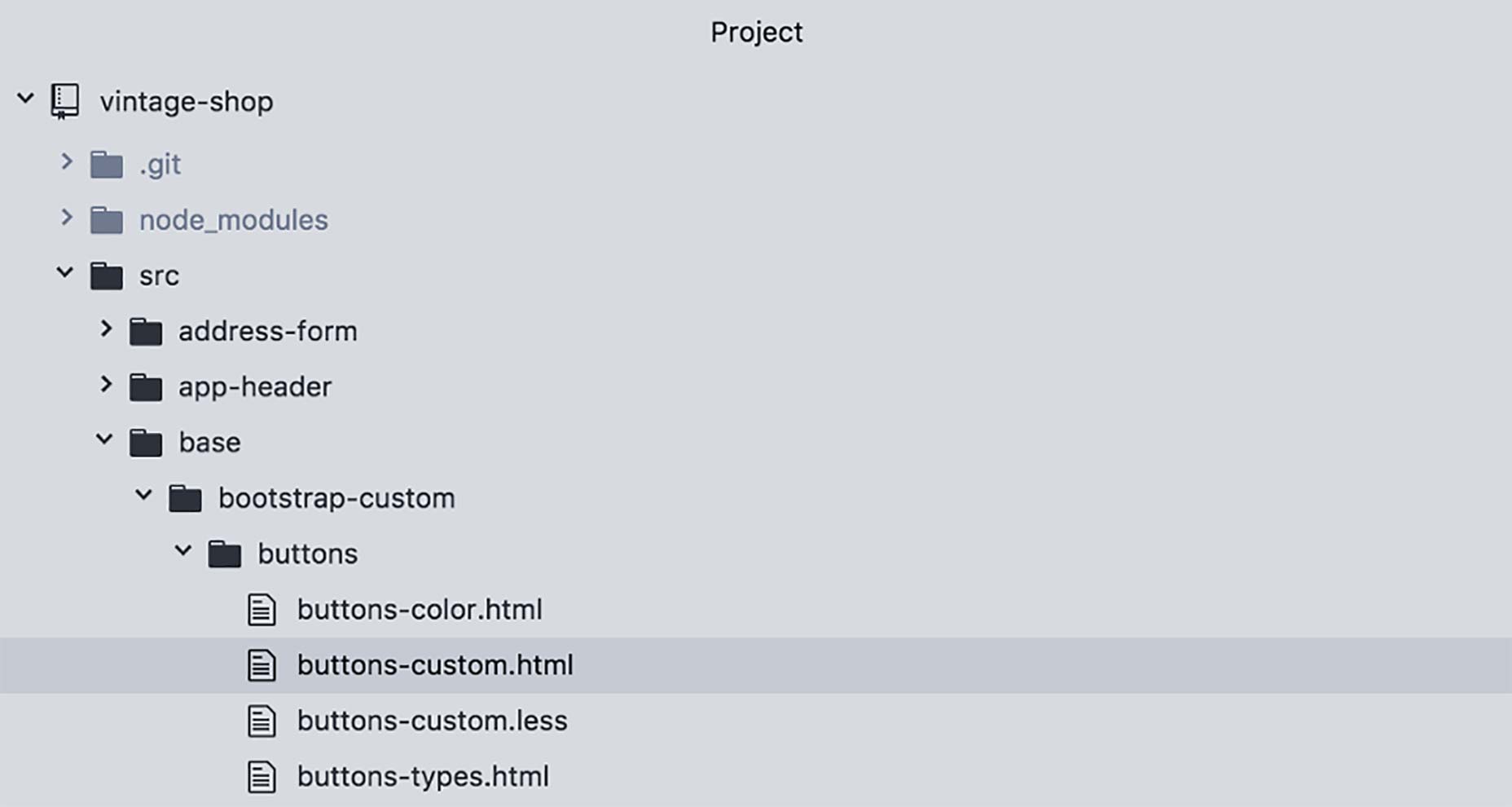
Dokumentowanie arkusza stylów
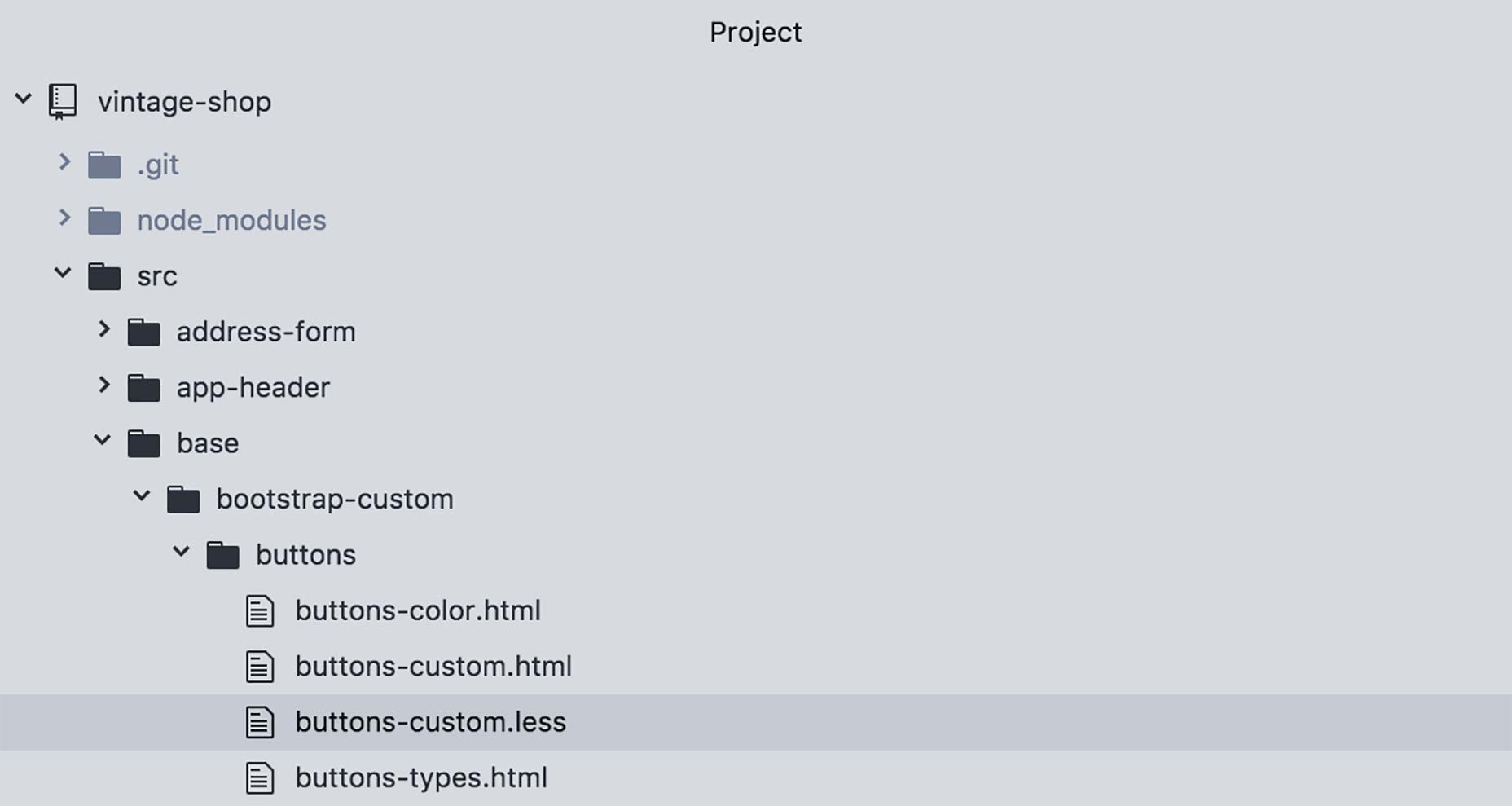
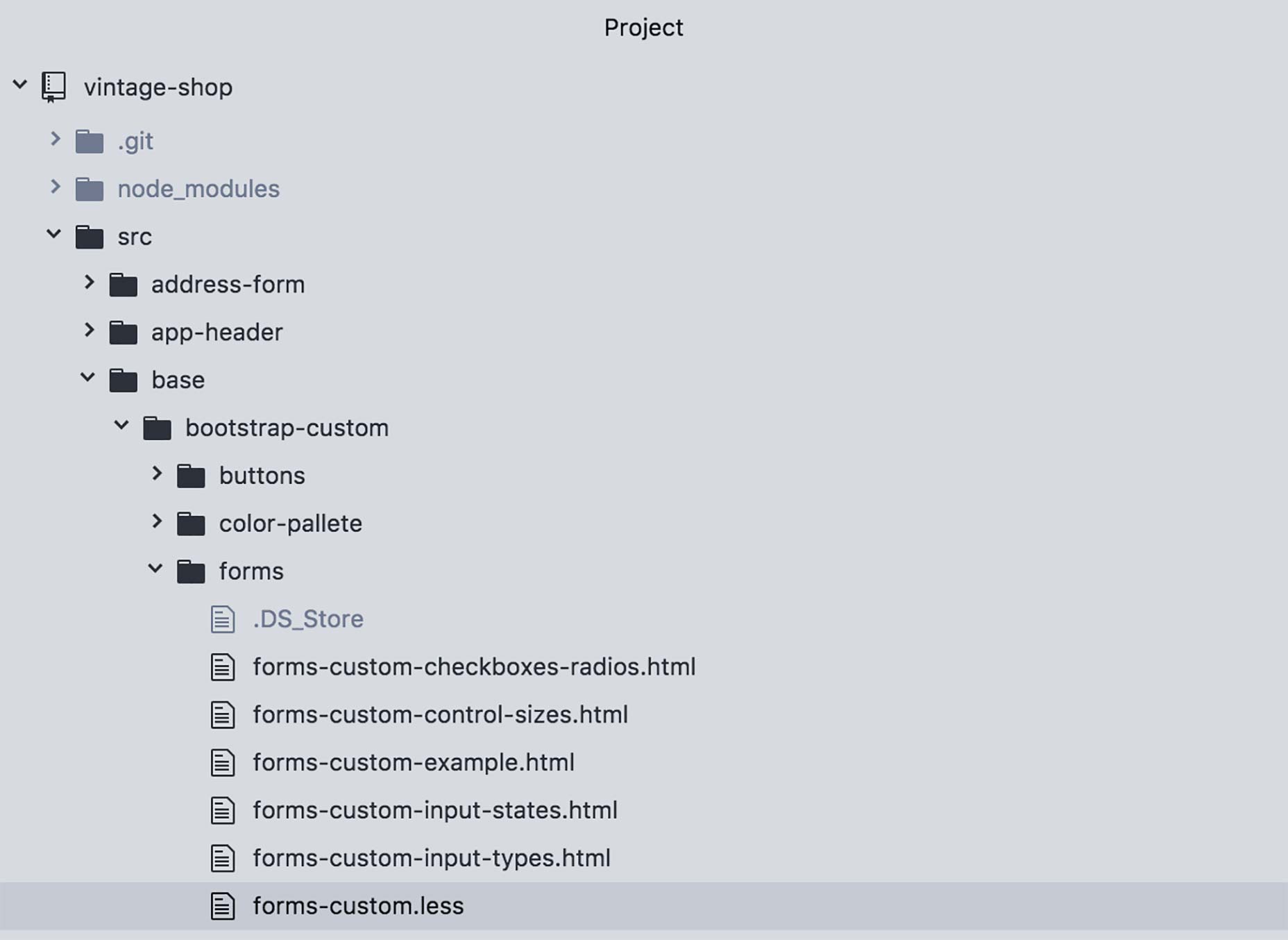
buttons-custom.less

Wewnątrz tego pliku i wewnątrz bloku komentarza dodaj tag @stylesheet a następnie dwa ciągi:
/**@stylesheet buttons.less Buttons*/ Zauważ, że komentarz do dokumentacji musi się rozpocząć /** dla parsera (w tym przypadku JSDoc ), aby to rozpoznać.
Teraz przełam to:
@stylesheet Metka @stylesheet deklaruje plik jako arkusz stylów i mówi DocumentCSS że informacje w tym pliku powinny być wyświetlane w taki sposób w przewodniku po stylach. Służy to odróżnieniu go od innych typów dokumentów, takich jak strony, komponenty i modele, między innymi ( przeczytaj tutaj o pełnej liście typów dokumentów ).
buttons.lessJest to unikalna nazwa arkusza stylów i jest używana jako odniesienie do innych znaczników. Chociaż można użyć dowolnego typu nazwy, zaleca się użycie nazwy pliku arkusza stylów, ponieważ pomoże to w odnalezieniu pliku podczas tworzenia odnośnika do dokumentacji. Należy pamiętać, że wpłynie to na adres URL twojego dokumentu. W tym przykładzie adres URL będzie następujący: http://localhost: 8080 / styleguide / buttons.less.html
ButtonsPodobny do tworzenie strony , jest to tytuł arkusza stylów, który będzie używany do celów wyświetlania w wygenerowanej witrynie. Tutaj możesz użyć wielu słów ze spacjami lub innymi znakami.
