6 sposobów Innowacyjna nawigacja Poprawia UX
Projektowanie nawigacji ma dwa aspekty: w jaki sposób treść zostanie ustrukturyzowana i jak zostanie przedstawiona ta struktura użytkownikowi. Oczywiście nie są one oddzielne, a struktura (zwykle) informuje o prezentacji.
Nawigacja obejmuje kurację - nawet jeśli treść, która musi zostać uwzględniona, może już zostać rozstrzygnięta - sposób, w jaki zawartość ta jest pogrupowana, w jaki sposób grupy się nawzajem łączą, oraz w jaki sposób użytkownik porusza się między nimi, tworzy nawigację.
Menu, niezależnie od tego, w jakiej formie się znajduje, dostarcza wskazówek do nawigacji. Mówi użytkownikowi, gdzie są na stronie i jak dostać się gdzie indziej.
John Gall
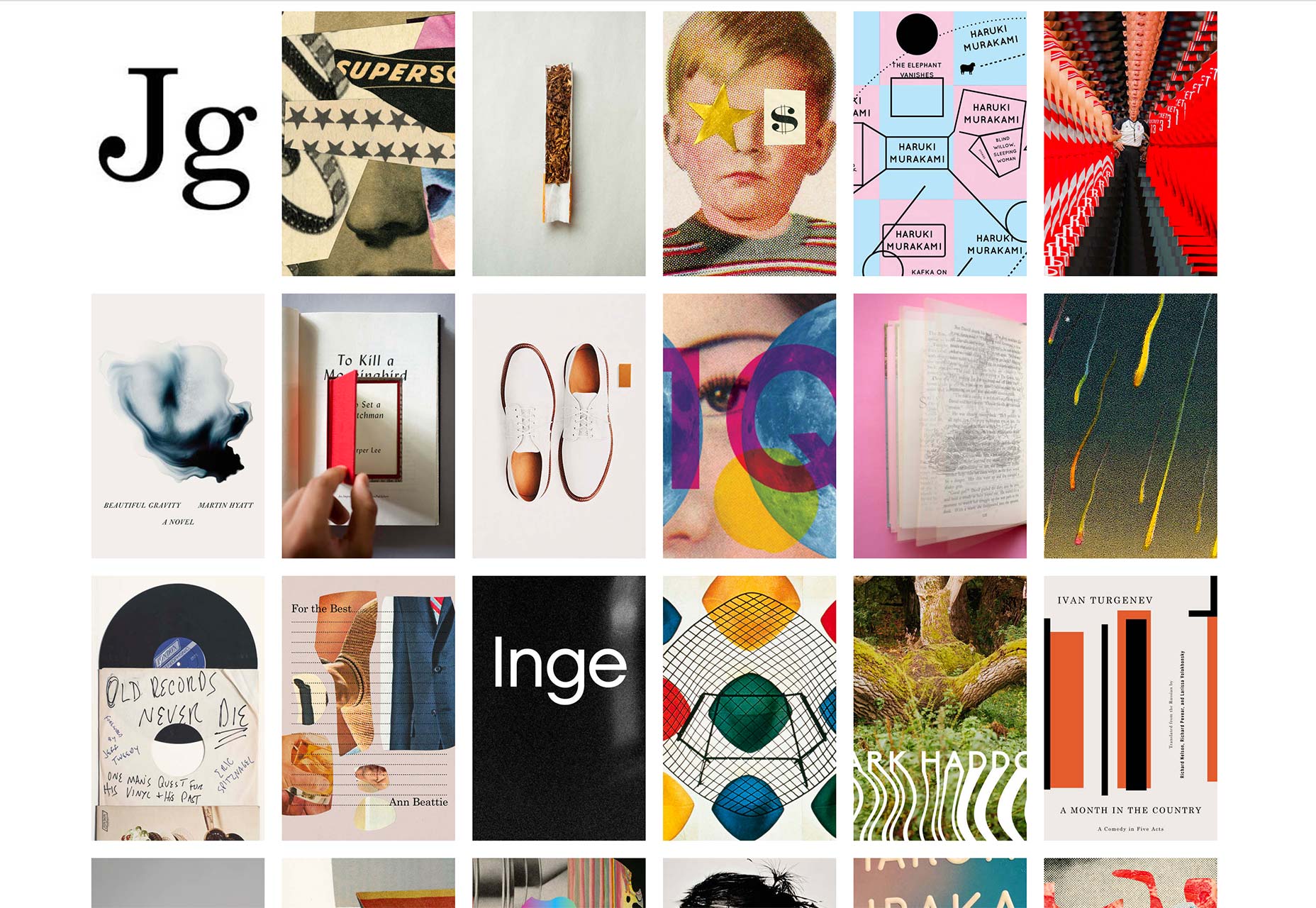
John Gall jest prawdopodobnie najbardziej znany ze swoich projektów okładek książek, a jego strona gra na tym. Zamiast standardowego menu dostajemy siatkę "broszur", z których każda jest klikalną miniaturą otwierającą informacje o wybranym projekcie. Miniatura z jego inicjałami otwiera informacje na jego temat.
