6 sposobów Ilustracja Poprawia UX
Stare powiedzenie "obraz jest wart tysiąca słów" nadal ma znaczenie dla dzisiejszych doświadczeń. Ludzie są przyciągani do wizualizacji szybciej niż tekst, a ta naturalna właściwość zdjęć i ilustracji czyni je bardzo przydatnymi do projektowania wizualnego.
W nowoczesnych interfejsach użytkownika zarówno zdjęcia, jak i ilustracje stały się elementami funkcjonalnymi wraz z tekstem i elementami interaktywnymi. Ilustracje są wszechstronnym sposobem na stworzenie niepowtarzalnego projektu. Od ręcznie rysowanych ilustracji w stylu bohatera, po małe ikony, wszystko na temat szkicowanego obrazu przypomina sztukę. W tym artykule chciałbym przejrzeć niektóre funkcje ilustracji z perspektywy nowoczesnego projektu interfejsu użytkownika.
Jak ilustracje pomagają poprawić wrażenia użytkownika
Podobnie jak inne elementy wizualne ilustracja może być potężnym narzędziem komunikacji. Dobrze wykonane ilustracje mają następujące zalety:
- Może przyciągnąć uwagę użytkownika i dostarczyć najbardziej istotnych informacji w łatwym do zrozumienia formacie wizualnym.
- Może dodać jasności do złożonego pomysłu. Nie musisz używać żadnych słów, jeśli możesz podać te informacje za pomocą wizualizacji.
- Może angażować użytkowników. Piękna ilustracja nie tylko przyciąga uwagę użytkowników, ale także sprawia, że użytkownicy są zainteresowani samym produktem.
- Może bawić się wyobraźnią użytkowników. Można scalić rzeczywistość i wyobraźnię za pomocą ilustracji.
6 sposobów Ilustracja Poprawia UX
Istnieje wiele przypadków, w których ilustracje mogą poprawić wrażenia użytkownika dotyczące produktu. Oto 6 z nich:
1. Szybciej dostarczaj główny punkt