Aby wyświetlić nowo utworzoną stronę, uruchom następujące polecenie, chyba że obserwujesz zmiany):
documentjs
A potem idź do http://localhost: 8080 / styleguide / buttons.less.html , aby wyświetlić nową stronę.

@parent
/*** @stylesheet buttons.less Buttons* @parent styles.base*/ Zwróć uwagę, że w tym przypadku dodaliśmy .base aby określić tę stronę powinna pojawić się pod grupą "Baseline" pokazaną na pasku bocznym (możesz również tworzyć grupy w swoim podindumie!). Wkrótce się w to zagłębimy).
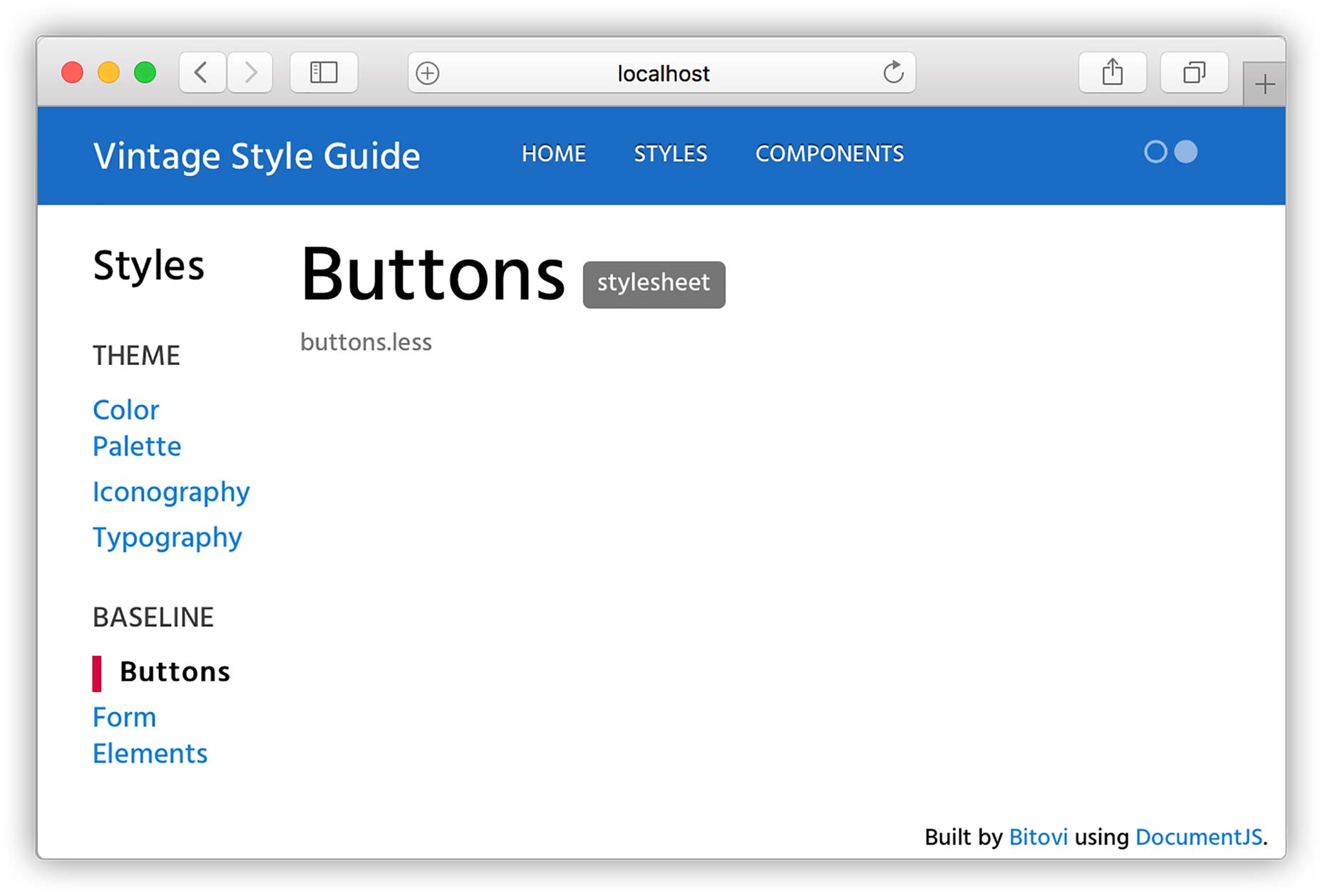
Ponowne uruchomienie dokumentów i odświeżenie strony powinno wyglądać następująco:

Teraz dla mięsistej części! Z naszą stroną w miejscu możemy zrobić kilka rzeczy:
- Możemy dodać ogólny opis dokumentu
- Możemy dodawać różnego rodzaju treści za pomocą zarówno markdown jak i zwykłego HTML
- A najlepsze jest to, że możemy dodać dema do naszego kodu?