Jeśli chcesz zastosować takie podejście, upewnij się, że prezentowana praca jest najwyższej jakości
Jest to bardzo prosty, podstawowy projekt zarówno wizualnie, jak i w zachowaniu. Zawiera niewiele treści tekstowych poza bardzo krótką informacją o każdym z wykonanych prac oraz linkami do mediów zewnętrznych i społecznościowych. Ta strona jest poświęcona pracy; jeśli chcesz opinii i wyjaśnień, są inne miejsca, które je mają.
A jednak nie jest zimno, zbyt formalnie lub brakuje mu osobowości. Nawigacja taka, jaka jest, nie jest trudna ani niejasna. Treść to nawigacja, a to daje mu miły, wciągający, czuć.
Niestety, na telefonie komórkowym jest to trochę rozczarowujące, ponieważ zachowanie pulpitu zostało porzucone na rzecz przycisków poprzednich, następnych i indeksu u góry ekranu. Podwójnie rozczarowujące, ponieważ zachowanie pulpitu działałoby idealnie na urządzeniach mobilnych.
Ten pozbawiony stylu styl jest trudny do zniesienia, ponieważ jest całkowicie zależny od kalibru dzieła. Jeśli chcesz zastosować takie podejście, upewnij się, że prezentowana praca jest najwyższej jakości.
Jordan Sowers
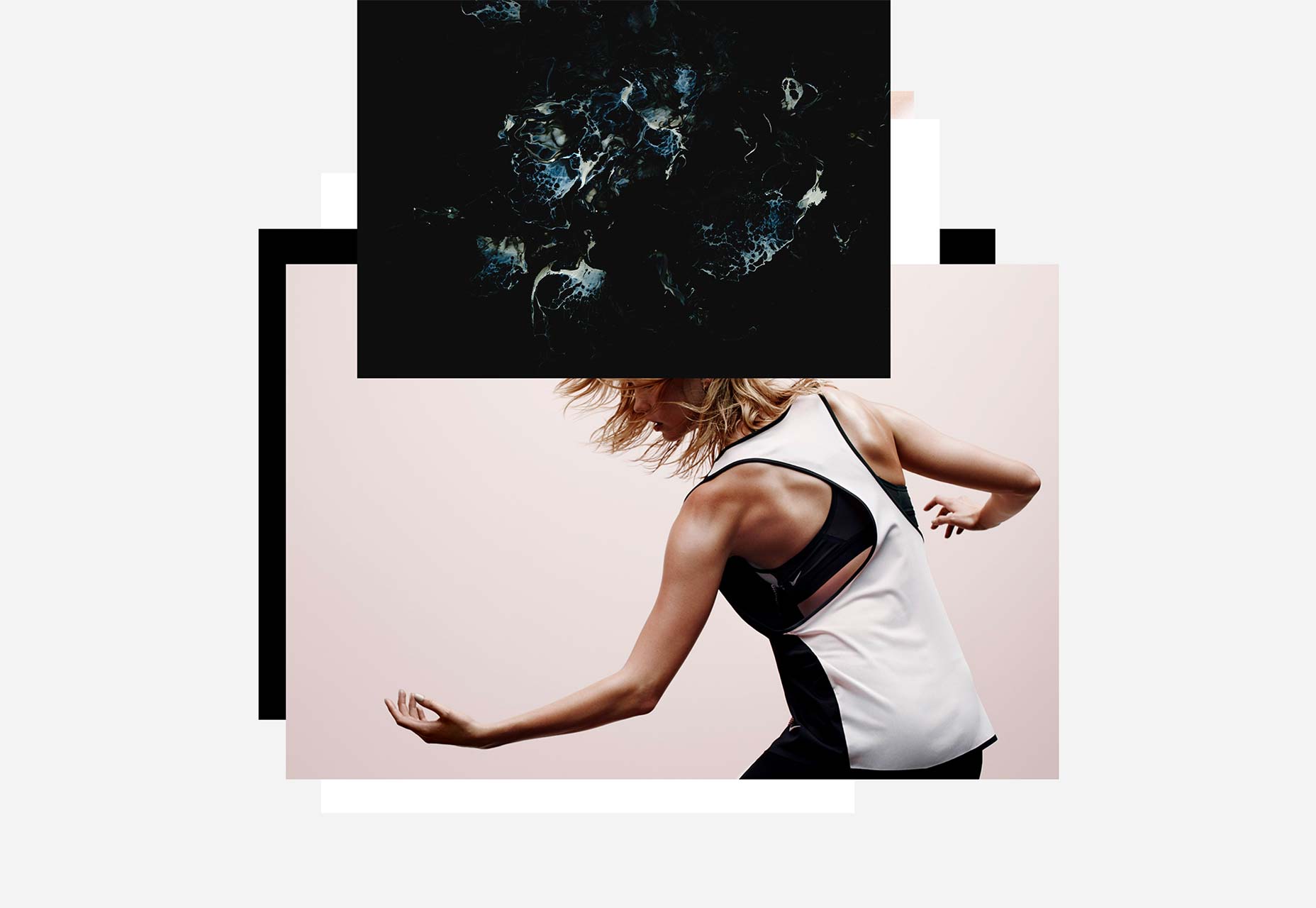
