7 sposobów opowiedzenia wspaniałej historii z projektem
Witryna to coś więcej niż miejsce przechowywania informacji o aplikacji, portfolio lub produktach. Powinien opowiedzieć historię, by zaangażować i zadowolić użytkowników. (To jeden z kluczowych elementów, które pomogą im się trzymać).
Choć dobra historia może zacząć się od pomysłu na pióro i papier, ożywa dzięki projektowi.
1. Zaangażuj się w obrazowanie
Projekt powinien wizualnie zaangażować użytkownika. Zacznij od czystej, przejrzystej wizualizacji. Gwiezdne zdjęcia, ciekawe ilustracje lub filmy, które będą wciągające, pomogą przyciągnąć uwagę i zrobić pierwsze wrażenie.
Ale koncepcja "pokaż, nie mów" nie kończy się na tym.
Opowieść powinna być wypełniona obrazami, zarówno wizualnie za pomocą technik projektowania, jak i słów na ekranie. Opracuj paletę kolorów, która przemawia do opowiadanej historii, z elementami, które kierują użytkowników do osiągnięcia celu lub zadania w projekcie. Dobra historia pomoże użytkownikom po drodze. Projekt powinien być oczywistym wizualnym dopasowaniem.
2. Rozwijaj postać
W projektowaniu stron internetowych często mówimy o personas użytkownika. To kluczowa część procesu rozwoju. Przejdź do następnego poziomu z postacią z historii, którą użytkownicy mogą zidentyfikować i zidentyfikować.
Postać może być realna i podróżować po całym projekcie lub może być postrzegana jako głos w treści.
