Jak Perfect UX z Design Affordances
Affordances w projektowaniu są ważne dla użyteczności i funkcji. Są jednym z elementów składowych projektu, które muszą być połączone, aby zapewnić nienaganną obsługę. Aby dokładnie zrozumieć, co czyni je tak ważnymi, musimy je zdefiniować.
W świecie projektowania stron internetowych afordancje to elementy, które użytkownicy napotykają podczas interakcji z projektem witryny. Oni mogą być:
- wezwanie do przycisków akcji;
- ikony;
- pola formularzy internetowych;
- spinki do mankietów;
- obrazy.
Wielcy projektanci stron internetowych powinni naprawdę poświęcić czas na zrozumienie koncepcji stojącej za tymi afordancjami. Zapewni to, że będą budować swoje gwiezdne strony klientów, które zajmą się pierwszą pracą: doświadczeniem użytkownika. Wielką zasadą projektowania jest zawsze zaprojektowanie dla doświadczenia użytkownika przede wszystkim; wszystko inne podąża za tym.
Nie ma lepszego sposobu na zrozumienie tej zasady, niż dokładne zapoznanie się z tym, czym są afordancje i jak z powodzeniem włączyć je do swojego projektu.
Fizyczna afordancja
Fizyczna afordancja opiera się na fizycznym wyglądzie obiektu. Wizualnie, ten rodzaj afordancji natychmiast ukazuje użytkownikowi, jakie działanie oczekuje się od niego w interfejsie projektu. Są to najprostsze z afordancji i prawdopodobnie spotkałeś ich wiele razy, nawet nie wiedząc, jak się nazywają.