Jordan Sowers "witryna portfolio to kolejna dobra prezentacja miniatur pracy jako nawigacji. Tutaj obrazy są ułożone jedna na drugiej, a użytkownik przewija się, aby przejść przez stos. Kliknięcie dowolnego elementu powoduje otwarcie modalu zawierającego więcej zdjęć i kilka szczegółów. Przewijanie do dołu stosu ujawnia najkrótsze informacje dotyczące kariery i kontaktu.
Zachowanie na urządzeniach mobilnych jest identyczne, przynajmniej w zakresie, w jakim użytkownik jest świadomy, co warto zobaczyć.
Ponieważ każdy modal zawiera również linki do wszystkich innych modów treści, a także przycisk zamykania, cała zawartość jest natychmiast dostępna z dowolnego miejsca. Nawigacja jest prosta i przejrzysta, łatwa w użyciu, ale różni się od zwykłej, co sprawia, że strona jest niezapomniana. Wywołuje poczucie zaangażowania użytkownika poza zwykłym kliknięciem przycisku, poprzez naśladowanie akcji przeskakiwania przez stos wydruków fizycznych portfeli.
W rzeczywistości sprytność projektu witryny i jej polerowane wykonanie imponują tak samo, jak każda z prezentowanych prac.
Otwarte kontynenty
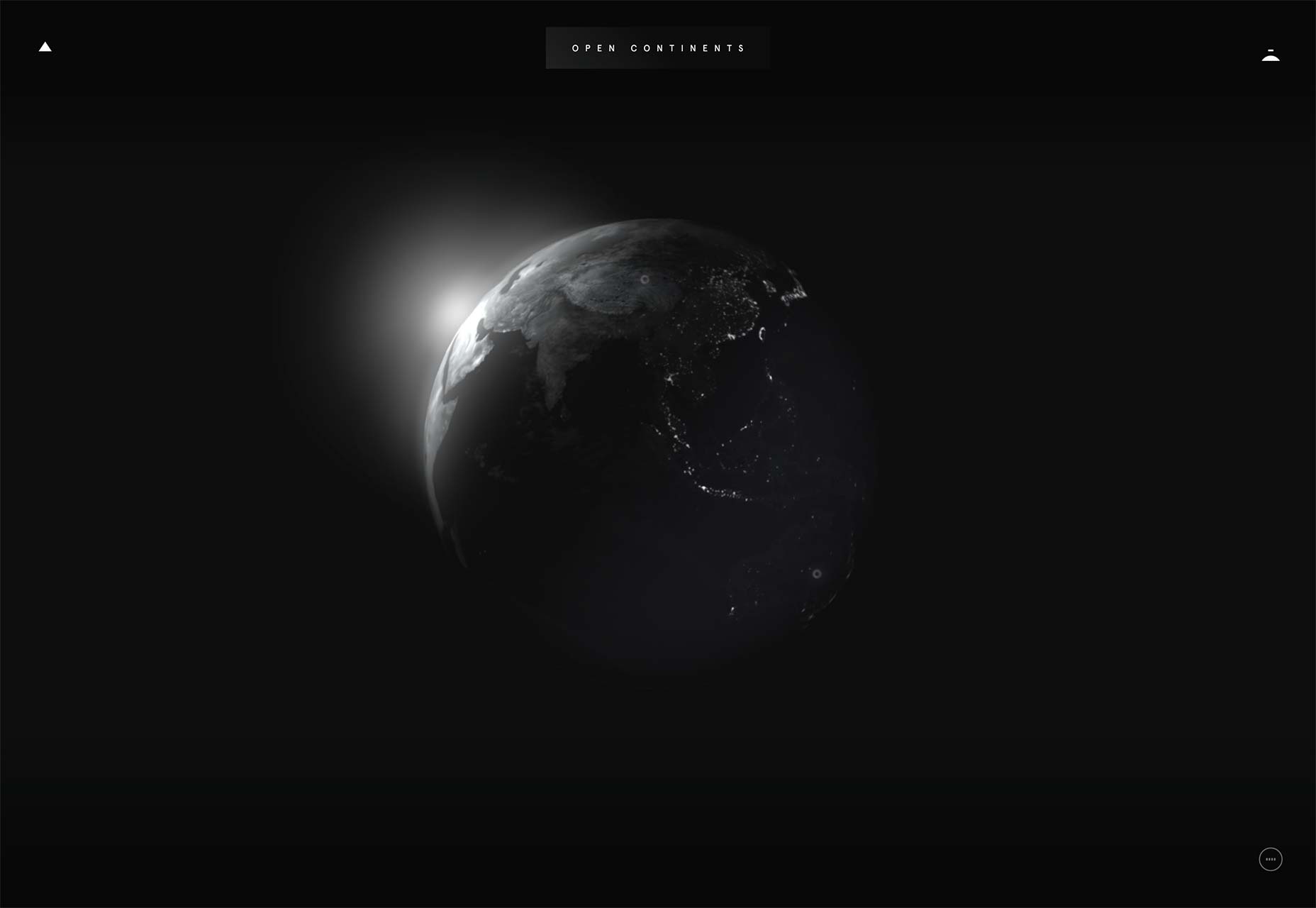
Otwarte kontynenty to zbiór krótkich filmów z całego świata, a powoli obracający się glob stanowi podstawę nawigacji. Ikona w lewym górnym rogu przełącza widoki między nawigacją globalną a prostą poziomą listą łączy.