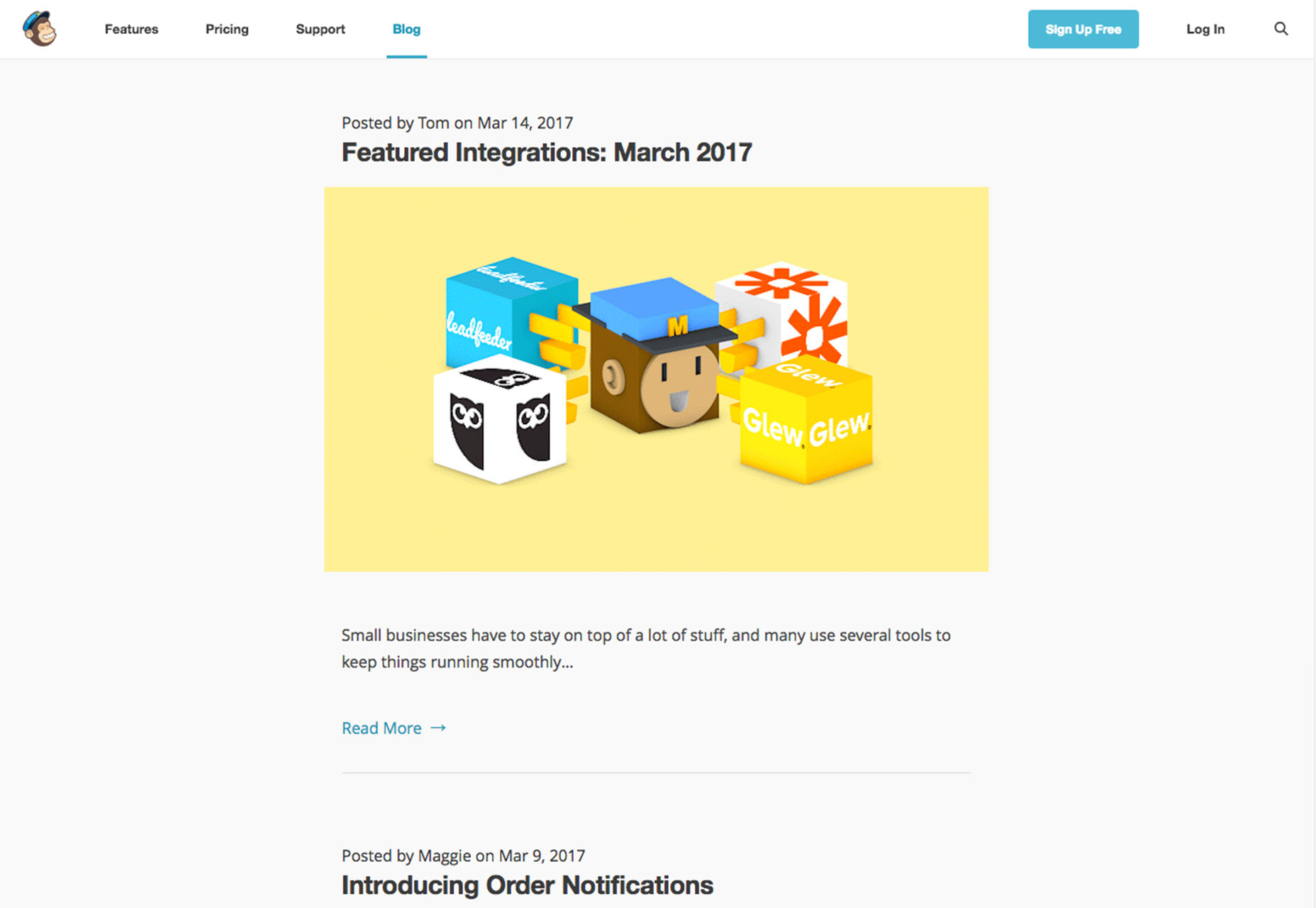
Doskonałym przykładem rozwoju postaci jest platforma e-mail, MailChimp. Freddie, maskotka i logo firmy pojawia się w całym projekcie, na blogu iw promocjach. Postać robi kilka rzeczy dla firmy:
- Po pierwsze, postać pomaga wyjaśnić nazwę firmy. Jako mimikra w szeroko rozpowszechnionej kampanii reklamowej, pojawiły się pewne niejasności dotyczące "MailChimp". Zobaczenie szympansa obok słów może uczynić go jaśniejszym.
- Postać pomaga zaprezentować zabawną naturę, którą przedstawia firma. Dźwięk i efekty wizualne są lekkie i proste.
- Freddie zapewnia firmie historię, kiedy nie mają o czym rozmawiać w sprawach promocyjnych. Jak powstał szympans? skąd się wzięło jego imię? i tak dalej. Postać pomaga zachować historię firmy i iść naprzód.
3. Zaproś udział
Dodaj wartość do projektu za pomocą interaktywnych elementów połączonych ze zwykłymi akcjami. Dodawaj akcenty animacji do przycisków, które użytkownicy muszą zauważyć, lub kieruj wzrokiem pewne elementy za pomocą kierunkowych wskazówek, takich jak strzałki lub obrazy, które "pochylają się" w kierunku tego elementu interaktywnego.
Zastanów się nad innymi efektami, które pozwolą użytkownikom zaangażować się w historię. Przewijanie paralaksy, na przykład, jest bardzo angażującym sposobem, aby zachęcić ruch na ekranie. To jeden z powodów, dla których ta technika jest tak popularna.