Jak wspomniano wcześniej, ilustracje mają doskonały potencjał do wyjaśnienia i wyjaśnienia. W kontekście stron internetowych i aplikacji mobilnych istnieje kilkanaście sposobów korzystania z ilustracji, które poprawiają UX od pierwszych ekranów. Na przykład można wprowadzić bardziej angażujący proces wprowadzania za pomocą ilustracji na ekranach samouczków. Takie podejście ma dodatkową zaletę dla aplikacji mobilnych, pomagając uniknąć zbyt wielu tekstów na ekranie.
Kredyty graficzne: Divan Raj
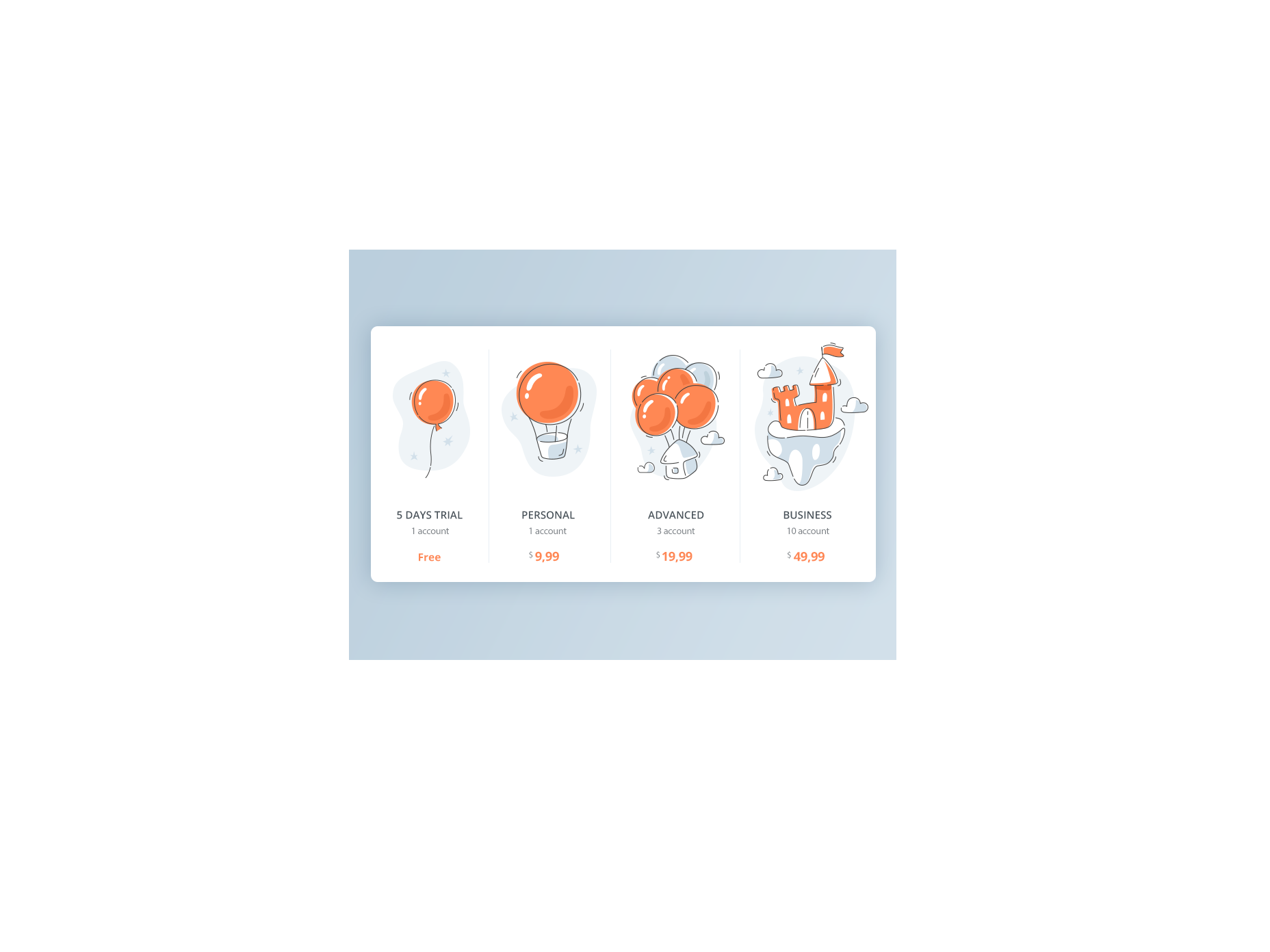
Korzystając z ilustracji, możesz pokazać różnicę między planami produktów.
Ilustracje pokazują różnicę między planami usług. Kredyty graficzne: Dribbble
Wreszcie, gdy użytkownik natknie się na problem, ilustracje mogą być użyte w celu dodania odrobiny humoru, aby humanizować problem.
Strona błędów w Loty Google. Kredyty graficzne: Dribbble
2. Stwórz bardziej niezapomniane wrażenia
Jako użytkownicy regularnie korzystamy z wielu produktów, ale tylko kilka z nich tworzy naprawdę niezapomniane wrażenia.
Jako projektanci, jeśli chcemy stworzyć niezapomniane wrażenia, musimy nauczyć się, jak działają ludzkie mózgi. Barbara Fredrickson i Daniel Kahneman zaproponowali psychologiczną heurystyczną nazwę reguły szczytowej, która dyktuje sposób, w jaki nasz mózg pracuje z informacją. Zasada peak-end stany że ludzie oceniają doświadczenie w dużej mierze w oparciu o to, jak czuli się u szczytu (tj. jego najbardziej intensywny punkt) i na jego końcu, a nie w oparciu o całkowitą sumę lub średnią każdego momentu doświadczenia. Efekt występuje niezależnie od tego, czy doświadczenie jest przyjemne, czy nieprzyjemne.
Innymi słowy, gdy pamiętamy doświadczenia, mamy tendencję do przywoływania nie całego doświadczenia, ale tylko kluczowe wydarzenia, które się wydarzyły. Przyjemna ilustracja to okazja, aby stać się tak ważnym wydarzeniem i zwiększyć świadomość marki.