Cały problem z fizycznymi abonamentami polega na tym, że każdy powinien móc odgadnąć, jakie działania mogą wykonać, patrząc na afordancję, szczególnie tych, którzy nie mają dużego doświadczenia w przeglądaniu stron internetowych. Dlatego fizyczne afordancje muszą być dość rażące.
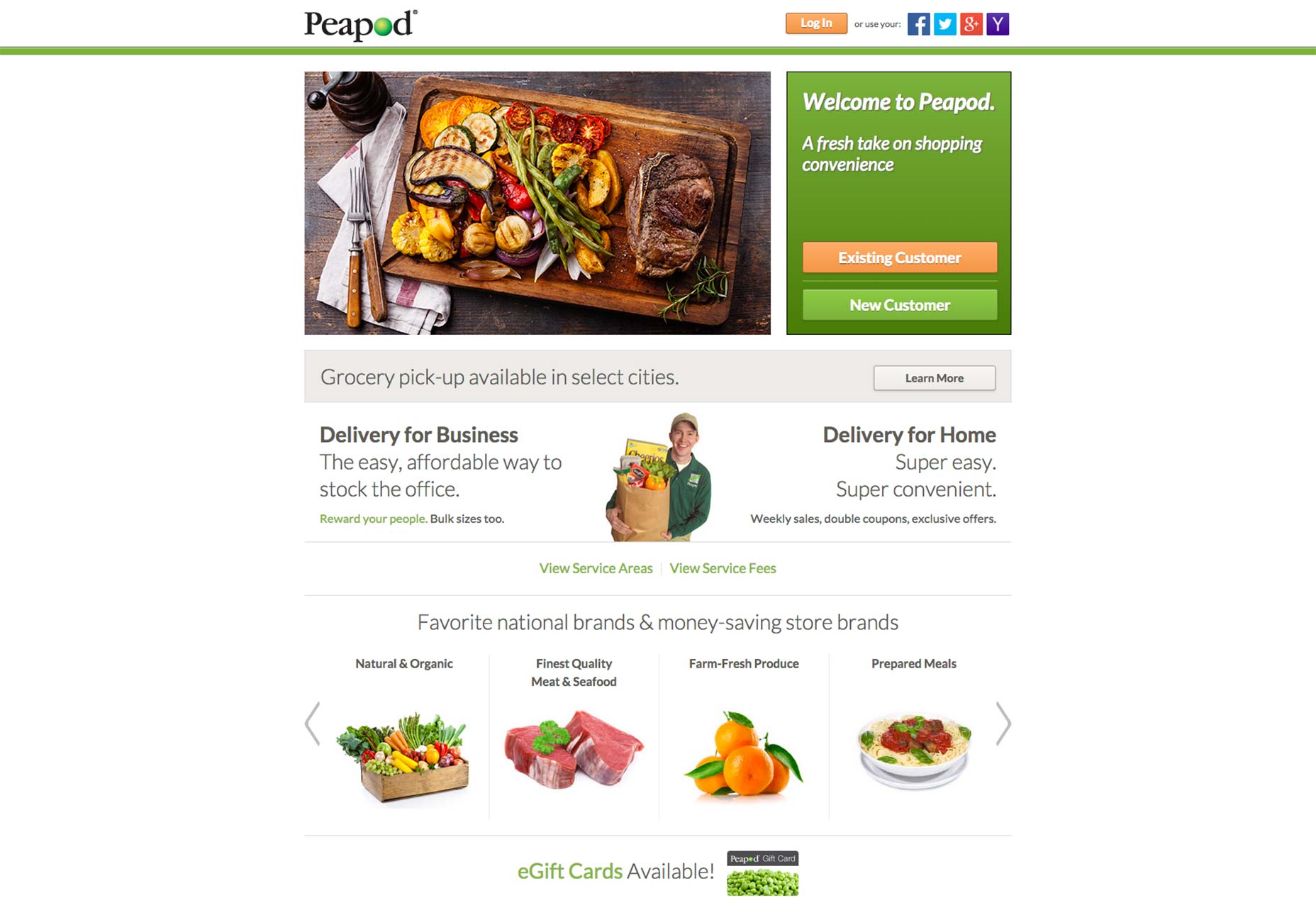
Peapod , domowa dostawa artykułów spożywczych, używa fizycznych afordancji na swojej stronie głównej. Dwa przyciski wezwań do działania mają zaokrąglone rogi i delikatne cieniowanie, dzięki czemu wyglądają na klikalne.
Afordancja językowa
Afordancja językowa jest kolejnym bardzo prostym rodzajem afordancji. Zasadniczo bezpośrednio komunikuje użytkownikowi, że przycisk lub pole zapewnia określony rodzaj działania. Nie pozostawia to miejsca dla wyobraźni, co do zamierzonego działania, czyniąc tę aurę idealną dla osób, które mają bardzo mało lub wcale nie przeglądają strony.
Affordancja językowa jest idealna w projektowaniu interfejsu, gdy zwykła, wizualna komunikacja jest niewystarczająca, aby skutecznie symbolizować, co należy zrobić. Na przykład osoby, które nie widziały wielu stron internetowych prawdopodobnie nie znają symbolu szkła powiększającego wskazującego "szukaj" na końcu pola wyszukiwania.
Inteligentni projektanci zrozumieją to i dlatego zapewnią wyraźną, językową afordancję, aby nie pozostawiać wątpliwości co do działania.