Lista oferuje użytkownikowi prostszy proces, ale wydaje się, że brakuje mu pewności. Dostępność jest dobrym powodem, aby zapewnić uproszczoną opcję, ale w przypadku dostępności dotyczy to bardzo niewielkiej różnicy. Instrukcja poniżej kuli ziemskiej także zdradza brak zaufania do projektu nawigacji, a może to brak zaufania do inteligencji użytkownika.
Nawigacja nigdy nie powinna być tak niejasna, aby użytkownik sam nie mógł jej wykonać
To rozczarowuje. Nawigacja nigdy nie powinna być tak niejasna, że użytkownik nie może sam tego wykonać, aw tym przypadku tak nie jest; pomoc nie jest konieczna. Animowana kula wygląda tak, jakby miała wchodzić w interakcję. W przypadku braku tradycyjnego menu użytkownik zapozna się z ekranem.
Wersja mobilna nie korzysta z obracającego się globu, tylko z tej właśnie, pionowej listy historii, które można przewijać i wybierać.
Na jednym poziomie korzystanie z globusa może wydawać się dość oczywiste, ale działa dobrze i jest ładnie wykonane. "Odkrywanie" świata tworzy poczucie połączenia; światła widoczne na lądzie, a warstwa chmur nad ziemią to piękne detale, które przyciągają użytkownika. Efektem jest poczucie, że podróżujesz do krajów, z których pochodzą historie.
