Czy pasek boczny został przekazany do użytku według dat?
W dzisiejszych czasach nowych trendów w designie, coraz szybszych i szybszych przeglądarkach internetowych oraz dominacji na urządzeniach mobilnych, jeden klasyczny element strony wciąż się kręci, choć wielu może go nie zauważyć. Od początku istnienia sieci i ostoją w różnych witrynach pasek boczny ma długą żywotność.
Jednak wielu ludzi po prostu skanuje lub przegląda treści, ale nie wszyscy zwracają na to uwagę, zwłaszcza w przypadku wzoru czytania w kształcie litery F, który zakłada, że ludzie zwykle zaczynają od lewej strony strony i skanują ją w poprzek iw dół strony. Dodaj do tego rosnące zapotrzebowanie na szybsze ładowanie stron, a pasek boczny można łatwo zignorować.
To nasuwa pytanie, czy pasek boczny jest nadal potrzebny dzisiaj? Nie jest to główny sposób nawigacji, a inne elementy projektu, takie jak przyciski mediów społecznościowych, stają się ważniejsze.
Cel paska bocznego
Pasek boczny nigdy nie był głównym miejscem nawigacji w witrynie. Pasek nawigacyjny lub menu zazwyczaj przesuwa się poziomo w górnej części strony, tradycyjnie zawsze pozostawiając pasek boczny jako dodatkowy element dodatkowej nawigacji.
Mimo to pasek boczny ma pomagać użytkownikom w nawigacji, głównie w zależności od typu witryny. Na przykład bloga będzie o wiele lepiej wykorzystać na pasku bocznym w tym zakresie niż, powiedzmy, serwis randkowy.
Paski boczne są zwykle używane do wyświetlania treści, które wymagają podkreślenia, tak jak wtedy, gdy chcesz, aby użytkownicy wykonali określone działanie, które pozwoli im na dalsze interakcje z Twoją witryną. Na przykład blog może zaokrąglić swoje najbardziej popularne lub najnowsze posty, a następnie umieścić linki do nich na pasku bocznym. Pomaga to nie tylko użytkownikom poruszać się po witrynie w bardziej wydajny sposób, ale także zachęca użytkowników do przeczytania treści, których inaczej by nie przeoczyli, gdyby nie pojawili się na pasku bocznym.
Umieszczenie paska bocznego
Paski boczne można umieścić po lewej lub prawej stronie strony, a także w niektórych wyjątkowych przypadkach po obu stronach strony.
Umieszczenie paska bocznego powinno być podyktowane doświadczeniem użytkownika, tak jak w przypadku wszystkich elementów strony.
Lewy pasek boczny
Gdy umieścisz pasek boczny po lewej stronie strony, pamiętaj, że zasadniczo będzie to główny pasek nawigacji Twojej witryny. A to dlatego, że ustalono klasyczne badanie użyteczności wzór odczytu w kształcie litery "F" w Internecie potwierdza, że użytkownicy spędzają większość czasu patrząc na lewą stronę strony. Ponieważ tam właśnie znajdują się ich gałki oczne, powinno to być także miejsce, w którym znajduje się główna nawigacja, jeśli zamierzasz umieścić tutaj pasek boczny, aby ułatwić użytkownikom korzystanie z nich.
Pamiętaj też, że poziomy pasek menu u góry strony może być zbyt ciasny, aby zmieścił się we wszystkich tytułach lub kategoriach nawigacji, jeśli projektujesz dla dużego sklepu, organizacji lub witryny z wiadomościami. Rozwiązaniem może być pionowy pasek boczny / menu nawigacyjne po lewej stronie.