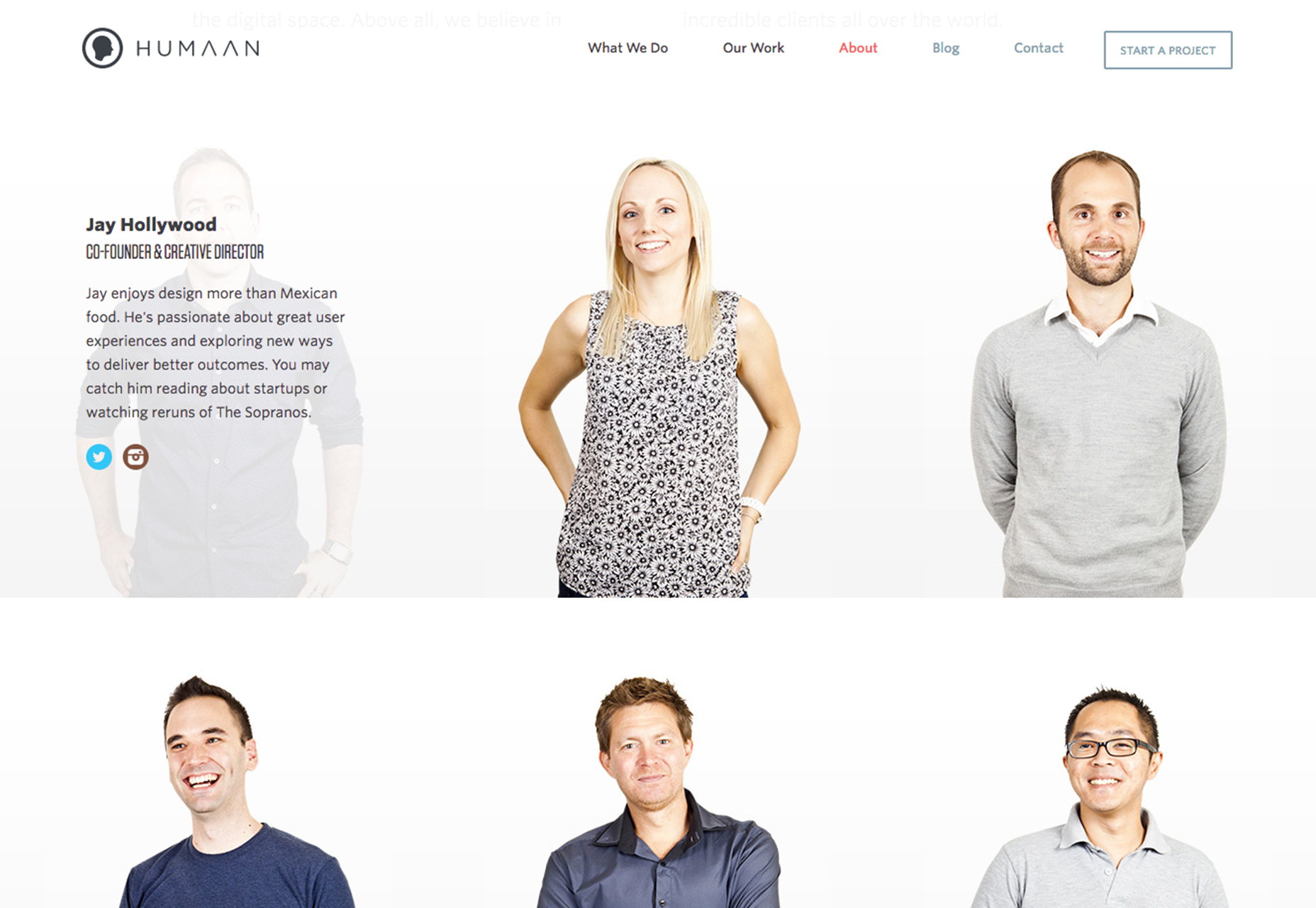
Dobra historia nie musi być skomplikowana. Humaan rozwija swoją historię za pomocą prostych animacji najeżdżających w połączeniu ze zdjęciami zespołu, aby pomóc Ci poznać ludzi stojących za firmą. To proste i skuteczne. (Zwróć też uwagę na fotografię dla personelu. Pozycje zabawy i mimika twarzy nadają charakter każdemu członkowi zespołu.)
4. Zaprojektuj grę
Jedną z najtrudniejszych części opowiadania jest właśnie jej rozwijanie. Jeśli nie wiesz, od czego zacząć, prosta gra może pomóc Ci skoncentrować się, a nawet zapewnić zabawną ścieżkę dla użytkowników.
Sztuczka polegająca na dodaniu gry do projektu polega na tym, aby była prosta, krótka i zapewniała pewien rodzaj nagrody za wysiłek, taki jak kod kuponu lub wirtualna plakietka.