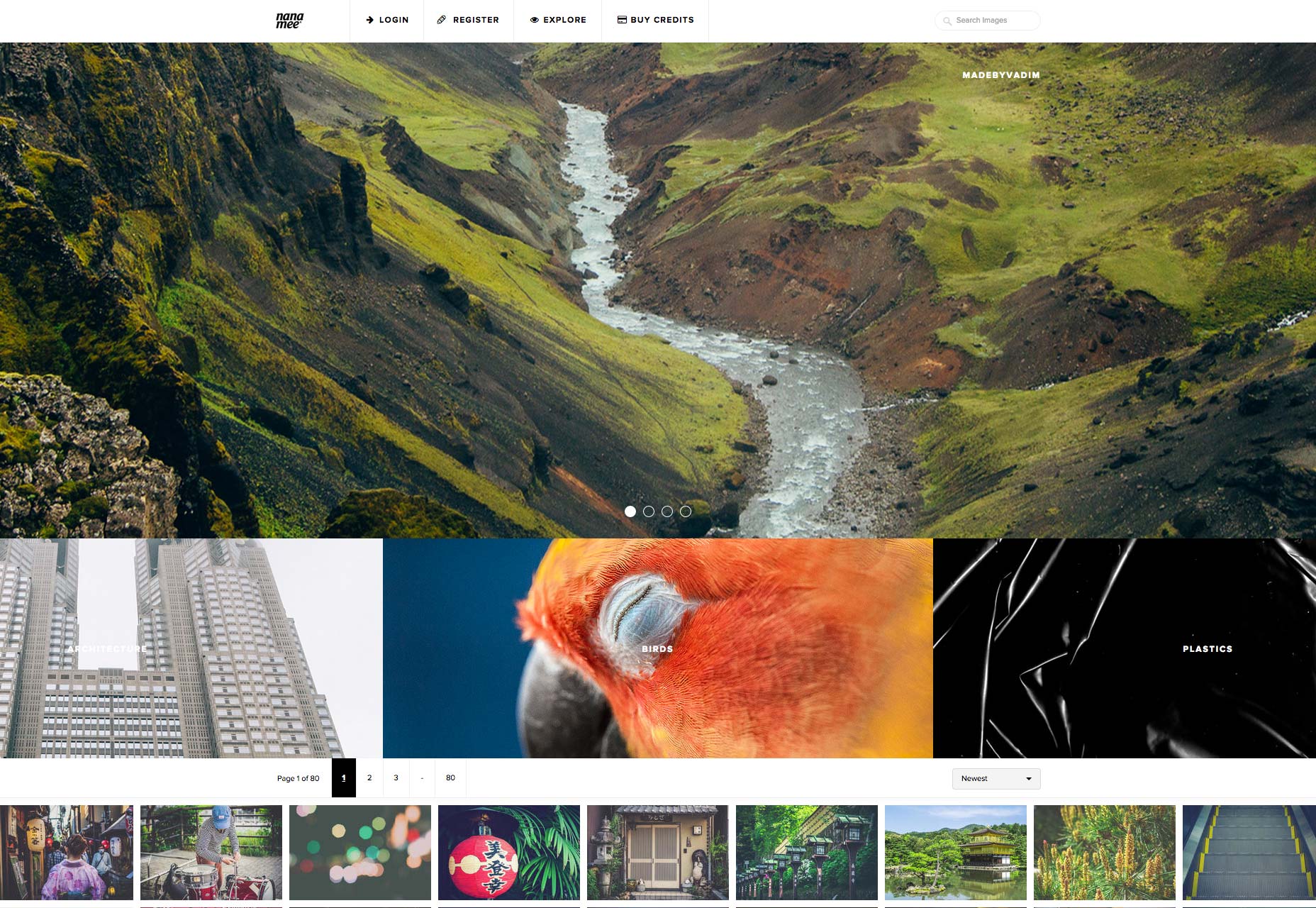
Nanamee.com korzysta z afordancji językowej w polu wyszukiwania, ponieważ nie można pominąć "Wyszukiwania obrazów". Dzięki tej afordancji wyraźnie widać, jak korzystać z tej funkcji i jest ona o wiele jaśniejsza niż po prostu "Szukaj", a nawet po prostu ikona.
Aranżacja wzoru
Aranżacja wzoru jest prawdopodobnie bardziej powszechna w projektowaniu stron internetowych niż nawet wyżej wymienione, wyraźne afordancje. To dlatego, że jak sama nazwa wskazuje, projektanci wszystkich pasków wykorzystują te afordancje w swoich projektach bez zastanawiania się. Użytkownicy są w stanie rozpoznać i zrozumieć te rodzaje afordancji ze względu na ich cechy wspólne. Oto kilka przykładów szeroko używanych afordancji:
- menu nawigacyjne lub pasek;
- ikona szkła powiększającego;
- spinki do mankietów;
- strzałka w dół obok słowa lub frazy.
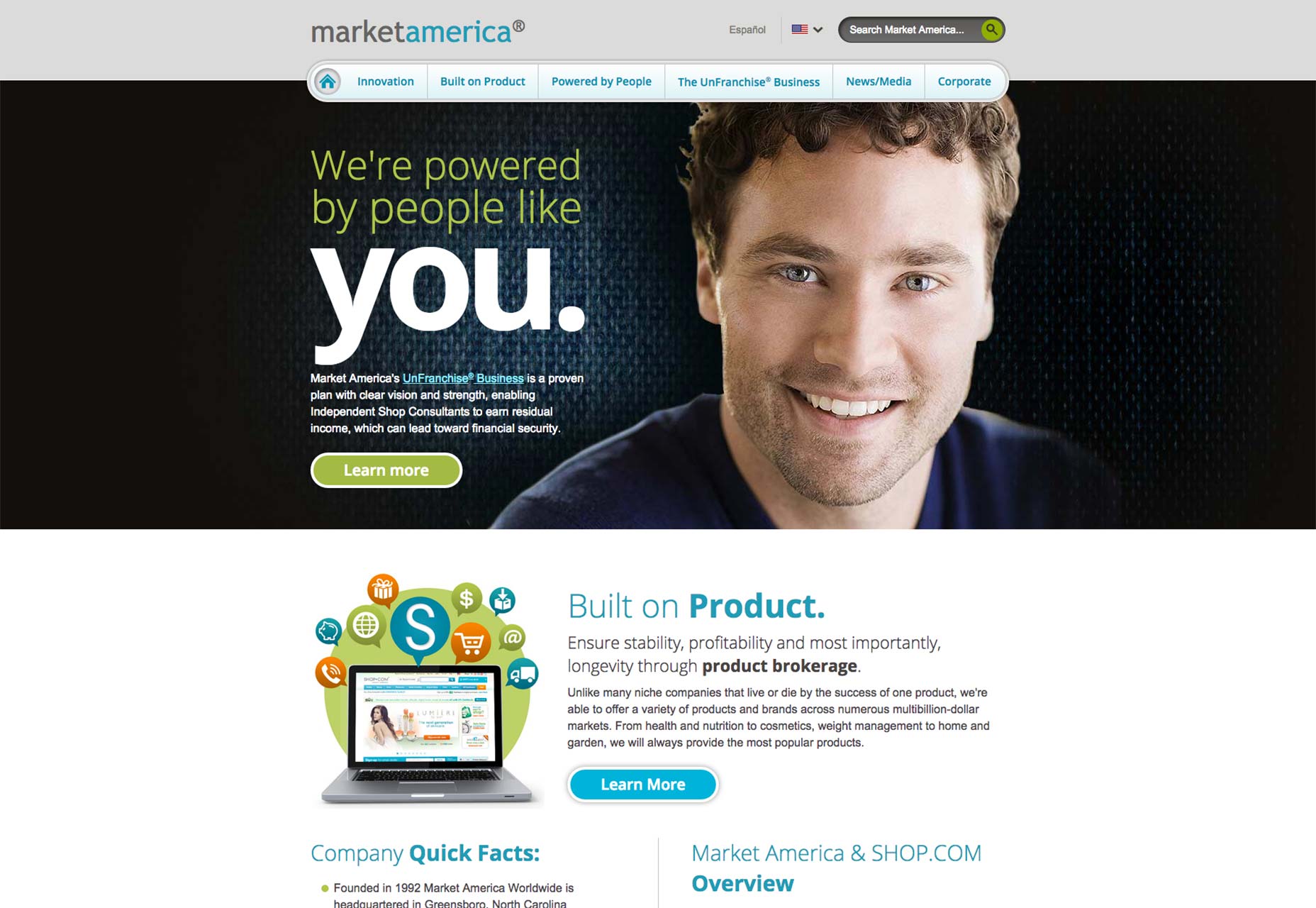
Aranżacja wzoru może być widoczna na każdej stronie internetowej, takiej jak ta Market America , produkt brokerski i firma marketingu internetowego. Od razu widać, gdzie dokładnie znajdują się te afordancje wzorów.