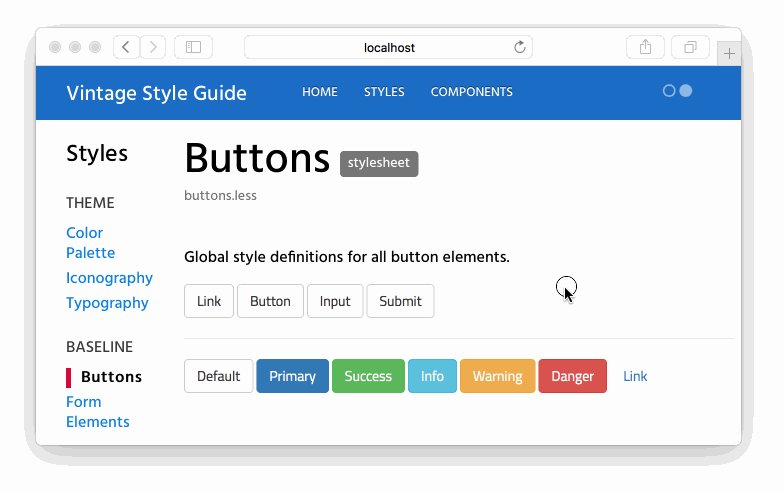
Dodajmy krótki opis i wersję demo dla naszego pliku doc:
/*** @stylesheet buttons.less Buttons* @parent styles.base* @description* Global style definitions for all button elements.* @iframe src/base/bootstrap-custom/buttons/buttons-custom.html*/

Jak widać @iframe Tag pozwala dodać element iframe z plikiem demonstracyjnym do Twojego dokumentu. To demo jest po prostu prostym plikiem html ze znacznikiem skryptu, który importuje CSS twojej aplikacji w czasie wykonywania.
Otwórzmy wersję demo buttons-custom.html :

<script src="/node_modules/steal/steal.js" main="can/view/autorender/"><import "vintage-shop/styles.less";script> <a class="btn btn-default" href="#" role="button">Linka><button class="btn btn-default" type="submit">Buttonbutton><input class="btn btn-default" type="button" value="Input"><input class="btn btn-default" type="submit" value="Submit"><hr /><button type="button" class="btn btn-default">Defaultbutton><button type="button" class="btn btn-primary btn-checkout">Primarybutton><button type="button" class="btn btn-success">Successbutton><button type="button" class="btn btn-info">Infobutton><button type="button" class="btn btn-warning">Warningbutton><button type="button" class="btn btn-danger">Dangerbutton><button type="button" class="btn btn-link">Linkbutton>Jedyną rzeczą wymaganą w tym pliku jest tag skryptu, który powinien być taki sam dla każdej wersji demonstracyjnej, którą tworzysz w tej aplikacji. Reszta kodu jest znacznikiem ze stylami, które chcesz pokazać w wersji demo.