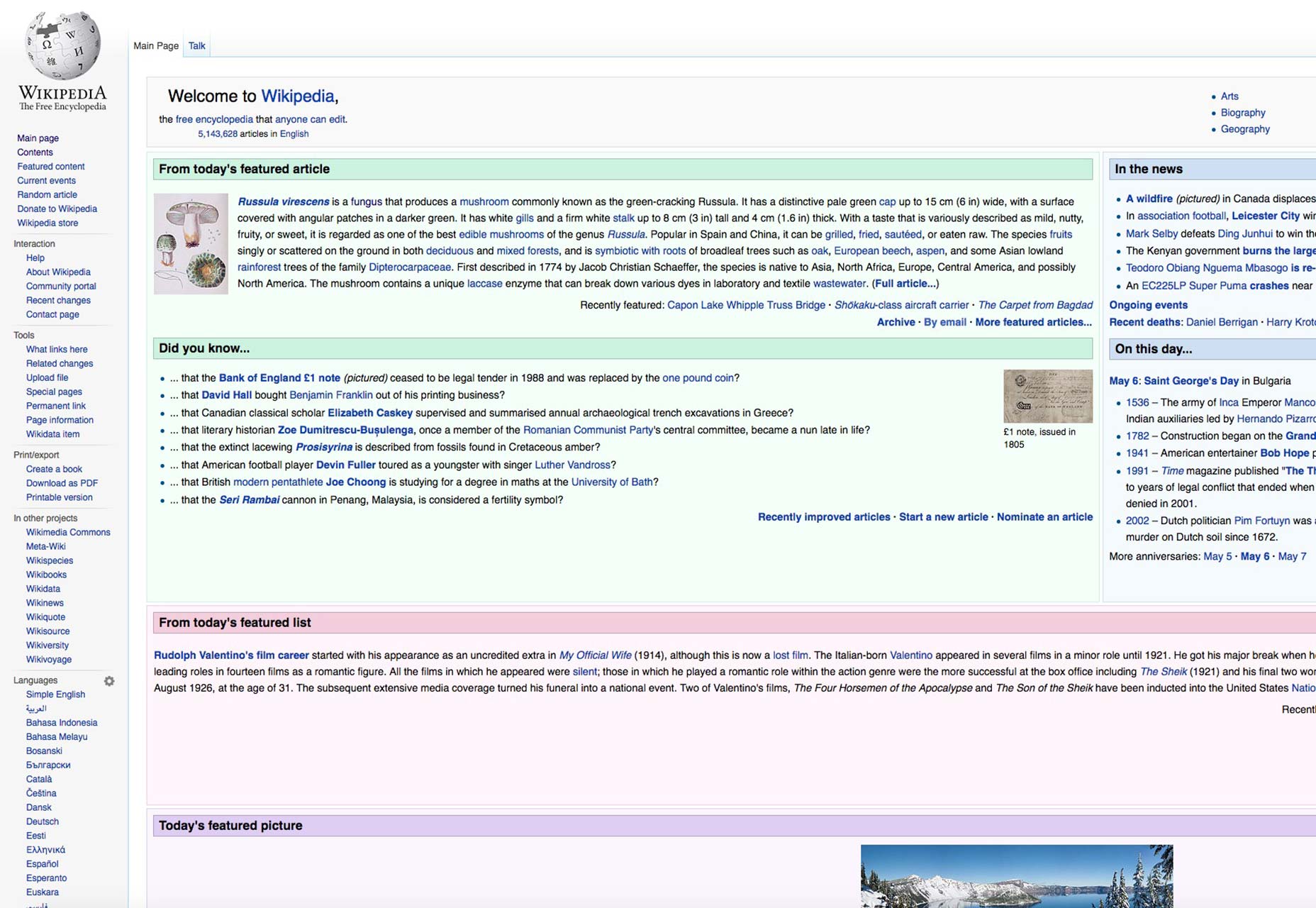
Wikipedia ilustruje ten wybór projektu dla tee: nie ma poziomej, górnej strony nawigacji, ale zamiast tego ma pasek nawigacyjny po lewej stronie swoich stron jako bardzo długi pasek boczny.