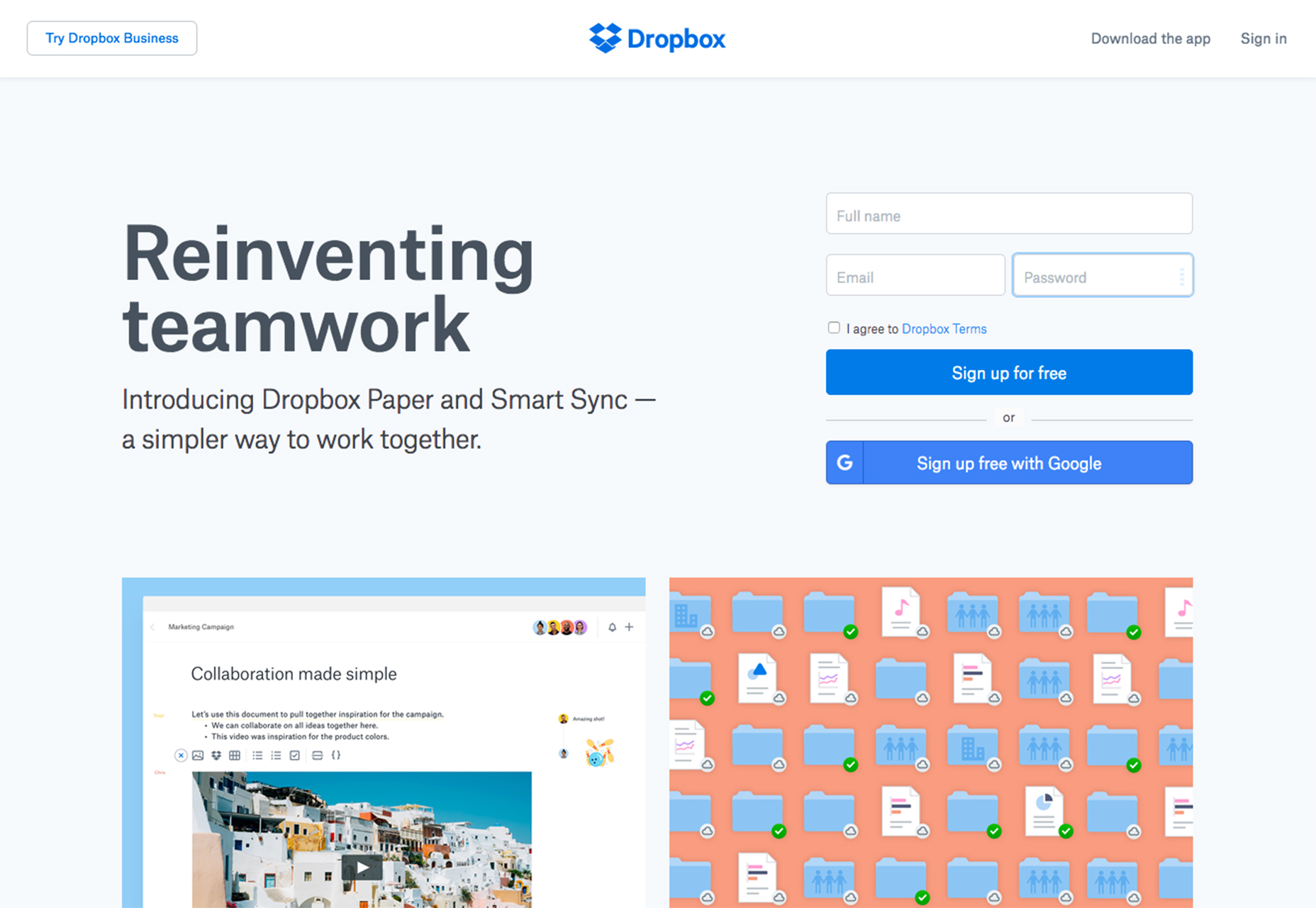
To nie musi być gra w stylu Pokemon, o której prawdopodobnie myślisz. Zastanów się nad Dropbox. Uzyskanie dodatkowej przestrzeni na koncie pamięci w chmurze jest celem dla wielu użytkowników. Zaproszenie do korzystania z Dropbox, logowanie z wielu urządzeń i łączenie kont e-mail to jedne z narzędzi do gry, z których korzysta firma, aby zapewnić użytkownikom więcej miejsca. Gra jest prosta, są nagrody za sukces i pomogła stworzyć grupę lojalnych użytkowników Dropbox.