Dodatkowo możesz użyć tagu @demo aby pokazać również fragment kodu w nim użytego. Lubię to:
/*** @stylesheet buttons.less Buttons* @parent styles.base** @description* Global style definitions for all button elements.* @demo src/base/bootstrap-custom/buttons/buttons-custom.html*/

Teraz, zanim pójdziesz z tym bananem, jest jeszcze kilka innych gadżetów, z których możesz skorzystać:
- Tworzenie sekcji stylu
- Tworzenie grup stylów
Tworzenie sekcji stylu
Aby utworzyć sekcję stylu, możesz użyć tagu @styles . Ten znacznik jest słodki, ponieważ pozwala ci rozłożyć dokument ze swojego arkusza stylów na rozsądne fragmenty, o których możesz mówić i lepiej zrozumieć.
Na przykład w naszym przykładzie mamy style do ogólnego definiowania przycisków, niezależnie od używanego znacznika (albo vs @styles możemy podzielić definicje kolorów na ich własne sekcje, nie tylko mówić o nich osobno, ale także bezpośrednio hiperlinkować do tej sekcji.
Tak to działa. W tym samym pliku buttons-custom.less , dodamy tag @styles zaraz po pierwszym bloku stylów i przed zmiennymi kolorów. Oto jak powinien wyglądać:
/*** @stylesheet buttons.less Buttons* @parent styles.base** @description* Global style definitions for all button elements.* @demo src/base/bootstrap-custom/buttons/buttons-types.html*/.btn {display: inline-block;...}/*** @styles buttons-colors Button Colors** @description* Buttons can be displayed in the following colors:* @demo src/base/bootstrap-custom/buttons/buttons-color.html*/@btn-default-color: #333;- Zaktualizowałem pierwsze demo, aby pokazać tylko typy przycisków.