Glamuzina Architekci
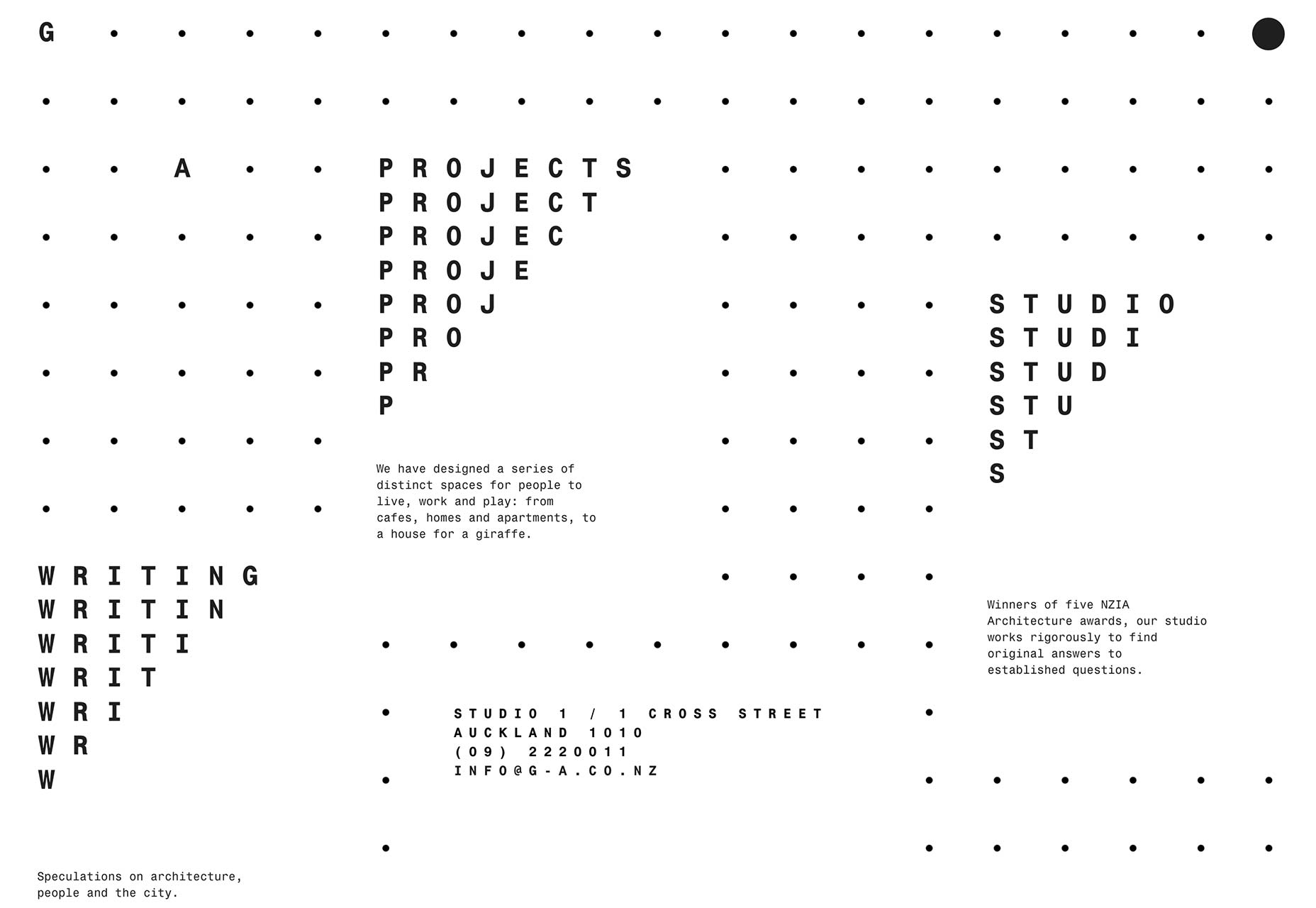
Glamuzina Architekci użyj całej strony głównej jako menu z trzema głównymi przekrojami podzielonymi na ekran. Strona główna projektów zawiera polecane projekty, linki tekstowe i duże miniatury.
Ponieważ cała strona jest menu, nie ma potrzeby uciekania się do menu hamburgera na telefonie komórkowym. Mimo że istnieją pewne różnice w układzie, interfejs mobilny jest wizualnie zgodny z pulpitem.
Ogólnie rzecz biorąc, doświadczenie tutaj jest dobre, a menu jest interesujące, ładnie się integruje z ogólnym wyglądem i stylem strony. Istnieje jednak kilka problemów, które nieco osłabiają.
W miejscach nawigacyjnych panuje chaotyczna atmosfera, a podczas przeglądania różnych projektów łatwo stracić orientację. Nie stanowi to jednak problemu, ponieważ każda strona zawiera linki do strony nadrzędnej sekcji i strony głównej.