Market America ma bardzo zauważalny pasek nawigacji u góry strony głównej. Ikona szkła powiększającego znajduje się na końcu paska wyszukiwania, który zawiera również aurę językową "Search Market America". Następnie obok flagi amerykańskiej znajduje się strzałka w dół, która oferuje użytkownikom możliwość wyboru innego języka witryny.
Symboliczna lub ikoniczna afordancja
Afordancja w interfejsie może być przekazywana za pomocą symbolu lub ikony. Niekiedy nazywane metaforycznymi afordancjami, te afordancje opierają się na rzeczywistych, fizycznych obiektach jako ikonach, które szybko informują użytkowników o tym, czego się od nich oczekuje. Działają dobrze w wielu różnych przypadkach, z których niektóre są już niewątpliwie znane:
- koperta umożliwiająca wysłanie wiadomości e-mail;
- dom, w którym można wrócić do strony głównej witryny;
- przycisk mediów społecznościowych, aby przejść do strumienia lub kanału mediów społecznościowych.
Wspaniałą cechą symbolicznych lub ikonicznych afordancji jest to, że mogą one również być oparte na kontekście. Na przykład szkło powiększające w programie do przeglądania dokumentów prawdopodobnie wskazuje, że można powiększać lub pomniejszać dokument. Oczywiście, jeśli szkło powiększające znajduje się obok paska wyszukiwania, to oczywiście będzie w stanie wyszukać konkretne słowo lub termin.
To sprawia, że korzystanie z symbolicznej lub symbolicznej afordancji jest tak wygodne. Możesz powiedzieć tyle i o wiele szybciej, jako projektant, niż gdybyś musiał użyć tekstu.