- Dodałem nowy blok komentarza używając
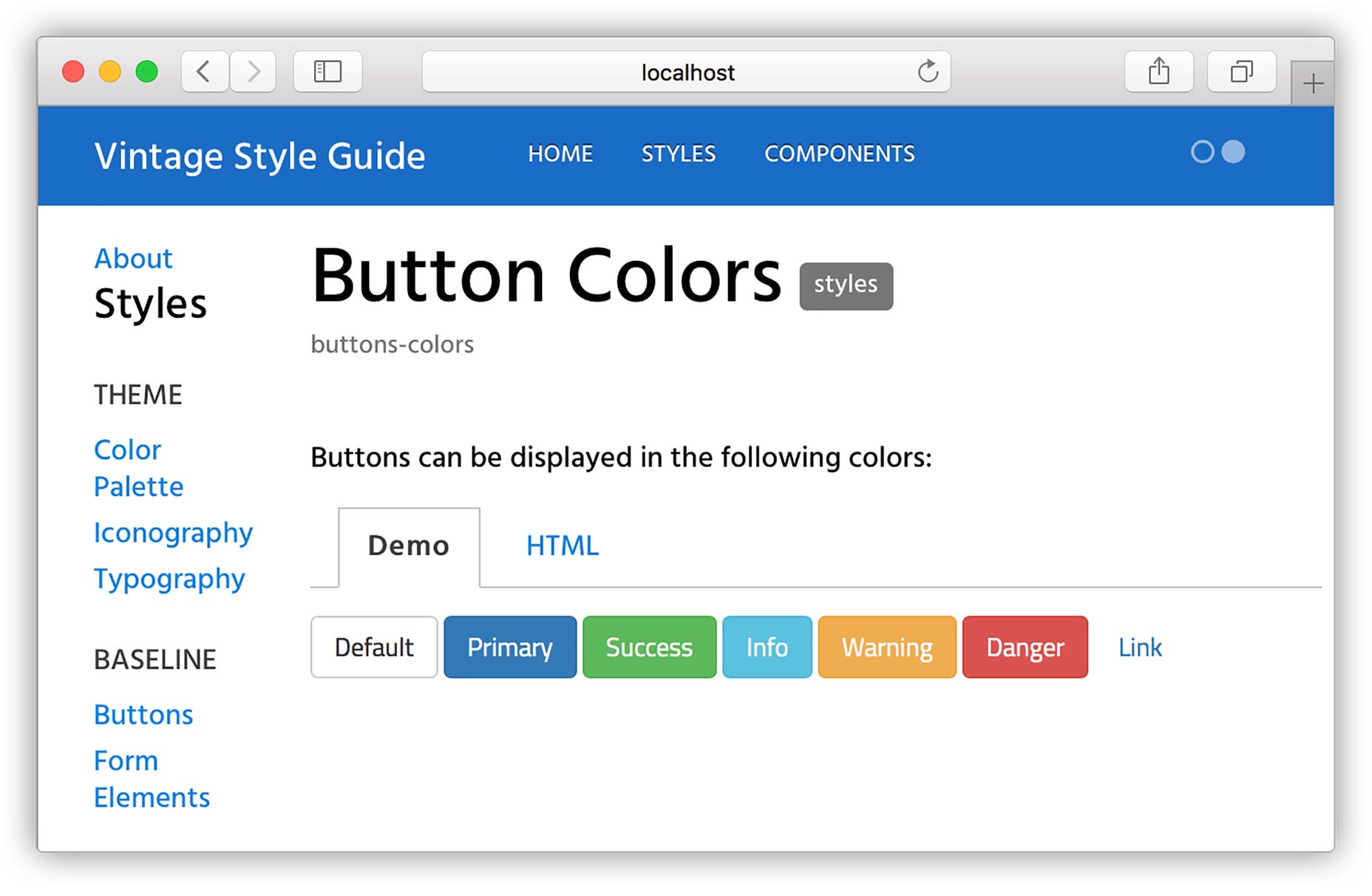
@stylesetykietka. Tutaj nadałem mu unikalną nazwębutton-colorsi tytułButton Colors. Ja też dałem to@descriptioni dodał a@demoponieważ pokazuje tylko kolory przycisków.
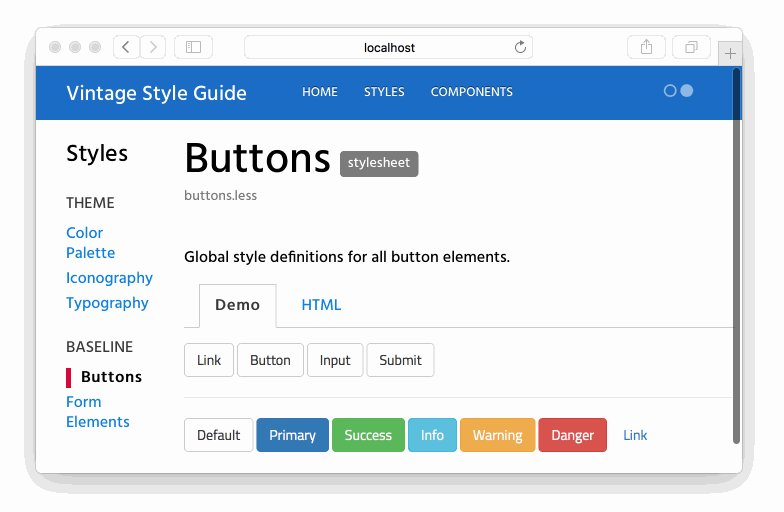
A oto wynik:


Tworzenie grup stylów
styles.md markdown

@group
@page styles Styles@group styles.theme 0 Theme@group styles.base 1 BaselineThe styles shown in this section show how elements are styles with definitions from the Bootstrap framework, in addition to any customizations made for this specific project. Therefore they will be available for use in any part of the application.
@group The @group tag umożliwia utworzenie sekcji na pasku bocznym, który pojawia się pod sekcją nadrzędną. Na przykład grupy: "Motyw" i "Linia bazowa" pojawią się w sekcji nadrzędnej "Style".
styles.themeTo jest unikalna nazwa grupy. Dobrą praktyką do naśladowania tutaj jest użycie nazwy sekcji nadrzędnej, w tym przypadku "Stylów" jako przestrzeni nazw. W ten sposób, jeśli chcesz utworzyć inną grupę o tej samej nazwie, ale pod inną sekcją, nazwa grupy pozostanie unikalna.
0Jest to kolejność, w jakiej ma się pojawić grupa, zaczynająca się od 0. Jeśli nie zostanie przypisane żadne zamówienie, lista grup zostanie wyświetlona w kolejności alfabetycznej.
ThemeJest to rzeczywista nazwa wyświetlana na pasku bocznym, więc możesz używać wielu słów ze spacjami i innymi znakami.