Bardziej problematyczne jest to, że linki zewnętrzne i niektóre (nie-menu) linki wewnętrzne otwierają się w bieżącym oknie, bez możliwości powrotu, z wyjątkiem przycisku wstecz przeglądarki. W najlepszym przypadku przerywa to przepływ treści, powodując rozłączne doświadczenie, aw najgorszym przypadku zabiera użytkownika z witryny.
Użytkownik może powiedzieć przeglądarce, aby otworzyła łącze w nowej karcie lub oknie, ale naprawdę nie powinno.
Mimo to wciąż jest to dobra strona. Użycie tła z kropek i typu "monochromatycznego" powoduje, że czujesz się jak szkielet, czując, że praca naprawdę się wyróżnia. Nawigacja i menu są odważne i nowoczesne dzięki otwartej, a nie linearnej narracji.
Poruszanie się odpowiedzialnie
Do tej pory prezentowane strony były przeznaczone do prezentacji twórczej pracy, co naturalnie pozwala, a nawet wymaga, bardziej twórcze podejście. A co z bardziej firmowymi witrynami?
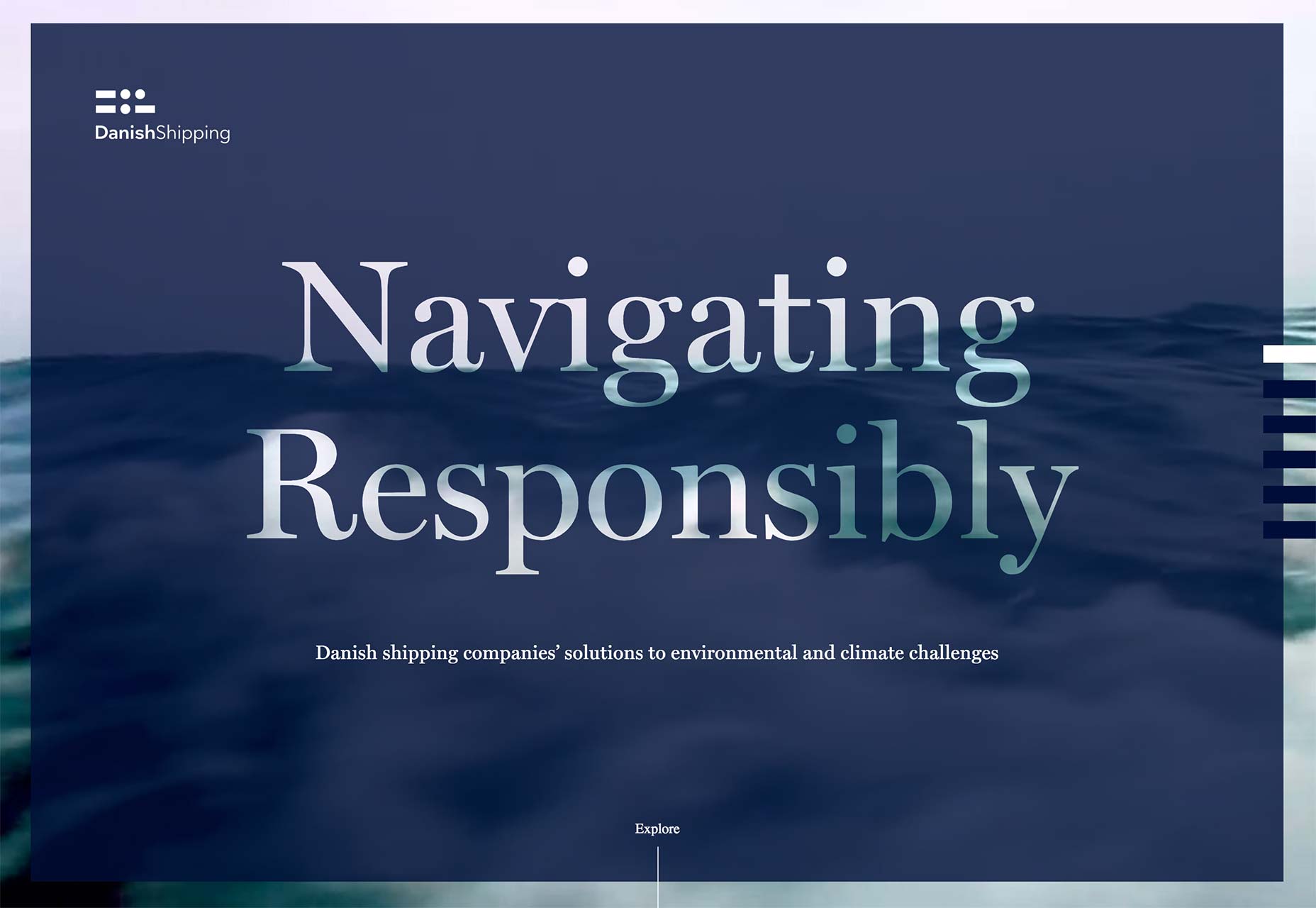
Poruszanie się odpowiedzialnie został stworzony dla Danish Shipping, aby pokazać, co robią jego członkowie, aby zmniejszyć wpływ branży transportowej na środowisko. W związku z tym zawiera wiele faktów i liczb, które, choć ważne, mogą powodować suchą zawartość.