Dla użytkowników, którzy nie chcą grać w grę lub mogą wykonać wystarczającą liczbę zadań, Dropbox oferuje płatny plan, aby przejść dalej i wygrać natychmiast. (To druga sztuczka w historii gier, użytkownicy muszą być w stanie wygrać.)
5. Spraw, aby mikrointerakcje były sensowne
Pomyśl o niewielkich elementach projektu, z którymi użytkownicy będą się kontaktować. Serwisy społecznościowe w szczególności przyciągają tyle zaangażowania, ponieważ tworzą proste doświadczenia z mikrointerakcjami.
W ramach odświeżania mikrointerakcje to maleńkie momenty, w których użytkownik angażuje się w projekt. Za każdym razem, gdy zmieniasz ustawienie, wyślij wiadomość, zaloguj się lub polub się status będący świadkiem mikrointerakcji. Od kliknięcia serca Instagrama (i oglądania go zmieni kolor na czerwony), aż do stukania w retweet, te sprzężenia zwrotne sprawiają, że użytkownicy wracają.
Sensowne mikrointerakcje tworzą popyt na projekt. Dodaje poziom funkcji dla użytkowników, który sprawia, że ogólne wrażenia są warte zachodu.
Mikrointerakcje sprawiają, że projekt jest pomocny lub pożądany. Połącz te momenty z kluczowymi celami swojej witryny. Może to być wszystko, od umożliwienia użytkownikom udostępnienia zakupionego produktu do dodania czegoś do listy życzeń do zarejestrowania się w celu wygenerowania alertu.
6. Utwórz narrację
Każda historia ma początek, środek i koniec.
Jeśli projekt Twojej witryny nie odzwierciedla przepływu informacji, użytkownicy mogą się pomylić lub zagubić. Oto najprostsza z formuł:
- Początek: Logo i nagłówek. Poinformuj użytkowników, kim jesteś i dlaczego znajdują się w Twojej witrynie.
- Środek: cała narracja wspierająca, która czyni cię wyjątkowym. Co możesz zrobić dla osób, które są w Twojej witrynie? Czego powinni się spodziewać?
- Koniec: oczywiste wezwanie do działania, takie jak formularz, możliwość dokonania zakupu lub link do czegoś innego.
7. Zachowaj prostą fabułę
Może to brzmieć sprzecznie z radą zawartą w punkcie 6, ale historia musi być prosta. To nie jest wolumin o objętości 1500 stron. Prosta fabuła to taka, którą możesz wyjaśnić w 5 sekund lub mniej.
Historia powinna od razu przyciągnąć użytkowników, pozostawić wrażenie i sprawić, że będą chcieli wrócić. Tak, możesz to zrobić z początkiem, środkiem i końcem.