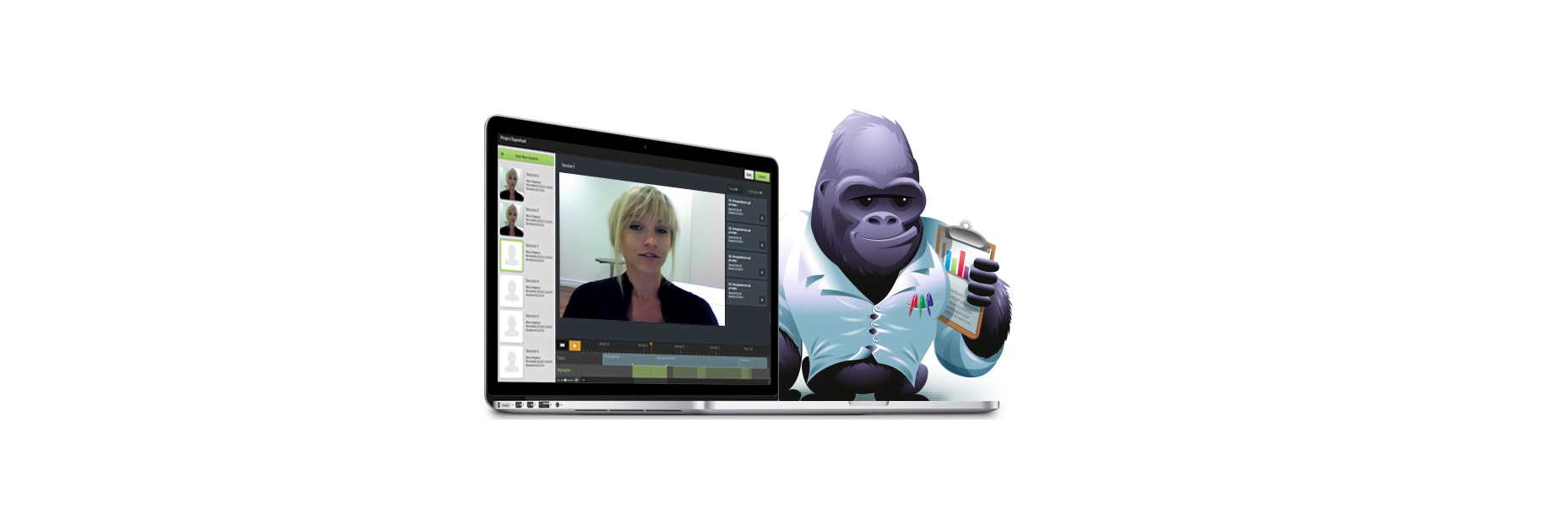
Używanie maskotek w interfejsie użytkownika jest popularnym sposobem na zastosowanie technik ilustracyjnych w projektowaniu, aby stworzyć niezapomniane wrażenia. Elementy brandingowe, takie jak maskotki, stają się elementami tożsamości i wzajemnego połączenia między użytkownikiem a produktem.

Silverback , aplikacja dla komputerów Mac, która ułatwia testowanie użyteczności Guerrilla, używa ilustrowanego goryla jako maskotki.
3. Stwórz złudzeń bezpośredniej komunikacji z użytkownikiem
Każda interakcja użytkownika z produktem to podróż. Za każdą podróżą jest cel, który użytkownik chce osiągnąć, korzystając z produktu. W przypadku niektórych doświadczeń możliwe jest przekształcenie podróży w historię, w której użytkownik będzie postacią, a celem będzie ostateczne miejsce docelowe. Ilustracje mogą działać jako pośrednik między użytkownikiem a aplikacją, angażując użytkowników w to doświadczenie.