Treść witryny jest podzielona na jedną stronę podzieloną na sekcje, z linkami do przeczytania więcej lub studia przypadku. Każdą sekcję można przewijać lub otwierać za pomocą menu.
projekt osiąga często nieuchwytny efekt bycia korporacyjnym i ludzkim w tym samym czasie
Menu pochodzi z logo duńskiej żeglugi, które reprezentuje kod Morse'a dla DK (kod literowy ISO 2 dla Danii). Animacja ładowania otwierającego staje się menu, wskazując, że strona jest teraz gotowa do eksploracji. Po przejściu do tekstu po najechaniu kursorem i zmianie koloru w stanie opuszczonym kreski menu są funkcjonalnie czyste i wizualnie minimalne.
W telefonie komórkowym używana jest ikona menu hamburgera, ale w tym przypadku pasuje ona do ogólnego stylu wizualnego.
Ta strona ma naprawdę dobrą robotę organizowania i prezentacji jej treści w atrakcyjny sposób, z dodatkowym zainteresowaniem animacji. Ponieważ animacja jest wykorzystywana przede wszystkim do poprawiania nagłówków sekcji i definiowania ścieżek nawigacji, jest celowa, a nie tylko dekoracyjna.
Architektura została starannie opracowana, a ogólna atmosfera jest dobrze zorganizowana, biznesowa i przejrzysta. Menu dodaje zabawnego elementu, z ruchem przypominającym pływanie ryb, podczas gdy animacje nagłówków sekcji przypominają fale. W rezultacie, projekt osiąga często nieuchwytny efekt bycia korporacyjnym i ludzkim w tym samym czasie.
Sagmeister i Walsh
Ten ostatni nie jest przykładem innowacyjnej nawigacji, ale mimo to jest dziwnie przekonujący. W przeważającej części ta strona używa dość standardowego poziomego menu w lepkim nagłówku, z menu drugiego poziomu zsuwającym się pod nim na tych stronach, gdzie jest to wymagane. Do tej pory tak zwyczajne, zwłaszcza, że zmienia się w hamburger-icon-otwiera-do-listy na komórkę.