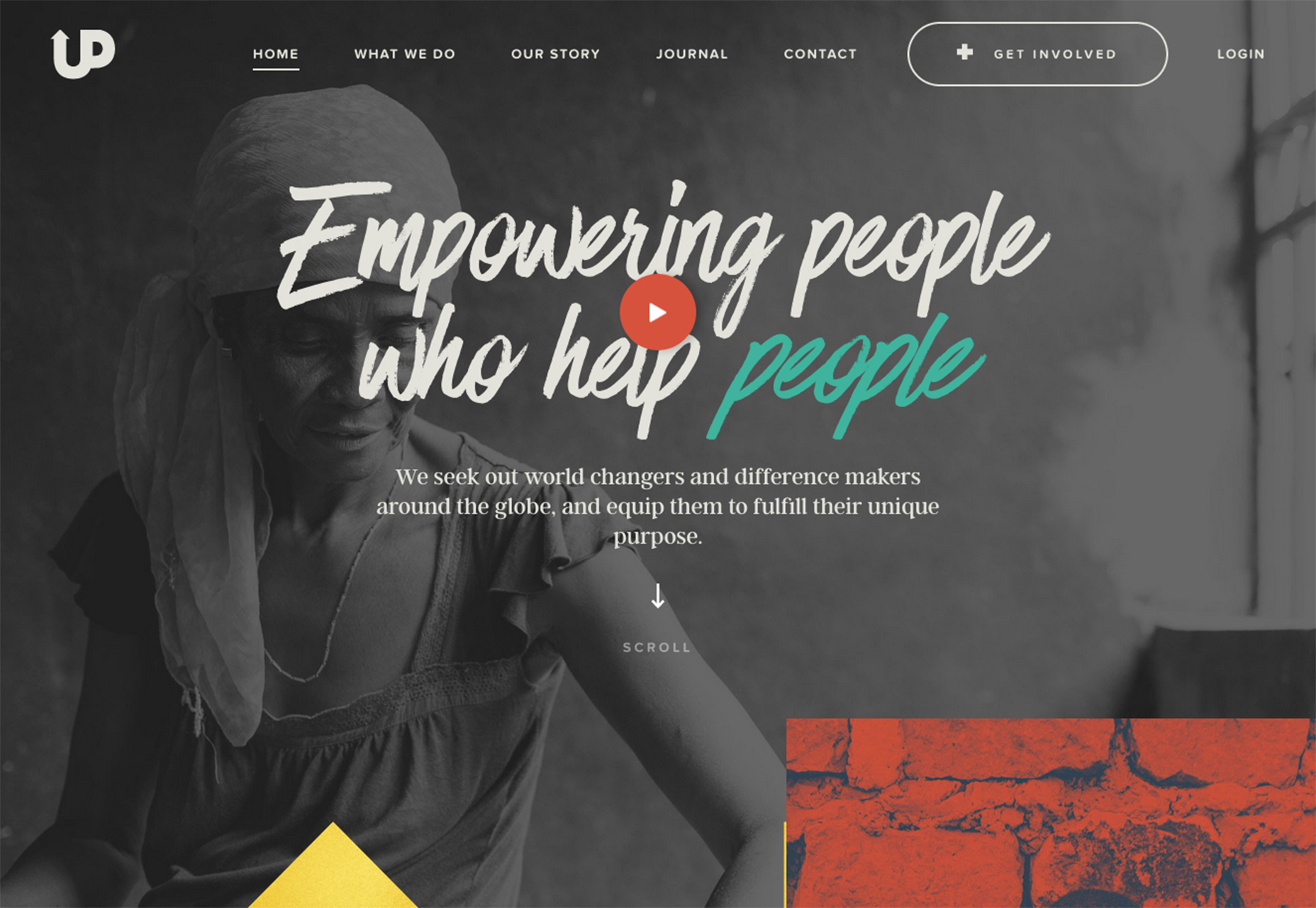
Upstream robi to wszystko na stronie głównej - użytkownicy mogą przewijać więcej "pośrodku" historii, ale można zobaczyć wszystkie trzy części na stronie głównej. Wizualizacje i tekst opowiadają o potrzebie i pomagają ludziom z Upstream, aby im pomóc. Na ekranie jest przycisk "włącz się", a obraz jest tak uderzający, że chcesz pomóc.
Historia jest prosta i skuteczna. Użytkownicy są bardziej skłonni to pamiętać ... i ciebie.
Wniosek
Kiedy projektujesz historię, najważniejszą rzeczą do zapamiętania jest to, że twoja historia powinna należeć do ciebie. Nie próbuj być czymś, czym nie jesteś. Użytkownicy są bardziej skłonni do łączenia się z autentycznością niż tworzoną narracją.