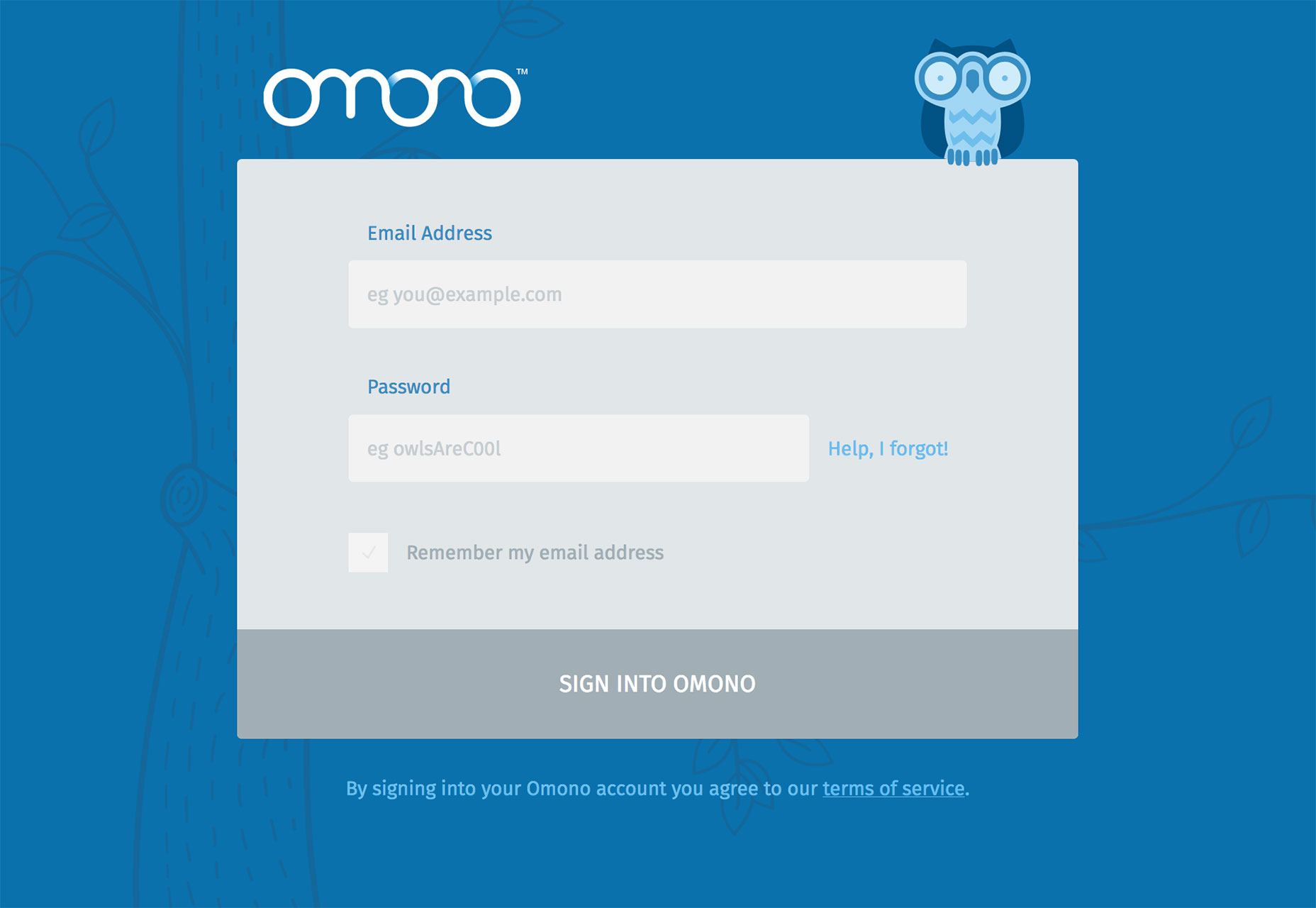
Dobrym przykładem jest Omono . Aplikacja wykorzystuje sowę do kierowania użytkowników przez interfejs i wzmacniania przyjaznego dla użytkownika charakteru aplikacji.
Ilustracje mogą sprawić, że użytkownik poczuje się pewnie w swoich zadaniach i zainspirowany do kontynuowania podróży.