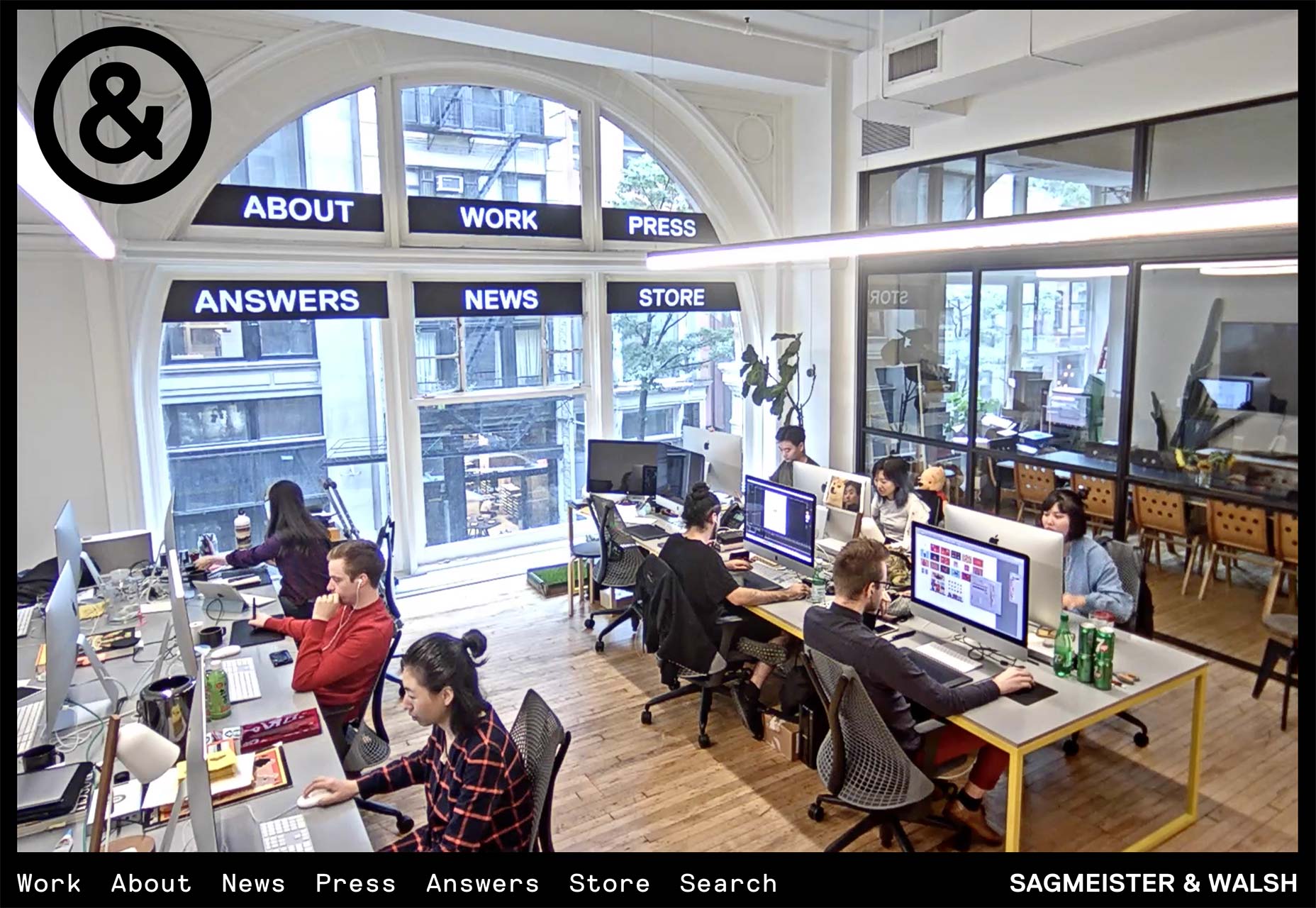
Ciekawe / nieco dziwne i nieprzyjemne jest na stronie głównej. Widok części biur Sagmeister & Walsh przedstawia wygląd i sposób pracy, np. Przyciski menu umieszczone na górze.
Przynajmniej tak to wygląda, jeśli po raz pierwszy zobaczysz tę stronę na, powiedzmy, 9:30 GMT. Spójrz na to ponownie o 11:30 czasu EST, a przekonasz się, że te "przyciski" to znaki świetlne, a widzisz prawdziwych ludzi pracujących, żyjących (prawie). Kliknięcie w prawo zmienia widok, aby pokazać inną część biura, z menu pomalowanym na przedzie biurka.
To sztuczka, w ogóle nie usprawnia nawigacji, ale jest niezapomniany. Siedzenie przy biurku przed komputerem, oglądanie kogoś w innym miejscu, siedząc przed komputerem, brzmi po prostu dziwnie, ale gwarantuję, że zrobisz to, nawet na 5 minut. Wszystkie poprzednie witryny wprowadzają poziom zaangażowania użytkowników, ale jest to całkowicie inny poziom. Dosłownie ich obserwujesz.
Wniosek
Dobra nawigacja jest niepozorna, świetna nawigacja zapewnia niezapomniane wrażenia użytkownika
Nawigacja jest integralną częścią UX witryny, ponieważ nawigacja nawigacji tworzy ramy dla doświadczenia użytkownika. Nawigacja powinna prowadzić użytkownika przez zawartość w sposób logiczny lub narracyjny, w zależności od celu witryny.
Badane tutaj witryny wykraczają poza zwykłe "kliknij tutaj dla x" i starają się stworzyć przyjemne, zapadające w pamięć doświadczenie dla użytkownika. Dobra nawigacja jest niepozorna, świetna nawigacja zapewnia niezapomniane wrażenia użytkownika.