Prawy pasek boczny
Prawy pasek boczny jest zdecydowanie bardziej powszechny; kiedy znajduje się po prawej stronie strony, nie działa jako główna nawigacja, ale jako dodatkowa nawigacja. Ponownie, wraca to do wzorca czytania w kształcie litery F i jak użytkownicy witryny po prostu nie patrzą na prawą stronę strony w pierwszej kolejności. To jak czytanie książki po angielsku; czytamy od lewej do prawej.
Oznacza to, że istnieje duża szansa, że zawartość na pasku bocznym po prawej stronie zostanie pominięta lub nie będzie widoczna dla tylu użytkowników, co zawartość na pasku bocznym po lewej stronie. Ponieważ ta treść jest drugorzędna, nie powinieneś umieszczać tutaj zbyt wielu ważnych informacji.
Prawidłowy status paska bocznego po prawej stronie wyjaśnia, dlaczego strony niektórych witryn, na przykład Match.com, umieszczają tutaj reklamy, niezależnie od tego, czy są to reklamy powiązanych z nimi usług Match.com, czy też zupełnie innych marek. Reklamy nie mają tak samo wartości pieniężnej jak reklamy w innych miejscach na stronie.
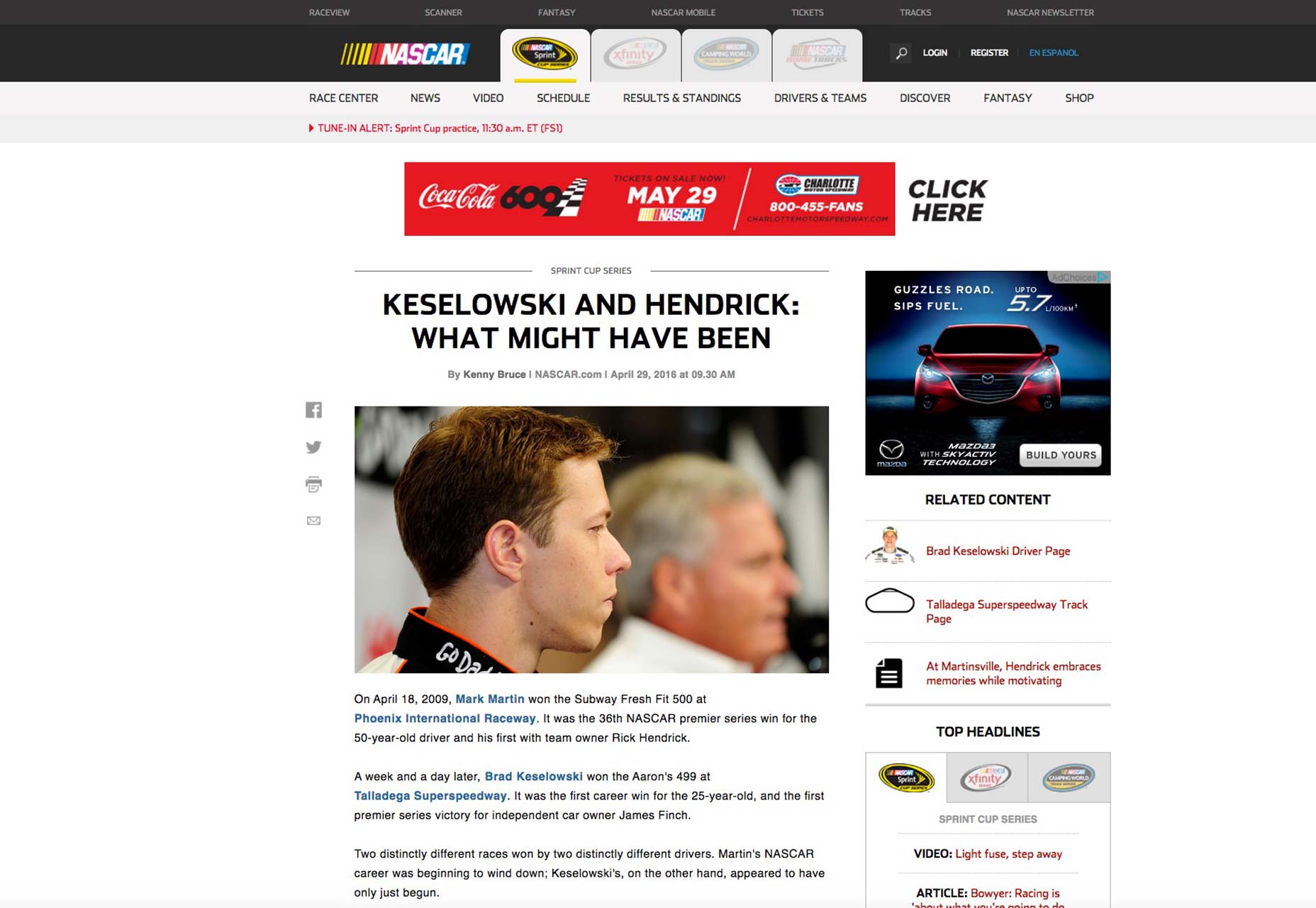
Oczywiście inne witryny używają paska bocznego po prawej stronie inaczej, na przykład do wyróżnienia popularnych i pokrewnych treści dla czytelnika strony. Nascar.com's prawy pasek boczny zawiera najważniejsze nagłówki dnia i wszelkie treści związane z artykułem na stronie.
Podwójne paski boczne