4. Wzmocnij istniejącą koncepcję stylistyczną
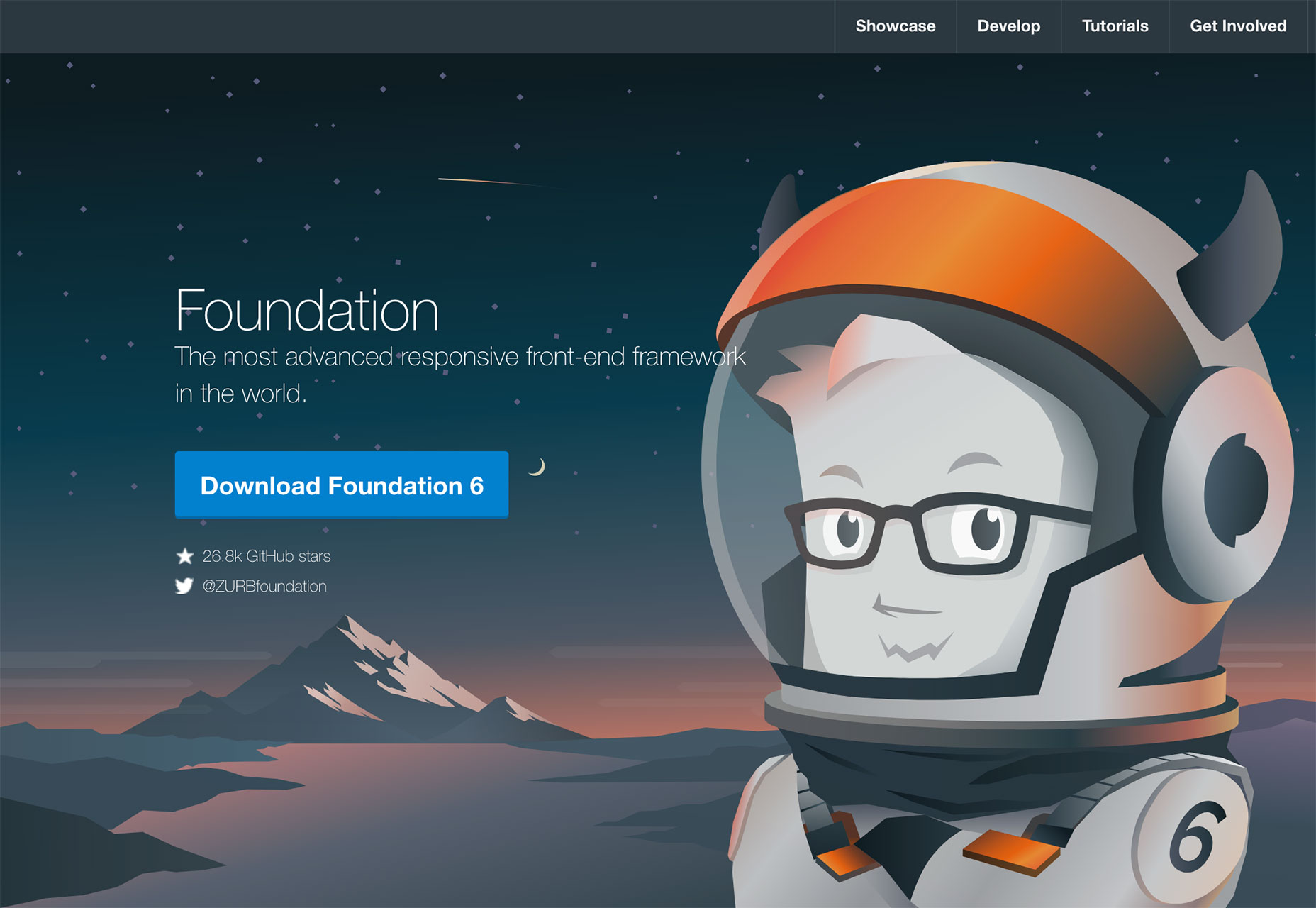
Ilustracje mogą być stosowane w interfejsie użytkownika, aby zapewnić wizualne wsparcie ogólnej stylistycznej koncepcji aplikacji lub strony internetowej. Wraz z innymi elementami marki, takimi jak logo, czcionki, schematy kolorów, ilustracje mają znaczący wpływ na styl produktu. Kiedy ilustracja jest tworzona zgodnie ze stylem, zapewnia bardziej naturalne i harmonijne wrażenie produktu (i ogólnie marki). Aby tak się stało, ilustracje powinny być spójne, tak jak pochodzą z tego samego źródła, nawet jeśli zostały stworzone przez różnych ludzi.
Kredyty graficzne: Fundacja Zurb
5. Podtrzymaj proces interakcji
Kiedy myślimy o naszych aplikacjach i stronach internetowych, rzadko myślimy o nich jako o statycznych stronach połączonych ze sobą. Koncepcja interakcji wymaga od nas dodania animowanych efektów i przejść, aby wrażenie było bardziej naturalne. Podobnie jak w innych częściach projektu, ilustracja może zostać wzbogacona o animację. Ilustracje połączone z animacją mogą dostarczyć nie tylko niezapomnianych wrażeń, ale także mogą sprawić, że doświadczenie będzie bardziej dynamiczne.