Aby zobaczyć grupy w akcji, dodajmy nową grupę w następujący sposób:
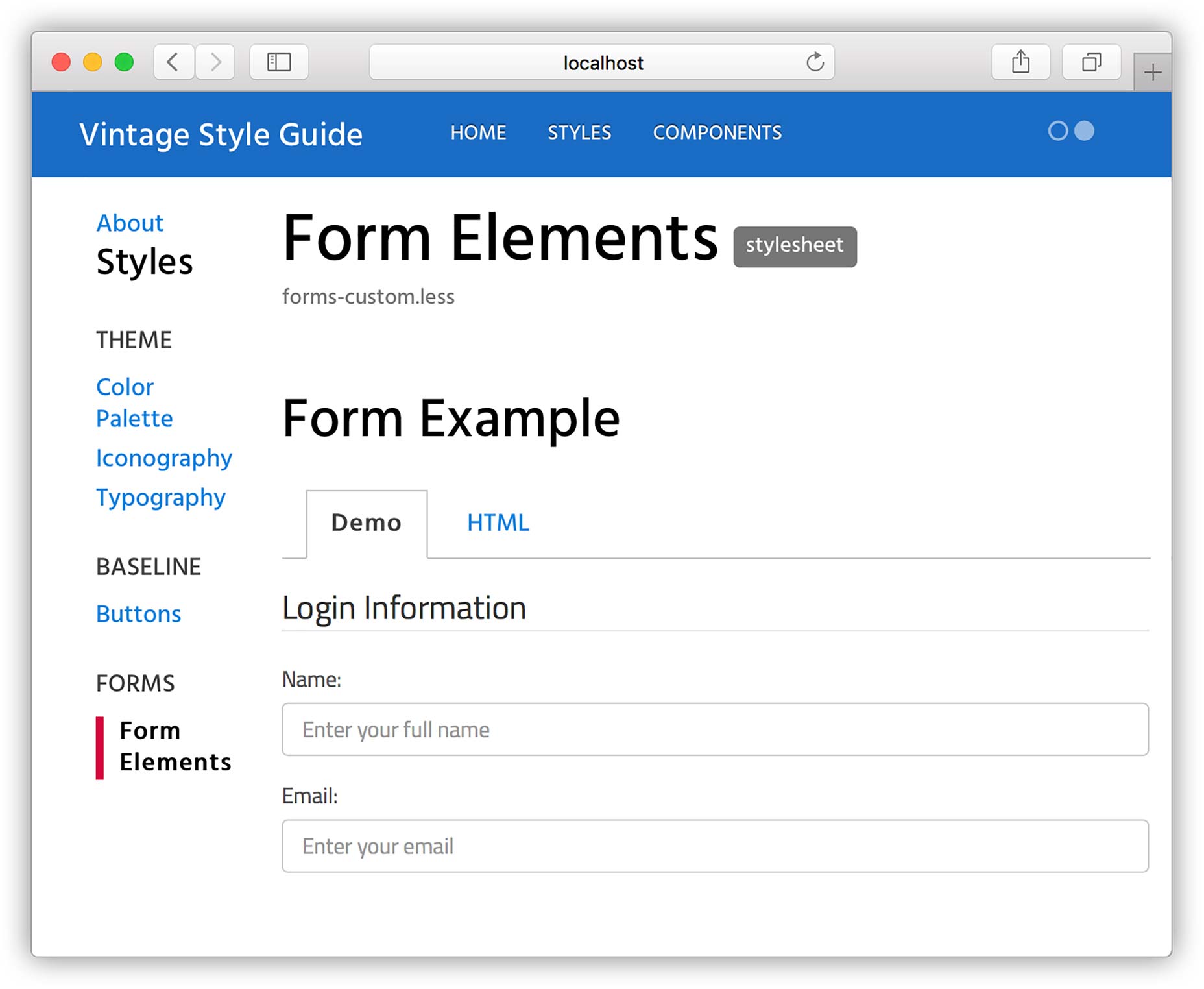
@page styles Styles@group styles.theme 0 Theme@group styles.base 1 Baseline@group styles.forms 2 FormsThe styles shown in this section show how elements are styles with definitions from the Bootstrap framework, in addition to any customizations made for this specific project. Therefore they will be available for use in any part of the application. forms-custom.less

styles.base styles.forms
/*** @stylesheet forms-custom.less Form Elements* @parent styles.forms**/

Zakończyć