Niektóre witryny będą faktycznie używać dwóch pasków bocznych, po jednym z lewej i prawej strony. Problemem tego podejścia jest przedstawienie użytkownikowi zbyt dużej ilości informacji na stronie, co zwiększa ryzyko utraty ważnych informacji w tasowaniu, szczególnie jeśli informacje te są wyświetlane na pasku bocznym po prawej stronie. Kolejną kwestią jest zamiana ważnych informacji pomiędzy lewą i prawą stroną strony, bez zastanowienia się, co powinno być priorytetem.
Jest jednak sposób, aby to zadziałało. Musisz umieścić najważniejsze treści na pasku bocznym po lewej stronie, ponieważ tam właśnie będą wyglądać Twoi goście. Oznacza to nawigację, główne aplikacje internetowe itd. Następnie, po prawej stronie, możesz tam umieścić dodatkowe elementy nawigacyjne, elementy takie jak najpopularniejsze artykuły, przyciski mediów społecznościowych, pasek wyszukiwania itd.
Prezentacja pasków bocznych
Oto wygląd różnych pasków bocznych z internetu.
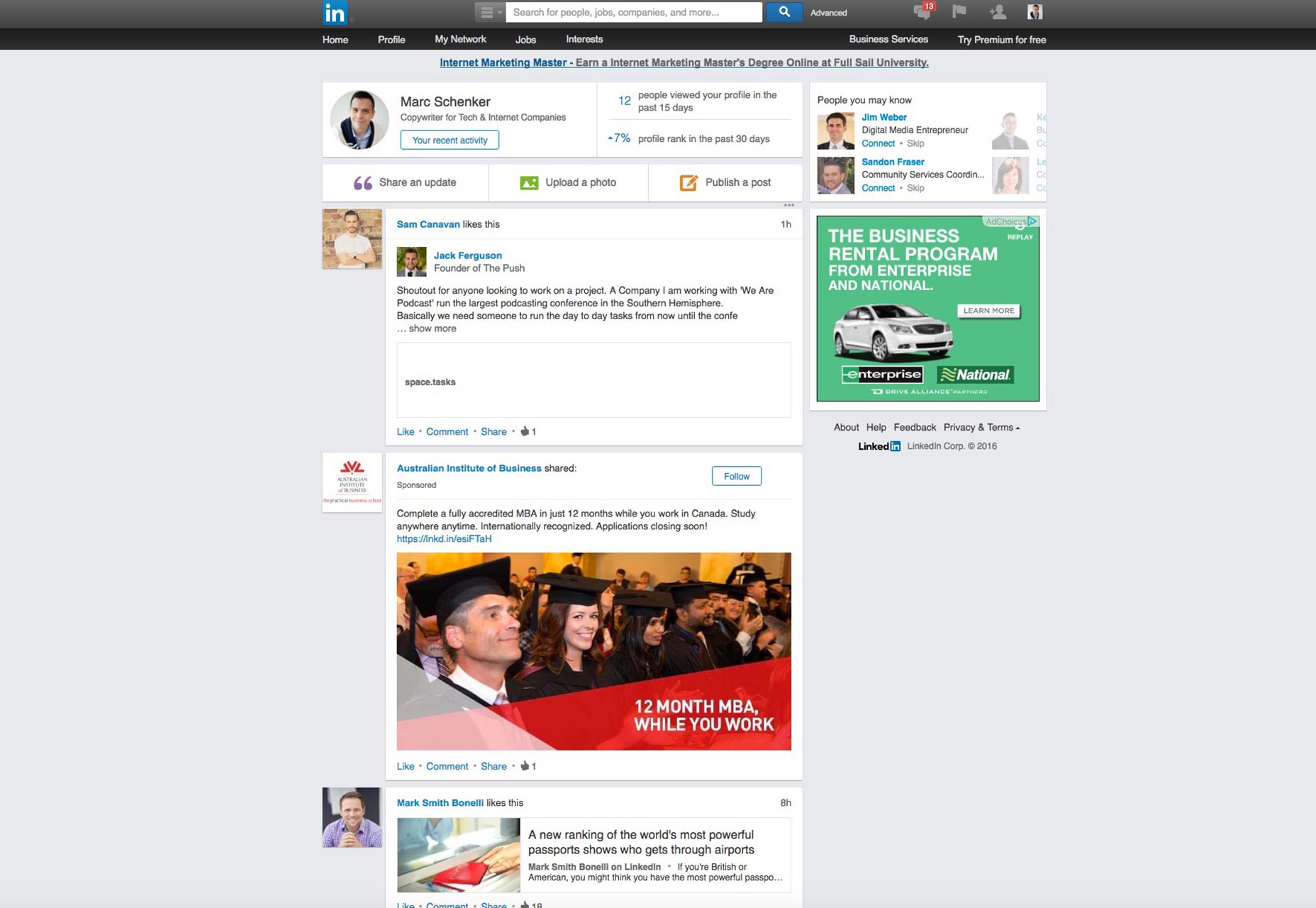
Panel boczny LinkedIn znajduje się po prawej stronie i oferuje rekomendacje osób w sieci, które możesz znać.
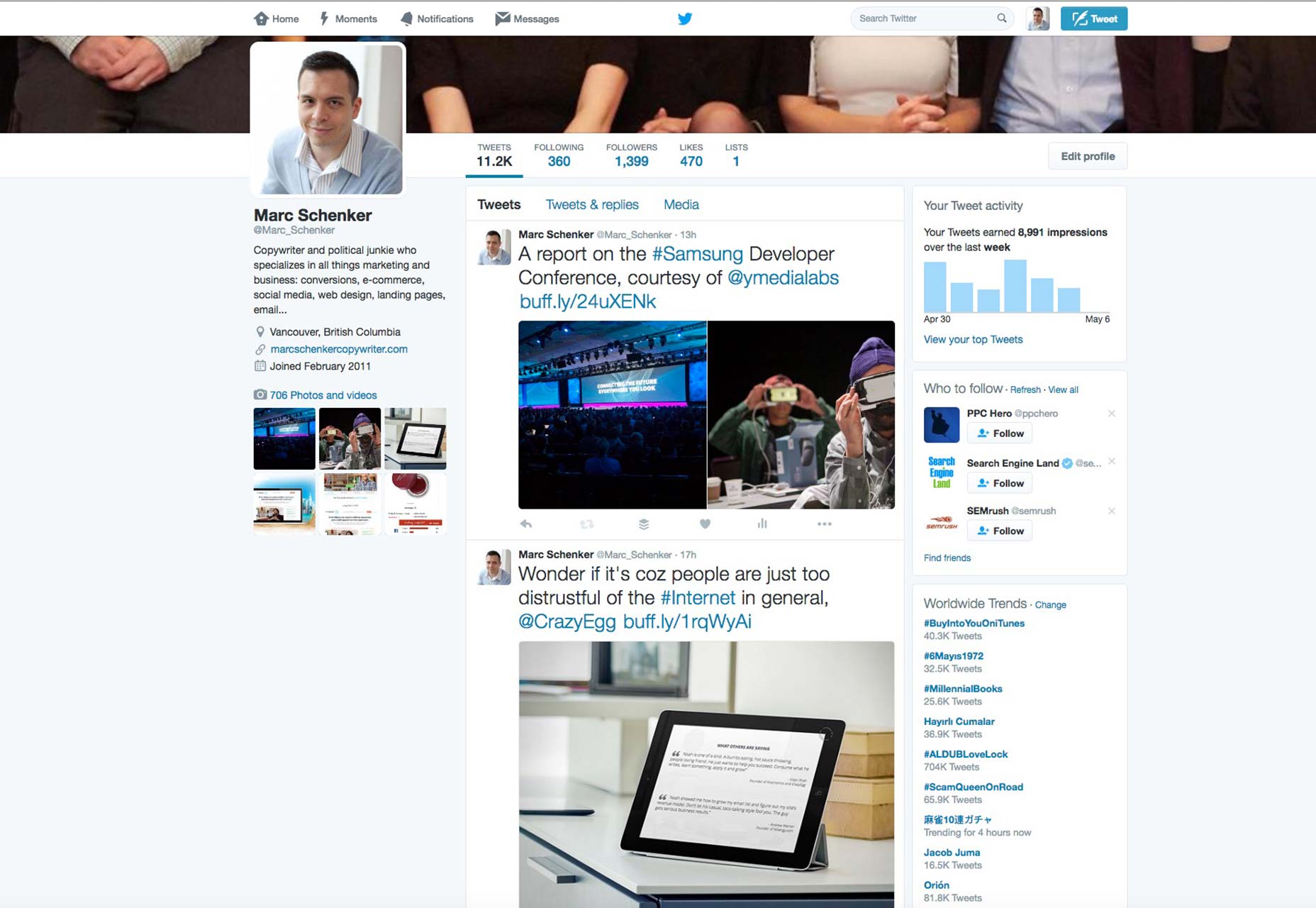
Świergot
Twitter ma podwójne działanie na pasku bocznym: ten po lewej pokazuje Twój profil i zdjęcie, a ten po prawej pokazuje liczbę wyświetleń, rekomendacje, których należy przestrzegać i trendy na całym świecie.