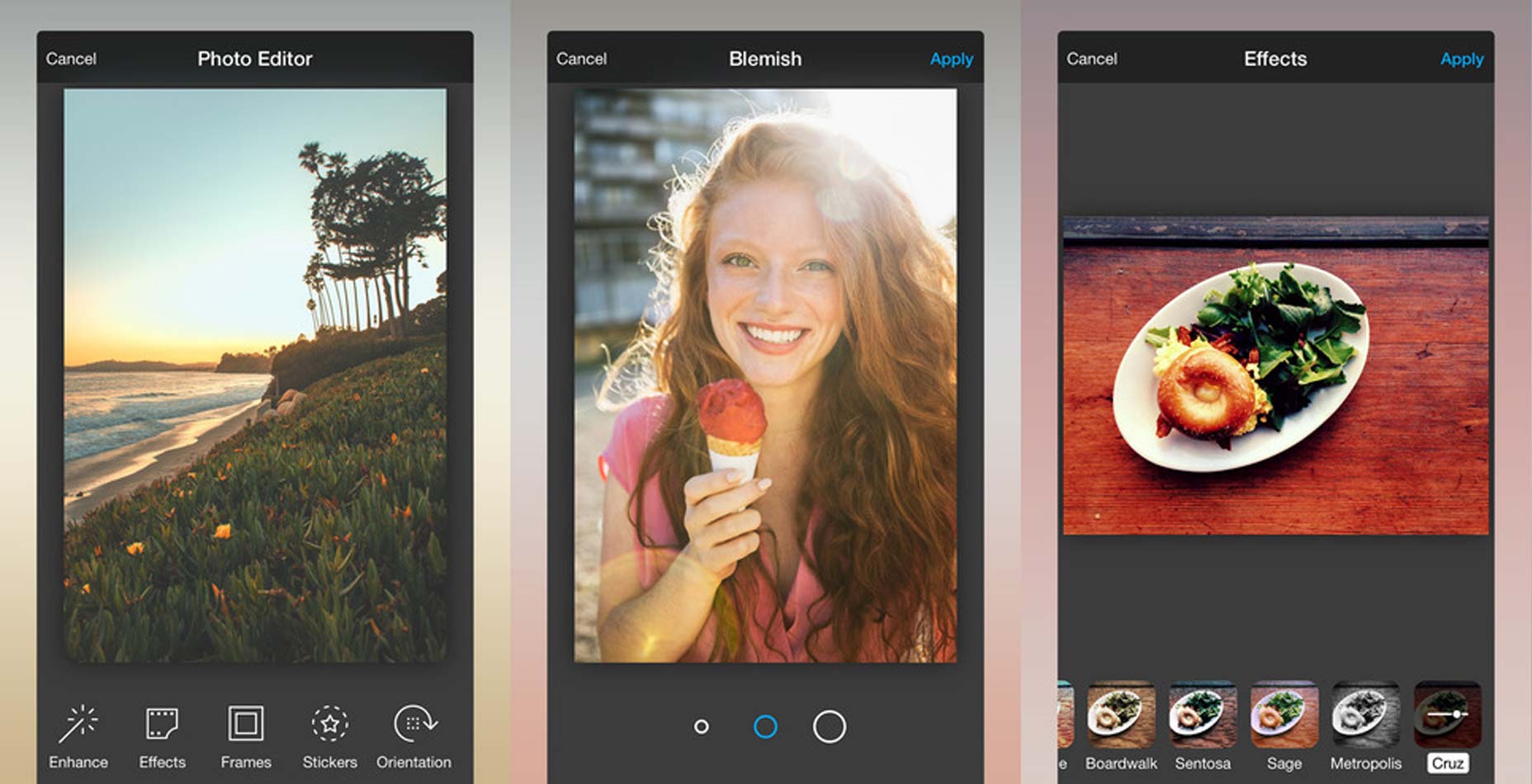
Jedna aplikacja, która może wykorzystać trochę pracy nad swoimi afordancjami Photo Editor by Aviary . Jeśli nie jesteś super zaznajomiony z tą aplikacją lub z edytorami zdjęć w ogóle, nie zrozumiesz, jak wymazać niedoskonałości, gdy masz wybór tylko między trzema okręgami różnej wielkości.
Affordances są kluczem do świetnego UX
Zrozumienie, czym jest afordancja - jak również specyficzna wyjątkowość między jednym a drugim typem - może naprawdę odróżnić Cię od innych projektantów stron internetowych. Pomyśl o afordancjach jako o bramie komunikacji dla użytkowników.
Bez nich nawet najładniejszy wygląd byłby całkowicie bezużyteczny, ponieważ użytkownicy nie byliby w stanie tego zrozumieć. Ponieważ doświadczenie użytkownika jest dla projektantów najwyższym priorytetem, upewnienie się, że masz solidne zrozumienie afordancji jest niezbędne.
Kiedy projekt zostanie ukończony, powinny to być abonamenty, które w łatwy i skuteczny sposób ułatwią użytkownikom korzystanie z projektu przy jak najmniejszym ryzyku tarcia.