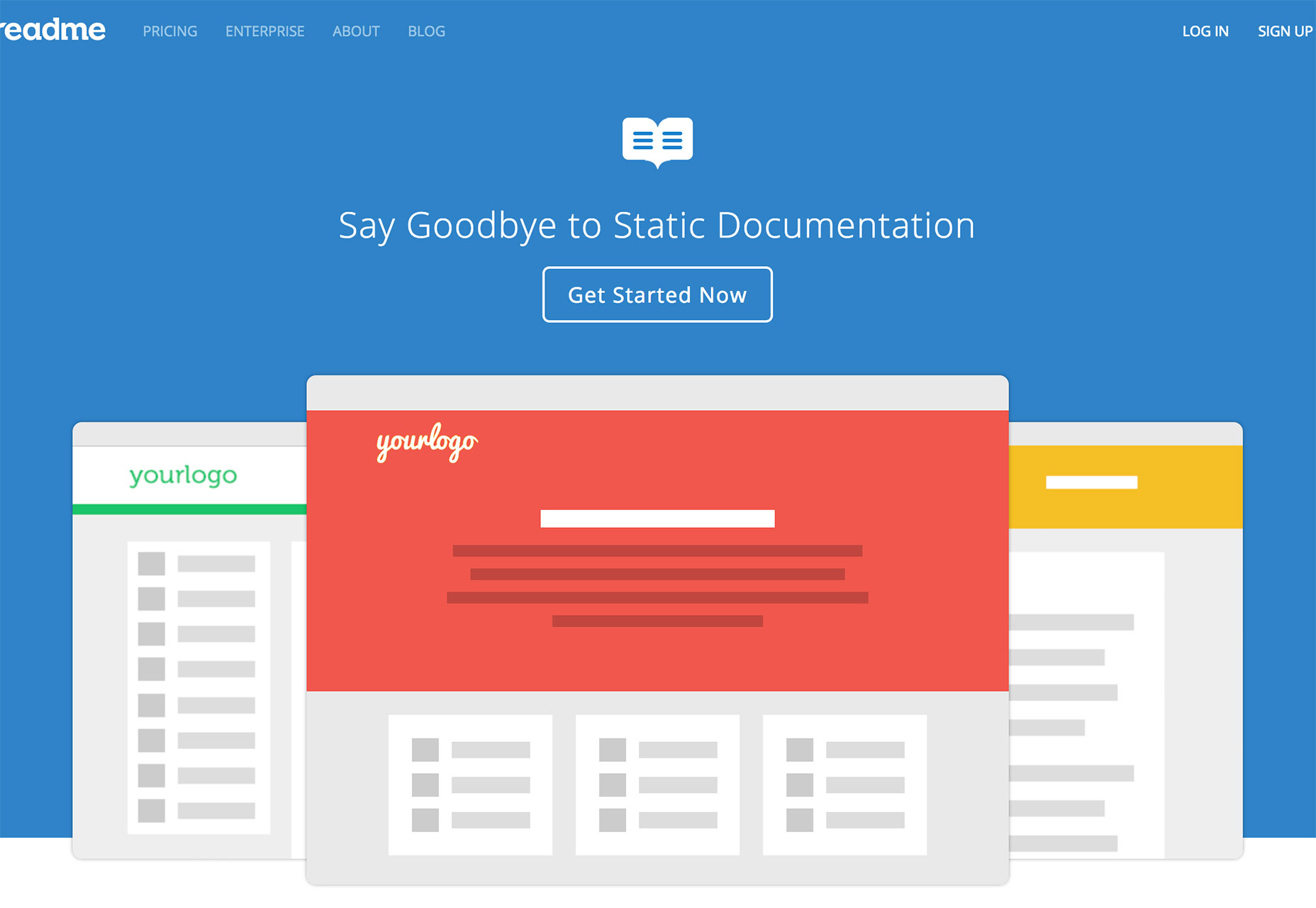
Na przykład, Readme.io , usługa, która dostarcza pięknej dokumentacji do świata, sprawia, że użytkownicy się uśmiechają za każdym razem, gdy wprowadzają hasło. Ludzie kochają takie małe akcenty, ponieważ sprawiają, że doświadczenie jest bardziej ludzkie.