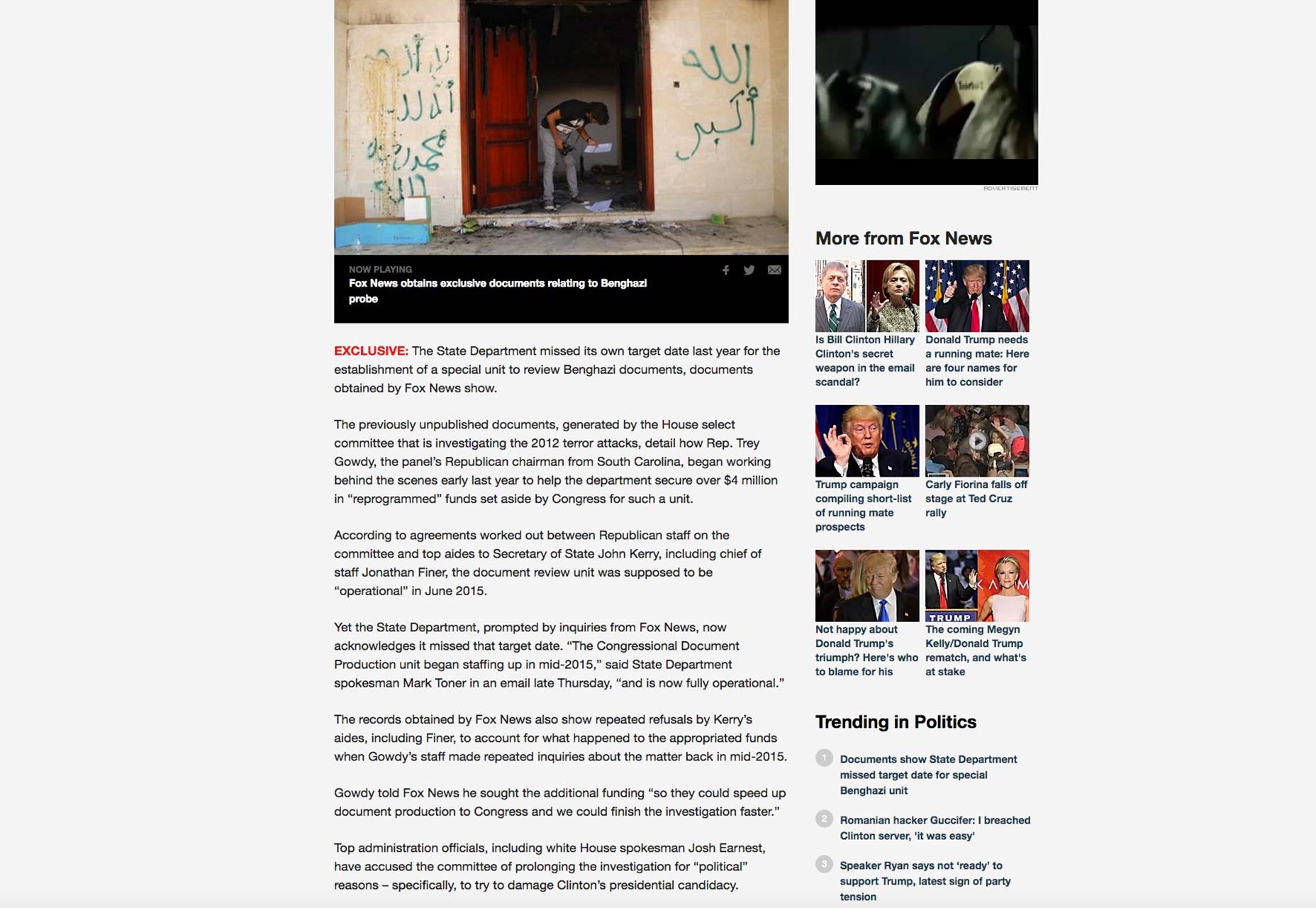
Fox News
Fox News wyświetla dodatkowe i powiązane treści oraz najgorętsze i najbardziej popularne artykuły na pasku bocznym po prawej stronie.
Nadal sensowne w 2016 roku
Tam to masz. Paski boczne są nadal aktualne w dzisiejszym świecie designu, który zdominowany jest przez wiadomości o nowym nowym wzornictwie. Po prostu pokazuje, że kiedy coś jest tak samo skoncentrowane na UX jak pasek boczny, może cieszyć się dobrą długowiecznością i przez długi czas pozostać podstawową podstawą projektowania stron internetowych.
Fakt, że jest to niedoceniony element strony, jest prawdopodobnie najlepszym świadectwem jego wysokiej użyteczności. Użytkownicy przyjęli to za pewnik, ponieważ po prostu oczekują, że tam będzie, ponieważ jest to klasyczny element, który jest obecny od dziesięcioleci w Internecie.
Bez paska bocznego każda strona będzie po prostu trudniejsza w nawigacji i obsłudze, co może uszkodzić UX. To nigdy nie jest dobre z punktu widzenia każdego projektanta!