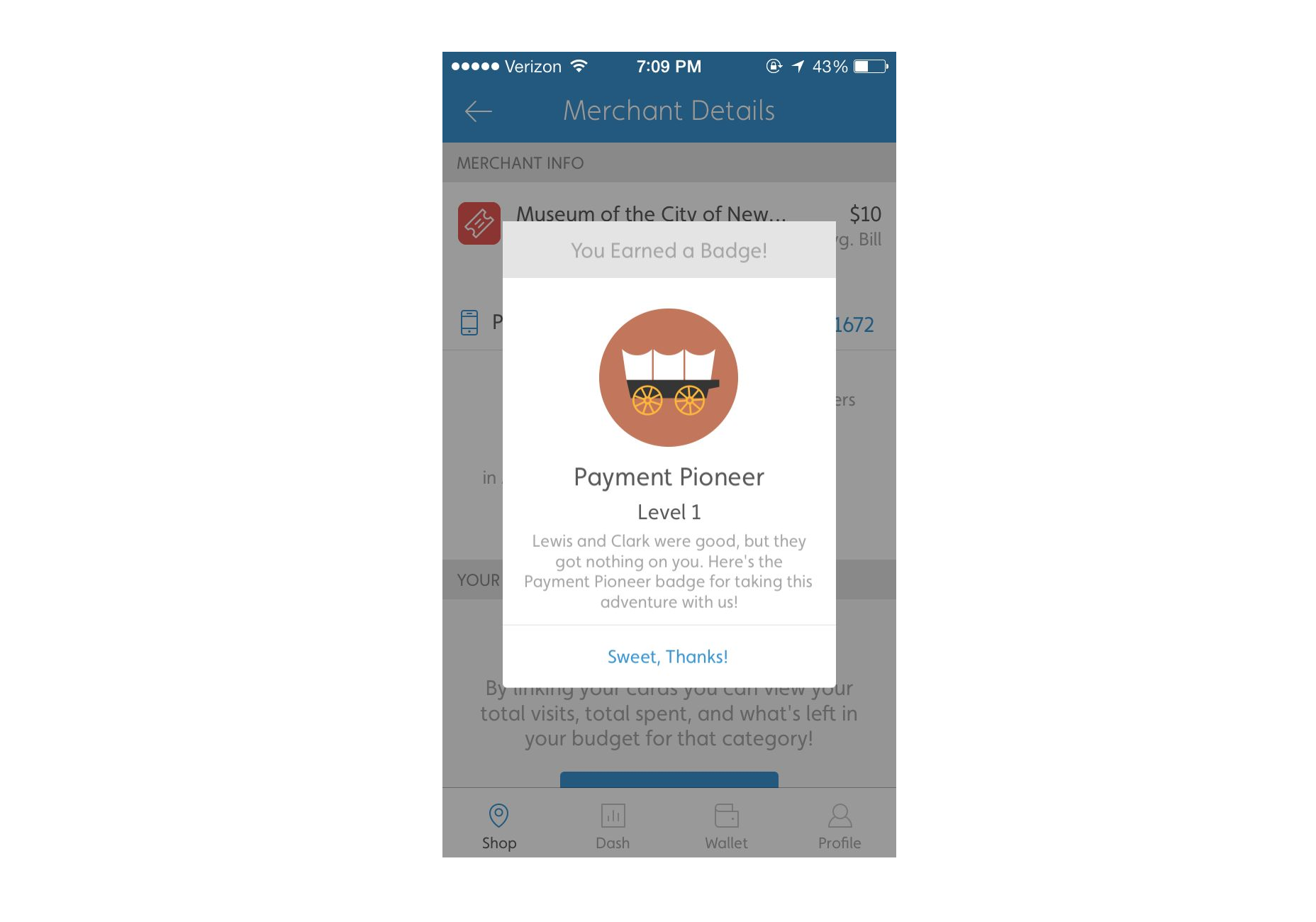
6. Dodaj elementy gry do UX
Grywalizacja jest popularną techniką stosowaną przez projektantów produktów w celu zwiększenia zaangażowania użytkowników. Projektant może rozważyć użycie ilustracji w interfejsie, gdy użytkownik powinien otrzymać nagrodę za pewne osiągnięcia.